こんにちは、今年4月に入社した新卒エンジニアのつみちゃん(@tsummichan)です。
今回は、今年のエンジニア研修についての内容や学んだこと、感じたことを書きたいと思います。 昨年のエンジニア研修の様子については、以下の記事をご覧ください。
ペパボの新卒エンジニア研修について
今年のエンジニア研修は、「ペパボパーソナルトレーナー制度(仮)」(以下、「PPT」)に沿って研修を行っています。 PPTとは、「トレーナー役の先輩社員と一緒に、ひとりひとりに合わせた研修メニューを考えて取り組む」という新しい研修制度です。
これまでペパボでは、約6ヶ月ほどある新卒入社組向けの手厚い研修を、数年に渡って運用してきました。しかし、ペパボは今後通年採用の体制にシフトしていきます。そのため、毎年4月にまとまった人数が入社するのではなく、別々のタイミングで数人ずつ、場合によっては1人ずつ入社してくることになります。
誰か1人でも入社するたびにこれまでと同じ内容の研修を運用することは、人的リソースの観点から困難になると考えられます。このような背景から、新卒一括採用を前提としたこれまでの新卒研修の枠組みを撤廃し、新しい研修のやり方に変えていく必要があり、PPTが考案されました。
私が感じたPPTのよいところは、以下の3つです。
- 個人のペースで研修を進めることができる
PPTでは、研修期間はひとまず「約 3 ヶ月間」として研修メニューを組みますが、状況に応じて早く終わらせたり延長したりするなど、柔軟な対応ができるようになっています。そのため、本人の理解度に応じてメニューを途中で変更したりということも可能になり、より本人にとって効果的な研修にすることができます。 - 研修担当だけでなく、配属先のパートナーとの関わりもある
PPTは、各サービスへの配属後に行われます。配属後すぐにサービスの開発に関わることがなくても、研修を進める中で実装について相談したいことが出てきたとき、近くの席で仕事をしているチームメンバーに相談することで話す機会が生まれました。それをきっかけに、仕事以外でも話しやすくなったようが気がします。 - 「パーソナル」だけど、閉鎖的ではない
一斉に行うタイプの研修でないと、「自分ひとりだけで取り組んでいる」と感じたり、関わるパートナーが少ないため閉鎖的に感じてしまうことがあります。しかしPPTでは、作成した研修メニューは社内でオープンにし、各位がどのような姿を目指してどのような訓練をこなしているかを可視化します。もちろん新卒同士でも、お互いが今何に取り組んでいるのかを見ることができます。また、中途入社エンジニア向けのOnboardingプログラムであるペパボカクテルとの関わりにより、研修担当以外のパートナーや違う事業部のパートナーが研修に関わることもあります。(ペパボカクテルについては、こちらの記事をご覧ください。)
ちなみにPPTが考案されたことにより、社内に「PPT.key」というおもしろ資料が爆誕しました。

@tsummichan の研修メニュー
PPTに沿って研修を始めるにあたり、まず研修の1日目に計画策定会を開き、そこで新卒エンジニアそれぞれが各位の研修メニューを考えました。私自身がどんなエンジニアになりたいか・どんな技術に興味があるかを考慮しつつ、トレーナー役である@_shiro16さんと、PPTを主導してくださっている@june29さんと一緒に研修メニューを作成しました。
私はアプリケーション開発の世界に飛び込んだばかりのひよっこなので、基礎をしっかり学んでからサービスの開発に関わりたいと考えていました。そのため、Web・インフラ・モバイルの分野の開発の基礎を学べるような研修メニューを作成しました。
各分野での細かい研修内容は、@_shiro16さんが考えてくださいました。研修後、担当するサービスの開発に関わるために必要な基礎知識が学べる内容になっています。
6月の配属日から取り組み始め、現在はWeb開発研修を終えてインフラ研修に取り組んでいます。できれば各分野の研修の内容や学びをご紹介したいのですが、今回はすでに修了したWeb開発研修についての内容を細かくご紹介したいと思います。
Web開発研修
Web開発研修では、株式会社万葉さんが作成し公開されている新入社員教育用カリキュラムを使わせていただきました。このカリキュラムのドキュメントに書かれた要件を満たすタスク管理アプリケーションを自分で設計・開発することで、Ruby on Railsとその周辺技術の基礎を習得できるような内容になっています。
Web開発研修の流れ
Web開発研修では、株式会社万葉さんの新入社員教育用カリキュラムに沿って、
- アプリケーションの機能を実装するコードを書く
- pull requestを出す
- 社内のエンジニアにレビューをしてもらう
- approveをもらえたらmergeする
というサイクルを繰り返していきます。
開発するアプリケーションのリポジトリは、個人のGitHub上に置いて進めていくことにしました。(ソースコードはこちらからご覧いただけます。)
誰でも見られる場所で開発を進めることで、社内のいろんな人が見てレビューをできるようにするためです。リポジトリ上で起きたアクティビティはペパボのSlackチャンネルに通知されるように設定しています。
ある程度機能の開発が進んだら、pull requestを出します。レビュアーは@_shiro16や@june29さんが基本ですが、Slackに流れてきた通知を見た他のエンジニアの方々が見てコメントをくださることもありました。
@_shiro16さんか@june29さんからapproveをもらえたら、その機能はmergeされ、次のステップへ進みます。
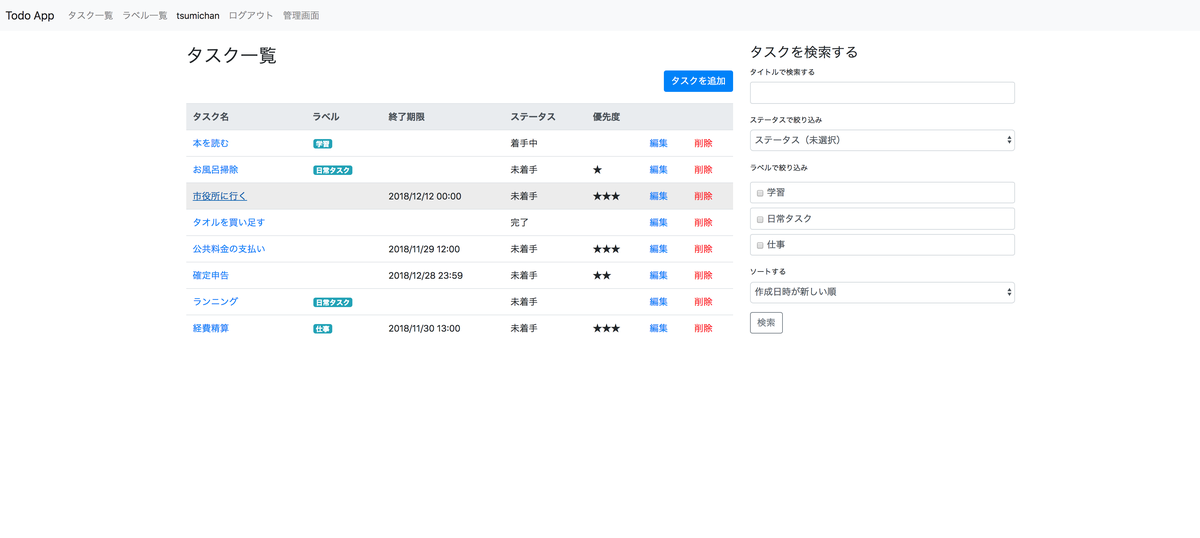
最終的に、タスク管理アプリケーションはこのようになりました。

このタスク管理アプリケーションを開発するのに、レビュー期間も含めて約3ヶ月半ほどかかりました。
開発中は、業務時間の中のほとんどの時間をこのタスク管理アプリケーションの開発に充てていました。やり方を調べながら進めていく場合、これくらいの時間がかかりそうですので、Ruby on Rails初心者の方はぜひ参考にしてください。
Web開発研修で学んだこと
約3ヶ月半のWeb開発研修を受けて、次のような学びを得ることが出来ました。
- Webアプリケーション開発を、設計の段階から体験できた
株式会社万葉さんの新入社員教育用カリキュラムは、システムの要件は提示されていますが、その実装方法については基本的に指定されていません。そのため、設計の段階から自分で考える必要があります。要件を満たすにはどんな方法で実装すれすればよいか?を自分で考えて取り組んだため、「その実装方法を選んだ理由」を自分で説明する力がついたと思います。 - チーム開発を体験出来た
私は、入社するまでチーム開発の経験がありませんでした。しかし今回のWeb開発研修で、pull requestベースでレビューを受けながら開発を進めることにより、現場でのやり方に近いチーム開発を体験することができました。 特にpull requestベースでの開発は、pull requestの適切な粒度を考えたり、設計段階でレビューをもらう大切さを感じたり、Gitの使い方を習得するのにとても良い機会となりました。 - 先のことを考えた実装を意識できるようになった
はじめは、とりあえず自分の想定通りの動きをする実装ができた段階でpull requestを出していたのですが、「こういう書き方をすると、今後修正したときに修正箇所が少なくなるよ」というレビューをよくいただきました。それからだんだんと先のことを考えて、メンテナンス性の高いコードを書こう、という意識が生まれました。 - Railsの内部のソースコードをたくさん見た
トレーナー役の@_shiro16さんに「Railsのこのメソッドの挙動がよくわからないです」といったような質問をすることが何度もあったのですが、そのたびにRailsのソースコードを一緒に見て説明してくださったので、「挙動がわからなくなったらRailsのコードを見る」という発想ができるようになりました。またそのおかげで、(見ているうちに混乱してくることもたくさんあったのですが)、Railsがどんな構造になっているのかも理解することができました。
まとめ
Web開発研修を受けた3ヶ月半の間は、毎日壁にぶつかっては乗り越えて前に進む、充実した期間でした。
今まではエラーが出たときはどうしたらいいかわからなかったのが、エラーメッセージを見てエラーの原因を突き止めて修正できるようになったり、Gitを使ってソースコードを管理できるようになったりと、小さなことですが少しずつ成長できているのではないかと感じています。
また、トレーナー役として私の研修を見守ってくださっている@_shiro16さんをはじめ、部署の開発チームのパートナー、社内のエンジニアのみなさんがサポートしてくださっているおかげで、毎日成長できていると思っています。感謝の気持ちでいっぱいです。
早くサービスの開発に携わりたいという気持ちを抑えつつ、今後のエンジニア研修もたくさん学び、今よりもっと成長したエンジニアになりたいと思います!
最後まで読んでいただき、ありがとうございました。
この記事を読んで少しでもペパボに興味を持っていただけましたら、ぜひペパボに遊びにきてください!
また、先日採用サイトがリニューアルされました。ペパボの文化や、各職種のパートナーのインタビューが紹介されています。こちらもぜひご覧ください。