こんにちは。
コーポレートデザインチームのmewmoです。
社内デザイナーのナレッジシェアの場として開催されている「Designer’s MTG(通称 デザミ)」。
在宅勤務生活も4ヶ月目を迎え、フルリモートでのデザミ開催も慣れてきました。
今回は「Information Architecture」のエキスパートスキルエリアのデザイナーにナレッジシェアしていただきましたので、その様子をお届けしていきたいと思います〜
前回のデザミのレポートはこちら
そもそもデザミってどんな取り組み?
デザミとは、デザイナーの知識獲得・スキル向上を目的に、各回異なるエキスパートスキルエリアのデザイナーがナレッジシェアする社内勉強会です。
エキスパートスキルエリアのナレッジシェアの他にも、デザイナーが自由にLTを行える発信の場を設けたりして、ナレッジシェア+自由LTの2部構成で、隔月で定期開催しています。
エキスパートスキルエリアとは
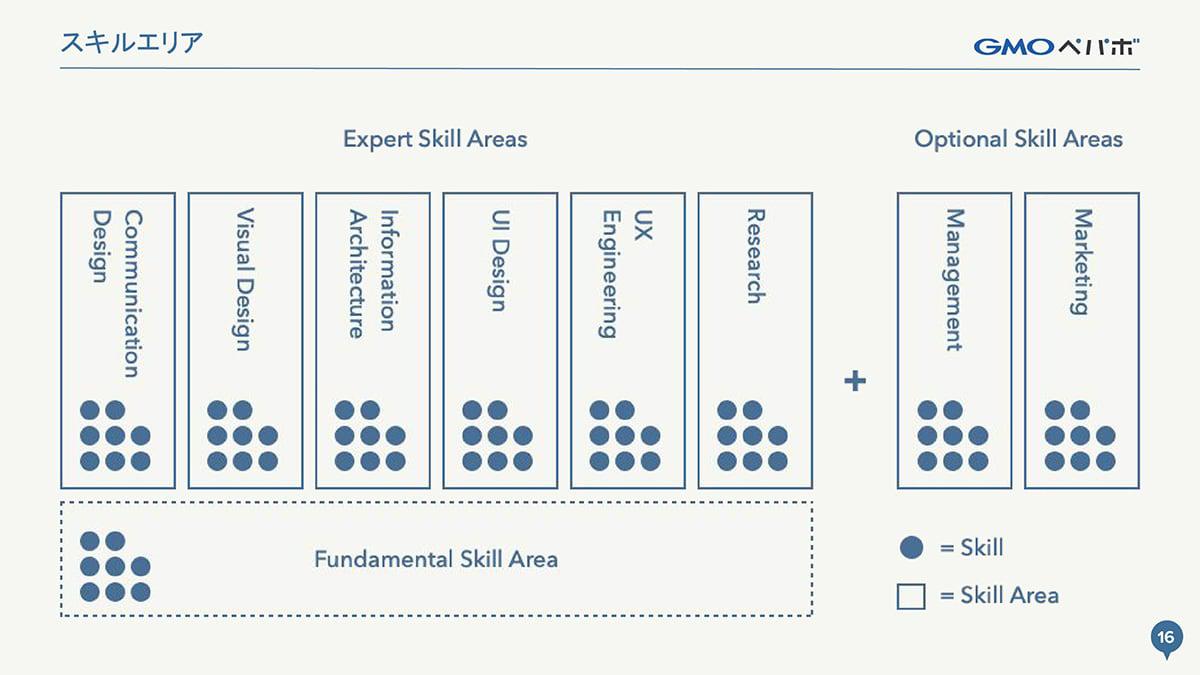
ペパボでは次の図のようにスキルエリアシステムを定めて、個々のデザイナーとしての特性を内外に可視化したり、今後どのようにデザイナーとして成長していくか考えるためのガイドとして活用しています。

「エキスパートスキルエリア」はデザイナー全員が共通の基礎スキルを身につけた先でさらに研鑽しているスキルエリアで、Communication Design、Visual Design、Information Architecture、UI Design、UX Engineering、Researchの6つに分かれています。
普段の業務でも、それぞれのスキルエリアのデザイナーに相談することで、より専門的な知識・理解のもとで問題解決できています。
デザミ#09でのシェア内容
IAのお話
今回はInformation Architecture(以下「IA」)のナレッジシェアということで、まずはkotarokさんからイントロダクション。
IAとは「情報をわかりやすく整理すること」、つまり「分類・命名・構造化の手法を用いてインストラクショナルデザインを行うものである」と話すkotarokさん。IAの歴史をさかのぼりつつ、「情報とは?」「わかりやすいとは?」「整理するとは?」と、IAの行為ひとつひとつを分解して解説していただきました。

「わかる」とは分類によってカテゴリーとその性質を知ることであり、「分類」は世界を見る視点の提示であること。
たとえば、青果物の分類ひとつをとっても、色、大きさ、野菜・果物、旬の季節…というように、さまざまな視点で分類することができるでしょう。
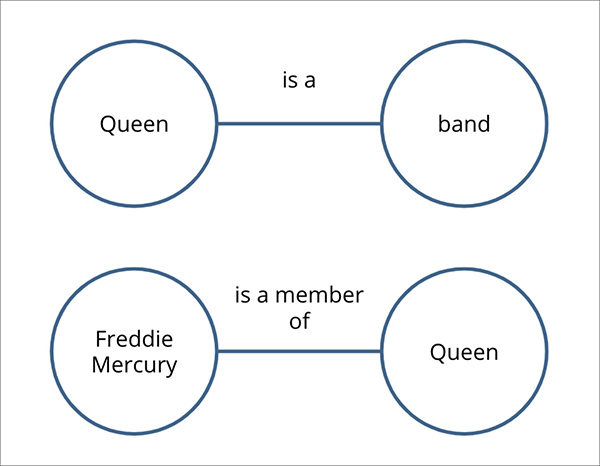
分類があることで要素の「命名」が可能になり、相対的な関係性のなかで名前がデザインされ、要素が区別されることで「構造化」できます。
そしてこの相対関係によって、ものの存在(=わかり)を定義・表現するオントロジーを記述できます。

このように分類・命名・構造化することが、情報をわかりやすく整理するということであり、ユーザーにとって安心して選べる、工夫して使いこなせるサービスを提供するためにも、「わかりやすい」という価値が重要であることを学びました。
この「わかりやすい」を実現するために私たちがするべきことは、「辞書をつくる」こと。
デザイナーだけでなくチーム全体で共通言語・共通概念を定めて、まずは自分たちでわかりやすさを手に入れる必要があります。
ペパボでも各サービスで用語集があったりしますが、これも辞書のひとつですね。
改めてこの辞書づくりをしっかりやっていかねば…!と、再確認することができました。
分類・命名のお話
ここから具体的な事例を交えた発表です。
yoshiroさんからは、CSSのクラス名の話を入り口に、「分類・命名」について話していただきました。
「CSSの命名、困っていませんか」という問いかけに対して、「困ってる」「コード書くのに一番時間かかるの命名だよね」「なんならブランチ名から迷いがはじまる」と、デザイナー全員いつも悩んでいる様子。
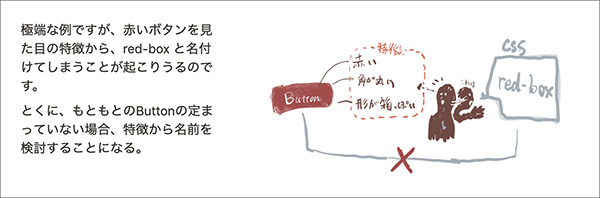
このCSSの命名問題と向き合うためには、CSSで表現しようとしている対象にまで遡って、捉え直す必要があるのだそうです。
- CSSで表現しようとしているコンポーネントは何ですか?
- そのコンポーネントの役割はなんですか?
- そのコンポーネントの名前はなんですか?
- そのコンポーネントの名前・役割はみんなで共有されていますか?
これらの問いに答えが見つからない状況では、クラス名とコンポーネントの結びつきが希薄化し、結果クラス名は表層的な命名によって単なる符号となってしまいます。

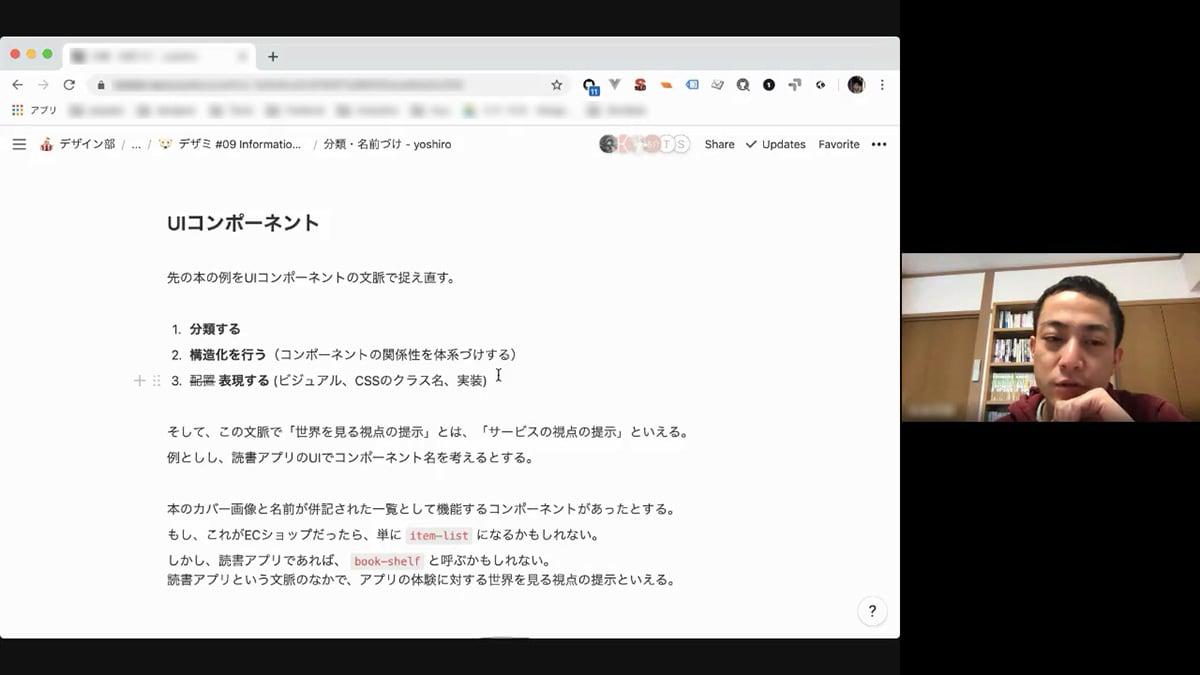
この結びつきを見直すためには、UIという文脈のなかでコンポーネントを定義する必要があります。つまり分類と命名です。
サービスのアプリにおけるコンポーネントのクラス名の命名を例とするならば、サービスの視点の提示をしたうえでの命名が重要である、ということを学びました。

Kindaichiツール開発のお話
次に、デザインエンジニアのgyugyuさんから、現在開発中の社内校正ツール「Kindaichi tool」の設計について。 ツールの設計プロセスを追いながら、どのようにオブジェクトの関係性をとらえて構造化し、オブジェクトの定義をしていったのかを紹介していただきました。
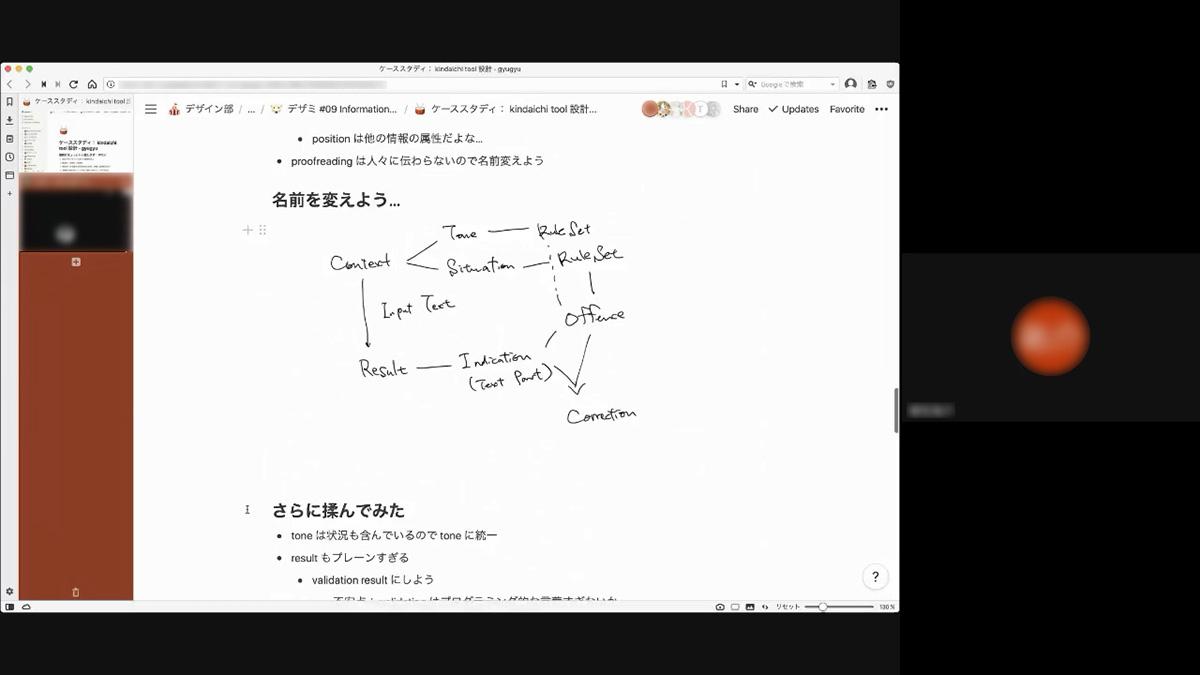
とにかく設計では、雑にでも図を書くことと、誰かと話して揉むことを心がけたと話すgyugyuさん。
まずは他社事例の似ている校正サービスを眺めて必要な要素や機能、概念を洗い出し、それをまず図に起こして関係性を整理していったそうです。

「オブジェクトで定義している意味や機能のレベル感は妥当だろうか?」
「このオブジェクト名はプレーンすぎないか?意味が伝わる言葉を選択できているか?」
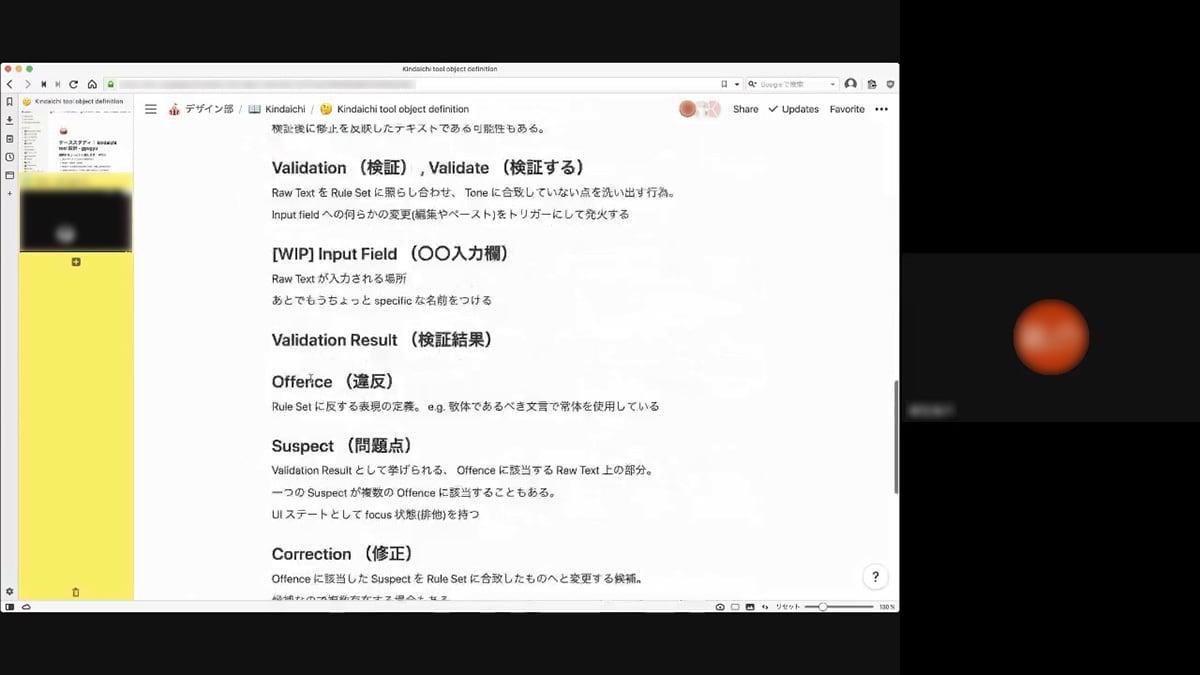
整理の過程では必ず人と話して揉むことで、定義の意味が文脈上適切かどうか見直されたり、その定義を指し示す名前の妥当性が再考されたりしています。

こうして定義したオブジェクトの単語と意味はリスト化され、辞書として共有できる形にされています。
このように、概念のぼんやりした塊の中に境界線を引いて、それに名前をつける、オブジェクト的な設計の具体的なプロセスや知見を学びました。
探索行動を用いた自由研究
てっちゃんさんからは、IAの手法を用いて画面改修に取り組んでいる事例について話していただきました。
この事例では、カラーミーリピートの注文を確認する画面において、「情報量が多く、わかりにくい」という問題を解決するために、カスタマージャーニーマップと探索行動を用いて整理に取り組んでいるそうです。
整理するために行ったことは次の5つ。
- 注文画面の要素をグルーピング・命名
- 起こりうるフローをマッピングで可視化
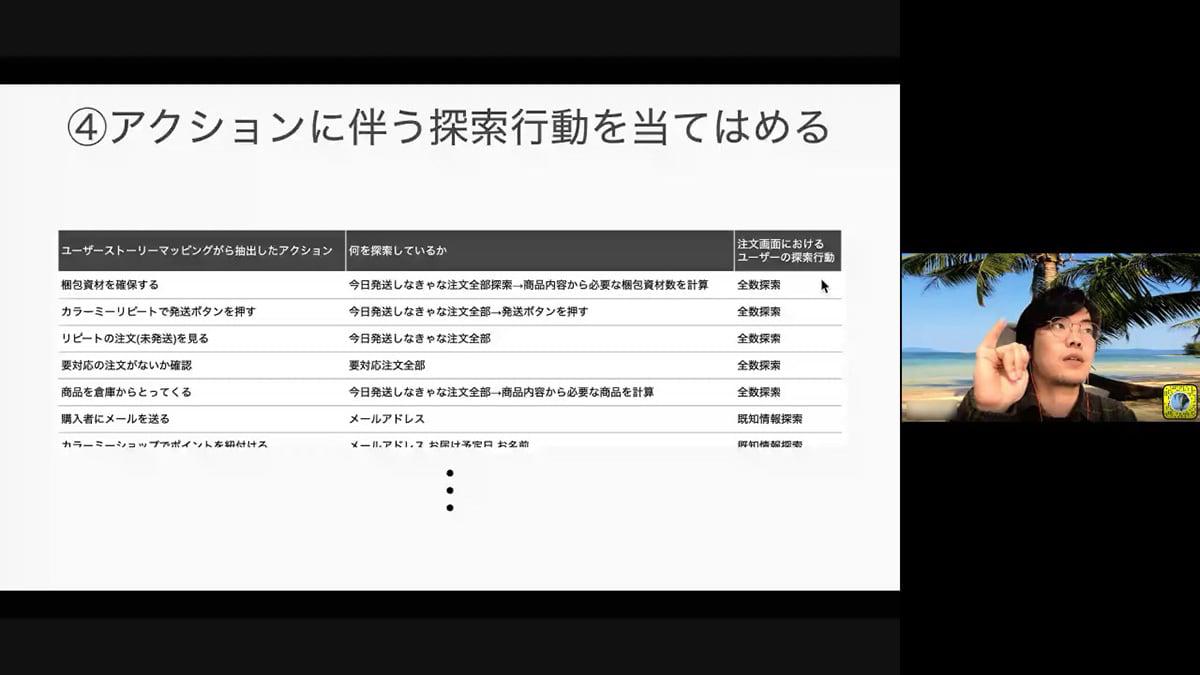
- アクション時に何を探索しているかを列挙
- アクションに伴う探索行動を当てはめる
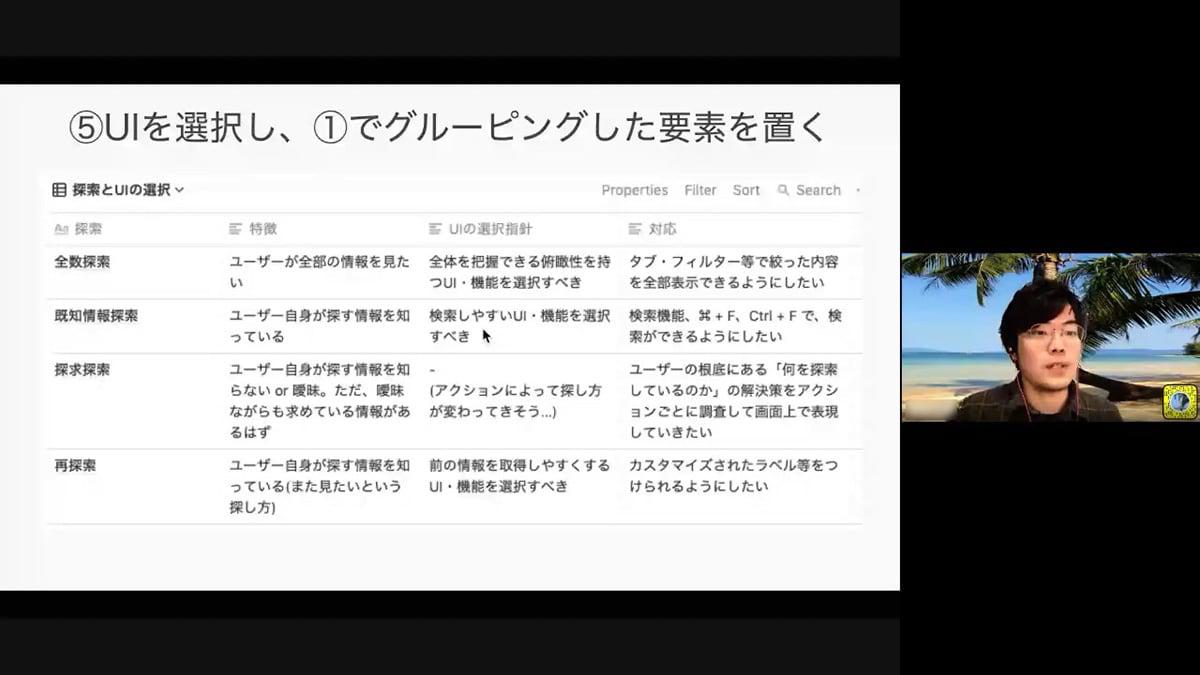
- UIを選択し、最初にグルーピングした要素を置いていく

ここで言う探索行動とは「一般的な4つの情報ニーズ」を指していて、「既知情報探索」「探求探索」「全数探索」「再探索」の4つに分けられます。
そして探索方法によって、UIの選択指針は異なってきます。

こうしてカスタマージャーニーマップで洗い出した注文に関係するアクションと探索行動を結びつけることによって、どのようなUIが最適かを見直すことができる、という探索行動の活用方法を学びました。
この探索行動によるUIの考え方は、今回のカラーミーリピートに限らず、他のサービスでもインタラクションの生じる場面で活用することができそうです。
インタビューまとめテンプレートを作ったお話
自由LT枠では、しょこさんから、カラーミーショップでインタビューのまとめテンプレートを作った話について紹介していただきました。
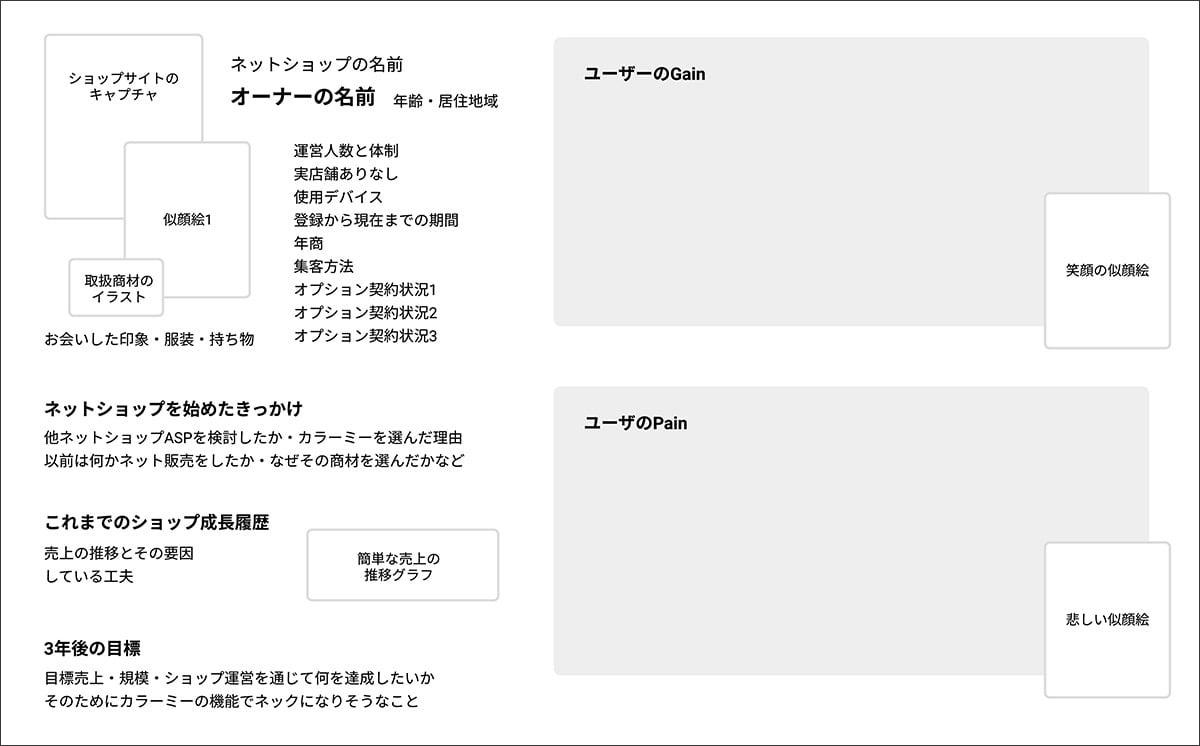
カラーミーショップでは、受注・発送と商品登録・在庫管理を改善するためにユーザーさんの声を集める活動をしており、そのなかでも今回は身近なユーザーにインタビューするときに使用するテンプレートを作成しました。
カラーミーショップはto Bのサービスであることもあり、to Cのサービスよりもユーザーさんが少し遠いところにいるので、こちらから積極的にユーザーさんの声を集めていくことが大事なのだそうです。
また、こうして集めたユーザーさんの声をしっかりチーム全体で共有して見てもらうためにも、インタビューの結果が伝わりやすい形であることが重要だと言うショコさん。
実際に実施したインタビューをグラフィカルな形で共有すると、slackなどでも見やすく、チーム全体にしっかり伝えることができたそうです。

このテンプレートを作成したことで、「より多くのユーザーさんの声を集めるために効率化できる」「聞き忘れを防止するなどインタビューの質を向上できる」「開発チームにより伝わりやすくユーザーさんの声を共有することができる」というさまざまな複利が生まれています。
私たちもインタビューやヒアリングをする際にはこの手法を参考にしていきたいです…!
まとめ
以上、第9回目デザミの模様をmewmoがお届けしました!
こうしてIAの行為ひとつひとつを見ていくと、Information Architectと呼ばれる職種の方だけが担うものでもなく、またデザイナーだけでなく他の職種の方にとっても密接に関わっているものであることがわかりますね。
さて、次回の開催は6月中旬ごろ、エキスパートスキルエリア「UI Design」のデザイナーがナレッジシェアをする予定です。
第10回目のレポートもお楽しみに!
それではまた!