こんにちは。カラーミーショップでデザイナーをしております@outskirtsHinodeことてっちゃんです。
ペパボデザイナーの社内勉強会「Designer’s MTG(通称デザミ)」IA回の記事、第3弾です。 @kotarokさんのわかりやすさを作るIAでは、IAという分野を総ざらいしながら、ペパボにおけるIAの位置づけや「情報」という言葉の意味分解、そしてプロダクトに求められる「使いやすさ」とその中の「わかりやすさ」について紹介いただきました。 @ohyuka_miniさんのプロダクトの「わかりやすさ」を生む分類・命名・構造化 〜minneのカテゴリ再編事例〜では、「わかりやすさ」と「プロパティ」という視点で、minneで取り組んでいるカテゴリ再編の事例を紹介いただきました。
私からは、カラーミーショップで新設された月額固定費無料のフリープランを提供するにあたって、分類と命名に関して深く考えることになった事例のご紹介をできればと思います。
命名対象のオブジェクト
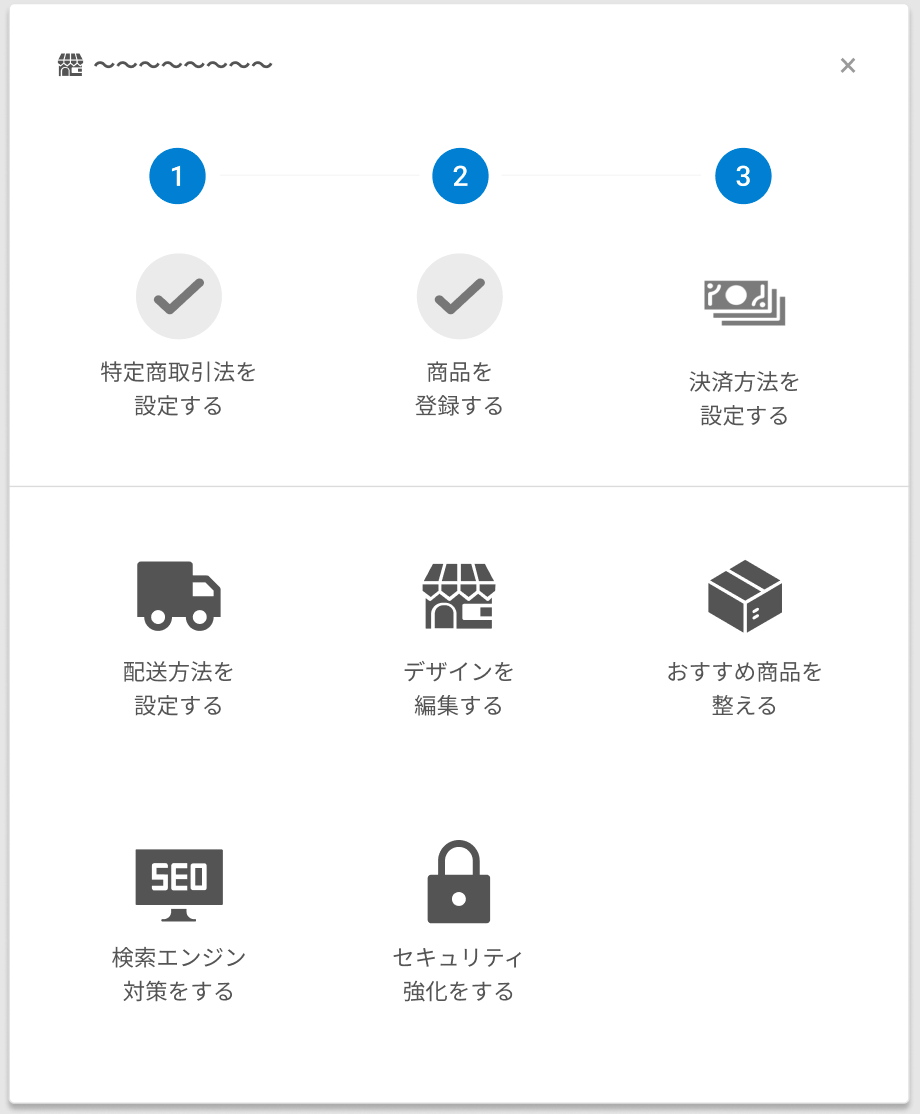
まずは以下の画像をご確認ください。

これはカラーミーショップに登録したユーザーさんが最初に管理画面のトップに来たときに目にする設定項目です。この図だと、「特定商取引法を設定する」、「商品を登録する」までは設定しているような状態になってます。今回はここに現れている各項目をUIデザイン上考慮すべきオブジェクトとし、その性質と命名について考えていきます。
特徴的なのが、はじめの3つ「特定商取引法を設定する」、「商品を登録する」、「決済方法を設定する」で、ステップ形式になっています。決済を利用申請するためには特定商取引法や商品の設定を順番に行うイメージです。 一方、下の5つは特にステップ等はなくどんな順序でも設定できる項目になっています。
ところで、みなさんならこの8つのオブジェクトを並べたときにどのような見出しをつけるでしょうか?ここで見出しとして欲しいラベルはこれらのオブジェクトの総称であり一般的な呼称のようなものです。 以下では、自分が行ったことをご紹介します。
命名対象へのアプローチ: オブジェクトへの問い
まず社内にある知見を参考に以下のような問いから命名をスタートしていきました。
- 「それ」は本当に名前をつける必要はあるか
- ショップオーナーのメンタルモデル形成やカラーミーショップ内での呼び方を統一させるため必要
- 「それ」はどこからどこまでか
- カラーミーショップが設定してほしい項目リストではあるが、受注状況・アクセス状況・お知らせ記事リンク・障害メンテナンス情報ではない
- 「それ」はどのようなものと表面的に似ているか
- バッジ、アチーブメント、タスク、グリッド、〜リスト、タブ、ステップ、クエスト、ワーク、おすすめ〜、ボード
- タスク:やらされてる感を産みそうなのが懸念点。
- クエスト:探求・探索に意味合いが近いので違いそう
- タブ:順序がない → 対象のオブジェクトは互いに順序を持つものも存在するため不適切か
- ステップ:順序がある → 対象のオブジェクトは互いに順序を持たないものも存在するため不適切か
- アチーブメント:特定の目標数値に達した様な時に使用されそう(「100件受注する」など)なので、「〜を設定する」ような項目には不適切か。またショップオーナードメインの言葉ではなさそうなのでちょっと不安
- バッジ、アチーブメント、タスク、グリッド、〜リスト、タブ、ステップ、クエスト、ワーク、おすすめ〜、ボード
- 「それ」は他とどう区別したいか
- 他にも表示される、受注状況、アクセス状況、お知らせ記事リンク、障害・メンテナンス情報のような「情報を見る・取得する」のような受け身のアクションのための項目とは区別したい。
- 「それ」は誰が使うか
- ショップオーナー
- カラーミーショップの内部(開発者、CS、ディレクター、etc.)
このように書き出してみた結果、自分を含めたチームメンバーが思っている感覚に一番近い名称はタスクではないか、ということになりました。
命名対象へのアプローチ: オブジェクトのプロパティの想定
そこで確認のためにこれらのオブジェクトと一般的にタスクと呼ばれているモノのプロパティをざっと並べてみることにしました。
| 今回のオブジェクトのプロパティ | 一般にタスクと呼ばれるモノのプロパティ |
|---|---|
|
|
一見似たようなプロパティが並んでいるんですが、ここでハッと気づきました! 「プロパティ内のstatusの中身が違う…!」と。 ちょっと詳しく見てみましょう。
今回のオブジェクトのプロパティstatusは、「設定済」の他に「ロック」とありますが、これは特定商取引法と商品登録設定しないとまだ利用申請できない、というときに現れるステータスです。
一方タスクと呼ばれるモノのプロパティはというと、「未着手」、「着手中」、「完了」といったステータスが並びます。
これらのステータスの中身の違いってつまりどういうことかというと、こうです!
statusプロパティの値(value)が違う。 今回のオブジェクト群は基本的にいつでも設定・更新できるはずだが、タスクのstatusは 未着手・着手中・完了などのため一回設定したら終わりに見えてしまう。
ここが一番大きな違いです。
たしかに、先ほど説明したように「特定商取引法を設定する」、「商品を登録する」、「決済方法を設定する」といった開店までのテンポラリな3ステップは、決済の利用申請を行うための最短ステップのタスクをこなすという意味ではタスクベースになっているのは間違いないです。 しかし、だからといって1回設定したら終わりなのかというとそうではない。 別に特定商取引法を設定しなおしたっていいですし、商品も複数登録することだってままある話です。 さらにいうと、下の5つのオブジェクトだっていつでも設定しても良いですし、更新しても良いんです。 一般的なタスクって1回やったらおしまい(完了ステータス)ってことを考えると、このオブジェクト群はタスクではない!ということになるんです。
つまり、最初の3ステップにちょっと惑わされてしまいましたが、 「一度設定したらおわりなモノ = テンポラリなタスク」ではなく、「いつでも設定しなおせるモノ = パーマネントなオブジェクト」という考え方を用いたほうがよい ということになります。
となると、nameプロパティもおかしいことに気づきます。 「~する」という動詞はまさにタスクベースです…ここは名詞的に捉えるようにしよう、となりました。いわゆるOOUIです。
結果

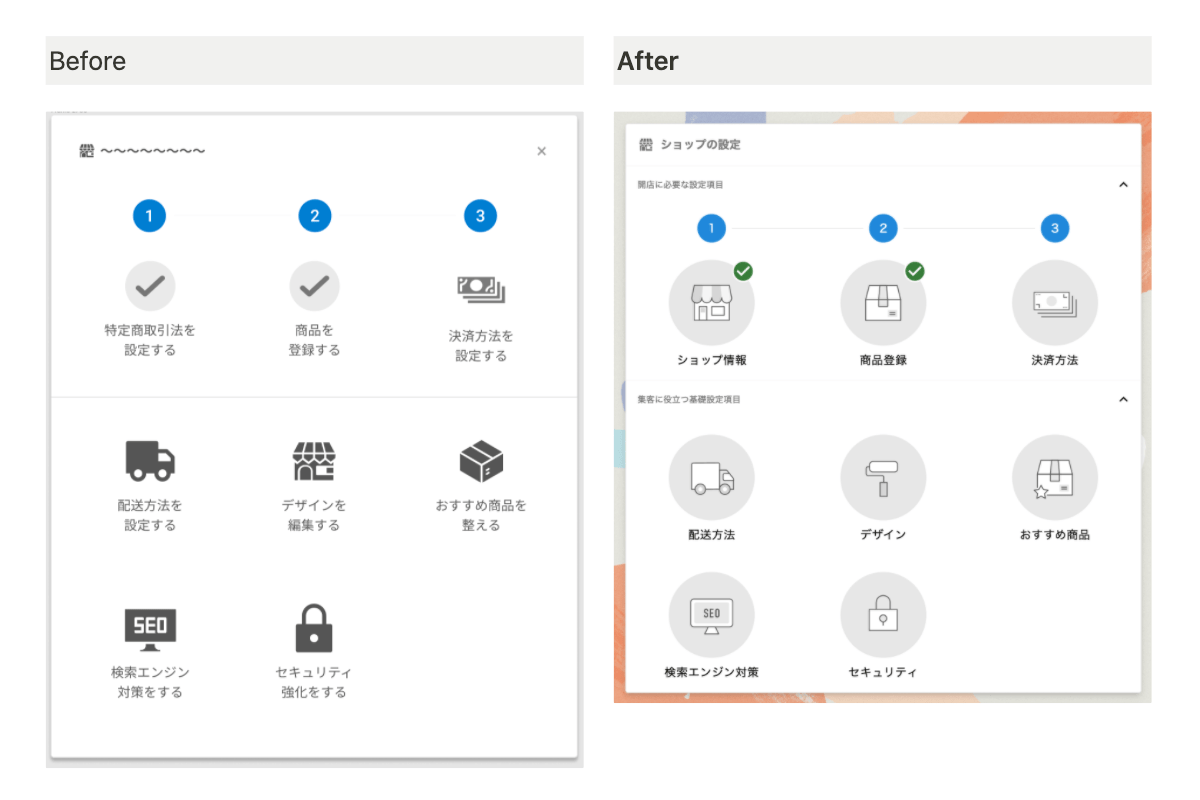
最終的にはこれらのオブジェクトの総称は タスク ではなく 設定項目 になり、個別のオブジェクト名の形式は「~する」という動詞ではなく名詞形になりました。
また(副次的な効果ですが)プロパティとして整理したことで、もともとアイコン全体が完了マークになっているような見た目も整理され、右上に置くバッジのような表現として扱われるようになりました。 プロトタイプで検討していた際は「設定済」を示すチェックマークをアイコンと差し替わる形で表現していたのですが、アイコンは「直接的な形で表現できない概念を画像として示したもの」のため、概念自体が消えてしまうミスリードを防げるようになりました。 今回オブジェクトのプロパティを考えるように認識したことでよりこの設定項目オブジェクトの構造を言い得ている見た目にすることができたと感じています。
まとめ
@ohyuka_miniさんのプロダクトの「わかりやすさ」を生む分類・命名・構造化 〜minneのカテゴリ再編事例〜では、「わかりやすさ」と「プロパティ」という視点で、minneで取り組んでいるカテゴリ分類の事が記載されておりました。 私の発表では、「では分類を行ったモノに対して、一体どういう名前にすべきなのか」をプロパティの観点から検討したよというカラーミーショップの事例紹介でした。
この事例紹介を通して、
- 命名ってホント大事!
- 名前を検討するとこんなにもテキストや見た目に違いが出てくるんだ!
- プロパティイメージするとよりよい命名に近づくかも!
と思ってもらえたら嬉しいなと思います。 名前をつけるって本当に奥深いです。 そして、こうやって分類も命名も検討できると、@kotarokさんのわかりやすさを作るIAでお話されていた わかりやすさ にもつながるんじゃないかなと思ってます。
もし間違った命名をしていたら、「わかりにくさ」を生んでいた。ならば、正しい分類と正しい命名で「わかりやすさ」を生もう!
そう思ってもらえたら、ブログ執筆者としては万々歳です!
また、今回紹介したオブジェクトへの問いや命名するためにプロパティからアプローチする手法は、社内のデザイナーに相談して助言をもらって、私自身このプロジェクトを通してとても多く学びがありました。
このように事業部の垣根を超えて他のデザイナーに相談できる環境があることで、自分だけでは気づけなかった視点や考え方を獲得できたり、じっくり一緒に検討していくことで自分自身も成長できていると感じました。 そしてそれがユーザーのバリューにもつながっているんだと感じています。
EC事業部ではデザイナーを絶賛募集中です!興味を持たれた方はぜひ募集要項をのぞいてみてください!




![ペパボデザイナー11名で参加!Design Matters'22 Tokyo 参加レポート[後編]](/blog/2022/12/09/report-designmatters-2022-part-2/eyecatch.png)