こんにちは。GMOペパボEC事業部のシニアデザイナー おやまだ @chocolatina です。今回から連載記事として、ペパボのデザイナーたちに突撃してインタビューを行います。デザイナーたちのユーザーへの熱い想いを聞いていきたいと思います。
第1回は、2017年9月にEC事業部カラーミーリピートチームに入社したてっちゃんに、プロダクト作りの流れや工夫のお話を聞いていきます。
カラーミーリピートとは?
「カラーミーリピート」は、決済機能つきの定期販売専用ページ(LP)を立ち上げられるサービスです。3ステップ・最短10分で立ち上げることができる、シンプルで分かりやすい管理画面が特徴です。
入社たった1年ほどで、すでに大きく活躍しているてっちゃんは、どのように仕事を進めているのでしょうか。
- おつかれさまです。まずは、簡単に自己紹介をおねがいします。
岸野哲朗(@outskirtsHinode)です。社内ではてっちゃんと呼ばれています。デザイナーですが、最近は「応用情報技術者試験」という資格試験を受けてみたりしました(その様子はこちら)。

- このエントリは私も大変勉強になりました!では早速、入社されてから今まで、どんなお仕事をしたか、ご紹介ください。
はい。昨年にリリースした「Apps機能」というものを設計し、実装するという仕事がありました。
ユーザーさんが自分で機能を「選べる」機能
- Apps機能とはどういうものですか?
例えば、定期販売を始めたい事業者さんから「定期販売ページにGoogleAnalyticsのタグを仕込みたい」というご要望を頂いたとします。その場合、単純にカラーミーリピートの画面上にGAタグ管理ページを追加してもいいと思います。しかし、そうして無計画に管理画面の機能を増やして行くと、あるユーザーさんには便利でも、あるユーザーさんは使わない、という機能がどんどん増えていき、結果、メニューが増え、ユーザーが迷う原因になってしまいます。
カラーミーリピートでは、各ユーザーそれぞれに最適でシンプルな管理画面を使っていただきたいと考えています。そのため、機能や連携サービスが追加された際に、管理画面のメニューがやたらと増えていかないよう「ご自身に必要な機能だけを選べる」ようにする機能です。

- ユーザーである事業者さんの事業規模・月商レベルなどのステージごとに必須なこと・やりたいことは異なるから、機能を取捨選択して使っていただける、ということですね。
そうです。さらに将来的には、AppleのApp Storeのような、カラーミーリピートがAPIを提供して、第三者が機能を開発し、カラーミーリピート上で提供してもらえるシステムなども構想があります。
まずは競合の徹底的な調査
- この機能の開発にあたって、まずは何をしましたか?
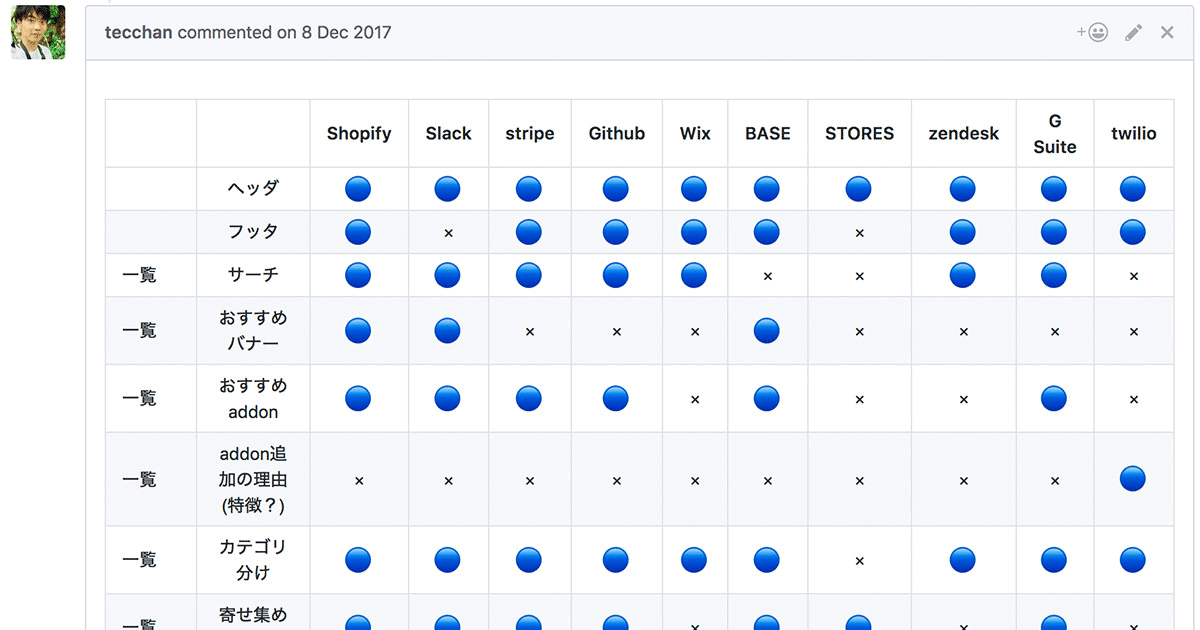
はい、まずはこのように、競合サービスのAddon機能提供画面がどのようになっているか、調査を行い、画面の要素をざっくりとイメージしました。

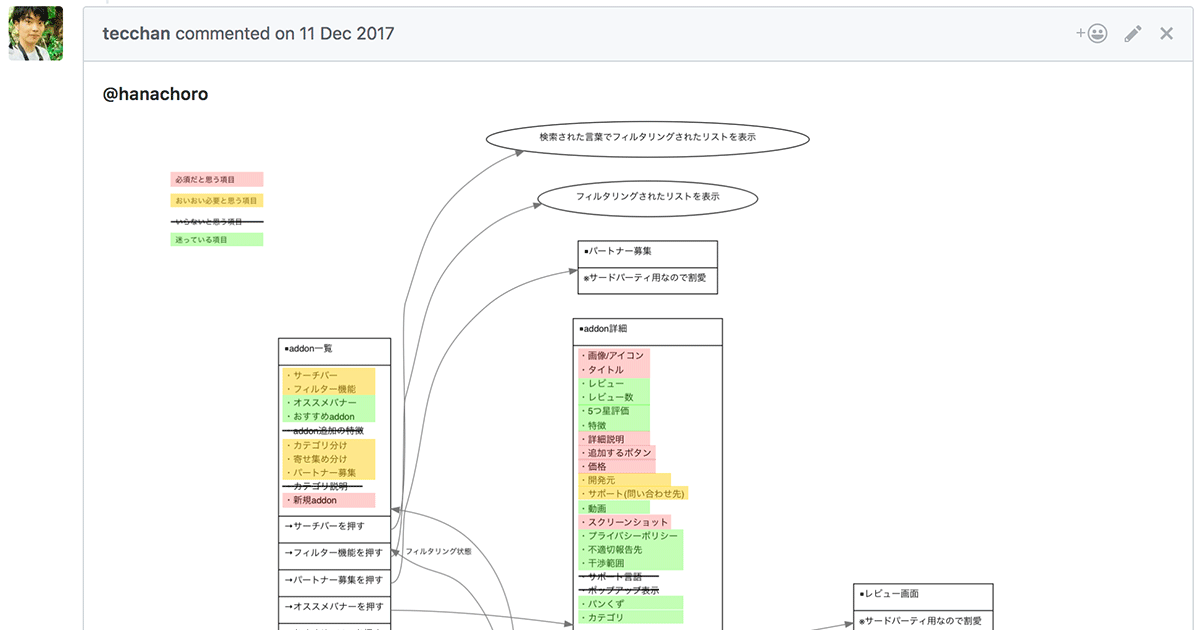
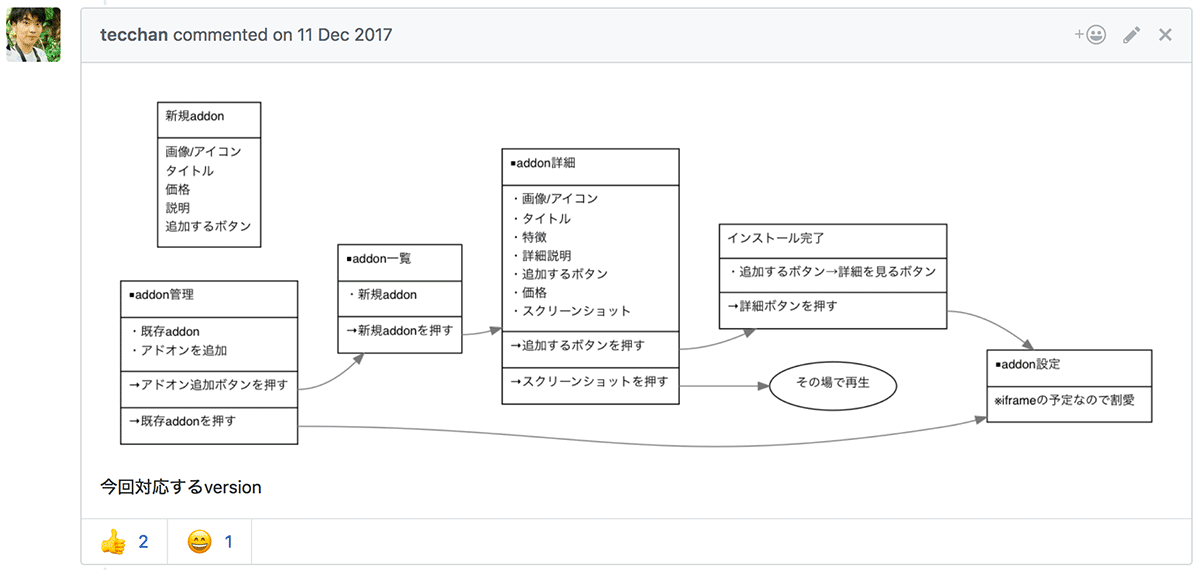
そして、その図をもとに、UIフロー図を作成しました

- なるほど、こんなに色々な画面要素が考えられるのですね。
要素の整理から、プロトタイプまで
- それからどうしましたか?
プロダクトマネージャーと相談し、カラーミーリピートにとって必要な要素がどれかを話し合い、確定しました。

- なるほど。
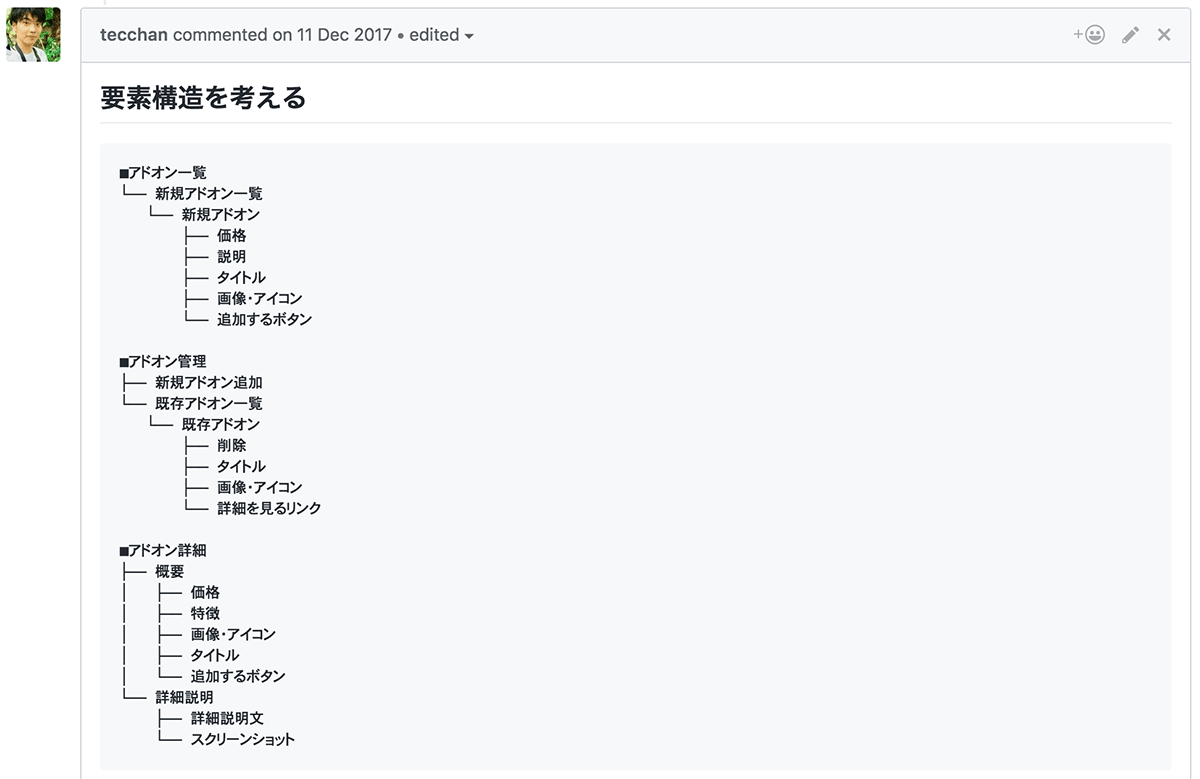
更に、これだけだと要素を羅列しただけなので、その要素達の意味構造を把握し、親子関係にある要素を構造化し、それから画面要素を考えていきました。

- それからプロトタイプを作ったんですね。
そうです。プロトタイプはAdobeXDで作成し、チームに共有して、システムの実装上の懸念点などを話し合いました。
- お話を聞いていると、目に見えるプロトタイプに帰着するまでに、綿密に調査して理論立てて設計を行なっている様子がわかります。それらの流れは全て自分で考えたのですか?
そうです。仕事の流れについては自分で考えました。また、プロトタイプを作っている途中に、同じ部署のデザイナーにレビューをお願いし、自分では気づかなかった条件下の画面も必要なことなどに気づきました(Appsが0個の場合のとき、など)
設計手段や、効率化の手法も自分で
- 話が戻りますが、さきほど見せてくれたUIフロー図は、どのように作成したのですか?
これは「uiflow」というコンパイラを自分で見つけてインストールして使いました。マークダウンでテキストを書くと、UIフロー図に変換してくれますので便利です。
- なるほど。フロントエンドが強いてっちゃんならではの効率化ですね。効率化のための技術へのキャッチアップ力がすごいと思います。これはぜひ私も使いたいです。
フィードバックを近い位置でもらえるのがペパボのよさ
- では、最後になりますが、ご自身の今後や、ペパボで働くということについて、どういうお考えですか?
自分がこうやって設計をしたものに関して、ユーザーテストを行い、フィードバックを楽しみにしています。そのフィードバックをもとに、改善のサイクルを回していきたいです。ペパボではユーザーに近い位置で仕事ができ、自分の行った施策への反応が見やすいのが良いですね。また、実際にユーザーに会いに行ってご意見を伺えるのも楽しいです。
また、デザインレビューで、まず褒めてもらえるというのが感動しました。デザインレビューの文化が事業部内で根付いていて、同じ目的のために前向きな姿勢で良いものを作ろう、という気持ちでご意見をくれる人が多く助かっています。
- このデザインレビューの文化はよいものだと思うので、他の事業部や会社さんへ広めていきたいですよね。本日はありがとうございました。
ありがとうございました。
まとめ:ペパボのデザイナーの3つの力
ユーザーに最適な画面を提供するために、自分でチームの中での役割を考え、仕事の流れを組み立て、実装して行く姿は、ペパボのデザイナーに必要とされる「考える力」と「形にする力」を体現しているてっちゃんです。
今後もどんどん自信をつけて情報を発信し、技術的な面でも、仕事に対する姿勢でも、社内外に広く影響を与えて行ってください!ユーザーにさらに価値を与えられるサービスを一緒に作っていきましょう。

