ペパボでエンジニアをしている ぎゅうぎゅう です。
「なぜエンジニアがデザインの記事を?」と不思議に思うかもしれませんが、私は現在「デザイン戦略チーム」の一員として @sizucca_ や @satosio がペパボのデザインを最高にしていくのをエンジニアリングでサポートするというミッションの元活動しています。デザイン戦略チームが具体的にどのような活動をしているかについては、このペパボテックブログの「 デザイン戦略チーム に関する記事一覧 - ペパボテックブログ 」をご覧ください。
UXボードとは何か
さて、まず今回公開するUXボードとは何かについてお話ししたいと思います。
「 できたてほやほや!デザイン戦略チームってなにするの? - ペパボテックブログ 」にもありますように、デザイン戦略チームはペパボのデザイン思考を確立させ、定着させるという活動に取り組んできました。
その中で、当時ペパボの顧問であった 深津 貴之さん といかにすればペパボのデザイン思考が確立され、定着していると判断できるかを考える中で、成果の見える化として生み出されたのがUXボードです。
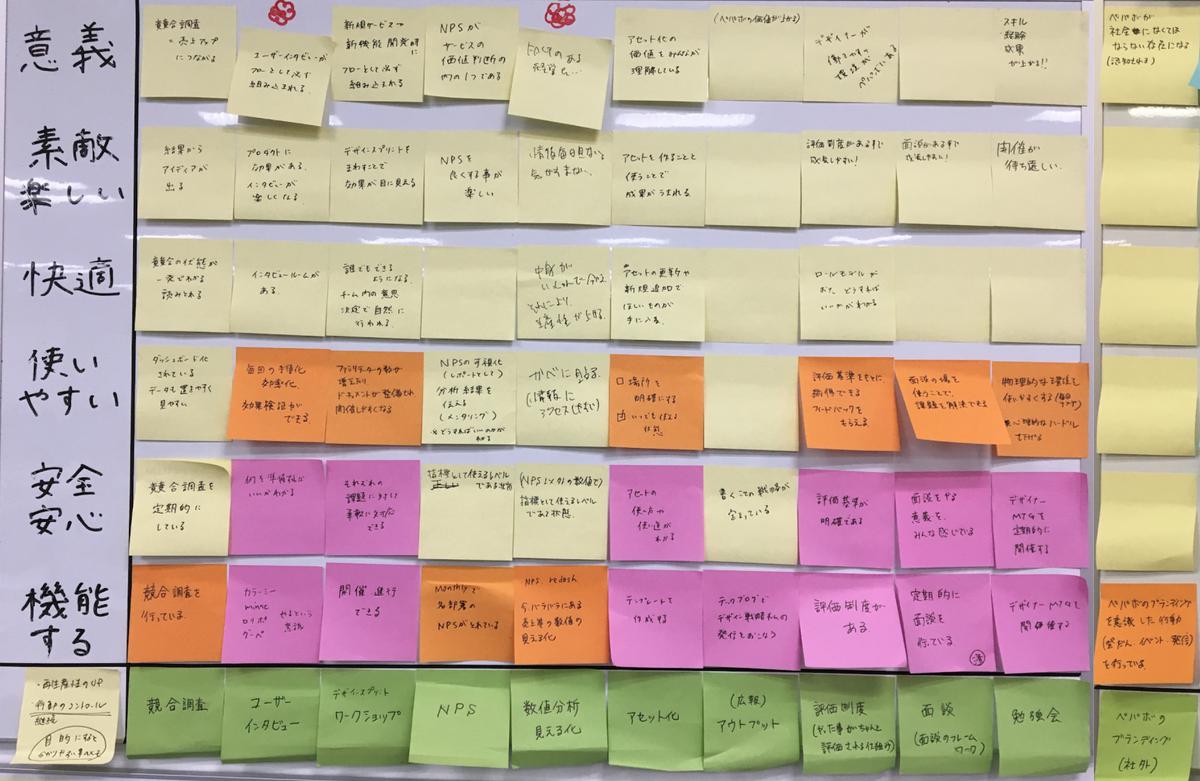
百聞は一見にしかずですので、まずはデザイン戦略チームのUXボードをご覧ください。

横軸にデザイン思考の各要素、縦軸に達成度が配置され、付箋の色でどこまでが達成できているかが表現されています。ピンクの付箋が完了しているもの、オレンジの付箋が現在進行中のものです。
これを適宜振り返り、情報をアップデートすることにより、デザイン戦略チームのミッションが現在どれぐらい達成されているかを俯瞰しています。
UXボード・デジタル化への道
UXボードは最初、ホワイトボードと付箋で作られていました。この方法はとてもシンプルかつ簡単なものなので、思いついたものをすぐに表現するには最良だと思われました。しかし、今回の使い方では以下のような問題がありました。
- 適宜見返せる場所に置いておく必要があり、現実のオフィス空間を圧迫してしまう
- 付箋の糊が劣化してしまい、いつの間にか剥がれてしまっている
- デザイン戦略チームは東京・福岡の二つの拠点で活動しており、ミーティングにビデオ通話を使用しているので、実体での情報共有が不便である
- 他のチームがUXボードを作るときも同じような問題が発生し、管理コストが大きくなりすぎる
これらの問題から、UXボードをデジタル化したいという要望が発生しました。同時にデジタル化するにあたっては以下のような要件がありました。
- できればペパボのパートナーのみが閲覧できるようにしたい
- ペパボのパートナーのみが編集できるようにしたい
- 多拠点で同時に閲覧・編集ができて、変更が即座に反映されてほしい
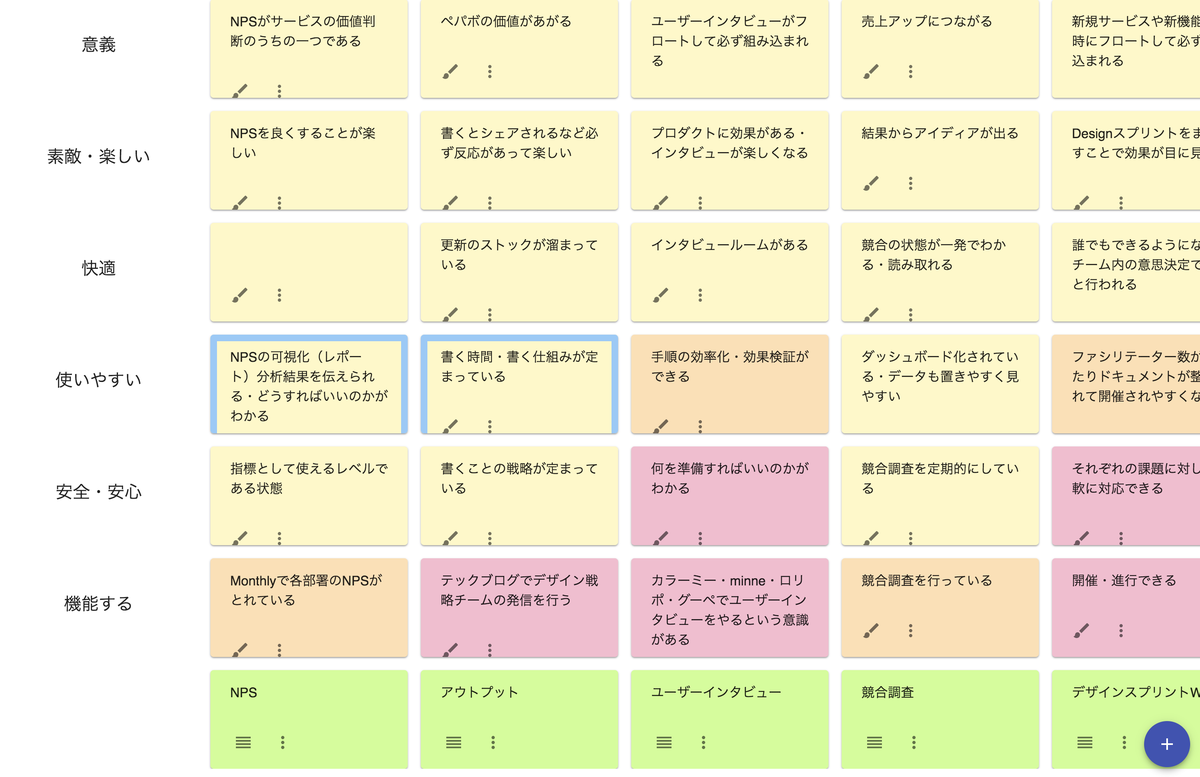
そこで、webページの形で閲覧・編集・リアルタイム共有が可能なデジタルUXボードを開発しました。以下が実際に稼働しているUXボードの画面です。

UXボード公開
そうこうしているうちに、他のチームでもデジタルUXボードを使いたいという要望があったので、コア部分を切り離してnpmに公開することにしました。
興味のある方はぜひデジタルUXボードをご利用ください。みんなでUXをもっと面白くしていきましょう!
次回予告
デジタルUXボードの技術的なお話と、組み込み式ではなくスタンドアローンで動作するデジタルUXボードを公開したいと考えています。




![ペパボデザイナー11名で参加!Design Matters'22 Tokyo 参加レポート[後編]](/blog/2022/12/09/report-designmatters-2022-part-2/eyecatch.png)