こんにちは。GMOペパボ株式会社でCDO(Chief Design Officer)を務めている小久保浩大郎 a.k.a. kotarok です。CDOというのはまあ役職の話なのですが実務者としてはIAという領域を得意としています。ということでIAの話です。Information Architectureですよ。Artificial Intelligenceの方ではありません。
ペパボでは隔月でデザイナーの社内勉強会「Designer's MTG(通称デザミ)」を行っており、先日はIAをテーマに開催しました。今回から数回に渡ってそこで話された内容をダイジェストでお届けしたいと思います。と言っても実はIAをテーマにしたデザミは今回が2回目だったりします。前回の模様やデザミ自体の取り組みも記事になっております。
そんな2回目のIA回はテーマを具体的に「わかりやすさを作るIA」としました。私自身も昔UXとIAについての話の中でわかりやすさについて触れたことはあるのですが、時間も経って職場を含めた環境も変わり、今あらためてペパボでこのテーマを実践していくための考え方を少しまとめて話しました。
IAとは、のおさらい
まずはおさらいからです。IAとは何でしょう。Wikipediaの冒頭がよくまとまっているので引いてみましょう。
情報アーキテクチャ (英: information architecture)は「情報をわかりやすく伝え」「受け手が情報を探しやすくする」ための技術およびデザインに関する分野である。また、この分野の専門家を情報アーキテクト(英: information architect)という。ともに「IA」と略される。
この記事でも概ねこの定義に則って主に人ではなく分野としてのIAの話をしていこうと思います。ちなみにこのWikipediaのIAの項はしばらくの間あまりいい内容ではなくこのような回での引用に適さなかったのですが、久しぶりに見たらゼロベースの石橋さんの手によって適切で簡潔な内容に改められていました。ありがとうございます。
歴史的なIAの位置づけ
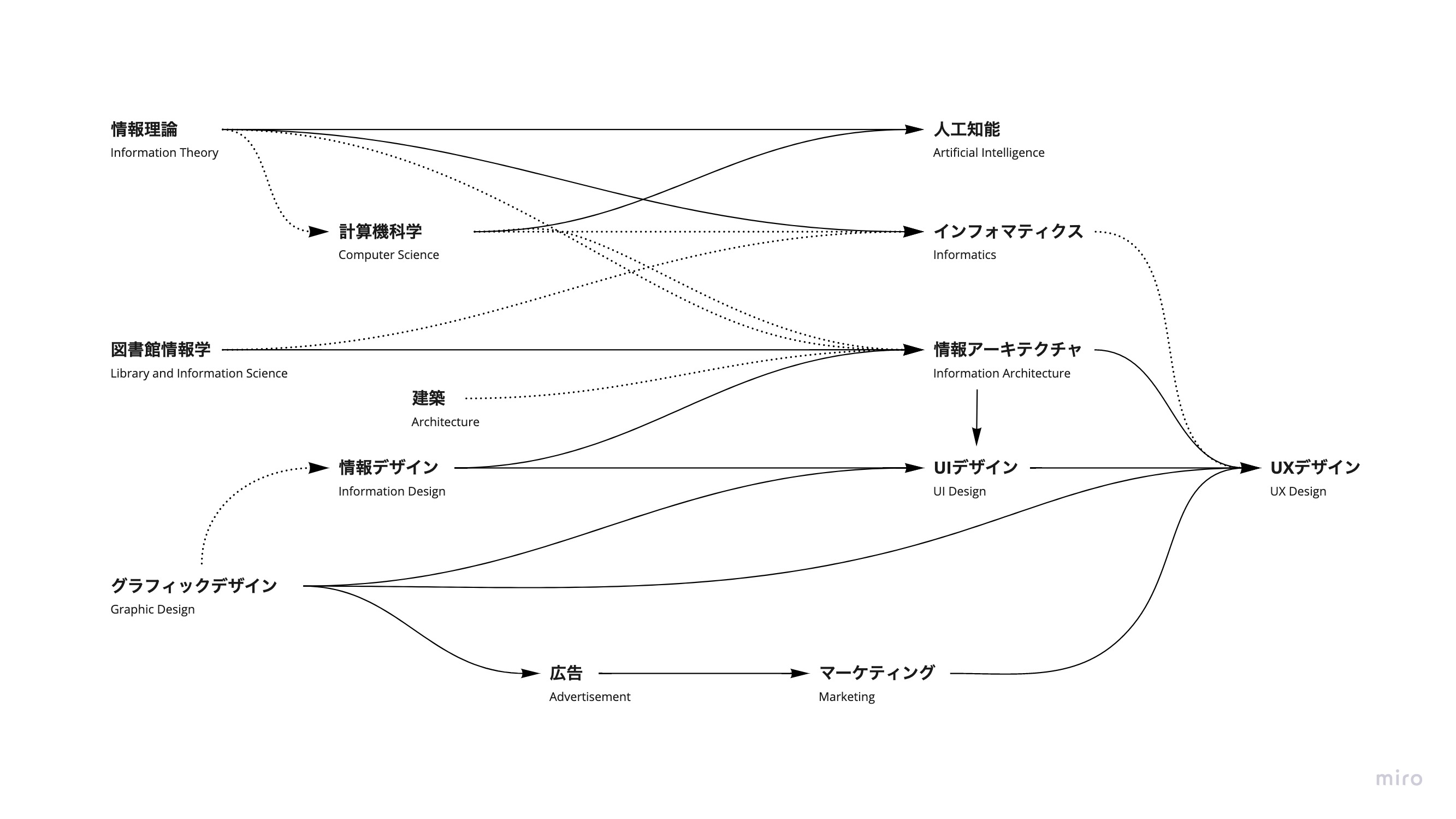
まずはおさらいとして、IAという分野がどういう経緯で、また他分野とどのような関係を持って生まれたのかを見てみましょう。自分の考えをざっくりと下の図のように表してみました。

グラフィックデザイン、図書館情報学、情報理論という3つの源流があるというふうに見なすことができます。
グラフィックデザイン
IAという領域を提唱したリチャード・ソール・ワーマンは元々はグラフィックデザインの領域の人で、地図のデザインを行うなかで情報の整理・設計という部分の重要性を独立して考えるようになります。これがIAの始まりです。(ちなみにワーマンはTEDの創設者でもあります)
図書館情報学
またインターネット以前の世界であまねく情報を収集しそれを取り出す役目を担っていた図書館という場で育まれた情報の分類と整理の学問である図書館情報学もそのルーツにあります。ちなみに「図書館情報学」という語は “Library and Information Science” の訳語なのですが、ここでいう “Library” は本当は「図書館」という狭い意味ではなく「収集・収蔵」といった抽象的な意味だと思うので訳語を文字通りに受け止めるとちょっと誤解があるかもしれません。
情報理論
そして情報理論と計算機科学の発展によって生まれたコンピューターとそれらをつなぐネットワークとしてのインターネット、そしてその上に構築されたハイパーメディアとしてのWWWの誕生によって人類の知と情報の蓄積の場は図書館からWWWに移りました。
WWWが発展し多くの複雑な情報が扱われるようになったことでIAという領域が再び着目され、ウェブサイトの構築のためのプラクティスとしてさまざまな知見が集まります。これがまとめられたのがO'Reillyから出ている『情報アーキテクチャ』通称「白熊本」です。このような経緯があったため初期のバージョンは当時のウェブに寄った話が多かったのも事実で、これによってIAという領域がウェブサイト構築に関する話だと狭く捉えられてしまった時期もあったように思います。
しかしもちろん今や私たちの情報タッチポイントはWWWだけではありません。裏側がウェブベースであったとしてもメディアやインターフェイスは多様化し、より多くのよりリッチな体験として表出するようになりました。そして実際の業務としてはこれらのタッチポイントの特性を理解したうえで効果的で一貫したコミュニケーションデザインと情報アクセシビリティ(広義の)を提供する必要があります。
その際、それぞれのタッチポイントに対する個別具体の知見やアプローチも必要であり有効ではありますが、それらをひとまとめに俯瞰する抽象的な視点からの設計もまた有効でしょう。そこで役立つのが情報をいかに扱うかという先人の知恵であるIAという領域です。
というわけで今日の私たちの業界における一般的なIAの意義をおさらいしたところで実際にペパボではIAについてどう考えているか見ていきましょう。
ペパボにおけるIAの位置づけ
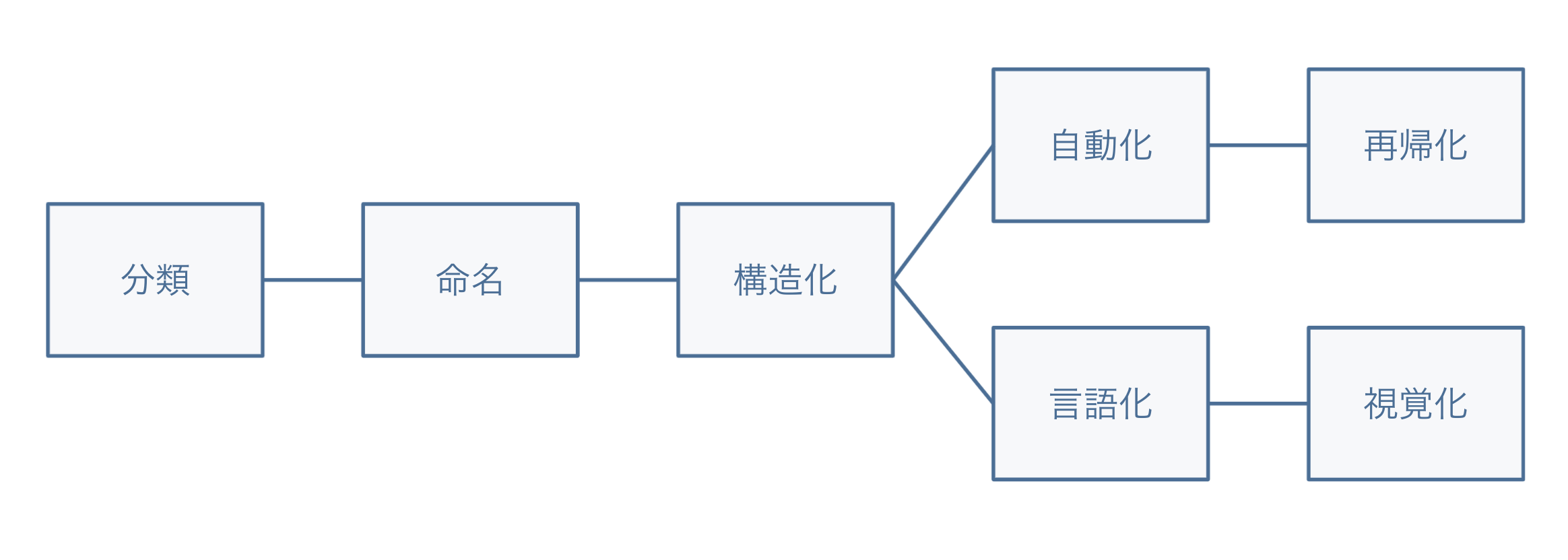
ペパボには『ペパボテックカンパニービジョン』と呼ばれるドキュメントがあります。この中でエンジニアリングについて「構造化、自動化、再帰化」という考え方がベースとして必要であると述べられています。同じようにデザインについては「構造化、意味化、表現化」と考える、というふうに後に定義しました(※「意味化、表現化」というのは少しとっつきにくいので場合によっては「言語化、視覚化」と言いかえるときもあります)。そして、その両者のルートになる「構造化」を導く前段として「分類、命名」というのがある、と言っています。そしてこのエンジニアリングとデザインにつながるこの部分をIAとしています。オライリーの『情報アーキテクチャ』などでは「構造化・組織化・ラベリング」となっていますが、この順番を後段への接続も合わせてプロセスとして並び替えたものになります。

情報とは
では「情報」とは何でしょう?定義や語源を引く前にまずは私たちが普段どう考えているのかをあらためて体験してみることにします。
さて、この写真からどんな情報が読み取れるでしょうか?
実際のところ、さまざまな情報が読み取れたと思います。実際にこんな意見がよく出ます。
- ショーケースの中にクッキーが積まれている
- 値札もあるしこれはクッキーを売っているお店だろう
- クッキーはオートミールレーズンとダブルチョコレートファッジがある
- オートミールレーズンよりダブルチョコレートファッジのほうが少ない
- どちらも値段は同じだ
- ダブルチョコレートファッジのほうは値札が2枚ある
- ダブルチョコレートファッジのほうが売れている、人気だろう
- ダブルチョコレートファッジクッキーはオートミールレーズンクッキーより美味しい
- このショーケースの上にはコーヒーカップと豆が置いてある
- ということはきっとこれはカフェでお店でコーヒーを飲めるのだろう
- ちなみにクッキーの下の段にはブラウニーも見えている
- ガラスに反射している景色からすると1階の路面店のようだ
- 車通りのあるストリートに面した路面店のカフェ、そこそこ儲かってそうまたはチェーンなのか?
さてこれらのうちどれが情報でどれが情報でないでしょうか?という話になりそうですが、まあ普通に日本語を話すなかでそれを区別することはないですよね。一般的にコミュニケーションを取る場面ではどれも情報と言えると思います。
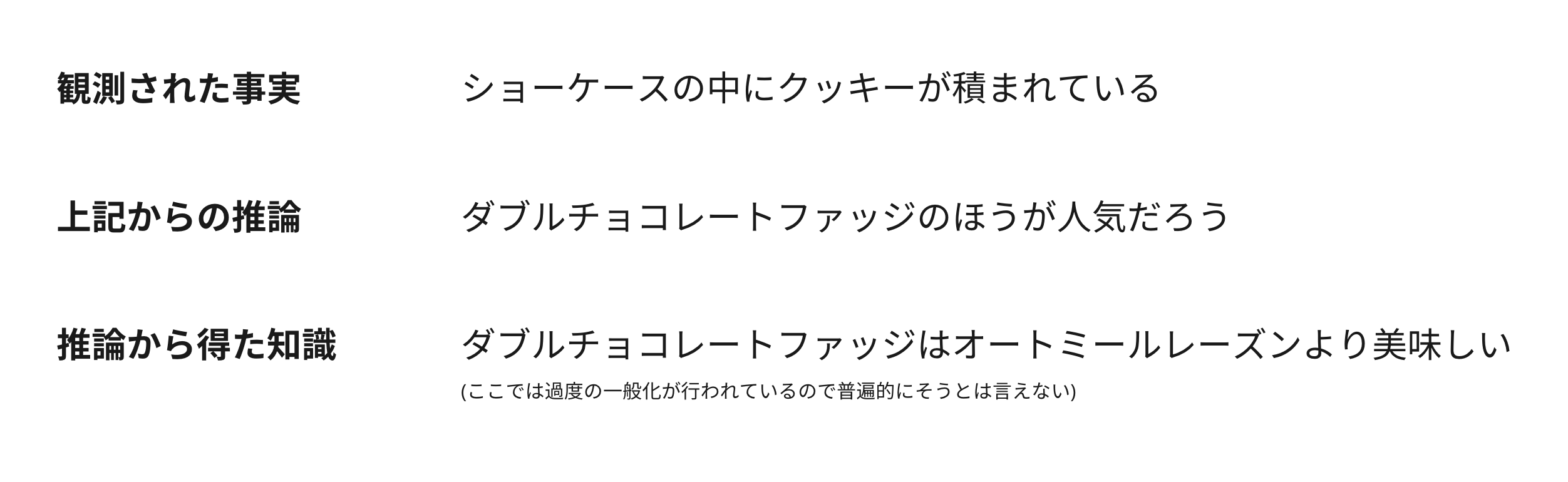
ですがあえて解像度を高めて考えると、上記の中にも見たままを受け取ったものとそこから解釈や推論を加えたものが混ざっているのはお気付きだと思います。例えば次のように分類できそうです。

「ショーケースの中にクッキーが積まれている」というのは見たままの情報ですが「ダブルチョコレートファッジのほうが人気だろう」というのは推論の結果です。またさらに推論を進めれば「ダブルチョコレートファッジクッキーはオートミールレーズンクッキーより美味しい」という再利用可能な知識を導くことも不可能ではないでしょう。もちろんこれはあまりに少ない材料から過度の一般化をしているのが明らかなので一般知としては誤っている可能性が高いですが。
こう見ると私たちが日常において情報と呼んでいる概念はけっこう幅が広いことがわかります。Wikipediaであらためて引いてみましょう。
情報(じょうほう、英語: information、ラテン語: informatio)とは、
- あるものごとの内容や事情についての知らせのこと。
- 文字・数字などの記号やシンボルの媒体によって伝達され、受け手において、状況に対する知識をもたらしたり、適切な判断を助けたりするもののこと。
- 生体が働くために用いられている指令や信号のこと。
- (情報理論(通信理論)での用法)価値判断を除いて、量的な存在としてとらえたそれ
やはりというか、より一層バラバラな事が書いてありますね。また『情報アーキテクチャ』でも短くクリアな定義はなく、データと知識の間にあるもの、というような書かれ方をしています。
しかしながら私たちがデザインという仕事をしていくなかで実際にはかなり頻繁に「情報」という言葉を使っていないでしょうか?「情報を届ける」「情報を整理する」「情報を削る」「情報を理解する」などなどこの言葉を使った言い回しはたくさんあります。これらが指す意味は常に同じでしょうか?それとも場面ごとに違うのでしょうか?コミュニケーションの精度と質を高めるために、いまいちどこの言葉の指す意味を明らかにしてみたいと思います。
情報と認知
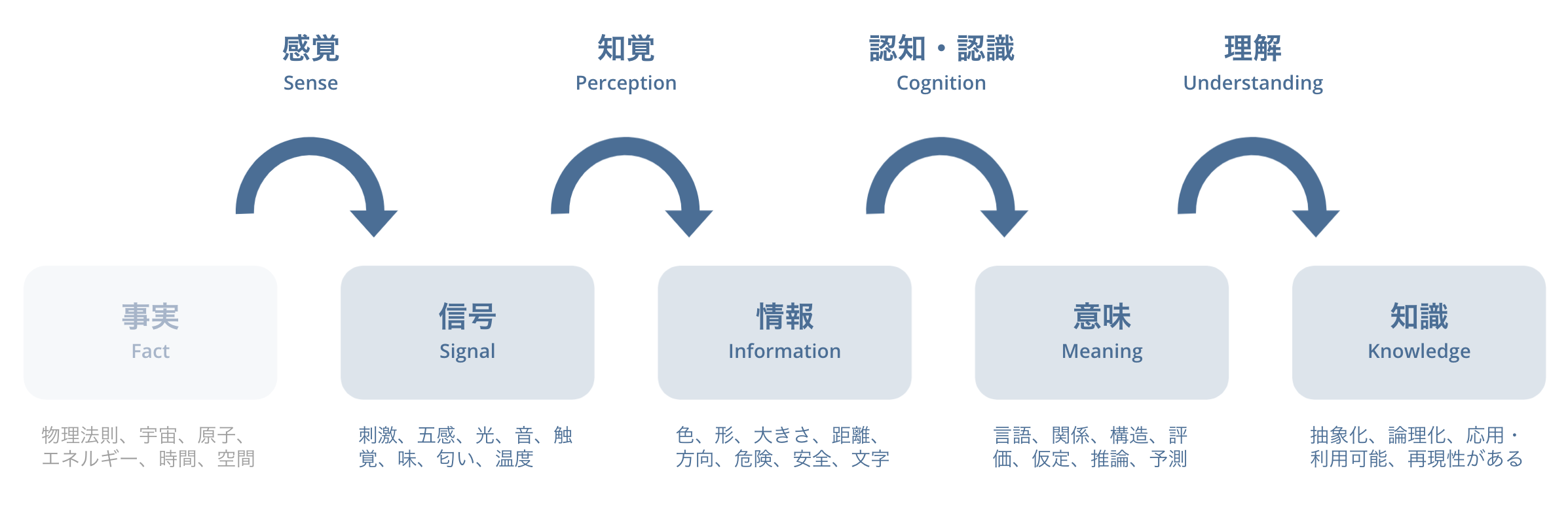
ということであらためて考えました。さまざまな場面で何気なく「情報」という言葉で表している物事を、人間が外界を認知するプロセスと、その各ステップと対象の呼び名でこんなふうに分けられそうではないでしょうか?

ざっくり言うと左側に行くほど感覚的、右側に行くほど理性的になります。まず物理的事実があり、それを感覚器によって感覚する。これを信号として受け取る。それを本能的に知覚したものを情報(ここではこの段階の認知を狭義の情報と定義している)とし、それをもう少し知的なプロセスとして認知・認識したものを意味とする。そしてその抽象構造やロジックを理解し、再利用・応用可能な知識とする。
このように情報と呼んでいるものとそれに対するプロセスをいくらか細分化することができました(これ自体を分類・命名・構造化というIA的な行為と言っていいのかもしれません)。
私たちはデザインするうえで自分たち自身がこのような認知のプロセスを働かせていること、そして私たちの成果物の受容者も同様のプロセスを働かせていることを前提に、物事のあり様を定めていく必要があるということです。「情報を整理する」「わかりやすくする」といったときその「情報」とは実際には上記の図のどの段階を指しているのか、その制作のゴールに対して必要なものや足りないものはどの部分なのか。そういった部分を曖昧にしたままコミュニケーションしたり、属人的・経験的理解のまま仕事をしてしまうこともありますが、この図のようなモデルをインストール・共有することでより思考やコミュニケーションの解像度を高められます。
情報とその認知プロセスへの理解が深まったところで、では「わかりやすさ」というものをどう捉えていったら良いのか、また特にそれを実務上のバリューとして創出するためにはどう考えていくとよいのかを見ていきましょう。
使いやすさとわかりやすさ
ペパボにおけるデザイナーの仕事は Pepabo Design Scheme としてモデル化しています。その成果物には「使いやすさ」と「わかりやすさ」が求められますし、自分たち自身もそのようなバリューを生み出したいと思っています。しかしこれらは誰もが感覚としては知っているものの、具体的にどのような仕組みや性質のことなのか、またそれらをどう再現・評価するのかについてはしっかりと理解できていません。
もちろん世の中には「使いやすさ」や「ユーザビリティ」を定義しようと試みたものや実際にISOで定められた定義もあります。しかし非常に簡潔にまとめられたそれらの定義を「さあ、みんな、これに則ってやろう」と声を上げれば即座にワークするかといえばそんな事はありません。かと言ってじゃあそれらの定義に至るまでのリサーチの内容を精読して理解しなければ仕事にかかれないというのも違います。やはり実務上ほしいのは上記のPepabo Design Schemeのような粒度で理解・応用可能な実用的なモデルです。
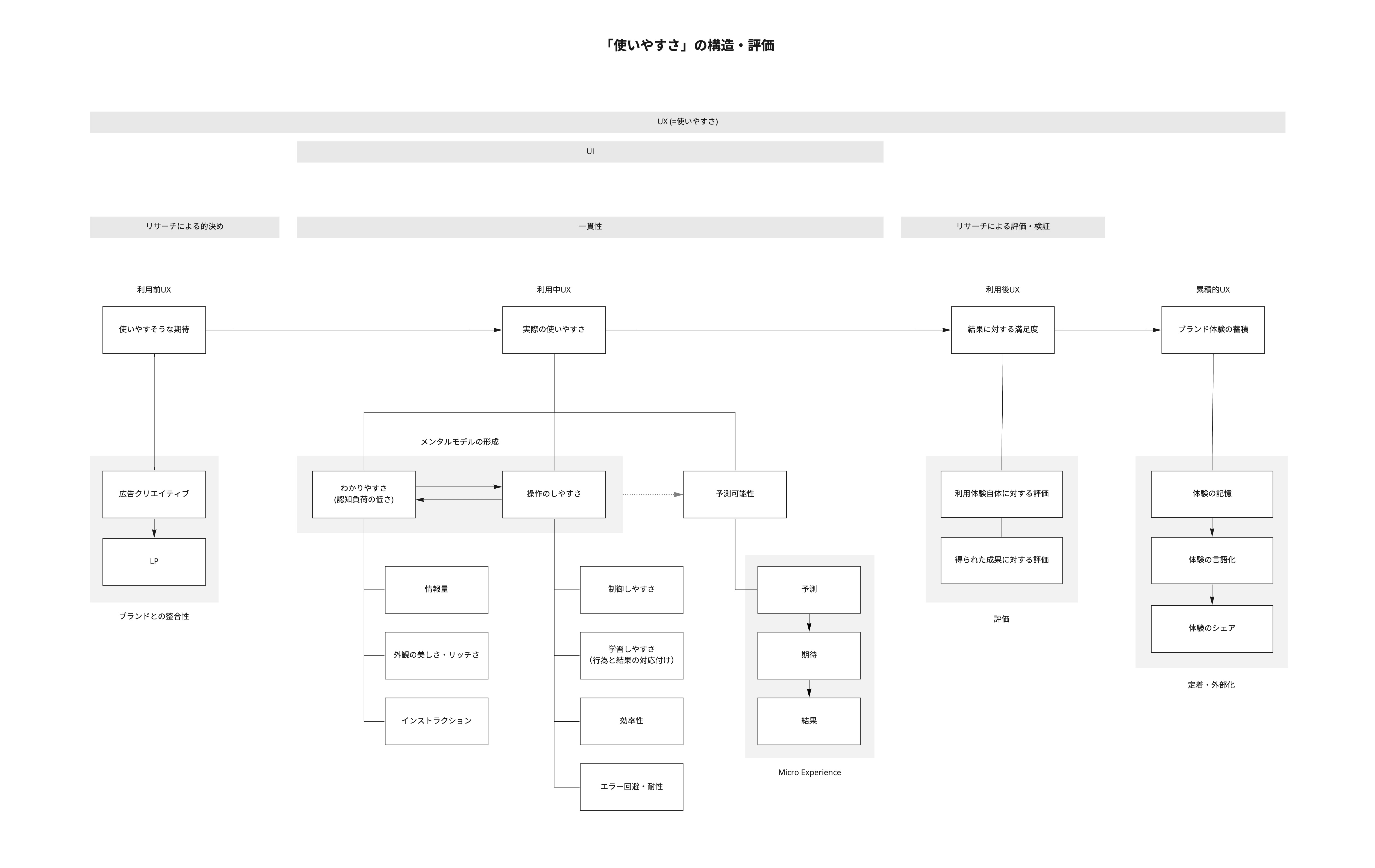
というわけで今作っているのが以下の図です。絶賛制作中のものから抜粋して簡略化したものです。

「使いやすさの構造・評価」というタイトルを付けていますが、評価の部分についてはまだ全然まとまってないので一旦省いています。細かいところはさておきこの図のポイントであり出発点となったのは、近年私たちが仕事の文脈で使う日本語の「使いやすさ」というのは英語の “usability” ではなくむしろUX(User Exprience)と言われている概念に近いのでは?ということです。
とはいえこれはすでに20年近く前から考えられていることでもあります。それまではツール的な製品の評価として素朴な「ユーザビリティ」が評価指標だったのが “experience” というキーワードの台頭で感性価値のようなものも評価として必要だと言われるようになりました。ノーマンが『エモーショナル・デザイン』を著したりJJGが『ウェブ戦略としての「ユーザーエクスペリエンス」』を著し5階層モデルを提示したのもこの頃です。
そしてもちろん10年前のiPhoneの登場以降UXというワードは爆発的に普及し、もはやそれなりに一般的な言葉となりました。この10年で事実上の製品評価基準が狭義のユーザビリティを超えてもっと広いUXに移ったと考えてもいいでしょう。しかしながら日本語における製品評価基準を表すラベルは「使いやすさ」からアップデートされてこなかったのではないでしょうか。このラベルと概念のズレが今日「使いやすさ」を語る際に話を難しくしている要因のひとつになっているように思います。
狭義の使いやすさの中のわかりやすさ
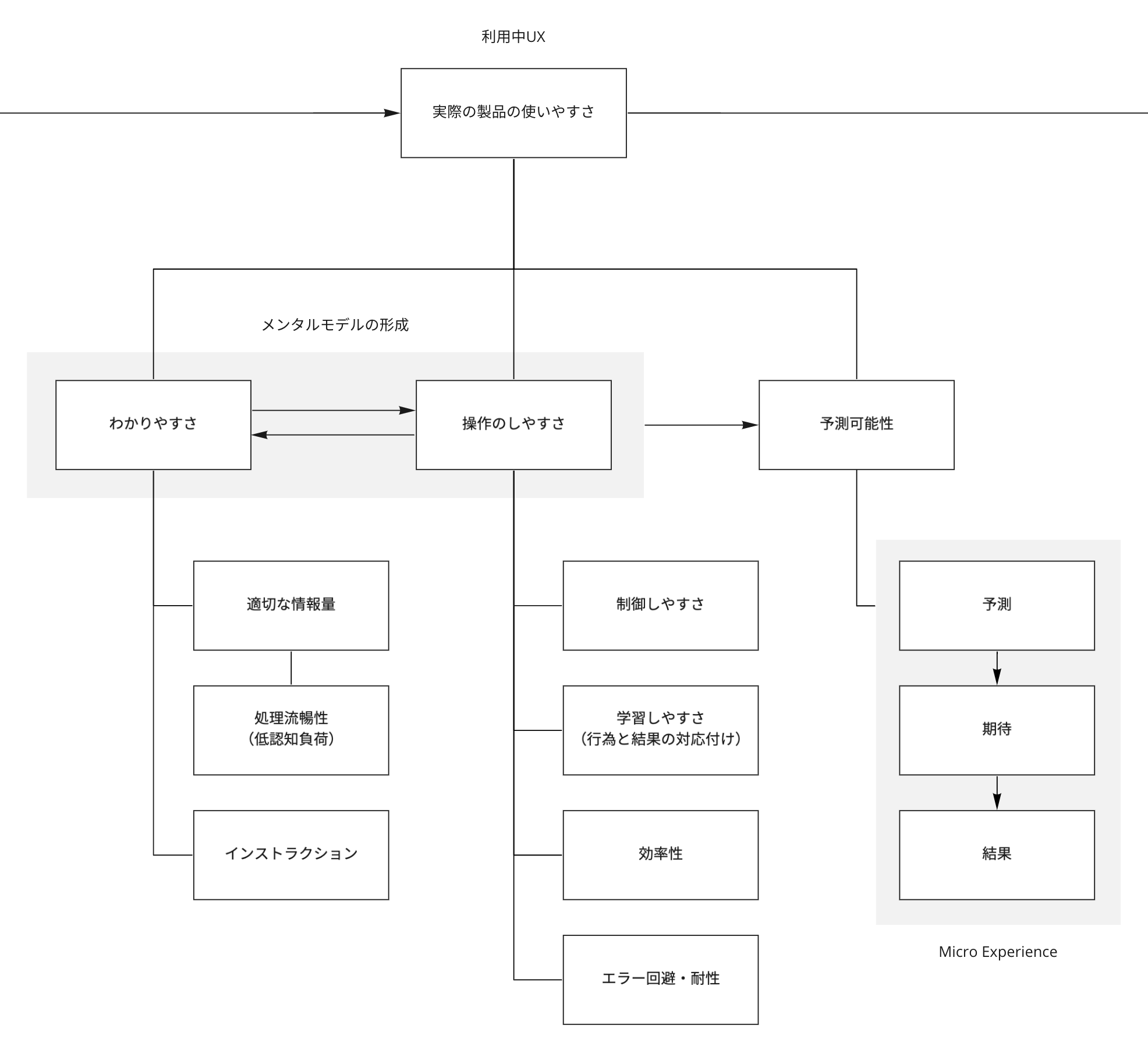
今日のインタラクティブプロダクトの評価指標として相変わらず「使いやすさ」が言われているが、それはユーザビリティという狭義の使いやすさではなく広いUX全体である、ということを述べました。しかしやはりその中でも実際の製品の利用体験としての狭義の使いやすさ(=ユーザビリティ)が重要なことは何も変わりません。そしてこの私が考える狭義の使いやすさの正体が「予測可能性」です。これを「予測、期待、結果」という要素に分解しています。事前知識や状況から何をどうしたらどうなるのかを予測し、その予測の範囲から適切な期待が形成され、それと実際のアクションから得られた結果の一致の度合いが狭義の使いやすさだという考え方です。
ここで予測を成立させるには当然その前段として「何をしたら何が起きるのか」という知識が必要です。またはそのような知識の集合からロジックを推論可能にする必要があります。これが図でいうところの「メンタルモデルの形成」に当たるわけです。この中には「わかりやすさ」と「操作のしやすさ」が入っています。わかりやすさだけでは不十分なのでしょうか?アラン・ケイによれば物事の理解というのは記述的な知識を一方的にインストールするようなものではなく、対象にふれる、操作するというようなインタラクションを通して内面化されるものだと言います。したがってここでも記述的な形で提供される「わかりやすさ」とインタラクションを提供する「操作のしやすさ」を2つの大きな要素として分けています。 これらをどちらもしっかりと作り上げることが重要なのですが、とりわけ「わかりやすさ」の方はここまでで述べてきた「情報」や「IA」の考え方、またすでに一般化している具体的なIA領域の各種メソッドをを援用することによって確度とレベルを上げられそうです。

まとめ
以上がペパボの社内勉強会「Designer's MTG #15」で話したキーノート(にだいぶ色々加筆)の内容です。IAという分野のおさらいとペパボでの位置づけ、あらためて普段自分たちが口にする「情報」という言葉の意味の分解、また現代のITプロダクトに求められる「使いやすさ」という品質の構造をまとめて共有しました。あくまでキーノートなのでこれをどう実践していくかという話にはあまり踏み込んでませんが、冒頭に出した図のように、今日のIAの領域につながる計算機科学や意味論の分野には、特にペパボが事業として行っているminneやSUZURIのようなUGC(User Generated Contents)を大量に持つことになるプラットフォームモデルのサービスにおいては活用のしがいのある要素がまだまだあると思っています。また当然、認知心理学の分野がマーケティング・コミュニケーションやプロダクトのUIデザインに活きてくることは言うまでもありませんし、その間をつなぎ「わかりやすさ」に直接貢献するインストラクションのデザインの分野はまさIAの始祖ワーマンが述べたことそのままです。
実際の勉強会ではこのキーノートの後、各サービスでは実際にどのようにIA的な行いが適用されているのか、事例とともに何人かのデザイナーが発表してくれました。このテックブログでも後から記事として出てくる予定です。
というようにペパボではデザインに関連した広い分野での先人の取り組みをしっかり学びそれを実際のサービスデザインのなかで実践しています。私たちは事業会社ですのでアカデミックな学びを積み上げて満足しているわけにはいきませんし、また闇雲に精度の低いトライアンドエラーを繰り返すギャンブルをしているわけにもにいきません。VUCAとも呼ばれる先の見えない時代のなかで少しでも自分たちの活動の不確実性を下げ、多くの人に届けるバリューを形作る必要があります。そのためにバランスの取れた取り組みを戦略的に行っていかなければなりません。そんな取り組みを全社横断で組織的に推進していくチームがCDOである私が直轄するデザイン戦略チームなのですが、現在絶賛人材募集中です。僕とややこしい話をたくさんディスカッションしつつ、実行可能な形で組織に実装し、わかりやすい形でプロダクトにしてバリューを届ける仕事です。興味を持たれた方はぜひご連絡ください。
また各サービスに直接携わる事業部のデザイナーも絶賛募集中ですのでこちらもぜひよろしくおねがいします!