はじめに
こんにちは!こんばんは!2024年の夏にGMOペパボ(以下ペパボ)のサマーインターンシップに参加させていただいたインターン生の eight です。インターンではEC事業部に配属され、カラーミーショップで2週間にわたり貴重な経験と成長の機会をいただきました。この記事では、その体験や感想、学びについて綴っていきます。
読んでほしい人(ターゲット)
- ペパボのサマーインターンに興味がある人
- GMOインターネットグループの一社であるペパボがどんな社風で、どんなことをしているか知りたい人
- 実際の開発業務に関わりながら成長したいと考えている人
- 運営中の大規模サービスに自分が開発した機能が追加される体験をしたい人
ペパボインターンおすすめポイント
- ペパボの社風や働き方を知ることができる
- 手厚いバックアップ体制でエンジニアとして超成長できる
- 実際に運用中の大規模サービスで実務の経験ができる
- インターンで開発した機能をポートフォリオとして活用できる
- インターンの期間が7月末から8月初旬で、他のインターンと被りにくい(年によるので要チェック)
- GMOインターネットグループの充実した福利厚生を実際に体験できる
2024インターン概要
- 業務概要:ペパボが提供するサービスの機能改善や新機能の開発
- 配属部署:今年は以下の3つのサービスから配属先が決まりました
- 期間:2週間(07/29 - 08/09の平日)
- 勤務形態:原則オフィス出社(GMOインターネットグループ本社セルリアンタワー)
- 参加人数:11人
- カラーミーショップ:3人
- LOLIPOP! for Gamers:4人
- SUZURI:4人
- 待遇:
- 時給:1,500円
- パソコンの貸与(MacとWindowsから自分が使いやすい方を選択)
- ランチの提供
私が応募する際に大変参考になった、技術責任者のkenchanさんによる記事もぜひご覧ください。
インターンの内容は毎年変わります。昨年はAI活用の推進のため、機械学習を使ったインターンを実施していたそうです。私の研究室の先輩であるはるさんが昨年のインターンに参加しており、体験記を掲載していますので、参考になるかと思います。
ペパボのインターンの魅力は、実際の業務でパートナーの方々が行っているようにタスクが振られ、開発した機能が実際のサービスに実装されることです。大規模なプロダクトのコードに触れながら、実務に携わることができます。ちなみに、私が関わったカラーミーショップは、来年2025年に20周年を迎える歴史あるサービスです。
※ ペパボでは、いっしょに働いている仲間のことを「パートナー」と呼んでいます。 それは、立場や職種を超えて、全員がひとつの同じ目標を達成するためのチームだからです。参照
インターン中ペパボの福利厚生を一部利用できました!私はその中でも一番使ったのが、GMOインターネットグループが会社のビル内で24時間運営していて、無料で利用できる「シナジーカフェGMO Yours」というカフェです!そこで2時間ごとに抹茶ラテとパンをずっと飲み食いしていました!ここにずっといたら太るかも…。パートナーが受けられるペパボの豪華な福利厚生の詳細はこちらをご覧ください。
参加までの流れ
応募
私が募集を見つけたのは5月初旬で、Webエンジニアの夏インターンを探していました。もともとデザインやイラスト制作が趣味で、IP(知的財産)に関わるサービスを展開しているある程度大きな会社を志望していました。GMOインターネットグループを調べる中で、SUZURIを運営しているのがペパボであることを知り、応募を決意しました。
私は中学・高校・大学と学祭の運営でデザイン関連の責任者を務め、現在もデザイナーとして活動しています。そのため、常に何かを創り出すことに携わってきました。ペパボのミッションである「人類のアウトプットを増やす」に強く共感し、自分の経験が活かせると考え応募しました。
選考
5月10日 インターンの応募、エントリーシート提出
↓
5月14日 エントリーシート通過連絡
↓
5月23日 オンライン面接(約1時間)
↓
5月23日 インターン合格通知
選考フローはエントリーシートと面接のみで、学生にとって負担が少ないと感じました。しかし、応募者が多いため、一つ一つの選考が重要でありしっかりと準備する必要があります。
面接はエンジニアの方2名とオンラインで行われ、これまでの経験や開発実績などについて質問を受けました。そのうちのお一人は、後にインターンでメンターを務めてくださるしおりんさんでした。面接中には、分離型キーボードの話題で盛り上がったことを覚えています。また、分離型キーボードを作って販売しているyuchiさんもペパボのパートナーとして活躍されており、自作キーボードを組み立てる会といったイベントも開催されています。実際に私も影響を受けて、自作キーボードを作ってしまいました。
配属サービスの決定
インターンでの配属先の希望については、合格通知のメールにて、カラーミーショップ、LOLIPOP! for Gamers、SUZURIの中から第1希望と第2希望を返信する形でした。私は第1希望をカラーミーショップ、第2希望をSUZURIにして提出し、希望通りカラーミーショップに配属されました🥳
希望理由としては、カラーミーショップの課題テーマが「ECサイト構築サービスの管理画面の新機能の開発を行っていただきます。」というもので、フロントエンドにも触れられ、大規模なデータに関わることができると考えたためです。
インターンシップ本番
さあ、本番です!有名なホテルが入っているGMOインターネットグループ本社セルリアンタワーに、ワクワクしながら初めての出社をしました。インターン生は今年は11人で、そのうち私を含め3人がカラーミーショップに配属されました。
全体の流れとしては、初日はオリエンテーションと配属先のサービスの環境構築を行いました。2〜9日目はタスクに取り組み、最終日の10日目にはグループ本社とグループ第2本社全体のオフィス見学と成果発表会の準備・発表を行いました。
環境構築は予想以上に時間がかかり、本格的な開発が始まったのは3日目からでした。カラーミーショップは巨大なサービスであり、開発に必要なDockerコンテナが複数あるなど、最初は何がどの機能なのかも分からない状態でした。メンターのしおりんさんに多大なサポートをいただき、本当に感謝しています🙇
インターンタスク
タスクの説明の前に、カラーミーショップについて簡単にご紹介します。カラーミーショップは、法人導入件数22,000件以上、総流通額1兆円以上を誇る、国内最大級のECサイト構築サービスです。
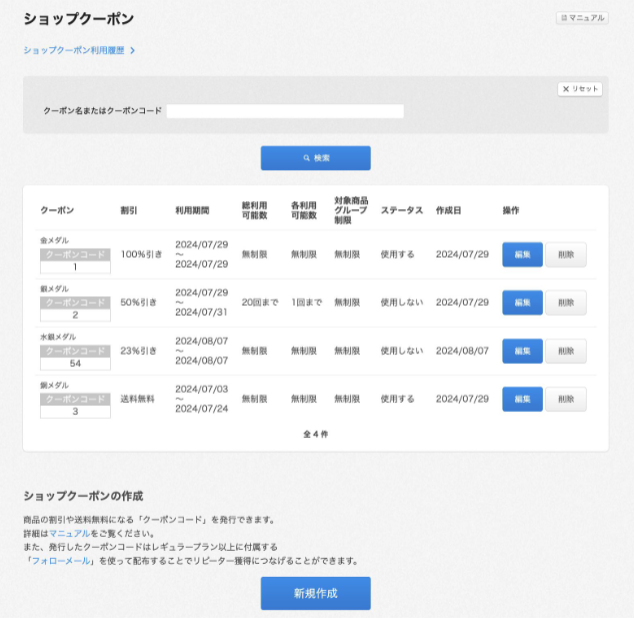
カラーミーショップには、ショップを運営するオーナーと、そのショップを利用するお客様という2種類のユーザーが存在します。今回のインターンでは、オーナー向けの管理画面におけるクーポンの作成、削除、一覧表示ができる「ショップクーポンページ」の機能開発がタスクでした。具体的には、、、
- クーポン一覧表のソート機能
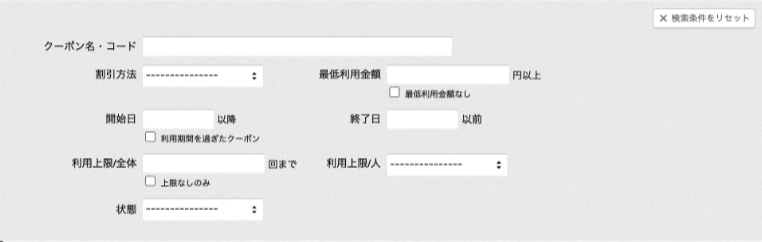
- フィルター機能
- クーポン一括削除機能
この3つが提示され、そのうちどれか一つでも実装できれば良いというものでした。
「そんなの簡単じゃない?」と思われるかもしれませんが、実際には非常に大規模で長年続いているサービスならではの事象が絡み合った奥深く大変なものでした。

開発
驚いたことにインターン生にも、パートナーエンジニアとほぼ同等の権限が与えられていました。収益を生み出しているプロダクトにデプロイする経験ができることは実際に自分のコードが収益に直結する場面に携われたことで、自分の貢献がサービスの価値を高める実感が湧き、非常にやりがいを感じました。一方で開発した機能がサービスに直接影響を与えるため、責任の重さを強く感じました。
まず最初に、自分たちが担当する機能周りのコードを理解することから始めました。コードを読み進める中で、カラーミーショップが約20年の歴史を持つサービスであることから、今回触ったコードには最新技術だけでなく、昔から使われている技術も併用されていて、理解するのに苦労しました。
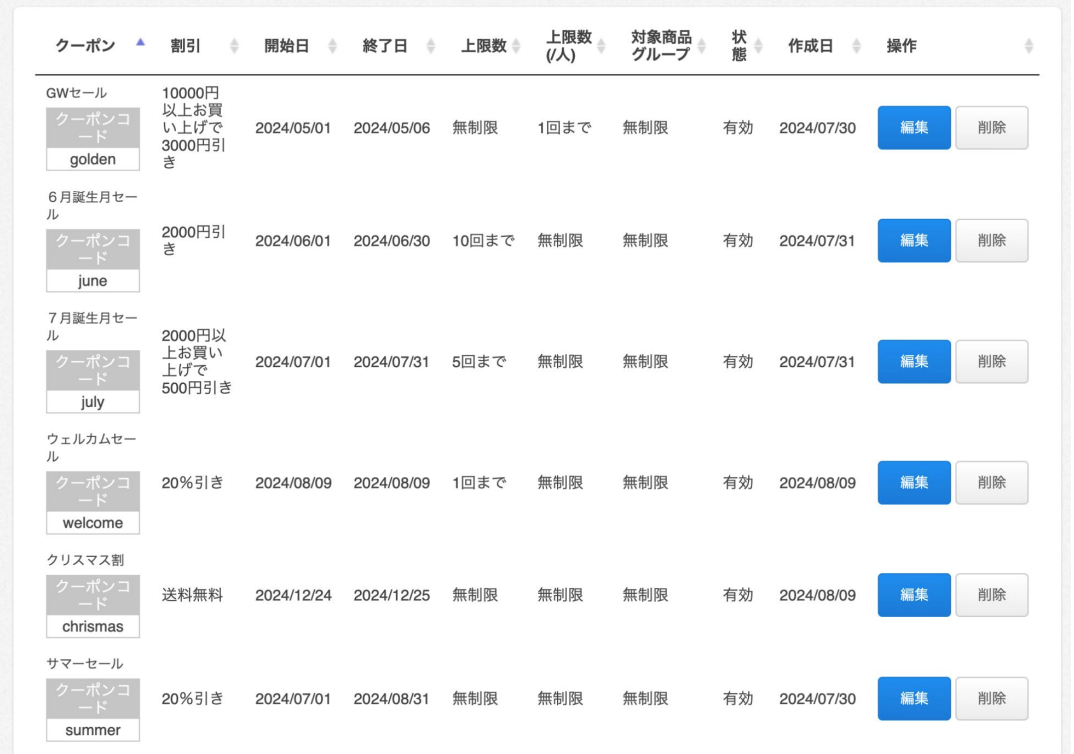
私が特に苦労し時間をかけたのは、ソート機能に関する表示の問題でした。ソート自体は正常に動作するものの、通常であれば表示されるはずの、ソートされたカラムに対して昇順・降順を示すソートマークが表示されていませんでした。原因は、クーポン一覧表で使用しているDataTablesのCSSが正しく読み込まれていなかったことです。このことに気づいたのは一緒にコードリーディングを進めていたチームメイトで、私自身はCSSが読み込まれていると思い込んでいたため、彼の指摘がなければもっと多くの時間をこの問題に使っていたかもしれません。結果、ソート機能が矢印ボタンを伴って正常に動作するようになりました。 このように、チームメイトと共にコードリーディングを進め、役割分担を綺麗に優秀なチームメイトのおかげで機能の実装が順調に進めていくことができました本当に感謝しています!
こうして機能の実装が進むにつれ、ユーザー体験をさらに向上させるために、一覧表のカラム配置や項目名についていくつかの改善が必要だと感じました。特に、ソートの昇順・降順マークが追加されたことで、既存のカラムサイズでは足りず、内容がはみ出してしまう問題が発生していました。また、利用期間、開始日、終了日が同じカラム内にまとめられていたため、それぞれの項目で独立してソートできるようにカラムを分ける必要がありました。さらに、総利用可能数と各利用可能数というカラム名がぱっと見ただけでは何を意味しているのか分かりづらかったため、項目名をよりわかりやすくする改善も必要と考えました。
これらの改善点を行うにはデザイナーさんやディレクターさんと話し合って実際にどう実装するかの意思決定が必要であり、実際にミーティングを設けてもらい、具体的な改善案を検討しました。
デザイナーさんやディレクターさんとのミーティング
ミーティングに向けて、変更内容を視覚的にわかりやすく伝えるために仮のデザインを作成し、提案を準備しました。目指したのは、ユーザーが直感的に操作できるデザインでありながら、カラーミーショップらしい統一感のあるデザインです。ミーティングでは、具体的に以下の点を提案しました。
- ソートボタンの追加に伴うカラム配置の最適化
- カラム項目名をよりわかりやすい表記に変更
- クーポンの有効・無効を色分けして視覚的に区別
デザイナーさんやディレクターさんとのミーティングでは、提案に対して「このデザインを参考にしてみて」や「これでは分かりにくい」といったフィードバックをいただき、実際にユーザーが使うことを考えてデザインする方法についても学ぶことができました。具体的には、既存のUIと一致する部分は統一しつつ、大きな変更はユーザーに混乱を与える可能性があるため、慎重に進めるべきというアドバイスを受けました。
この経験を通して、デザインの統一感を保ちながら進めることの重要性を再確認し、既存システムに準拠したデザインを心がけることが大切だと学びました。また、ディレクターやデザイナーとの連携の重要性も学びました。どのような機能を実装するか、細かい内容についてディレクターと話し合い、その後デザイナーにデザインの確認を行うことで、認識のズレを防ぎ、効率的に開発を進めることができました。
ユーザビリティテスト
デザイナーさんやディレクターさんとのミーティングで決定した改善案が、ユーザーにとって使いやすいかどうかを検証するため、ユーザビリティテストを実施しました。ショップクーポンページでは、過去に作成したクーポンの有効・無効状態を確認するタスクを用意しました。
テストの結果、以下の改善点が見つかりました。
- 変更したカラムの項目名が分かりにくい
- フィルター機能の範囲指定が直感的でない
一方で、追加したソート機能や、有効・無効の色分けは好評でした。これらのフィードバックをもとに、デザイナーさんやディレクターさんと再度ミーティングを行い、最終日までにここで決まった改善策を実装することが決まりました。
ユーザビリティテストの実施を提案し、調整してくださったメンターのしおりんさんとまっちゃんさん、そして多大なサポートをいただいたディレクターの方々には、心から感謝しています。ここまで本格的にサービス開発に関われるとは思っていなかったので、非常に貴重な経験となりました。
カラーミーショップを支える技術
開発を通じて、カラーミーショップの優れた開発環境と技術に触れることができました。特に印象に残った2つの技術をご紹介します。
-
Inhouseは、ペパボ全体のデザインシステムです。これにより、どのようなデザインをすればペパボのサービス、またはカラーミーショップだとユーザーがすぐに分かるようになります。統一感のあるデザインが生まれ、一貫した見た目や操作感により「今自分がカラーミーショップを利用している」という感覚が保たれるため、サービスへの信頼感が高まると感じました。Inhouseが提供するコンポーネントを使うことで、効率的にデザインを統一し、ユーザーに一貫性のある体験を提供できることがとても印象的でした。
-
ShopSetアーキテクチャを使用した際、特に便利だと感じたのは、カラーミーショップのような大規模サービスでは同時に多くの機能開発が進行しており、開発者がそれぞれの機能を同時に検証する必要があることです。多くのサービスの開発環境ではstaging環境やproduction環境それぞれ一つずつで、同時に一つの環境で複数の機能を検証することが難しく、すでに他の機能がテスト中の場合は待たなければならないことが多々あります。しかし、ShopSetでは、各ブランチごとに実際のデータサーバを使って独立した検証環境を立ち上げることができるため、同時に複数の機能を並行して確認できます。さらに、自分の開発した機能を、実際のデータやサーバで動作させながら開発でき、非常に効率的で時間短縮にもつながっていて、とても開発しやすいと感じました。
開発成果
最終的に、以下の機能を実装しました:
-
表示順を変更できるようにする(ソート機能の追加):完成・リリース済み🥳

-
絞り込みができるようにする(フィルター機能の追加):完成・リリース済み🥳

-
一括削除機能の追加:テスト以外完成☺️
こちらは機能自体の開発は終わりましたが、デプロイが間に合わなかったため、今後メンターのしおりんさんにテストを追加していただき、本番環境にリリースされる予定です。よろしくお願いいたします。
ソート機能とフィルター機能、この二つの機能は実際にリリースされ、現在ユーザーに提供されています!こちらがリリースの記事となりますので是非ご覧ください!
開発以外のさまざまなイベント
インターン期間中、毎日多彩なイベントを用意していただき、ペパボで働く雰囲気や技術のキャッチアップ方法など、さまざまなことを学ぶことができました。
- 人事面談
- 配属事業部(EC事業部)や今年入社したパートナーの方々とのランチ会
- 金曜日の夜に行われたゲームで遊びながらの懇親会
- EC事業部の週次定例であるフロントエンドとバックエンドの技術キャッチアップ会への参加
- CTOとのトークセッション
- 毎日のお昼に行われたEC事業部のミーティングでの進捗報告会&相談会
- GMOグループのオフィス見学
- お茶会
- その他多数
おわりに
カラーミーショップは来年で20周年を迎える、歴史と規模を誇るプロダクトです。その膨大なコードベースに触れることで、過去のコードを読み解き、改善していく難しさを実感しました。初めて直面する課題も多くありましたが、迷ったときに遠慮せずに詳しい方に質問することの大切さを学びました。
ペパボのインターンでは、実際に収益を生み出しているサービスに携わり、自分が開発した機能が直接ユーザーに届くという貴重な経験ができます。自分の手で作った機能がサービスに実装され、貢献できる瞬間は非常に感動的です。また、単にコードを書くだけでなく、ユーザーのニーズを考慮して開発するという体験ができるのも、このインターンの魅力です。このような実践的な経験を求める方にとって、ペパボのインターンは非常に貴重な機会だと思います。
また、ペパボのパートナーの皆さんはとてもフレンドリーで、インターン期間中、日常的な会話や趣味の話題にも気軽に応じてくれました。この雰囲気のおかげで、安心して取り組むことができました。





