こんにちは!SUZURIでデザイナーをしているツバサです。
先日GMOインターネットグループの新入パートナー向け技術研修「GMO Technology Bootcamp 2020」にて、UI設計基礎というコマの講師を担当いたしました。
50人以上の参加者がいながらも、フルリモートでの実施だったのでとても緊張しましたが、zoomのチャット機能などを使ってコミュニケーションを取りながら進めることができました。
今回は、そんな講義の中で行ったFigmaを用いたワークの試みについて少しご紹介したいと思います。
オブジェクトベースとタスクベースのUI設計
今回の講義ではオブジェクトベースとタスクベースのUIについて、それぞれの違いや特徴などをソシオメディアの上野学さんの「OOUI – オブジェクトベースのUIモデリング」を元にお話しました。
その中で、オブジェクトベースにおけるUIの設計方法を以下の3つのステップに分けて紹介しました。
- オブジェクトの抽出
- ビューの選定
- レイアウト
ここでは実在するアプリを元に、各ステップを実際に行いオブジェクトベースでのUIの設計方法を説明しました。
そして設計の手順を理解していただいたところで、受講者の皆さんにもこのUI設計を疑似体験してもらうために、ステップ3をメインとしたワークを用意しました。
Figmaを用いたUI設計体験ワーク
今回はSUZURIを題材に、Figma上でのワークを以下の方法で行いました。
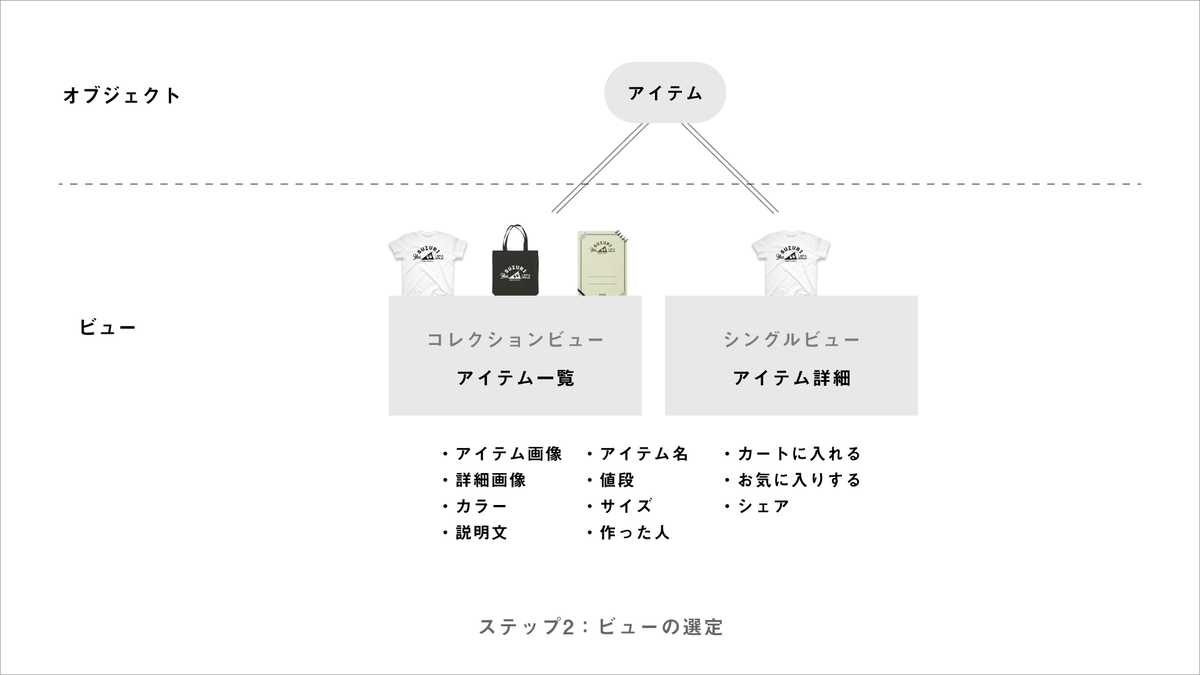
まず僕の方で「1.オブジェクトの抽出」と「2.ビューの選定」を以下のように行います。


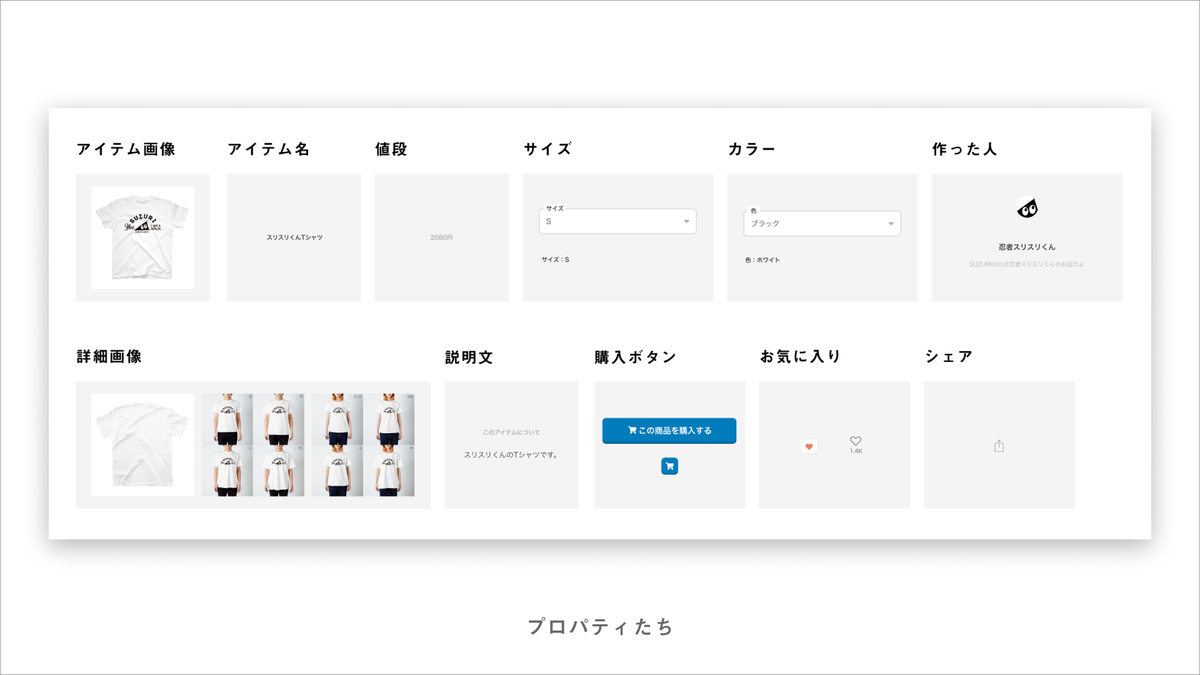
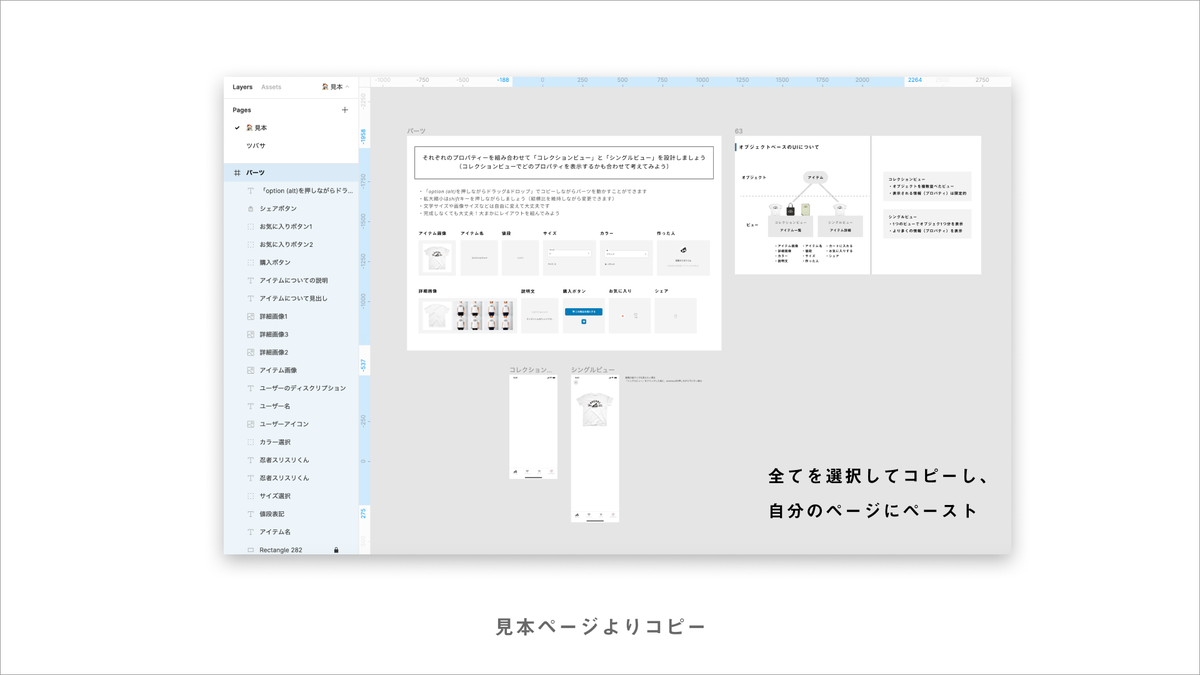
そして、各プロパティをパーツとして以下のようにfigma上に用意します。

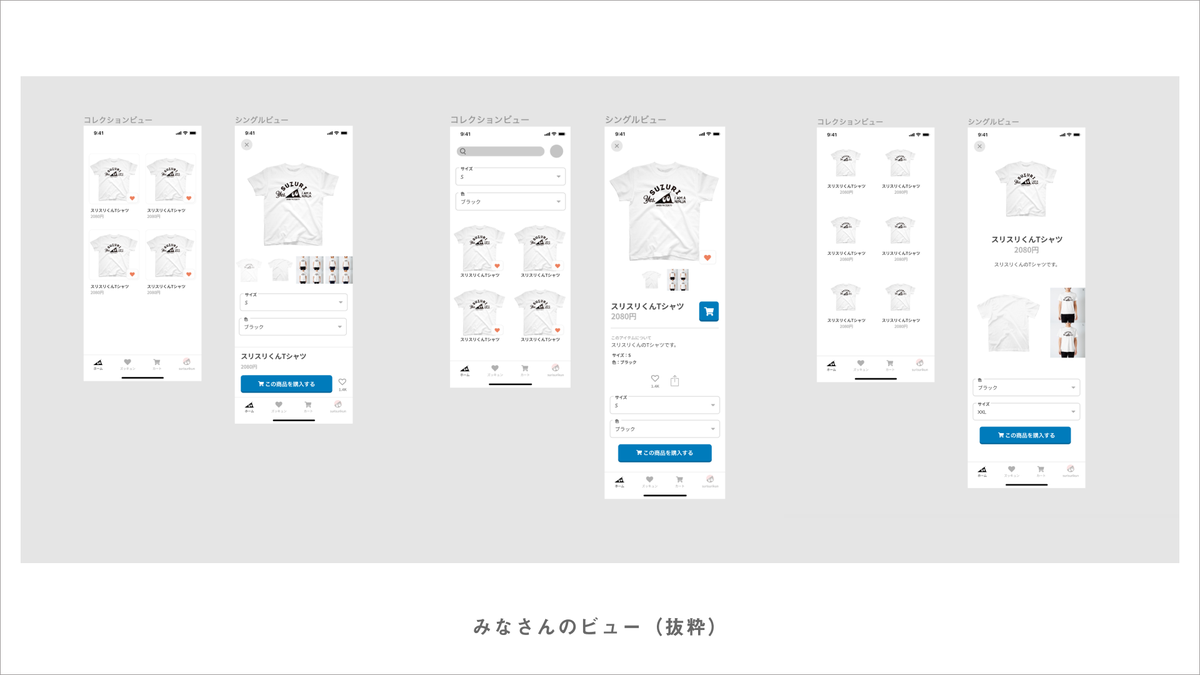
受講者の皆さんには、用意されたオブジェクトおよびプロパティをどのように扱ってビューを作っていくのか、というのを考えてもらい、実際にFigma上で組み合わせることで「コレクションビュー」と「シングルビュー」を作っていただきます。
Figma上には見本ページをこちらで用意し、編集権限をつけた状態でリンクをzoom上で共有し、受講者の方にはブラウザでFigmaを操作してもらいます。
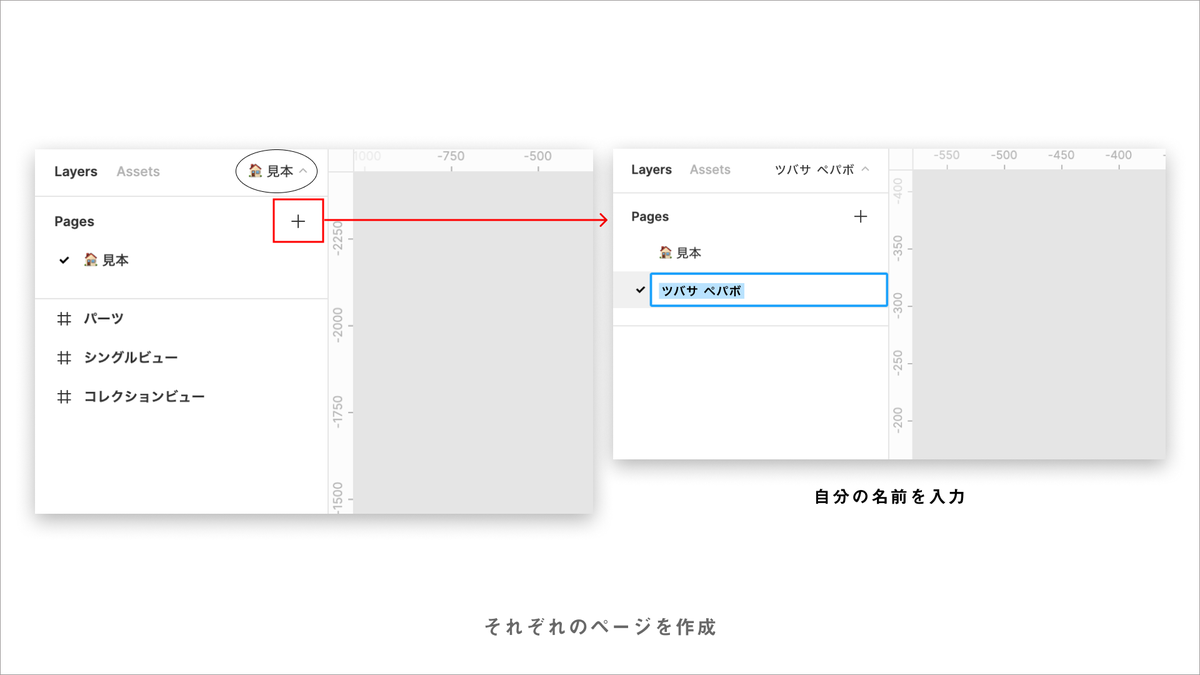
そして以下のように自分のページを作ってもらった後に、見本ページから各アートボードを自分のページへとコピーして各々作業する形で進めます。


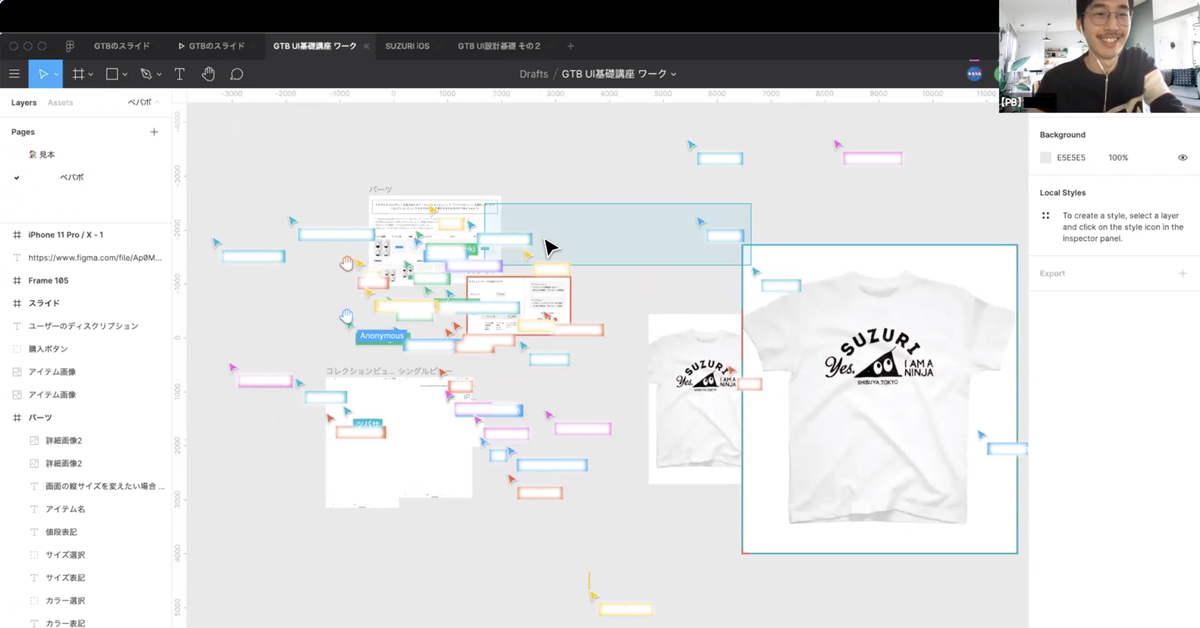
作業している様子も各ページに行けば見ることができるので、度々覗きながら作業を見守りました。
座学の方で学んだコレクションビューとシングルビューを思い出しながら、みなさん思い思いにビューを作っていました。

今回の講義には60人近い参加者がいたのですが、なんとFigmaには1ファイルに50人までしか参加ができないという落とし穴がありました…。また、一度に大人数で同じファイルで作業すると動作が重たくなってしまい、思い通りに作業ができないという問題も発生しました…。
大人数で触っている様子↓

なので大人数でfigmaを触る際には、ファイルを複数用意して参加者を分散させ、入れない人や動作が重くて作業できない人が出ないようにするなどの工夫が必要です!
また、見本ページはコピペしやすいようにロックをかけずに置いていたのですが、これが原因で見本の意図せぬ盗難が多発してしまいました(笑)
見本が崩れたり消失する度に補充する作業が発生してしまうので、見本ページにあるものはアートボードごとロックしてしまうのがおすすめです!!
まとめ
今回の講義はエンジニアの方も対象だったので、Figmaのようなデザインツールの扱いに慣れてない方も多くおり、少し難しい場面もありました。しかし大人数でオンラインで手を動かしながらワークをしたのは、講義内容の理解を深めるのにはよかったのではないかと思います。
実際に参加された方からも「実際に手を動かせて楽しかった」、「座学の内容をすぐに実践できてよかった」との声をいただきました!
オンラインの講義でのワークは初めての試みでしたが、工夫次第でいろいろなことができそうだなと感じました。
今後はこのような機会も増えてくると思うでの、何か参考になりましたら嬉しいです!