カラーミーショップでは、システム全体の可用性向上を目指す「Boostプロジェクト」というチームが組織されており、主に「ShopSet アーキテクチャ」と呼ばれる新しいアプリケーションの運用基盤の開発と導入を進めています。
ShopSet アーキテクチャとは、それまで1つの大きなシステムだったカラーミーショップを、 Kubernetes を用いて仮想的分離させ、耐障害性の向上やシステム全体の可搬性を目指した仕組みのことです。この ShopSet の概念に関する詳細については、既に外部に向けて何度か発表が行われているので、そちらの資料などを併せてご覧ください。
2020年から始まったこのプロジェクトでは、これまで「ShopSet アーキテクチャの実現」にフォーカスを当て、アプリケーションのバージョンを管理するためのカスタムコントローラーの作成や、ショップページの稼働に必要なアプリケーションたちのコンテナイメージ化などの実装面の施策を主に行ってきました。2022年からは、カラーミーショップに来る一部のアクセスについて、 ShopSet 上で稼働しているアプリケーションで処理することを開始しています。
一方で、実装面の施策に注力して来た結果、 ShopSet アーキテクチャの運用がプロジェクトメンバーの専任事項となってしまっており、今後実際にカラーミーショップのシステム基盤として運用していくにあたって、必要な知識の共有をカラーミーショップチームのエンジニアに行っていくことが課題となっていました。
そこで、2022年からは、カラーミーショップのエンジニアに ShopSet を活用してもらうための施策を実施することにし、そのために様々な対応を行ってきました。
ここでは、その中で行った事例から、「チームに新しいツールを広めるための施策」についてお話します。
ShopSet を開発環境として利用できるようにする
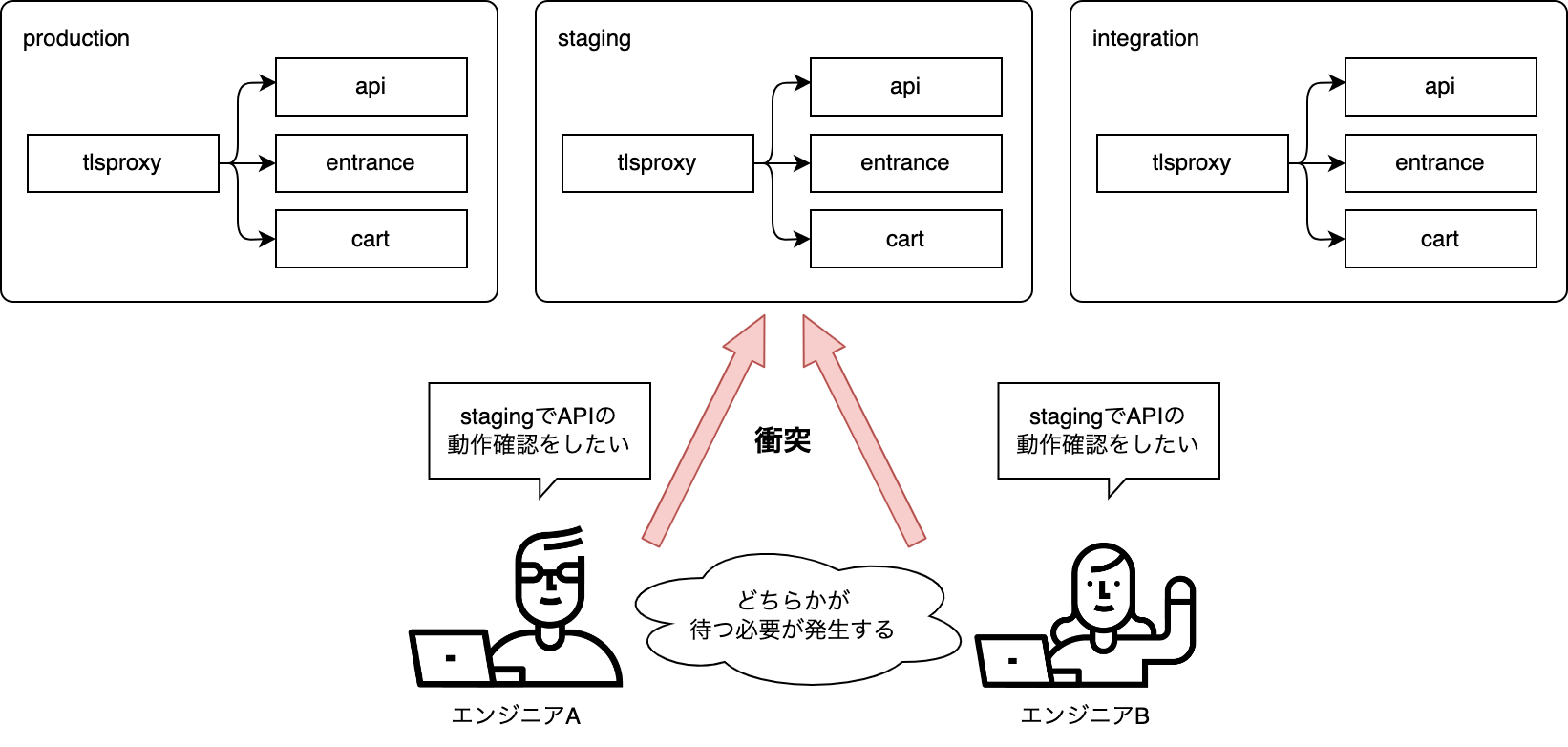
これまでカラーミーショップでは、開発における動作確認環境として、 development / integration / staging / production の4つの環境を用意しており、エンジニアのローカルで動作させる development を除く他3つの環境について、それぞれ1セットずつ環境が用意されている状態でした。
この組分けの場合に問題となるのが、複数のエンジニアが同時に同じアプリケーションで動作確認を行いたい場合に、どちらかが環境を専有してしまうため、待ち時間が発生し、結果として開発スピードが低下してしまうことがあることです。

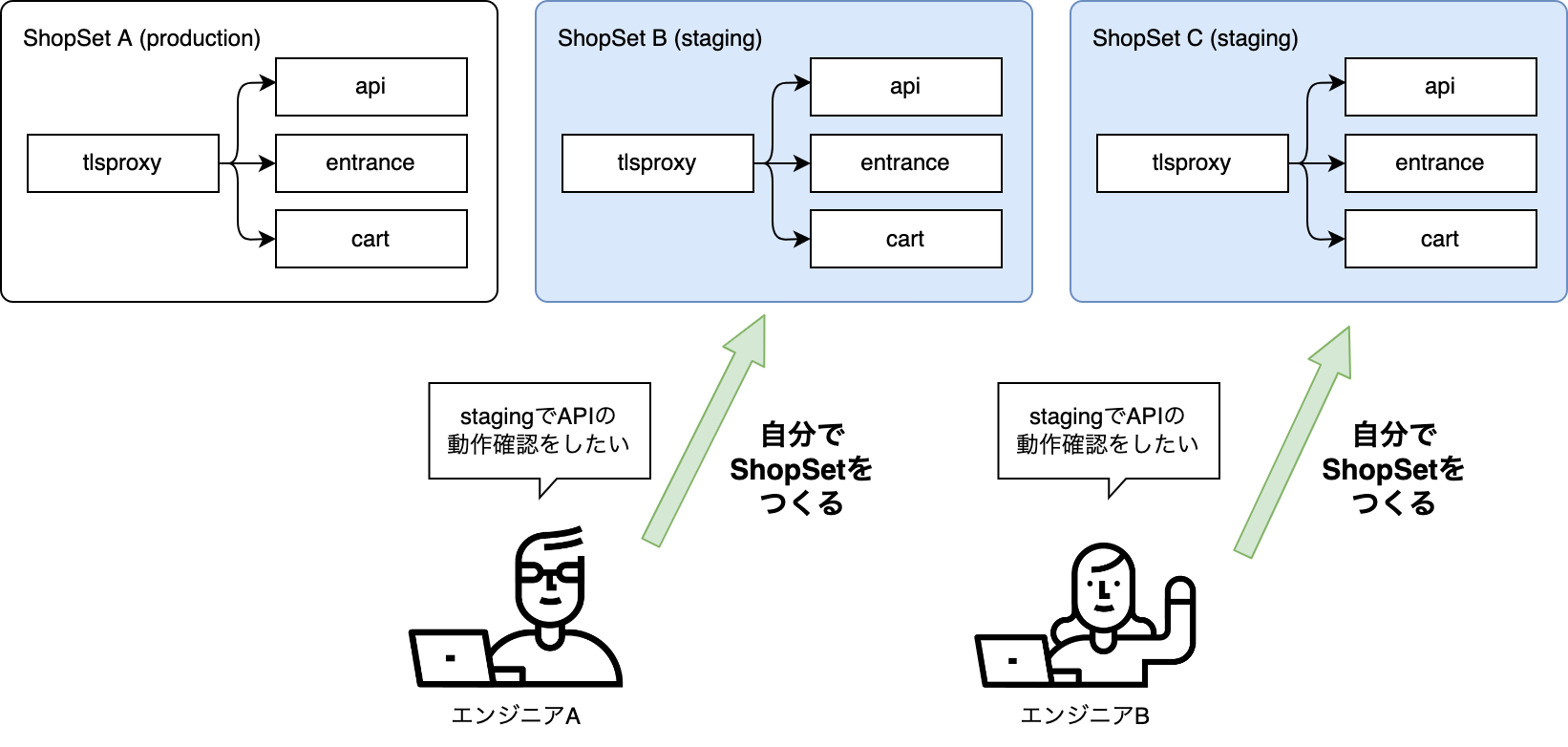
そこで、 ShopSet アーキテクチャによって実現できる、「環境分離」の仕組みを活用することで、エンジニアひとりひとりが動作確認のための環境を持てるようにし、開発スピードの改善を行うことにしました。

またこの仕組みを提供することで、エンジニアには普段の開発から ShopSet を利用してもらい、 ShopSet におけるデプロイの所作や、仕組みの理解にもつながることを期待しています。
開発用の ShopSet を作るための Slack App
エンジニアが自分専用の ShopSet を作る方法については、当初、一般的な Kubernetes における開発の流れである Kubernetes クラスタに対し、必要な Manifest を Apply するという方法を全員が行うことを考えていました。
Kubernetes の操作に慣れている我々からすれば、それだけといってしまえばそれだけなのですが、アプリケーションを開発するすべてのエンジニアが、各々で YAML ファイルを用意したり、 kubectl コマンドを使えるようにしたりする必要があり、そのための権限管理なども考えると非常にややこしくなってしまいます。
チーム全体で Kubernetes を使えるようになれば、 ShopSet の理解を深めるという当初の目的が達成できるのは間違いはないのですが、一方で、アプリケーションのエンジニアには、できる限りアプリケーションのことに集中できる環境を提供したいという意向もありました。
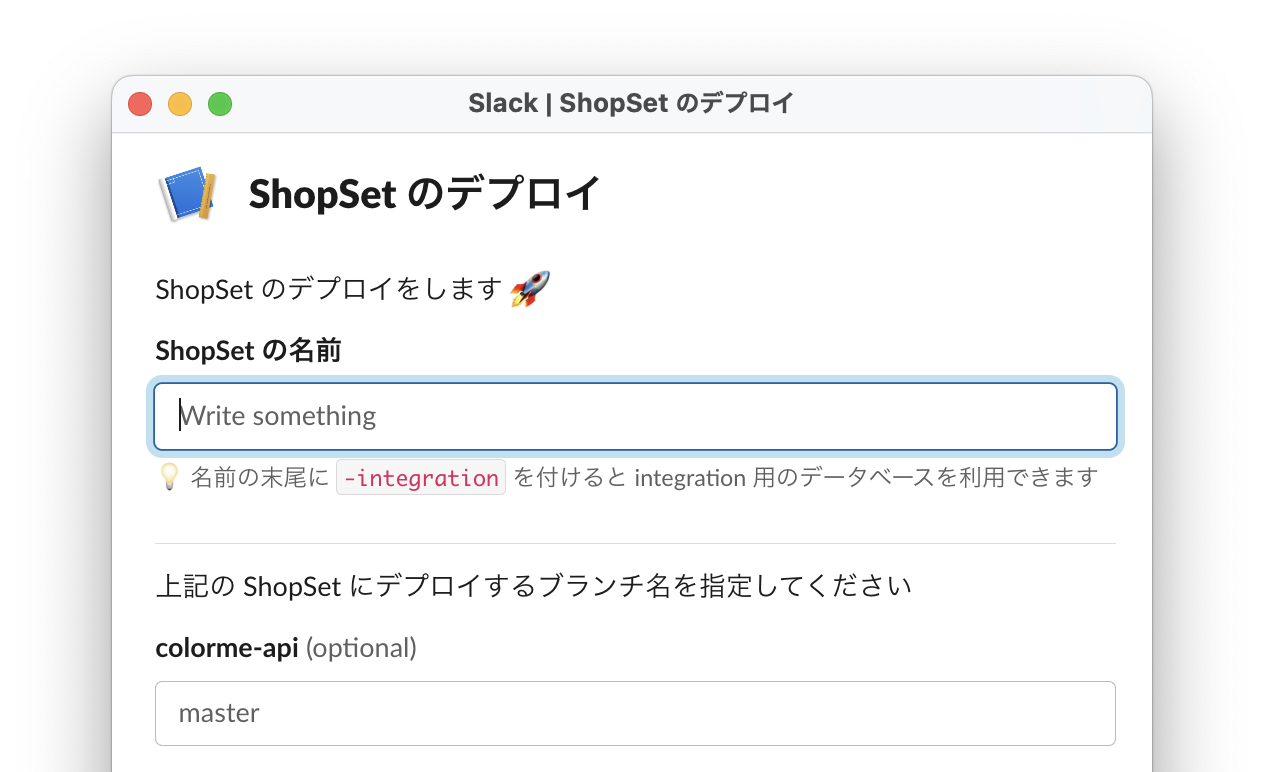
そこで今回は、 Slack の スラッシュコマンド から ShopSet を作るための、専用の Slack App を開発しました。
アプリケーションエンジニアが、 Slack 上で所定のスラッシュコマンドを実行すると、モーダルが出現します。モーダルには、 ShopSet の名前と、デプロイしたい各アプリケーションのブランチ名を指定する欄が存在し、自身の変更を加えたブランチを指定することによって、 Slack App から自動で Manifets の作成と Apply を行ってくれるようになっています。

これによって、エンジニアが Slack から好きなタイミングで自分専用の動作確認環境を作ることができるようになりました。
ShopSet を切り替えるためのブラウザ拡張機能
ShopSet では、 ShopSet 1つにつき、1つ以上のグローバルな IP アドレスが割り振られるようになっており、接続先の ShopSet を切り替えるには、ショップドメインの DNS の解決先を、 ShopSet に割り振られている IP アドレスとなるようにする必要があります。
これは開発用の ShopSet に接続する際も一緒で、接続する ShopSet を切り替えるためには、都度 /etc/hosts を編集して接続先を切り替える必要がありました。
しかし、このオペレーションを全部のエンジニアにスケールしようとすると、設定のミスや、ブラウザ上の DNS キャッシュによってスムーズな切り替えができないといった問題が出てくることが容易に想像できます。
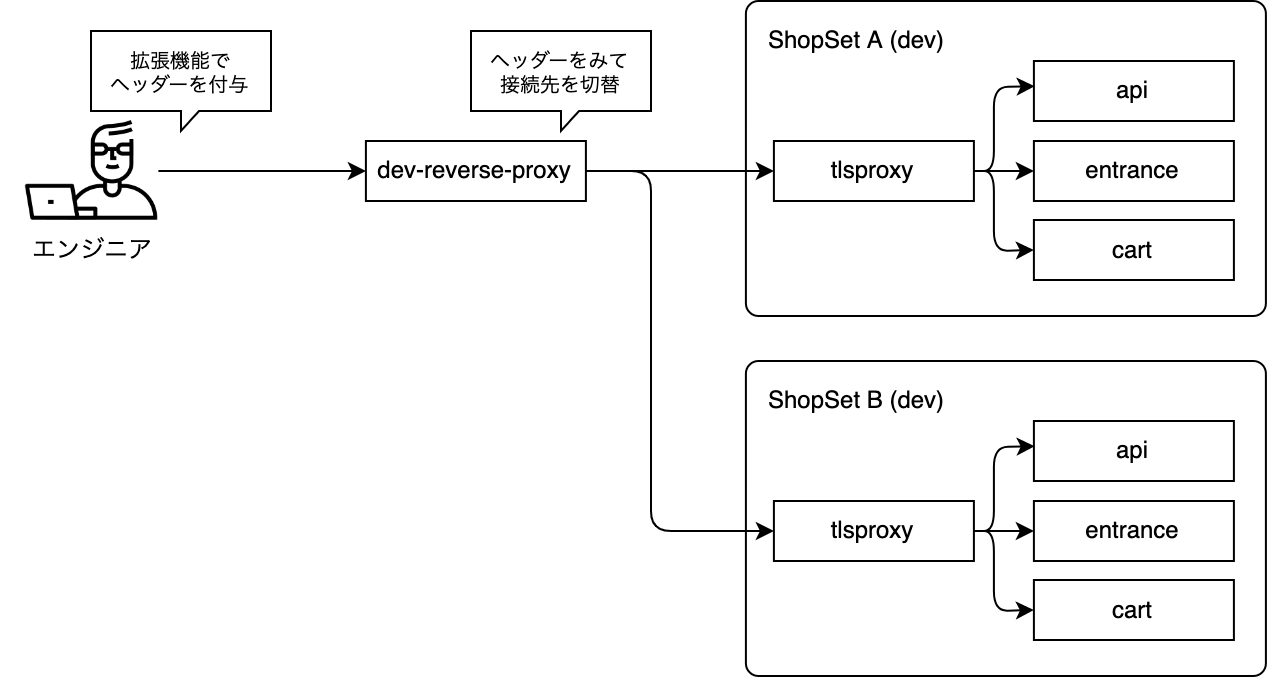
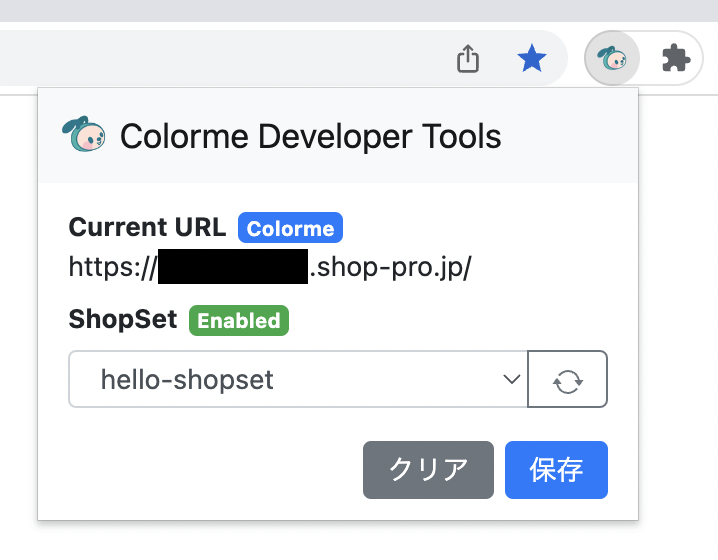
そこで、ブラウザ上で接続先の ShopSet を切り替えることができるように、カラーミーショップのエンジニア専用のブラウザ拡張機能を開発することにしました。
ただ、ブラウザ拡張機能で実装できる機能では、 DNS サーバーからの応答を変更することは容易ではありません。なので拡張機能が行うのは、特定のドメインのサイトに専用のヘッダー情報を付与することだけにし、事前に開発で利用したいショップのドメインを、開発用のリバースプロキシサーバーに向けることで、リバースプロキシが接続する ShopSet を切り替えるという仕組みにしました。


これでも、最初だけ DNS の切り替えコスト自体は発生しますが、一度リバースプロキシに向けてしまえば、その後はブラウザ拡張機能から瞬時に切り替えることができるようになったので、開発スピードはそこまで損なわれない状態にすることができました。
エンジニアの理解を得るためのクールなドキュメント
以前からチームエンジニアに対して、 ShopSet についての周知を行ってきましたが、今後さらに開発で利用していくにあたり、改めて仕組みそのものを明確に説明する必要があります。
既に普段から開発しているエンジニアからすれば、現状でも開発ができているので、乗り換えというのは「コスト」のように感じます。全員に納得して使ってもらうためには「なぜその仕組みを使うのか」、「どういったメリットがあって乗り換えるのか」といった説明ができるドキュメントがあると良いでしょう。
そこで、改めて ShopSet の仕組みそのものや、移行後のメリットについての理解を深めてもらうために、社内向けのドキュメントを作成することにしました。
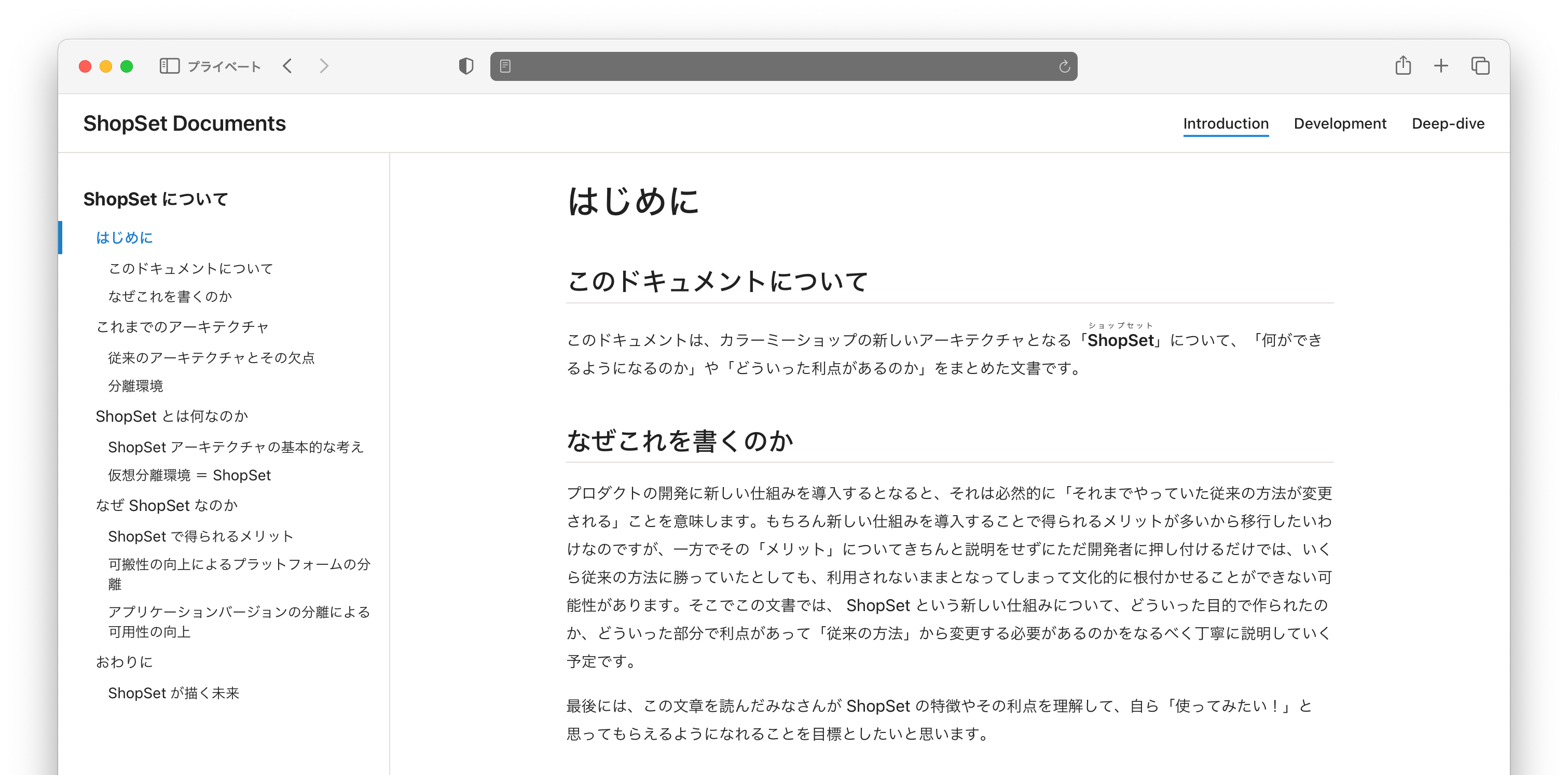
ドキュメントの公開方法については、「プレゼン資料を作って説明会を開く」や「GitHub Wiki を使う」など様々な方法がありますが、今回はオープンソースライブラリのウェブサイトにあるような、ドキュメント風のウェブサイトとして作成することにしました。

サイトジェネレータには VuePress を利用し、弊社で利用している GitHub Enterprise 上の GitHub Pages で公開しています(閲覧には GitHub Enterprise のアカウントが必要なので閲覧制限にも都合がよいです)。
また文書の構成は3つに分け、それぞれ読者ターゲットを明確に分けるようにしています。
- Introduction
- ShopSet を利用するにあたって、仕組みの説明やメリットなどの説明
- エンジニアを含むカラーミーショップの全体の人向け
- Development
- 実際に自分専用の ShopSet を作って接続するための説明
- アプリケーションエンジニア向け
- Deep-dive
- ShopSet で登場する概念や、コントローラの仕組み、 ShopSet が利用する Kubernetes のカスタムリソースについての解説
- インフラエンジニア・ ShopSet の開発者向け
ターゲットを分けることによって、自身の等級や役職によって必要な情報にアクセスしやすいようにしています。
また、今回 GitHub Wiki のような、既に用意されている手頃な手段を使わず、わざわざ VuePress によるサイトの立ち上げをした理由は、「エンジニアのモチベーションの向上」を目指したためでした。「社内用のドキュメントだから伝われば何でもいい」というのも確かにそうなのですが、エンジニアが新しい技術を学び・触れる際、そのドキュメントの見やすさや綺麗さというのは、思いの外モチベーションにも直結する部分でもあります。実際公開されたドキュメントの評判は上々のようで、嬉しい反響も聞こえてきています。
また、ウェブページとしたことによって、各項目で Slack 上でも共有しやすい固定リンクを用意することができたので、コミュニケーションを円滑にすることができていると感じています。
まとめ
今回、 ShopSet を使った検証環境をチームのエンジニアに提供をするための取り組みについて紹介してきました。
チーム内では ShopSet を使った開発が徐々に広がってきており、2022年に行ってきた各施策について、かなり効果が得られたのではないかと思っています。
一方で課題点もあり、一番大きい課題は、検証環境として実現できたのは、既に ShopSet のシステムに載っているショップページに関連する部分のみであることです。それ以外の「ショップオーナー向けの管理画面」など、全てのショップで共用しているアプリケーションについては、今後 ShopSet アーキテクチャでどのように対応するかが課題となっています。
今後とも ShopSet によるカラーミーショップの可用性向上のための施策を推し進めて行く予定なので、ご期待ください。
