こんにちは。最近の猛暑に生存の危機を感じています、コーポレートデザインチームのmewmo(@mewmoppel)です。
突然ですがみなさん、alt属性ってご存知ですか?
alt属性とは、HTML文書においてimg要素に付随する属性のひとつで、画像によって伝えたい内容を説明するための代替テキストを提供します。最近ではTwitterやInstagramといったSNSでも代替テキストを用意できるようになり、より私たちの生活にとって身近なものになっているのではないでしょうか。
そんなalt属性について、最近私がやってしまった失敗とその改善から学んだことをこの場で紹介したいと思います。
alt属性はなぜ必要なの?
冒頭でも簡単にalt属性について説明しましたが、そもそもalt属性はなぜ必要なのでしょうか?
alt属性が担う役割として、以下の3つがおおまかに挙げられるかと思います。
- 画像を利用できない場合に表示する代替テキストを提供する
- スクリーンリーダーやウェブブラウザの音声読み上げ機能を利用するときに要求される代替テキストを提供する
- 画像に対して代替テキストがない場合に、代替テキストが空の値であることを伝える
これら3つはいずれも、アクセシビリティや情報の伝達性の観点から非常に重要です。
ウェブコンテンツを対象とするアクセシビリティガイドラインのWCAG2.0でも、達成基準1.1.1において画像を含む非テキストコンテンツに代替テキストを提供することが求められています。
1.1.1 Non-text Content: All non-text content that is presented to the user has a text alternative that serves the equivalent purpose, except for the situations listed below. (Level A)
「Web Content Accessibility Guidelines (WCAG) 2.0」より引用
利用するブラウザの仕様やネットワークエラー、コンテンツがブロックされた、リンク切れ、といった何らかの理由で画像が読み込めない場合に表示されたり、スクリーンリーダーなどで音声読み上げに使用されるテキストが代替テキストであり、この代替テキストがないと正しい情報にアクセスできません。
そうしたアクセシビリティ向上のためにも、WCAG2.0からの引用文にもあるとおりalt属性では非テキストコンテンツと同等の目的を果たす代替テキストが提供されている必要があります。
また、代替テキストがない場合でもalt=""の形で空の値を示すことで、スムーズに情報を伝えることにつながる場合があります。
HTML5ではある特定の条件を満たした場合にalt属性の省略が可能となっており、「HTML Living Standard」の4.8.4.4 Requirements for providing text to act as an alternative for imagesではこのように規定されています。
In such cases, the alt attribute may be omitted, but one of the following conditions must be met as well:
- The img element is in a figure element that contains a figcaption element that contains content other than inter-element whitespace, and, ignoring the figcaption element and its descendants, the figure element has no flow content descendants other than inter-element whitespace and the img element.
- The title attribute is present and has a non-empty value.
「HTML Living Standard」4.8.4.4 Requirements for providing text to act as an alternative for imagesより引用
しかしalt属性自体が存在しない場合、ブラウザの仕様など環境によっては画像のURLやファイル名などが代替テキストとして扱われてしまう場合があり、本来意図する情報伝達を阻害してしまう可能性があります。こうした意図しない挙動を防ぐためには、alt属性に空文字列を入れる方法が有効です。必要に応じて判断するとよいでしょう。
alt属性のここがよくわかっていなかった!
ここまでの説明を踏まえて、今回の失敗について見ていきたいと思います。
以前公開したデザイナーの勉強会のレポート記事「OOUIからユーザビリティテストまで、スキル横断的にUIデザインを見る!Designer’s MTG #10 UI Design編 レポート!」について、公開後に社外から「いい記事だけど代替テキストはもっとよく書けるのでは?」というフィードバックをいただいたので、まずはその中の1つの画像の例を詳しく見てみます。
まずは改善前の状態をご覧ください。

<!-- 改善前の代替テキスト -->
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_05.jpg"
alt="タスクベースとオブジェクトベース"></p>
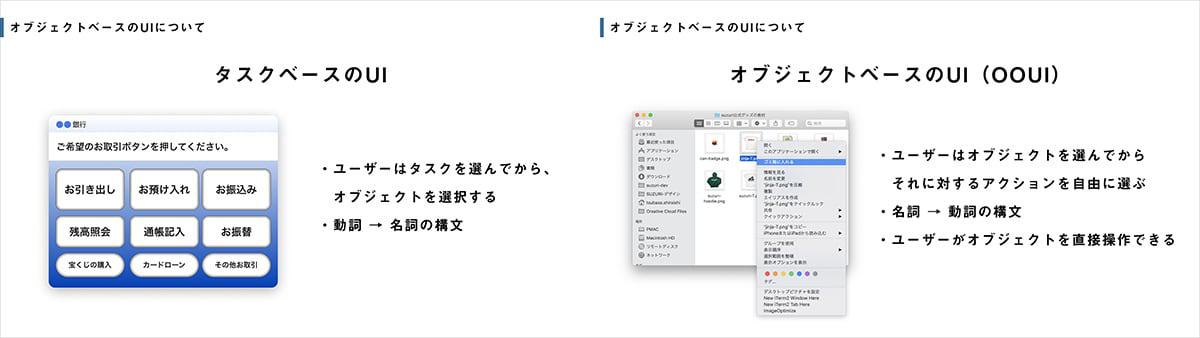
改善前の代替テキストは、画像の内容の表題のようになっています。
前述のとおり、alt属性では非テキストコンテンツと同等の目的を果たす代替テキストが提供されている必要があるとWCAG2.0で基準が設けられており、ペパボ社内のWebアクセシビリティ・ガイドラインでも「情報を伝えている画像には、代替テキストを提供する」と定められています。
この画像はタスクベースとオブジェクトベースについて詳しい内容を述べている発表スライドの一部ですが、「タスクベースとオブジェクトベース」という代替テキストだけでは、その詳しい内容についてユーザーは知ることができません。
非テキストコンテンツと同等の目的を果たすためには、その画像を使用している文脈に合わせて、代替テキストで過不足なく説明することが重要なのです。
代替テキストを適切に書くためのコツ
改善のためにあれこれ調べて勉強した結果、代替テキストを適切に書くためには次の2つを意識するとよさそうだということがわかりました。
- 画像をなくしてもページの文意が同等レベルで伝わる
- スクリーンリーダーで読み上げたときに何の画像か通じる
どのように考えたらよいか、ひとつずつ説明していきたいと思います。
1. 画像をなくしてもページの文意が同等レベルで伝わる
冒頭でも説明したとおり、環境やユーザーによっては画像を利用できない場合があり、その場合は画像の代わりに代替テキストが表示されます。その場合でも、ページの文意が画像を見たときと同等レベルで伝わるかどうかがポイントです。そのため代替テキストは必ずしも簡潔に短く書かなければいけないというものではなく、むしろ画像を過不足なく説明するためであれば長いテキストになっても問題はないのです。
たとえば、改善前の例で示したスライド資料の画像の場合、スライドに含まれる文字を起こして代替テキストとすることで、ページの文意を同等に伝えることができます。グラフなどの図を含む資料の場合も、数値などを代替テキストに書き起こすことが望ましいでしょう。
<!-- 改善後の代替テキスト -->
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_05.jpg"
alt="ユーザーがタスクを選んでからオブジェクトを選択するタスクベースのUIは動詞→名詞の構文になっており、
ユーザーがオブジェクトを選んでからそれに対するアクションを自由に選ぶオブジェクトベースのUIは名詞→動詞の構文になっていて
ユーザーがオブジェクトを直接操作できます。"></p>
ページの文意が同等に伝わるかどうかを脳内だけでイメージするのは難しいので画像を非表示にして代替テキストを表示させるシミュレーションツールを使用すると便利です。Chrome拡張機能「Web Developer」を教えてもらったのでインストールしてみました。
Images > Disable Imegesを選択すると、画像が非表示になり、代わりに画像のアイコンと代替テキストが表示されます。見え方は次の画像のような感じなので、前後の文章とのつながりも含めて確認しやすいです。

また、逆に代替テキストを空の値でalt属性を設定するほうが、伝えたい文意に沿う場合もあります。
たとえば、イメージ画像として女性の人物写真が使用されている場合、「白い服を着た女性が座って作業をしている」などといった代替テキストを書くことは、逆に情報伝達の混乱を招きかねません。あくまでイメージを沸かせる補助的な位置づけで画像が使用されている場合は、その画像が無くても情報が伝わるため、代替テキストは必要ないのです。
画像を使用している文脈によって、適切なalt属性の書き方は変わります。より具体的にシーンごとのalt属性の書き方を学びたい方は「altはつけるだけじゃなくて - 実践アクセシブルHTML 第一回」を読んでみてください。
2. スクリーンリーダーで読み上げたときに何の画像なのかが通じる
音声読み上げのみで情報を受け取るユーザーにとって、音声を聞き取ったときに十分に伝わる文章となっているかどうかはかなり重要です。読み上げた際にどんな画像なのか、内容がイメージできるかどうかを考えながら代替テキストを書きましょう。
WebアクセシビリティAdvent Calendar2017の5日目の記事「入門者向け alt属性の書き方アドバイス」では、alt属性を入れるポイントとして次の3つが書かれています。
その1 電話で画像を説明して伝わる
その2 画像が表示されてなくてもわかる
その3 スクリーンリーダーで読み上げて何の画像なのかが通じる
「入門者向け alt属性の書き方アドバイス」より引用
「電話で画像を説明して伝わる」は、音声のみを聞き取る相手がイメージしやすい文章になっているかどうかを考えるにあたって、わかりやすい基準になるのではないでしょうか。また、alt属性で提供するのはあくまで画像の代替テキストなので、ページ全体として文意が伝わる状態になっているかどうかは、地の文も含めて全体的に検討するとよいでしょう。
代替テキストの改善トライ
ここまでのことを踏まえて今回トライした代替テキスト改善のBefore/Afterです。
画像を表示するとさらに長くなってしまうのでこの場では割愛させていただきますが、記事「OOUIからユーザビリティテストまで、スキル横断的にUIデザインを見る!Designer’s MTG #10 UI Design編 レポート!」では実際の画像も見られますので、気になる方はぜひあわせてご覧ください。
<!-- Before: 改善前の代替テキスト -->
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_01.jpg" alt="UXのハニカム構造・UXの4つのレベル"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_02.jpg" alt="ペパボデザインスキームから見るUIの役割"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_03.jpg" alt="Designer's ModelとUser's Model"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_04.jpg" alt="UIデザイン+α"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_05.jpg" alt="タスクベースとオブジェクトベース"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_06.jpg" alt="見極めをミスっている例"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_07.jpg" alt="最初の概念清書図とアップデートした関係"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_08.jpg" alt="UIのワイヤーフレームのBefore/After"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_09.jpg" alt="minneの検索結果の2列表示と3列表示"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_10.jpg" alt="ベリーピッキングモデル"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_11.jpg" alt="試験内容(シチュエーション)と被験者の操作モチベーション"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_12.jpg" alt="実際のユーザビリティテストの様子"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_13.jpg" alt="新卒デザイナーの自己紹介一部"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_14.jpg" alt="Webアクセシビリティ・ガイドラインの位置づけ"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_15.jpg" alt="Webアクセシビリティ・ガイドラインの内容 - インタラクションラベル"></p>
<!-- After: 改善後の代替テキスト -->
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_01.jpg" alt="UXのハニカム構造では図の中心にvaluable(価値がある)が配置され、その周囲に残りの6つの要素であるaccessible(アクセスできる)、usable(使える)、useful(役に立つ)、findable(見つけられる)、credible(信頼できる)、desirable(望ましい)が等しく配置されています。この周囲に配置された6つの要素によって体験が構成され、これらの組み合わせによって中心のvaluable(価値がある)な体験が生まれます。逆に、これらの6つの要素のうちどれかが欠ければ価値を損なう体験となってしまいます。ここではvaluable(価値がある)を中心に残り6つの要素を均等に配置していますが、7つの要素をピラミッド状に配置した図がUXの4つのレベルです。下から順に、アクセスしやすい、利用しやすい、安心しやすい、満足しやすいの4つのレベルに分けて、アクセスしやすいのレベルにaccessible(アクセスできる)、利用しやすいのレベルにusable(使える)とfindable(見つけられる)、安心しやすいのレベルにuseful(役に立つ)とcredible(信頼できる)、満足しやすいのレベルにvaluable(価値がある)とdesirable(望ましい)がそれぞれ配置されています。このピラミッド構造を見ると下部のレベルに配置された要素が上部のレベルの要素の前提となっており、そのすべての前提としてアクセスできることが体験の土台にあることがわかります。"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_02.jpg" alt="ペパボデザインスキームはペパボにおけるデザインという仕事の構造図ですが、その中でもプロダクトの部分を拡大して注目します。サービスとして私たちペパボが提供するツールと、そのツールをユーザーが使うという行動によってプロダクトが成り立ち、ツールを使って起きたことをユーザーが知覚・認識し、意識・行動が変化する一連の流れを体験としてこのプロダクト部分の図では表しています。"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_03.jpg" alt="システムがどのように動作しているようにみえるか」というメンタルモデルは、「こう思わせたい」というデザイナーの意図(デザイナーズモデル)と、「こう思った」という実際にツールを使ったユーザーの認知(ユーザーズモデル)によって構成されています。この両者のモデルの間にUIが境界面として存在しています。"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_04.jpg" alt="他のエキスパートスキルから多角的にUIデザインにアプローチする例としては次のようなことが考えられます。たとえば、IAの観点ではユーザーがシステムを理解して使えるためのオブジェクト設計、コミュニケーションデザインの観点ではコンテキストに沿ってユーザーを理解に導くマイクロコピー、エンジニアリングの観点ではシステムモデルを理解したオブジェクト設計と実現可能なUI設計、リサーチの観点では検証に基づく優れたユーザビリティのUI、最後にビジュアルデザインの観点ではユーザーが思わず使ってみたくなる外観のデザインにアプローチすることができます。このようなUIデザイン+αでより良い体験につなげられます。"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_05.jpg" alt="ユーザーがタスクを選んでからオブジェクトを選択するタスクベースのUIは動詞→名詞の構文になっており、ユーザーがオブジェクトを選んでからそれに対するアクションを自由に選ぶオブジェクトベースのUIは名詞→動詞の構文になっていてユーザーがオブジェクトを直接操作できます。"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_06.jpg" alt="見極めをミスっている例として、「タスクベースのほうが道順もあるし説明的だから、多くのユーザーにとってわかりやすそう!」「オブジェクトベースだと自由度が高すぎて使いこなすまで時間がかかるし、ユーザーは不安になるだろう」といった理由から「とっつきやすさだけをとってタスクベースを採用してしまう」ことが挙げられます。しかしユーザーは時間軸によって変化するものです。最初はタスクベースのほうがわかりやすいかもしれませんが、長期的に使われたり接触頻度の高いプロダクトの場合は自由度が高いOOUIのほうが結果的に生産性を高められます。なのでユーザーの状態を見定めるのが大事です。"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_07.jpg" alt="最初の概念清書図では、最初に切り分けた概念だけを並べてオブジェクトの関係性を示そうとしており、ユーザーの操作やその操作を束ねるオブジェクトが抜けています。アップデートした関係図では、用語集をレベル1(概念)とレベル2(UIとユーザ行動)に分割し、関係図もレベル1(概念)にかぶせる形でレベル2(UIとユーザ行動)を追加しています。"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_08.jpg" alt="UIのワイヤーフレームのBefore/Afterを比較します。Beforeでは左側に検証する文章があり、右側にトーンの名称と校正の提案内容が表示されています。しかし外観では左側はエディターになっているわけではなく、トーンも名称が表示されているだけなので入力できることや選択できることなど、ユーザーの操作が明示されていません。AfterではRaw Text EditorやTone Selectorなど新しく追加されたインタラクションレベルのオブジェクトが反映され、ユーザーの操作とオブジェクトの関係性が明確になり、わかりやすいUIになりました。"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_09.jpg" alt="minneの検索結果の2列表示と3列表示を並べて比較してみます。たしかに2列表示では一画面で4点の作品が見えるのに対して、3列表示では一画面で9点の作品が一覧できており、その差は2倍以上です。一方で、3列表示では作品の写真もかなり小さくなり、作品の詳細が2列表示よりも見づらかったり、なかにはお気に入りボタンが作品に被ってしまっているものも見受けられます。"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_10.jpg" alt="人は情報を知ろうとする時、そもそも何を知ろうとしているかわかっていません。答えは自明ではありませんし、そもそも問いも自明ではありません。探索する中でインタラクティブに問いを確立していき、そしてそのインタラクションを通して物事を理解していく探索行動のプロセスをベリーピッキングモデルと言います。"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_11.jpg" alt="今回のムームードメインのカレンダー連携機能を実装した事例でのユーザービリティテストでは、試験内容(シチュエーション)と被験者の操作モチベーションを次のように設定します。試験内容:「カレンダー連携機能がリリースされたと知ったユーザーは、ログイン後、要素の多いトップページの中でその機能を試すことができるか?」というシチュエーション設定で、存在を認知できるのかを検証。被験者の操作モチベーション:被験者は全員ムームードメインでドメインを取得・所持しているユーザーで、「あなたはexample.comというドメインを所持しており、自動更新は設定しないタイプである。そんな中、ドメインの有効期限をカレンダーに登録できる機能がリリースされた、という情報を得たユーザーは、自動更新設定はしないけど継続する・しないの検討はしたいので、検討し忘れを防ぐためにカレンダー機能を試してみようと思った」という設定で操作をしてもらう。"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_12.jpg" alt="実際のユーザビリティテストの様子。ターゲットユーザーと同じ条件で、かつ今回の設計の背景・詳細を一切知らない人物であるkotarokさんを被験者に、実装する前にプロトタイピングツール「Prott」でプロトタイプしたUIを実際に操作してもらっています。"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_13.jpg" alt="新卒デザイナーの自己紹介スライドから一部抜粋。まりりんは大学院で「公園に旗をさすことで居心地の良い空間と新しいコミュニティを作る提案」をしたことがあり、その提案に使用されているイラストからは提案のメッセージやストーリーが伝わってきます。ぐーちーは「特文」というペンネームで漫画家・イラストレーターをしていて、Webサイト「electromonkey」(https://electromonkey.net/)にその活動内容が掲載されています。"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_14.jpg" alt="ペパボのWebアクセシビリティ・ガイドラインの位置づけを示すと、WCAGを参照しているAmeba Accessibility Guidelinesやfreeeアクセシビリティー・ガイドラインをさらに参照する形でペパボのWebアクセシビリティ・ガイドラインが成り立っており、ペパボのデザインプリンシプルで規定されている「アクセシブルであること」はこのペパボのWebアクセシビリティ・ガイドラインを参照しています。ペパボデザインプリンシプル→ペパボのWebアクセシビリティ・ガイドライン→Ameba Accessibility Guidelinesやfreeeアクセシビリティー・ガイドライン→WCAGの順に、その内容はシンプルものから複雑なものになっています。"></p>
<p><img src="/blog/2020/07/07/designers-meeting-issue10/img_15.jpg" alt="ペパボのWebアクセシビリティ・ガイドラインの内容を一部抜粋した、インタラクションラベルについての記述部分のスクリーンショットです。内容は次のとおりです。見出し:「インタラクションラベル」本文:「インタラクションラベルとは、リンクテキストや、UIの操作を導くボタンのラベルなど、そのラベルを契機にアクションを誘発するような要素、およびそのラベルのことを指します。・インタラクションラベルの予測と期待を合わせる。リンクテキストは、リンク先のページタイトルを使用する。コンテキストによっては、リンク先のタイトルがユーザーの予測に必ずしもマッチしないことがある。その場合はユーザーにとって正しい予測を導くラベルを設定する。・「スクロール」「〜をクリック」「〜ボタンを押してください」のような自己言及的なラベルは避ける。「〜について」「〜はこちら」は書いても情報が増えないので、原則使用しない。・ボタンなどのUIラベルやマイクロコピーについての詳細は、ガイドラインを参照すること。」詳しく学べる資料(それぞれ参照先にリンク):「エー イレブン ワイ[WebA11y.jp]: リンクテキスト[テキストリンク]、Ameba Accessibility Guidelines: 2.4.4 リンクの目的を理解できるようにする、freeeアクセシビリティー・ガイドライン: リンク・テキストの文言、freeeアクセシビリティー・ガイドライン: テキスト情報の文言とアクセシビリティー"></p>
まとめ
以上、mewmoから代替テキストの書き方についての失敗と、改善から学んだことについてお届けしました。
まだまだ地の文を含めて見ると改善の余地がある箇所もありますが、alt属性についてしっかり学んだことで画像も含めて記事全体の意図をしっかり考えることができた気がします。ペパボでは社内でWebアクセシビリティ・ガイドラインを制定するなどアクセシビリティの取り組みにも力を入れているところなので、今後もより伝わる記事を目指して適切な代替テキストを心がけていきたいです!
また、今回社外からフィードバックをくださりalt属性の考え方や有効なツールについてレクチャーしてくださったfreee株式会社の伊原力也さん(@magi1125)に心より感謝を申し上げます。
それではまた!