はじめに
@june29 と申します。2021年5月からminne事業部のシニアエンジニアリングリードを担当しています。
「ペパボの採用目的2021」というムーブメントに乗っかって、この記事ではminne事業部の様子を紹介します。Webアプリケーションやモバイルアプリケーションの開発に携わるソフトウェアエンジニアが主な想定読者です。ペパボやminne事業部でのお仕事がどんなものか、少しでも興味を持ってもらえたらうれしいです。
minneの事業と組織
minne(ミンネ)は、ハンドメイド作品を「買いたい人」と「売りたい人」をつなぐ国内最大のハンドメイドマーケットです。iOSアプリ、Androidアプリ、Webブラウザからご利用いただけます。

すでに多くのみなさんにご利用いただいている状況ですが、今後も老若男女あらゆる立場の人にもっともっと楽しんでいただけるよう、ライフスタイル領域全般の素敵な作品が集まる場所にしていくつもりです。また、地理的にもさらに広くminneの魅力を知ってもらえるよう、台湾発のグローバル通販サイト「Pinkoi」との取り組みなども進めているところです。
【minne×Pinkoiトップ対談】アジアのものづくりを世界へ届けるために | minneとものづくりと
そんなminneの開発組織の全体概要を図にしました。組織全体のうち、ソフトウェア開発に関する部分を強調して図示してあります。minneでソフトウェアエンジニアとして働く場合、下記のいずれかのチームの一員になってもらうことになるでしょう。
- 「商品力」チーム
- 「集客力」チーム
- 「マッチング力」チーム
- CREチーム
- 基盤チーム

2021年は「minneにとって重要な3つの力を高める!」というコンセプトでフォーメーションを組んでおり、その3つが「商品力」「集客力」「マッチング力」です。素敵な作品がたくさん集まり、それらがスムーズに欲しい人の手に届く場所を目指して開発を進めています。
CREチームについては、先日公開された紹介記事があるのでこちらをご覧ください。基盤チームは、アプリケーションとしてのminneを安定稼働させるための種々の足回りの開発・運用を行っています。使用している要素技術の詳細等は本記事の後半でどうぞ。
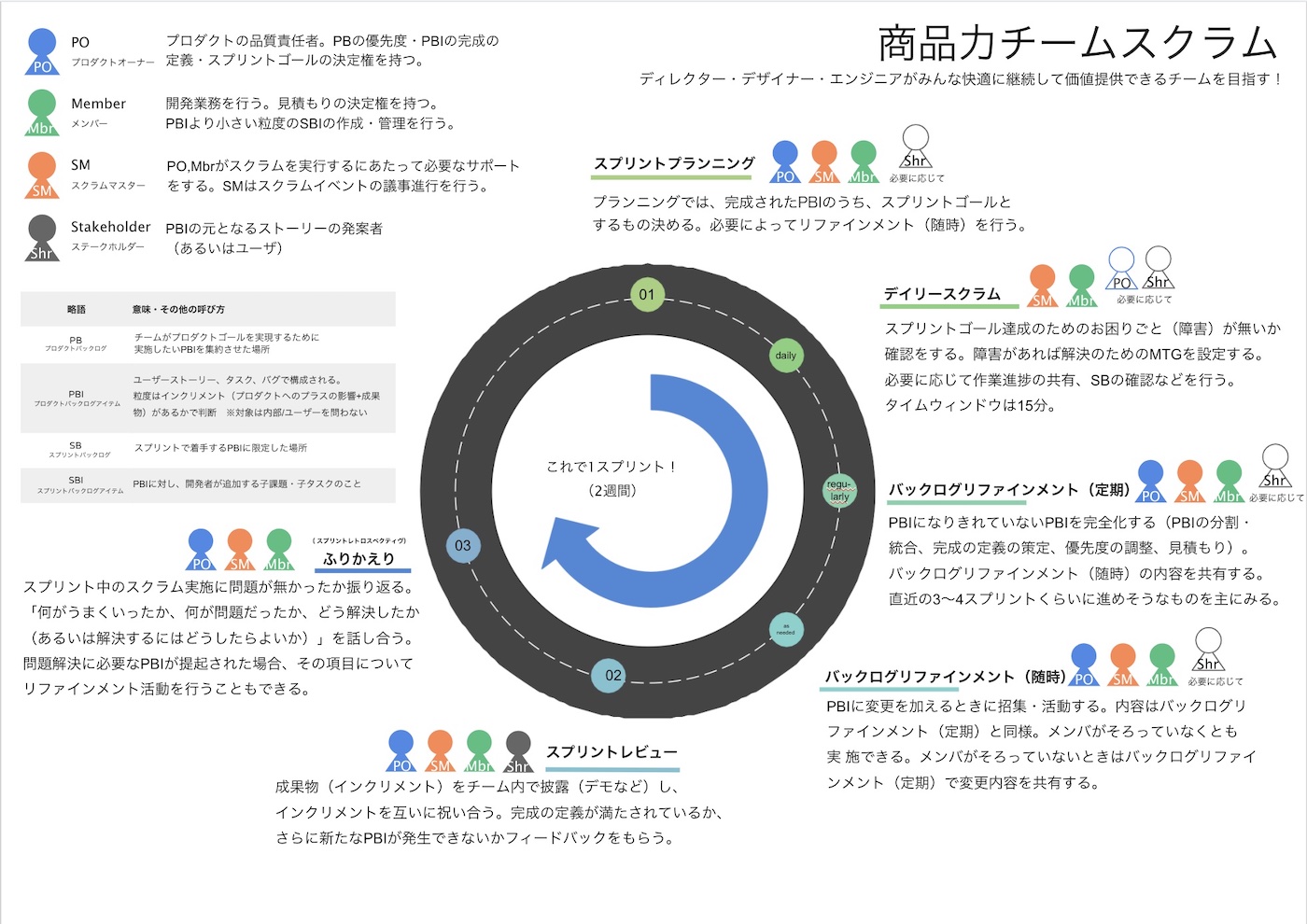
各チームは自律して動いており、お仕事の進め方も各チームそれぞれで考えて組み立てていますが、minne全体で見るとスクラムをベースとした開発の進め方が多いです。たとえば「商品力」チームでは、次のようなチーム向けの説明画像をつくって活用していたりします。

日々のチーム開発に利用しているツールスタックはペパボ全体のものと共通で、minne独自で利用しているものはほとんどありません。GitHub Enterprise Server、Slack、Notionなどを適切に活用して快適なコミュニケーションを取れるように工夫しながら過ごしています。
minneのWebアプリケーション
このパートを書いた人 : @shiro16
現状のテクノロジースタック
minneのWebアプリケーションの現在の技術スタックに関しては、昨年末に開催したペパボテックカンファレンスでの こちら の資料にも載せていますのでそちらをまずはご覧ください。
弊社のOpenStack環境であるNyahとAWSにそれぞれKubernetes Clusterをもちその上でRailsもしくはGolang製のWebアプリケーションが稼働しています。またk8s上以外でも一部AWS Lambda上でアプリケーションが稼働しています。
先の資料でも触れていますが、ミドルウェアや言語・フレームワークのバージョンアップなども継続して行なっている為、k8s(1.19)、Ruby(2.7.x or 3.0.x)、Rails(6.0.x or 6.1.x)のようになっています。
フロントエンド周りではつい先日一部のページをレガシーなアーキテクチャで構築されていたものからNext.js + TypeScriptで書き換えたものへと変更を行いました。今後もこの書き換えに関してはページ数を増やしていく予定です。
抱えている課題
minneはあと約半年でサービス開始から10年が経とうとしているサービスになります。そのためコード量や機能が増え全てを把握するのが難しくなってきました。そのため、開発時にこのコードを弄るとどこに影響があるのかがわからないといった不安に繋がり開発のスピードが低下する原因にもなってきました。
この問題を解決すべくマイクロサービス化を進めていますが、まだサービスの切り分けが完全に終わっているわけではありません。開発スピードの速を出すためにも継続的に改善を行なっていく予定です。
これからやっていきたいこと
上記で挙げた課題以外でもWeb APIのGraphQL移行なども行なっているので、GraphQLのクエリの継続的なパフォーマンスチューニングやRDBMSのクエリの継続的なパフォーマンスチューニングなどを行なっていきたいと考えています。
このような事を継続的に行い、高速にユーザに価値を提供しつつ快適にminneを使用して頂く土台作りができればと思います。
こんな人にきてほしい
minneではイケてる技術を使いイケてるサービスを提供していきたいと考えているので、基本的なWebアプリケーション開発のスキルを有していることに加えて下記のようなタイプの人を求めています。
- 既存の技術スタックに囚われず広い視野で技術選定ができる方
- 自信の好みではなく、ユーザの為の技術選定ができる方
- 開発が好きな方
minneのモバイルアプリケーション
iOSアプリとAndroidアプリについて説明します。
iOS
このパートを書いた人 : @komaji504
現状のテクノロジースタック
- Swift 5.4
- Xcode 12.5
- CI/CD(Bitrise+Fastlane)
- XcodeGen
- Swift Package Manager(Carthageから完全移行)
- MVVM+Repositoryアーキテクチャ
- SwiftUI
- CollectionViewの最新API
- Diffable Data Sources
- Compositional Layouts
- View Configuration
- Combine(RxSwiftから完全移行)
- GraphQL(apollo-ios)
- stencilテンプレートによるコード生成
minneのiOSアプリは2012年から開発が始まり、約9年間運用されているプロダクトです。当時はもちろんObjective-Cで開発されていましたが、 Swiftが発表されてからは移行を進め、現在では約95%がSwiftです。最新の技術も積極的に導入しており、例えば、昨年からはSwiftUI、Combineを導入し、アーキテクチャもそれに合わせて刷新しました。こういった最新の技術を取り入れて開発効率を上げるために、OSのサポートバージョンの条件を明確に定めて運用しており、現在のサポートバージョンはiOS 14のみとなっています。
詳細については下記のエントリで紹介しているので、そちらもご参照いただければと思います。
抱えている課題
- ビルド時間
- Fat ViewController
- アクセシビリティ
- 大きな画面サイズの端末やトレンドに沿った UI 改善
minneのiOSアプリには画面が120個以上あります。これらの一部がレガシーなFat ViewControllerとして残っている点や、コード量が多いことによるビルド時間が課題と感じています。途中ではありますが、これらを改善するために最新の技術を用いて画面をリライトしたり、モジュール分割を進めているところです。
UIの観点としては、アクセシビリティの改善や、画面サイズの大きな端末やトレンドに沿った改善が進められていない部分が残っているため、SwiftUIであったりUIKitの最新のAPIを用いていく中でこれらの改善を進めています。これらを通して、よりユーザフレンドリーなアプリへと成長させることを目指しています。
これからやっていきたいこと
みなさんご存知の通り、毎年開催されるWWDCでは新技術や新APIが次々と発表されています。minneのサポートOSバージョンの運用は、これらの新技術を導入しやすい体制となっているため、これらの導入を積極的に検討しており、昨年にはSwiftUI、Combineなどを導入しています。今後は、今年発表されたAsync-Await/Structured Concurrency/Actorsや、最新のSwiftUI/UIKit APIなどに関しても積極的に導入を検討していきたいです。開発者である我々として、最新技術をプロダクトで扱える貴重な経験ができることに、非常にワクワクさせられています。
こんな人にきてほしい
以下のいずれかが得意または取り組みたい方のご応募お待ちしております!
- UI改善(フロントエンド寄り)
- プラットフォームとブランドのUIガイドラインを融合したオシャレで使いやすいUI
- モダンで滑らかなUI
- 保守性や開発効率の改善(バックエンド寄り)
- パフォーマンス最適化やデバッグ
- 開発環境やCI/CD
- アーキテクチャ
Android
このパートを書いた人 : @tick_taku77
現状のテクノロジースタック
minne Androidでは、開発言語は 主に Kotlin 1.4 を採用しています。主に、と言うのはminneはそこそこ長い歴史を持っており、開発初期の頃に実装されたものに関してはJavaで書かれているため現状は共存しています。
GoogleがKotlin firstを掲げているためminneでも積極的にKotlinを取り入れており、新規開発ではKotlinで書いていたり、過去のコードを触る時はまずKotlinにリライトしてから実装しています。
アーキテクチャとしては
- Viewのアクションをハンドリング/Viewのステート管理をするViewModel
- ビジネスロジックを担当するUseCase
- Requesterの役割を担うRepository
を用いた MVVM + Clean Architecture をベースにした 3層 Layered Architecture を採用しています。
アーキテクチャに関してはつい最近今後の方向性を決めたばかりで、アーキテクチャに関しても言語と同じくMVPとMVVMが共存していたりします。なのでKotlinのリライトと同じくリアーキテクチャ対応をしてから新規実装する方針となっています。また、上記アーキテクチャに合わせてマルチモジュール構成を採用しています。
非同期処理・スレッド管理はKotlin Coroutineを採用しています。この辺りはJetpack Componentのスレッド管理がCoroutineにデフォルトで対応されてきている事やRxJavaのラーニングコストの高さがバックグラウンドにあります。以前はRxJavaを使用していましたが、minne Androidでも積極的にViewModelやPagingなどのJetpackライブラリを取り入れているので、親和性の高いKotlin Coroutineに移行しています。
通信周りでは、今までminneのWeb APIはRESTが採用されていましたが最近ではGraphQLへの移行をWebアプリケーション開発者が主導していると言ったバックグラウンドがあり、そのためHTTPクライアントライブラリをREST APIはRetrofit2、GraphQLはApollo Clientを取り入れています。
他にもEpoxyやGlideなど、必要であればアクティブなOSSライブラリも積極的に採用し、速な実装を行える環境を整えていっております。
抱えている課題
テクノロジースタックの項を読んでいただいた方は薄々感じているかもしれませんが、現状minne Androidは多くのコンポーネントやレガシーコードが共存している状態です。と言うのも、minneはそこそこ大きいプロダクトなので単純に量が多い事や新規施策を次々と打ち出している中でエンジニアが1人で担当していた時期があったりして、リライトするマンパワーが足りていない事が原因にあります。
マルチモジュール構成もDynamic Feature Moduleに対応するために最低限分けた様な感じで、ビルド時間やリソース管理にもコストがかかっている状態です。段階的に移行している状態ではありますが、なかなか手が回っていないと言う現状です。
なので、minne Androidでは積極的にチームメンバーを募集しています!
過渡期ではありますので、最新のテクノロジーでリライト・リアーキテクチャをやっていきたいと言う方はぜひ一度お声がけいただければ嬉しいです!
これからやっていきたいこと
まずはKotlin 100%、全featureのMVVMアーキテクチャ対応をやっていきます。その中でDIとしてDagger Hiltを導入したり、2021年7月にはJetpack Composeのstable releaseが予定されているため宣言的UIを取り入れていきたいと思っています。
「最新 is 最高」と言う事で、新しいテクノロジーをキャッチアップしていきたいところではありますが、まずはその動きをスムーズにするためのベースを固める事が直近の最優先事項です。
こんな人にきてほしい
- 最新技術のキャッチアップをしている方
- キャッチアップした事をプロダクトに取り入れていきたい方
- 周囲へのアウトプットを積極的にされている方
- 強いやっていきを持っている方
- 楽しく実装していきたい方
- 趣味を大事にされている方
などなど、ぜひ一度、今までやってきたこと・これからやっていきたいことをお聞かせいただければと思います!
おわりに
「採用目的2021 minne編」と題して、minneという事業・組織・サービスの現状と今後に向けての話を紹介しました。ソフトウェアエンジニアとしてminneで働くってこんな感じ、というイメージをお伝えできていたら幸いです。もっと詳細を知りたいという方は、カジュアル面談も実施しておりますのでどうぞお気軽にお声がけください。
minneやペパボについてもっと知るために便利なリンクを置いておきます。