こんにちは。GMOペパボ株式会社のminne事業部デザインリードの木寺智紀です。
普段はハンドメイドマーケット「minne」のWEB/アプリのUIデザインやWEBフロントエンドコーディングを担当しています。
ペパボでは隔月でデザイナーの社内勉強会「Designer’s MTG(通称デザミ)」を行っており、先日はUIデザインをテーマに開催しました。この記事から数回に渡り、その勉強会で話された内容をダイジェストでお伝えします。
UIデザインをテーマにした回は今回で2回目となりますが、今回は「ユーザビリティ」をテーマにしました。
初回のUIデザイン回については、「OOUIからユーザビリティテストまで、スキル横断的にUIデザインを見る!Designer’s MTG #10 UI Design編 レポート!」をご覧ください。
なぜこのテーマにしたか
UX(User Experience)全体の「使いやすさ」を良いものにするために「ユーザビリティ」をペパボのみんなで高めていくきっかけを作りたかったためです。
ユーザビリティと一言でいっても、みんなが共通の理解を持っていないと、UIをデザインする際に迷ったり、レビューでズレが生じたりします。
まずはユーザービリティの共通概念をみんなで理解することから始めようと考えました。
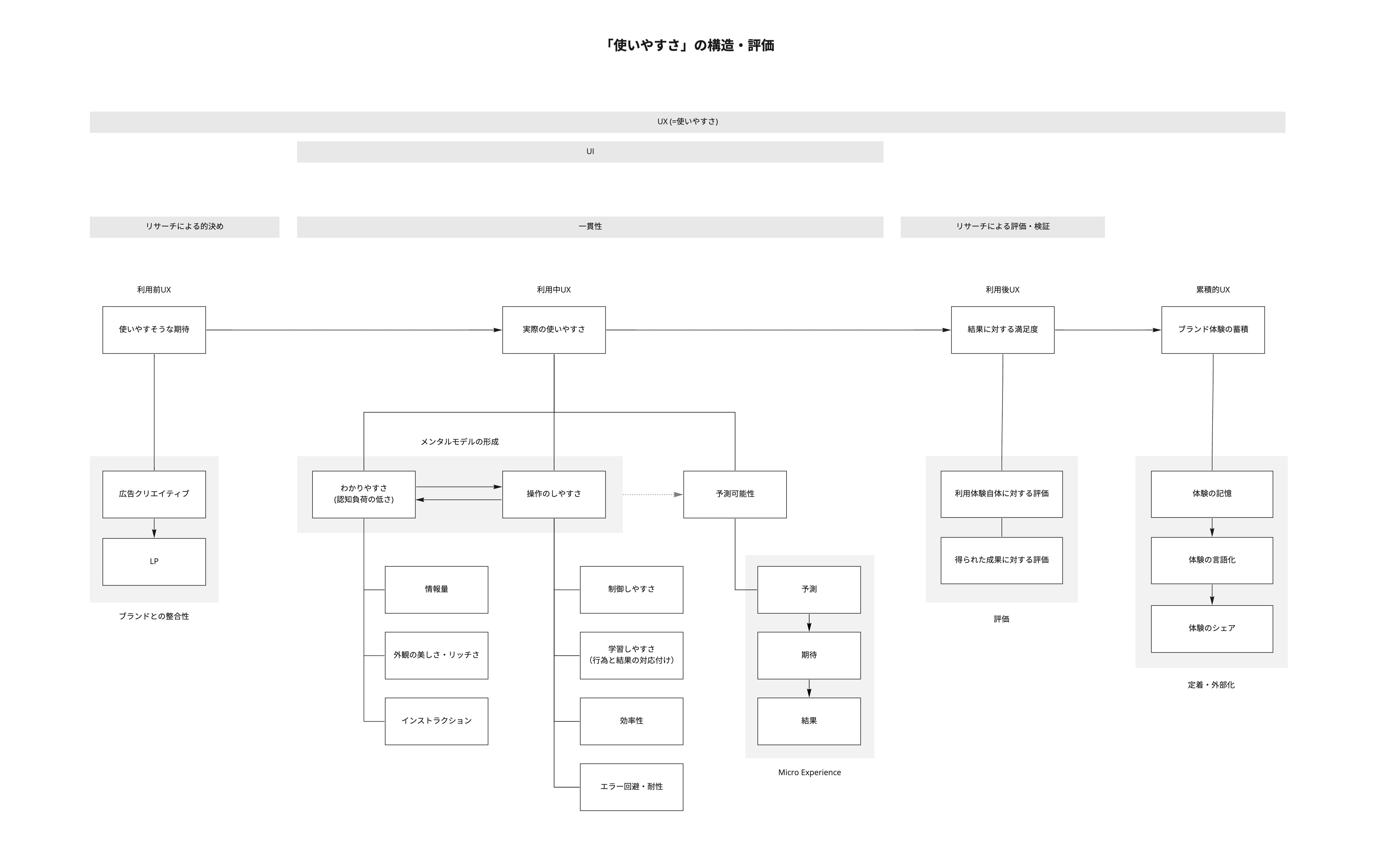
また、前回のデザミ(「わかりやすさをつくるIA」)では、UX全体の使いやすさの構造を図で示し、狭義の「使いやすさ」にある「わかりやすさ」が解説されていました。

ここでは、「利用前」「利用中」「利用後」「利用時間全体」における体験全体の評価を広義の使いやすさ、利用中の瞬間的UXを狭義の使いやすさ(=ユーザビリティ)としていました。
これを受けて私も、狭義の使いやすさユーザビリティを高めていくためにどうしてくと良いのかをみんなで考える場にしたいと考えました。
ユーザビリティとは
あらためてユーザビリティという言葉について理解しましょう。
ユーザビリティは「ISO 9241-11」に基づく「JIS Z8521」で以下のように定められています。
ISO: International Organization for Standardization(国際標準化機構)
JIS: Japanese Industrial Standards(日本産業規格)
特定のユーザが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い。
ここでもユーザービリティは特定のコンテキスト(ユーザーや利用状況、ゴール)でシステムやサービスを利用する際に限定されています。
システムやサービスから得られた成果が良いものでないとしても、ユーザービリティが悪いとは限りません(逆も然り)。
例えば、あるECサイトで食品を購入するとします。家に届いた食品の品質はECサイトのユーザビリティには影響しませんが、ユーザー体験に影響します。
またユーザビリティは「効果(目的を正確かつ完全に達成できるか)」「効率(素早く作業をできるか)」「満足(気持ちよく作業できるか)」という要素で評価できます。
ユーザービリティとUX
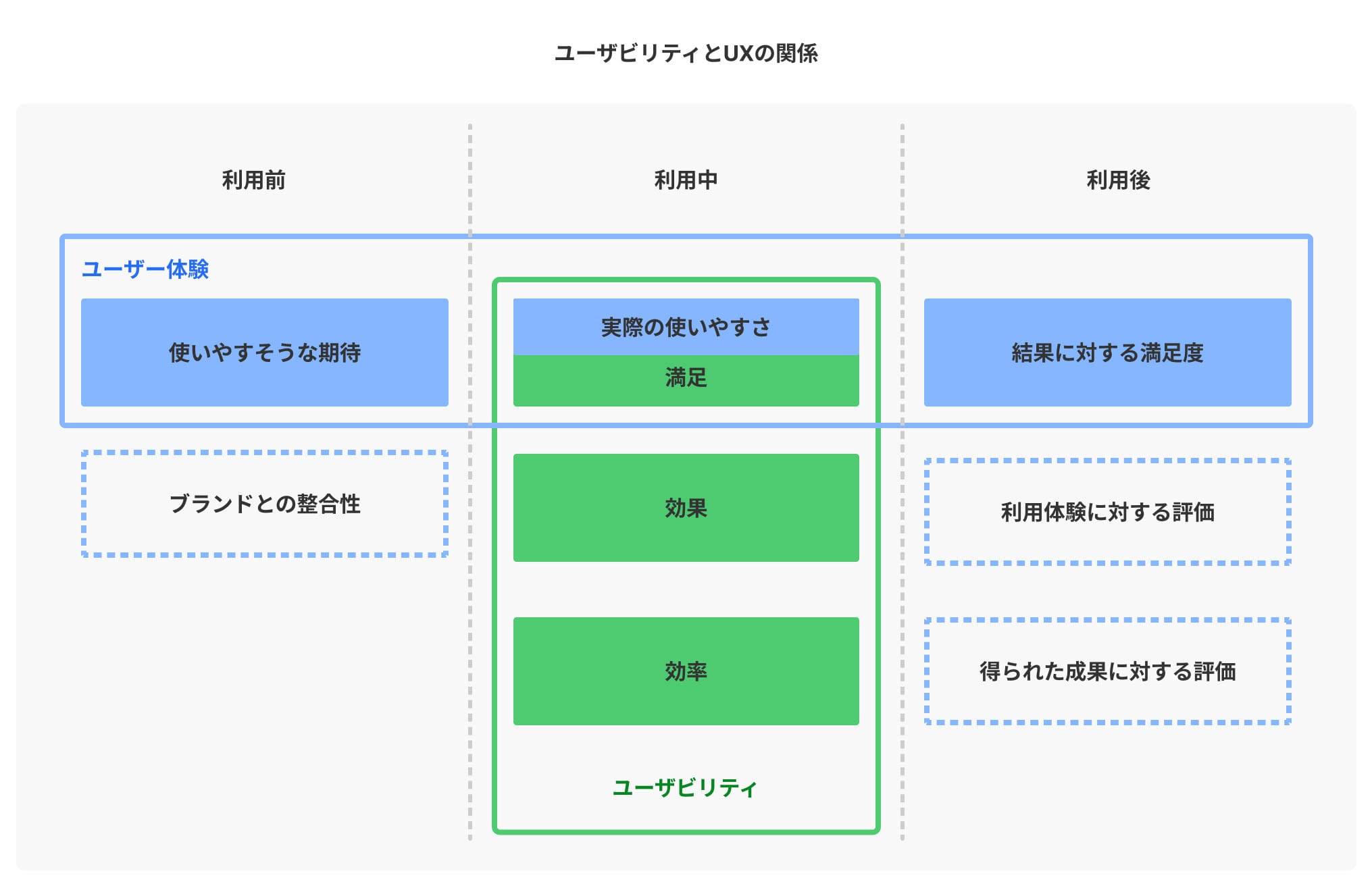
ユーザービリティとUXの関係を前回のデザミで紹介された図にあてはめてみました。

「効果」「効率」はUXに直接含まれるものではありません。「満足」のみユーザーの知覚、感情的な側面にあるので、UXに含まれます。
しかしUXは途切れることがなく続くものなので、利用中に満足できるかは利用前からのUXからも感情的な影響を受けます。
たとえばプロダクトを紹介するLPや広告などを見たときに、ユーザーにとってどんなメリットがありそうかなどの「期待」が利用中のUXにも影響します。
普段、業務としてUIデザインにあまり携わっていない、プロモーションなどコミュニケーションデザインを担うデザイナーも、広義の「使いやすさ」だけでなくユーザビリティにも関わっているのです。
そのためUIデザイナーだけでなく、プロダクトに関わるデザイナーみんなでユーザビリティについて理解しておくことが重要になってきます。
どうデザインするのか
実際に、UIをデザインしたり、検証したりするにしても、その良し悪しを評価する基準や観点が必要です。
それをメンバー全員の中で共通理解として作っておくことで、効率よく、良いユーザビリティのプロダクトをデザインしていくことができます。
今回、この基準や観点として役立つ「ISO’s dialogue principles (2020)」を紹介します。
私は過去にユーザビリティの評価基準として、ニールセンによるユーザビリティ5要素に基づくヒューリスティック評価などを参照していました。
しかし一度これらを学習した後は、特に自分の中の基準をアップデートしていませんでした。
よく考えるとそれら評価基準が紹介されていたのも90年代に出版された書籍ですし、改めて現代のシステムやプロダクトに対しても有効性の高い基準や観点をインプットしたいと考えリサーチを行っている中でたどり着いたのが、ニールセンと一緒にユーザビリティのヒューリスティック評価をつくったロルフ・モリッチが自身のウェブサイトで紹介していた「ISO’s dialogue principles (2020)」です。
ISO’s dialogue principles (2020)
これは「ISO 9241-110:2020」にある「Interaction principles」として定義されてます。
今回は、モリッチのサイトで紹介されていたことを和訳して紹介します。
「ISO’s dialogue principles (2020) 」DialogDesign - Rolf Molich
- ISO’s dialogue principles (2020)
- ユーザーのタスクへの適合性
- 自己記述性
- ユーザーの期待への適合
- 学習可能性
- 制御可能性
- 使用エラーの堅牢性
- ユーザーエンゲージメント
各項目について、どういったUIや機能をユーザーに提供するかの例も交えながら、説明していきます。
ユーザーのタスクへの適合性
インタラクティブシステムは、ユーザーのタスクの完了をサポートする場合、つまり、操作機能とユーザーとシステムのインタラクションが(タスクを実行するために選択された技術ではなく)タスクの特性に基づいている場合に、ユーザーのタスクに適している。
例えば
- 検索した際に、これまでのユーザーの行動に基づいて結果を返す
- スマホで文字を入力する際に、項目に合わせキーボードを切り替える
自己記述性
インタラクティブシステムは、ユーザが必要とする適切な情報を提示して、その機能をつくり、ユーザとシステムの不要な対話なしに、ユーザがすぐに使用できるようにする。
例えば
- 物事を理解するための重要なプロパティを表示する
- 主要なアクションを明確に伝えるためにFABを設置する
ユーザーの期待への適合
インタラクティブシステムの動作は、使用のコンテキストおよびこのコンテキストで一般に受け入れられている規則に基づいて予測可能である。
例えば
- ロゴは左上に存在し、ホームにリンクされる
- サービスで使う言葉を統一し、ユーザーが理解できる言葉を極力使う
学習可能性
インタラクティブシステムは、その機能とその使用方法の発見をサポートし、インタラクティブシステムの探索を可能にし、学習の必要性を最小限に抑え、学習が必要なときにサポートを提供する。
例えば
- 難しい言葉の横に「?」アイコンをつけ、説明のバルーンを表示する
- 初回アクセス時に、コーチマークを表示する
制御可能性
インタラクティブシステムにより、ユーザは、ユーザとシステムの対話の速度と順序および個別化を含むユーザインターフェースと対話の制御を維持することを可能にする。
例えば
- 長い時間がかかる処理は中断可能
- 人事採用システムにて評価記入途中で下書き保存ができる
使用エラーに対する堅牢性
インタラクティブシステムは、エラーを回避する際にユーザを支援し、識別可能なエラーの場合には、それらを許容範囲内で扱い、エラーから回復する際にユーザを支援する。
例えば
- 半角で登録の場合でも、全角も許容して受け付け、変換して登録する
- 誤って削除した場合に元に戻せる
ユーザーエンゲージメント
インタラクティブシステムは、システムとの継続的な相互作用をサポートする魅力的で動機づけられる方法で機能と情報を提示する。
例えば
- アクションの動機付けになるマイクロコピーを表示する
- 商品を購入したいと思わせるようにレビューを表示する
これらが「ISO’s dialogue principles (2020)」です。これはユーザビリティを評価する基準として役に立つものになっているので、デザインするときやユーザビリティテストを行うときに活用していこうと思います。
まとめ
以上、ペパボの社内勉強会「Designer’s MTG #16」のキーノートで話した内容です。
このようにペパボではユーザビリティについて理解を深め、学んだことをそれぞれのサービスの中で実践しています。
また組織としてデザイナーが実践しやすいように、UIコンポーネントのガイドライン作成が進んでいます。
社内勉強会では各サービス、組織での取り組みについても発表があり、このテックブログでも後から記事として公開される予定です。
ここまで話してきたようにユーザビリティはデジタルプロダクトのUXにおいて重要な概念です。
普段使っている「ユーザビリティ」という言葉の認識はもしかすると、人それぞれ微妙に違った認識だったかもしれません。みんなが使う言葉は共通の理解を作っておくと、よりコンテキストの共有が深まり密度の高い会話が生まれ、効率よく、良いデザインを作っていくことができます。
そうしてメンバー全員の「ユーザビリティ」への共通理解を深めていくことで、ユーザーにとっての価値を形作るプロダクトをデザインしていきたいと思います。
最後に、ペパボのサービスに携わるデザイナーを募集しています。ぜひよろしくおねがいします。




![ペパボデザイナー11名で参加!Design Matters'22 Tokyo 参加レポート[後編]](/blog/2022/12/09/report-designmatters-2022-part-2/eyecatch.png)