はじめに
こんにちは、fumyです。最近はminneのモバイルアプリ開発を中心としながらも、今年は「携わる領域を少しずつ増やしていく」事を目標に、微力ではありますが新たなチャンレンジを少しずつ始めている次第です。
実は2023年のAdventCalenderにて、仕様をより深く理解する&Webエンジニアとより円滑に連携する際に取り組んできた事というブログ記事でも意気込みを書いていましたが、その後に実際どの様な取り組みをしているかを簡単に紹介できればと思います。
技術領域や関心をちょっとずつ広げていく取り組み
自分自身のキャリアを振り返ってみても、現在はiOSアプリ開発が専門領域ではありますが、過去にはデザイナー・サーバーサイドエンジニアも経験してきました。そして、これらの経験や知識がある事で、業務内で発生した問題に対してアプローチをする際に役に立った場面も、minneでの業務を通して数多くありました。その中で、現在時点で実施している個人的な取り組みをご紹介できればと思います。
1. モバイルに関連しうる処理部分のRailsコードを積極的に読み解く
前述した記事内でも触れていますが、モバイルに関連しうる部分(特にGraphQLのSchema新規追加・変更対応等)については、モバイルエンジニアも積極的にレビューをする様な動きが現在はできつつあります。この動きがある事により、現在では新機能を開発する場合においては、モバイルエンジニアとしてもGraphQLの恩恵を受ける事ができていると感じています。
※現在のminneでは、新規APIを開発する場合はGraphQLを利用する様にしてます。
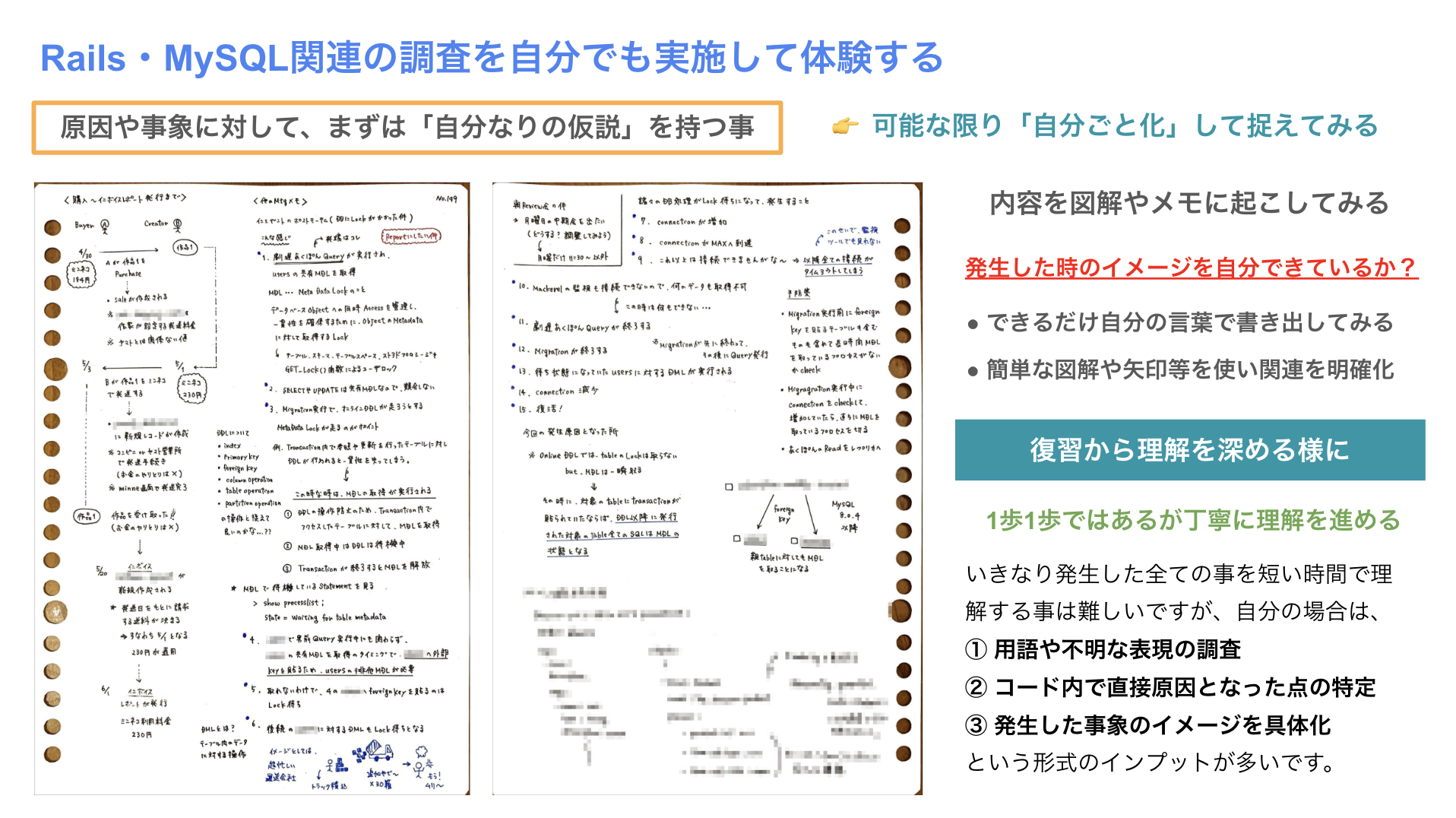
また、私自身も自分が 「メイン担当ではないが業務に少しでも関連し得る部分」 のコードにおいて気になる部分については、時間に余裕がある場合はできる限り進んでRailsのコードを読む機会を増やす様にしています。特にインシデント発生後に記載しているポストモーテム等の内容において、RailsやMySQLに起因するものについてはできる限り復習をする様に心がけています。

専門領域の技術的研鑽を継続しながらなので、私自身の至らない点は多々あるかと思いますが、今後とも継続していく所存です。
2. 自主的にWeb(Backend/Frontend)にコードレビューに参加する
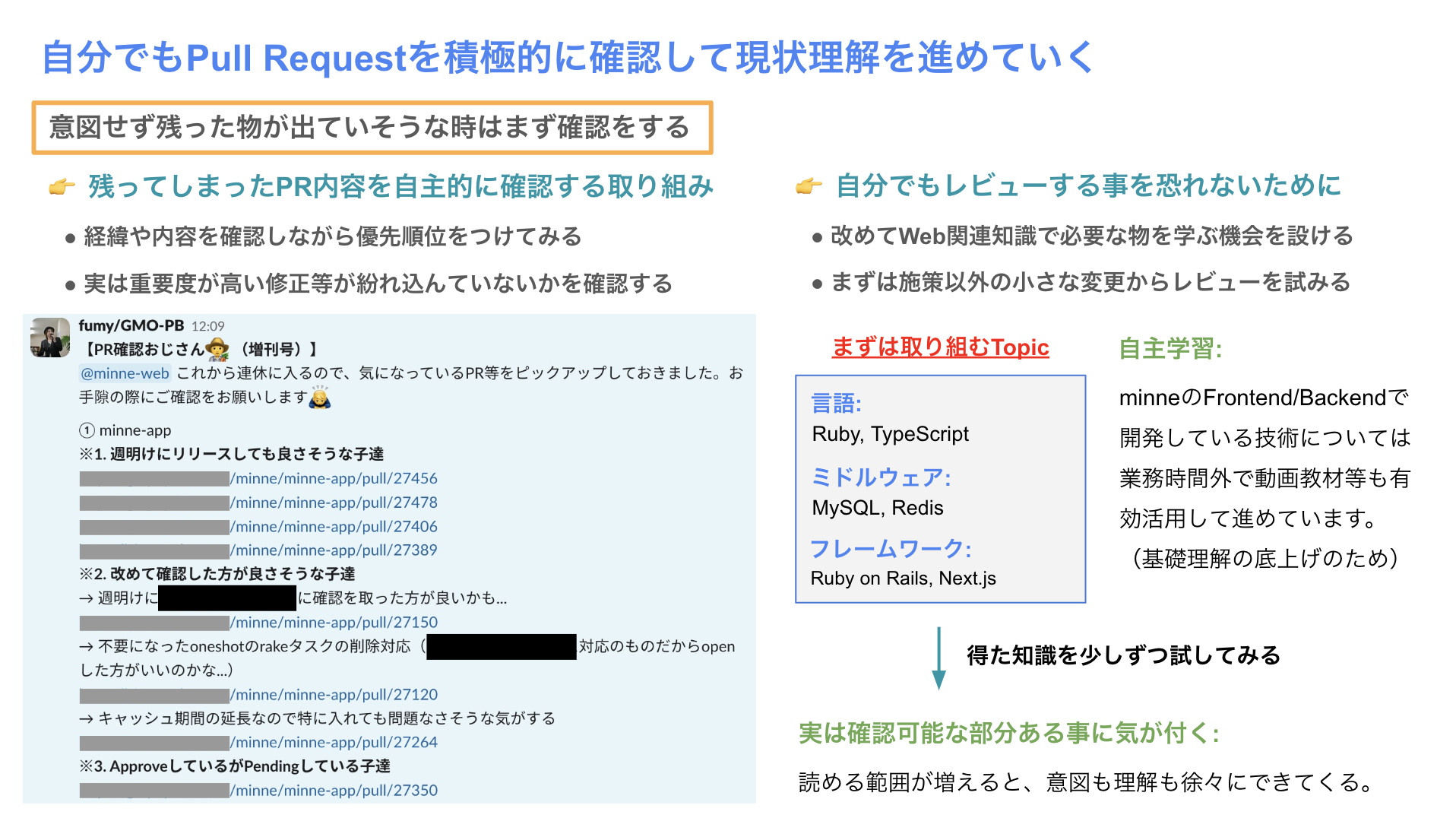
こちらも、今年の2月頃から自主的に取り組んでいるものになります。ちょうど当時は、大きな施策が動き出し、新機能開発に注力していた時期でした。故に現在進行中の開発内容についてはきちんとレビューができていた反面、開発の優先順位付けの過程で、優先度が下がってしまった細かな調整または改善対応のレビューまで手が回っていない状態も発生していました。
改めて残されていたPull Requestから修正内容を確認した際に、「これはもしかすると、意外と僕でも確認ができる余地はあるかもしれないぞ…?」 と感じた点もありましたので、最初は自主的な取り組みの一環として、比較的粒度や修正範囲が小さいものを中心に、WIP状態のものを含めて自主的に内容を確認する作業を実施しました。

始めた当時は、個人的に下記の様な不安もありました。
- Web開発メンバーの業務負担を増やす結果にならないか?
- 過去にWeb開発経験はあるがブランクがある自分が取り組んで大丈夫か?
ですが、Web開発メンバーに積極的に確認して頂いたり、Slackへの通知Botを準備して頂く等の積極的な協力があったお陰もあり、現在は徐々にではありますが、これまでは手が回らずに見過ごされていた細かな調整または改善対応のPRが減少する様になりました。
現在では、私自身もWeb(Backend/Frontend)のコードオーナーをしています。引き続きモバイルアプリ開発を軸とする点は変わりませんが、Webエンジニアとの共同作業やコミュニケーションを円滑に進め、今以上の「速」を生み出すために、取り扱う技術の幅を増やしながら上手に実務に応用していきたく思います。
※ 「速」という言葉は社内用語であり、「自分事として考え、価値・サービスを素早くユーザーへ届けること」を指します。
(最近の取り組みとしては、再度Rails/Next.jsについても少しずつ復習を初めています。と同時に進化の速さにちゃんとキャッチアップしないと…という危機感も抱いています。)
3. minneのインフラで利用している技術スタックに関心を持つ
インフラ周辺知識については、本当に基本事項をふんわりと知っている程度だけでしたので、まずは 「少なくともminneで利用している技術について知る所からスタートしよう!」 という所から始める様にしています。まずは、基本的な用語や構成を理解するために下記の様な書籍を利用したインプットから始める様にしています。
【現在個人的に読み進めている書籍】
自分の体験から得た学びと振り返り
特にインフラやWebのFrontendに関連する部分は、個人的にも少し苦手意識を抱いていた部分でした。しかしながら、苦手意識を克服できれば、今以上に価値を届ける事ができると思い、この機会に1歩踏み出して挑戦してみました。
まだ至らない点はありますが、小さな1歩が価値に繋がる様な経験もできたので、今後も継続しようと強く思いました。特にペパボ内では様々な有識者が沢山在籍している事に加えて、自分が業務内でメインに取り扱っている技術以外の取り組みを積極的に応援や後押しをする様な雰囲気もあるため、携わるプロダクトに対して「幅広い興味」を持つ事ができる点は嬉しく感じています。
今回は、モバイルエンジニアである私が、Web関連技術をより知っていくための取り組み事例を簡単に紹介しましたが、今後は 「iOS/Androidを両輪で機能開発をした事例」 についてもお伝えできればと考えております。