この記事は 10期ブログリレー3回目の記事です。前回は、@komatunによる、朝の会でテンプレートを活用している話 #Notionのある生活でした。
こんにちは!20卒エンジニアでEC事業部事業領域拡大チーム所属のTatsumi0000です!普段の業務ではiOSアプリの開発をしています。 この記事では、フルリモートで入社した新卒エンジニアが配属後から現在に至るまでどのような業務を行ってきたか紹介したいと思います。
はじめに
事業領域拡大チームでは、iOS・Androidのモバイルアプリの開発をメインに行なっています。私はGoopeのiOSアプリであるGoope Managerの開発に携わっています。Goopeとは、専門知識がない初心者の方でも、ホームページの作成・運用をかんたんにできるサービスで、様々な機能を提供しています。
現在のGoope Managerでは、Web版の機能のうち
- アクセス解析機能
- お知らせ機能
- お問い合わせ機能
の閲覧や編集機能を提供しています。
開発の流れと体制
基本的な開発の流れは、毎週月曜日にディレクターさんとその週にやるタスクを一緒に決めて、そのタスクをやっています。タスクを決める時は、ユーザ目線を忘れずにしており、「iOS13で新機能が出たので、XXのYYに使うとユーザがより便利にアプリを使えそうです。」と言ったエンジニアからの意見も取り込んでくださいます。 タスク管理はGitHub Enterprise Server(GHES)上のGitHub Projectsで管理しています。ここで決めたタスク以外にも、自分宛へのpull requests(PR)をレビューしたり、他のチームで困っていて自分が手伝えそうならお手伝いをしたり、EC事業部でやっているチャプター、定例ミーティングに参加したりもしています。
EC事業部のチャプターは、1〜2週間に一度、興味のある専門領域にチーム内外問わず参加し情報を共有する会です。EC事業部のチャプターは、
- Engineering Management
- IoT/XR Mobile
- Security
- Backend
- Frontend
- Machine Learning
があります。私は、IoT/XR MobileとSecurityチャプターに参加しています。
ECモバイル昼会をGoogle Meetで毎日やっていて、進捗確認や困っていること、雑談などをしたりもしています。毎日のECモバイル昼会以外でも、SlackやGHES上のissueやPRを使って気軽に質問しています。質問して得た回答や、業務を進める上で学んだ知識は、社内の個人Notionにまとめています。以下のような形でNotionにまとめており、社内のメンバーなら誰でも見れるようになっています。

事業領域拡大チームは、私を含めて全員でエンジニア二人のチームです。 Goope Managerのコードの実装は基本的に私一人で行っていて、機能面のPRを出す時に事業領域拡大チームの別のエンジニアさんに、デザイン面のPRに関しては、EC事業部のデザイナーさんにレビューをお願いしています。 デザインに関しては、デザイナーさんがFigma上に作成してくださったデザインをもとにXcode上で実装をしています。
配属
ペパボの新卒エンジニア研修では、研修中に各事業部やチームのエンジニアがどのような技術・開発体制なのか説明会を順番にしてくださいました。その説明会の中で、「Goope Managerは担当者がいなくてバリュー出し放題だよ。」という話を聞きました。また、私自身が学生時代に趣味でAndroid・iOS開発をしており、モバイル開発がとても楽しかったので、「モバイル開発ができてバリュー出し放題はとてもいいな。」と思って配属希望で「Goope Managerが触れる部署に行きたいです。」と書いたところ配属されました。
配属直後のGoope Managerの担当者が長らく不在だったこともあり、
- 当時最新のXcodeでビルドできない
- ビルドできるXcodeが当時最新のmacOSで動かない
- 担当者が社内におらず、実装に詳しい人がいない という状態でした。
まずは、最新のXcodeでビルドして出てきたエラーを潰していくことから始め、ビルドできるようになったら、Swift4からSwift5への対応や、使用しているライブラリのアップデートをしました。 Swift5のアップデートをする時に、テストコードを追加しながら、アプリの全体像をなんとなくですが把握していきました。
使っている技術とやってきたこと
Goope Managerで使っている技術や、配属後やってきたことの一部を示します。
- ReactorKit
- APIドキュメントのCD環境を構築
- SwiftUI対応
ReactorKit
Goope Managerでは、ReactorKitを採用しています。ReactorKitとは、単一方向のSwiftアプリケーションをつくるためのフレームワークで、Fluxとリアクティブプログラミングを組み合わせて作られています。
ReactorKit is a framework for a reactive and unidirectional Swift application architecture.
ReactorKit is a combination of Flux and Reactive Programming. The user actions and the view states are delivered to each layer via observable streams. These streams are unidirectional: the view can only emit actions and the reactor can only emit states.
リアクティブプログラミングの部分にRxSwiftが使われています。 私はRxSwift(リアクティブプログラミング)が全く初めての体験だったので概念を勉強しつつ、実際に手を動かす方をメインで、勉強しました。例えば、既存のコードに、debugオペレーターを挟みながらデータの流れをコンソール上に表示しつつ理解しました。
self.rx.viewWillAppear
.take(1)
.debug() // ここ
.map { Reactor.Action.refresh }
.debug() // ここ
.bind(to: reactor.action)
.disposed(by: disposeBag)
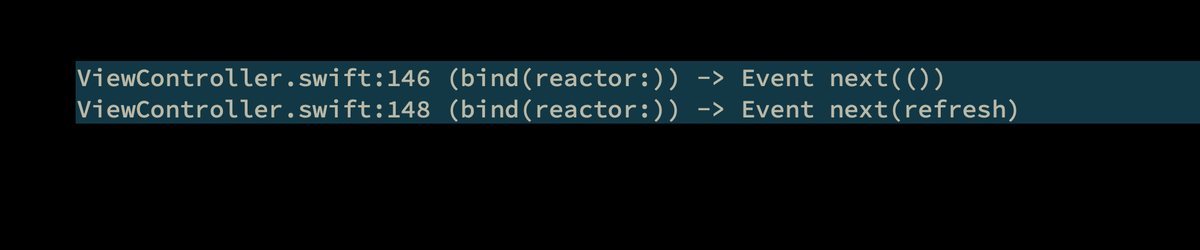
以下のようにコンソール上で表示します。(一部画面を塗りつぶしています)

既存のコードを読む上で、何をやっているか理解が難しい箇所もありました。特に引っかかったのは、クロージャの省略系でした。そのような時は、理解が出来なかったクロージャを省略せずに書いて、自分の理解があっているか確認しながらコードを読み進めました。
RxSwiftでは様々なオペレーターがあり、最初のうちはどれが何をするのか全く分かりませんでした。しかし、何度もコードを読んでいくうちに出てくるオペレータの種類は決まっていることに気づき、時間の経過とともに分かるようになってきました。
APIドキュメントのCD環境を構築
Goope ManagerではバックエンドのAPIと通信をしてデータのやり取りをします。このAPIの仕様が載っているAPIドキュメントの確認手順が少し複雑でした。
- 手元でSwaggerの環境を構築
- GHES上のリポジトリから最新のコードをclone
- yml形式の仕様書を手元のSwagger Editor上にコピペして確認
という流れでした。このような確認方法だと最新のコードをpullせずにAPIドキュメントを生成し、古いAPIドキュメントを見て、間違った実装をする可能性があります。 そこで、バックエンドのソースコードがmasterブランチにマージされるとGitHub Actionsが自動でAPIドキュメントが載っているSwagger UIを生成しGitHub Pages上にCDするようにしました。このようにすることで、社内のメンバーなら誰でも常に最新のAPIドキュメントを見ることができ、人手によるミスを減らすことができます。

SwiftUI対応
Goope Managerでは、iOSのサポートバージョンを13以上にしているので、SwiftUI対応をやっています。SwiftUI対応をする際にReactorKitからThe Composable Architecture(TCA)の移行もしています。 TCAでは、Combineを使っており、既存のRxSwiftを使ったAPIとの通信部分をオーバーロードする形で移行しています。
その他
他には、
- アプリを定量的に評価するためにFirebase Analyticsを導入
- チームのSlackチャンネルに前日のiOSアプリの新規DL数を通知するbotを導入
- EC事業部のCI/CD環境をDroneからGitHub Actionsに移行するためにワークフローファイル作成
- Goope ManagerのCI/CD環境をBitriseで作成
- ペパボモバイルテックカンファレンスでは、配属後3ヶ月間でやってきたことと題して発表
などなど、色々な経験をさせてもらいました。
配属直後は目の前のタスクに精一杯で、色々な変更点が混ざった巨大なPRを投げたり、UIの変更に対してどこがどのように変わったのか文字を書くだけで、スクショを載せていなかったりしました。現在では、機能ごとにまとまりのある単位でPRを作成したり、UI変更のPRをお願いする時は変更前と変更後のスクショをテーブルで見やすくしてレビューに出すようにしています。
最後に
私が配属されてからやってきたことについて紹介しました。4月からは後輩も入ってきて、先輩になりました。目の前のタスクだけでなく、周りにも目を向けHRTの心を忘れずに業務に取り組みたいと思います!




