20卒の新卒エンジニアとして入社したやまちゃん(@yukishinonome_)です。入社してから1年が経過したので20卒のエンジニアとデザイナーでブログリレーをやることにしました。今回がその第一回になります。
記事の内容は以下の通りです。
- minne事業部に配属してからフロントエンドエンジニアになるためにやったこと
- フロントエンドエンジニアになってからどんなことをやっているのか
(ちなみに、アイキャッチはオフィスで撮った写真ですが、基本的に在宅勤務です)
OJT期間にフロントエンド開発に積極的に関わる方法を模索する
minne事業部では約2ヶ月半のOJT期間があります。OJT期間中は、minneの先輩エンジニアにサポートしていただきながら業務を覚えていきます。この時点ではフロントエンドエンジニアではなく、Webアプリケーションエンジニアとして配属されていました。(そもそもフロントエンドエンジニアという職種がminne事業部になかった)
minne事業部ではWebアプリケーションエンジニアの仕事はサーバーサイドの開発が中心です。minneのサーバーサイドはRuby on Railsで実装されているので、Webアプリケーションエンジニアとしての開発業務は主にRuby on Railsでの開発となります。
フロントエンドの開発についてはWebアプリケーションエンジニアが担当することもありますが、基本的にはコーディングができる一部のデザイナーがSlim, SCSS, JavaScriptを用いてRails上で実装しています。これは、エンジニアがフロントエンドを蔑ろにしていたというわけではなく、サービスの成長戦略として機能的な実装に優先的にリソースが割り当てられていたのでサーバーサイドの開発中心になっているという経緯があります。
僕はWebフロントエンド開発に興味を持って就活をしてペパボに入社したので、エンジニアとしてminneのフロントエンド開発に積極的に関わっていく方法をOJT期間中から模索していました。そこで、注目していたのがminneのフロントエンド刷新計画でした。
minneは約10年続くサービスであり、プログラムの規模も大きくなっています。フロントエンドの技術的負債の蓄積やUI実装のコーディングを行うデザイナーへの開発の負担が大きくなっている状況があり、Vue.jsやReactを用いてこれらを改善しようという計画が存在していました。これがフロントエンド刷新計画です。
OJT期間中は、ピックアップしていただいたWebアプリケーションエンジニアの開発タスクに取り組みながらも、時間を作ってフロントエンド刷新計画の情報を収集していました。この時に、先輩エンジニアの方々が情報を集める協力をしてくださったり、フロントエンド刷新計画の話をするミーティングをセッティングしてくださったので、OJT期間中からフロントエンド刷新計画にアプローチすることができました。
フロントエンドエンジニアになるためにやったこと
OJT期間終了後は順当にWebアプリケーションエンジニアとして働くことになりました。minne事業部のWebアプリケーションエンジニアはチームタスクをやる時間を4時間、自分の裁量で仕事をする時間を4時間取るという仕組みがあり、僕がフロントエンド刷新計画に積極的に関わるために非常にありがたい仕組みでした。これによって、4時間はサーバーサイド実装中心のチームタスクを行いながら、残りの4時間でフロントエンド刷新計画に取り組むことができました。
最初にやったことが、フロントエンド刷新の情報を分散させないためにminneのフロントエンドの話をするためのSlackチャンネルを作成することです。以前はミーティングを行うたびにSlack上で議事録のようなスレを作成していたのですが、Slackチャンネルを作成したことで、minneのフロントエンド情報はこのチャンネルに集約され、フロントエンド刷新メンバーではない人も気軽にメッセージを送れるようになりました。

僕がフロントエンド刷新計画に参加した時に、フロントエンド刷新の実装方針として決まっていたことはフロントエンドとサーバーサイドを分離することとReactを使うことだけでした。(僕が参加する前にNuxt.jsアプリケーションの構築が試みられていたが、TypeScriptと相性の良いReactを使うことにしたことで白紙に戻った)
そこで、フロントエンド開発に興味のあった僕がモダンなフロントエンド開発について積極的に学ぶことでフロントエンド刷新の中核を担おうと考えました。この頃は、業務時間中はRuby on Railsでの開発を学び、プライベートの時間に趣味の延長線上でモダンなフロントエンド開発の勉強をしていました。学んだことを活かして、新しいフロントエンドアプリケーションの構築に用いる技術選定や設計の提案は僕が行っています。
技術選定や設計の概要はこちらのスライドをご参照ください。
また、minne事業部内のフロントエンド刷新メンバーは現時点で数人であり、情報がクローズドになりがちなので、開発ドキュメントの整備や開発状況をチーム外に共有する取り組みも継続して行っています。
これらの取り組みが事業部に認められて、minne事業部で史上初のフロントエンドエンジニアという肩書きで仕事をさせてもらうことを認めていただきました。
フロントエンドエンジニアとしてやっていること
minne事業部のフロントエンドエンジニアとしてやっていることは大きく分けて4つです。
- チームタスクにおけるフロントエンド実装を担当
- フロントエンド刷新(Next.jsによる新しいフロントエンドの構築)
- minneのWebアクセシビリティ準拠に向けた取り組み
- 社内外におけるモダンなフロントエンド開発の知見共有
チームタスクにおけるフロントエンド実装を担当
所属しているチームで取り組むタスクの中で、フロントエンドの開発は基本的に僕が担当することになりました。チームタスクにおけるフロントエンド開発の完成の定義を決める際は必ず僕が参加します。
しかし、フロントエンド開発のみを担当するわけではありません。現状のWebブラウザ版minneはフロントエンドとサーバーサイドが密結合したRailsアプリケーションとして構築されているので、チームタスクはRailsアプリケーションでの開発であり、サーバーサイドの実装をやることもあります。最近はGraphQLによるAPI実装も行っており、自分の開発可能領域を広げています。
フロントエンド刷新(Next.jsによる新しいフロントエンドの構築)
上記のチームタスクと並行してフロントエンド刷新に取り組んでいます。新しいフロントエンドアプリケーションはTypeScript, Next.js(React), Apollo Client(GraphQL), Storybookなどの技術で実装しています。
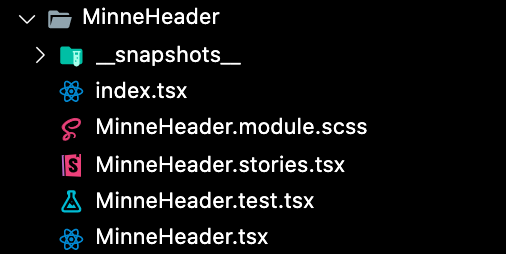
新しいフロントエンドアプリケーションでは、コンポーネント実装に必要なプログラムファイルを各コンポーネントのディレクトリに集約することでファイルを探す手間を減らしつつ、役割に応じたファイル分割を行うことでエンジニアとデザイナーの並列開発をしやすくしています。

minne事業部ではAPIの刷新も行っていて、新しいフロントエンドのAPIリクエストは全てGraphQLで行う予定です。そのため、チームタスクで挙げたAPI自体の実装だけではなく、それを使う側(クライアントサイド)の実装も行っています。
また、Storybookを導入して開発効率を向上させたり、masterにマージされたタイミングでGithub ActionsによりStorybookを自動デプロイするようにして、開発環境を自分のパソコンに構築していない人でもフロントエンド刷新の開発状況を見ることができるようにしたりしています。
minneのWebアクセシビリティ準拠に向けた取り組み
現在、Webアクセシビリティに準拠することの重要度が高まりつつあります。先進国と呼ばれる国ではWebアクセシビリティの準拠が法律で義務付けられるようになってきています。また、より多種多様なユーザーにminneを快適に使っていただくためにもWebアクセシビリティの準拠が重要な要素になってきます。
そこで、2つの取り組みをしています。1つ目が、minne事業部の開発者にWebアクセシビリティの知見を共有することでWebアクセシビリティに対する理解度を向上させる取り組みです。2つ目が、フロントエンド刷新でStorybookのアドオンの「@storybook/addon-a11y」を導入することで、Webアクセシビリティに準拠しているか確認しながら実装できるようにしたことです。新しいフロントエンドはWebアクセシビリティに準拠した実装をしています。
社内外におけるモダンなフロントエンド開発の知見共有
今までminne事業部のWebアプリケーションエンジニアの開発はサーバーサイド中心だったので、フロントエンドエンジニアとして率先してモダンなフロントエンド開発を学び、その知見を事業部内の開発者に共有することでモダンなフロントエンド開発に対する理解を深めてもらう取り組みを継続的に行っています。また、ペパボのエンジニアはアウトプットを大切にしているので、このブログや個人のテックブログで知見のアウトプットを行っています。
フロントエンド刷新で得た知見を活かした記事を個人のテックブログでも書いたので是非読んでいただければと思います。
「Next.jsベースの開発環境構築 及び GitHub ActionsによるStorybookの自動デプロイ」
まとめ
今回は、「minne事業部に配属されてからフロントエンドエンジニアになるためにやってきたこと」と「フロントエンドエンジニアとしてやっていること」について書かせていただきました。フロントエンドエンジニアの仕事やminneのフロントエンド開発に興味がある方の参考になれば幸いです。フロントエンド刷新を一緒にやってくれる仲間を待ってます!