こんにちは。
コーポレートデザインチームのmewmoです。
社内デザイナーのナレッジシェアの場として開催されている「Designer’s MTG(通称 デザミ)」の第11回目。
今回は「UX Engineering」のエキスパートスキルエリアのデザイナーにナレッジシェアしていただきましたので、その様子をお届けしていきたいと思います〜
これまでのデザミのレポートはこちら
- OOUIからユーザビリティテストまで、スキル横断的にUIデザインを見る!Designer’s MTG #10 UI Design編 レポート!
- Designer’s MTG #9 Information Architecture編 レポート!
- 40人のデザイナーがフルリモートで集合! Designer’s MTG #8 レポート!
「デザミとは?」「エキスパートスキルエリアとは?」については、Designer’s MTG #9 Information Architecture編 レポート!で紹介していますので、気になった方はあわせてご覧ください。
UX Engineeringのナレッジシェア
今回はUX Engineeringのナレッジシェア。そもそもUX Engineeringとはどのような専門性をもったスキルなのか。ペパボではUX Engineeringのスキルを次のように定義しています。
様々なテクノロジーを活用し、プロダクトとコミュニケーションのデザインにおける最終実装を行う。
あらゆるデザインはその根底にテクノロジーよる制約と可能性の影響を受ける。ペパボにおけるUXエンジニアリングスキルの幅と深さは、そのままペパボのデザインの制約と可能性を規定する。
現状のペパボでは、実質的にウェブフロントエンド技術が大半を占める。
これらの定義を踏まえ、よりUXエンジニアリングを身近に感じてもらうために、今回は次の3部構成でナレッジシェアをしていただきました。
- 広義のUXエンジニアリング
- 狭義のUXエンジニアリング
- 未来のUXエンジニアリング
1. 広義のUXエンジニアリング
はじめに、広義のUXエンジニアリング。スキル定義でも「あらゆるデザインはその根底にテクノロジーよる制約と可能性の影響を受ける」と書かれているとおり、エンジニアリングのスキルによって新しい表現や事業が可能になります。
たとえば、3Dプリンターなどの新しいハードウェア、AR(拡張現実)などの新しいソフトウェア、ジェネラティブアートなどの新しい手法…これらはすべて、テクノロジーが生まれ扱うためのエンジニアリングのスキルによって実現可能になったことでしょう。
こうしたさまざまな可能性を想像し実現していくためには、広くUXエンジニアリングについて知り、インプットする必要があります。
世界のUXエンジニアリング
まずは、ペパボのデザイナーの中でもいち早くさまざまな情報をキャッチアップされているよしろーさんから、世界のUXエンジニアリングの事例や、新しい技術や情報をインプットするためのコツについて。
今回UXエンジニアリングの事例について、新しいハードウェア・新しいソフトウェア・新しい手法の3つに分類して紹介していただきました。
最初は新しいハードウェア。ハードウェアの歴史を遡ると、ひと昔前はインターネットに繋がるハードウェアといえばデスクトップPCでした。しかし2007年のiPhone登場を皮切りに、カメラ・GPS・各種センサーやそれらを統合するソフトウェアを搭載したスマートフォン・タブレットがあっという間に普及し、今ではさまざまなモノがインターネットに接続する時代となりました。
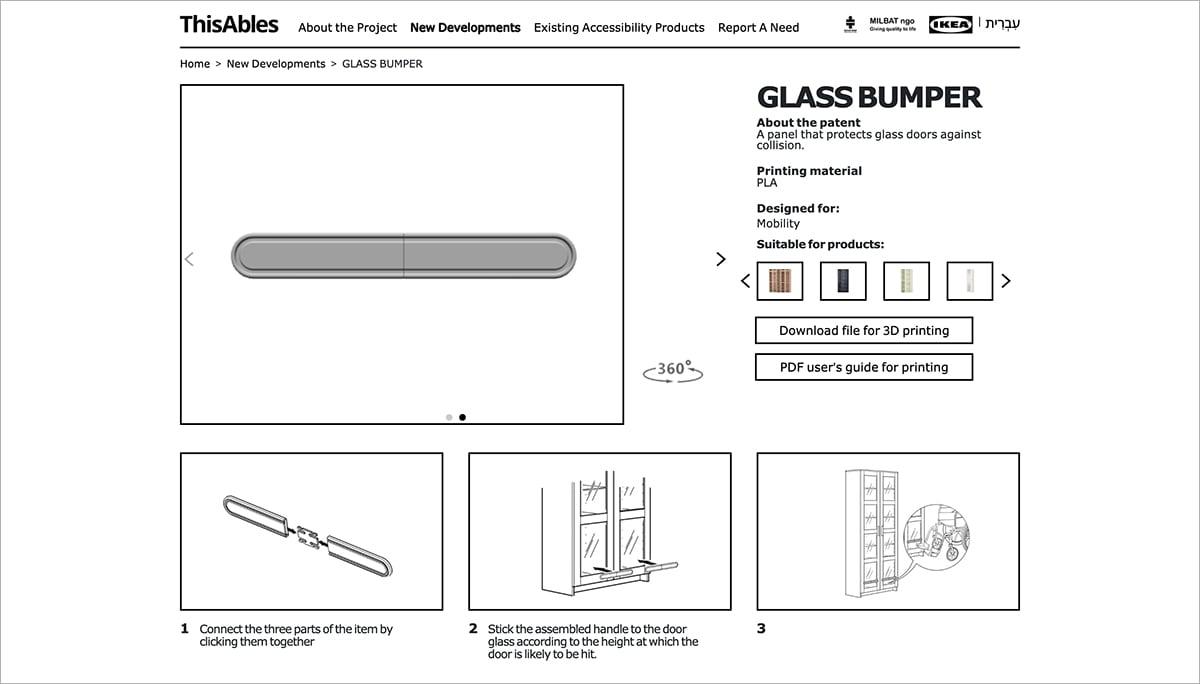
そのような新しいハードウェアのあり方によって可能となった事例の1つとして挙げられるのが、IKEAによる障害のある人向けの3Dプリント製補助器具シリーズ「ThisAbles」。たとえばソファの脚に追加のパーツを取り付けて座面の高さを高くするなど、IKEAで購入した家具に後付けできるアイテムが、STL形式の3D CADデータでインターネット上に無料公開されています。3Dプリンターは個々のニーズに応えられる形状の自由度と誰でも簡単に作れる容易さに焦点が当たりやすいですが、インターネットを介して誰でも3DCADデータを手に入れられることが、このようなプロダクトデザインを可能にしたと言えるでしょう。

Webサイト「Ikea ThisAbles」から引用
次に新しいソフトウェア。たとえばAR(拡張現実)やVR(仮想現実)は、ハードウェアだけでは実現できません。映像から空間情報の抽出・3D化、などさまざまな機能や技術をソフトウェアが統合しています。
ARを使ったプロダクトとしては「Pokémon GO」が代表例として挙げられます。Pokémon GOでは、現実世界を歩くことでポケモンを探し、カメラを通して仮想世界にいるはずのポケモンと出会うことができます。この体験にはARとGPSによって現実世界と仮想世界をつなぐことが必要不可欠です。このようにソフトウェアはCPUやメモリ、各種センサー、これらを抽象化して、人とハードウェアをつなぐ架け橋となります。

YouTube「UK: Pokémon GO - Get Up and Go!」」から引用
最後に新しい手法。これまで見てきたようなハードウェアとソフトウェアの進化は、アイデアの実装において新たな手法をもたらします。
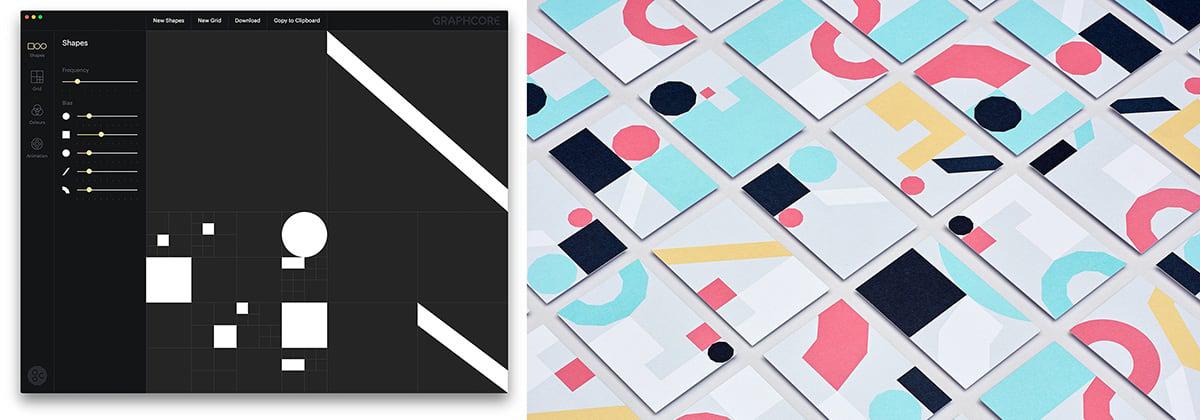
ここではジェネラティブアートをデザインの領域で活用した事例として、次世代AIチップ開発のスタートアップ企業「Graphcore」のブランドアイデンティティの開発事例が挙げられました。ブランドアイデンティティの開発に携わったデザインスタジオ「Pentagram」は、Webサイトのコンテンツやプレゼンテーションなどに利用できる無限のパターンを生成できるシェイプジェネレーターを開発しました。このツールを使うことで、さまざまなビジュアルアセットをGraphcore社内のリソースで作成できるようになりました。

Webサイト「Graphcore — Story」から引用
このようにさまざまな技術を知ると、私たちも「ペパボではどんな体験がつくれそうかな…?」と夢膨らみますね。まずは技術を知るということを積極的に行っていきたくなる事例紹介でした。
最後にボーナストラックとして、よしろーさんから新しい技術や情報をインプットするためのコツについても伝授いただきました。
情報収集の方法はTwitterとYouTubeがメイン、継続するコツは「習慣的に利用しているツールを活用する」「無理に管理しようとしない」「自分が疲れない情報量を意識する」の3点だそうです。
たしかに私も以前、Twitterのリストで情報収集をしようとしたことがありましたが、3日坊主で終わってしまいました…生活の流れで自然に情報をキャッチすることを意識したいです。ちなみによしろーさんは「日本語だと読めるからこそ情報過多で疲れてしまう」という理由から、英語のトピック中心で情報収集されているそうです。
2. 狭義のUXエンジニアリング
次に、狭義のUXエンジニアリング。広い可能性を見て視野を広げたところで、今度はスコープを狭めて今取り扱っている技術を深く理解して、どのように体験の向上につなげられるかを考えます。普段業務で取り扱う技術について、なんとなくで作業できてしまっているけど「実は詳しく仕組みを知らない…」ということも多いのではないでしょうか。
たとえば、私たちの仕事ではwebを取り扱いますが、HTMLやCSSといった言語をどのようにブラウザで見せているのか、パーサーやレンダリングエンジンの挙動を理解することでアイデアや実装の質が向上しユーザーの体験をより良くできます。
こうした今ペパボで取り扱っている技術の裏側や新しい取り組みについて、3名のデザイナーに発表していただきました。
SUZURI Androidアプリの例から提案するこれからのモバイルアプリケーションのデザインプロセス
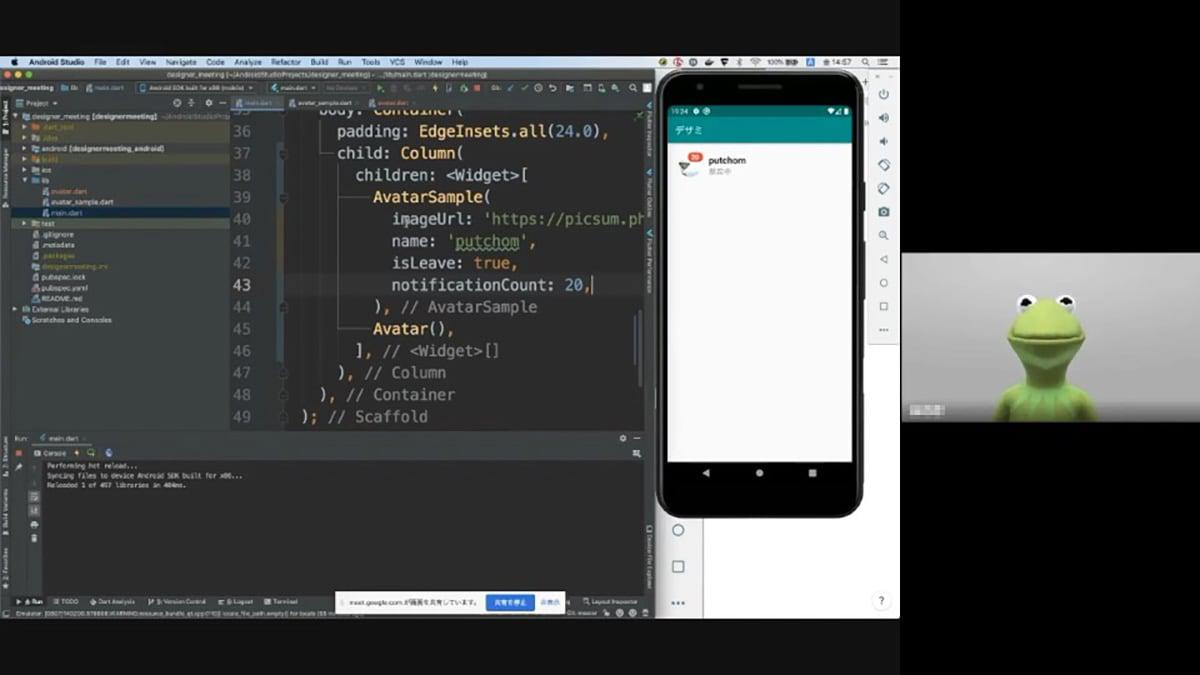
「SUZURI Androidアプリの例から提案するこれからのモバイルアプリケーションのデザインプロセス」と題しまして、putchomさんから最近リリースしたSUZURIのAndroidアプリをFlutterで開発した裏側について話していただきました。また、その経験からの提案として、今後モバイルアプリケーションのデザイン・開発にどのようにデザイナーが携わっていくとよさそうかについて、実際にFlutterのデモをしながら語っていただきました。
Flutterとは、単一のコードベースでiOS、Android、Webのアプリケーションを作成できる、Googleが開発しているオープンソースのアプリケーションフレームワークです。Flutterについて詳しく知りたい方はtokkyさんの記事「社内でFlutterのハンズオンを行ったので、資料を公開します」を読んでみてください。
SUZURIでは以前からAndroidアプリの開発に課題感を感じていたこと、また社内にネイティブアプリのフロントを実装できるデザイナーがいないことから、新しいことにチャレンジしてみようとFlutterを個人で勉強し始めたそうです。
実際に勉強してみると細かいスタイリングを素早くモックアップに反映してチェックできたり、CSSに近い感覚でコードが読みやすかったりとデザイナーにとっても扱いやすく、デザイナーが作れる部分が増えたことでエンジニアがロジックの実装に専念できるのでかなりにスピーディーに開発を進めることができたようです。実際のデモでは書き換えたウィジェットが即座に反映されていて、感覚的にコードが書けてとっつきやすい印象を持てました。

デザイナーがFlutterをできると何がいいのか、putchomさんは次の3点を挙げています。
まず1つ目は、ネイティブアプリのインタラクションを自分で実装できること。今まではプロトタイピングツールなどでイメージを伝えてエンジニアが実装していたのが、デザイナーが直接アニメーションやコンポーネントの状態を実装できるようになったので、UIを通してより密にユーザーとコミュニケーションがとれるようになります。
2つ目は、いわゆる1pxのこだわりに躊躇なく踏み込めること。今まではクリティカルではない微細なズレがあったときにエンジニアに伝えづらかったところが、そもそも自ら細部まで設計できるので微調整にこだわりやすくなります。
最後に3つ目は、モックアップと実装されるコンポーネントを完全に同期できること。普段プロトタイピングツールでは親であるマスターコンポーネントを作って、その親のプロパティを引き継ぐ子のインスタンスを上書きしていますが、Flutterでは宣言的プログラミングで同じようにコンポーネントを自分で設計できます。
今後はSwiftUIにも取り組んでいくと語るputchomさん。新しい技術によってデザイナーが担える領域が増えていくことで、これからのモバイル開発ではデザイナーがエンジニアリングに直接関わっていく新しいデザインプロセスが主流となっていくのかもしれません。
Webブラウザの仕組み
仕事でWebを取り扱う私たちにとって同僚と言っても過言ではないほど身近な存在であるWebブラウザですが、その裏側にどのような挙動があるのかみなさんご存知ですか?そんなWebブラウザの仕組みついて、ゆまゆさんに解説していただきました。
はじめにみなさん、こちらをご覧ください。
これは実際にブラウザがページを表示するときの挙動をわかりやすく可視化したものです。ブラウザがWebページを表示するまでのプロセスには3つのステップがあります。
- Loading(リソースの読み込み):サーバーからリソースをダウンロードし、ダウンロードされたHTMLとそれに付随したCSSを構文解析する
- Rendering(レイアウトツリー構築):HTMLとCSSを紐付け新たにレイアウトツリーを構築し、レイアウトツリーを元に画面上のどこに何を置けばいいのかを計算し配置場所を決める
- Painting(描画):レンダリングの結果を元に、ユーザーが見ることができる実際のピクセルに変換し描画する
この一連の流れをブラウザレンダリングと言い、私たちが普段Webページをブラウザで読み込む一瞬のうちに行われています。ブラウザレンダリングでは、ドキュメントが大きいほどブラウザで必要な処理も増え、スタイルが複雑なほど描画に要する時間も長くなります。
ユーザー体験を向上していくうえでこの処理のスピード化は重要です。ここでブラウザの仕組みがわかっていると、ユーザー体験向上のために考えられる解決策の幅も広がります。
ここまでのことを踏まえ、実際にどのような基準でなにに気をつけたらいいのか。その問いに対する1つの解としてゆまゆさんが提示してくれたのが、Googleが掲げているWebページにおけるユーザー体験の向上を目指すコンセプト「Web Vitals」です。
その中で定められているCore Web VitalsはWeb Vitalsを数値化した指標で、LCP(読み込み時間)・FID(インタラクティブ性)・CLS(ページ・コンテンツの視覚的安定性)の3つが挙げられています。これらはChrome拡張機能「Web Vitals」で計測可能で、実際にこれらの基準を満たすことでWebページの離脱率を24%低下させられたという調査もあるそうです。
- LCP(Largest Contentful Paint) - Loading
- ページのメインコンテンツ(ヒーローイメージなど)が読み込まれる時間
- 2.5秒以下でGOOD、4秒以上でPOOR
- 解決策の例:使用していないファイル・画像の削除、画像の最適化と圧縮
- FID(First Input Delay) - Interactivity
- 最初の入力・操作を受け付けるまでの遅延を示す指標
- 100ミリ秒以下でGOOD、300ミリ秒以上でPOOR
- 解決策の例:Javascript実行にかかる時間削減
- CLS(Cumulative Layout Shift) - Visual Stability
- 読み込みに応じて発生するレイアウトのずれ
- viewport内で影響を受けた面積×移動した距離が0.1以下でGOOD、0.25以上でPOOR
- 解決策の例:画像のサイズを常に指定し領域を予約しておく、広告によってコンテンツがずれることを防ぐため画面上部の広告はなるべく避ける

こうしたひとつひとつのエンジニアリングの工夫・改善が、より良いユーザー体験を提供するためへの一歩なのだということを学べました。Webページをつくるときにはぜひブラウザに寄り添っていきたいです。
画像のフォーマット・圧縮について
てっちゃんさんからは、画像のフォーマットと圧縮の仕組みについて詳しく話していただきました。
一般的に画像のデータ量はWebページの約50%をしめているそうで、このことからも画像について深く理解して最適化を行うことの重要性が読み取れます。前述のゆまゆさんの発表でも画像の最適化は処理の軽減に効果的だという話がありましたね。今回は一般的な画像フォーマットに絞って、どのように画像フォーマットを選択したらよいか説明していただきました。
まず画像データの形式は、画像全体をピクセルの集合として表現するラスター形式と、図形を線や塗りの数学的情報として表現するベクター画像の2種類に大きく分けられます。その中でもさらにラスター画像は圧縮方法で非可逆圧縮と可逆圧縮の2つに分けられます。ジャギったら困るものについてはデータが複雑でない限りSVGなどのベクター画像を選択する、というのはよく聞く話だと思いますが、非可逆圧縮と可逆圧縮はどのように使い分けたらよいのでしょうか。ひとつずつ見ていきましょう。
まず非可逆圧縮について。まずこれは読んで字の通り圧縮したデータから元通りの完全なデータを復元できない、情報の欠損を許容した圧縮方式のことです。画像のフォーマットでこの方式に該当する最も有名なものがJPEGになるでしょう。
JPEGではカラーデータの削減と高周波領域の削減の2つが行われています。人間の目は複雑な箇所の変化や色の変化に気づきにくく、しかしながら明るさの変化には容易に気づく性質を持っています。
たとえば次の画像では、左の画像は輝度データ1920×1080・カラーデータ96×54の解像度、右の画像は輝度データとカラーデータの解像度をひっくり返して輝度データ96×54・カラーデータ1920×1080にしたものです。左の画像はかなりズームしてようやく微細な線のにじみがわかる程度ですが、右の画像は一見してかなりぼやけて見えます。

JPEGではこのような人間の視覚特性を利用して、明るさを最大にしてカラーデータを可能な限り減らしたり、複雑な箇所(高周波領域)の品質を優先的に落とすなどの処理を行っているのです。ただし結果として圧縮しすぎるとモスキートノイズやブロックノイズが発生してしまうので注意です。
次に可逆圧縮について。可逆圧縮は、非可逆圧縮とは逆に圧縮したデータから元通りの完全なデータを復元できる、情報の欠損がない圧縮方式のことです。画像のフォーマットではたとえばPNGなどが該当します。
この方式では、たとえば同じ色が連続する領域がある場合、これは同じ情報が繰り返されているだけなので差分情報も無く、圧縮率はその分高くなります。さらにPNGでは画像全体で扱う色を256色以下に限定することで、基本となる色テーブル自体を小さくしてさらに圧縮率を高めることもできます。
ただし、元々256色以上を含む画像をこの設定で圧縮した場合は非可逆圧縮ということになりますし、場合によってはグラデーションなどの細かな差異を表現しきれず帯状の模様できてしまいます(バンディングといいます)。この問題はディザリングと呼ばれる点描を用いて解消できますが、これは隣接ピクセル間の差分情報が増えるため、結果的にデータサイズが大きくなってしまうという本末転倒な場合があるので注意が必要です。
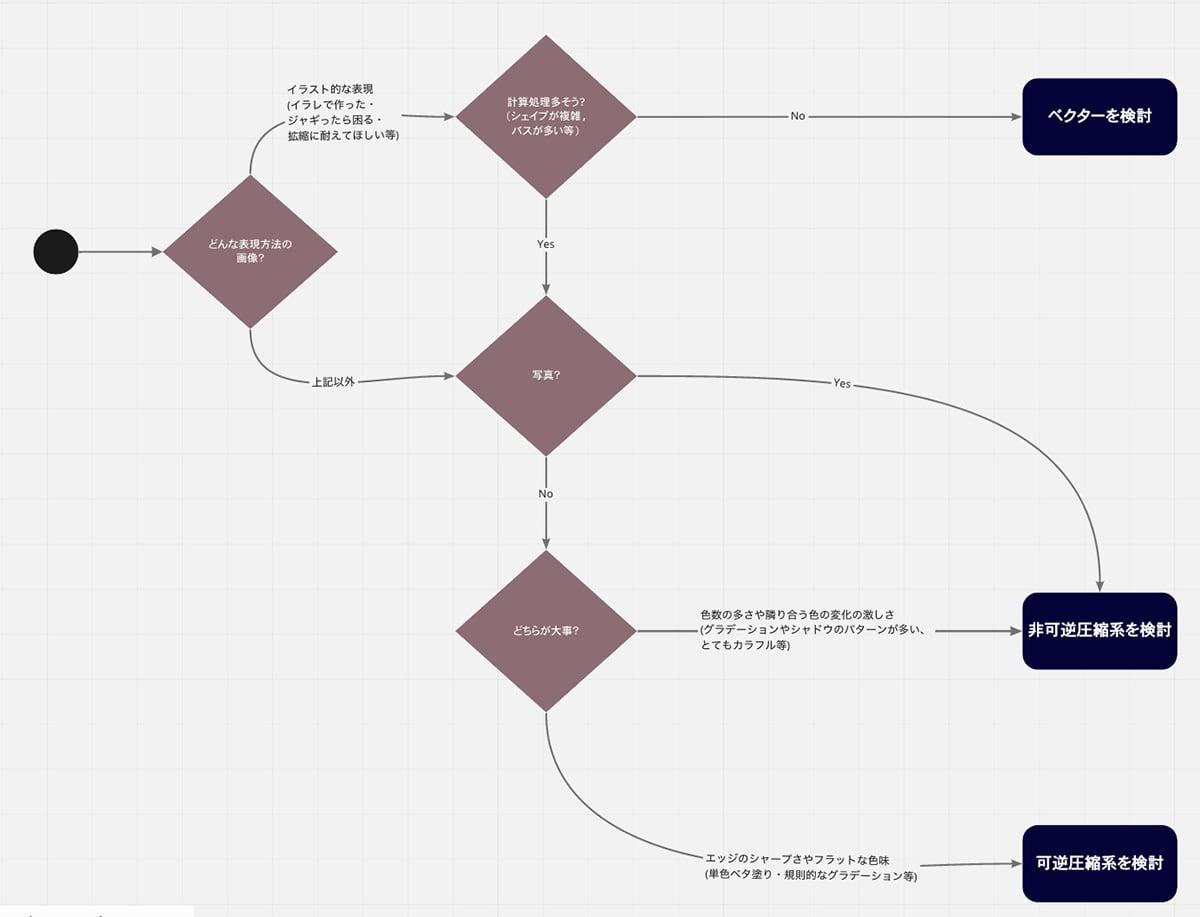
これらの画像の圧縮について理解していると、画像フォーマットをどのように選択したらよいか、最適解を考えることができます。てっちゃんさんが実際に画像フォーマットを選択する際の考え方をフローチャートにまとめてくださったので、ぜひ参考にしてみてください。ペパボでは画像を扱うサービスも多いので、実装面でも工夫の余地がありそうです。

3. 未来のUXエンジニアリング
最後に、未来のUXエンジニアリング。広い世界を見て、今取り扱っている技術を深堀りして…それらを踏まえて、未来に向けて何をすればよいのか。それは、次の2つに取り組む必要があると、鹿さんは語ります。
- ペパボが提供するvalueを新しくつくる
- ペパボが提供しているvalueを強くする
ここで言うvalueとは、私たちの仕事によってこの世界に生まれた変化の差分のことを指しています。今回の文脈で捉えると、「ペパボが提供するvalueを新しくつくる」は広義のUXエンジニアリング、「ペパボが提供しているvalueを強くする」は狭義のUXエンジニアリングの視点と重なります。
未来のUXエンジニアリングとは、ペパボが目指す姿そのものなのではないか。その未来に向けて、今日の私たちは何から始めていったらよいのでしょうか?その問いに対して3つの提案をいただきました。
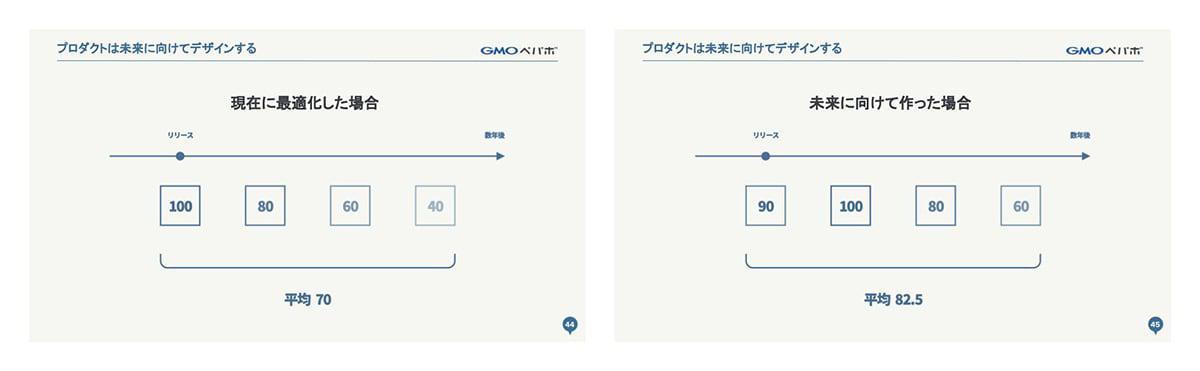
まず1つ目に、「プロダクトはすこし未来に向けてつくる」こと。日々技術革新が起こっているなか、今あるテクノロジーはこの瞬間にも古くなっていきます。プロダクトはつくった瞬間に資産価値が目減りしていること、そして放置していたら価値がなくなっていくことに、テクノロジーを扱う私たちはもっと自覚的でなければならないのです。
次の画像は、過去にデザイナー全員が集まる別の機会に共有されたスライドの一部です。これを見ると、現在に最適化してつくった場合にはどんどん価値が目減りしてしまいますが、未来に向けてつくった場合には少し先に最適化しているので、その価値の目減り具合を抑えることができます。

2つ目に、「テクノロジーを知る」こと。先にテクノロジーがあり、表現はそれを利用しています。だから、まずはテクノロジーを知らないことには想像もつきません。前述の世界のUXエンジニアリングでは、さまざまなテクノロジーを知ることでペパボではどのようなことが可能かな…?と想像を膨らませることができましたし、狭義のUXエンジニアリングでは詳しい仕組みを知ることでユーザー体験の向上につなげる方法を見出すことができました。
そして3つ目に、「テクノロジーで遊ぶ」こと。知っているだけよりも使ったことがあるほうが、より表現に取り込みやすいでしょう。いきなり仕事で使うのは難しいので、まずは遊びながら試す必要があり、そして遊ぶには余裕が必要になるということで、普段の仕事はエンジニアリングを活用して効率化し、新しいテクノロジーで遊ぶ時間を作っていくことが未来のUXエンジニアリングには欠かせません。
「僕たちは仕事するために働いているだけでなく、ペパボというスケールの大きな器を使わないとできないような遊びをするためにペパボで働いている、という側面もあるんじゃないかと思うんですよ」と話す鹿さんにうんうんとうなずくデザイナーの声も多く、これからUXエンジニアリングをやっていくぞ!という士気が高まったのを感じました。
自由LT枠
新しく入社されたデザイナーの自己紹介
ここからは自由LT枠。まはず新しく入社された方の自己紹介です。
続々と全国各地から新しく入社される方が増えているペパボですが、こうした自己紹介LTを通して他部署でも新しく入社されたパートナーを知ることができるので、デザミのひとつの楽しみになっています。今回は、5月に入社されたりなしさんに自己紹介していただきました。これからよろしくおねがいします〜

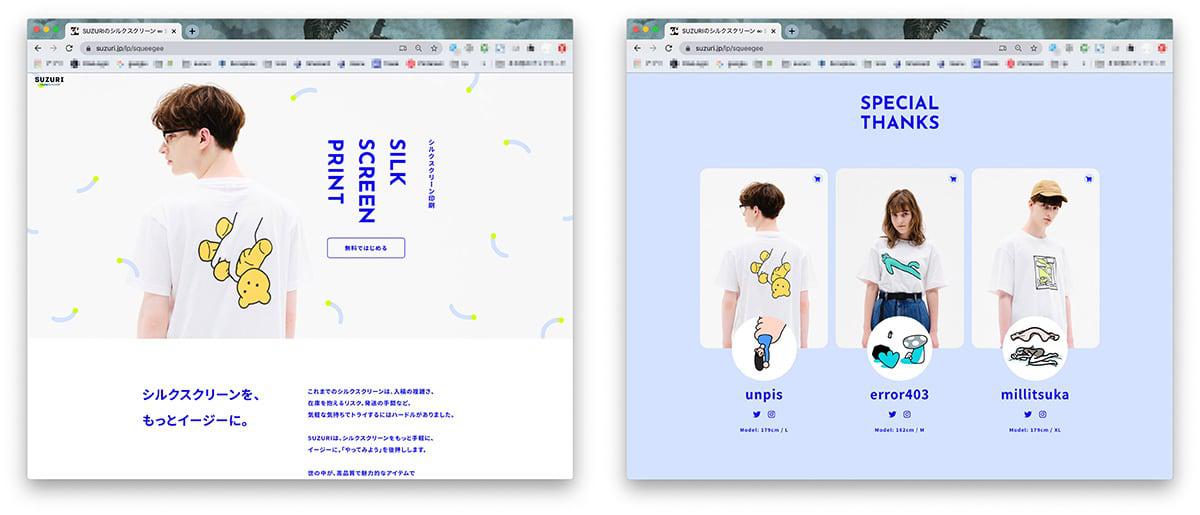
SUZURIのシルクスクリーンLP:クリエイター制作物のアートディレクション
最後に、まじじさんからは、6月にリリースしたLP「SUZURIのシルクスクリーン」のアートディレクションについて。今回SUZURIで初めて「複数のクリエイターさんにページ内の構成要素を発注し、書き下ろしてもらう」という表現に挑戦したとのことで、どのような点に気をつけて制作を進めていったのかをシェアしていただきました。

今回アートディレクションをするにあたって、次のようなポイントに気をつけて意識的にプロセスをデザインしていたそうです。
1. リテイクはできる限り押さえて円滑に迷いなく制作を進めていけるようにする
- 資料を画面共有しながら、Meetで打ち合わせする
- 可能な限り共通のゴールイメージを描くため、メールではなく、Meetの画面共有でテキスト・画像・アニメーションを一緒に見ながら、会話でやりとりしました。
- 依頼要件は細かく伝える
- 依頼する内容の解像度が高いほどクリエイターさんが迷いなく進められ、リテイクも少なくなるため、アニメーションの依頼などでは動きのイメージもなるべく細かく伝えるよう心がけていました。
2. 3人のクリエイターさんの要素を取り入れたときにひとつのページとしてまとまるようにディレクションする
- クリエイターさんごとにカラーパレットをつくる
- 実際のシルクスクリーンでは生地の色+3色までのため、その印象でまとめるために色数は絞ったり色の使い方のルールを決めつつ、クリエイターさんらしさを出せるように過去作品から抽出した色を差し色にしたりしてカラーパレットを提案していました。
- 全員分のディレクションを、全員に共有する
- 全員の制作内容・ディレクション・カラーパレットを共有することで、共通の完成のゴールイメージがわかってバランスをとりながら進めていけるようにしていました。
3. クリエイターさんが納得感を持って仕事できる&クリエイターさんご自身の作品の良さを生かせるようにする
- クリエイターさんの作品を研究し、言語化する
- クリエイターさんのInstagram、Twitter、ポートフォリオなど過去の作品を研究したうえで、今回の制作の方向性を言語化して共有してすり合わせることで、「探り探り」を減らして安心して制作していただけるようにしていました。
- ルールの中で遊びをつくる
- 他のカットでかなり詳細に要件を伝えた分、クレジットの部分は「シネマグラフを用いる」というルールだけ設定して遊びをもたせることで、クリエイターさんが自由に自分らしさを出しやすくできるようにしました。
これらのポイントを見ていると、「コンセプトを言語化して共有すること」と「相手を理解し尊重し合って信頼関係を築くこと」が、今回のアートディレクションのプロセスにおいて特に大切だったのではないかと思います。このような制作プロセスの知見はペパボの他のプロジェクトでも役立てられそうで、学びになりました。
まとめ
以上、第11回目デザミの模様をmewmoがお届けしました!
テクノロジーと聞くと難しく考えて及び腰になってしまうこともありますが、今回の話を聞いてまずは知って遊んでいくことから始めたいと思える、そんなデザミでした。自分の、そしてペパボの可能性を広げていくためにどんどんチャレンジしていきたいです。
さて、次回はエキスパートスキルエリア「Research」のデザイナーによるナレッジシェアです。第12回目のレポートもお楽しみに!
それではまた!