GMOペパボ株式会社は、「インターネットで可能性をつなげる、ひろげる」というミッションのもと、レンタルサーバーやドメインの取得、ホームページやネットショップの作成、ハンドメイド作品の売買やオリジナルグッズを在庫を持たずに販売できるサービスなど、多様な事業を、多様なブランドで展開しています。このマルチブランド戦略は、個性的なペパボのサービスを特徴づけるだけでなく、市場を確保しつづけるリスクヘッジとしても機能する一方で、サービスを超えてデザインを展開するのが難しいという側面もありました。
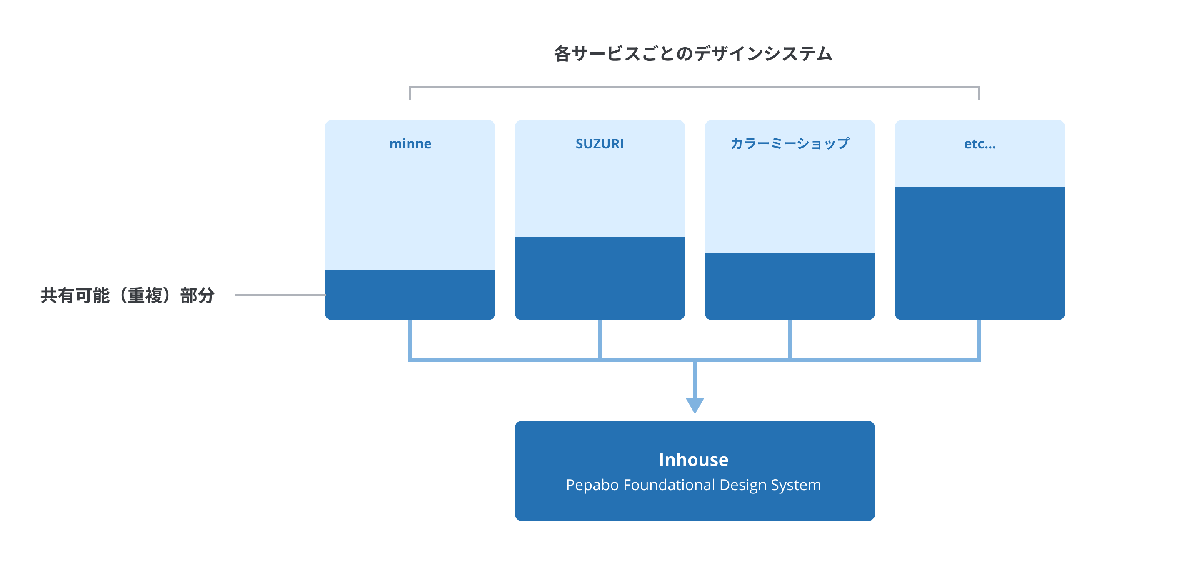
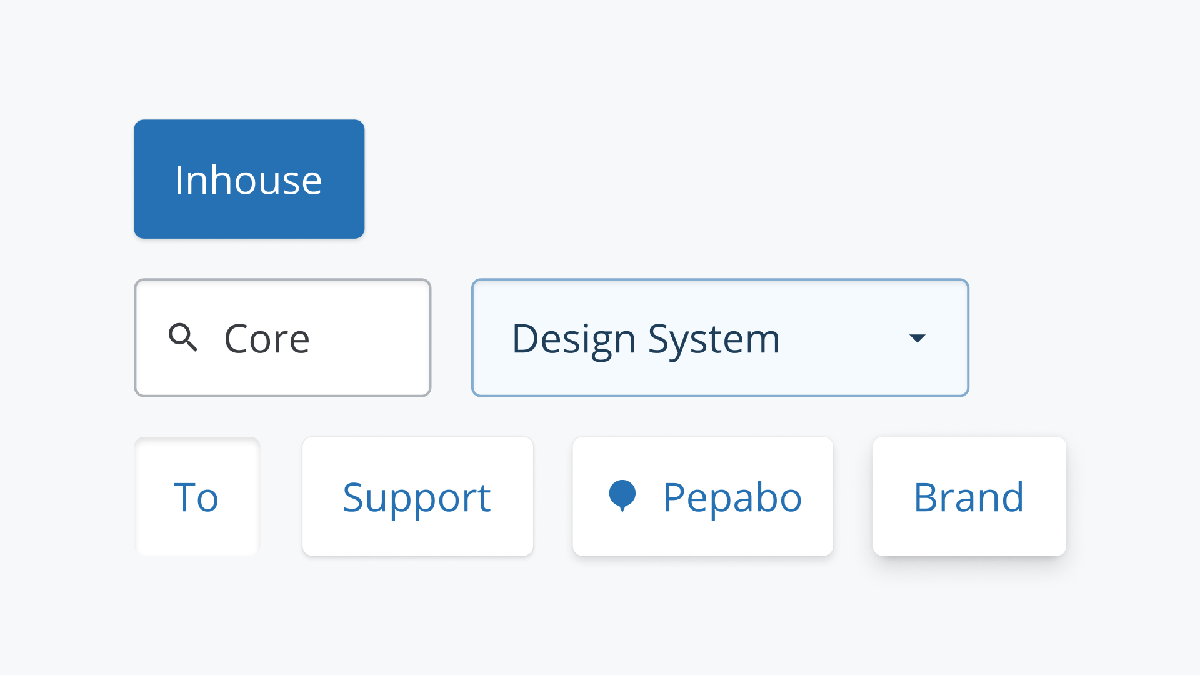
そこで、ペパボでは、各サービスが個別に考えていているようなデザインの原則やガイドライン、その実装としてのカラーパレットやコンポーネントライブラリなどのアセットのうち、重複しているものをすべてのサービスで使えるように一般化した、共通基盤デザインシステムを開発することにしました。ペパボでは、この共通基盤デザインシステムに「Inhouse」という名前をつけて呼んでいます。

構想から1年ほど議論と実装を重ねて、ようやくサービスに導入できるほどのかたちになってきたこの機会に、開発中のInhouseのドキュメントを公開します。
👉 https://design.pepabo.com/inhouse/ 👈
この記事では、Inhouseの特徴や実装の工夫など、ドキュメントの内容をダイジェストでご紹介します。興味を持たれたら、ぜひドキュメントをご覧ください!
デザインシステムはデザインランゲージ
そもそもですが、よくできたガイドラインやコンポーネントライブラリがオープンソースで無数に公開されているなかで、なぜデザインシステムを内製するのでしょうか。
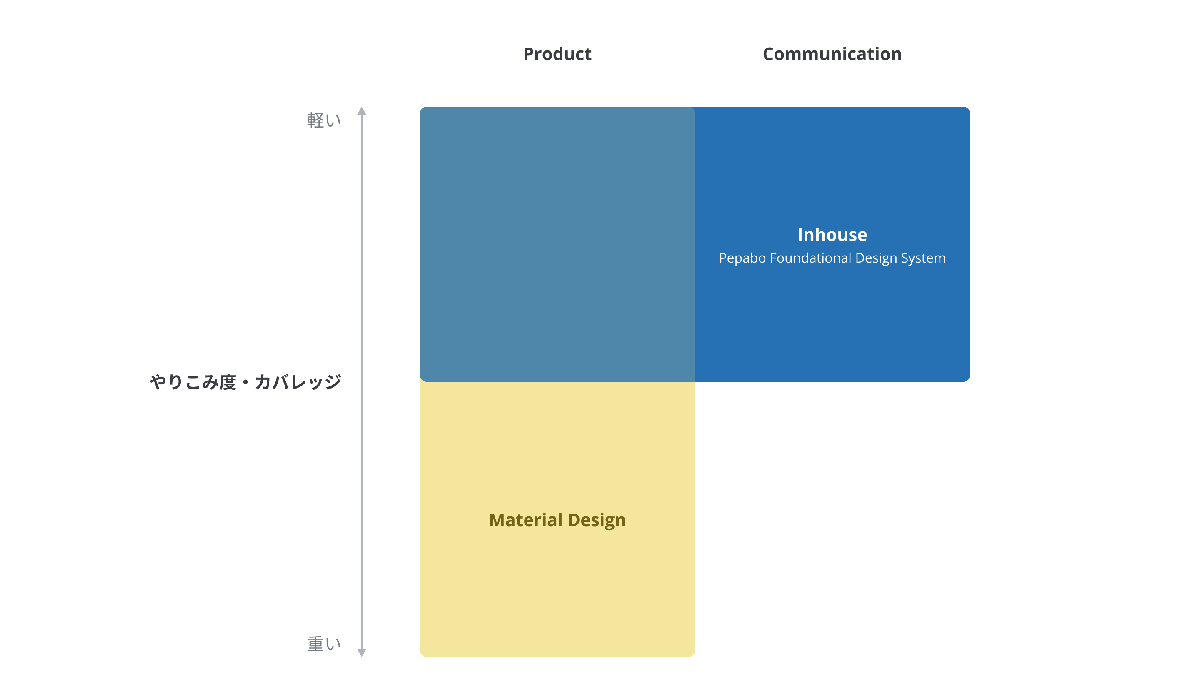
ペパボのデザイナーがデザインしているものを分類してみると、おおまかにはプロダクト(ツール的なもの)とコミュニケーション(コンテンツ的なもの)に分けることができます。Material Designのように、公開されているデザインシステムのほとんどはプロダクトの機能に寄っていますが、ペパボのデザインはプロダクトだけでなくコミュニケーションにも及んでいるため、カバーする領域が異なっています。

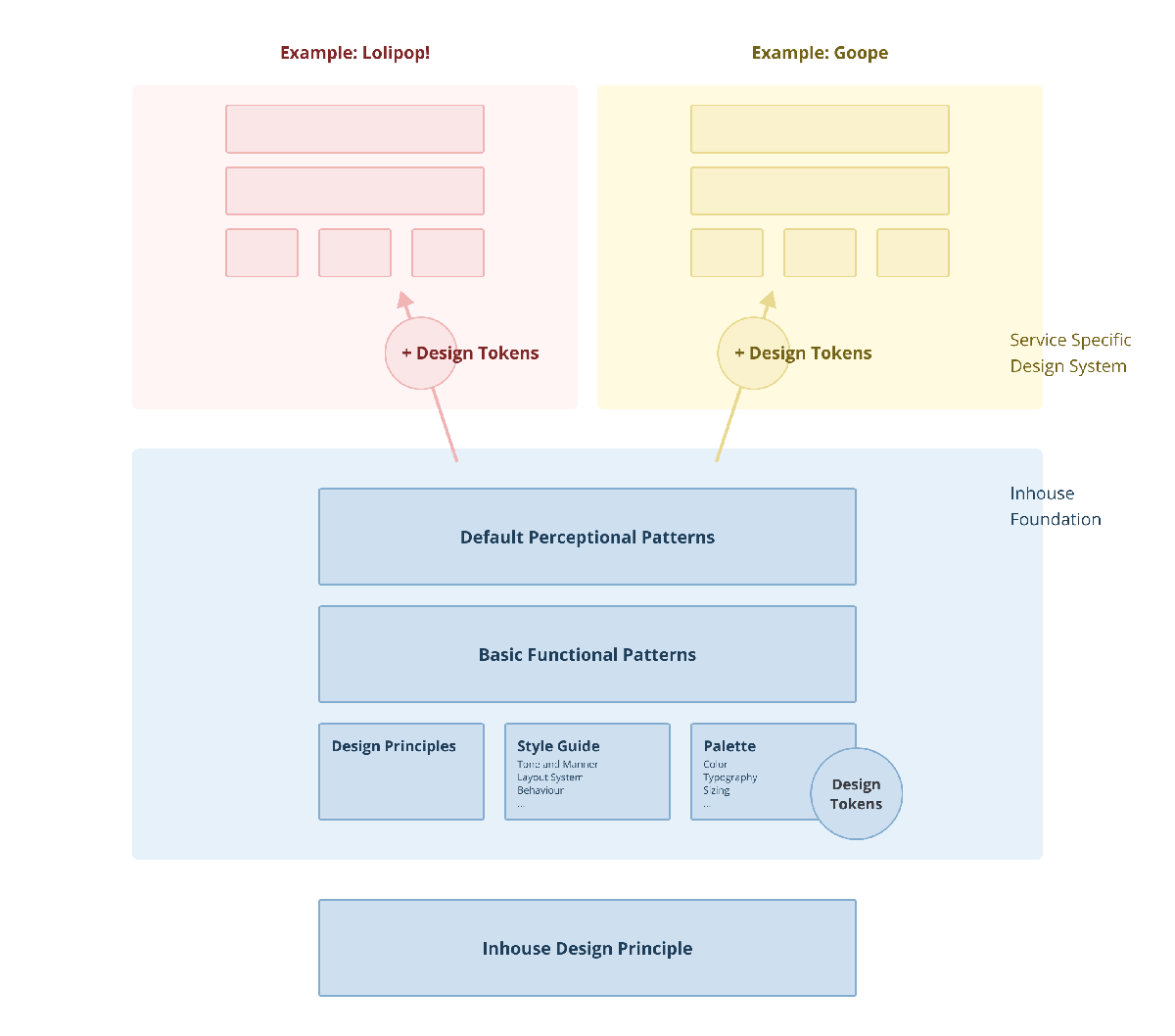
さらに、わたしたちはInhouseをデザインランゲージ、その実装としてのコンポーネントライブラリはパターンランゲージと位置づけています。利用者であるわたしたち自身の手によって作られ、継続的にアップデートすることで、ペパボの各サービスで拡張されたユースケースを汎用化して適宜取り込み、他のサービスでも利用できるようになります。セキュリティやユーザビリティの要件の変更があれば、あわせて適切にアップデートすることで、組織への浸透も支援できます。これが、Inhouseの特徴であり、わたしたちがデザインシステムを内製する理由です。
2階建てのデザイントークン
冒頭で述べたように、ペパボでは多様な事業を、多様なブランドで展開しています。よって、Inhouseも複数のブランドでの使用を前提とする必要があります。そこで、わたしたちは「Flavor」という仕組みを採用することにしました。色や形など、ブランドによって上書き可能なデザイントークンを、Flavorと呼ぶ変数にまとめておくことで、Flavorを差し替えることでブランドイメージを崩さないデザインができるようになります。

Flavorを差し替えやすくする工夫として、デザイントークンをValue TokenとSemantic Tokenの2種類に分類することにしました。Value Tokenには直接的な値を代入し、Semantic Tokenには意味に対応したValue Tokenをアサインします。例えば、ボタンの色の指定は、Sassでは以下のように実装することになります。
// Value Token
$blue-400: #afb3ba;
$blue-500: #9297a1;
$blue-600: #3e6f99;
$blue-700: #585c63;
$blue-800: #393c41;
// Semantic Token
$informative-color: $blue-600;
$positive-color: $green-600;
$notice-color: $yellow-600;
$negative-color: $red-600;
.informative-button {
color: $informative-color;
}
このように、Value TokenとSemantic Tokenからなる2階建てのデザイントークンの集合が、Flavorです。Flavorを上書きしやすいように、Inhouseそのものは個性がなく、あたりさわりのない「ふつう」のプロトタイプをつくることを原則に定めています。
タイポグラフィファースト
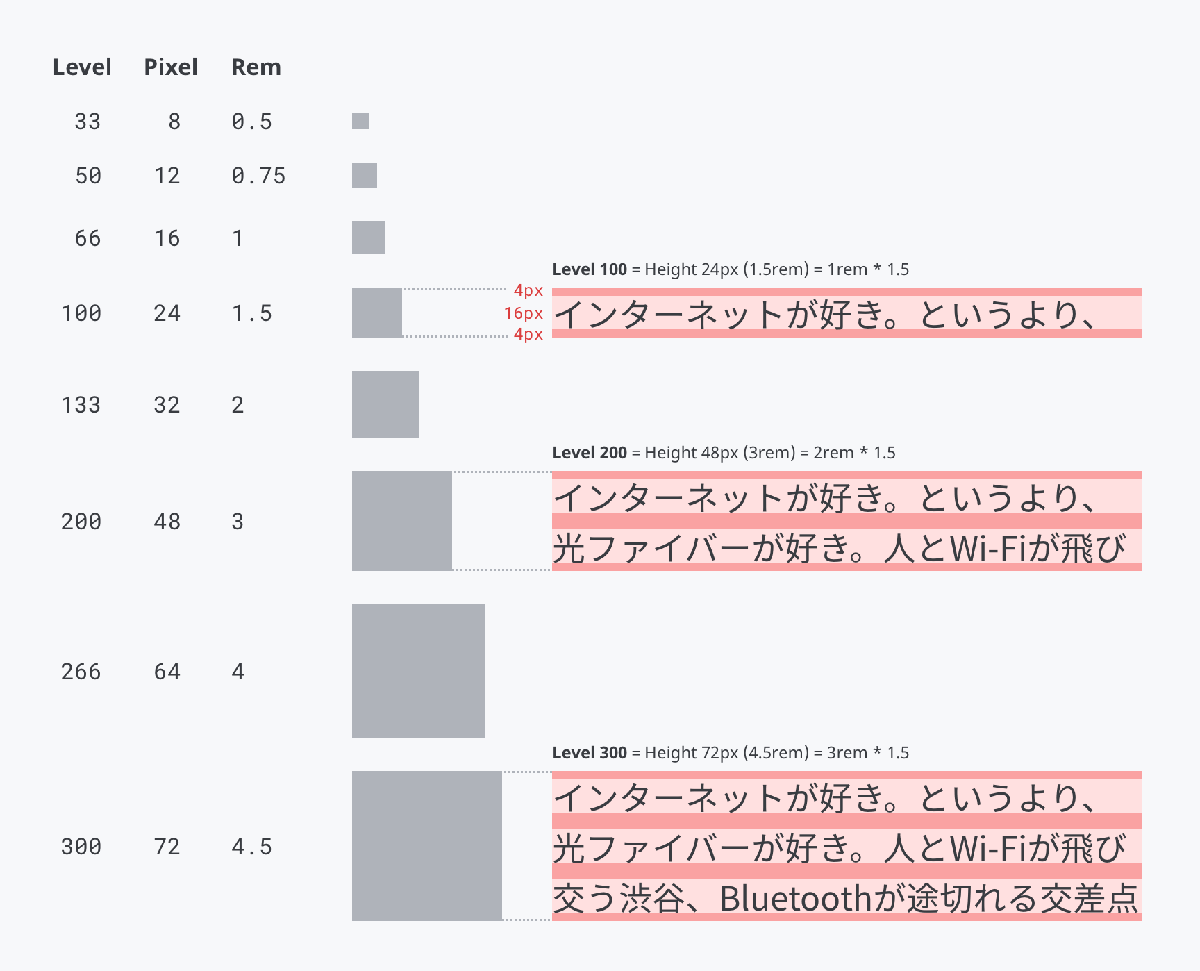
Inhouseでは、要素どうしの間隔やボタンの高さ、角丸の半径など、あらゆるサイズはタイポグラフィを根拠にして決めています。具体的には、ブラウザの文字サイズの100%に相当する16pxと、文字サイズの150%に相当する24pxを行の高さの基準として、16pxまたは24pxの倍数のバリエーションの中から選んでサイズを決めることで、ページの縦方向のリズム(バーティカルリズム)を揃えています。

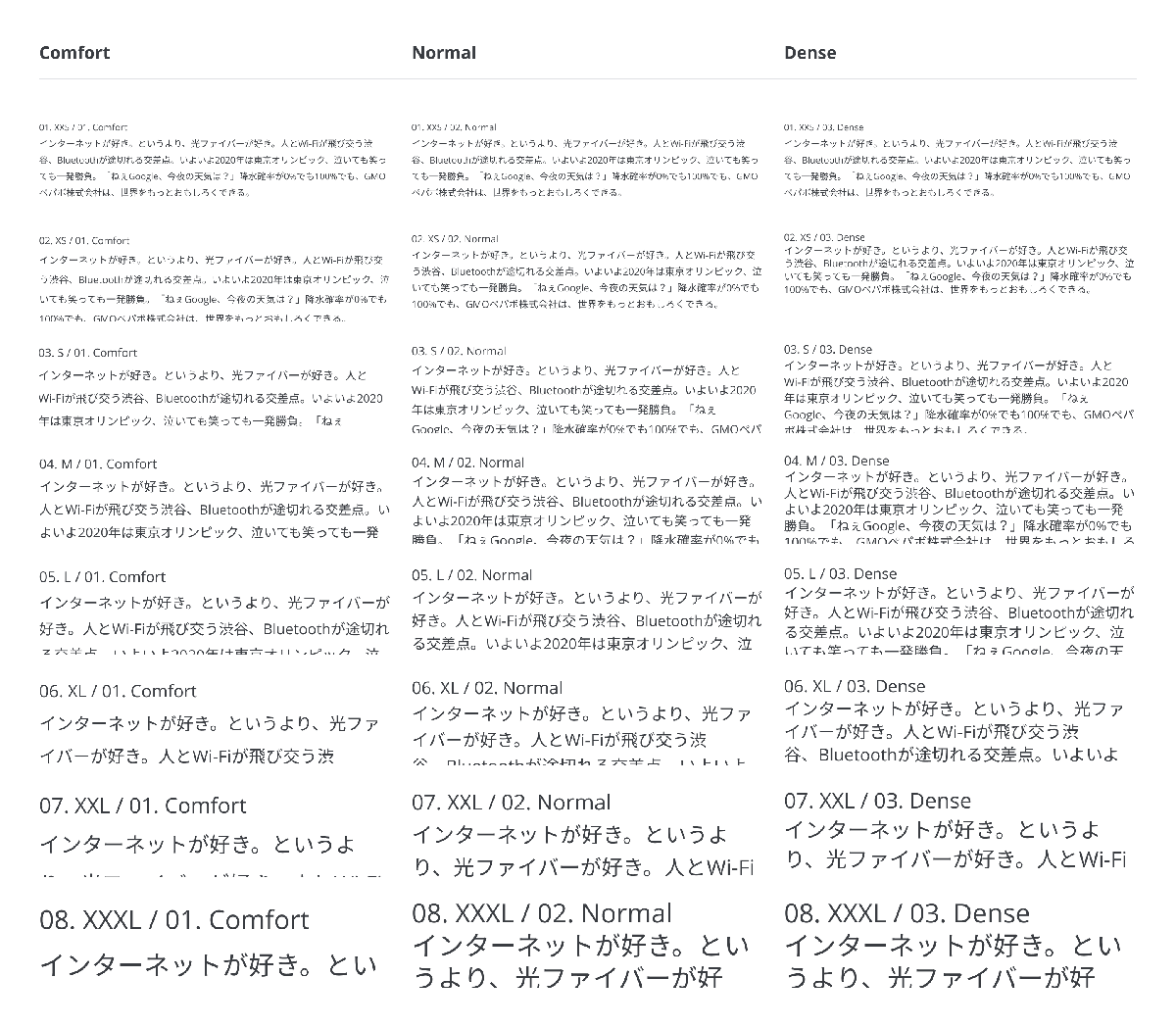
文字サイズと行間は、調和数列を応用してバーティカルリズムが揃う文字と行間の組み合わせを計算し、多くの選択肢の中からあらかじめバリエーションを選んで名前をつけておくことで、バーティカルリズムを保ちつつ選択するコストを減らせるようにしました。これは、鈴木丈さんの「音楽、数学、タイポグラフィ」の考え方を参考にさせていただいたものです。ペパボでは、この考え方をもとに小数点以下を丸めるなどの工夫を追加し、ウェブ上でバリエーションをプレビューできるツールを開発しました。

テキストは、コンテンツを届けるのはもちろん、UIを通じてサービスとユーザーのコミュニケーションを担い、アクセシビリティにも影響を与えます。ウェブページは、コンテンツやサイトのオーナーのものではなく、誰でもアクセスできる開かれた場所へリソースを提供するものです。だからこそ、タイポグラフィを基準にデザインすることは、ウェブで事業を展開するわたしたちにとっては理にかなっていると考えます。
デザインシステムという資産
おれたちの旅は、まだはじまったばかりだ… ということで、このような考えを持ちながら議論を重ねて、ガイドラインの制定やコンポーネントの開発をガンガン進めているところです。現在のInhouseは運営しているサービスの業務を効率化させるものですが、ここで積み重ねた成果物を活用して新しい事業にも積極的に挑戦できるようになり、やがてはペパボのデザイン経営を強力にサポートする資産になると実感しています。
もし興味を持たれたら、ぜひInhouseのドキュメントをご覧ください。あとデザイナーの採用情報も。または執行役員CDOの@kotarokへ声をかけてください。わたしたちといっしょに、わたしたちのデザインシステムをつくりましょう。よろしくお願いします!




![ペパボデザイナー11名で参加!Design Matters'22 Tokyo 参加レポート[後編]](/blog/2022/12/09/report-designmatters-2022-part-2/eyecatch.png)