はじめに
本年度の新卒エンジニア研修のスーパーバイザーを担当した kyokutyo と ryoma です。 今年も新卒エンジニア研修における各カリキュラムの講師にお力をいただき、研修資料を公開することとなりました!
実は新卒エンジニアの皆さんには、GMOペパボエンジニア研修に参加する前に、GMOテクノロジーブートキャンプ(以下GTB)と呼ばれるGMOインターネットグループが主体となる開発研修に参加していただいています。 そこでは下記に示すとおり、目的が知識の深さよりも広さを重視する位置づけとなっており、幅広い内容のコンテンツを学びます。 一方GMOペパボエンジニア研修では、GTBで得た技術の背景や応用について深掘りを行い、より実践的なWebサービス開発に必要となる技術について、各レイヤーごとに学びを深めていただく目的のもと作られました。
| GTB | GMOペパボエンジニア研修 | |
|---|---|---|
| 目的 | 深さより広さを重視。Webサービスを開発する際に必要となる技術の引き出しを増やす | 実際にユーザーに使っていただくWebサービスを「作り上げる」「先を見通す」「影響を広げる」の観点から改めて技術の深さも考慮しながら習得する |
そのため、新卒エンジニア研修のコンセプトは 『サービスを作るための技術要素や観点について、現時点で一番良いやり方をひととおり学ぶことをゴールとして設計する』 と設定し、各研修の講師に依頼しました。
各カリキュラムごとの資料と講師の皆さまからコメントをいただいているので、ぜひ読んでいってください!
- はじめに
- Rails Tutorial研修
- フロントエンド研修
- コンテナ研修
- モバイルアプリ研修
- セキュリティ研修
- データエンジニアリング研修
- 機械学習研修
- コラム1. メインカリキュラム以外の研修内容の紹介
- コラム2. 行動スキルを養うメンタリング
- 最後に
Rails Tutorial研修
担当: todacchi k-azuki
Rails Tutorial研修を担当した @todacchi です。
今年も Rails Tutorial を各々進めていただいて、わからない箇所があれば講師がSlackでサポートするという流れで進めました。
新卒エンジニアの方々が何をやっているのかは分報としてSlackのスレに書いていただいており、僕らはそれらのスレを巡回するという感じでした。
herokuへのデプロイ、AWS S3への画像アップロードなどはスキップしていただきました。
また、気軽に相談や雑談できるように毎日1時間meetなどで同期的にお話しする時間を取っていました(黙々と作業していたことも多いですが)。
Rails Tutorial を完走した後は、追加課題として以下のことを進めていただきました。自身で好きなものを選んでいただいた形です。
- チュートリアルの復習
- 1周しただけではなかなか理解が追いつかない箇所も多いと思うので、自身で理解が浅いと感じたのであれば復習時間にあてられるようにしました
- herokuにデプロイ
- いいね機能を開発
- 要件
- Micropostに対していいねできるようにする
- Micropostごとにいいね数を表示する
- 上記以外の要件については自身で検討していただく
- 表示するMicropostごとにSQLを発行してcountすると重いので、パフォーマンスを考えてもらう意図でこういった要件にしました
- 要件
- 自身が作りたい機能を開発
- N+1の場所を探して解決
フロントエンド研修
担当: @dojineko @tascript @sangun
こんにちは!フロントエンド研修担当の @sangun です。
フロントエンド研修では、3人のフロントエンドエンジニアが講師を担当し、フロントエンドを学ぶ上で必要となる知識に関する座学を行いました。 その後、新卒エンジニアのメンバーのみなさんを2チームに分けて、学んだ知識や興味のある技術を実際に使用してWebサービスを自由に作る形で取り組みました。
研修の構成と目的
今回のフロントエンド研修の目的は、基礎となる知識を得た上で、体験や価値を形とする成功体験を得てもらう事にありました。
新卒エンジニアのメンバーが自ら考えたWebサービスを実現するにあたって、適切な技術スタックを選択してアプリケーションを構築していく過程を短期間ではあるもののチーム開発を通して自然と体験してもらえたのではないかと感じています。
その中で、フロントエンドという技術領域に対して、どのように取り組むか、どこまでやるかのバランスをとってもらうことを期待していました。
研修の資料
ということで、今回研修で行われた座学で使われた資料を公開します。
公開にあたってブラッシュアップがされているので当時のものとは若干異なります点ご了承ください。
ホスティング事業部のWebフロントエンドについて
@dojineko による「ホスティング事業部のWebフロントエンドについて」の座学です。
Webフロントエンドとは大まかにどういう技術領域なのか、世界的な技術トレンドの傾向について、 社内での採用技術の現状や、日常の情報収集の方法などについてご紹介しています。
- URL: https://speakerdeck.com/dojineko/about-web-frontend-of-pepabo-hosting-division-2022
覚えておきたい5つのこと
@tascript による「覚えておきたい5つのこと」の座学です。
JavaScript や TypeScript の基礎的な話から、CommonJS と ES Modules との違い、モジュールバンドラの役割や、 近年メジャーとなっている React や Vue.js などの宣言的UIライブラリについての解説を行っています。
- URL: https://speakerdeck.com/tascript/5-things-for-front-end
ブラウザレンダリング簡単紹介
@sangun による「ブラウザレンダリング」についての座学です。
ブラウザの実装は奥が深く簡単に解説することは難しいですが、今回は普段利用しているブラウザが、 Webにアクセスしてコンテンツを表示するまでの大枠の流れをご紹介しました。 後半では開発者ツールの使い方や、フロントエンドエンジニアとして気にかけたいパフォーマンスチューニングの手法なども紹介しています。
- URL: https://speakerdeck.com/sangunkang/browser-rendering-basics-of-pepabo-hosting-division
研修の結果
2つのチームに分かれてそれぞれ課題を自分たちで設定して進めてもらいましたが、 無事両チームとも、フロントエンド研修を通じて最高のWebサービスを作ることができました。
どんなWebサービスを作ったのかは以下の記事でもご紹介しておりますので、ぜひこちらもご覧ください!
コンテナ研修
担当: 技術部プラットフォームグループ gurasan, homirun
座学ではコンテナの歴史から、Infrastructure as Codeの基本的な考え方について学び、演習ではDockerの使い方やTerraformでAWSを操作する方法を手を動かしながら取り組んでもらいました。
研修の目的
開発環境構築や各種運用作業の効率化等を目的として、ペパボではすでに多くのサービスの開発環境、プロダクション環境などでコンテナを利用しており、ペパボでサービス開発をする上でコンテナ技術の取得は必須と言っても過言では無いものになっています。 一方で大規模なサービスではVMでホストされるアプリケーションもまだまだ残っており、複数のアプリケーション動作環境が入り組む移行の過渡期です。 このような背景から、本研修ではコンテナ関連技術の基礎を学び、これからの新しいサービス提供基盤で効率的なサービス開発を主導していけるようなスキルを身につけることを目的としました。
研修の構成
コンテナ研修は全11日間の日程で行われました。 コンテナ技術の基礎、Docker、Kubernetes(colima内包のk3s)、Terraformを座学と演習の2パートでそれぞれ行い、最終課題としてここまで学んだ技術を使ってEKS上にサービスを構築するというような演習を行いました。
またコンテナ研修では、その日学んだことは次の日必須な知識である場合が多く、理解が曖昧なまま進むと何も手を付けられない状態となる恐れがあったため、毎日質問タイムと称して対面で疑問解消する時間をとるように心がけました。さらに各メンバーの分報をチェックし理解度が甘いと感じる部分があれば、そのタイミングで説明用の資料を作成して理解度を深めるために座学の追加などを行いました。
モバイルアプリ研修
モバイルアプリ研修を担当した sayha です。
Flutterを用いたモバイルアプリ研修を行いました。研修資料に沿って段階的に機能を追加していく形で進めました。APIにリクエストして表示する基本的なアプリ開発を経験できる研修となっています。
研修の目的
GraphQL APIリクエストや、宣言的UIプログラミングといった先進性のある手法を用いてひととおりの機能を持った実践的なモバイルアプリの開発を学ぶことを目的としています。
また、Flutterを用いているのでモバイルアプリだけに留まらず、デスクトップやWebなどクロスプラットフォームのアプリ開発にも活用できます。
そして何かアイデアを形にする際に、アプリを作るという選択肢が増えればと思います。
研修の構成
- 1章 Flutterと、宣言的UIプログラミング
- 2章 Dart言語
- 3章 ウィジェットを用いた基本的なアプリ開発
- 4章 APIと連携したアプリの開発
- 5章 OAuth2.0認証を行う
- 6章 状態管理
- 7章 自由にアプリを作ってみる
セキュリティ研修
担当: セキュリティ対策チーム - mrtc0 hiboma
研修の目的と構成
2022年のセキュリティ研修は 2つのパートで構成しました。
- Web セキュリティ研修
- インシデント研修
一つ目の Web セキュリテ研修イントロダクション(座学)は、「アプリケーションを開発、運用していく上で必要とされるセキュリティに関する知識、技術を習得する」を目的とします。
二つ目の インシデント研修は、「ペパボ社内のインシデント対応マニュアル、インシデント対応支援の自動化 sssbot に関する知識を習得する、体験をする」を目的とします。
注: 本エントリーで用いる インシデント の用語は、GMOペパボ社のインシデント対応マニュアルの定義に従います
情報資産のうち重要性1、2に属するものについて、アクセス権限がない人が閲覧することができた(機密性の問題)
情報資産全てを対象にして、なくなってしまった(完全性の問題)
情報資産全てを対象に改ざんされてしまった(完全性の問題)
情報資産全てを対象に、一時的に利用できない状態が発生しお客様に影響が発生した(可用性の問題)
Web セキュリティ研修
Web セキュリティ研修は、イントロダクション (座学) と 株式会社 Flatt Security 様が提供する KENRO を用いた演習の、2パートで構成しました。
イントロダクション (座学) は、以下のテーマを扱います。
- セキュリティを学ぶ必要性 (法律遵守、企業の経済的損失回避の観点から)
- 攻撃と防御の考え方 (攻撃者が常に優位である / 防御者は攻撃者の視点を持つ必要がある)
- GMOペパボで起きた過去のインシデント事例の説明
- GMOペパボのセキュリティ体制 ( CSIRT、セキュリティ対策チーム、 セキュリティ監査チーム ) の
株式会社 Flatt Sefcurity 様が提供する KENRO での演習は、自主学習形式で進めながら Web アプリケーションのセキュアコーディングを学びます。<脆弱性の原理から修正まで> を、Web UI 上で学べるコースが用意されています。
KENRO (ケンロー) - セキュアコーディングを当たり前にするエンジニアの学習プラットフォーム

研修を受けてくれた 12期生パートナーからは、以下のようなフィードバックをいただきました。
最初に脆弱性の概要を理解し、その後攻撃を実践することで、その脆弱性がヤバさが実感できました。そして、そのヤバい脆弱性を修正するという流れが良かったです。脆弱性の恐ろしさを感じたとだと、脆弱性を修正する意味や意義がはっきりして、取り組み意欲が増しました。
脆弱性を発見して、ソースコードを修正して、テストを通すという一連の流れを各セクションで何度も体験できたので楽しかったです!
インシデント研修
インシデント研修は、イントロダクション(座学) とハンズオンの 2パートで構成しました。
イントロダクション(座学) は、以下のテーマを扱います。
- GMOペパボのインシデント対応マニュアルの説明
- 「誰も消防車を呼んでいないのである!」 と傍観者効果の話
- Slack Bot - sssbot (エスエスエスボット) の説明
GMOペパボでは、インシデント対応を Slack Bot の sssbot で自動化して支援する取り組みを進めています。座学では、この sssbot の紹介も扱いました。詳細は下記のスライドをご覧ください
インシデントレスポンスを自動化で支援する - Slack Bot で人機一体なセキュリティ対策を実現する CloudNative Days Tokyo 2021

座学を終えた後は、疑似的なインシデントで sssbot を体験するハンズオンを行いました。実際に sssbot を呼び出して、インシデントの対応フローを体験します。

研修を受けてくれた 12期生パートナーからは、以下のようなフィードバックをいただきました。
ペパボのインシデント対応について事例を含めて講義頂いたことでよりセキュリティの大切さへの理解を深めることができた。 最終日のsssbotの解説も訓練扱いで実際に動いているところを見れたのでインシデント時も落ち着いて対応できそうと思えました
sssbotがかなり丁寧な設計になっていて感動しました!が、解決するのは人間なので頑張ろうと思います!
データエンジニアリング研修
担当: komatun
研修の目的と構成
GMOペパボでは、Google Cloud Platform をベースとした全社データ基盤「Bigfoot」を開発・運用しています。サービス開発において Bigfoot を導入し、Bigfoot のデータを活用するための方法を学んでもらうことを目的として、データエンジニアリング研修を実施しました。2日間で合計5時間にわたり、座学と演習を交互に取り入れた形で構成しました。
Day1: Bigfoot のデータを目的に沿って変換・可視化する方法を学ぶ
- 座学: Bigfoot 入門
- 演習: Google BigQuery を用いてデータを変換し、Looker Studio(Data Studioより改称) を用いてデータを可視化する
- スライド: day1_data_enginnering_overview.pdf
Day2: Bigfoot にデータを取り込む方法を学ぶ
- 座学: ELT の概念と Bigfoot における実装例の紹介
- 演習: Google BigQuery にデータを取り込む
- スライド: day2_data_enginnering_elt.pdf
機械学習研修
担当: watasan, tossy, monochromegane, zaimy
こちらでは機械学習研修について概要を紹介し、研修資料を公開します。 より詳しい研修の位置付けなどについては、新卒エンジニア向け機械学習研修2022〜機械学習と再帰化〜をぜひご覧ください。
研修の目的
機械学習の一般的な研修ではなく「ペパボのエンジニア研修」における機械学習研修であることを考慮し、研修の目的を「サービス価値の向上のために『再帰化』を実現する上で、実装手段として機械学習を検討できるようになる」と設定しました。 再帰化とは、ペパボのエンジニアリング組織においてサービス価値向上のために重要視している考え方で、サービスの改善を自動化しスケールさせることを指します (詳細はGMOペパボが考えるこれからのサービス開発 をご覧ください)。 機械学習はこの再帰化の実装方法の1つとして捉えることができ、今回はこの観点から機械学習について理解を深めることを目指しています。
研修の構成
研修は3日間、1日あたり3時間の計9時間にわたって行いました。 以下、実施したコンテンツについて示します。 リンク先で資料を公開していますのでぜひご覧ください。
- 機械学習の基礎的な知識をキャッチアップするためのコンテンツ
- 機械学習イントロダクション(本研修独自の座学)
- Machine Learning Crash Course(Googleが公開している短期集中型ハンズオン)
- 再帰化の観点からの機械学習について知るためのコンテンツ
- 再帰化と機械学習(本研修独自の座学)
- 機械学習とサービスの連携事例紹介(本研修独自の座学)
コラム1. メインカリキュラム以外の研修内容の紹介
メインカリキュラム以外で実施した内容についても、コラムとして軽く紹介させてください!
DC見学
新卒研修でデータセンターを見学しました - Pepabo Tech Portal
外部講師による特別講座
t_wadaさんによるTDDワークショップを開催しました - Pepabo Tech Portal
読書会
選定本は下記2点となり、週に一度のペースで会を設けて取り組みました。
- ペパボテックカンパニービジョン
- CTOとCDOの共著であり、背景となるインターネットの歴史から現代に至るまでもが解説され、弊社が将来テックカンパニーになっていくための道標が示された最高の文章です。
- 入社いただければ読むことができます!
- リーダブルコード
- 知識構成ジグソー型を使って読み進めていきました。
過去の研修のフィードバックをもとに、今年はあえて読書会の本数を少なく設定しました。 過去と比較して今年は新卒エンジニアパートナーの人数が多かったこともあり、読書会の時間を少し削り、スケジューリングに余裕をもたせてバッファを意図的に多くつくりました。 このバッファにより、以下のような効果となることで、研修全体の満足度を高められたのではないかと思います。
- 進捗の個人差を埋める
- 研修で分からないままになっていた箇所をそのままにせずに補填
- 成果物の内容に満足がいかない場合は成果物のクオリティを上げる時間に使ってもらう
- アウトプットを推奨しブログの寄稿の時間とする
Web3
ref: なぜGMOペパボがWeb3への取り組みを始めるのか - Pepabo Tech Portal
インターネットの展望を開く新たなパラダイムとなり得るWeb3についての視点を持ってもらいたいという想いから研修内容に組み込み、またイベントへの参加を推奨しました。 弊社がWeb3に取り組む理由は上記からどうぞ!
- ペパボWeb3体験会(以下目次)
- Web3とは何か、ざっくり知ろう
- ウォレットをインストールしてみよう
- POAPを受け取ってみよう
- OpenSeaでNFTを出品してみよう
- NFTをSUZURIでグッズ化してみよう
- イベント参加
各事業部のエンジニアと接する機会
研修の設計にあたって過去の新卒エンジニア研修をふりかえってみると、新卒エンジニアがメンターへの相談内容として一番多いのは 事業部への配属についての不安 ということが分かりました。
そこで、新卒エンジニアが各事業部について 知る機会 を増やすことを目的として、事業部のエンジニアに気軽に質問をできるお茶会を設定したり、事業部パートナー向けの脳内同期会に参加させていただいたり、ランチ会に参加していただいたりしました。
結果として、興味のある技術やサービス等の観点からマッチング率を高めることができたのではないかと思います。
- 各事業部エンジニアとのお茶会
- 各事業部エンジニアとお話ができる会
- 実際の中の様子について、チーム構成やシステム、開発体制、雰囲気、技術的課題、身につくスキル等、根掘り葉掘り質問ができて、実際の働き方について深く知ることができる
- 各事業部全職種パートナー向けの脳内同期会への参加・視聴
- 各事業部が目指している内容や具体的な数値目標、施策等を広く浅く知れる
- ランチ会
- メンター達や新卒エンジニアからマネージャーにキャリアパスを歩んだパートナー、鹿児島オフィスのパートナー、各事業部のパートナーとのランチを企画
研修成果発表会
研修の最後に、発表会という形で以下のような内容を述べてもらいました。
- 研修を通しての変化・成長や各カリキュラムについての感想
- 研修時に楽しかった思い出
- 研修期間中に作成した個人のアウトプットの紹介
- メンターへの感謝のお気持ち
成果発表会自体も新卒エンジニアの皆さんに作っていただく形をとり、当日の司会進行や、オンラインオフライン両対応の環境構築まで作ってもらいました。(すごすぎる)

コラム2. 行動スキルを養うメンタリング
メンター制度
もうひとつ、コラムとしてメンター制度の取り組みについて紹介させてください!
本研修では新卒エンジニア7名に対し、直近2年間で新卒入社された先輩エンジニア7名に メンターとなっていただきました。また、そのメンター達をサポートする役割として スーパーメンター を1名配置しました。
メンタリングの枠組みとしては、毎日ランチ後の時間帯に30分間の相談&雑談会を設ける形をとりました。(本当は他にもSlack上の分報スレやNotion上の日報、オフラインお茶会等ありましたが割愛させていただきます)
基本的には以下のように メンターとメンティがランダムで毎日入れ替わる 形式をとっていましたが、新卒1名につきメインメンターが1名いるため、最低でも週に1回は メインメンター会 と称して1on1をするような運用でスタートしました。
- メンターとメンティの組み合わせが各々ランダムで入れ替わる会
| グループ | メンター | メンティ |
|---|---|---|
| A | 2~3名 | 2~3名 |
| B | 2~3名 | 2~3名 |
| C | 2~3名 | 2~3名 |
- メインメンター会
| グループ | メンター | メンティ |
|---|---|---|
| A | 1名 | 1名 |
| B | 1名 | 1名 |
| C | 1名 | 1名 |
| D | 1名 | 1名 |
| … | … | … |
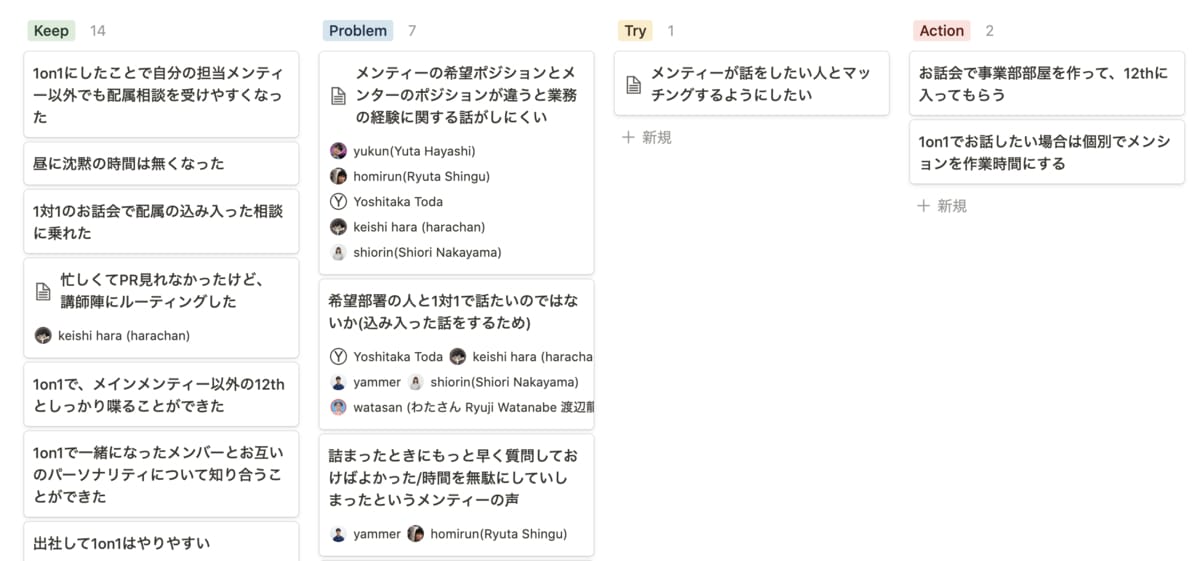
このフォーメーションで、週に一度のふりかえり会を軸として、メンタリングの方法を日々アップデートしていきながら進行していきました。 ここで詳しくは記述しませんが、例えば「メンティーの希望ポジションとメンターのポジションが違うと業務の経験に関する話がしにくい」といったProblemをふりかえり会の中で発見した場合、「各事業部ごとにグループを分けてみて新卒パートナーにグループを選んで入ってきてもらう」といったようなアクションが生まれ、都度やり方を変えてトライしていきました。

研修のゴールに対して
今年の研修のゴールは 『オンライン・オフラインの両環境において状況に応じたコミュニケーションを取ることができ、臆することなく自分のアウトプットができるようになる』 と設定しました。 今年もコロナ禍での開催ではありましたが、完全リモートとはせずに感染状況を鑑みながら出社頻度を設定し、出社も有効的に活用して研修を進めることにしました。 今年はオリジナルなサービスを自分たちで作ってみる等の研修も多かったので、オフラインで顔と顔を合わせて話しながら進めることで意思決定が早くなったり、雑談からおもしろい発想につながるといった体験もしやすかったようです。
また、本研修において アウトプットができるようになる とは以下のように定めました。
- まずは、分からないという状態をアウトプットできるようになることが大事
- そのために自分専用の分報、日報を作ってもらい、メンターや講師のみなさまに思考の過程が見えるようにする
- たくさんの発表機会やテックブログへの寄稿等を通して自身の知見を周りに共有し影響を広げるアウトプットの成功体験を積んでもらい、アウトプットのしきい値を下げていく
このゴールに対し、メンター達には日々の新卒の困りごとやアラートをキャッチアップしていただき、相談&雑談会を中心に信頼関係を築いていってもらいながらメンタリングを実施してもらいました。 結果として、私自身驚きの連続でしたが、研修中に解決した問題解決についてを個人のブログやQiitaへ寄稿していたり、研修を通して培った技術を用いて個人開発を進めていたり、社内パートナーみんなが便利になるような魅力的なツールの開発をしていたりと、自身の成長を加速させながらアウトプットを通して影響を広げていくアクションがとても多かったように思います。

メンター制度についての総括
今年はなんやかんやでメンター陣は新卒研修を受けたことのある新卒入社パートナーで固まりましたが、かつて研修を受けたことがある者同士が、アプレンティスシップ・パターンにあるような、自分たちが教えられたことを後輩に伝え、教えるという体験によって先輩も成長するといったチェーンがうまくハマったように感じています。
エンジニアとして働くには膨大な知識が必要で、もちろん知識の伝達は必要となりますが、ペパボのエンジニアとして活躍いただくには、ペパボが大事にしている3つのことを実践できるような行動スキルも必要となります。 メンター達にはこの行動スキルの継承を実践していただき、知識と行動の両方のバランスがとれた新卒エンジニアモデルの開発を目指していただきました。
最後に
新卒エンジニアの皆さま、研修お疲れ様でした🎉 また一緒に研修を作り上げた講師の皆さまやメンターの皆さま、協力していただいた全ての皆さま、本当にありがとうございました🍣
ペパボの新卒研修は、ペパボのエンジニアみんなで作り上げている感覚があります。 そして新卒研修という構造そのものが、新卒だけではなく組織として成長できる機会となっているように思います。 エンジニアみんなで作り上げた新卒研修によってムキムキになった新卒達が、現在は各事業部に配属され、今度は各事業部に新たな風を吹き込み、彼らのアウトプットが周りによい影響を与えていきます。 このように良い習慣と良いプラクティスが、新卒達を通じてペパボイズムとして循環することで、エンジニアとしての組織、ないしはペパボとしての組織を強くしていっているのでしょう。
今回公開した各カリキュラムの資料が、各社の来年の新卒エンジニア研修や勉強会、個人の学習の一助となれば幸いです。
内容がよいものと感じていただけましたら、ぜひぜひポジティブなリアクションをお待ちしております!🚀