こんにちは。デザイン戦略チームでシニアデザイナーをしている 咲 @satosioです。
2017年7月から1年半、毎日フル稼働で仕事をしていたのですが、社内の人から「デザイン戦略チームってなにやってるの?」と聞かれるたびに、びえ───────────っ!となってしまうので、新設チームはちゃんとアウトプットするところまでが仕事なのだと痛感しています。
できたてほやほや!デザイン戦略チームってなにするの? をおさらいすると、デザイン戦略チームとは、ペパボのデザインを最高にしていくために、パートナー(社員)・サービスや部門・全社を対象に支援していく組織 です。
私たちは、
ペパボのデザイン思考を確立し、パートナー(社員)のマインドセットのひとつとして定着させ、日々の仕事で実践できるようにする。
をミッションに掲げ、まずは「ペパボのデザイン思考の確立」からやっていこう、というところで記事が締めくくられていました。
そこから、すでに約1年半が過ぎています…!!
それでは、実際にどんなことをやってきたのか、現在までのデザイン戦略チーム「活動報告」としてご覧ください。
2017年 7~12月「ファシリテーションスキル取得とアセットづくり」
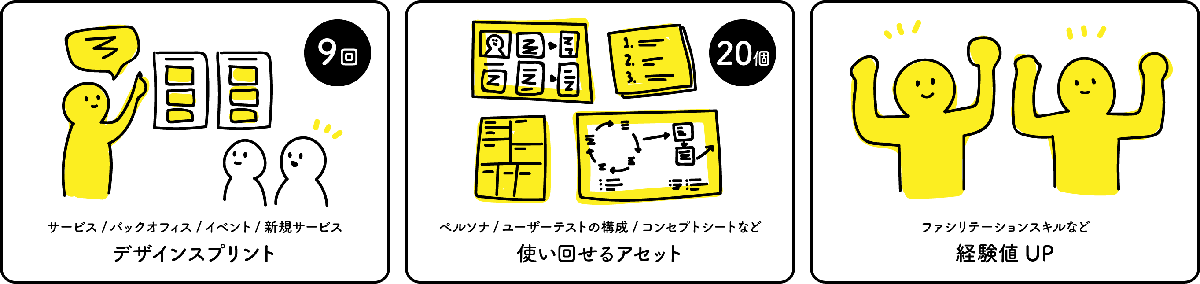
まずは、サービス運営に関わるパートナー(社員)がデザイン思考を体系的に学べるように、デザイン戦略チームがファシリテーションを行ってデザインスプリントの導入を試みました。
サービスが抱えている課題やバックオフィスの課題に対してデザインスプリントを開催し、手法にそって解決策を出すという一連の流れを体験してもらいました。
サービスの課題例
- 使い方がわからなくてやめてしまう人を減らすには?
- ユーザー専用ページを良くするためには?
バックオフィスや全社的な課題例
- 受け取ってもらえるノベルティを作るには?
- 受賞後もがんばろうと思える社内表彰制度にするためには?
デザインスプリントの導入を試みた結果、以下のことが得られました。
- 抽象度の高い課題に対してデザインスプリントが有効だということがわかった
- デザイン戦略チームのメンバーのファシリテーション力がついた
- ペパボにあわせたデザインスプリントのアレンジができた
また、デザインスプリントの他に、以下のようなナレッジのアセット化をすすめました。
- ユーザーテスト・インタビューのやり方とそのまとめ方
- カスタマージャーニーマップ作成テンプレート
- ブランディング施策の手順まとめ など

2018年 1~3月「ミッションが達成した状態とその達成条件を考える」
2017年にひたすら手を動かしていたものの、2018年に入ると「進んでいる感が得られない…」という漠然とした不安が押し寄せます。
その不安感を払拭すべく、デザイン戦略チームのミッションが達成した状態と、その達成条件を考えました。
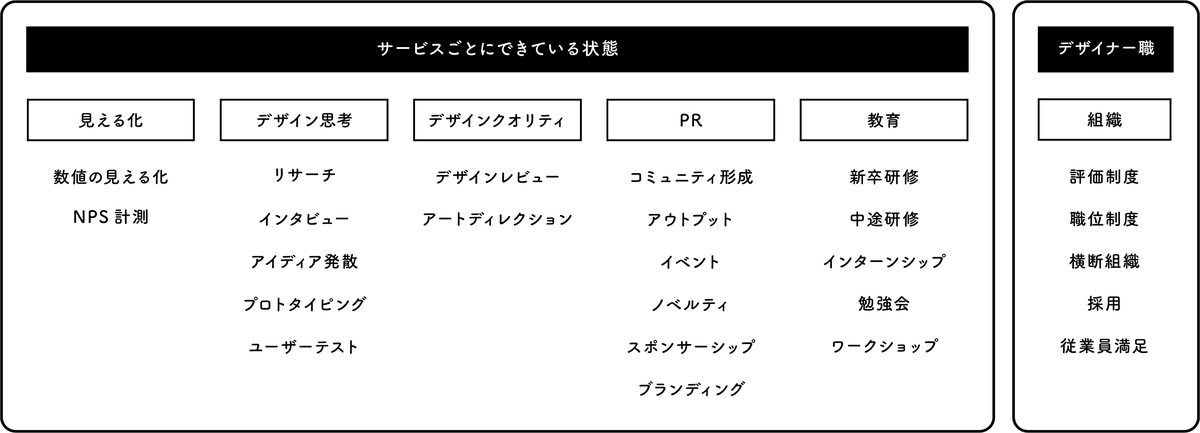
ミッションが達成された状態とは「以下の内容をサービス単体もしくはデザイン戦略チームと協力して行えている状態」と設定します。さらに、サービスではなく「デザイナー職」に対して、なにができる組織になっているといいかという視点を追加しました。

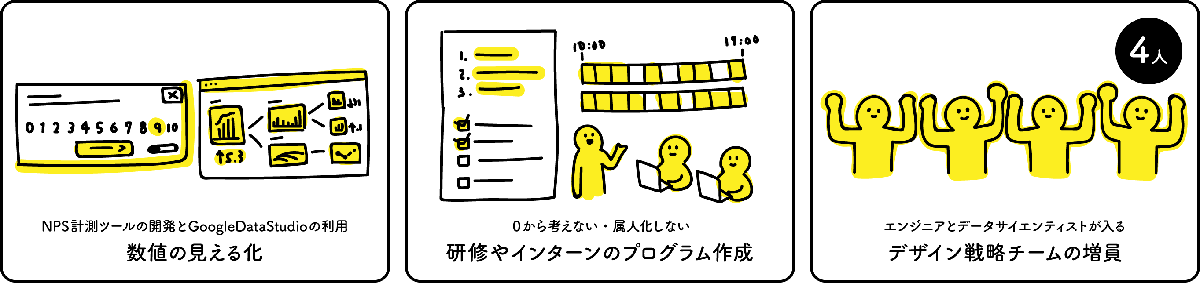
ここで、主に数値の可視化を実現していくために、エンジニアとデータサイエンティストが1名ずつデザイン戦略チームに入ります。 GoogleDataStudioを用いてサービスのKPIツリーをグラフ化したり、管理画面等でNPSのアンケートを表示できるツールの開発を行いました。

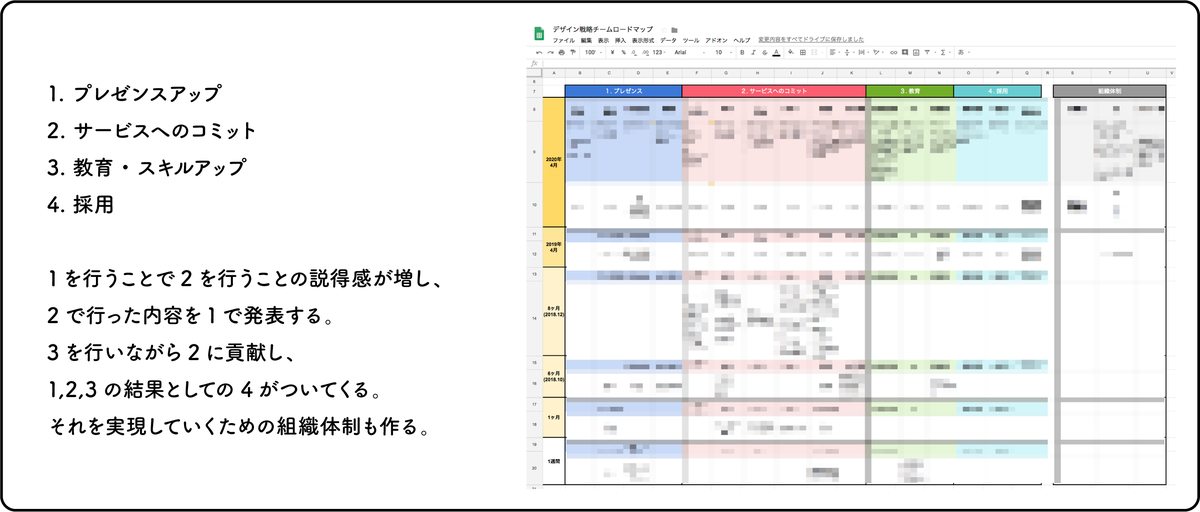
2018年 4~6月「達成までのロードマップをつくる」
ミッションが達成された状態を設定したものの、この時点でもまだ、進めていることの実感や手応えが感じられない状態でした。
そこで、「デザイン戦略チーム」を作った目的「社内・社外から『ペパボのデザイン・デザイナーっていいね』と言われる状態をつくる」に対して、それができている状態とは「デザイン戦略チームがどうなっているのか」という視点から逆算して、ロードマップを考えました。
デザイン戦略チームが『2020年』に『チームではなく部署』として存在している状態である と定義します(現在は『技術部』デザイン戦略チーム)。2018年4月時点から、2年後にデザイン戦略部として存在するためのKPIとロードマップを作成しました。

例えば、イベント露出が月◯件できるようになるには、継続的にブログ記事を更新していたり、デザイナーの広報が存在している必要があるかもしれません。それを実現するために、記事が書かれる仕組みを作ったり、人の採用などがその手段として考えられます。
2年後にできていることから、1年後にできていること、さらに6ヶ月後にできていることから、1ヶ月で行うこと、1週間で行うことなど、どんどんブレイクダウンしていくことで、目標に対するKPIを把握できるようになりました。
さらに、この2020年の目標を社長とのキープアップミーティングで伝え、会社からの期待との認識をそろえ、自分たちの方向性が間違っていないことを確認しました。
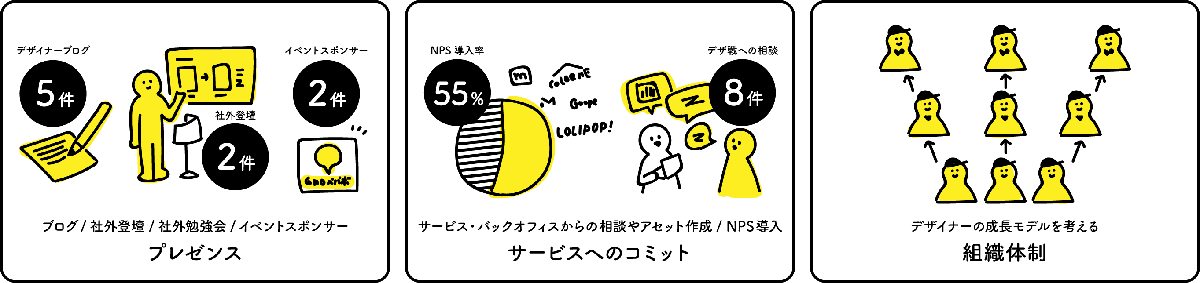
6月時点では「プレゼンス」として以下のようなことを、
- テックブログの執筆をデザイナーが担当制で回した
- 社外のイベント登壇やスポンサーとして参加した
- 他社との合同勉強会を開催した
「サービスコミット」としては以下のようなことを行いました。
- NPSを5つのサービスに導入した
- NPSのコメント内容とポイントの分析を行った
- KPIツリーの可視化や数値分析結果のグラフ化を行った
また、「組織体制」としてデザイナーのスキルセットと成長モデルを考えはじめました。
これはデザイン組織の話として大きく派生していくので別エントリーにて紹介します。

2018年 7~12月「サービス内での活用と組織としての成長」
土台を作って整えてきた1年間が過ぎ、ここからはそれらをサービス内で活用できる段階に移行していくことになります。ここまでの1年でスピードが速いとは言えず、もっとやりやすい方法をということで、デザイナー2人は「プレゼンス担当」と「サービスコミット担当」に分かれて進めていくことになりました。
「①プレゼンスアップ」と「②サービスコミット」の軸に関わる実際の活動は、以下のように分類されます。
| 活用 | 成長 | アウトプット |
|---|---|---|
| ②サービスコミット | ①プレゼンスアップ ②サービスコミット |
①プレゼンスアップ |
| 環境を整える段階から活用段階へ | 個人と組織の成長 | 継続してアウトプットできる仕組み |
| ・取得したNPSやコメントをサービス改善に役立てる ・サービス内のUXを可視化して施策のレベル感を考えられるようにする |
・各デザイナーの専門性やスキルアップができるように支援する ・デザイナー以外のパートナー(社員)から、デザイナーの職能とデザインが理解される状態を作る |
・デザイン戦略チームまたはペパボ、ペパボデザイナーからの発信を継続的に行う |
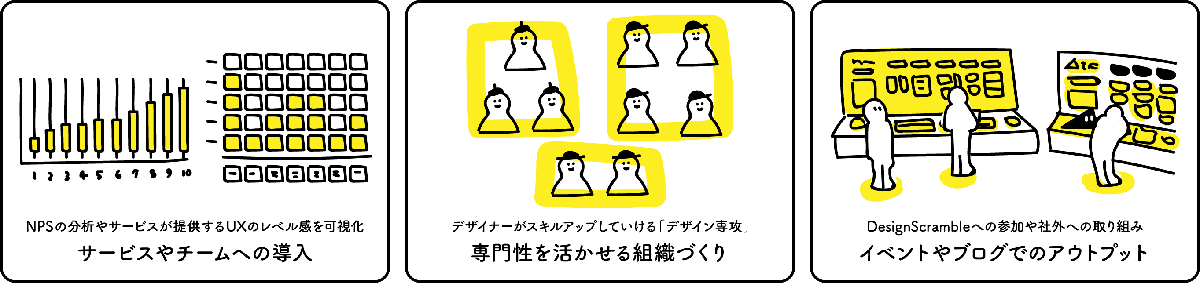
2018年12月現在は以下のような状況です。
- サービスやチームへの導入
- NPSとLTVの相関が出せた → これから結果をサービスに還元する
- UXのレベル感をボードで表し、デジタルで管理できるようになった → 活用段階まではいけず
- 専門性を活かせる組織づくり
- デザイナーの専門性を高めていく「デザイン専攻」の仕組み考えた → 来年から始動
- イベントやブログへのアウトプット
- デザイン戦略チームとしてテックブログとnoteへアウトプットできた → 継続できる仕組みづくりへ
- ペパボとしてDesignScrambleへの参加によるアウトプットができた → 引き続き露出の頻度を増やす

まとめ
以上がデザイン戦略チーム発足から現在までの活動報告でした。
ふりかえってみると、試行錯誤を重ねている様子が見て取れますね。本当に正しい方向なのか?やり方なのか?という問に対して、以前は「う──ん、やってみないとなんとも…」という迷いながら進む感覚だったのですが、今では「方向は良さそうなので、もっとやらねば!」という前向きな焦りモードに移行しています。
来年のデザイン戦略チームはもっと大きく動き出せそうなので、軌道は変わるかもしれませんが、スピードとインパクトを出していきたいです。
個人的な目標としては、来年はペパボのデザイナーが楽しく働ける環境を作りつつ、もっと自分自身のデザイナーとしての成長に力を入れようと考えています。
人の役に立つことが自分の幸せ!と思っていたのですが、それはモチベーションぐらいにしておいて、もっとサービスデザインに関する自分の知識の幅を広げるところと、技術面でもちゃんとトレンドを追って作れるようになっておきたいですね。