こんにちは! 6月から8月にかけて、新卒パートナーを対象としてエンジニア研修が実施されました。 現在は各事業部に配属された新卒パートナーが、研修に参加して得た中での気づきを振り返りながら紹介します。 研修内容については、先日公開された 「GMOペパボのエンジニア研修2021の資料を公開します」 において講師陣が紹介しておりますので、ぜひそちらもご覧ください!
この研修では2021年にWebアプリケーションを開発を行う上で必要な技術領域について広く扱っています。
- Rails研修
- フロントエンド研修
- モバイル研修
- コンテナ・デプロイ研修
- 機械学習研修
- セキュリティ研修
その他にも1day形式のワークショップや読書会など、盛りだくさんの研修内容が含まれておりました。 DBモデリングとRSpecについてのワークショップの内容をまとめたテックブログもありますので、気になる方はぜひ読んでみてください。
この記事では前編として、Rails研修、フロントエンド研修、モバイル研修についてお伝えします。その他の研修については後編でご紹介していますのでこちらもぜひご覧ください。
1.Rails研修
研修資料: Railsチュートリアル version6.0
この章は研修に参加した新卒エンジニアの yammer がお送りします。
研修の初めに取り組んだ課題は、YassLab社が公開されている「Railsチュートリアル」です。 サーバサイドを中心としたWebアプリケーション開発の基礎を、Ruby on Rails のアプリケーションを作りながら学んでいきます。 世の中でも広く知られている教材ですが、ペパボでも11年前から毎年エンジニア研修で新卒のパートナーが取り組んでおります。
今年は15日間の期間でkomatunさん、todacchiさん、yoshikoukiさんを講師に迎えてときおり質問や相談をしながら進めていきました。 結果的には全員完走したものの、研修が始まる前に「完走することよりも理解することが大事」という説明を受けたことで、わからないところを深掘りしたり文章としてまとめたりしながら丁寧に進めたことを記憶しています。
取り組んだ感想として各々が口にしていたのは、ボリュームの多さでした。 これは教材の性質というより、Webアプリケーションを提供するために必要な機能がそもそも多いからでしょう。(チュートリアル自体は非常に進めやすいよう作られていました。) Ruby on Railsは多くの機能を有しており、ひとたび覚えてしまえば短い記述で簡潔に実装できる、非常に強力なWebフレームワークであると感じました。 教材の内容とあわせて、チュートリアル終了後の機能追加やデプロイなどの教材から離れた自主的な学習も理解を深めることに繋がりました。(今年は時間を多めに確保していただいたことで実現しました。)
また、複数人で同じ教材に取り組むことのメリットが大きかったと感じています。 お互いの疑問に答えることで理解を深められたり、異なる視点での気づきを知れることが楽しくも感じました。 詰まったときの相談相手としても、休憩の談笑相手としても、同期の皆に研修を通して大変お世話になりました。
2.フロントエンド研修
研修資料: https://pepabo.github.io/frontend-training/
新卒11期生のyagijinです。
最近は、gatsby.jsで作ったブログを少しずつ機能追加していって遊んでいます。
フロントエンド研修は、pione30さんに担当していただきました。 用意していただいたテキストを自分のペースで進めて疑問があれば都度質問する形式で、フロントエンドの基礎的な知識からRailsチュートリアルで作成したWebアプリケーションのviewをReactに置き換えるところまで2週間に渡って幅広く学ぶことができました。 また、自分としては初めて体験する物が多い研修となりました。
フロントエンド開発について学んだこと
ECMAScript、トランスパイラとはなにか、Babelは何をしているのか、など分かっているようで分かっていない部分から学び直すことができました。 後半では、Railsチュートリアルで作成したWebアプリケーションのviewをReactに置き換えるワークを進めていき、より実務に近い部分も学ぶことができました。
大まかに学んだ項目を列挙します!
- ECMAScript とは何か、JavaScript とは何が違うか、modern JavaScript をどう実装するか
- JavaScript のモジュールシステム
- モジュールシステムの補完としての JavaScript ビルドツール
- Node, npm の簡単な使い方
- React の初歩的な使い方
- 非同期、コールバック、 Promise, async/await
- SPA とは何か
TypeScriptの導入
モダンなフロントエンド開発では、ほぼ必須と言って良いTypeScriptに入門できました。 個人開発ではいままで導入が面倒くさくて使用していなかったのですが、実際に使用してみると静的な型チェックができるので、エディタの拡張機能などでコードの編集中にエラーを検出することができ、とても良い開発体験が得られました😁
RailsアプリケーションのviewをReactに置き換える
ワークを進めていき、Virtual DOMの概念、Reactの導入方法、RailsでのjsonAPIの作り方、ルーティングなど基本的なことを学びました。 社内ではRailsアプリが多いためRailsのviewを刷新する例も多く、その置き換え方から学べるのは実務に即していて大変勉強になりました!
エンジニアとして学んだこと
フロントエンドの技術以外にも、エンジニアとして学んで置かなければならない習慣や心構えについても多く学べた研修でした。 体験したものをピックアップして、それぞれ紹介していきます。
一次、もしくは信頼できるドキュメントを参照すること
研修の最初のまえがきで、学んだことが研修を終えた今でも自分の習慣になっています。
それが何かを理解していない状態でインターネットで拾ってきたコードをコピペするのが一番危険です。 公式のドキュメント(それも使っているツールのバージョンに合致しているもの)一次情報に当たること、万が一動かないということがあった場合そのツールのコード、GitHub issue, Pull Request に当たること。 これらが重要です。これはエンジニアリングにおける良い習慣のひとつなので、しっかりと意識してください。
コーディング規約
フロントエンド研修ではコーディング規約がありました。 学生時代の個人開発では、コーディング規約のような秩序はなくそこには荒れたコードしかなかったので、チーム開発をする上での基礎として学ぶことができました。 また、こういったコーディング規約に対する確認や修正に時間を使うのは、本質的なことではないのでlinterとformatterを使用して、これらの作業を自動化する方法を学ぶことができました。
コードレビュー
研修では、自分の書いたコードに対してレビューがもらえました。 いままでは、目的に対するコードを書いて終わりだったのが、レビューをいただけることで改善に繋がり、より成長につながっていると実感できました。 また。実際の業務に取り組んでいない研修中からレビューをいただけたので質問しやすいこともあり、ペパボでのレビューの空気感を掴むことができました。
終わりに
研修後に配属になったminne事業部では、RailsをNext.jsに置き換えるフロントエンド刷新プロジェクトが現在進行中です。 担当のやまちゃんさんが書いたテックブログもありますので併せてぜひ見てみてください!
僕からは以上になります。読んでくださってありがとうございました🖐
モバイル研修:yukun
研修資料: https://github.com/pepabo/training/tree/master/mobile-training
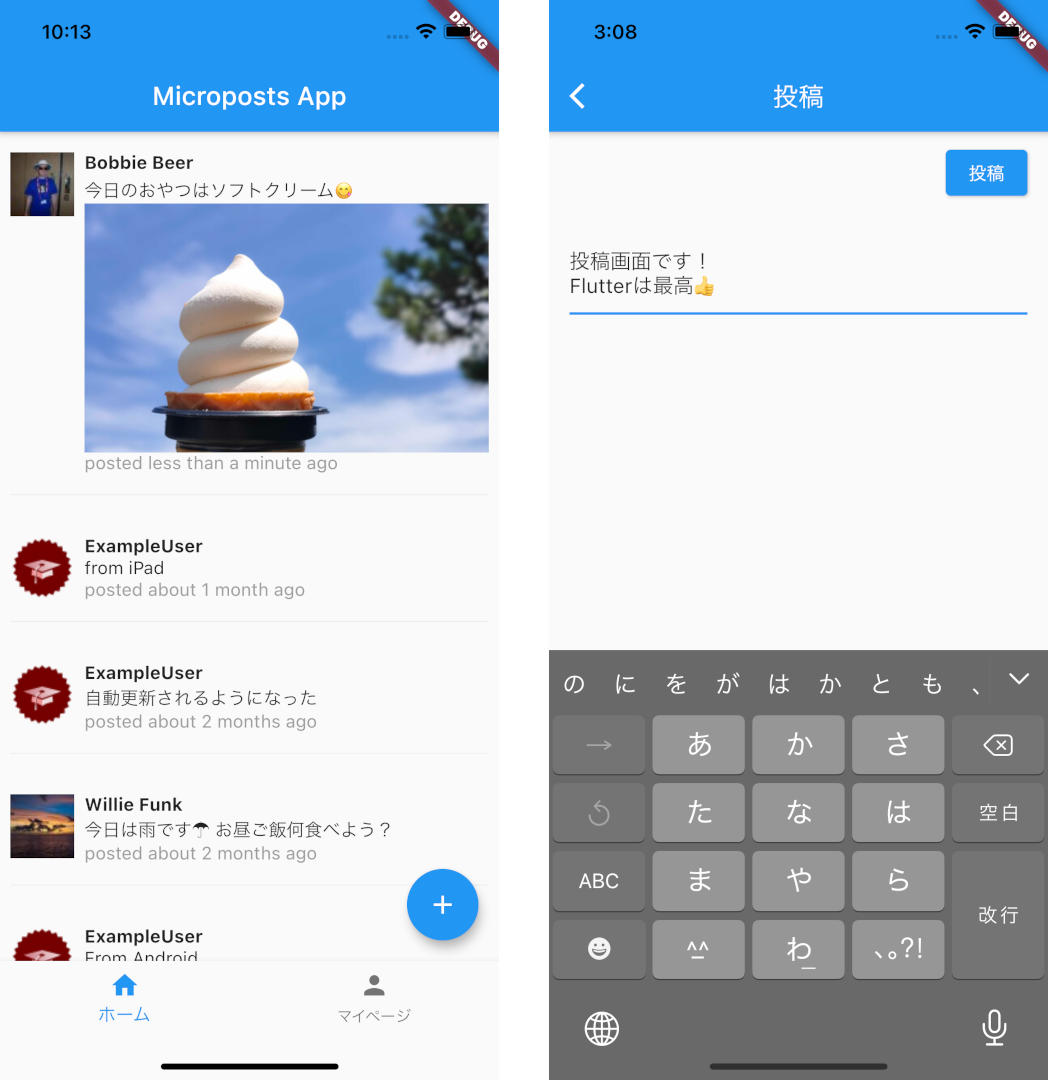
同じく新卒エンジニアのゆうくんがモバイル研修を紹介します。担当は@tokkyさんに担当していただきました! この研修ではフロントエンド研修で追加したRailsチュートリアルのAPIを用いてFlutterでモバイルアプリを5日間で開発しました。 ペパボのエンジニア研修でモバイルアプリについて扱うのは久しぶりですが、SUZURIのAndroidアプリでFlutterが採用されていたり、シンプルな記述で宣言的UIプログラミングを学べることや、JavaScriptやTypeScriptと似ているDartを使って開発できるので研修として取り入れられました。
Flutterでアプリ開発をする前に従来の命令的UIプログラミングとFlutterの宣言的UIプログラミングの違いやDart言語について学びました。 宣言的UIはReactやVueなどのモダンフロントエンドでも使われているので個人的には理解しやすく、命令的UIよりも実行結果が想像しやすいことや、Viewに関する記述がシンプルに実装できるなどメリットが多くあると感じました。 また、DartもJavaに似ており少ない学習コストで書くことが出来ました。 今回は開発環境にFlutter SDKとVS Code、実行環境としてXcodeのiOSシミュレーターを使いましたが、VS Codeの拡張機能やデバッグ機能が充実しており開発体験も良かったと感じました。
FlutterではWidgetという単位でUIを構成していきます。 このWidgetは状態を持たないStatelessWidgetと状態を持つStatefulWidgetなどの分類があり、場合によって使い分けます。 さらに、FlutterにはMaterialDesignのWidgetが多く用意されているので、今回の研修ではそれを多く使いました。 また、ログイン情報などの複数のWidgetにまたがって使う情報はproviderというパッケージを用いてグローバルにアクセス出来るStoreを作りそこで状態のやり取りをする仕様にしました。 そして、APIの認証にはOAuth2.0を使い、Railsにはそれを提供してくれるDoorkeeperというGemを導入しました。
各章の最後には課題として仕様だけが提示してあり、自分で考えて実装したあとにメンターの方からレビューをしていただき、より良い実装方法を教えてもらったり、実装ミスを指摘してもらうなど、コードレビューにも慣れることも出来ました。
この研修を通して、私達はモバイルアプリ開発の流れやモバイル特有の機能について学びました。 また、私自身はモバイルの経験がほとんど無く、今まではあまり関心を持っていませんでしたが、実務でも扱いたいと感じるようになりました。 そして、Flutterを採用している部署に配属されたのでFlutterの高速な開発を活かして事業部の成長に繋げていきます!
モバイル研修で完成したアプリの画面

前編は以上で終わりです!
後編ではコンテナ・デプロイ研修、機械学習研修、セキュリティ研修についてご紹介していますのでこちらもぜひご覧ください!





