こんにちは、「ライスは2杯食べてからスタート」でおなじみの@tascriptです。ご存じない方は今日覚えていただけますと嬉しいです。
ペパボでは、エンジニア採用目的フェス真っ盛りということで様々なイベントやブログ等お楽しみいただけていると思います。「まだ見てないよー」とか「参加していないよー」という方は上記のリンク先をご覧いただいたり、まだまだ募集しているイベントに参加いただけますと幸いです!
さてさて、今回のテックブログでは「ホスティング事業部での働き方」についてホスティング事業部に所属する4名のエンジニアが技術レイヤー別に紹介していきます。ホスティング事業部の文化を始めとして、日々の活動や専門技術についてもご紹介できればと思います。では早速紹介していきます。
Frontend Engineer 編
まず、ホスティング事業部におけるフロントエンドエンジニアの働き方について、@tascriptがお話します。
Frontend Chapter の紹介
ホスティング事業部では、Chapterと呼ばれる単位でエンジニアリングの品質を担保しています。Chapterでは技術的な関心事や相談等を週ごとに共有し、エンジニアの技術力向上を目指しています。フロントエンドの技術に興味のあるエンジニアは、毎週火曜日の11時に開催されるFrontend Chapterにオンラインで参加します。Notionを使いながらそれぞれ持ち寄った議題について議論します。もちろん他の技術レイヤーに関するChapterもあるので、そちらに参加することも自由です!
最近の議題としては
- Reactをどうやって学ぶか
- Denoについて
- Svelteによる開発
- ElectronとWebView2の違い
- WebAssemblyでどの言語を使うか
などが挙げられます。
こんな感じで、みんなでワイワイしながら技術力を高めていきます。

レガシー環境からモダン環境への移行
ホスティング事業部ではロリポップを始め、10年以上運用を続けているサービスが多数存在します。結果としてレガシーな環境が存在しているため、継続的な改修やフルスクラッチによる開発によりモダン環境への移行を実施しています!
最近でいうと、ロリポップのWEBメーラーやムームードメインのWEBメーラーをTypeScript × Next.jsでフルスクラッチ開発をしたり、ロリポップの申し込みページの開発環境にTypeScriptを導入したりなどが挙げられます。
技術セット
最近のフロントエンド領域における主な技術セットは
- React(Next.js)
- Vue.js(Nuxt.js)
- TypeScript
- Jest
となっています。それらが密接する形でバックエンド領域にて
- Node.js(Express)
- TypeORM
- Sequelize
- InversifyJS
を使用しています。
また、開発で得られた知見は上記のFrontend Chapterやペパボテックフライデーにて共有し、全社的な技術力向上につながるようなアクションを実施しています。このようなアクションを通じて「みんなと仲良くする」を実践していくことも大事な仕事です。
パフォーマンスを含めた改善
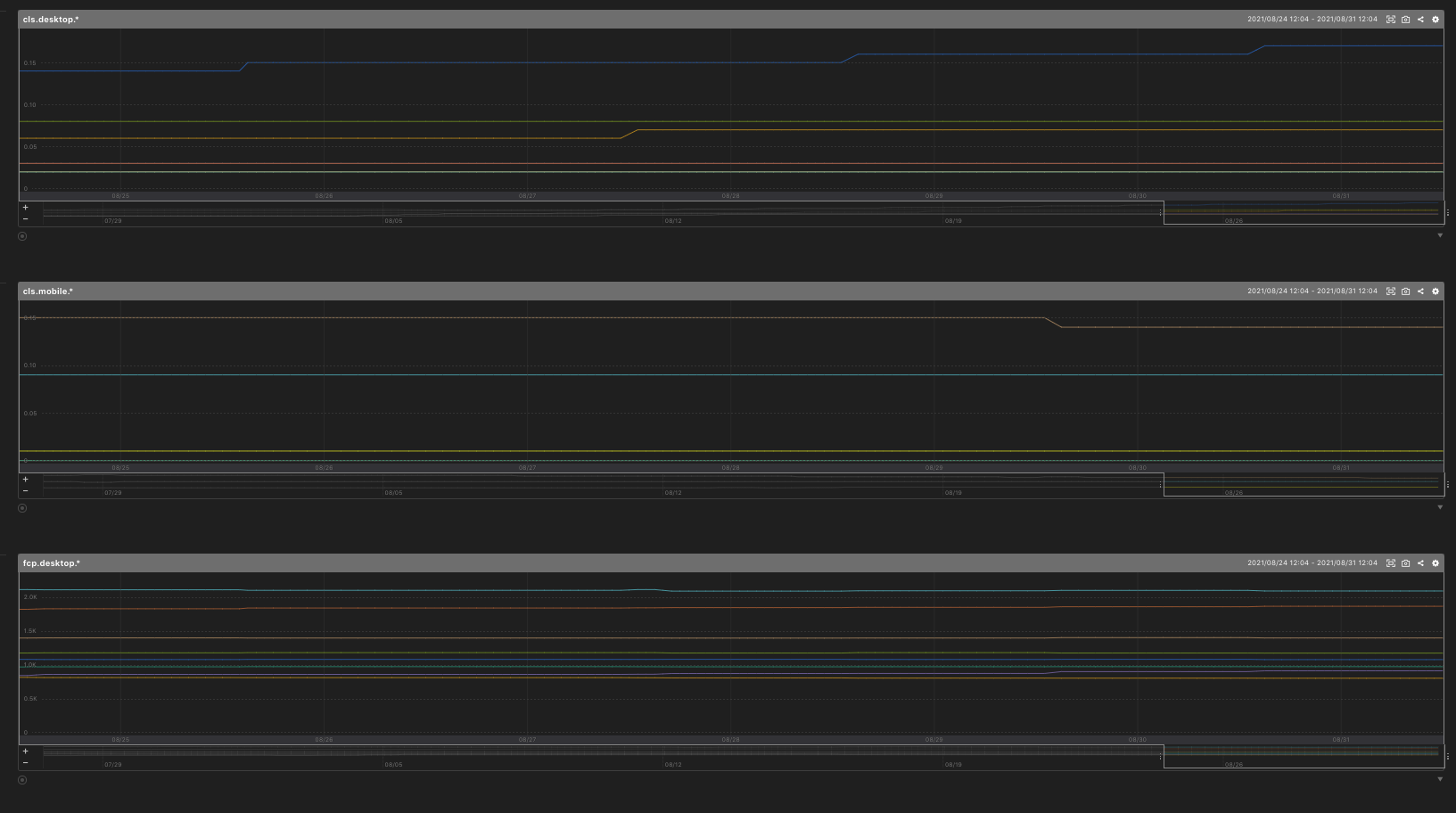
ペパボではCore Web Vitalsに則り、 主要サービスごとにPagespeed Insightsによるスコアを集計しmackerelにてその数値を管理しています。これにより、スコアを時系列的に把握することができ、スコアの変化に対して改善を実施するような取り組みを行っています。

他にもキャッシュ戦略やDynamic Importを実施してパフォーマンスを意識したコードを書くようにしたり、バンドルした資産の最適化のためにビルドツールの設定もしっかり見ていきます。ただコードを書くだけではなく、フロントエンドで可能なパフォーマンス改善にもしっかりと取り組んでいくことでプロダクトのUX向上を目指します。
一緒に働く人たち
ホスティング事業部のフロントエンドエンジニアは、エンジニアだけでなく様々な職種のメンバーと働く機会が多いです。現在、ホスティング事業部のフロントエンドエンジニアはSSチーム(Service Salability Team)に所属し、新規顧客獲得のための開発をします新規顧客獲得という特性上、エンジニア以外のメンバーともコミュニケーションし、全員がチームの方向性を認識した上で仕事を進めていきます。
SSチームに限らず、ホスティング事業部全体の課題を解決するために開発に参加することも多く、その場合は技術領域の垣根を超えて、様々なエンジニアと関わることになります。結果として様々な視点から技術的課題に関するヒントやアドバイスを得ることができ、自身の技術的な成長につながることが多いです。これはペパボの「いるだけで成長できる」を体現するものだと思います!
Backend Engineer 編
こんにちは、ホスティング事業部業務信頼性向上チーム所属のあらみそです。私からはホスティング事業部のバックエンドエンジニアの働き方についてお話しします。
Backend Engineer の仕事
ホスティング事業部のバックエンドエンジニアは、主にホスティング事業部で提供しているサービスの新規開発から運用までを幅広く担当しています。
- ホスティング事業部で提供しているサービスの新規開発・改修
- ホスティング事業部で提供しているサービスの運用・運用改善
- 社内用システムの開発・運用改善
新規開発・改修については、実装したい機能の詳細をつめ、ロジック・コードに落とし込むところから、リリース後の運用についても考慮しながら開発を行います。この際、エンジニア以外のディレクターやデザイナー、CSといった他職種のメンバーとも必要に応じて連携をとり仕事を進める必要があります。
先ほどFrontend Engineer編でも話があがりましたが、Backend Engineerが触れる部分についても10年以上運用を続けているサービスの影響を大きく受けています。新規の開発だけではなく、今後もサービスを提供し続けるためにこれまでの資産の運用とその改善も行っています。
Backend Chapter の紹介
他のChapter同様、バックエンドに興味のあるメンバーも週に1度Backend Chapterをオンラインで開催しています。この記事を書いている現在、Backend Chapterはホスティング事業部にあるチャプターの中で一番多くメンバーが参加しています。そのこともあってかルーキーからシニアまで幅広いキャリアのエンジニアが集まっています。最近リリースした機能のロジック解説、業務で実際に悩んでいることや、これから主軸になりそうな技術の話といったものの他にも、キャリアの話やはたまた趣味の話まで様々な話題を幅広くあつかっています。色んな視点からの知見を得るにはもってこいの場なのです。
これまであがってきた話題をいくつかリストアップしてみました。毎週様々な議論に参加できるのは自然と成長につながって良い機会だなあと改めて実感しました。
- ロリポップ申込み時にドメインが取得可能になりました(最近リリースされた機能のロジック共有)
- 使われてなさそうなAPIのエンドポイントを消すときってみなさんならどうします?
- おしえてGo言語
- 技術書紹介コーナー
- コードに書き起こす筋力みたいなものをつける方法
- 自分のキャリアでロールモデルを教えて!
Middleware Engineer 編
始めまして。ホスティング事業部SREチーム所属のエンジニアー @heat1024 です。最近23年ぶりにアコースティックギターにハマってて、左手の指先の激痛に苦労していますが、面白くて弾き続けてしまう矛盾で悩んでいます。🎸 では、私からはホスティング事業部のミドルウェアドエンジニアの働き方についてお話をさせて頂きます。
Middleware Engineer の仕事
ミドルウェアエンジニアの仕事は結構広い範囲でいろんなことをやっているとも言えますが、その中でもメインでやっている仕事だと、大体下の3つに集約できると思います。
アプリケーション構築・チューニング
ホスティング事業部で提供しているサービスは、お客さんが使える環境を用意する事で終わるのではなく、それをちゃんと使い続ける状態に維持、改善して行く事が大事と言えます。例えば、ウェブアプリケーションの設定変更によって多数のお客さんがより早くて安定的にサービスを利用可能になる場合もあります。逆に負荷をかけたりするよくない使い方の適切な制限によって他のお客さんへの影響を抑えるケースも結構あります。こうしてアプリケーションのチューニングによる性能改善活動を行っています。
モニタリング
何が良くないか、どこで負荷が頻発するのかを確実に確認できない状況では性能改善は無理のはずです。 そのため、サービス監視を強化・もしくは効率を上げるための活動を行っています。ログのリアルタイム分析のために新しいアプリケーションを入れたり、同じ監視項目から新しいものが見えるようにダッシュボードを構成したりする活動も多いですね。例えば、サービスのパフォーマンスを可視化するためのデータ集計とダッシュボードを構築したり、ホスティング事業部で提供するウェブアプリケーション用データ集計ツールを直接開発して使うなどがあります。
Td-agent + Kafka + Ksql + Graylog みたいに多数のアプリケーションの組み合わせでリアルタイムアクセス監視を実施して使うこともありました。
 ちゃんとしたモニタリング構築は、効率的な性能チェックとなって次の改善に繋ぐ!
ちゃんとしたモニタリング構築は、効率的な性能チェックとなって次の改善に繋ぐ!
プログラミング
上記で紹介した通り、ホスティング事業部で提供しているサービスの管理と改善の為にコードを書く活動を行っています。社内での開発には Ruby, Php, Golang, Perl などをメインとして使っています。アプリケーションへ必要機能追加や脆弱性対応のためにミドルウェアへ当てるパッチを書く時は C言語を書く場合もありますね。開発ツールは IntelliJ みたいな IDE ツールはもちろん Atom, Vim などの軽いツールを使う方もいるので人それぞれの感じです。最近は VSCode も良く使われています。 後、バージョン管理ツールとしては Github Enterprise を利用しています。個人の Repository のコードでも会社の皆さんからレビューをもらえるし、こうして開発した便利ツールやデータ集計用ツールなどは運用に乗せるケースも多いので強いモチベーションに繋がると思います。
Middleware Chapter の紹介
ホスティング事業部には、 Chapterという体制があります。 Chapter は Frontend, Middleware, Infrastructure, Data Analysts など業務に必要な各分野へ興味がある人々が集まって、お互い技術の共有や相談などを共有する活動です。どの Chapter も興味があれば参加は自由なので、やると思ったら技術の範囲を広げる事も、より深く学ぶ事も可能です。特に Middleware Chapter で主に話す話題を洗い出してみると、
- Web/Mail/DB等のアプリケーション
- Cloudnative
- プログラミング言語
- 開発/デプロイ環境
- 技術書籍
などの色んな分野のニュースやノウハウの共有を行っております。情報共有だけじゃなく、開発やアプリケーション設定などで困っている事の相談も活発に行われていますので新しいことに挑戦する場合も心強いですね。ミドルウェアに限らず、インフラやフロントエンドなど、エンジニアとして面白そうな事は何でも話せるような雰囲気になっているので参加して聞くだけでも勉強になれる感じの Chapter です。
Infrastructure Engineer編
こんにちは、ホスティング事業部MREチーム所属のエンジニアの坂尾です。私からは、ホスティング事業部でのインフラエンジニアの働き方についてお話します。
Infrastructure Engineer の仕事
ホスティング事業部のインフラエンジニアは以下の大まかな仕事を行なっています。
- サーバー調達、構築
- 監視、負荷対応、脆弱性対応
- API開発、自動化などプログラミング
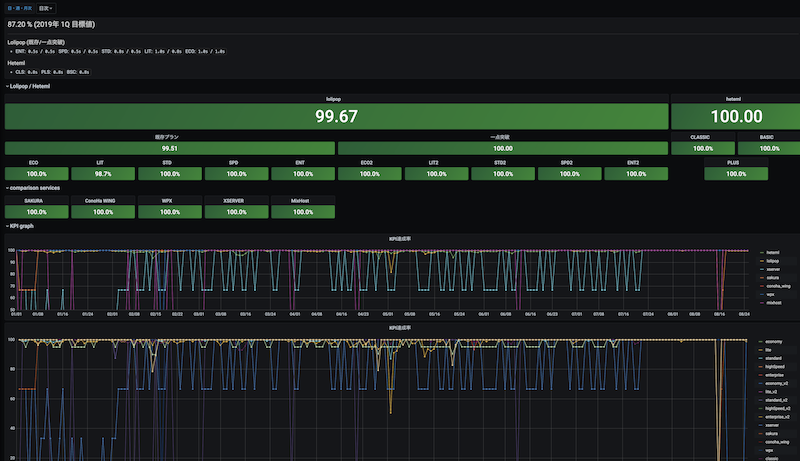
SREチームではGrafana + Prometheus で構築したモニタリング環境を活用して、お客様に提供しているWebサーバのレスポンスタイムを計測し、予め定めたKPIに基づき改善を行っています。
ホスティング事業の性質上ベアメタルのサーバーが多い状況ですが、一部のサービスはクラウドへリプレイスしていてクラウドにも力を入れています。社内のプライベートクラウド上ではKubernetesを用いた Container as a Serviceを運用しており、一部サービスが稼働しています。
サーバー周りの仕事だけではなく、弊社のインフラエンジニアはコードもバリバリ書きます。Infrastructure as Code では Puppet や Ansible が多く、API開発や自動化ではPerlやRubyが多かったですが、最近ではGoが主流となっています。
Infrastructure Chapter の紹介
Infrastructure Chapter では毎週開催されるオンライン会議で、各自持ち寄った議題について情報共有や相談など行っています。基本的にはDNSやDB、Containerなどインフラ周りの情報の共有ですが、議題がない時には参加メンバーでコードリーディングを行なっていてPerlなどのレガシーコードに触れ、開発できるメンバーを増やしたりモダンなアーキテクチャに改善する機会を作っています。また、エンジニア以外の方も参加されていてインフラ周りで勉強したことの共有などを行なっており、改めてインフラエンジニアとしてのモチベーションの高さが継続される良い会です。
まとめ
ということで今回は「ホスティング事業部での働き方」についてご紹介しました!技術レイヤーごとにそれぞれ特徴的なお話ができたと思います。特にChapterを中心に「課題解決」から「キャリアの相談」に至るまでエンジニア組織が協力しあって仕事をしているイメージを共有できていたら幸いです。
Chapterを始めとするホスティング事業部の環境を有効活用し、課題解決や自身の技術力向上につなげているエンジニアが多いことがホスティング事業部の技術力向上の秘訣だといっても過言ではないでしょう。これからもホスティング事業部ではそれぞれの専門性を活かし「もっとおもしろくできる」を追求していきますのでどうぞご期待ください。そして、こちらの記事をご覧になって「ホスティング事業面白そうじゃん」と思ってくださったら、ぜひぜひ下記もチェックしてみてくださいね!
それでは引き続きエンジニア採用目的フェスをお楽しみください!

