こんにちは。カラーミーショップでプロダクト&コミュニケーションデザインを担当しているデザイナー@rnsです。
今年5月14日・15日の2日間にわたって開催された国際的なデザインカンファレンス「Design Matters’22 Tokyo」にペパボデザイナー11名で参加してきた様子を8月に公開したテックブログ記事ペパボデザイナー11名で参加!Design Matters’22 Tokyo 参加レポート[前編]でお届けしました。
時期が空いてしまいましたが、このレポート記事後編では引き続き、普段の業務でも使える&クオリティ向上に関するトーク内容をご紹介していきたいと思います。
プロダクト開発に携わる人がひらくべき視点
開発のスタート
私たちがなにかを作り始めるとき、または改善を始めるとき、「どんなプロダクトをつくるといいだろうか、それは誰のためのものであるのか、それを測る指標は……」などなどさまざまなことを考え、定義しながら発進することが多いと思います。
そして開発初期段階であればあるほどユーザーや機能の要件定義は曖昧で、自由です。その中で何を是とし何を非として進んでいくのがいいんだろうとよく自分も悩んでいます。
また私たちのチームでは、エンジニアからデザイナーに向けて裏側の仕組みの説明をお願いすることで「ユーザーにどういった動きを求めていくか?」といった議題が上がることがあります。デザイナーの役割として「そのデータをどういう形で提供すると、ユーザーが自然に情報を受け入れられるか」を問うことを重視して動くようにしています。
データドリブンなプロダクトの課題
データと人間の動きは必ずしも連動しません。仕組みの工夫やデザインの力で人間がデータを受け入れられるようになっています。
ユーザーが触っているプロダクトの裏でデータがどのように運用されているかは直接見えない世界の話なので、作り手は特にデータの取り扱いとユーザーへの提供に対して思考を研ぎ澄ますことが必要になります。
そうしないといつの間にかデータの抽出・作り方・露見の仕方は企業マターになっていることがあるかもしれません。
データの扱い方からサービス全体を見直すコミュニケーションツール
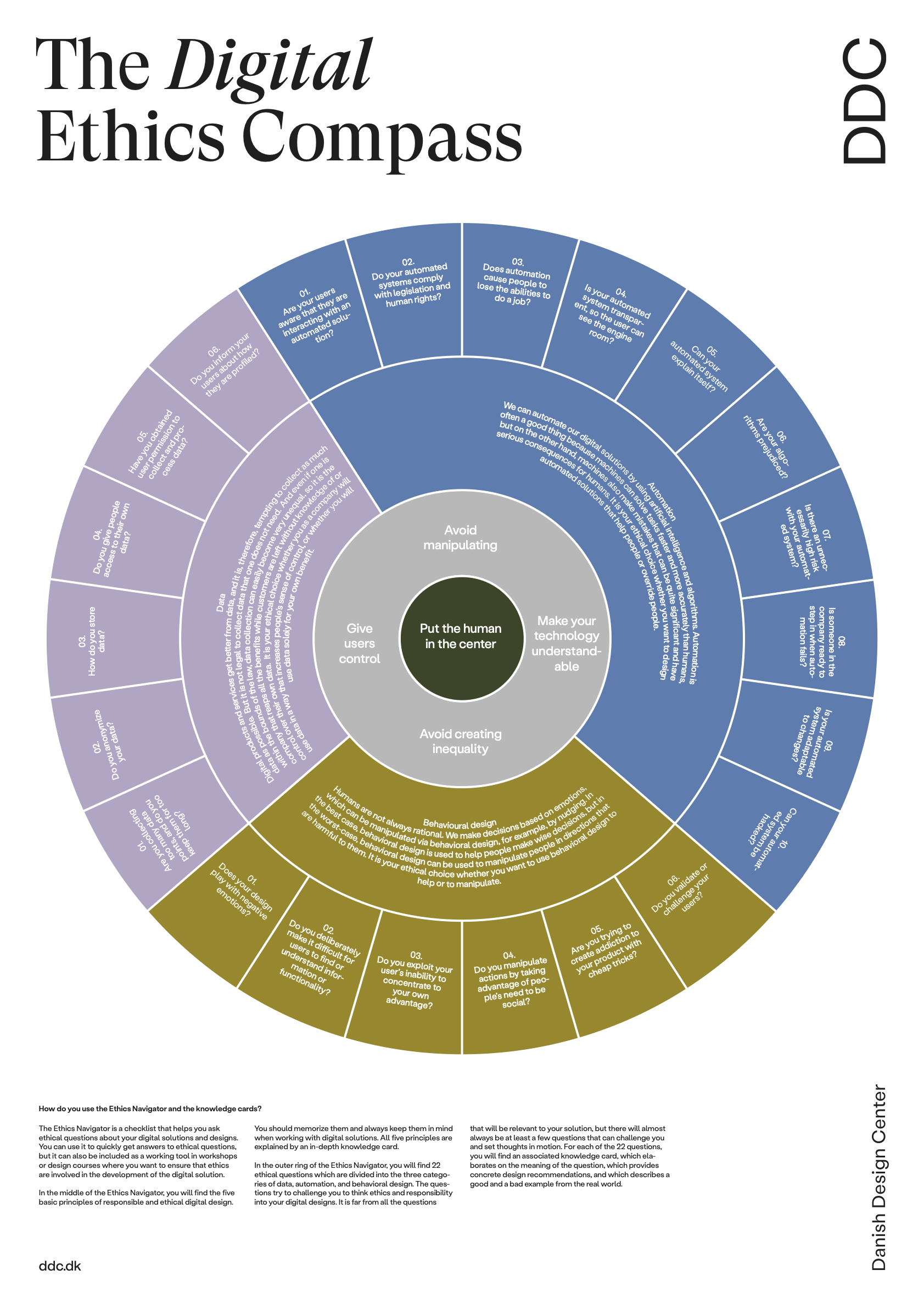
コペンハーゲンを拠点としたデジタルエージェンシーcharlie tangoより、Rasmus Sanko さんのトークで紹介されたThe Digital Ethics Compassは、デジタルなサービス・プロダクトが、デジタル倫理を中心に、未来へ向けてどうつくるかを考えることを目的に作られたコミュニケーションツールキットです。
Be Creative, Master Technology
Toolkit: The Digital Ethics Compass
ユーザーを中心としたサークルが外に向かっていくにつれ、データの取り扱い・自動化・行動デザインについての問いがサークルの中にいくつも書かれており、特にコンパス内の行動デザインの項目にはこんなことが書かれています。

人間は常に合理的とは限りません。 私たちは感情に基づいて意思決定を行いますが、その感情は行動デザインによって、例えばナッジングで操作ができます。 最良のケースでは、行動デザインは人々が賢明な判断をするために使われますが、最悪のケースでは、行動デザインは人々にとって有害な方向に人々を操作するために使われる可能性があります。 行動デザインを助けるために使うか、操るために使うかは、あなたの倫理的選択です。 ー翻訳ツールより
the-digital-ethics-compass-behavioral-design
自動化やデータの問いが半数を占めるThe Digital Ethics Compassですが、それに伴うユーザーへの提供の部分でデザインは必要な項目です。こういったツールを使用してみたり、項目を1つずつ見てみるだけでもデータとデザインの関係性についての視点がひらけるのではないでしょうか。
ここで出た項目をもとにこのプロダクトはどういう未来を描くか?をチームで考える癖をつけていくことで、短期的な施策レベルのサービス・プロダクト開発を繰り返すのではなく長期的なサービス・プロダクト開発に向かっていけるのかなとも思いました。
ツールキットの中には他にもワークショップ形式で使えるシートが同梱されており、チームで使えるように工夫がされています。もともとは対面コミュニケーションを想定して作られたツールのようですが、今では非同期のコラボレーションツールを使用してオンラインでも使うことができ、ログを残しやすくなりますと同氏はおっしゃっていました。
The Digital Ethics Compassは無料で配布されており、基本的には英語表記ですが翻訳で読める状態となっています。気になった方はぜひご覧いただき、チーム内の話題にあげてみてください。
文字の見え方
次はロンドンにあるデザインスタジオdalton maagよりBiancaさんとReikoさんの2人による「人間の目の限界を受け入れ、アクセシビリティを促進する」について。
みなさんはタイポグラフィという言葉通り、書体をグラフィックとして意識しながら文字を読むことがありますか?きっとそんなに多いことではないと思います。
2人は私たちが人間の体の中でどのようなことが起こっていて、文字情報を認識し、自分たちが今まで得てきた知識と結びつけて文章を読んでいるかをとても丁寧に説明することから始めてくれました。
そしてそれはあくまで「普通の体」の話であり、次に視覚の病気を持った人についての説明がありました。黄斑変性症・緑内障の方の症状の説明とその見え方が紹介され、加えて、疲れ目や老眼の際文字は一体どう見えているかにも言及されました。
デザイナーとして俯瞰的な視点を持つことは必須に近いスキルの1つです。しかし実際に「文字は誰もが読めるもの」と決めつけていたことにあらためて気付かされ、考えさせられる内容でした。
タイポグラフィ側でできること
次のセクションではタイポグラフィでできるベストプラクティスを1つずつ丁寧に教えてくれました。
私たちはWEBデザインやデジタルプロダクトを扱う上で、タイプフェイスやレタースペーシングについての視点、組んだデザインの再現をWEB上ですることについて、紙媒体でのデザインよりも活用の機会が減っていないでしょうか。
もちろんデザインの判断コストを下げるという目的でデザインシステムを作成したり、質を担保する目的でレビューの精度を高めるなどの工夫でそもそもの作業コストをかけないスタイルをつくることが可能です。 ただ、いわゆるグラフィック作成・LPなどタッチポイントによっては媒体にかかわらず前述した視覚情報の伝達における問題やタイポグラフィの知識を持っていることが重要なのではと考えていました。このセッションでタイポグラフィの基礎的な知識を踏まえたベストプラクティスを聞くことであらためてデジタルだからといって再現するレベルを下げる必要はないと思いました。
むしろデジタルな表現が増えている中で積極的にデザインに活かしていくべきだと再認識することができたように感じます。
ベストプラクティスを知ることは、「なんとなく知ってる、説明できないけど」という状態と、「頭に入れた上でどういうケースに対応するかの想像がつく」状態の差分を減らし、制作する質に直結することでもあると思います。
トライを繰り返す
今回のトークの中で自分が驚いたことの1つなのですが、タイポグラフィをつくるにもリサーチやテストが存在するということでした。お恥ずかしながら勝手に独自のメソッドを持って文字を作成していると勘違いしていた部分があったため、そのプロセスの紹介があったとき、はじめてタイポグラフィを「開発する」という言葉を理解しました。
私たちが普段目にしたり使用するタイポグラフィも、さまざまなトライを繰り返してリリースされていると考えるととても身近なものにも思えてきますし、それが自社のプロダクトに組み込まれたときに、自分たちはどんな相乗効果を生み出せるのだろうかとなんだかワクワクしてきませんか?
まとめ
今回取り上げた2つのトークに関して、自身の感想を中心に書かせていただきました。
- 開発するときに「何があるべき姿なのか」を問うことで視点をひらく
- 普段から取り扱っている文字への視点をひらく
特にこの2点について普段の業務にも少しずつ取り入れていくことで、私たちのプロダクトの質につながっていくのではないかと思いました。
お知らせ
本日から2日間にわたって開催される「Spectrum Tokyo Design Fest 2022」にて、弊社のminneデザイナー・まいどんさんが登壇します。「minneのブランドを反映したイラストができるまで」という登壇タイトルで「サービスのブランドをどうビジュアルに落とし込んだか」を中心に、minneの世界やブランドを表現するイラストの制作過ほどについて紹介予定です。ご興味お持ちいただいた方はぜひご参加ください。

