カラーミーショップでは、一貫性のあるデザインをサービス全体で提供することでユーザー体験を向上させるべく、ペパボ共通基盤デザインシステムである「Inhouse」 を基礎に、開発にデザインシステムを取り入れようとしています。
Inhouseは、デザイントークンやUIコンポーネントなど、デザインシステムの運用にあると便利なアセットも提供しています。 ペパボは多くのサービスを提供していますが、サービスによってブランドのデザインが異なるため、Flavor という仕組みでサービスに特化したカスタマイズを行うことができます。
この仕組みを活用することで、デザインシステムの運用に便利な共通のツールを社内横断で利用できますが、既に多くのUIコンポーネントやページが存在する既存サービスにマッチするように、カラーパレットの整理やUIコンポーネントの最適化を進める必要があります。 また、私も含めて全員がデザインシステムへの十分な知見を有しているとは限らないので、理解と実装のための試行錯誤の過程も必要です。
そこで、サービスのフロントエンドエンジニアとデザイナー、Inhouseをメンテナンスしている社内デザイナーが集まり、週に1度の定例会を開き、モブプログラミング等の手法を活用してサービスにデザインシステムを取り入れる取り組みをはじめました。
サービスで利用している色を整理する
まずはデザイントークンを活用し、UIコンポーネントやページのデザインで利用される色を統一する過程で、徐々にデザインシステムを取り入れることを目指しました。
デザイントークンの導入によって、決められたカラーパレットから色を選択することで、不必要に色のバリエーションが増えることを防止します。 また、開発フローの全体で共通のカラーパレットを利用することで、サービスに関わる人々の共通言語として活用されることも期待できます。

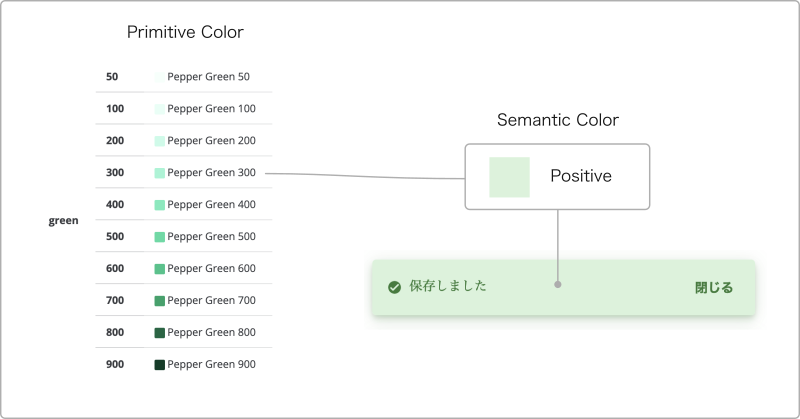
Inhouseには、UIで使用するすべての色について色相を均等にカバーするように設定したPrimitive Colorと、色に意味を持たせたSemantic Colorがあります。 (Semantic Colorの例として、処理が成功したときに用いることのできる 「Positive」色、失敗したときに用いる「Negative」色が挙げられます。)
Semantic ColorはPrimitive Colorのエイリアスのようなものですが、色と意味の対応関係が色の名称から明確になるので、適切に運用することで統一的なUIの提供への寄与や、開発者やディレクターが利用できる共通言語としての効果がより期待できます。
比較的簡単に定義でき、かつ利用できる範囲が広いという点から、面を構成する要素の背景色を整理し、Surface Colorを決定することでSemantic Colorとして利用できるようにする試行からはじめました。

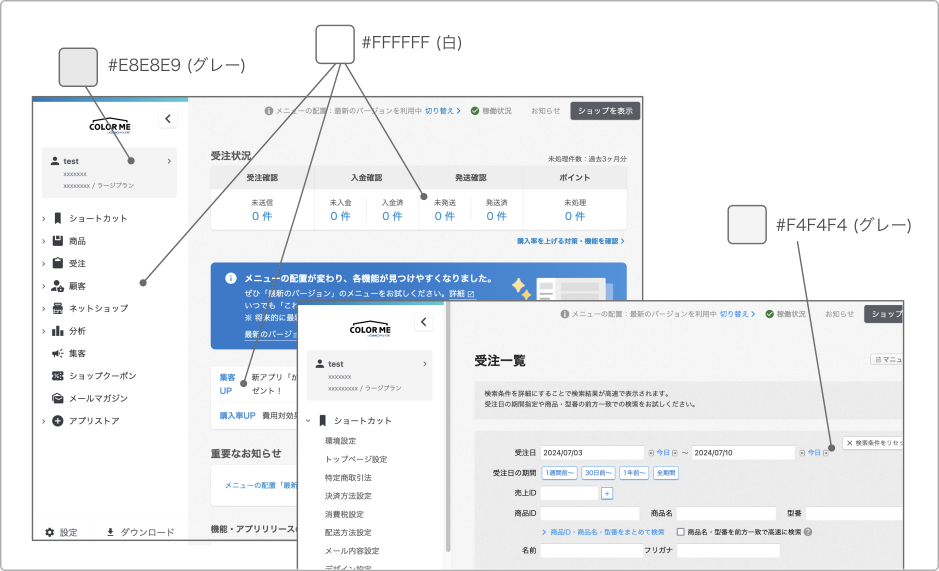
カラーミーショップの管理画面を観察すると、サイドナビゲーションやカードコンポーネントに白い背景色が適用されています。 また、コンテンツとの差別化を表現するようなコンポーネントでは、やや濃いグレーの背景色が適用されています。 これらのコンポーネントの設計時においては、サービス全体の色調を考慮して決定していますが、改めて整理することで現状利用されている色の数やパターンを把握することができました。
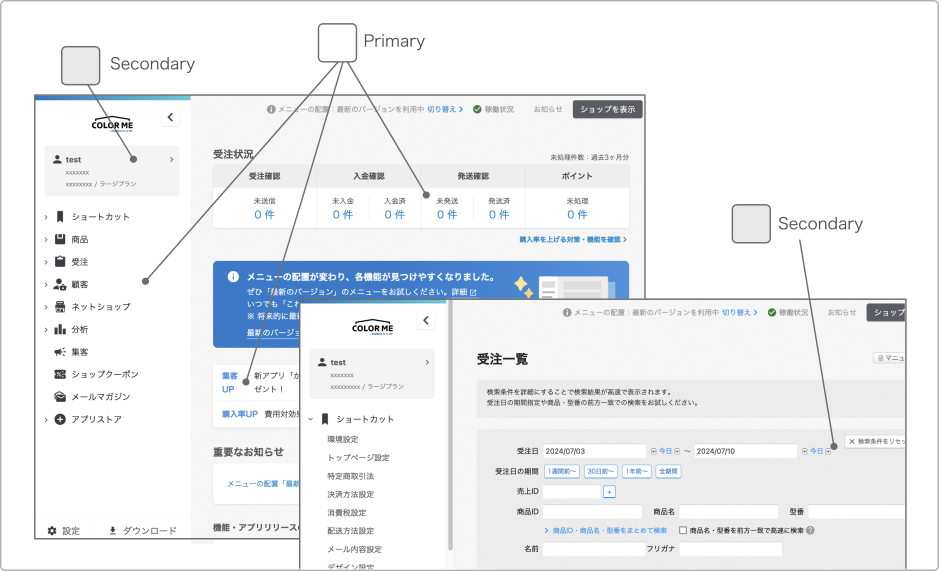
このような手順で、面を構成する要素の背景色を整理していきます。 最終的には、管理画面で面を構成する要素に適用すべき色を2種類程度に絞り、以下のように定義しました。
- Primary Color: 面を構成する要素に適用する際の第一選択肢になる色
- Secondary Color: Primary Colorの次に採用する候補となる色

現時点ですべてのコンポーネントやページデザインがこの取り決めに準拠できているわけではありませんが、今後開発するページやUIコンポーネントで適用していくことで、徐々に統一感のあるデザインを目指していきます。
改めて自分たちが開発するアプリケーションを見直すことで使うべき色を定義することで、今後のデザインにおいて利用すべき色が明確になり、統一的な体験を提供できる素地を作ることができました。 また、現状の管理画面の色使いにおける課題(たとえば、既存のコンポーネントでは面を構成する要素に適用される背景色に統一感がない場合もある)の抽出もできました。
整理した色をデザイントークンに反映する
これまでの手順で抽出した管理画面のSurface Colorをデザイントークンとして利用するために、Flavor(Inhouseを各サービスのブランディングに合わせてカスタマイズするための設定)を修正します。 このようなコーディングを伴う作業はコードリーディングも含めてVSCode LiveShareを活用して進めます。
実際にサービスに取り込むまでをモブプログラミングの手法で進めることで、全員が同様の作業を再現できるようにします。 デザイントークンに反映したり、サービスに適用する作業はコーディングが伴いますが、フロントエンドエンジニアも参加して既存のコードを理解し、コーディングするという作業をすることでスムーズに進みました。
https://github.com/pepabo/inhouse-tokens/pull/7
この取り組みの結果、上記のようなPull Requestを提出し、デザイントークンに反映できました。 ソースコードに加えた差分としてはとても少ないものですが、デザイントークンへの反映手順を皆で確認できたことで、より活発に開発されるとよいと思っています。
まとめ
デザインシステムを実際に運用しながら定着させる取り組みとして、サービス開発に関わるフロントエンドエンジニアとデザイナーが定期的な会を通して実際に試行錯誤して理解し、実装するという事例を紹介しました。 取り組みの過程でサービスのデザインを改めて確認することで得られる課題も共有できたので、既存のデザインを振り返るよい機会にもなっています。
また、デザインシステムは開発プロセスの全体に渡って利用されるものなので、エンジニアやデザイナー、プロダクトマネージャーなどの多くのメンバーを巻き込み導入をすすめていくことが重要であると改めて感じました。
今後も継続的に取り組むことで、さらにユーザー体験の向上に寄与していきます。