SaaS型ECプラットフォーム「カラーミーショップ」では、2022年に社内用のライティングガイドラインを作成しました。
この記事では、ライティングガイドラインを作成するに至った経緯や、どのように作成や仕組み化を行ったか、それにあたり重視したことは何かなどを紹介します。
- 迅速なガイドライン作成を行うためのメンバーとゴールの設定
- ガイドラインを作成する
- ガイドラインを業務に活用するための仕組みを作る
- ガイドラインの浸透と活用範囲の広まり
- ガイドラインの適用範囲を拡大中
- チーム外からも起こった改善ムーブ
- 課題と展望
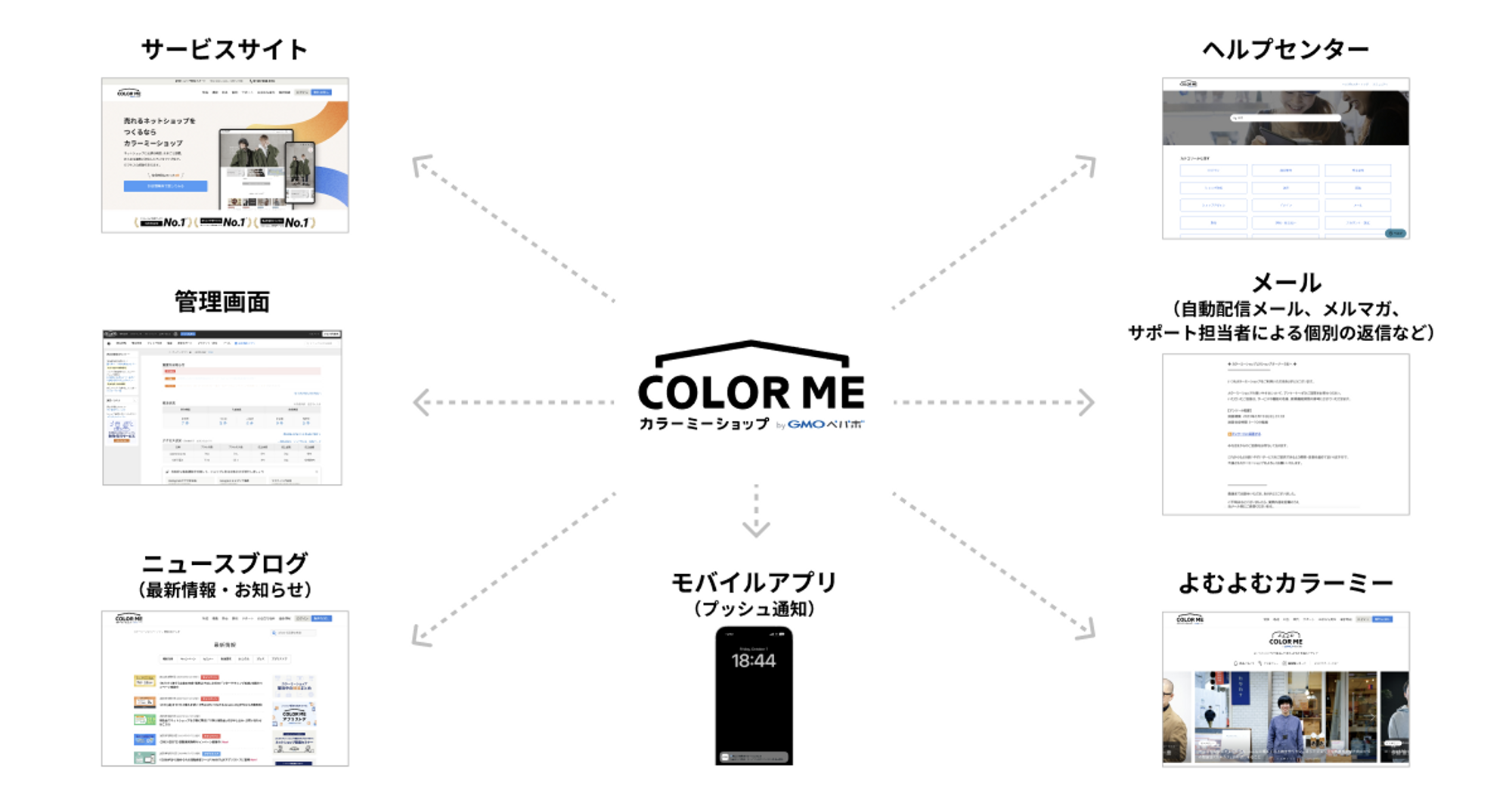
カラーミーショップでは、ユーザー(以下:ショップオーナーさま)に向けた情報発信のための媒体がいくつか存在します。
- サービスサイト
- 管理画面
- ニュースブログ(最新情報・お知らせ)
- ヘルプセンター
- メール(自動配信メール、メルマガ、サポート担当者による個別の返信など)
- モバイルアプリ(プッシュ通知)
- よむよむカラーミー etc…

2023年2月で提供開始から18年を迎えたカラーミーショップは、上記の媒体を通じて、これまでに十数万件ものショップ運営を支援してきました。
しかし、ショップオーナーさまに読んでいただくためのテキストは表記ルールの整備・統一が追いついておらず、チーム・担当者ごとにバラつきが発生してしまうことが長年の課題でした。
たとえば、このようなバラつきが多く見られました。
- お問い合わせ → お問い合せ、お問合わせ、お問合せ
- ショップオーナーさま → オーナーさま、オーナー様、ショップ様、店長さま、店長様 など
表記の揺れだけでなく、カギカッコの使い分け方、番号の振り方、手順の示し方など、バラつきやすいポイントは数えてもキリがなく、ディレクター間で行う相互レビューも、各々のルールと判断基準に委ねられてきました。
数年前に作られたサービス全体の用語辞書は、単語ごとの目視確認が毎回必要で、レビューの煩雑さから確認漏れが発生しやすく、またGMOペパボ全体で定められている表記ルールは、サービス内での運用に対して必ずしも適したものではないため、そのまま展開することは困難でした。
こうした状況の中、読み手であるショップオーナーさまの負担はもちろん、作り手側のレビューコストも削減するため、サービス全体に適用される表記ルール=ライティングガイドライン(以下、ガイドライン)の策定に向けたプロジェクトが、2022年2月から始動しました。
迅速なガイドライン作成を行うためのメンバーとゴールの設定
プロジェクトメンバーを集める
今回は、事業部内のチームを横断する形でガイドライン作成プロジェクトが発足しました。
メンバー集めにあたっては、
- 日常的なライティング業務に慣れていて、読みやすい文章を作れる
- サービスの一貫性をライティングから見直したいという熱意がある
という2つの条件に当てはまるパートナーを選出し、特に2つ目の「熱意」を重視しました。ライティングのルールを正してガイドラインを作る活動は、何らかのKPIを直接改善するものではないため、人によってはモチベーションを維持しにくく、完遂が困難となりうるためです。
集まったメンバーの職種・役割
- PM兼PO
- 主に管理画面にかかわるライティングを担当
- 開発ディレクター
- 主にお知らせページ・メルマガのライティングを担当
- メディアディレクター
- 主にお知らせページ・メルマガのライティングを担当
- グロースディレクター
- 主にアプリストアにかかわるライティングを担当
- デザイナー(UXリサーチ専門)
- 主に管理画面にかかわるライティングを担当
ゴールを設定する

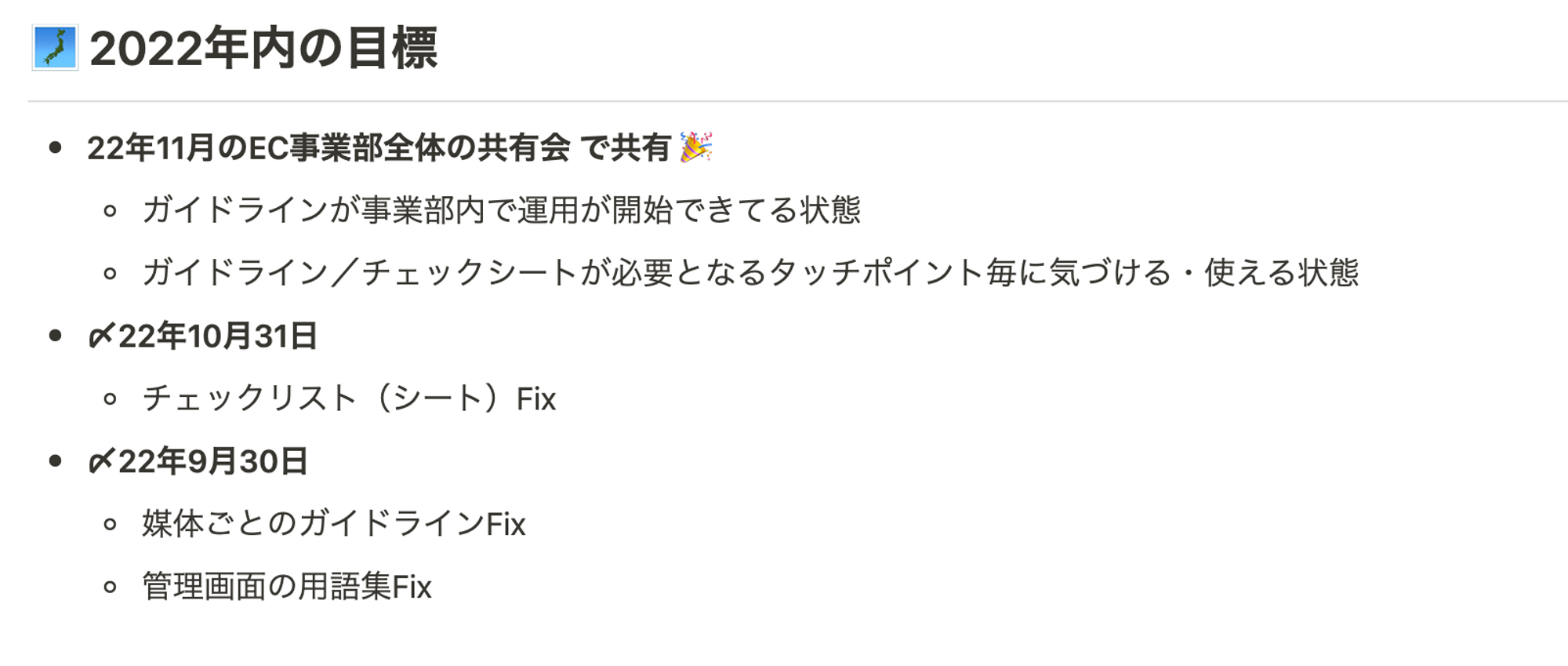
まずは2022年末時点でどうありたいかをメンバーで話し合い、事業部内で隔月開催している「共有会」で事業部全体へ周知することをゴールとして定めました。周知のタイミングでガイドラインが活用できる状態を目指すため、まずはガイドラインの理想形を以下のように定義しました。
- 必要となるタイミングで想起し、利用できる
- ライティングルールが把握できる
- どんなシーンで利用すればよいか理解できる
次に、理想形の実現に向けて何を準備すべきなのか、必要な作業を洗い出して計画を立てました。
今回洗い出した主なタスク
ガイドラインを作成する
- 媒体ごとに作成する(お知らせページ、メルマガ、管理画面、アプリストア)
- 管理画面についてはガイドラインだけでなく用語集も作成する(後述)
ガイドラインを業務に活用するための仕組みを作る
- 都度細かく確認せずに済むよう、簡易的なチェックリストを用意する
- 主にディレクター向けにタッチポイントを設計し、チェックリストの利用を促す
ガイドラインを作成する
記事冒頭でもご紹介した通り、カラーミーショップには情報発信のための媒体がいくつか存在し、それぞれの目的が異なります。各媒体ごとに検索効率なども加味しながら既存のルールを整理し、新たなガイドラインを用意する必要があります。
ガイドラインの作成には、更新のしやすさ、ビジュアライズのしやすさなどの観点からNotionを採用しました。

プロジェクトメンバーは、各自割り振られた媒体ごとにルールのたたきを作成し、週1回の定例ミーティングで議論を行い、ブラッシュアップを重ねていきました。
コンポーネントに基づいた構成
デザイナーがUI改善を行う際も効率的に活用できるよう、管理画面のガイドラインの一部は、コンポーネントに基づいた構成に変更しました。
まずは現在利用されているコンポーネントの確認のため、管理画面のテキストを調査したところ、改善すべき箇所が予想以上に多く見つかり、早急な改善の必要性を改めて認識しました。
ガイドライン作成メンバーとは別に、社内のデザイナーからもフィードバックを募り、利用事例をもとにコンポーネントに対する認識をすり合わせながら、改善を進めていきました。
ショップオーナーさまに読解負荷をかけず、正確に伝えるため、担当者一人の主観に偏らないよう複数名でフィードバックし合いながら進めたこともポイントだと思います。

調整には時間がかかりましたが、コンポーネントに即したガイドラインを作成することで、より使いやすく、ショップオーナーさまにとってわかりやすいテキスト作りの基礎を築き上げることができました。
このガイドラインをもとに、カラーミーショップ内のサイトをテキスト改善していきます。

改善箇所がかなりのボリュームとなったエリアに関しては、Google Analyticsで分析し、ショップオーナーさまの利用頻度が特に高い画面から集中的に改善を進めました。まだ適用ができていないサイトもありますが、各チームごとのロードマップにのせて、順次対応を予定しています。
ガイドラインを業務に活用するための仕組みを作る
今回のプロジェクトでは、ガイドラインの作成だけでなく、パートナーがそれぞれの業務に合わせて手軽に活用できる仕組み作りも並行して進めました。
カラーミーショップのディレクターは、日頃からお知らせ記事やメルマガの作成・配信作業を高頻度で行っています。ガイドラインのすべてに逐一目を通すわけにはいかないので、こうした日常的な業務にガイドラインを組み込むためには、効率化が欠かせません。
ここでは、ショップオーナーさまに配信するメルマガを例に、ガイドラインが現在どのように業務で活用されているかをご紹介します。
メルマガ配信フロー
これまでは、各施策担当者がメルマガを作成した後、ランダムに指名された事業部内の別のディレクターが文面をレビューする方式がとられていました。
しかしこの方法では、担当者自身が気付いて直すべき誤字脱字までレビュアーが指摘せざるを得ず、非常に手間がかかるという課題がありました。
そこで現在は、担当者自身が文面をセルフチェックした上でレビュー依頼を行う仕組みを採用しています。
具体的には、下記の手順で文面のチェックと修正を行っています。
①担当者本人によるセルフチェック
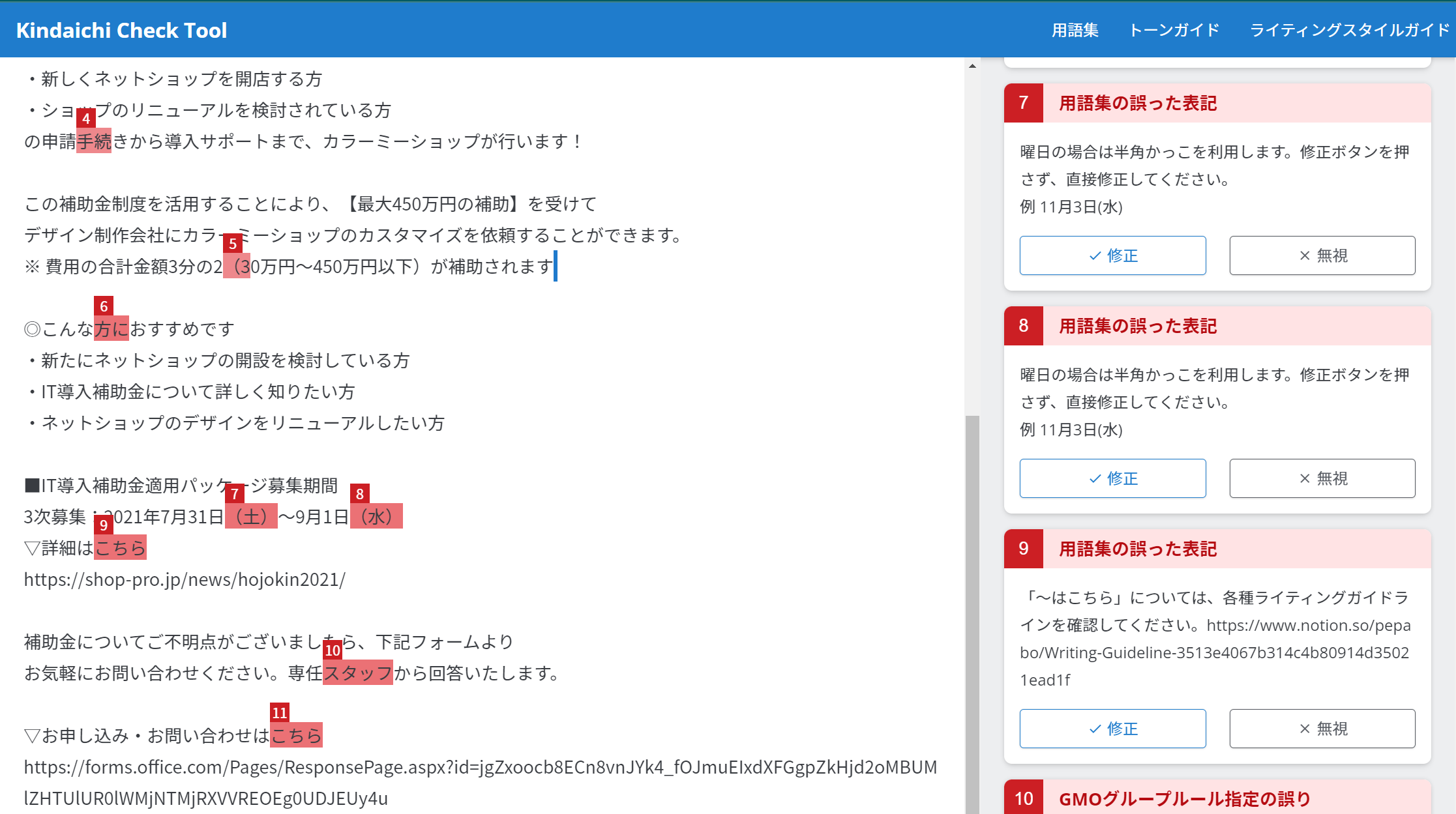
担当者は、自身で作成したメルマガ文面がカラーミーショップの表記ルールに沿っているかどうかを「Kindaichi Check Tool」で確認します。
これはペパボの横断組織であるデザイン部が作った表記チェックツールで、ペパボ全体の表記ルールやサービスの用語集にそぐわない表記・表現が用いられている場合に「それは違うよ」と教えてくれる便利な子です。
指摘箇所は下図のように赤くハイライト表示されるので、該当箇所をひとつひとつ確認し、必要に応じて修正を行います。

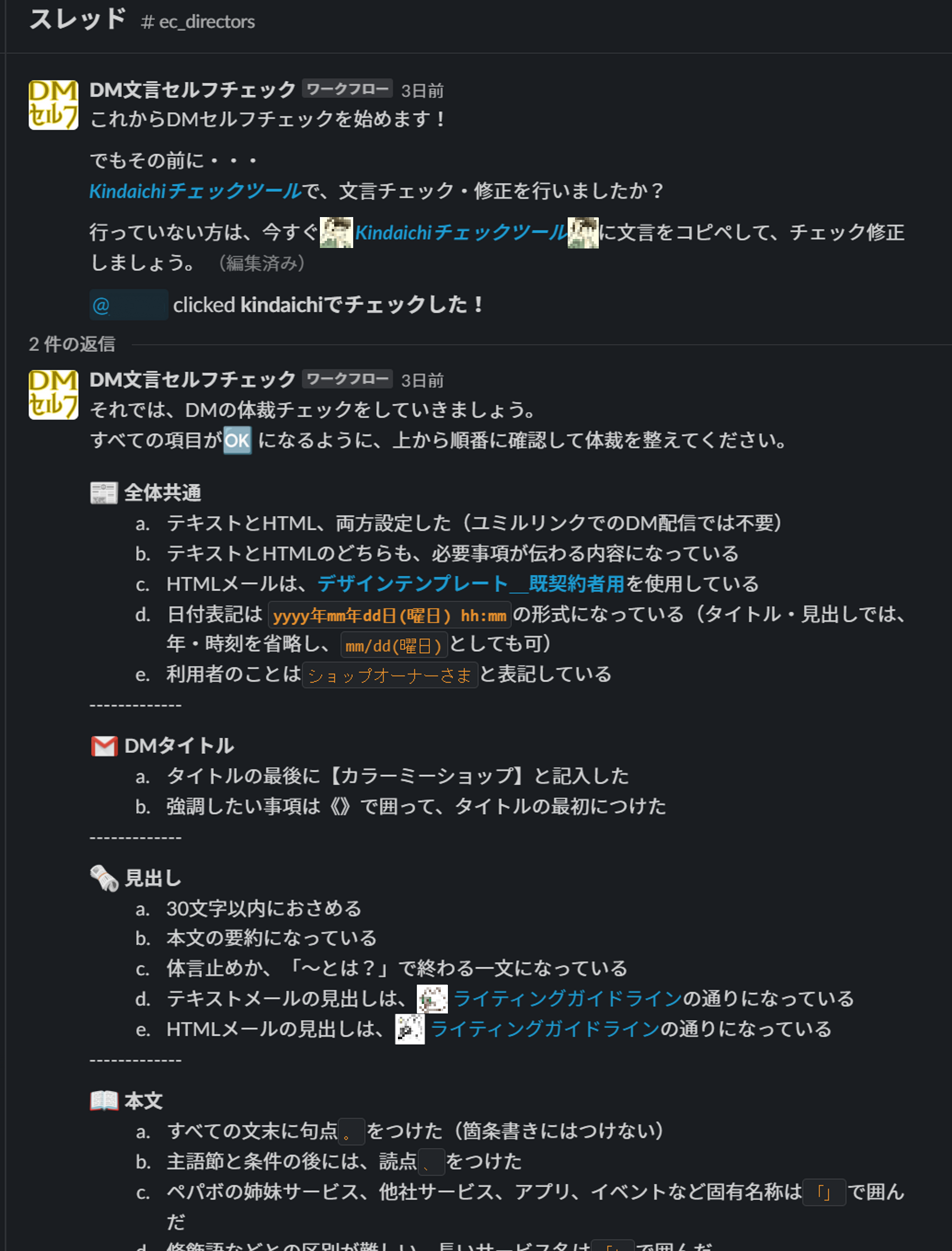
確認と修正を済ませたら、今度はSlackのワークフロー「DM文言セルフチェック」を使って、Kindaichi Check Toolでは検知しきれない体裁の確認を行います。
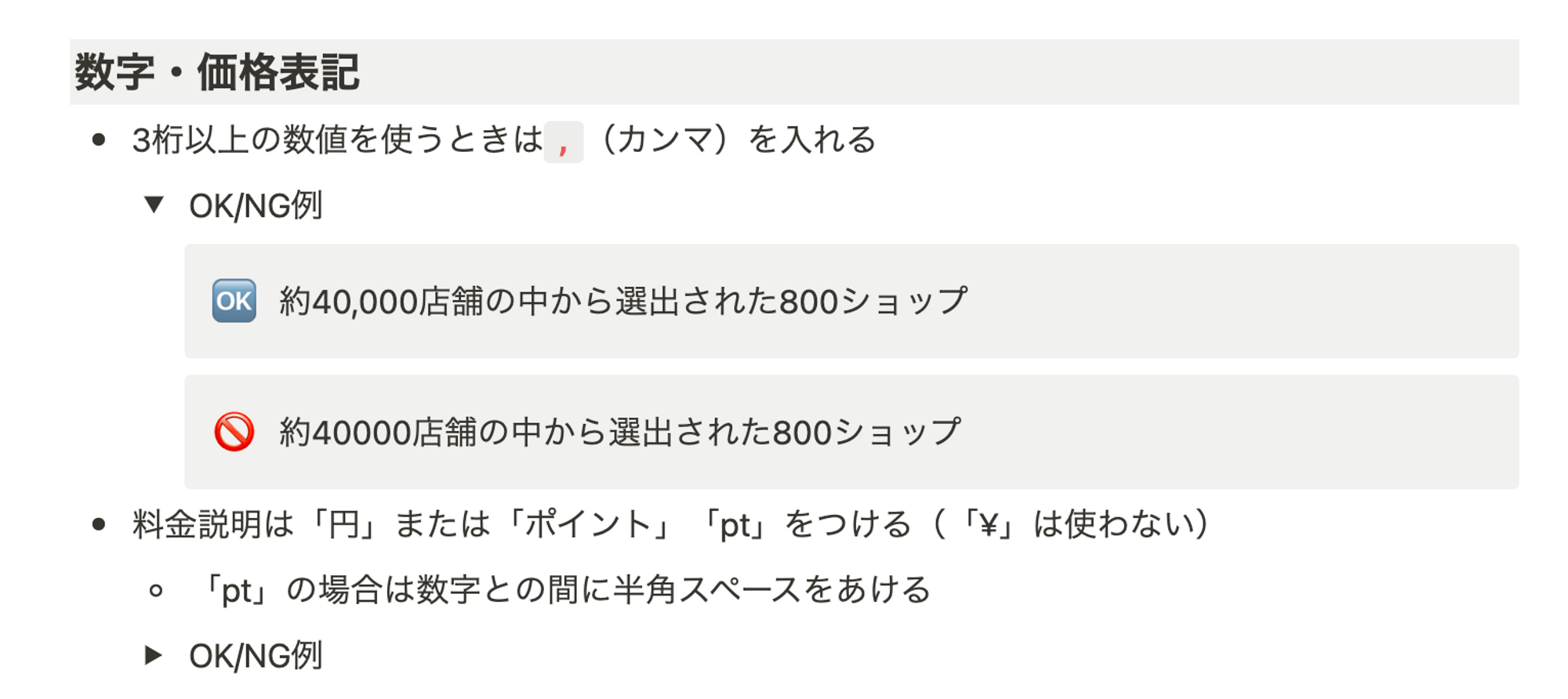
「見出しを30文字以内におさめる」「3桁以上の数値にはカンマを入れる」など、ライティングガイドラインから抜粋した注意点がチェックリストとして表示されるので、自身のメルマガ文面がそれに従っているか確認し、必要があれば文面を修正します。
Slackのワークフローを通じてガイドラインの要約を提示することで、膨大な数の社内資料をあちこち探し回ったり、ガイドラインのすべてに目を通したりする手間を省きました。

②レビュアーへのチェック依頼
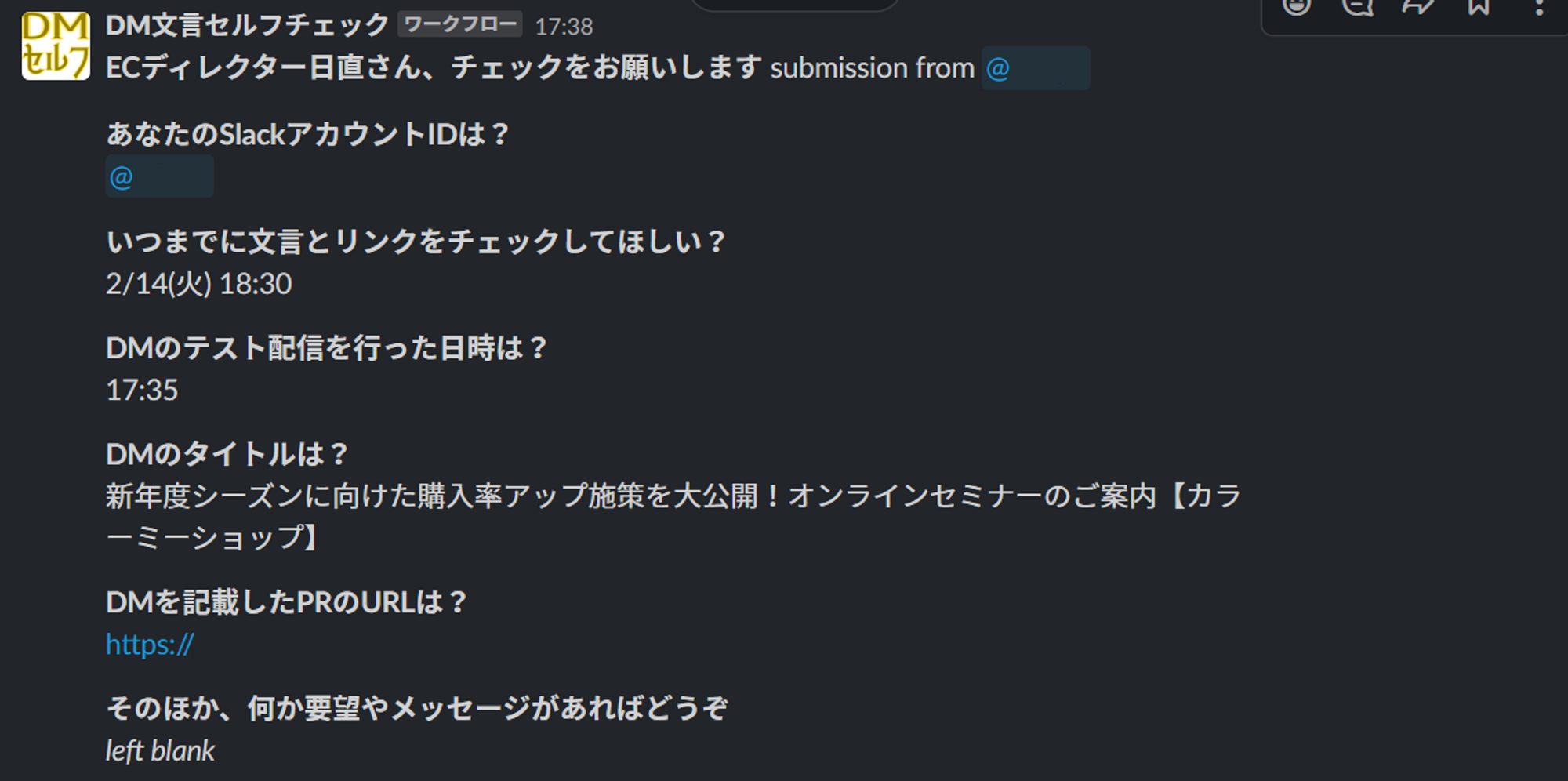
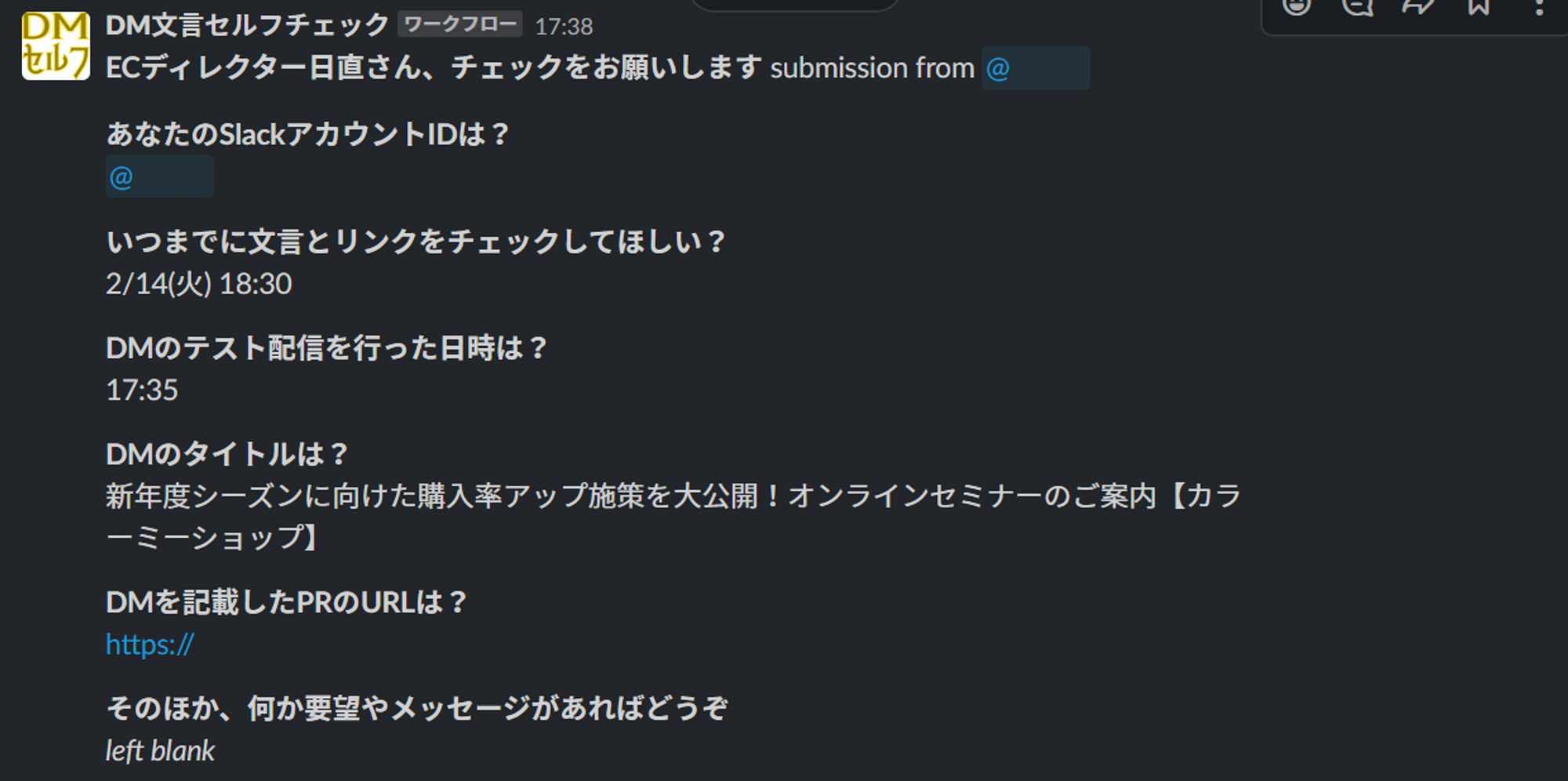
ワークフローに従ってセルフチェックを進めていくと、次に事業部内のディレクターへチェック依頼をするためのフォームが表示されます。担当者は、以下の情報を入力して依頼を行います。
- 依頼者(担当者)のSlackアカウントID
- いつまでにレビュー対応をしてほしいか
- メルマガのテスト配信を行った日時
- メルマガの件名
- メルマガ文面の保存先URL

依頼情報の入力を行う仕様にしたのは、依頼時の伝達事項に抜け漏れがあることで発生していた「どのメルマガについての依頼ですか?」「文面はどこですか?」「いつまでに確認してほしいですか?」といったコミュニケーションコストを少しでも減らすためです。
③レビュアーによる文面チェック
依頼情報を送信すると、事業部のディレクターの中からランダムでレビュアーが指名されます。
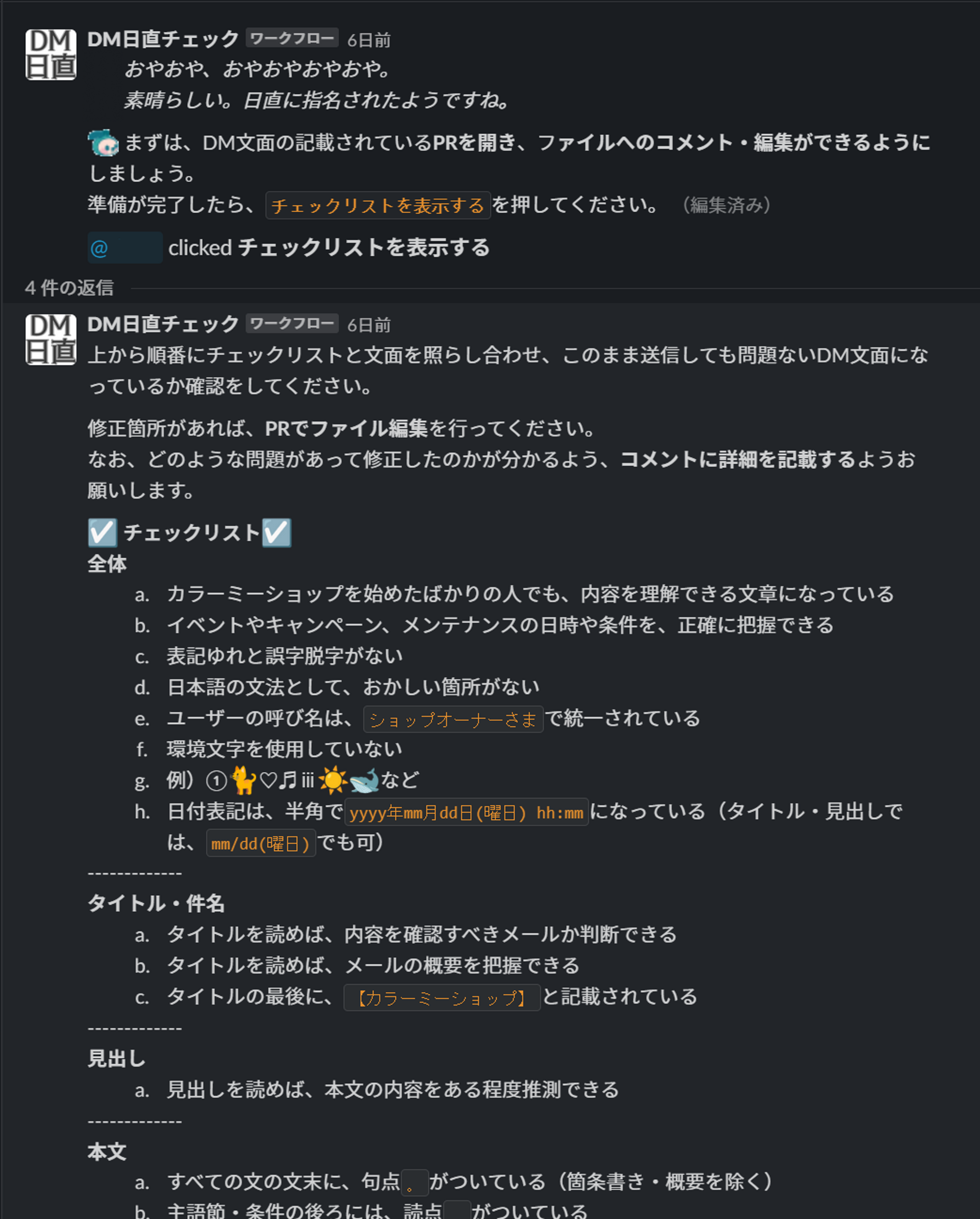
指名されたレビュアーは、先ほどとは異なるワークフロー「DM日直チェック」で文面の確認を行います。
担当者がテスト配信したメルマガと、ワークフローに表示されたチェックリストを見比べ、違和感があれば修正を行います。

確認・修正が完了したら、フォームに以下の内容を記入して送信し、担当者に通知します。
- 担当者のSlack ID
- 修正箇所の有無
- 修正した文面の保存先URL
- 依頼者への伝達事項

修正箇所の有無を担当者に伝える形にしたのは、どこが修正されたのかを明確にすることで、同じミスが何度も繰り返されることを防ぐためです。
このように、ガイドラインをもとにセルフチェックの体制を整え、レビュアーのチェック基準を揃えたことで、レビューにかかるコストを大きく削減できました。
他にも、お知らせ記事やプッシュ通知の作成に伴うレビューなど、さまざまな媒体ごとにチェックの仕組み化を行いました。
ガイドラインの浸透と活用範囲の広まり
ディレクター向け共有会を実施
ガイドラインを展開するにあたり、事業部内でも特にテキストの作成頻度が高いディレクターに向けた共有会を実施しました。共有した内容は以下の通りです。
- ガイドラインを作成した背景(課題感の共有)
- 活用の意義(ユーザーと作成者・レビュー担当者それぞれのメリット)
- ガイドラインの種類と参照場所
- Slackワークフローの使い方
- 依頼者側のフロー
- レビュアー側のフロー
- Kindaichi Check Toolの使い方
- 用語集やガイドラインの編集を行いたい場合の手続き
- 相談窓口
この共有会はあらかじめ録画しておき、資料とともにいつでも確認できるようにしました。
運用フェーズでの調整
運用開始後、判断に迷う箇所やガイドラインの修正依頼が何件か寄せられたことで、チーム内で検討してガイドラインへ反映するPDCAの流れも生まれました。
改善のジャッジをする担当者が明確になったことで、問い合わせや確認がスムーズとなり、ガイドラインの改善・共有までのコストがかなりカットされました。
チェックツールの使いやすさについても、利用者の声を随時集めながらブラッシュアップしています。
既存ページへの適用
各ページのテキスト修正は、各サービスチームのデザイナーに協力を仰ぎ、スケジュールを立てて順次対応しています。
ガイドラインの適用範囲を拡大中
当初、ガイドラインの適用範囲はお知らせ記事やメルマガ、管理画面などを想定していましたが、ショップオーナーさまが頻繁に参照するマニュアルにも適用することが決まりました。
マニュアルを管理しているCS担当者との間でルールのすり合わせを行い、現在はCS担当部署でもガイドラインをもとにマニュアルの更新作業が行われています。
チーム外からも起こった改善ムーブ

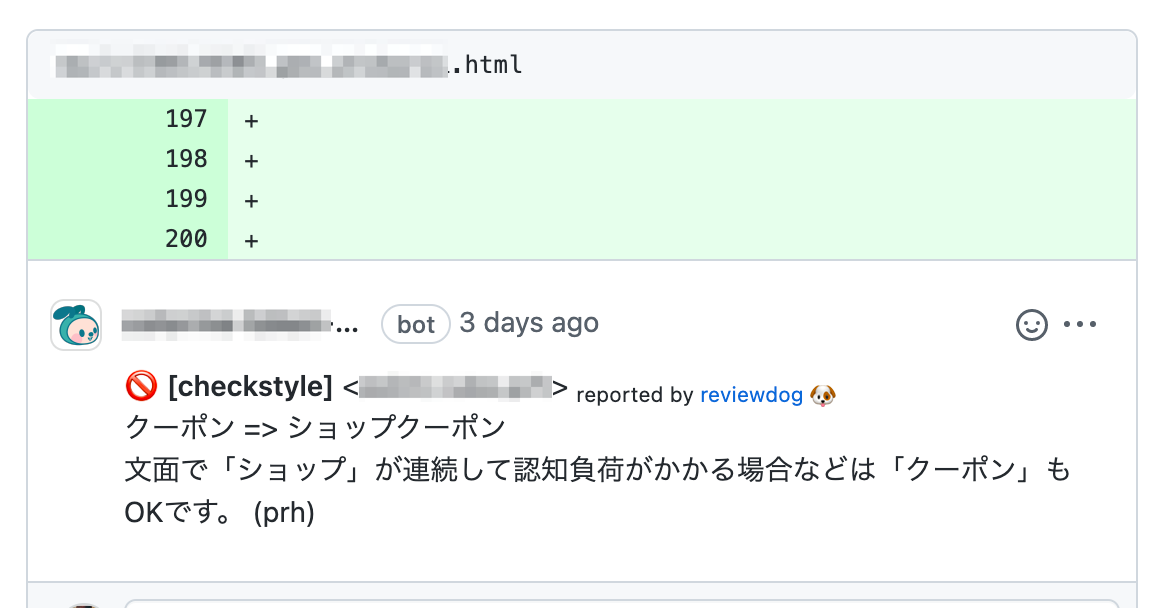
お知らせ記事やメルマガなどは、GitHub EnterpriseでPull Requestを作成した上で、HTMLソースを管理しています。
Kindaichi Check Toolでのチェックを行うには、PR上からテキスト情報だけをコピペしてくる必要がありました。
しかし、ディレクターからの改善要望をきっかけに、GitHub Enterprise上で動かせる形のKindaichi Check Toolが開発されたことで、PR上でセルフチェックが行われるようになりました。
この改善ムーブはガイドライン作成チーム外のディレクターから発生したもので、Kindaichi側を開発しているデザイン部のエンジニアとの調整も自発的に行ってくれました。
今回のガイドライン作成やチェックツール改善は、テキスト作成に関わるパートナー全員のライティングに対する意識向上に繋がったのではないかと感じています。
課題と展望
普及・浸透面で積み残した課題
ガイドラインを事業部に共有してから約半年が経過しました。
日常的にメルマガ配信を行うディレクターの間では普及が進む一方、メルマガ配信の機会が少ないパートナーや新しく入社したパートナーには、ガイドラインやワークフローの存在自体が伝わっていない様子も見受けられます。
今後は、ショップオーナーさまに対して情報発信をする立場であるすべての事業部パートナーに、「正しく分かりやすく情報を伝えるために、ガイドラインやKindaichi Check Toolを利用してテキストをブラッシュアップしてほしい」と継続的に伝えていかなければなりません。オンボーディングへの組み込みや定期的な共有といった仕組み化は今後調整が必要です。
そのほか、積み残しの課題として、アイキャッチ画像に使うものや災害時のお見舞いなど「トーンオブボイス」の異なるテキストへの対応が挙げられます。トーンを切り替えてチェックできる仕組み自体は、すでにKindaichi Check Toolに備わっているので、今後対応していきたいと思います。
また、「何を書くか」といったコンテンツ自体のガイドラインも必要視されていますが、これに関してはコンテンツストラテジーのガイドラインを別チームで作成中です。
振り返りと今後の展望
チーム発足から約6ヶ月間という短い期間で、業務フローへの落とし込みまで辿り着けたのは、冒頭にも記したように、課題感を共有できるメンバーで進められたことが理由です。また、さまざまなチームのメンバーが関わることで、課題感が各チームへと広がりを見せ、全体の意識変化にもつながる感覚があり、ガイドラインの重要性を改めて認識できました。
Webサービスにおけるテキストは、ユーザー体験に与える影響が大きく、ブランディングにも不可欠な要素です。今後もガイドラインの整備と仕組み化を進めることで、パートナーの誰もがサービス改善に役立てられる体制を整え、結果としてショップオーナーさまが快適でストレスのないショップ運営を行える環境を作っていきます。