こんにちは、SH事業部でエンジニアをしているぱーぽーです。
さて、今回は3/16(金)に社内で開催された第1回フロントエンドテックミーティングについて書いていきます!
スケジュールは以下のような感じでした。
| 時間 | 発表者 | タイトル |
|---|---|---|
| 15:00 ~ 15:05 | オープニング | |
| 15:05 ~ 15:25 | @purple_jwl | マインスイーパで学ぶReact |
| 15:25 ~ 15:45 | @tsuchikazu | Workboxで始めるService Worker |
| 15:45 ~ 16:05 | @hypermkt | Webpackで作るVueコンポーネント開発環境 |
| 16:05 ~ 16:10 | 休憩 | |
| 16:10 ~ 16:30 | @kurotaky | ES2015+でライブラリを書いてJavaScriptの事を学ぼう |
| 16:30 ~ 16:40 | @suda-k | ゆるふわAngular入門 |
| 16:40 ~ 16:50 | @shikakun | Compassの送別会 (ライブバージョン) |
| 16:50 ~ 17:00 | @otthi | 長生きするスタイルシート ~ ECSSの考え方 ~ |
それでは早速それぞれの発表を見ていきましょう!
マインスイーパで学ぶReact
1人目は私(@purple_jwl)の発表です。
私はReactの初歩的なことやマインスイーパを作る手順やその過程で考えたことについて話しました。
この発表で登場したマインスイーパはここで遊べるようになっているので、ぜひ遊んでみてください。
Workboxで始めるService Worker
2人目はEC事業部でエンジニアをしているネッシーさん(@tsuchikazu)の発表です。
ネッシーさんは自身が注目する技術の1つであるService Workerに関する話をしてくれました。
Service Workerでできることは様々ですが、そんな中で今回はキャッシュ機能に注目し、キャッシュするための戦略やWorkboxを使用したキャッシュの便利な点などについて説明されていて、大変勉強になりました。
社内でもService Workerに注目している人は多いですが、一方でService Workerという言葉は聞いたことがあるけど中身をよく知らない人もいるため、その両者のどちらにとっても役に立つ発表だったと思います。
Webpackで作るVueコンポーネント開発環境
3人目はSH事業部でエンジニアをしているバーチーさん(@hypermkt)の発表です。
弊社には、Vue.jsに興味があるエンジニアやデザイナーが集まってもくもくコードを書いたり、Vue.jsに関する悩みを相談できる「Vue.js部」があります。
今回バーチーさんはこの部のメンバーが抱える悩みを解決するために、Webpackとコンポーネントをテーマとした話をしてくれました。
ハンズオンの資料としても十分使えるような発表スライドになっているので、興味のある方はこのスライドを見ながら手を動かしてみてください。
ES2015+でライブラリを書いてJavaScriptの事を学ぼう
4人目はSH事業部でエンジニアをしているくろさん(@kurotaky)の発表です。
くろさんはJavaScriptでライブラリを作ることをテーマとした話をしてくれました。
自身の体験を交えながら、どのように作っていくのかを一通り説明してくれて、「ライブラリを作りたいけどどこから始めればいいんだろう…」と悩む人への手助けとなる発表だったのではないかと思います。
ゆるふわAngular入門
5人目はEC事業部でエンジニアをしているすだっちさん(@suda-k)の発表です。
すだっちさんはAngularの入門向けな話で、猫を飼うアプリをAngularでどのように作っていけばよいかを手順を踏んで解説してくれました。
「Angularに興味を持つきっかけとなる発表にしたい」と話していたすだっちさんが、発表の最後で「Angular勉強会をやるぞ!」というやっていきを表明してくれたのが印象的でした。
きっとこの発表により、社内にもAngularに興味を持つ人が増えることでしょう。(Angular勉強会の参加者募集中らしいです!)
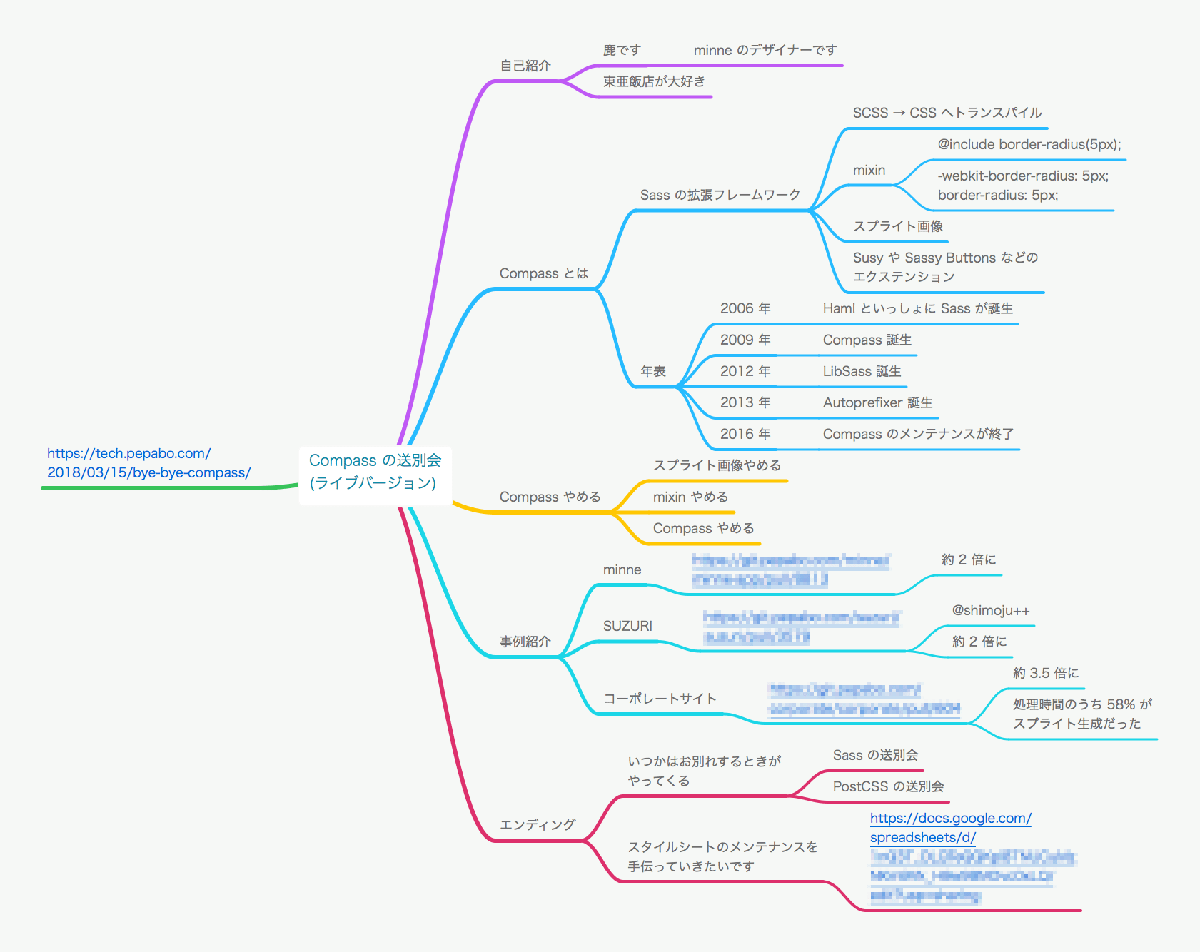
Compassの送別会 (ライブバージョン)
6人目はminne事業部でデザイナーをしている鹿さん(@shikakun)の発表です。
鹿さんはSassの拡張フレームワークであるCompassの使用をやめた話(送別会)をしてくれました。
フロントエンドの変化は早いとよく言われますが、その変化の中で最新の技術を追っていくのと同じくらい、使われなくなっていく技術に敬意を払うことも大切なのだと感じることができる発表でした。
ちなみに鹿さんはこの発表をする前日にCompassの送別会という記事をテックブログに書いていました。10分間の発表では伝えきれないCompassへの感謝の気持ちが書かれた魅力的な記事ですので、気になる方はぜひご覧ください。

長生きするスタイルシート ~ ECSSの考え方 ~
7人目はSH事業部でデザイナーをしているおっちーさん(@otthi)の発表です。
おっちーさんはECSS(Enduring CSS)の考え方や導入するメリットをOOCSS(Object-Oriented CSS)と比較しながら話してくれました。
歴史あるWebサービスに携わり、長生きするCSSを書くために改善をしてきたおっちーさんだからこそ、今回の発表は非常に説得力のあるもので、特にデザイナーにとっては学びのある内容だったと思います。
まとめ
7人の発表内容はいかがだったでしょうか。
これまで社内では様々なテックミーティングが開催されてきましたが、フロントエンドをテーマとしたテックミーティングの開催は今回が初でした。個人的には、エンジニアやデザイナーのそれぞれ違った内容の発表を聴くことができる機会となり、とても良かったと思っています。
このフロントエンドテックミーティングは社内でも評判が良かったため、今後も定期的に開催する予定です。
以上、イベントレポートでした!
