こんにちは、デザイン部デザイン戦略チームでプリンシパルデザイナーをしている咲 @satosio です。
2020年4月にGMOインターネットグループの新卒入社パートナーを対象に「デザイン思考について」約1時間の講義を行いました。この記事ではそこで使用したスライドをもとに「デザイナーにとってデザイン思考とはなにか」を説明していきます。
「デザイン思考」はデザイナーに限った話ではないのですが、「デザイン思考(笑)」というように、言葉自体をなんとなく毛嫌いしてしまっているデザイナーに「デザイン思考」と呼ばれているものの正体はなにかを説明することが本記事の目的です。
- 結論
- 概要
- 共感とはSympathyではなくEmpathy
- 共感からインサイトを得ることで自分ごと化する
- デザインとは意思決定の積み重ね
- 意思決定は「仮説推論」に基づいている
- デザインの思考法とはフレーミングを用いた仮説推論
- デザイン思考と呼ばれているものの正体
- まとめ:デザイナーにとって必要なこと
- 実際に講義で使用したスライド
結論
デザイン思考の本質は、デザインをするときに行う「共感を持ちながら仮説推論で考える」こと。
概要
前提として、デザイン思考(デザインシンキング)と論理的思考(ロジカルシンキング)はどちらが優れているといったものではありません。比較するなら、論理的思考は設定された問題に対してどう解を導くかという演繹的なメソッド、デザイン思考とは解を出せない問題に対する「解の提案(新しい価値の提案)」をするアプローチのことです。
つまり、デザイン思考とは「与えられた問題を解決する考え方」ではなく「解決すべき問題を見つけ出し、それに対して最善の解をもたらそうという考え方」をすることです。
そして、この思考の特徴となるのが「共感」と「仮説推論」です。
共感とはSympathyではなくEmpathy
「共感」という言葉を聞くと「うんうん、大変だったね」といった相手の気持ちを肯定する共感テクニックがうかびますが、それは関係構築といったコミュニケーション文脈における共感です。
デザイン文脈における、共感というのはEmpathy(エンパシー)であって、Sympathy(シンパシー)ではありません。Sympathyは相手の体験を自分自身で経験していなかったとしても「相手への思いやりや同情」を持つことで共感することを言いますが、Empathyは、自分自身も相手と同じ体験をした時に起こる「自分ごと化や感情移入」のような共感の仕方です。
Sympathyという「思いやり」はデザインにおいては「思い込み」につながる可能性があります。例えば、「便利だと思ってもらえるように、ユーザーさんがボタンを押す手間を省いて、自動でページが切り替わるようにしよう」というような配慮は、ユーザーへの「思いやり」からの発案ではありますが、ボタンを押すことが手間であるかのように「思い込み」、結果ユーザーの自由を奪っている可能性があります。
どうすれば共感できるのか。デザインには必ず対象がいます。問題の存在に気づいていようが気づいてなかろうが問題を持っているのはその対象なので、対象の立場になること、つまり状況を自分ごと化したり、自分が当事者となって一次情報を得ることが共感への近道です。
しかし、自分とあまりにもかけ離れている対象、例えば「商いを10年も続けているネットショップオーナーのように思考してみよう!なんならネットショップオーナーになろう!」と思ってもすぐになれるものではありません。相手と同じ体験を自ら体験できなくても共感することはできるのでしょうか?
デザインで必要なEmpathyは同じ経験をしないとできないのかというと、必ずしもそうとは限りません。デザインを行う時には、ユーザーに憑依するような、逆にユーザーを自分に憑依させるような、Empathyに近い状態を観察や想像力で補おうとしています。共感している状態とは、ユーザーの環境への理解が深まっている状態であり、そのための手法がデザインにおける「リサーチ」にあたります。ユーザーインタビューをしたり、ペルソナ、カスタマージャーニーマップをつくることは、共感するための手段となっています。
共感からインサイトを得ることで自分ごと化する

リサーチを経て、対象の環境を理解し、対象の考え方や感情をシミュレートできるようになったとします。共感することによって、その対象が抱えている問題が浮き彫りになっていきます。
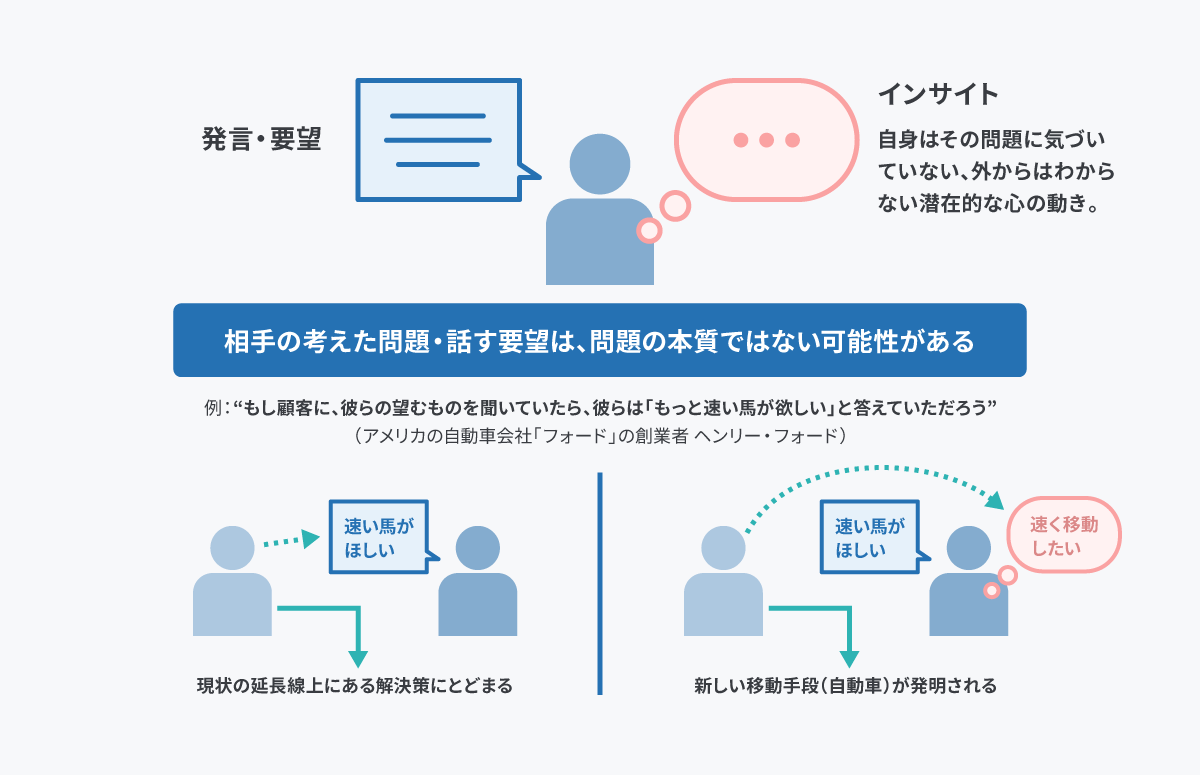
しかし、共感によって得たいのは「その対象の要望」や「その対象が考えた課題」ではありません。デザイナーは「その対象=顧客」の要望や考え、発言や行動の中から「解決すべき顧客の問題を自分たちが定義する」ために、共感によってインサイト(自身はその問題に気づいていない、外からはわからない潜在的な心の動き)を得るのが目的です。

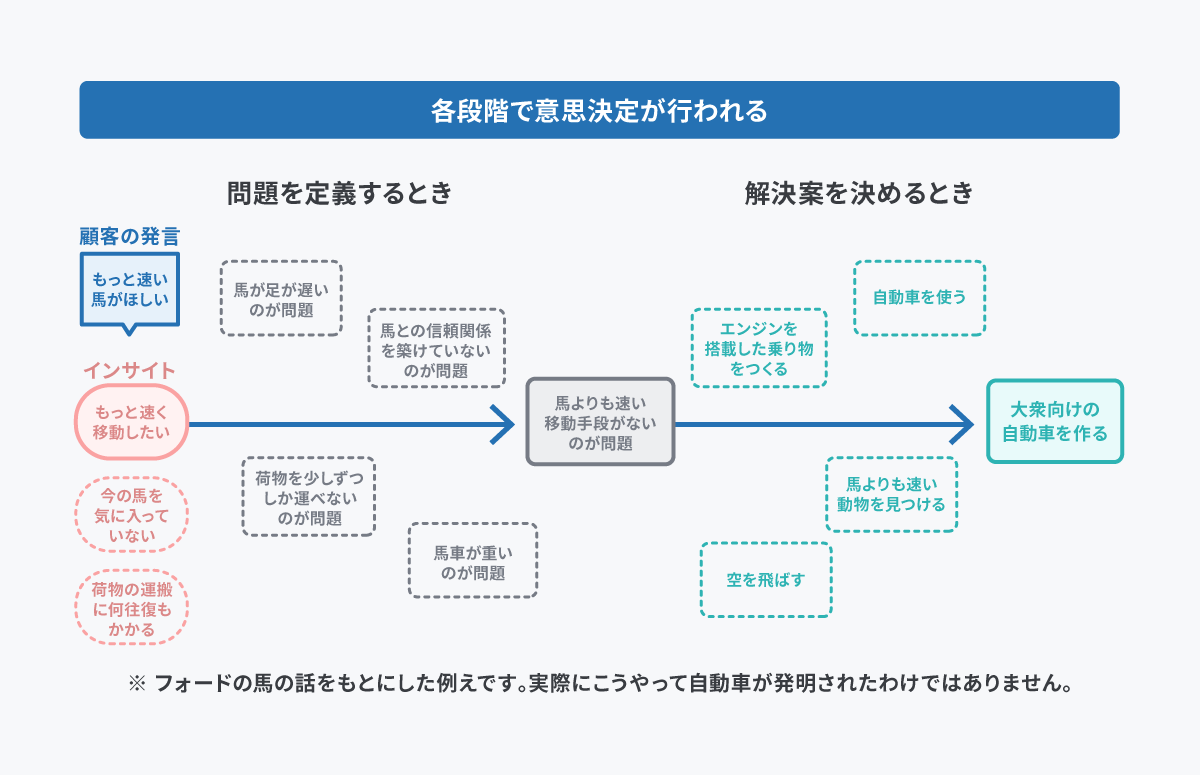
インサイトを得て「解決すべき顧客の問題を自分たちが定義する」にあたって、リサーチから探れるインサイトは1つとは限りませんし、解決すべき問題としてあがるのも1つではありません。また、問題に対する解決策を決める必要があります。
つまり、様々な段階で「複数の選択肢の中からの意思決定」が行われているということです。
デザインとは意思決定の積み重ね

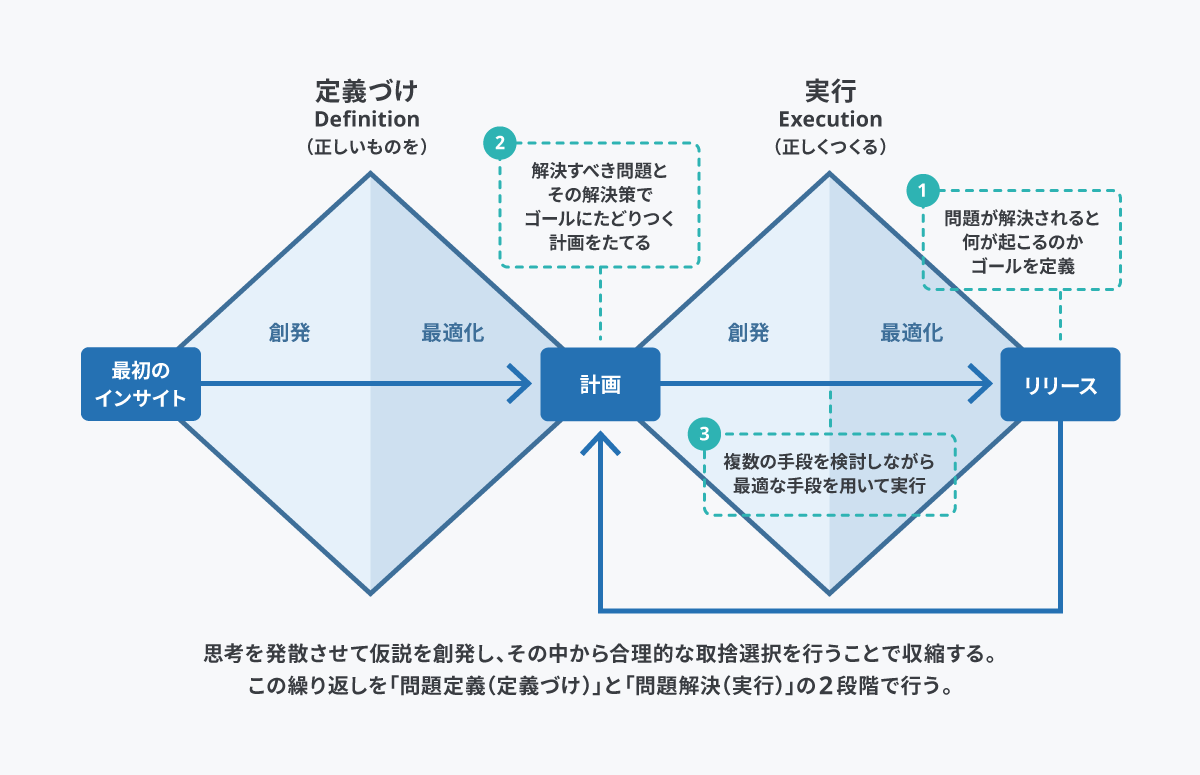
これはイギリスのデザインカウンシルによって提唱された「ダブルダイヤモンド」というモデル図を、ペパボ用に解釈し整形した図です。インサイトから考えを複数広げ、その中から合理的な考えを取捨選択し収縮させる。考えを広げてから絞る、考えが創発され最適化されるのが、問題定義と問題解決の2つの段階で行われていることを図にしています。
これは、まずは創発させましょう、つぎに最適化させましょうという、左から右へのただのプロセスを表しているのではありません。最初のインサイトから考えが創発され最適化され、様々な問題が存在しているのがわかってきたとして、その中から解決すべき問題を定義して解決策をつくってプロダクトをリリースをするために、どこから考えたらいいのかを矢印で補完しています。
解決すべき問題を定義する段階において、解決すべきだと決定する根拠はどこにあるのでしょう。問題が複数挙げられている中から、多数決で決めるわけではないはずです。何を「解決すべき問題」と定義づけるかの根拠は、何を「ゴール」とするかから導かれます。
まずは、図の右端、問題を解決するためのプロダクトが「リリース」された結果、つまり問題が解決されると何が起こるのか、何を引き起こすことがゴールだと言えるのかを決定しておきます。次に、図の真ん中の「計画」に当たるところで、「解決すべき問題」として問題定義するものは、きちんとそのゴールに到達するか、その問題を解決してゴールに到達するまでの計画を立てます。その後、問題を解決する複数の手段を検討しながら、解決策としてのプロダクトをリリースしてゴールを達成します。
デザインとは「ある目的を達成するために物事を形づくること」であり、それは何をゴールとするかであったり、どの手段を選択するかという「意思決定の積み重ね」によって形成されています。その意思決定とはなにに基づいているのか、それが「仮説推論」という推論の方法でした。
意思決定は「仮説推論」に基づいている
![スライド(p47)のキャプチャ:演繹推論、帰納推論、仮説推論を式と例で説明している。演繹推論は[普遍的な前提]+[事実]=[妥当と考えられる知識]という式で表し、その例として[すべての人間は死ぬ]+[ソクラテスは人間だ]=[ソクラテスもまた死ぬ]を出している。帰納推論は[観測された事実]+[観測された事実]=[仮説]という式で表し、その例として[ある暑い夏の日にビールがよく売れた]+[気温が高い他の日もよく売れた]=[気温が高い日にはビールがよく売れる]を出している。仮説推論では[観測された事実]×[法則]=[仮説]という式で表し、その例として[魚の化石が陸地で見つかる]×[魚は海に生息する]=[この一帯の陸地はかつて海だったのではないか]を出している。](/blog/2020/10/23/design-thinking/abduction1.png) 参考: 八重樫文・安藤拓生『デザインマネジメント論』ビジネスにおけるデザインの意義と役割、新曜社、2019年、P.125
参考: 八重樫文・安藤拓生『デザインマネジメント論』ビジネスにおけるデザインの意義と役割、新曜社、2019年、P.125
推論の方法は3つあります。
- 演繹推論:一般的な知識や普遍的な知識から、より具体的な知識を導く
- 帰納推論:複数の観測可能な事実をもとに仮説を導く
- 仮説推論:事実に対し法則を借りる(掛け合わせる)ことで説明となる仮説を発見すること
帰納推論と仮説推論はともに「仮説」を導く点において共通していますが、その違いは仮説が観測された事実からどう導かれるかにあります。帰納推論は、観測された事実の積み重ねによって推測された仮説であり、仮説推論は、観測された事実に対して他の法則をかけ合わせた、ある種の「発想の飛躍」があるのが特徴です。
仮説推論は、
- 結果から原因を推測すること
- 観測事実に対して説明をみつけること
です。
こう書くと、なんだか少し曖昧で理由のあとづけをしているみたいな気がしてきませんか? しかし、これこそがデザイナーが「デザインする」という行為の本質なのではないでしょうか。

事実や法則から仮説を立てることもできますが、人の考えというのは常に一方向なわけではありません。逆から考えるということもごく自然に行っています。
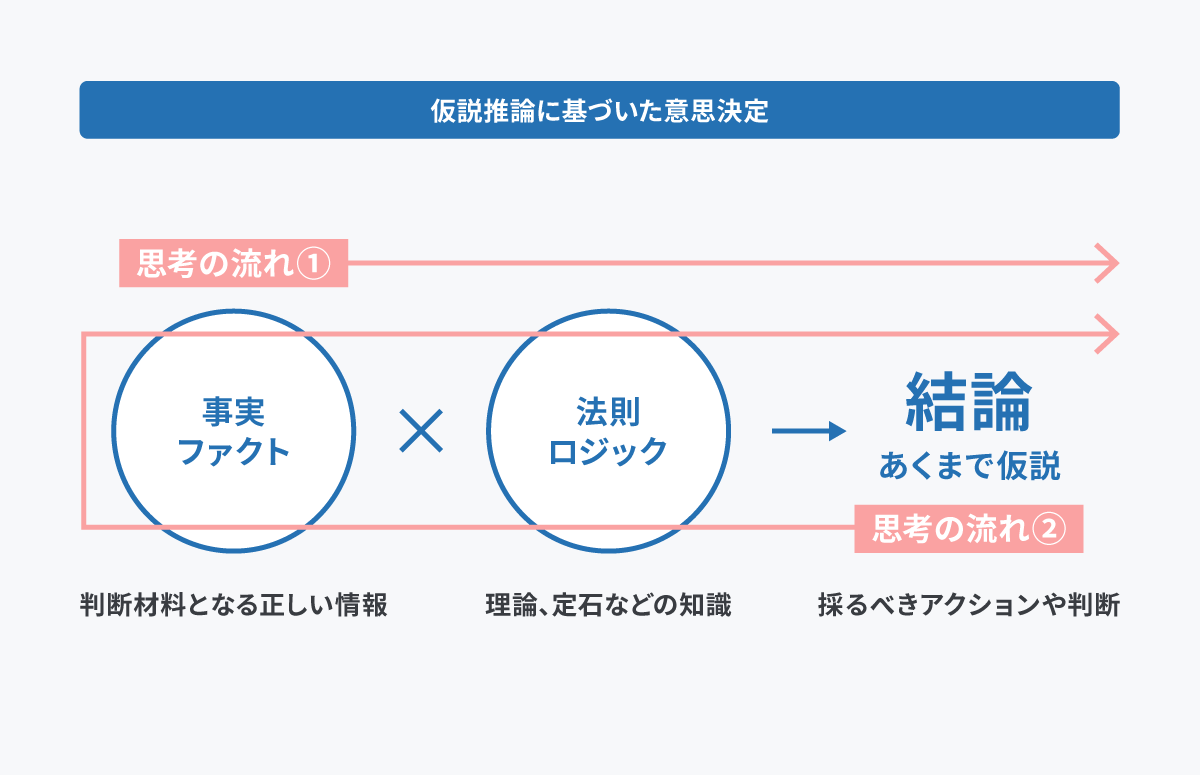
ふと思いついたことからいきなり仮説を立ててみて、それがどれくらい確からしいかを他の事実(判断材料となる正しい情報)や法則(理論、原理などの知識)に照らし合わせて判断して、改めて取るべきアクションや判断を結論とする方法です。

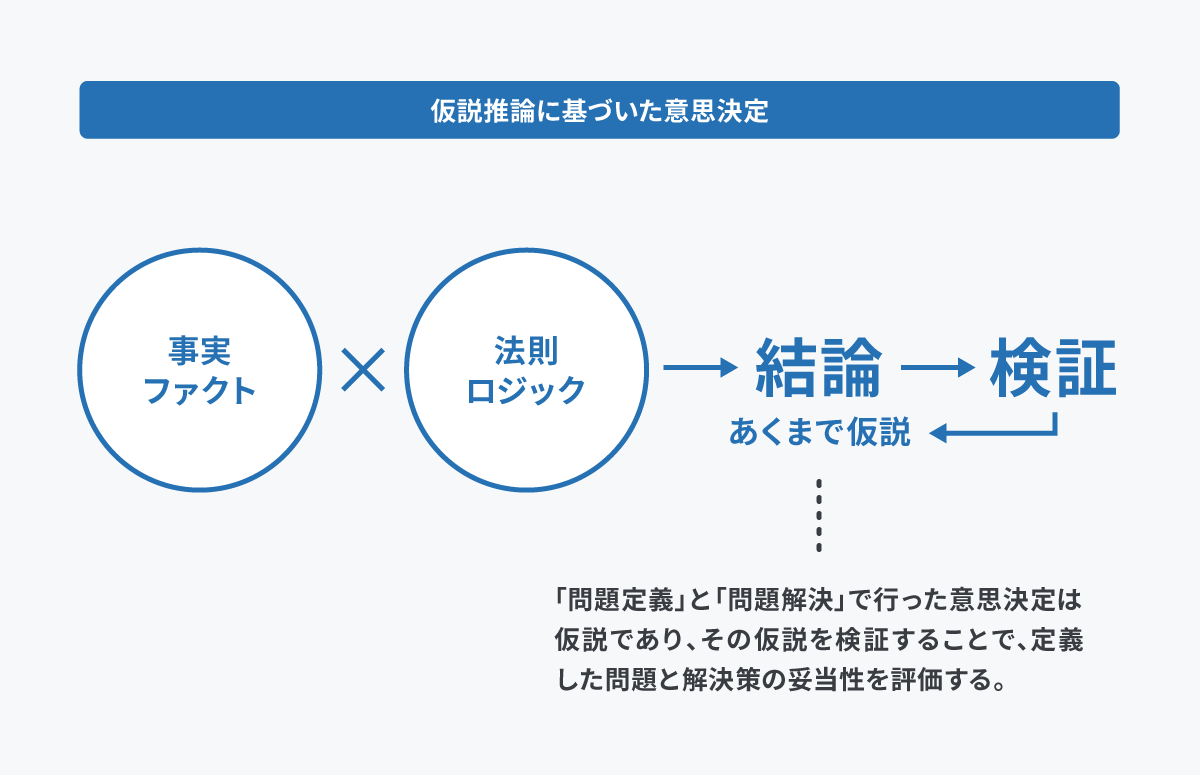
問題定義や問題解決で行った意思決定も、最終的に結論と出るものもあくまで「仮説」です。
なにかプロジェクトをリリースし、ゴールが定量的に現れたかを確認した際に、思わしくない結果が出ているとします。 それに対して、どの時点での仮説が間違っていただろう?手段か問題定義かインサイトか?という考え方をすることで、リリースしたプロダクトを使っての仮説検証やインサイトの再発見といった次の手を打てたり、ゴールに対する角度を上げていけたり、「失敗でした」で終わらないプロダクトになるのだと思います。
デザインの思考法とはフレーミングを用いた仮説推論
![スライド(p50)のキャプチャ:デザインの思考法とはフレーミングを用いた仮説推論であるということを式で表している。仮説推論の式[事実]×[法則]=[仮説]を言葉で説明すると、[これがある]と[こういうことになる]ので[こういう価値が得られるだろう]と言い表せる。左辺の[事実]または[事実]と[法則]両方に何が入るか確かでないとき、右辺の[仮説]を手がかりに式を埋めることができる。[事実]が不確かな場合、[こういう価値を得る(仮説)]ために[これを引き起こす(法則)]ような[ものやことは何か?(事実)]と問う。[事実]と[法則]が不確かな場合、[こういう価値を得る(仮説)]ために[何によって(事実)][何が引き起こされる(法則)]だろう?と問う。フレームを当てて試行錯誤する、この行動をフレーミングという。](/blog/2020/10/23/design-thinking/flaming.png) 参考: 八重樫文・安藤拓生『デザインマネジメント論』ビジネスにおけるデザインの意義と役割、新曜社、2019年、P.126
参考: 八重樫文・安藤拓生『デザインマネジメント論』ビジネスにおけるデザインの意義と役割、新曜社、2019年、P.126
デザイン学者のキース・ドーストは、デザイナーの思考の鍵となる概念は「フレーミング」と呼ばれる活動にあると述べています。ある問題状況を枠組みに当てて考えること(フレーミング)、そして問題の枠組み自体を問い直すこと(リフレーミング)で問題解決に導くことによって創造的なアイデアを生み出すという考えです。
例えば、あるビルの古いエレベーターの待ち時間が長いことにクレームを受けた管理会社が、この問題状況に対して「エレベーターのスピードが遅いこと」を問題とし「エレベーターが古いことが原因であり、新しくすることで性能が上がり、待ち時間を短縮できる」と考えたとします。エレベーターが新しいという[状況]、新しい機器のほうが性能が良いという[動作原理]を持ち出し、エレベーターのスピードが速いという[価値]を用いて問題の解決にあたるという考え方です。[状況]×[動作原理]=[価値]というフレームに当てはまっています。
それでは、管理会社がおかれた状況に対し「エレベーターのスピードが遅いこと」を問題とする代わりに「クレームを受けること=待つ人がイライラしてしまうこと」を問題とした場合はどうでしょうか。「待つ人がイライラしてしまう」問題の解を考えてみると、待つ時間を短く感じさせること[価値]を得ることができれば問題を解決できそうです。管理会社はエレベーターの横に鏡を置いてくださいという指示を出すことで問題を解決しました。エレベーターの横に鏡がある[状況]と、人間は何か見入るものがあると時間を忘れてしまうという[動作原理]によっても、問題を解決できる価値をつくることができました。
このように、
- 「なにを問題として設定するか」によって「なにが価値となるか」が異なる
- 「この価値を得られる状況と動作原理は何か?」という考え方をすると、[状況]と[動作原理]の組み合わせが複数浮かんでくる
といったフレーミングの概念はまさしくデザインの思考法であり、このフレームを用いた推論の中には2通りの仮説推論の方法が存在しています。
デザインにおける問題解決の側面をもつ推論
1つ目は、デザインにおける「どうすればいいか?何を作ればいいか?」といった問題解決の側面をもつ推論です。
[A: 状況]×[B: 動作原理]=[C: 価値] というフレームに対し、得られる価値とそれを引き起こせる動作原理が明確になっているが、[A:何が存在している状況なのか]が不明だとします。
[?]×[B: 動作原理]=[C: 価値]
この[?]を出すために行うのが仮説推論です。エレベーターの例をフレームに当てはめると、
[?]×[B: 人は何かに見入ると時間を短く感じること]=[C: 人に時間を短く感じさせる]
[C: 人に時間を短く感じさせる]ために、[B: 何かに見入ると時間を短く感じること]を引き起こせるような、[A: 状況]とは何か?と考えます。この時点でもう単純にAを推察することができるのでこれ以上考える必要はないとおもうのですが、あえてこれまで説明してきた仮説推論を用いて複雑に説明してみようと思います。
そもそも、このフレーム内の「Cの内容が価値である」と言っていること自体が仮説であり、このフレーム自体が問題に対する1つの仮説です。そうではあるのですが、BとCが正しく固定されている枠(フレーム)なのだと考えて、[?]に入るものを仮説推論します。
仮説推論はこのように表しています
【①事実】×【②法則】=【③仮説】
これをエレベーターの例にあてはめると左辺は、
【①何か見入る物がある】×【②人は何かを見入ると時間を短く感じる】
その結果の仮説は
- 【③人は[鏡が置いてある]と見入るため、時間を短く感じるのではないか】
→ つまり[?]に入るものは[鏡が置いてある]ではないか - 【③人は[先が気になる映像が流れている]と見入るため、時間を短く感じるのではないか】
→ つまり[?]に入るものは[先が気になる映像が流れている]ではないか - 【③人は[猫が遊んでいる様子]があると見入るため、時間を短く感じるのではないか】
→ つまり[?]に入るものは[猫を遊ばせている]ではないか
このように複数の仮説が考えられます。
フレーム内の[?]を埋めるための、[C: こういう価値を得る]ために[B: こういったことを引き起こす]ような[A: 状況]とは何か?という考え方は仮説推論である、という説明でした。
目指すべき価値のみが明確である場合の推論
2つ目は、どんな価値を得たいかは明確ですが、何をつくるべきかも、どうやったらその価値が得られるかの仕組みもわからない状況です。普段デザインをする時、大体はこの状態から始まることのほうが多いのではないでしょうか。
[?1]×[?2]=[C: 価値]
こんな穴だらけの式では何が正解になるのかわからないではないかとおもうかもしれませんが、最初から唯一の正解など存在していないのです。
[?]×[?]=24という数式と同じで[?]には様々なパターンが当てはまります。
- 1 × 24
- 6 × 4
- 48 × 1/2
- -12 × -2
結果から解を複数導き、最適な解になりうるものを決定する。これがダブルダイヤモンドの図で説明していた、ゴール(結果)から考えるゴール・オリエンテッド(目的志向型)の概念でした。
再びエレベーターの例を適用させると、
[?1]×[?2]=[C: 人に時間を短く感じさせる]
[C: 人に時間を短く感じさせる]ためには、[A: 何]を[B: どうする]?と考えられます。これもまた、1つ目と同様にこの時点でAとBが自然と思いつくかもしれませんが、どう考えているのかを仮説推論をもとに分解して見ていこうと思います。
まず、この[?1]と[?2]を導くにあたって、[?1]に対しては1つ目と同様に仮説推論で考えるのと同時に[?2]に対しては帰納推論で考えるということを並行して行っています。前述のセクションでは、帰納推論とは「複数の観測可能な事実をもとに仮説を導く」と説明しました。
つまり、「こういう時に時間を短く感じた」という複数の事実をもとに、「こうなると時間を短く感じるのではないか?」という[B: 動作原理]となる仮説を導いていることになります。エレベーターの例では「何かに見入ると時間を短く感じる」という動作原理を導いていましたが、これは「何かに集中すると」であったり「(数字や量が)減少していくのを見ていると」というのも考えられるかもしれません。
このように、デザイナーの思考法の鍵となる概念は「フレーミング」と呼ばれる活動にあり、そこには2通りの仮説推論の方法が存在していました。途中で書いたように、このフレーム自体が仮説であり、それが間違っている・間違っていないということを測るすべはありません。その仮説が採用され、期待する成果が十分に得られたときにはじめて、その仮説は問題を解決する解の1つだったということが判明するだけなのです。
デザイン思考と呼ばれているものの正体
デザイン思考とは、「共感をもとに解決すべき問題を見つけ出し、それに対して最善の解をもたらそうという仮説推論の考え方」でした。
ここ数年でデザイン思考に関する書籍やブログ記事、勉強会やイベントが増え、デザイン思考という「言葉」が持て囃される状況を見てきてしまったことで、「デザイン思考(笑)」のようにちょっと天の邪鬼な気持ちになってしまったデザイナーも少なくないと思います。
しかし、私たちは過去の人々に対してリスペクトを忘れてはいけません。過去の優秀なデザイナーが成果を出してきたことに対して、なぜできるのか?どうすればできるのか?という探究心を持って思考法を一般化し、言語化、構造化してきた人たちがいるおかげで知識が情報としてより多くの人に伝わりました。
ちなみに、デザイン戦略チームとして過去の記事を書いた当時は、私はここまで「デザイン思考」について理解して言語化はできておらず、プロセスをなぞることで考えたつもりになっていたのかもしれません。過去の記事で言及していたことが間違いなのかというとそうでもなく、その当時行っていたワークショップや読んだ書籍から様々な事例を知れたことで、本質を抽出してやっと理解できるようになったのだと思います。
まとめ:デザイナーにとって必要なこと
このデザイン思考の考え方を、経験の積み重ねや元から持っている才能でやっている人もやれている人ももちろんいますし、その人たちが「これからはデザイン思考の時代だ」なんて言われると、「デザイン思考(笑)」となってしまうのは当然のことです。デザインをする時にせざるを得ない当たり前の考え方を「素晴らしい思考法だ!」と持て囃すことに違和感を感じたり、デザインスプリントや六角形のデザイン思考プロセス図が思考そのものであるかのような捉え方に反感を持ったりするのです。
しかし、たとえ周りのデザイナーが「デザイン思考(笑)」と言っていたとしても、何も考えずに同調してしまうのは勿体ないことです。私たちはそういった未知の対象に対して、きっかけは疑いからだったとしても、まずは真摯に向き合うことが必要なのだと思います。
最後に、この記事で説明してきた「デザイン思考」で必要なことをまとめるなら、仮説を立てるために法則を広く知ること、事実を正しく得る技術を得ることです。世の中に存在する様々なものをよくみて、良いデザインはなぜ良いのかを一般化し、歴史、哲学、人間、脳科学、認知心理学、行動経済学、マーケティング、ブランディングなどの周辺知識を広げてそれぞれをつなげ理解していく。
デザイナーを続けるならば、常に学ぶことも続けなくてはならないと思っています。
実際に講義で使用したスライド
新卒向けの講義として作成したスライドのため、前提や順番が本記事と異なります。




![ペパボデザイナー11名で参加!Design Matters'22 Tokyo 参加レポート[後編]](/blog/2022/12/09/report-designmatters-2022-part-2/eyecatch.png)