こんにちは。LOLIPOP! のインフラエンジニア @takumakume です。本日は5/8に正式版をリリースした LOLIPOP!レンタルサーバ の コンテンツキャッシュ機能 のご紹介です!
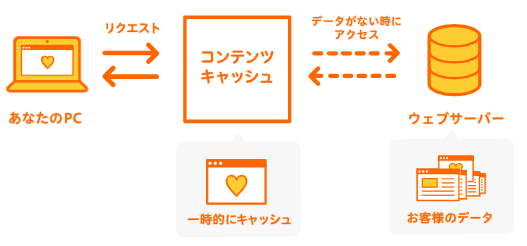
コンテンツキャッシュ機能とは、レンタルサーバサービスとして提供しているロリポップのお客様のコンテンツ(HTML や画像など)従来のサーバの前段でキャッシュすることによって高速に応答する機能です。

本エントリは以下のような方を対象としたものになります。
- どういうサイトにメリットがあるの?
- どういう時にメリットがあるの?理由はなに?
- 使ってみたいけど、どうすればいいか分からない!
- 使ってみたけど、効果が出ているか分からない!
どういうサイトにメリットがあるの?
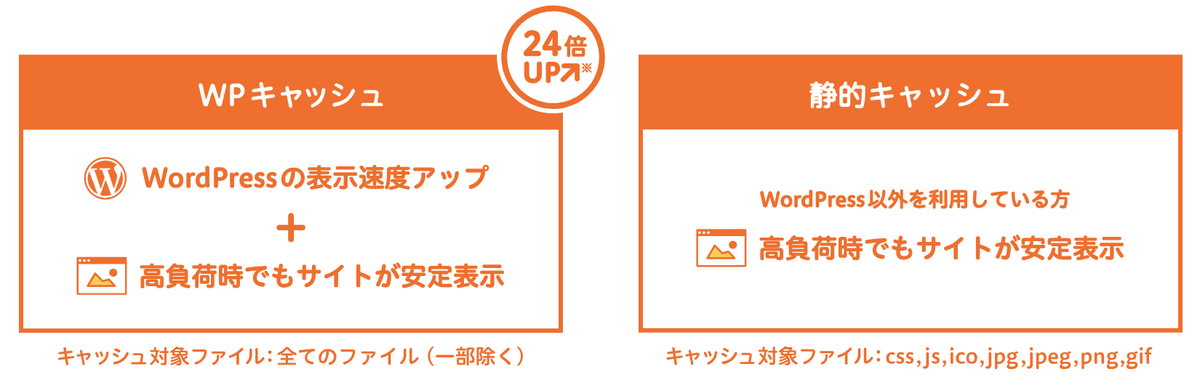
コンテンツキャッシュ機能には以下の2つのモードがあります。それぞれどういう役割で何を選べばいいのかをご説明します。

WPキャッシュ機能
WordPress向けに最適化したキャッシュ機能です。WordPressは管理者用ページなど非公開のページのキャッシュを防ぎ安全に利用できるように最適化されています。
注意点として、 こちら(コンテンツキャッシュ機能マニュアル - WPキャッシュ機能利用時の注意点) を除いた、ほとんどの WordPress のサイトにてご利用いただくことができ、サイト表示の高速化が見込めます。
静的キャッシュ機能
画像やCSSなど静的なコンテンツのみをキャッシュします。WordPress以外を利用している方向けです。
ピーク時間帯に「ページは表示できるけど画像が欠けてしまった」「表示が崩れてしまった。」という問題を軽減することができます。目に見えるサイト表示の高速化は見込めませんが、ほとんどのサイトでご利用いただけます。
どういう時にメリットがあるの?理由はなに?
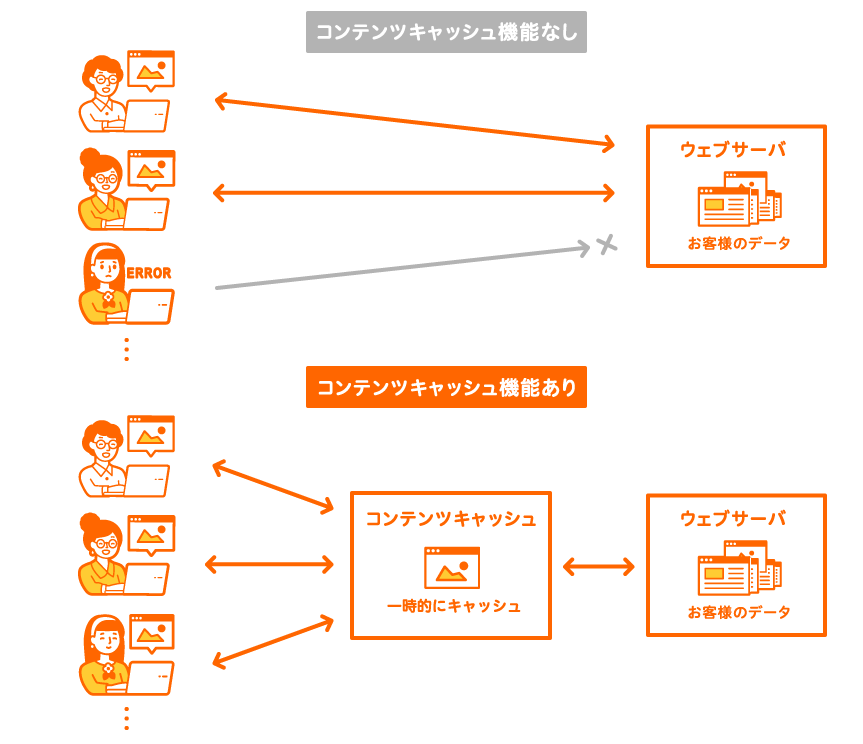
ピーク時間帯の表示を安定化する
対象機能: WPキャッシュ , 静的キャッシュ

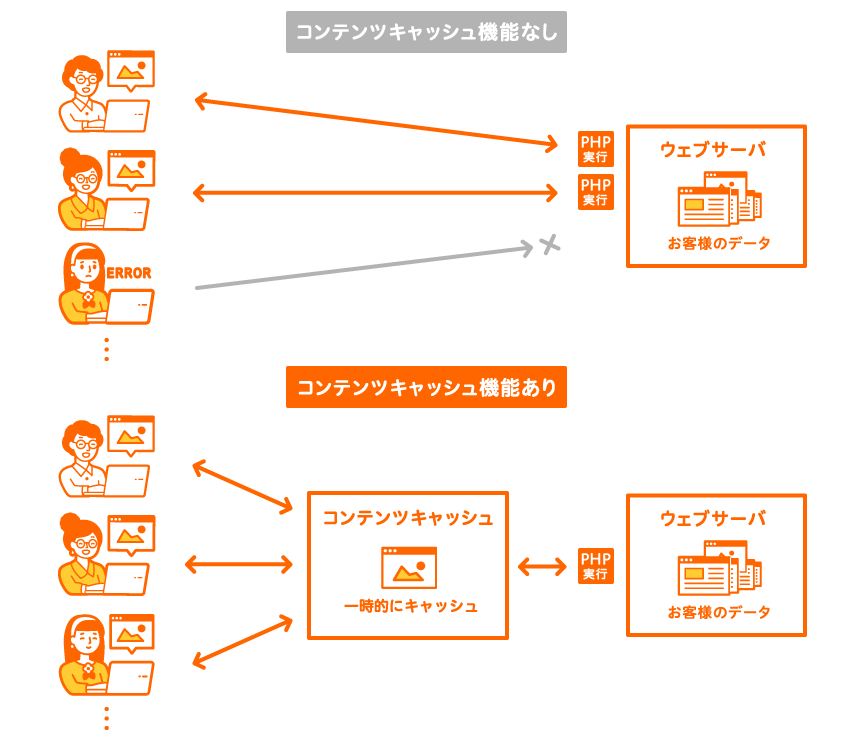
サイトの作りやアクセス数によってはピークの時間帯に表示が遅くなったりエラーになってしまう事があります。 ウェブサーバは、複数のお客様へリソースを共有して提供しているためプログラムの実行による負荷がかかります。その為、お客様毎に同時アクセス数制限を実施しています。
コンテンツキャッシュ機能を利用することで、従来のサーバの前段の高速なコンテンツキャッシュサーバが応答するため同時接続が多くなったときでも画像などが表示しやすくなります。
プログラムの実行回数を減らし表示速度を高速化・安定化する
対象機能: WPキャッシュ

WordPressのような動的なコンテンツ生成を行うサイトでは、PHPで記述されたプログラムを実行しています。 プログラムの実行にはウェブサーバのリソースの消費が伴うので一度に大量の処理を行うとエラーになったり、負荷によりアクセス毎の処理時間が長くなり同時アクセス数制限に到達してしまいます。
PHP実行後の結果をコンテンツキャッシュサーバで保存しているため、そのコンテンツを代理応答することで、PHPの実行が不要になり、高速に応答することが出来ます。
使ってみたいけど、どうすればいいか分からない!
こちら のマニュアルに詳しく導入の手順がございますのでご参照ください!
使ってみたけど、効果が出ているか分からない!
さて、コンテンツキャッシュ機能の概要が分かったら上記のマニュアルに従って有効化してみましょう。 本章では WPキャッシュ機能 の効果測定を Google Chrome のデベロッパーツールを使って行います。
環境は、LOLIPOP!の 簡単インストール を使ってインストールしたWordPressを使います。
1. キャッシュされているかを確認する
この項では、コンテンツがキャッシュされているかの確認方法についてご説明します。
- Google Chrome の デベロッパーツール を起動する。
- サイトにアクセスする。
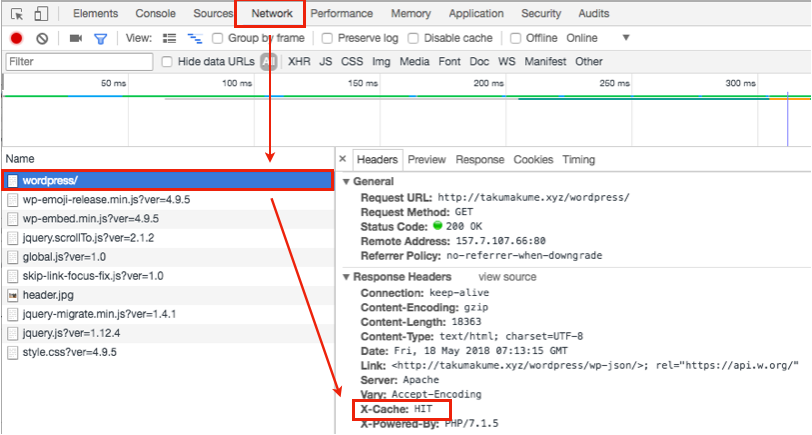
- [Network] -> [wordpress/] とクリックする。
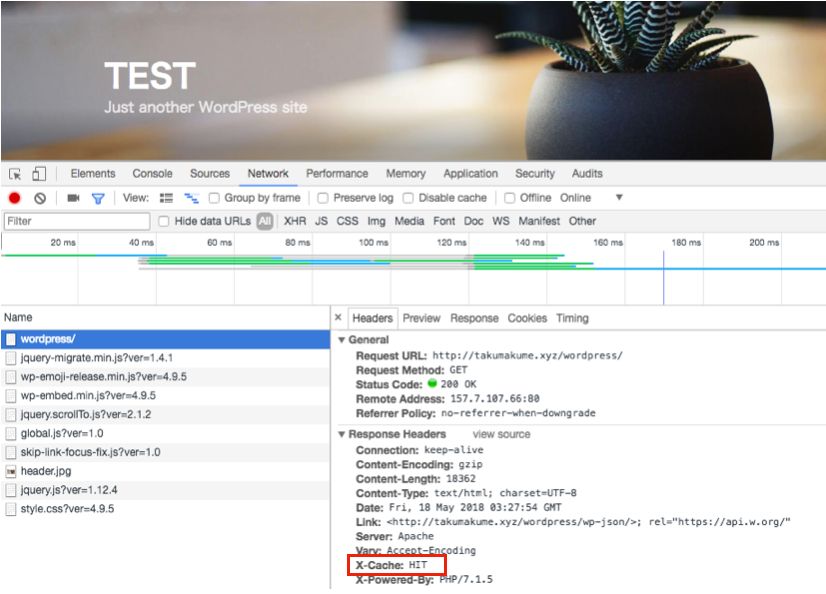
以下のような画面になると思います。

上記のように X-Cache ヘッダが HIT になっていると、キャッシュから応答したことになります。 それ以外になっている場合は数回アクセスすると HIT になると思います。
X-Cacheのステータス一覧については以下のとおりです。
| ステータス | 説明 |
|---|---|
HIT |
キャッシュにヒットした場合 |
MISS |
キャッシュヒットしなかった場合 |
EXPIRED |
古いキャッシュにアクセスした場合 (システム内部的には再キャッシュします) |
BYPASS もしくは、なし |
キャッシュ対象外にアクセスした場合 |
2. 表示速度を確認する
この項では、キャッシュヒットしなかったとき ( X-Cache: MISS ) と、キャッシュヒットしたとき ( X-Cache: HIT ) の速度測定を行います。
2.1. キャッシュヒットしなかったとき ( X-Cache: MISS ) のデータを収集する
- Google Chrome の デベロッパーツール を起動する。
- サイトにアクセスする。
- コンテンツキャッシュのキャッシュ削除方法 を参考にしてキャッシュを削除して
5分程度待つ。 - 以下のように Google Chrome で
キャッシュを削除しハード再読込を行うをする。

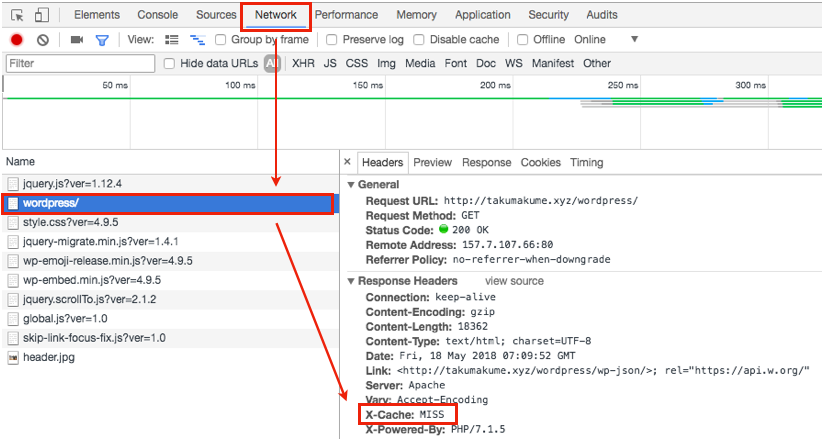
- 以下のように [Network] -> [wordpress/] とクリックし
X-Cache: MISSであることを確認する。

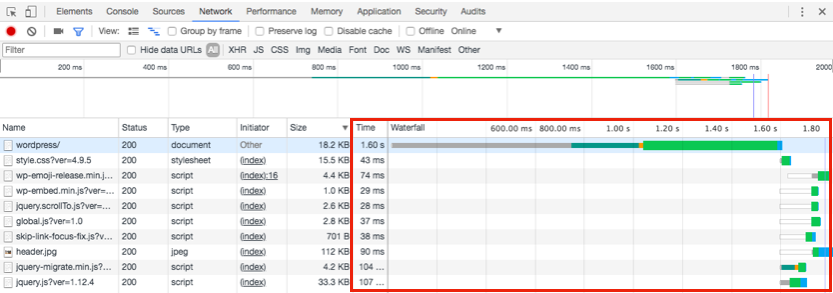
- 以下のように閉じて、通信にかかった時間を確認する。


2.3. と、キャッシュヒットしたとき ( X-Cache: HIT ) のデータを収集する
- 上記から続いて、以下のように Google Chrome で
キャッシュを削除しハード再読込を行うをする。

- 以下のように [Network] -> [wordpress/] とクリックし
X-Cache: HITであることを確認する。そうでない場合は何度かキャッシュを削除しハード再読込を行うをする。

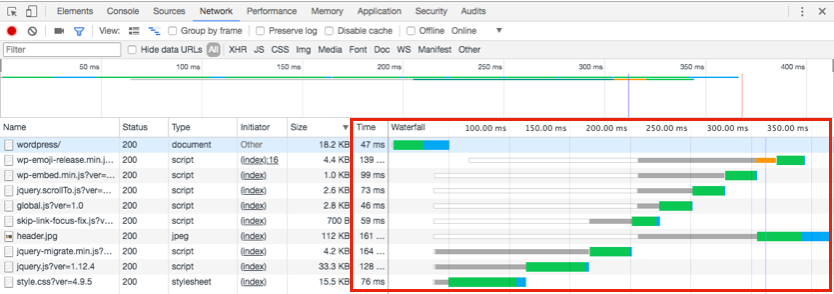
- 以下のように閉じて、通信にかかった時間を確認する。


2.3. キャッシュヒット時とそうでないときの表示速度を比較

- キャッシュヒットしなかったとき: 約1.8秒
- キャッシュヒットしたとき: 約0.35秒
大幅に表示速度が高速化することが分かります!
まとめ
- どういうサイトにメリットがあるの?
- WPキャッシュ機能: WordPressのサイト
- 静的キャッシュ機能: WordPress以外を利用しているサイト
- どういう時にメリットがあるの?理由はなに?
- ピーク時間帯の表示を安定化する
- 従来のサーバの前段の高速なコンテンツキャッシュサーバが応答するため
- プログラムの実行回数を減らし表示速度を高速化・安定化する
- PHP実行後の結果をコンテンツキャッシュサーバで保存し、そのコンテンツを代理応答することで、PHPの実行が不要になるため
- 使ってみたいけど、どうすればいいか分からない!
- こちら のマニュアルを是非御覧ください!
- 使ってみたけど、効果が出ているか分からない!
- Google Chrome の デベロッパーツールを使ってキャッシュあり・なしで表示速度を測定し比較できる
- WPキャッシュ機能を有効にしたWordPressのサイトの表示速度は速い!
- キャッシュヒットしなかったとき: 約1.8秒
- キャッシュヒットしたとき: 約0.35秒
この機会に是非、 WordPress の構築を検討している方は LOLIPOP! とコンテンツキャッシュ機能をお試しください!