こんにちは。
コーポレートデザインチームのmewmoです。師走もあっという間に駆け抜けもう年末シーズンですね!
社内デザイナーのナレッジシェアの場として開催されている「Designer’s MTG(通称 デザミ)」の第12回目。
今回は「Research」のエキスパートスキルエリアのデザイナーにナレッジシェアしてもらいましたので、その様子をお届けしていきたいと思います〜
これまでのデザミのレポートはこちら
- まずはテクノロジーを知って、遊ぼう。Designer’s MTG #11 UX Engineering編 レポート!
- OOUIからユーザビリティテストまで、スキル横断的にUIデザインを見る!Designer’s MTG #10 UI Design編 レポート!
- Designer’s MTG #9 Information Architecture編 レポート!
- 40人のデザイナーがフルリモートで集合! Designer’s MTG #8 レポート!
「デザミとは?」「エキスパートスキルエリアとは?」については、Designer’s MTG #9 Information Architecture編 レポート!で紹介していますので、気になった方はあわせてご覧ください。
Researchのナレッジシェア
今回はResearchのナレッジシェア。そもそもResearchとはどのような専門性をもったスキルなのか。ペパボではResearchのスキルを次のように定義しています。
デザインは仮説立案と意思決定の連続及び繰り返しである。良い仮説の発見と意思決定のためには十分な量の判断材料が必要である。リサーチは判断材料を提供する。
一般的に「リサーチ」というとなにかを調べたり研究すること全般を含めますが、ここでは主にデザインリサーチ・UXリサーチを指しています。
これらの定義を踏まえ、よりUXエンジニアリングを身近に感じてもらうために、今回は次の3部構成でナレッジシェアをしてもらいました。
- デザインリサーチ基礎概要と社外事例
- ペパボでのデザインリサーチやっていき!の話
- 社内事例批評タイム
デザインリサーチ基礎概要と社外事例
まずは、人間中心設計(HCD)スペシャリストの資格を持ち、普段Slackチャンネル #design-research を牽引するデザイナーのひとりである川本さんに、デザインリサーチとは何なのか・どのように役立つものなのかの基本レクチャーと、実際に業界の中でどのように活用されているのかについて、社外事例も織り交ぜながら話してもらいました。
ユーザーに寄り添う、とはよく言いますが…みなさん、イメージしているその「ユーザー」って本当に実在しますか?ただの想像ではありませんか?
そんな問いかけから始まったレクチャー。川本さんは、ただの想像ではなく現実のユーザーの実態を掴んでいることが重要だと言います。
そもそもなぜデザインリサーチをするのでしょうか?それは、いくら自分たちのサービスを「良いものだ」と思っていても、実際に利用するユーザーにとって必要とされないものでは意味がないからです。
ペパボでは、プロダクトデザインやコミュニケーションデザインの指針とするデザイン原理「ペパボデザインプリンシプル」があるのですが、その中で「ユーザーファースト/ファンファーストであること」が挙げられています。これを達成するためには、ユーザー・ファンのことを想像だけでなく実際に知らなければいけません。そこでデザインリサーチです。デザインリサーチを事前に行うことで、ユーザーを理解したうえで、その施策の目的やゴール、そもそもの必要性や何が課題なのか、施策のために必要な要件などを明確に定義することができます。そのような整理を事前に行い実態を可視化できているかどうかで、その後の施策における適切な検討・判断のしやすさは段違いに変わってきます。
このあたりの話については、川本さんが当日発表されていた際に引用した記事「\ギモンで紐解くサービスデザイン/ #1 試して直すプロトタイピングフェーズがあるのに、なんでリサーチが必要なの?」でも詳しく書かれているので、よかったらこちらもご参照ください。
デザインリサーチの重要性がわかってきたところで、では実際にデザインリサーチがどのように活用されているのか、社外事例とともに見てみましょう。
まずはmerpayさんの事例から。UX MILK All Night登壇資料「戦略からUIまで伴走するUXリサーチ」にもあるとおり、marpayさんではJesse James Garrett氏によるUXを構成する5つの段階をリサーチの抽象軸、UX白書によるUXの期間モデルを時間軸と定め、「UXリサーチの対象は中書軸と時間軸の2つの掛け合わせでマトリクスに整理できる」としてUXリサーチの対象を次のスライドの図のように考えているそうです。
UX MILK All Night登壇資料「戦略からUIまで伴走するUXリサーチ」mihozono
UXリサーチというとこのスライドの図で言うサービス利用中のプロダクト検討などが想起されがちですが、実際にはもっと広い範囲でUXリサーチは役立つ可能性があります。この図では、すべての抽象軸と時間軸をかけ合わせた中にプロジェクトのフェーズ「戦略検討」「プロダクト検討」「マーケティング検討」があり、プロジェクト全体を通してそれぞれでUXリサーチが役立つ可能性があると示しています。実際に「おくる・もらう」機能のリリースの際には、ディレクターや営業のメンバー、マネージャーとも深く関わりそれぞれのフェーズでUXリサーチを役立て、プロジェクト全体を通してUXリサーチを伴走させることで、利用前から利用全体まで一貫した体験を実現することができたそうです。
ペパボのデザインリサーチは現状プロダクト検討部分を主体に担っている状態ですが、いずれはこのmerpayさんの事例のように、戦略検討への情報提供、マーケティングの分野のメンバーとの協力体制を構築するのが理想です。
次にfreeeさんの事例。freeeさんでは最近リサーチチームを設立したそうで、チーム設立過程についての発表の中で、「専門家数人より、多くの人ができる方が合理的」という話がありました。
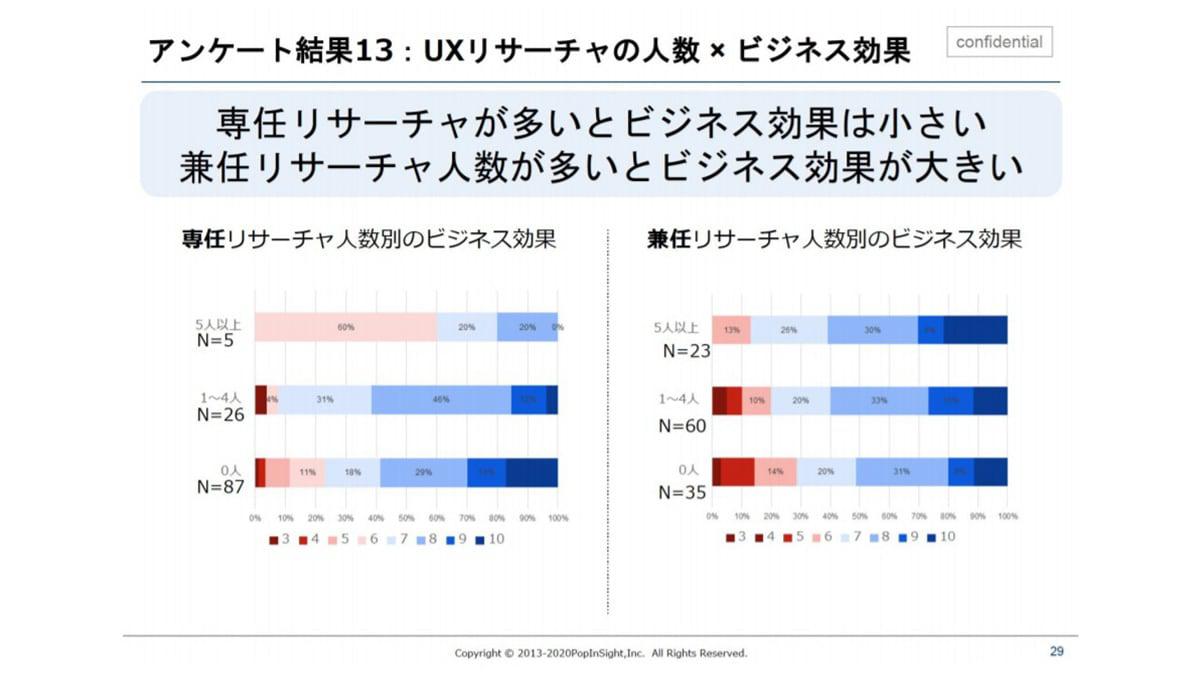
先ほどのポップインサイトさんの「UXリサーチ実態調査2020レポート」に、「UXリサーチャーの人数 × ビジネス効果」というものがあります。専任リサーチャーが多いと「ビジネス効果が小さい」と回答し、兼任リサーチャーが多いと「ビジネス効果が大きい」と回答する相関がありました。
もちろん専任リサーチャーがかかりきりにならないと分からないリサーチもありますが、兼任で他のプロダクトマネジメントやデザインと組み合わせてリサーチを行う方がリサーチによるビジネス効果が大きくなるということは納得です。

もっと詳しくfreeeさんのリサーチチームについて知りたい方はぜひポップインサイトのセミナーアーカイブサイト記事『freeeの「成果を生み出すデザインリサーチチーム」の秘密』をご覧ください。
この「専門家数人より、多くの人ができる方が合理的」という考え方はペパボでも同じことが言えそうです。
そこでペパボではどうやってデザインリサーチに取り組んでいくのか、次の発表に続きます。
ペパボでのデザインリサーチやっていき!の話
川本さんと同じくペパボのデザインリサーチを牽引するデザイナー・しょこさんに、ペパボでどのようにデザインリサーチを取り組んでいくかについて話してもらいました。
実はこの内容については、すでに登壇したしょこさん本人によって内容が素敵にまとめられてわかりやすく記事化されていますので、みなさまぜひこちらの記事をご覧ください。
具体的に何のためにどのように実務でリサーチを生かしていったら良いのかが想像できて、文字通りやっていきの高まる発表でした。
社内事例批評タイム
続いて、現状主にプロダクト検討において行っている社内のリサーチ事例を各サービスから発表してもらい、より良いリサーチにしていくためにさらにどういったことが考えられるか、デザインリサーチを専攻する川本さん・しょこさんから批評してもらいました。 今回はその中から抜粋しておうゆかさんから紹介してもらったminneのリサーチ事例とその批評の内容をお届けします。
minneのホーム画面刷新にあたっての定性調査事例
事例紹介
minneではホーム画面を刷新する施策を行っていました。刷新の背景としては次のようなことが挙げられます。
- 定量調査を通して現状のホーム画面の構成では数値上の問題が多くあることが分かっていた
- ユーザーに見せたいコンテンツが現状のホーム画面ではうまく見せられなかった
- 開発側でコードを全てリライトする予定だったので、このタイミングでホーム画面全体の見直しを行うことになった
そこで、さらにユーザーが抱えている課題を深堀りするために、定性調査としてユーザーアンケートを行いました。
実施したアンケートの内容
ユーザーがホーム画面を使用する目的と、ユーザー目線でのホーム画面が抱える課題を知りたかったので、主に次のような設問を用意しました。
- ホーム画面の利用目的
- ホーム画面を利用しない理由
- ホーム画面を利用しているが役に立っていない理由
- ホーム画面に求めること
結果、次のようなことがわかり、解決策につなげることができました。
- ホームを見るユーザーは、minneが用意したコンテンツ(特集・読みものなど)より自分の好みにあったコンテンツ(レコメンド)を求めていることが分かった
- 解決策:元のホーム画面ではminneが用意したコンテンツ(特集・読みものなど)が集中して上に固まっていたので、定量調査で得たそれぞれのセクションの持つ数値も加味しつつ、自分にパーソナライズされたコンテンツとのバランスが良くなるよう両者をなるべく交互に配置し、ホーム画面が自分に合ったものであることが伝わるようにした
- 画面全体に対するユーザーのネガティブな印象(文字が多い、ごちゃごちゃしていて見にくい、更新性があまり感じられないなど)が分かり、具体的にどのようにUIを改善したら良いのかが明確になった
- 解決策1(画像の大きさ):ごちゃごちゃした印象や文字が多くて見づらい印象を排除するため、全体的に画像情報を大きくしてABテストを行うことにした
- 解決策2(画像のみで検索できる画面の新設):ユーザーが探求探索で作品を探す時は文字情報の優先度が低い(=画像情報の優先度が高い)と仮説を立て、作品をさがすための新たな手段として画像のみで作品を探せる画面を新設することにした
- 解決策3(更新性の可視化):更新性があまり感じられない問題に対しては、コンテンツが更新された時にユーザーが気づきやすいUIにしたり、読みものなどのコンテンツに日付を入れて毎日更新されていることを伝えたり、その他UIを工夫したりして更新性の向上を図った
また、このような定性調査がチームの認識を合わせるためのプロダクトの軸を決めるのに役立ち、ユーザーアンケートを行うことで軸のブレないプロダクトの開発ができると感じられたそうです。
悩み・より良いリサーチにするために知りたいこと
- 定性調査によって発見されたたくさんの課題に対して、どこまでをプロダクトに反映させるかさせないかの線引きが難しかった
- ホーム画面のように規模が大きい画面全体の定性調査をする時、今回minneでは「利用目的」「利用しない理由」「利用するが役に立っていない理由」「その画面に求めること」という4つのテーマでアンケートをしたが、他にどんな項目で調査できるとより質の高い調査ができるのか
批評
良かったところ
アンケートを設計し、調査した結果からユーザーの実態にもとづく課題を見つけ出し、実際にUIの改善に取り組んでいるのが、見本のような行動で最高です。
より良くできるところ
定性調査によって発見されたたくさんの課題に対して、どこまでをプロダクトに反映させるかさせないかの線引きが難しかった
この点については、発見された課題について整理して、minneが目指す姿に即しているかどうかで優先順位を判断するとよいでしょう。この判断の際、チーム内で意見が分かれることもあると思うので、判断軸としてminneの目指す姿と見つけた課題の対比が重要です。また、課題として見つけられたものが本質的な課題なのか、一度熟慮することも大切でしょう。
ホーム画面のように規模が大きい画面全体の定性調査をする時、今回minneでは「利用目的」「利用しない理由」「利用するが役に立っていない理由」「その画面に求めること」という4つのテーマでアンケートをしたが、他にどんな項目で調査できるとより質の高い調査ができるのか
アンケートの質問設計時には、仮設を立ててそれを証明するための項目を考えるようにすると良いです。そして選択肢だけでなく、たとえば「ホーム画面で過去利用した中で印象的だったエピソード、体験」など、文章で書けるものがあっても良いでしょう。自由記述ができることで、いろいろな情報を得られます。ただし自由記述は統計に向かないので、選択肢と自由記述のバランスには注意です。集計後の解析を意識して取捨選択できると良いでしょう。
また、回答後の話ではありますが、ユーザーの種類(ヘビーユーザー/ライトユーザーなど)によって回答傾向やそれにもとづく結果分析も変わってくる可能性があり、そこから課題が導き出されるかもしれないので、回答結果はユーザーの文脈に合わせて解析できるとより質の高い調査につなげられると思います。
アンケートの際は、最後の設問に「もしよければ詳しくお話を伺ってもよいですか?」などといったユーザーインタビューするのがOKかどうかの質問を入れるとなお良い場合もあります。アンケート調査では「本人が認識できていないことは発見できない」という弱点があるので、」アンケートだけでなくインタビューも合わせることでさらに課題を深堀りできるようになります。こうしてさまざまな調査手法を織り交ぜリサーチを進めていくことも、誤解発生のリスクが少なく質の高いリサーチができるコツです。
自由LT
minneに配属されて3ヶ月でのやっていきのまとめ
最後に自由LTでは、今年新卒で入社したまりりんさんが、minneに配属されてから3ヶ月取り組んできたこと、そして今後の目標について発表してくれました。
まりりんさんはこの3ヶ月、やっていきを次の3本軸で立てて業務に取り組んできたそうです。
やっていき① 自分が与えられた仕事を精一杯こなし成長する
- 夏用アプリアイコンの制作
- ハンドピックバナーの制作
- 簡単なコーディングへのチャレンジ
- 「minneとものづくりと」へ誘導するTwitterプロモーション用バナー制作
やっていき② 自分の意見に自信を持てるようになる
- 配属された頃に比べ少しずつレビューの回数が増えてきている
-レビューに自信を持てるようになるために心がけたこと
- 先輩がどんなレビューをしているか見て勉強
- 自分の得意分野からレビューしてみる
- 多少自分の意見に自信がなくてもまずはトライ
- 初めてのレビューでは自分の得意分野である写真の観点から被写界深度についてレビュー、トライを重ねより良い作品づくりにつなげることができた
やっていき③ 「わたしたちが大切にしている3つのこと」の実践
- 週に1度のコミュニケーションお茶会への参加で「みんなと仲良くすること」を実践、心理的安全性を高めている
- 「ファンを増やすこと」を実践するためにこの自由LTに参加!
- 月に1度、自分の考えや学びをまとめた「まりりん便り」を発行して「アウトプットすること」を実践
3ヶ月で大きく成長し、着実にやっていきをこなす姿にメンターからも称賛の声。特に「わからないことをわからないままにせず、自分でちゃんと納得できるまでひとつひとつ噛み砕いていたのがすごい!」というメンターの声が印象的で、まりりんさんの強みのひとつに感じます。
今後の目標として「チームの力になれる一人前のデザイナーに成長したい。それから自信を持って意見を言う場を増やし、いつかは外部登壇もしてみたい!」と語るまりりんさん。今後も一緒に頑張っていく仲間として、とても頼もしく感じる発表でした。
まとめ
以上、第12回目デザミの模様をmewmoがお届けしました!
リサーチをなんのために行うのか、そしてどのように役立てることができるのかを改めて理解することで、リサーチに対するモチベーションがさらに高まったように思います。
より実態のユーザーに寄り添う形でユーザー体験を向上するためにも、質の良いリサーチを行っていけるよう切磋琢磨していきたいです!
さて、次回のデザミは新年明けて2021年、2月頃開催予定です。第13回目のレポートもお楽しみに!
それではまた!よいお年を〜〜

