こんにちは!6月から始まった新卒を対象としたエンジニア研修が終わり無事配属となりました。そこで今回は振り返りとして、研修内容とこれまでに学んだことや気づいたことを、新卒が紹介します。
研修内容について
配属先で必要になるWeb開発の基礎スキル習得を目標に、以下の研修を約1ヶ月半に渡って実施しました。
- Rails研修
- フロントエンド研修
- セキュリティ研修
- コンテナとデプロイ研修
- 機械学習研修
- 読書会
- フリータイム(質問や読書、おしゃべり会)
- 発表会
- 振返り会
- <番外編> 出社の話
今回は上から3つについて、それぞれ紹介していきます。
Rails研修
新卒10期生のとだっち(@todacchi)です。
はじめに6/1~6/12までの約2週間、Rails Tutorial研修を行いました。 Rails Tutorialに取り組み、Ruby on Railsを用いたアプリケーション開発に必要な基礎知識を学びます。 Rails Tutorialでは、MVCの基本やテストの書き方、ログイン機能の実装など、実用的な知識を得られたと思います。 Railsチュートリアルを完了すると、短文投稿サイトが完成します。
実際に作ったアプリケーションのトップページです。 ユーザー登録やログイン、メールを使ったアカウントの有効化などができるアプリケーションになってます(投稿機能は間に合わなかったので未実装です)。

各自でリポジトリを立てて、教材をそれぞれのペースで進めていき、わからない箇所があれば質問するという流れで進めました。 サーバーサイドのフレームワークに初めて触れた自分にとっては、思っていたよりもボリュームが多くて2週間では完走できませんでした。 逆に、完走できた同期も3人くらいいて、そちらに追いつこうと焦っていた時もあります。 しかし、メンターの方々に「速く進めること」よりも「しっかり理解しながら進めること」が大切だと何度も言っていただいたことで、 終盤はみんな自分に合ったペースで学習を進めていました。
2020年からリモートワークを基本とした勤務体制となり、私たちも自宅から研修を行いました。 メンターの方々を中心に「いつでも質問していいから、初手で質問内容を書いちゃってくださいね〜」、 「困りごとがあるけど、聞き方がわからない〜!みたいな質問も全然ありだとおもっているので、詰まったらとりあえず初めのうちは雑に質問投げていきましょう〜〜!」 という感じの声をかけていただきました。 その上で実際に質問した時も快く答えてくださるので、Slack上でもすごく質問しやすい雰囲気でした。

文字ベースの質問は、その質問と答えが文章として残るので、他の人が同じ質問をする必要がなくて効率的です。
わからない時って、自分が何をわかってないのかすらわからない時も多いので、 そういった場合は文字ベースに限定せずビデオ通話を使って解決しました。 「○○がわからないのでビデオ通話で教えてください」みたいな質問の仕方でも嫌な顔1つせずに受け入れてもらえて、 1人で悩んで無駄にする時間を減らすことができました (研修中はGoogle Meetを活用しました)。

また、同期でビデオ通話の雑談部屋を作って、ワイワイ作業しながらお互いに教え合えたことも良かったです。
もちろん、この研修で業務に必要な知識の全てを得ることはできませんが、 Webアプリケーション開発の全体像を掴めたおかげで配属後の業務にスムーズに入れたと思います。
フロントエンド研修
新卒10期生のやまちゃん(@Yshinonome_IT)です。
フロントエンド研修ではgyugyuさん(@gyugyu)が作成した教材を使用して行いました。研修は、まずJavaScriptの歴史的経緯に触れながらモダンなJavaScriptについて学ぶことから始まり、最終的にRails Tutorialで作成したWebアプリケーションをVue.jsでSPAにするところまで学ぶ内容になっていたので、フロントエンドとサーバーサイドの密接な繋がりを感じることができました。
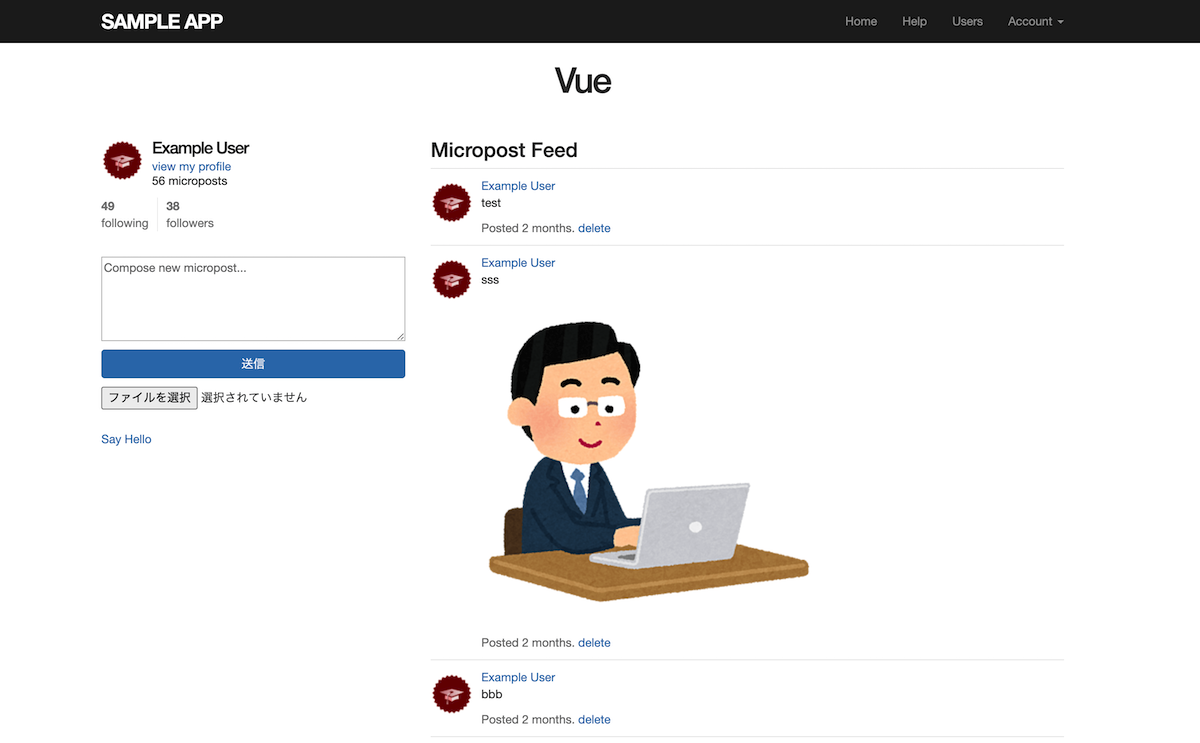
フロントエンド研修で実装したものがこちらになります。Rails Tutorialで実装した画面をVue.jsで実装して同じ表示になるようにしています。

Rails Tutorialで作成したWebアプリケーションのようにRuby関連の技術でフロントエンドが実装されているWebアプリケーションをVue.jsでSPAにしたいのであれば、モダンなJavaScriptやVue.jsを知っているだけではなく、RubyやRuby on Railsについての理解も必要になります。RailsアプリケーションはAPIサーバとして機能し、フロントエンドのVue.jsはjson形式でデータを取得することによりUIを構築します。実際に実装することで、どのようにモダンなフロントエンド技術に移行していくかを学ぶというとても実用的な経験を積むことができました。
また、教材の中で印象的だった文章があります。
それが何かを理解していない状態でブログなどのコードをコピペするのが一番危険です。公式のドキュメント(それも使っているツールのバージョンに合致しているもの)一次情報に当たること、万が一動かないということがあった場合そのツールのコード、GitHub issue, Pull Request に当たること。これらが重要です。これはエンジニアリングにおける良い習慣のひとつなので、しっかりと意識してください。
検索して最初の方に出てきた記事だけを見て鵜呑みにしてしまうということをやりがちだったのですが、公式ドキュメントを見ることの大切さを学びました。実際に、公式ドキュメントをよく読んでみると必要な情報がちゃんとあるということを知り、調べ物をする時はまず公式ドキュメントを確認する習慣をつけたいと思いました。
その他にも、教材には演習課題があり、自分なりに実装したプログラムをGitで管理し、プルリクエストを作成してメンターの方々にレビューしてもらいます。もちろん、わからない部分があれば、メンターに質問することで丁寧に教えてもらえました。これらから、相手が理解しやすいプログラムやプルリクエストの作成を意識すること、わからない部分を言語化して伝えること、のような開発におけるコミュニケーションについても学ぶことができました。
このように、モダンなフロントエンド開発、開発に必要な情報の探し方、開発におけるコミュニケーションとたくさんのことを学べた研修でした。
セキュリティ研修
セキュリティ研修の紹介をする新卒のはらちゃん(@harachan_02206)です。
この研修の目的は、Webアプリケーションにおける脆弱性が生じる要因や影響、修正方法を学ぶことです。
もりたこさん(@mrtc0)に用意していただいた、脆弱性を多く含むRuby on Railsで作られたアプリケーション(Bad App)に対して、実際に攻撃しながらその対策を学びました!
期間の前半は、もりたこさんによる座学とハンズオンで、XSS、SQLインジェクションなどを学びました。 後半では、以下のような手順で用意していただいたBad Appを検証し、脆弱性の修正を行いました。
- 取り組む脆弱性を決める
- 用意された脆弱性に対する説明を読み、脆弱性について知る
- 実際に攻撃を行い、コードの修正をする
- セキュリティチェックのテストを走らせて、脆弱性が修正されたかを確認する。
Bad Appには、XSS・SQLインジェクションを始めとし12個の脆弱性が含まれています。 用意していただいた資料には、どの脆弱性がどのページにあるのか、攻撃の仕方、それに対する対策法が記されていたので、読みながら実際に手を動かしながら確認をしました。
自分は、ページと脆弱性だけを確認して自分で攻撃の仕方を考えてから資料を読んで答え合わせをして進めていました。 自分の予想した攻撃の仕方が合っていて、しっかりと前半の座学とハンズオンで学んだことが生かせている事を確認できました。
その他にも、Burp Suiteを使用し通信の内容を見ながらやったことも内容を理解する助けになっていたと思います。
この研修では、手を動かして実際にやってみるということが多く、どういった理由でどういった情報が見られてしまうということがとてもわかりやすかったです。 理解が深まった上で脆弱性の修正をしていくので、いったん自分で修正してみて答え合わせしてみるというやり方もできてとても楽しかったです。
この研修を通して、今まで知らなかった脆弱性を数多く学びました。 分からないことや、自分の理解を確認したい時も気軽に聞ける体制を作っていただいたおかげで、知識が増えスキルアップできた1週間でした!!
次回予告
この記事では、Rails研修・フロント研修・セキュリティ研修について紹介しました。 次回は、以下の内容を新卒の@ghost,@mune,@tatsumi0000が紹介しますのでお楽しみに!
- コンテナとデプロイ研修
- 機械学習研修
- 読書会

