こんにちは。GMOペパボ株式会社のminne事業部・UIデザイナーの845(やしこ)です。ハンドメイドマーケット「minne」のWeb/アプリのUIデザインを担当しています。
ペパボでは隔月でデザイナーの社内勉強会「Designer’s MTG(通称デザミ)」を行っており、第16回はUIデザインがテーマでした。 前回の記事では木寺さんが「ユーザビリティについて理解を深める」について話してくれましたが、今回はその中にも出てきたユーザビリティ評価指標の中の「タスクの適合性」に関連する実例として、minneで「アプリからの作品並び替え機能」を開発した際の事例を紹介します。
解決したい課題
130
これって何の数だと思いますか? minneで活躍されている人気販売者の作品数の中央値です。平均値ではなく、中央値です。販売者は制作・顧客対応・発送作業・仕入れと多忙です。そうした販売者が制作に集中できるように、minneの機能を改善していくのが私たちUIデザイナーの使命です。
minneでは毎年、12月に販売者へのアンケートを行っています。そこで改善要望として最も多く挙がっていたものが「アプリから作品を並び替えられるようにしてほしい」というものでした。
minneのWebサイト上ではすでに作品を並び替える機能は提供されています。販売者はWebサイトから作品を更新していることが多かったためです。ただ、ここ数年で傾向が変わり、minneのアプリのみを利用している販売者が増えてきたため、アプリから作品並び替えの需要が高まってきていました。
要件
2〜1,999件の数を片手でコントロールする
中央値が130件、最低2件、最大1,999件の作品数を、スマホという制約の多いデバイスから操作することが今回のミッションです。この数値幅に耐えうる構成のUIをつくる必要があります。それもなるべく簡単な操作で。
なぜ最大数を1,999にしたのかというと、販売者の登録している作品数分布を調べ、1,999件あれば99.5%カバーできるとわかったためです。実は最大999件でもカバーできる割合としては十分だったのですが、1,000件以上作品を登録してくださっている販売者をこの機能の対象から外したくありませんでした。
仮説と検証
まずはどのようなUIが良さそうか仮説を立てます。以下のような候補が出ました。
- UIデザインの定石からドラッグ&ドロップ(ドラッグハンドルを掴んで並び替え)
- 競合・類似調査から数値入力による順序の直接指定
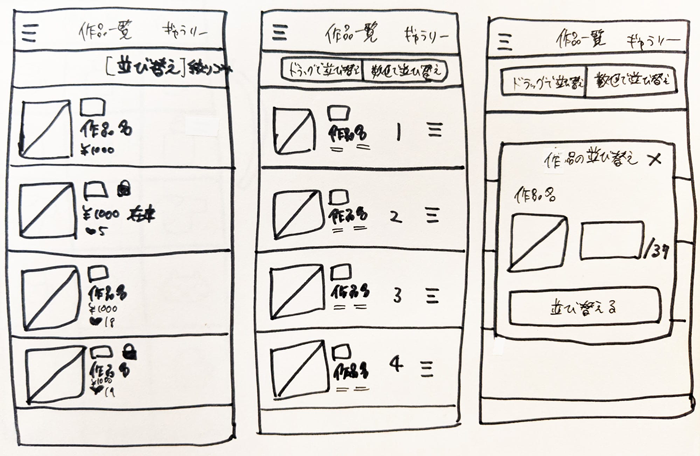
モックアップスケッチ

最初期案はドラッグ&ドロップモードと数値並び替えモードが上部のセグメンテッドコントロールで切り替わる方式でした。後者ではダイアログに移動先の数値(並び順のインデックス)を入力するようにしています。
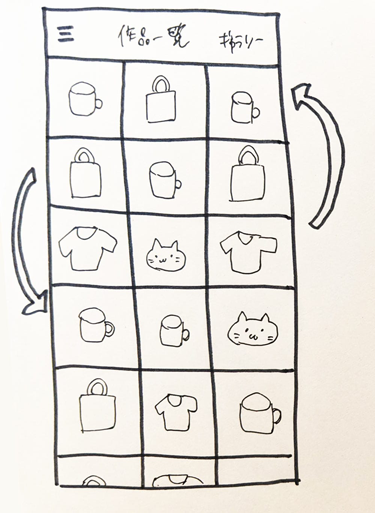
別案

サムネイル画像をロングタップ→ドラッグ&ドロップで並び替える方式も考えました。ただ、以下のような理由で見送りました。
- 画面サイズが異なると一行あたりの表示数が変化するので、「さまざまなデバイスを利用している多様なユーザーと同じ見え方」を担保できず利点が薄まる
- 大量の作品数の並び替えにこのUIだけでは対応が難しい
- 編集画面の基本表示はリスト系なのでこのUI案を採用すると表示形式が増えて煩雑になってしまう
ワイヤーフレーム
スケッチで方向性が決まったのでワイヤーを組んでいきます。ワイヤーを組むのはAdobe IllustratorやMiroを使っていましたが、最近FigJamにチームで移行しました。軽くて便利ですよね。

数値の入力指定による並び替えに加え、一番上と一番下に移動できれば十分なのでは?という案も出ました。まだ直感的ではないのでさらなるアイデアを探っていきます。

数値入力メインだとどうしても手間があるのでスライダーUIを採用しました。その数値が全体の中でどれぐらいの位置なのかということも視覚的に把握できるようになったのでこの案をメインに考えていくことにしました。

スライダーだけだと細かい制御が難しいので左右の矢印で微調整できるようにしました。ここまでくると入力の必要が薄くなってきたので入力フォームを取り除きました。
初期案と比較してだいぶ要素が洗練されてきました。
デザイン
ここまで練ってきたワイヤーフレームから、プラットフォームごとに実際のデザインを起こしていきます。


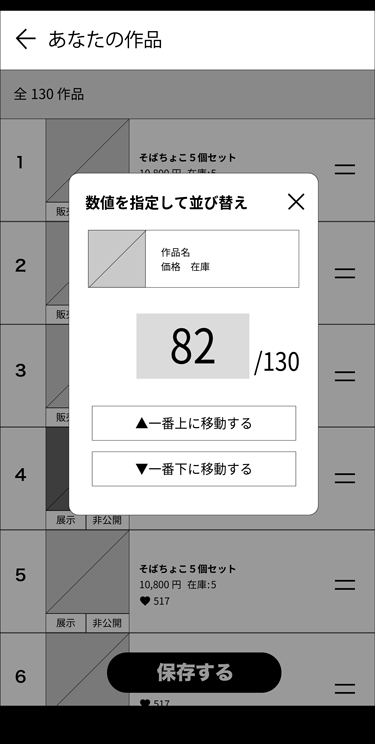
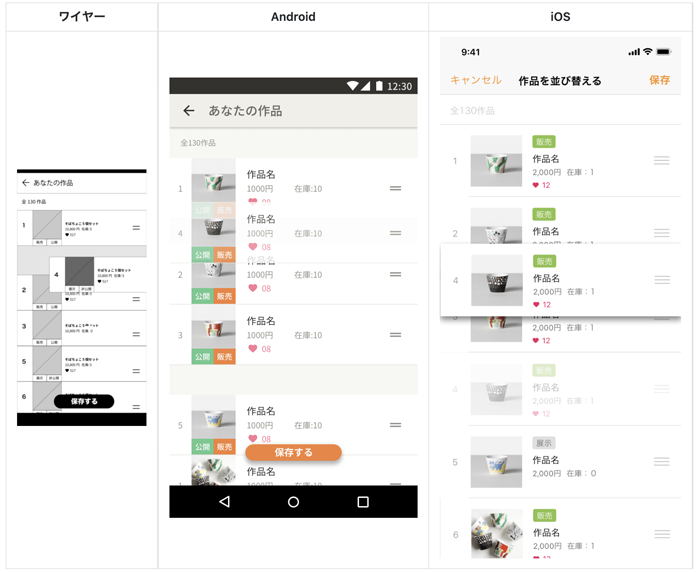
実際にできあがったUI
そうしてできあがったのがこちらのUIです。
| ドラッグ&ドロップ | 数値指定 |
|---|---|
 |
 |
ドラッグ&ドロップで並び替え
販売者がショップ最初の1ページ目を売れ筋に応じて並び替えたいときに向いているUIです。
こちらは取り扱う量が少ない場合に有効です。スマホでの並び替えUIの定石であり、操作の学習コストがかかりません。
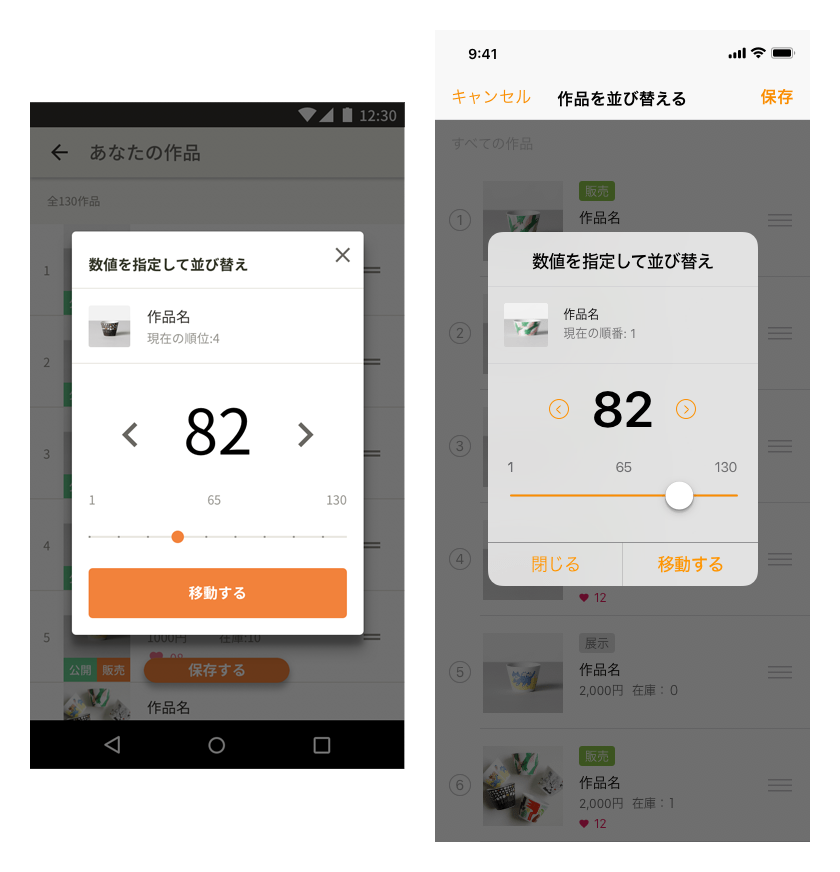
数値指定で並び替え
販売者が大幅に場所を変更したいときに向いてるUIです。季節ものの作品を時期が終わったからまとめてショップの後ろに下げたい、というときなどをユースケースとして想定しています。
スマホの小さな画面に「大量にある」ということを伝え、全体を把握できるようにすることはなかなか大変です。スライダーUIを採用することで「いまどこにいて、どこにもっていく」という場所操作を目に見えるようにし、直感的に操作できる画面に仕上がったと思います。
処理時間を考慮したデザイン
数が多いとどうしてもタイミングによってはサーバーとの同期に2〜3秒の待ち時間が発生します。順番表示自体はフロントに即時で反映し、同期待ちの間「受け付けました」のフィードバックをしっかり返す、エラーハンドリングのデザインもパターン出しして漏れなく用意しました。ユーザーが不安にならないようレスポンスの表現に配慮しました。
リリース後の結果
アプリからの作品並び替え機能をリリースしたことでWebからのみ可能だった作品並び替え機能を利用するユーザーが86%増加しました。また、SNSやInstaLIVEで販売者のみなさまからの嬉しい言葉をたくさんいただくことができました。お役に立てて本当に良かったです。
まとめ
扱うオブジェクトの数に応じた、最適なUIデザインを探る。
数が少ないケース、多いケースで最適なUIは変わります。ユーザーの分布によって狙うべきターゲット、必要な要件をしっかり定義することで良い機能の提供につながります。
数を予見する。
あとからの話になってしまいますが、minneはサービスイン当初の設計は全然違い、これほどの数をユーザーが扱うようになると想定していませんでした。
事前のリサーチである程度の見当をつけることで、ロジックもUIも最初からより適した設計ができる可能性を高められますね。
また、今回のUI改善にあたって撮影にご協力いただきました大好きなブランド、蝶ネクタイ専門店「TATAN」のminneショップはこちらです。

|
TATAN |
以上がペパボの社内勉強会「Designer’s MTG #16」で話した内容でした。各サービス、組織での取り組みについて定期的に発表する会が設けられており、普段の業務から学んだことの言語化や振り返りを行える仕組みがあります。他にもたくさんの社内外の読書会、勉強会が活発に開催されており、日々成長を実感できる環境です。
もし一緒にデザインしてみたい!と思っていただけたらぜひ下記のサイトをご覧ください。お待ちしています。