こんにちは、GMOペパボのkeigoと申します。今回は、Nuxtアプリケーションで定期実行されるタスクの作り方をご紹介します。
使用技術
Nuxtで定期実行タスクを作成するには、Nitroが提供しているTasks APIを使用します。
※記事執筆時点 (2024/05/30) では、実験的機能として提供されています。
Nitroについて
Nitroとは、Nuxt Serverに搭載されているServer Engineです。当初はNuxt向けに開発されていたようですが、現在はUnJSの一部として提供されています。
Nitroは「Next Generation Server Toolkit」と紹介されており、Webサーバーとして単独で使用することも可能です。
タスクを定義する
タスクを定義するには、server/tasks/[name].tsのように、server/tasksディレクトリにTypeScriptファイルを配置することで定義可能です。
また、TypeScriptファイルには、defineTask関数を使用することで、プログラムの定義が可能です。
Hello World!をログ出力するプログラムを例に、構文を紹介します。
// server/tasks/hello.ts
export default defineTask({
meta: {
name: "hello",
description: "Hello world task",
},
run({ payload, context }) {
console.log("Hello world!");
return { result: "Hello world!" }
},
});
nuxt.config.tsにて定義
nuxt.config.tsにて、以下のoptionを記述することで動作させることが可能です。
// nuxt.config.ts
nitro: {
scheduledTasks: {
// cron構文で実行間隔を設定
'* * * * *': ['hello']
},
experimental: {
tasks: true
}
},
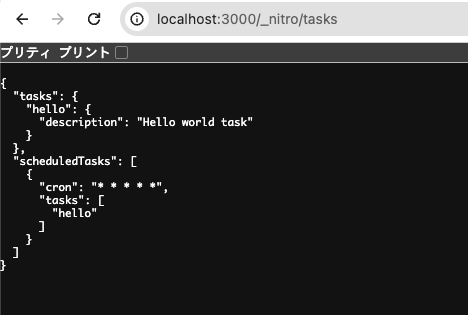
タスク一覧を確認
Nitroは、/_nitro/tasksというAPIを提供しています。例えばport 3000番のlocalhostである場合は、http://localhost:3000/_nitro/tasksにアクセスすることで、定義されているタスク一覧を確認することが可能です。

まとめ
Nitroは、定期実行可能なTasks APIを提供しており、Nuxtでも使用可能です。 実験的機能ですので、今後大きな変更が加わる可能性もあります。最新情報は、Nitro Tasks APIについてのissue をご確認ください。