こんにちは! SUZURIデザイナーの@putchomです。
先日の「Adobe Creative Cloud」の大型アップデートに伴い、2016年の「Adobe MAX」で発表された「Project Felix」の正式版「Adobe Dimension CC」が追加されました。
公式サイトを見ると、
Adobe Dimension CC(旧Project Felix)は、2Dと3Dアセットのリアルな合成が簡単にできるグラフィックデザイナー向けの3Dツールです。製品画像やパッケージデザイン、ブランドロゴ入りグッズなどを実際のシーンで視覚化できます。
と書いてあります。これ完全にSUZURIの画像合成じゃないですか。 触ってみないと!
ということで、今回はこのような架空のダイエット完全食のパッケージを作ってみたいと思います。

モデルを配置する
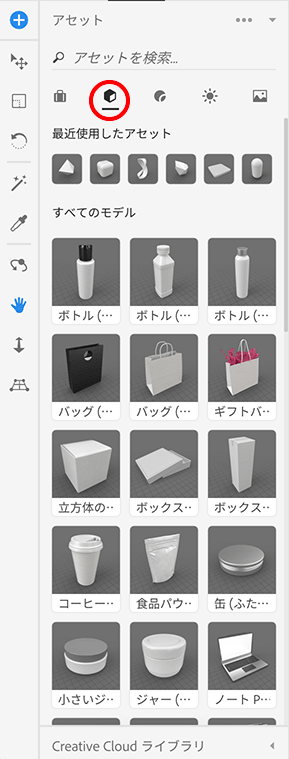
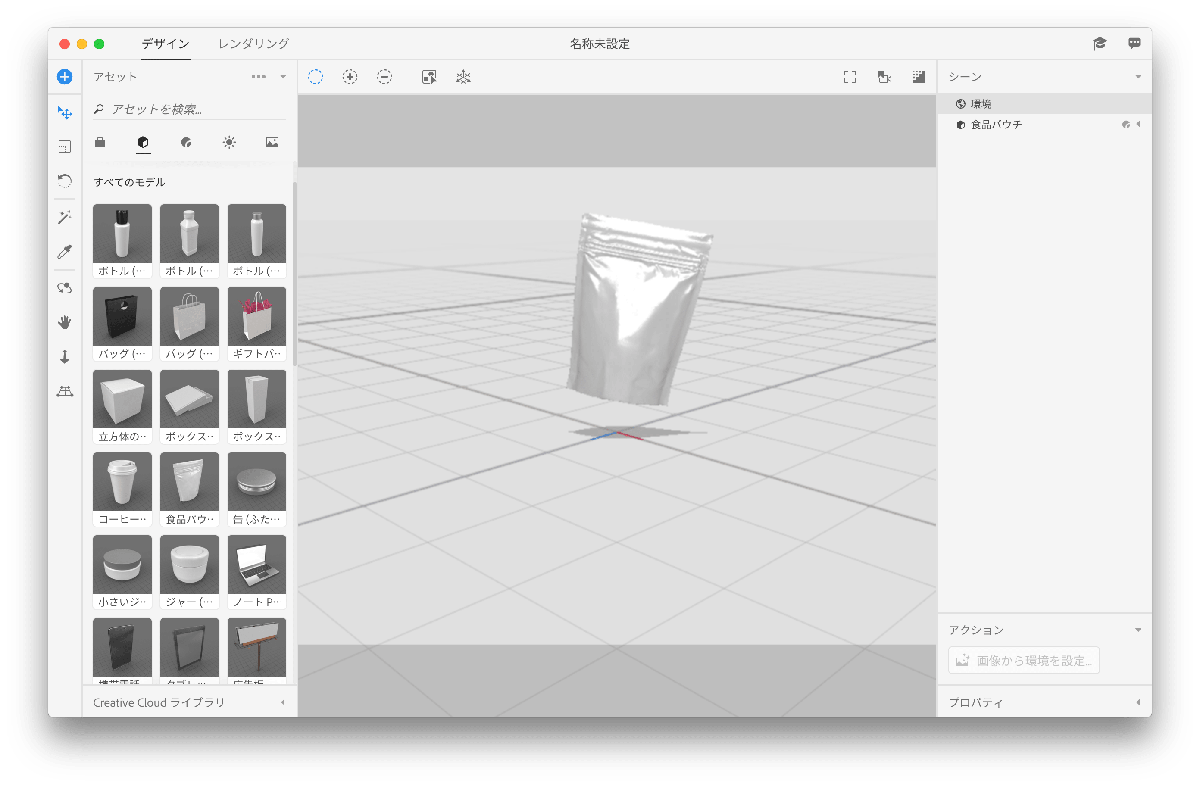
まずはモデルを配置します。左メニュー上にある「モデル」アイコンタブを押すとモデルを一覧で確認できます。

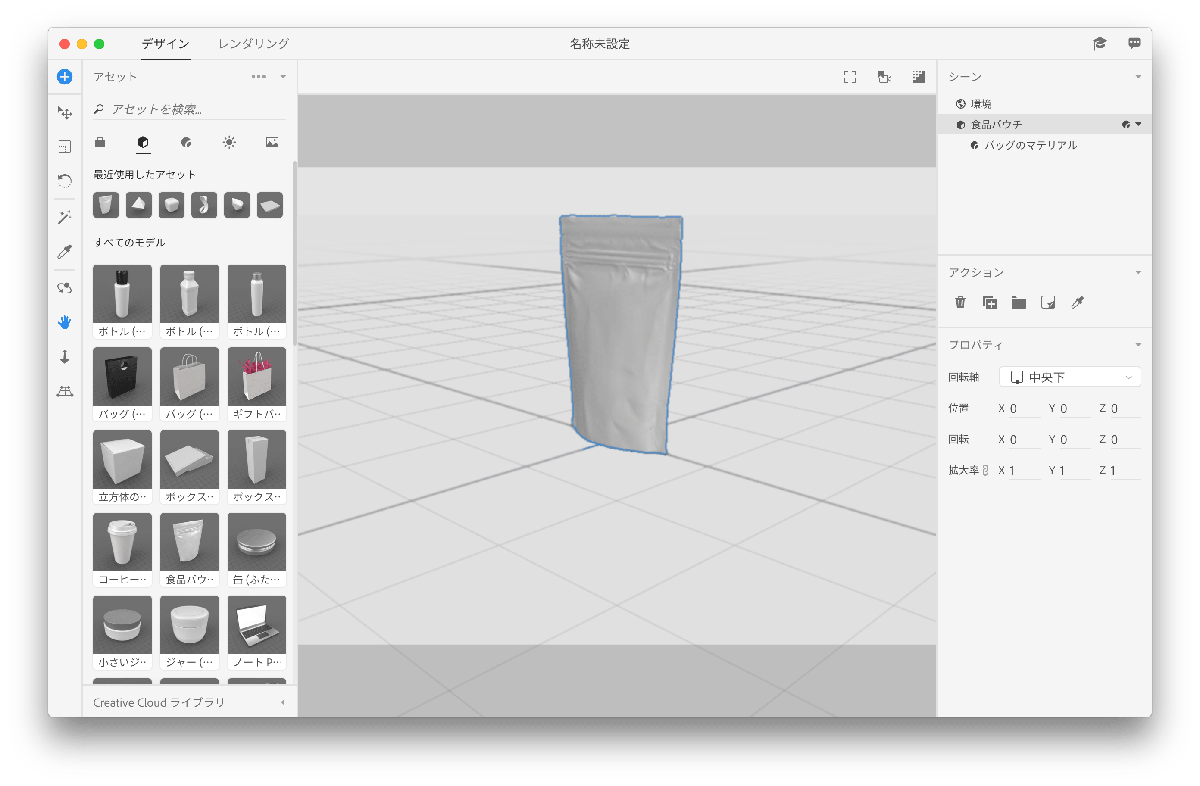
今回は食品パウチのモデルを使いました。クリックすると3D空間内に配置されます。

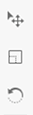
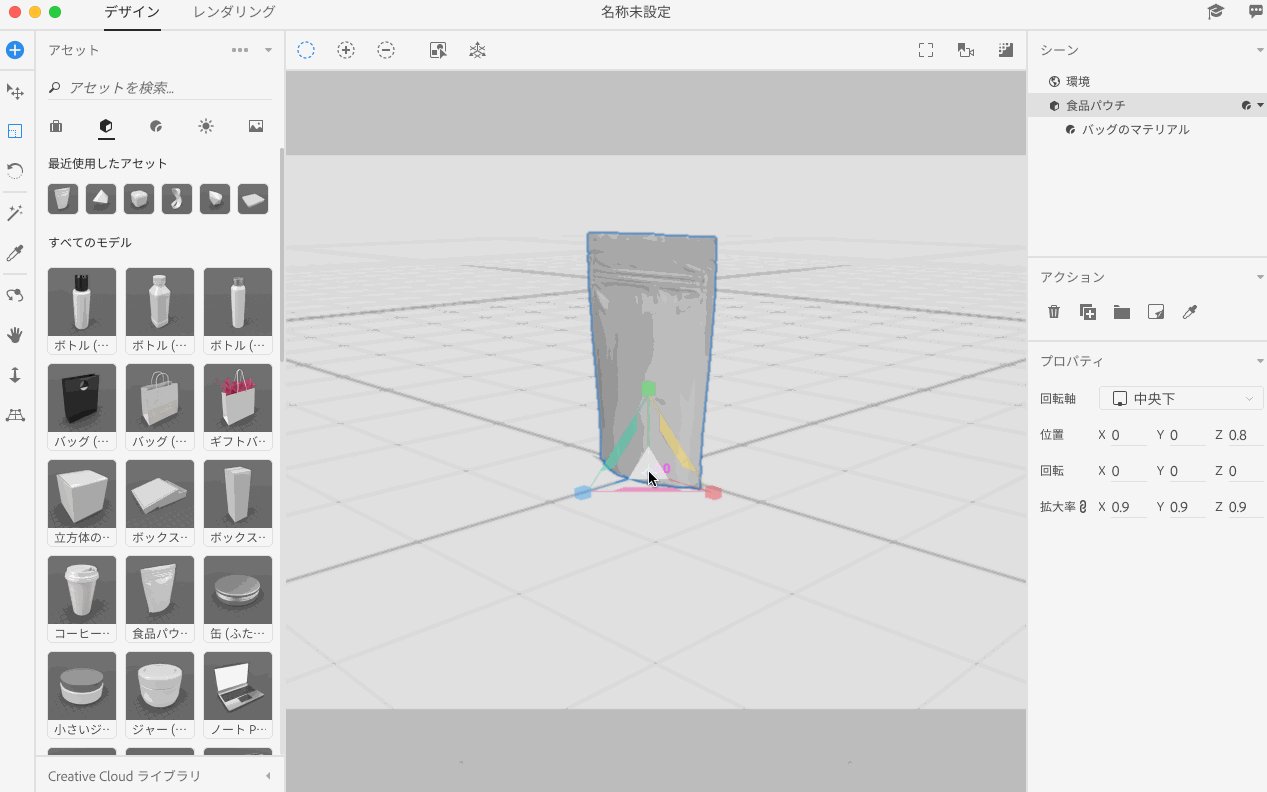
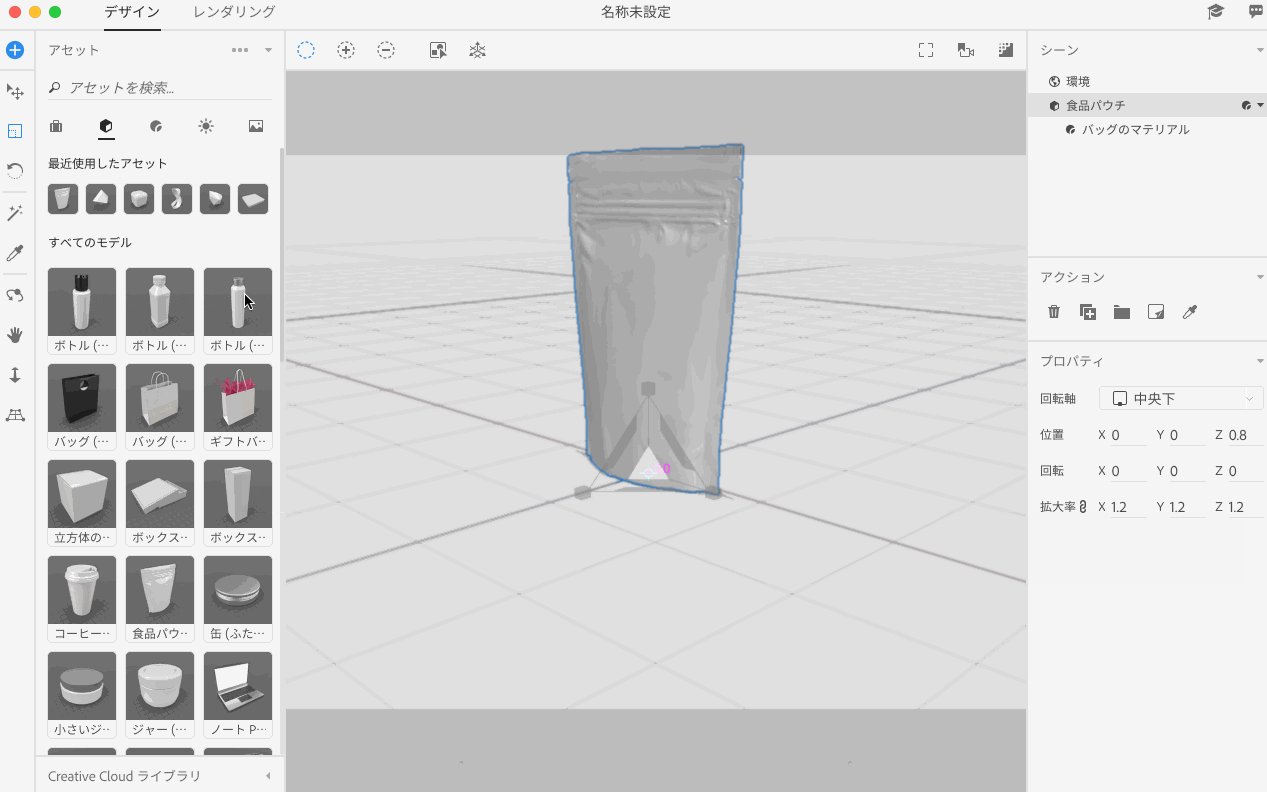
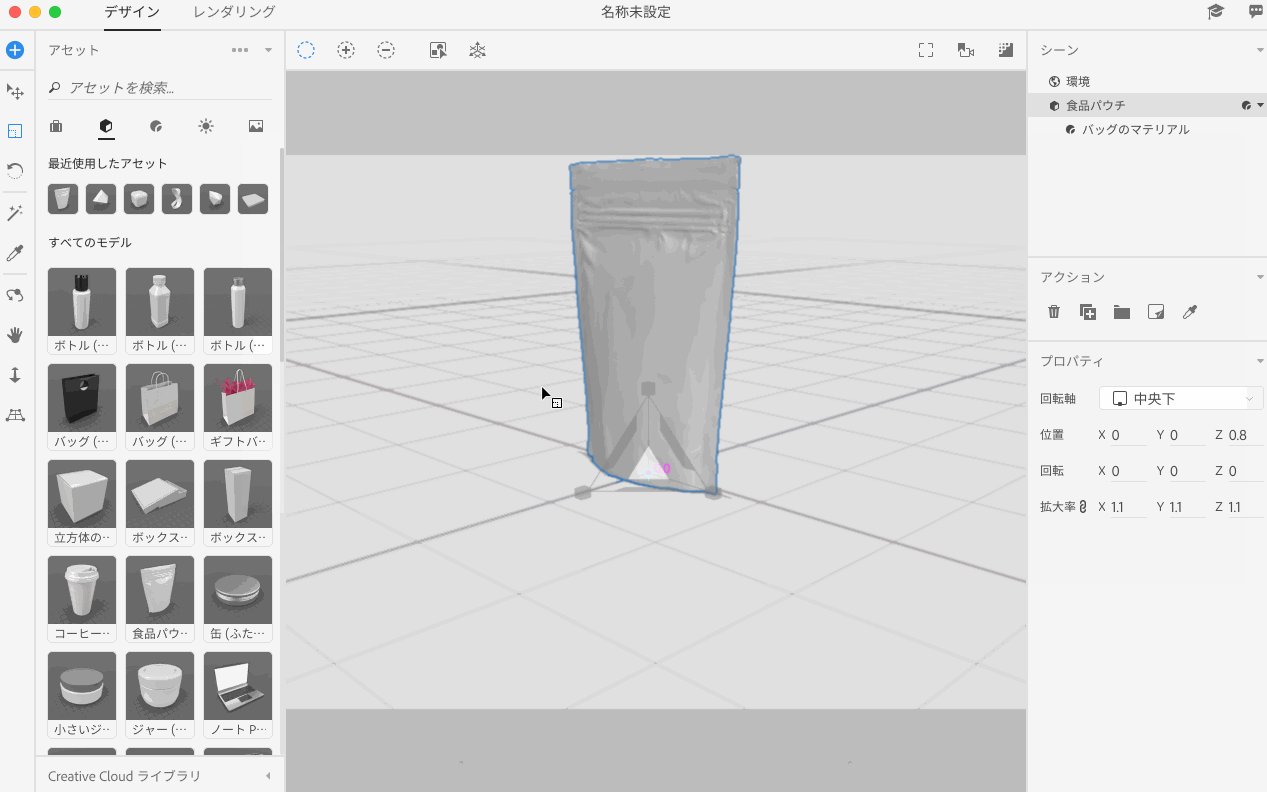
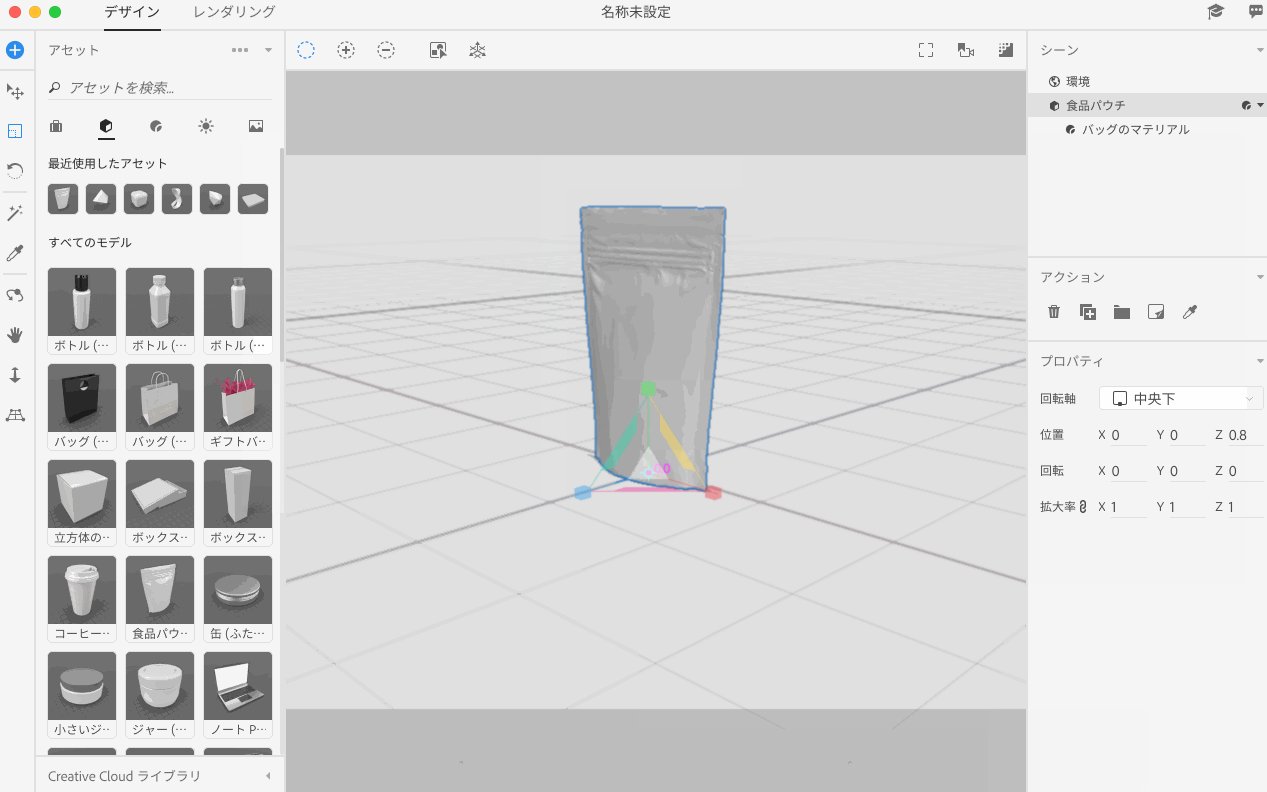
次はモデルの位置や大きさを調整してみます。 モデルの調整には左のツールバーにある「移動ツール」「拡大・縮小ツール」「回転ツール」の3つを使います。

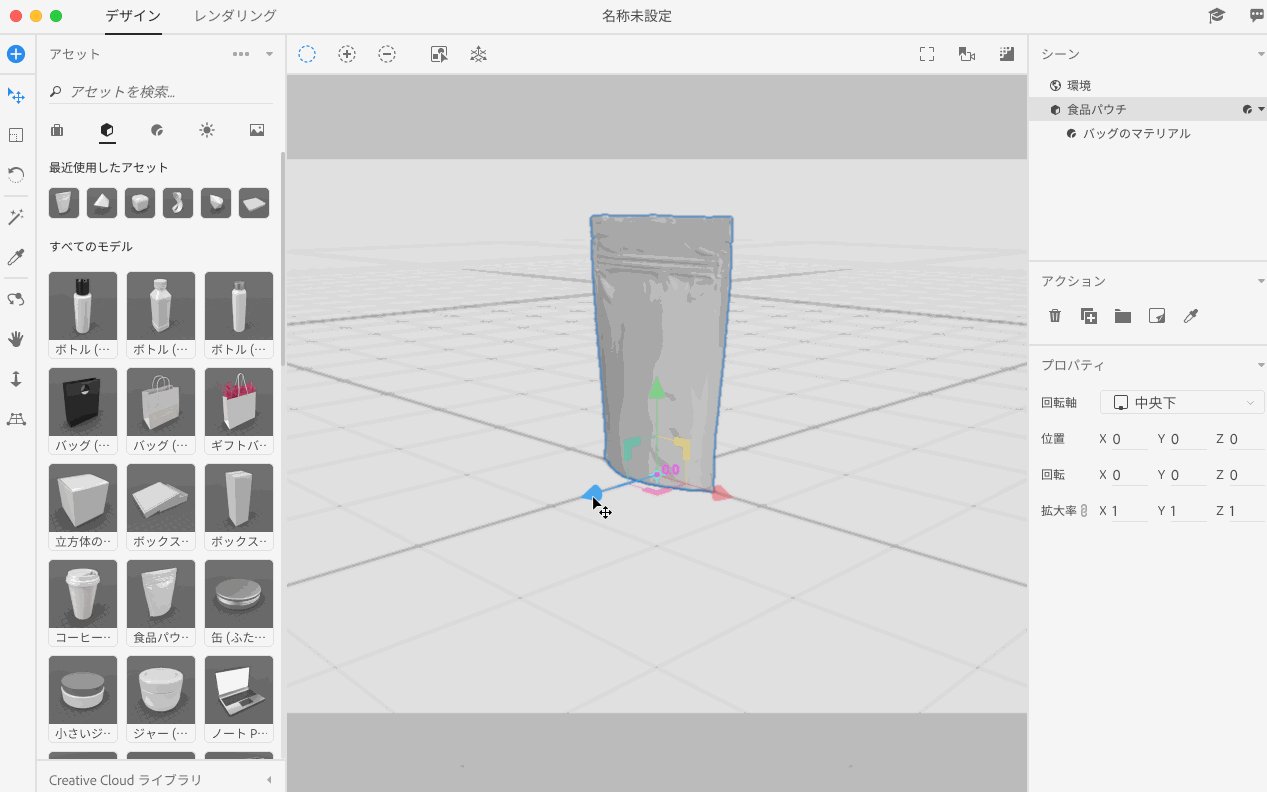
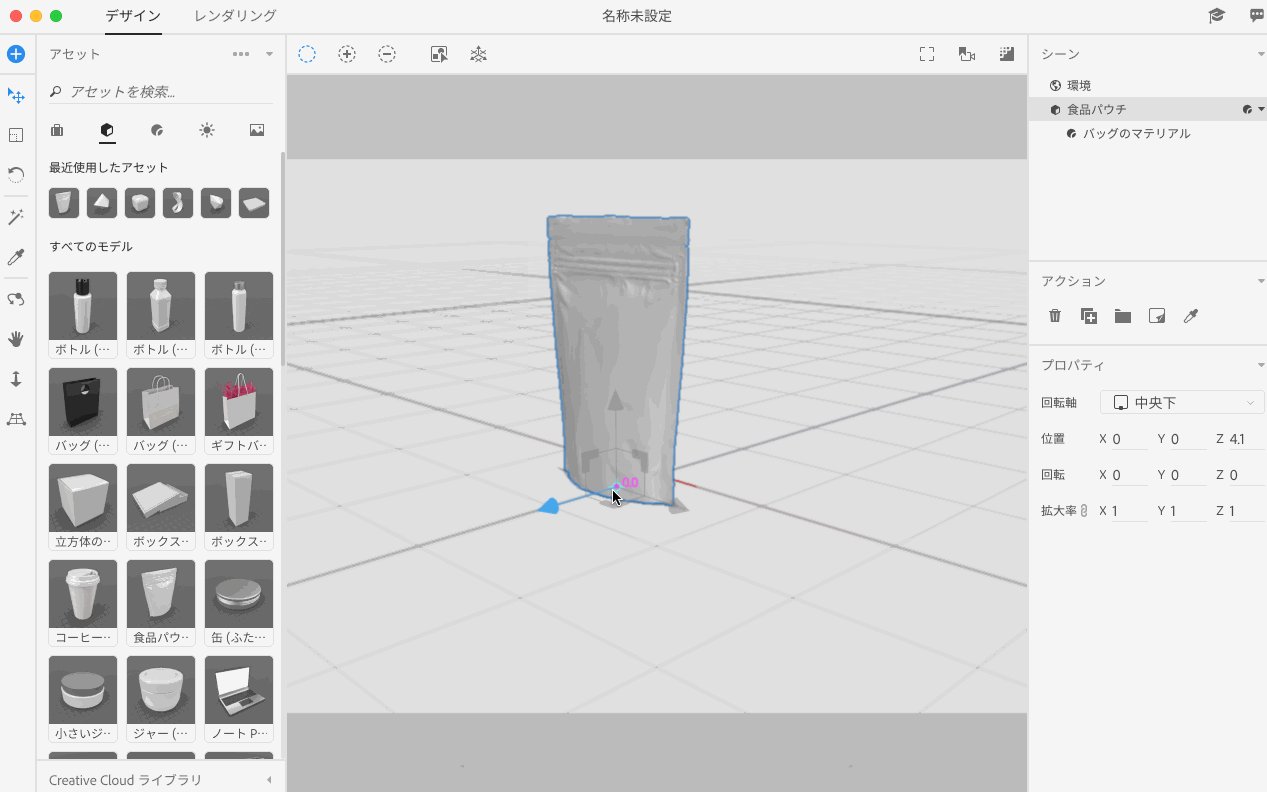
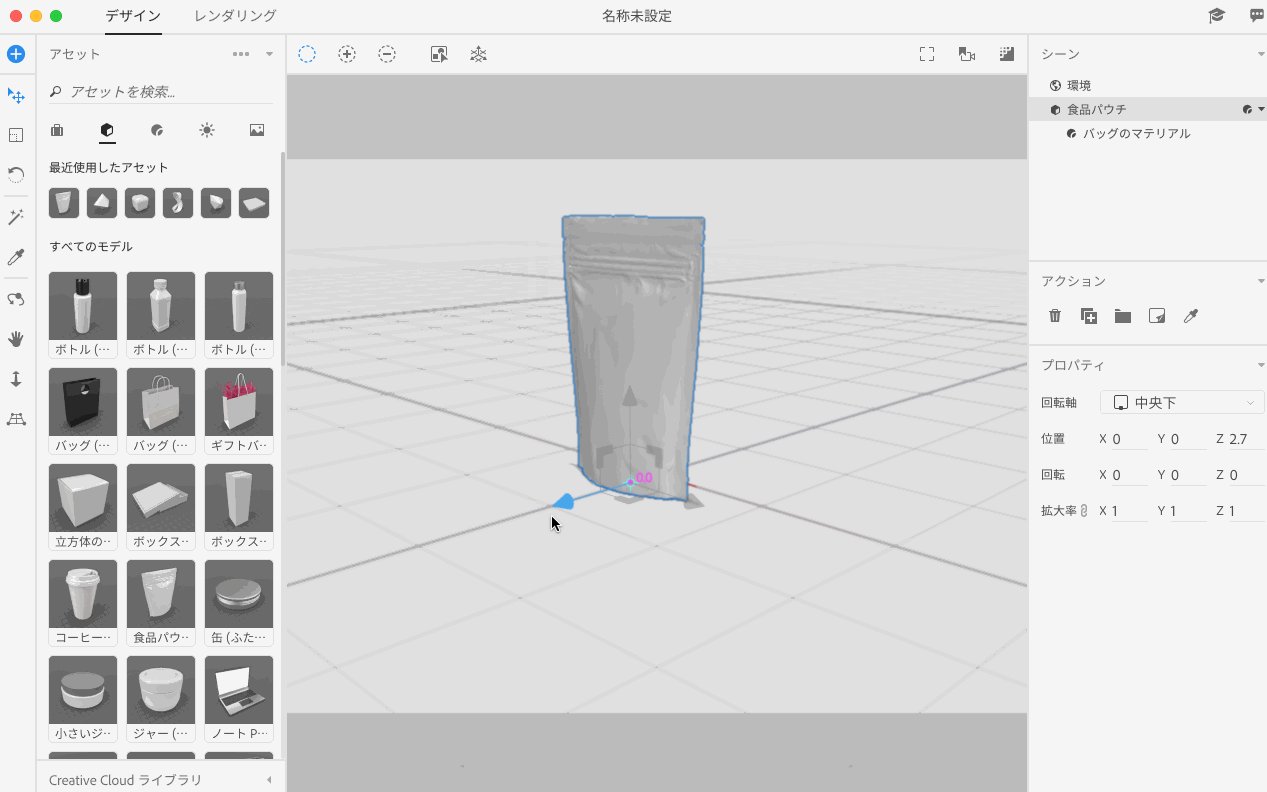
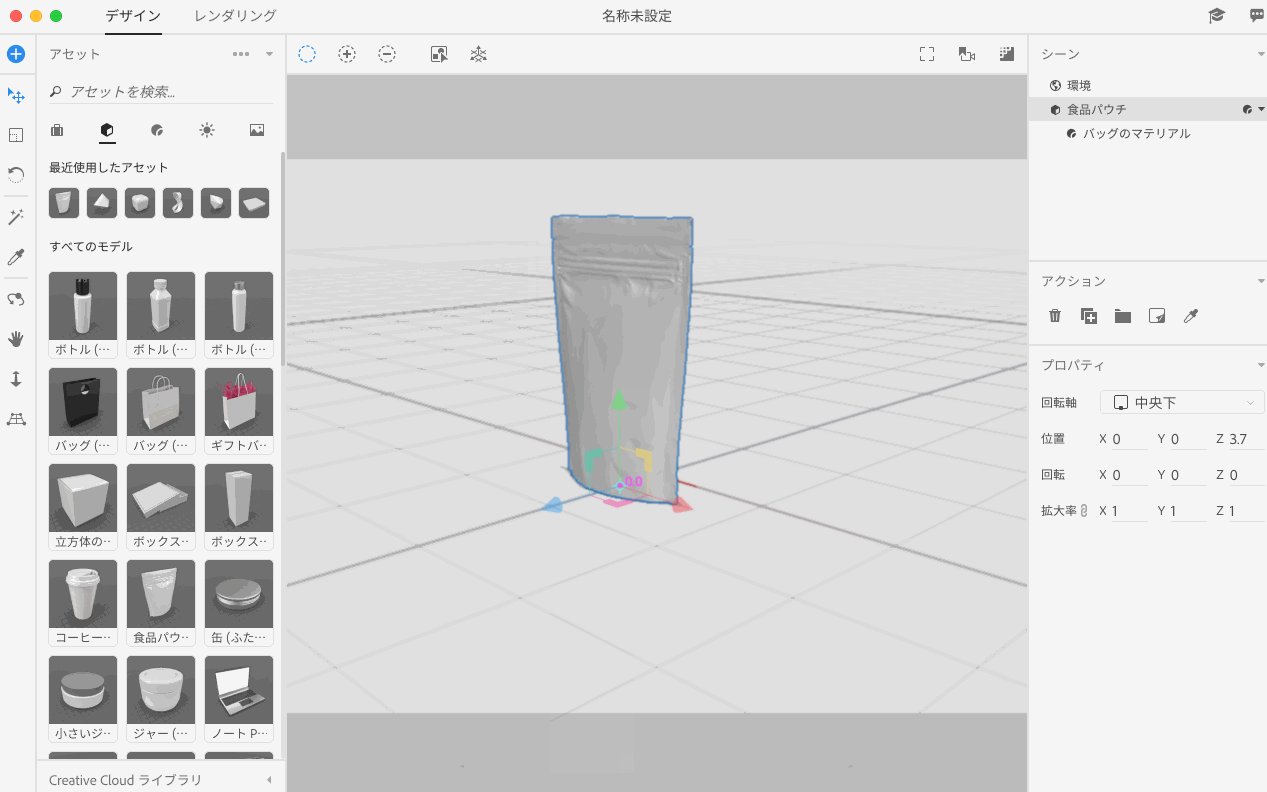
移動ツール
ドラッグすることでX軸、Y軸、Z軸好きな座標にモデルを移動させることができます。

拡大・縮小ツール
モデルを3D空間内で拡大・縮小することができます。

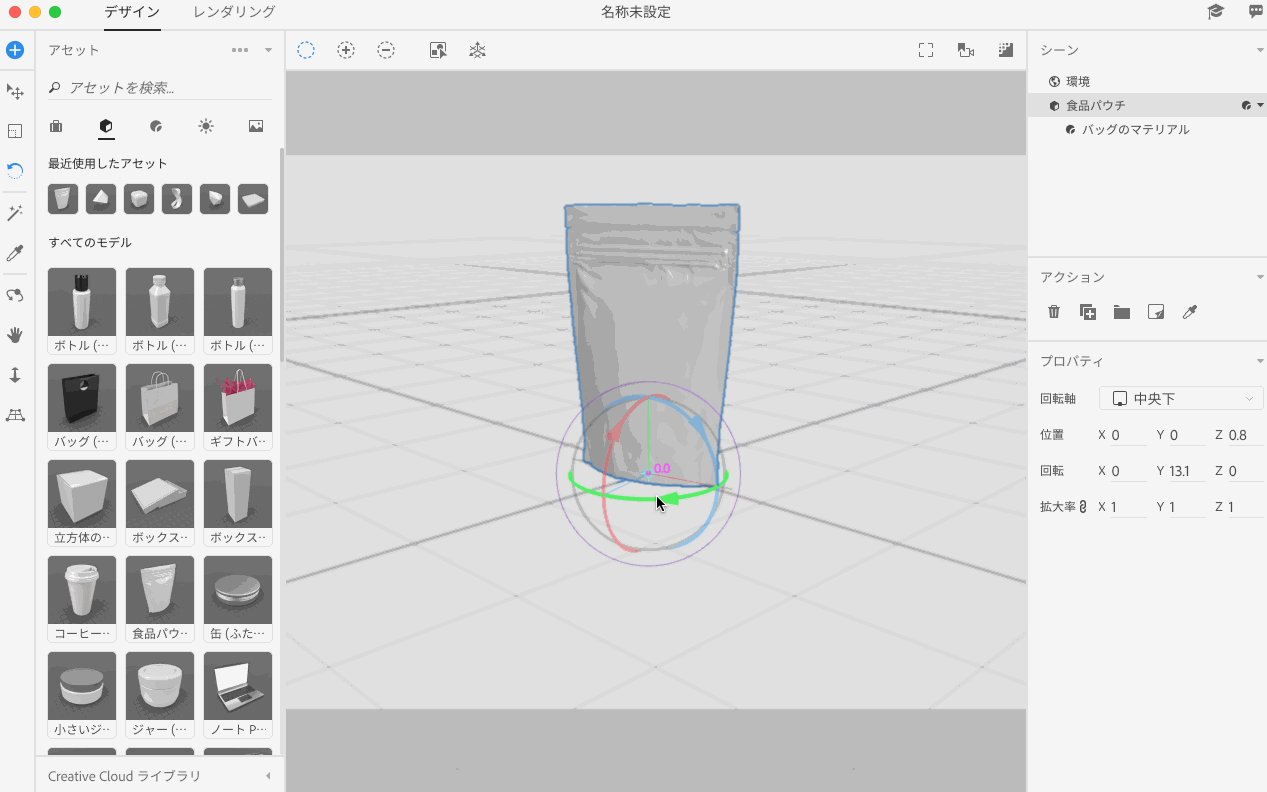
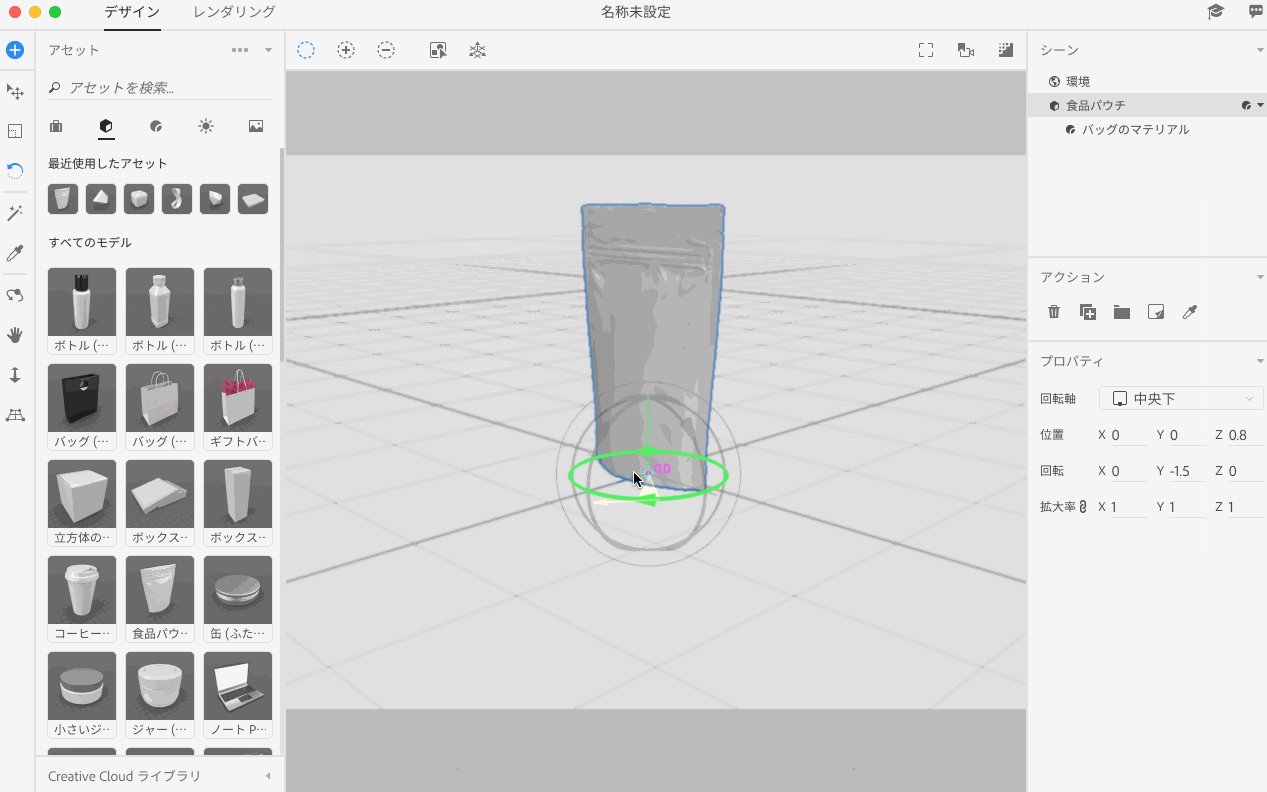
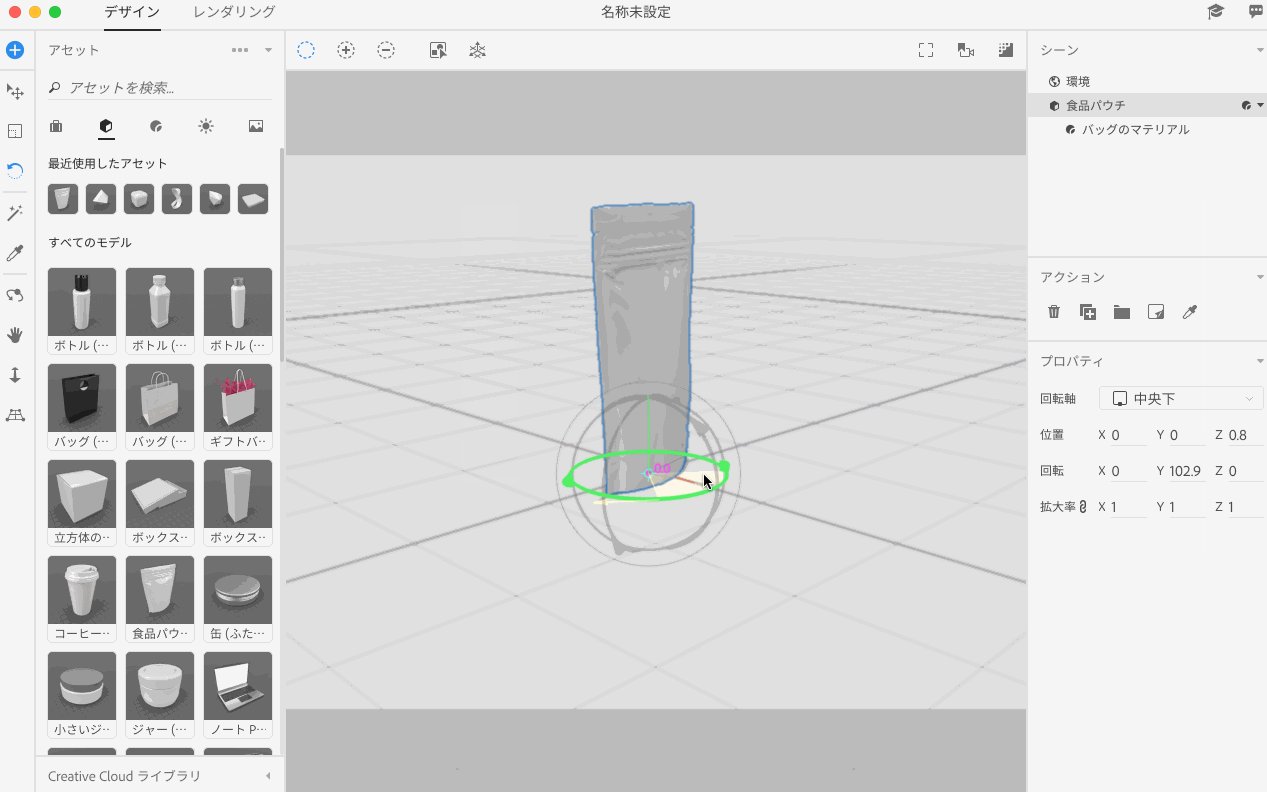
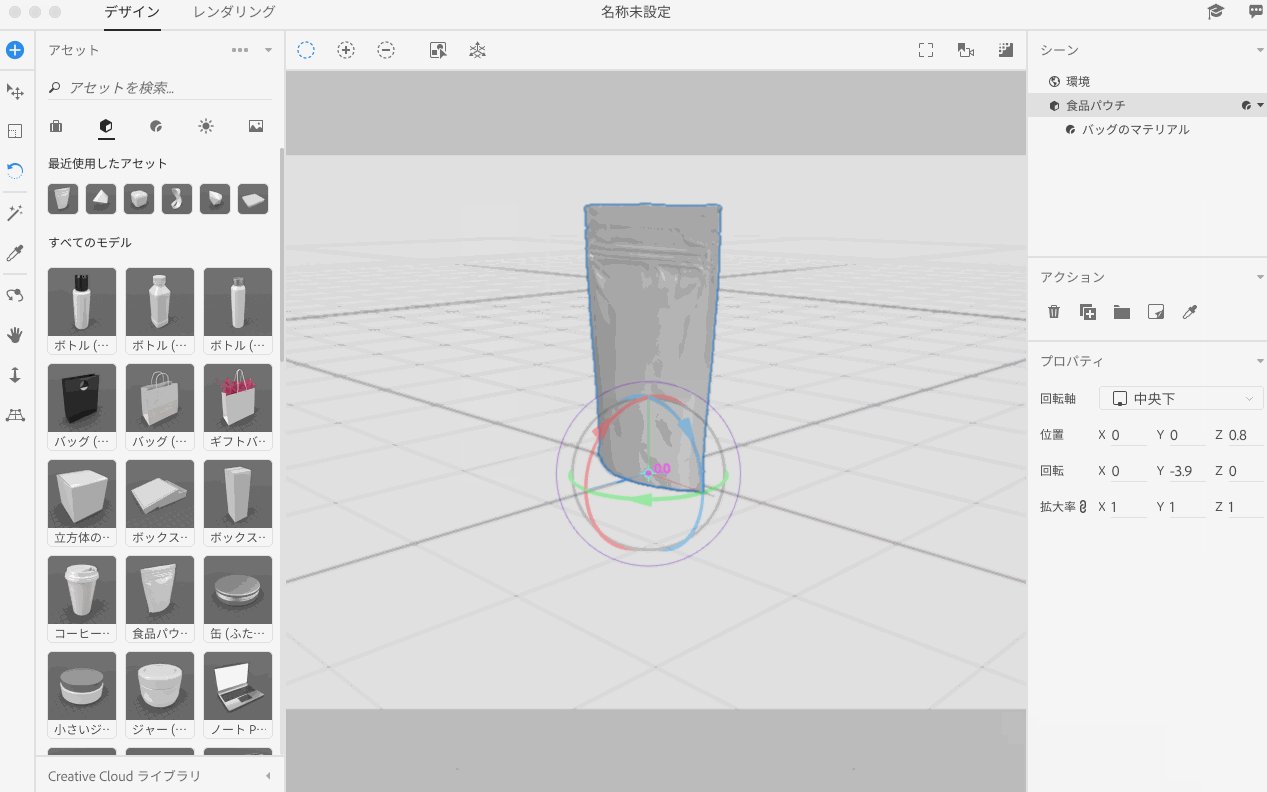
回転ツール
モデルを回転させることができます。

とりあえずいい感じっぽい(?)位置に配置できました。

マテリアルを設定する
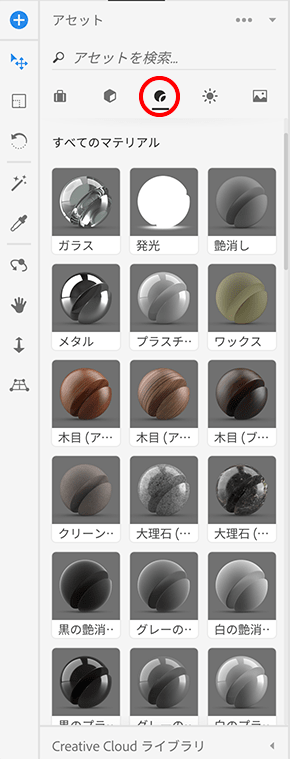
次にモデルのマテリアル(材質)を設定します。 左メニュー上にある「マテリアル」アイコンタブをクリックするとマテリアルの一覧が出てきます。

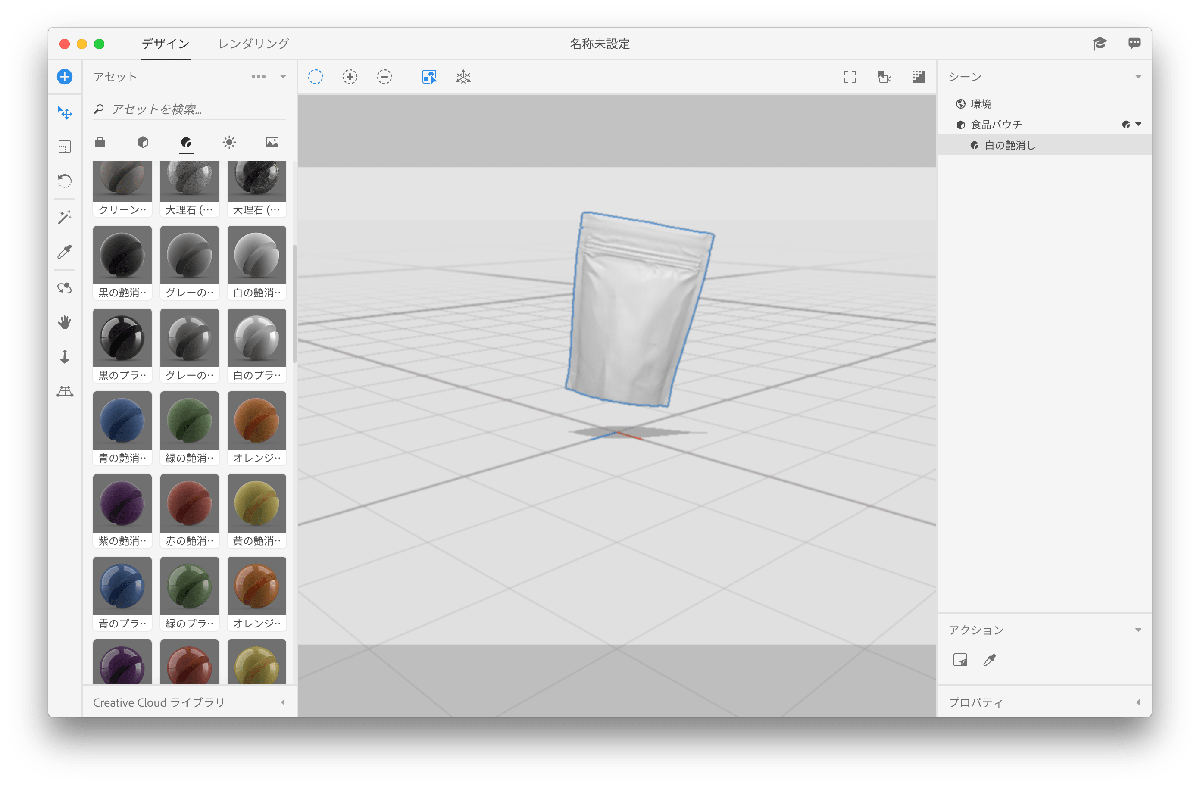
今回はマットな質感にしたいので「白の艶消し」を食品パウチにめがけてドラッグ&ドロップします。

デカールを貼る
モデルにはデカールを貼ることができます。 デカールはモデルに貼る転写シートのようなもので、ロゴのPNG画像などを用意します。
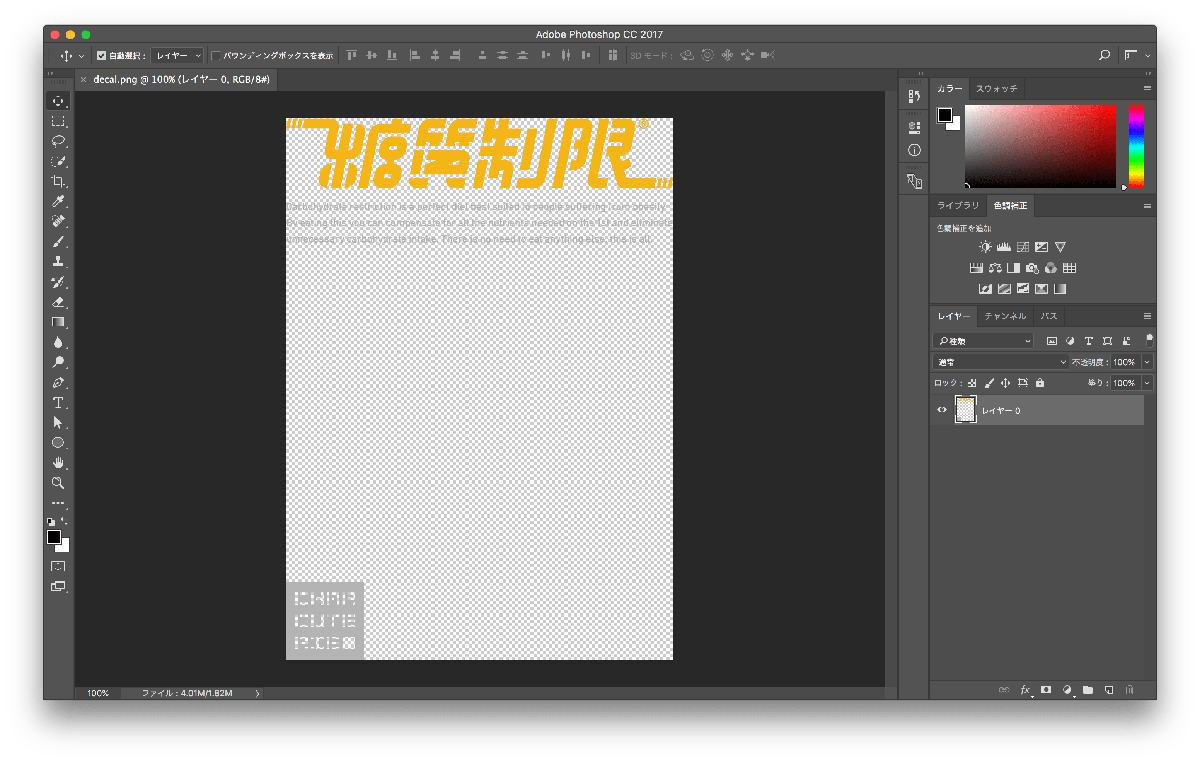
今回はPhotoshopでこのような画像を作成しました。

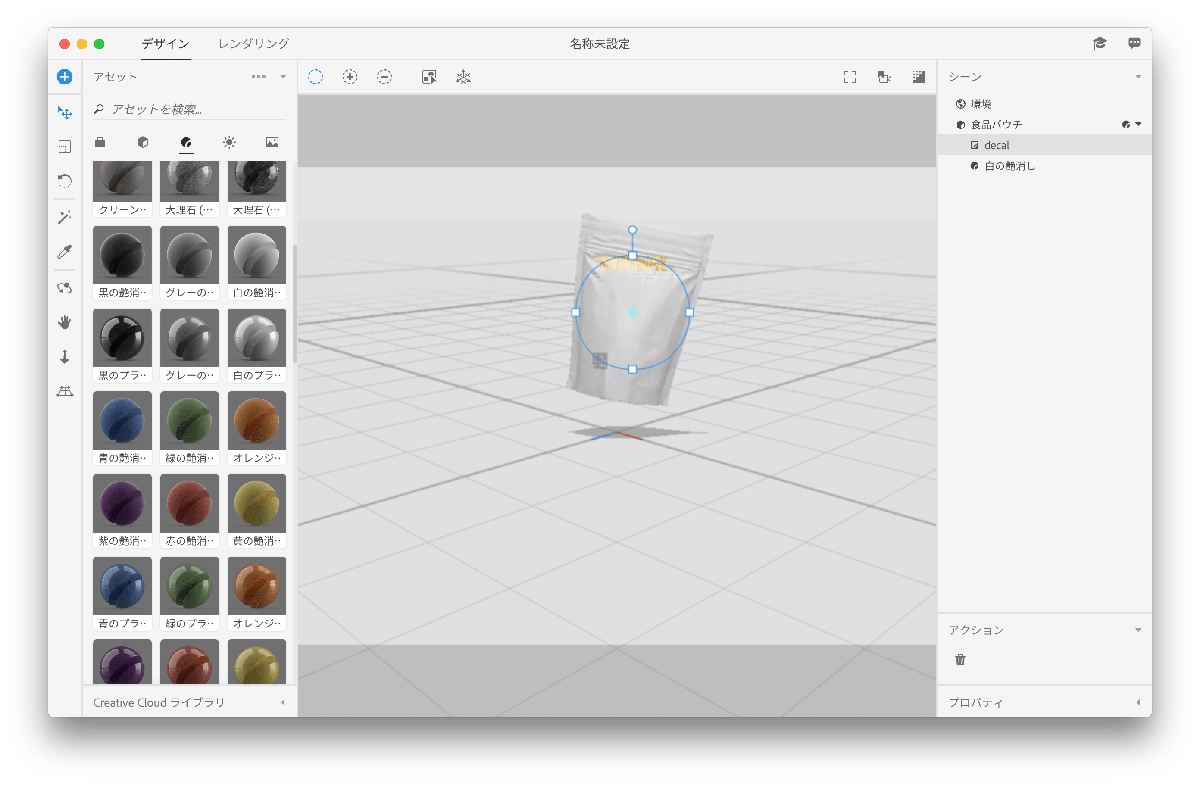
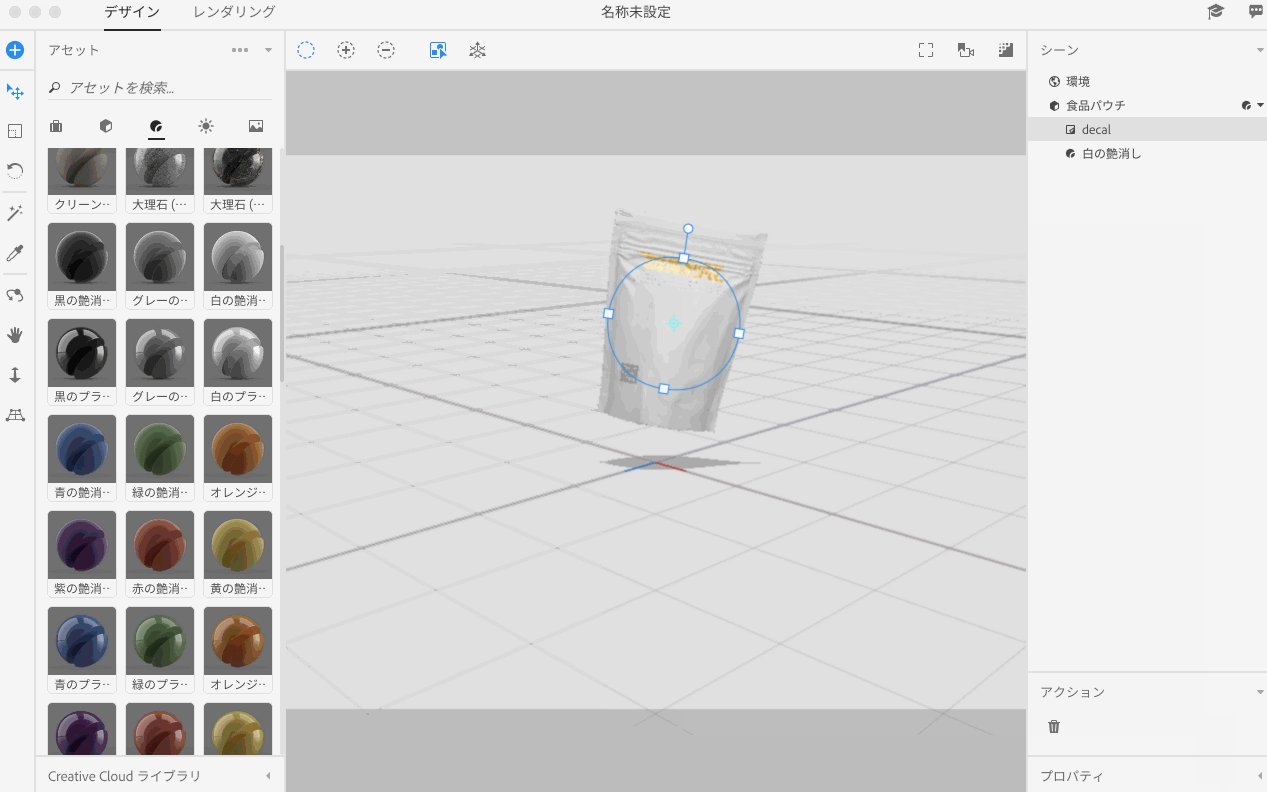
モデルに書き出したPNG画像をドラッグ&ドロップすることで、デカールを貼ることができます。

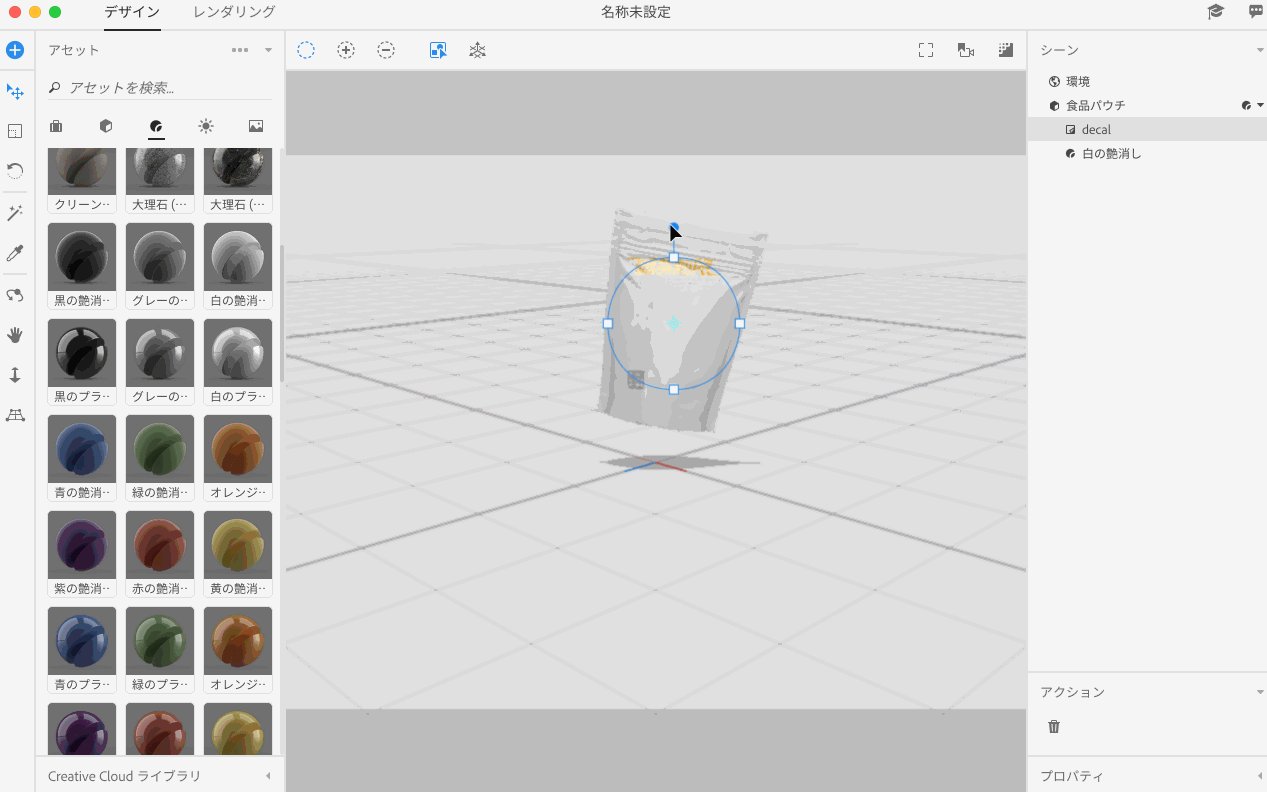
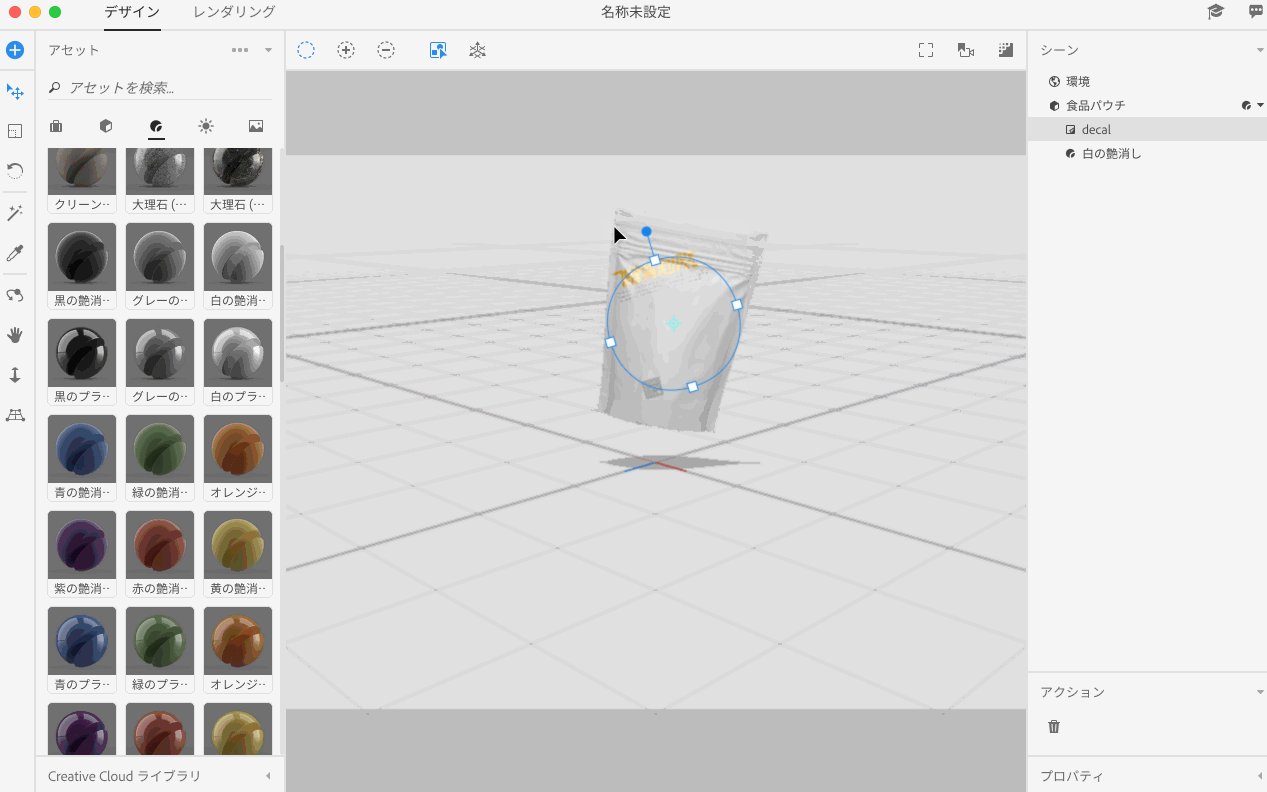
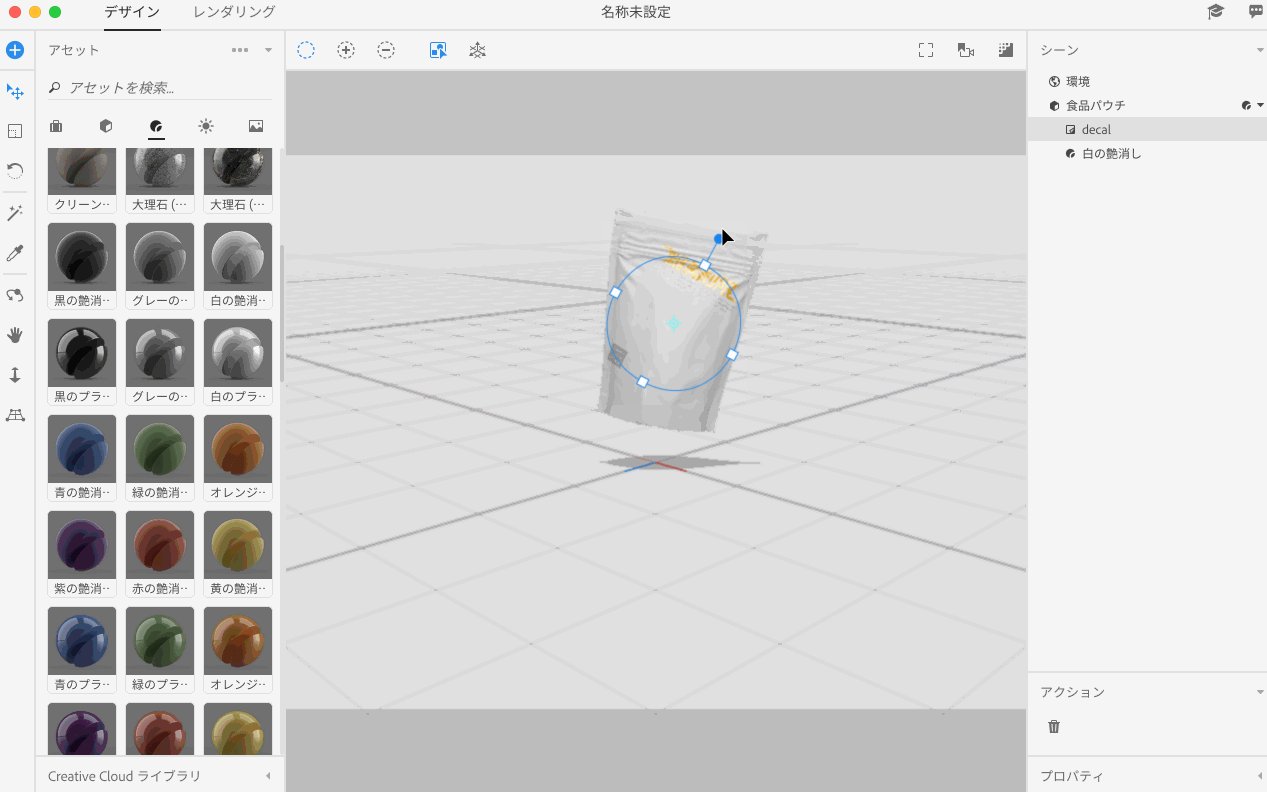
デカールもハンドルをドラッグすることで大きさや回転を調整できます。

残念ながら、今のところデカールは1モデルにつき1枚しか貼ることができないようなので、複数のデカールを貼る場合は1枚にまとめる必要があるようです。
躍動感を出す
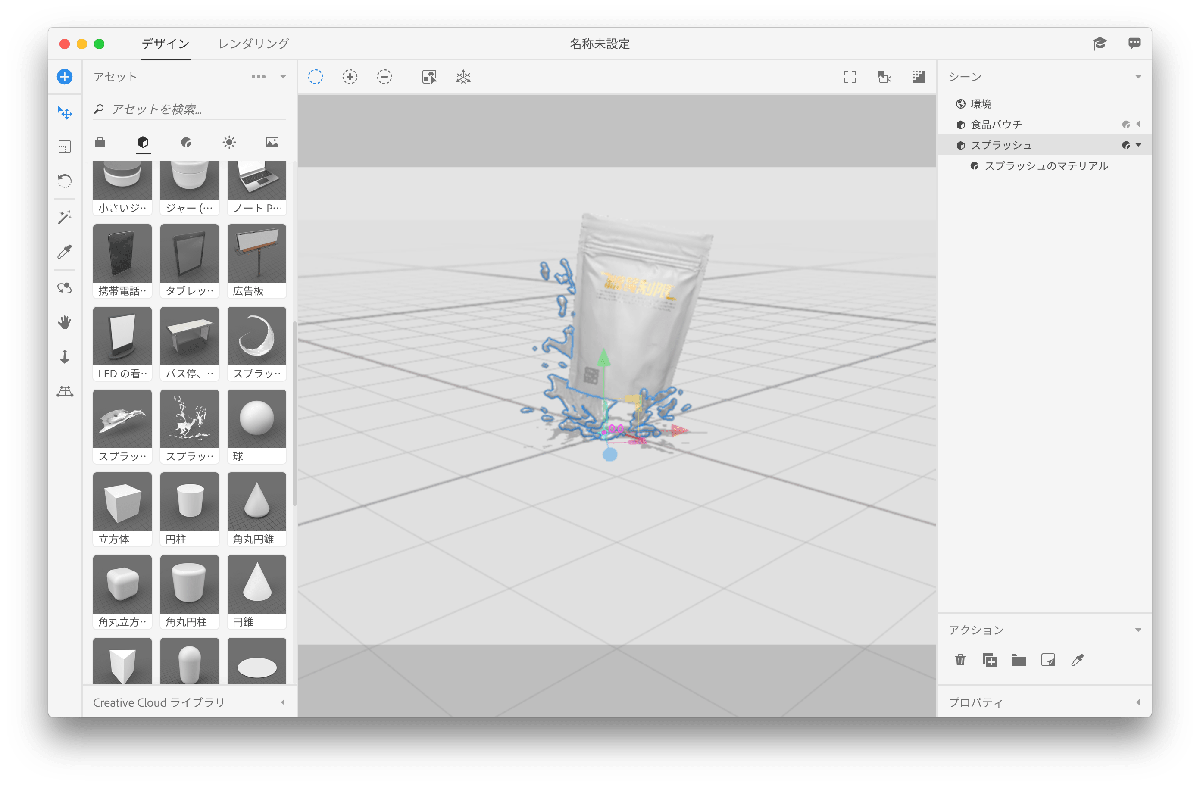
このままでもいいですが、少し寂しい感じもします。 もっと躍動感を出したいです。 今回はアセットに用意されている「スプラッシュB」という水しぶきのモデルを使います。
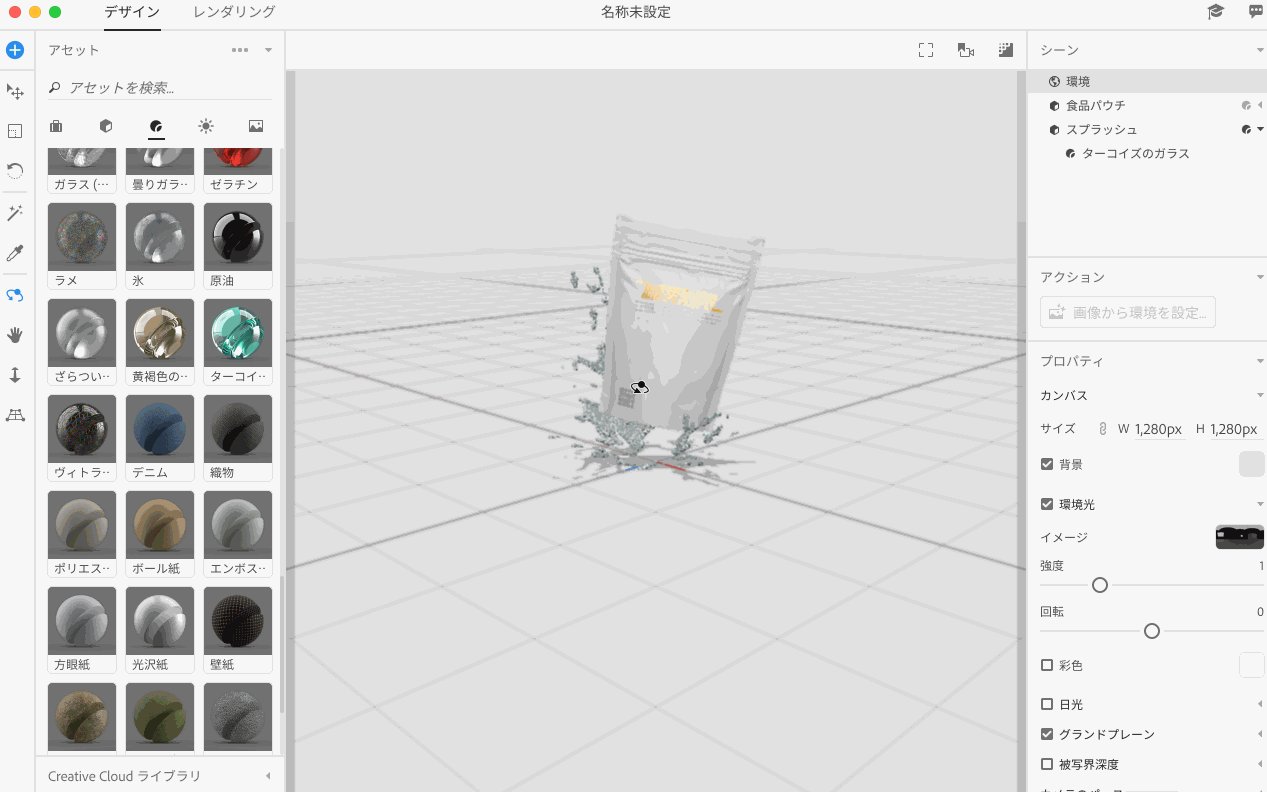
先程の食品パウチと同じように配置して位置を調整してみます。
食品パウチをスプラッシュが突き抜けてしまうと、リアルさが失われてしまうので、パウチを包み込むように配置します。

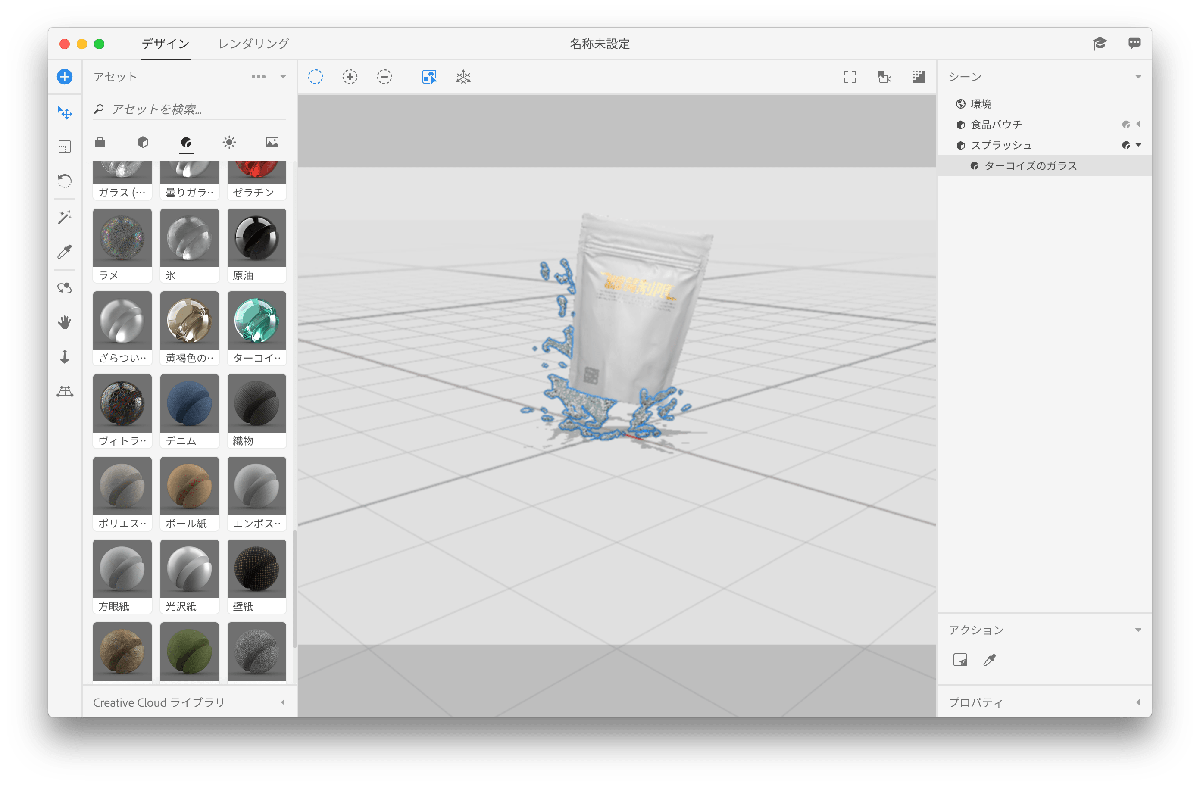
まだ水しぶきっぽさがないので、「ターコイズのガラス」マテリアルをドラッグ&ドロップします。

レンダリング前なのであまりわかりませんが、いい感じのシズル感が出ることを祈って先に進みます。
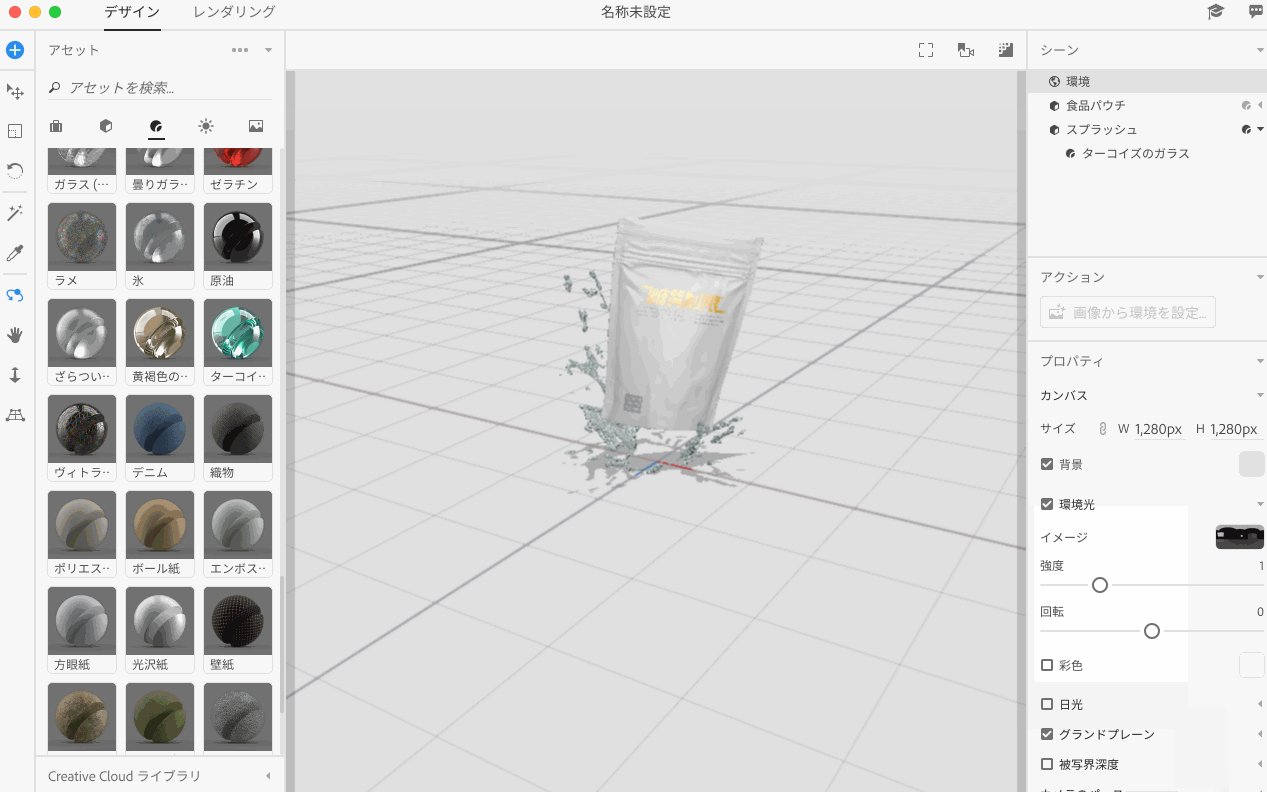
切り取り位置を調整する
ここで書き出しのサイズを設定しておきます。 実際にここで設定したサイズでpsdデータが書き出されます。
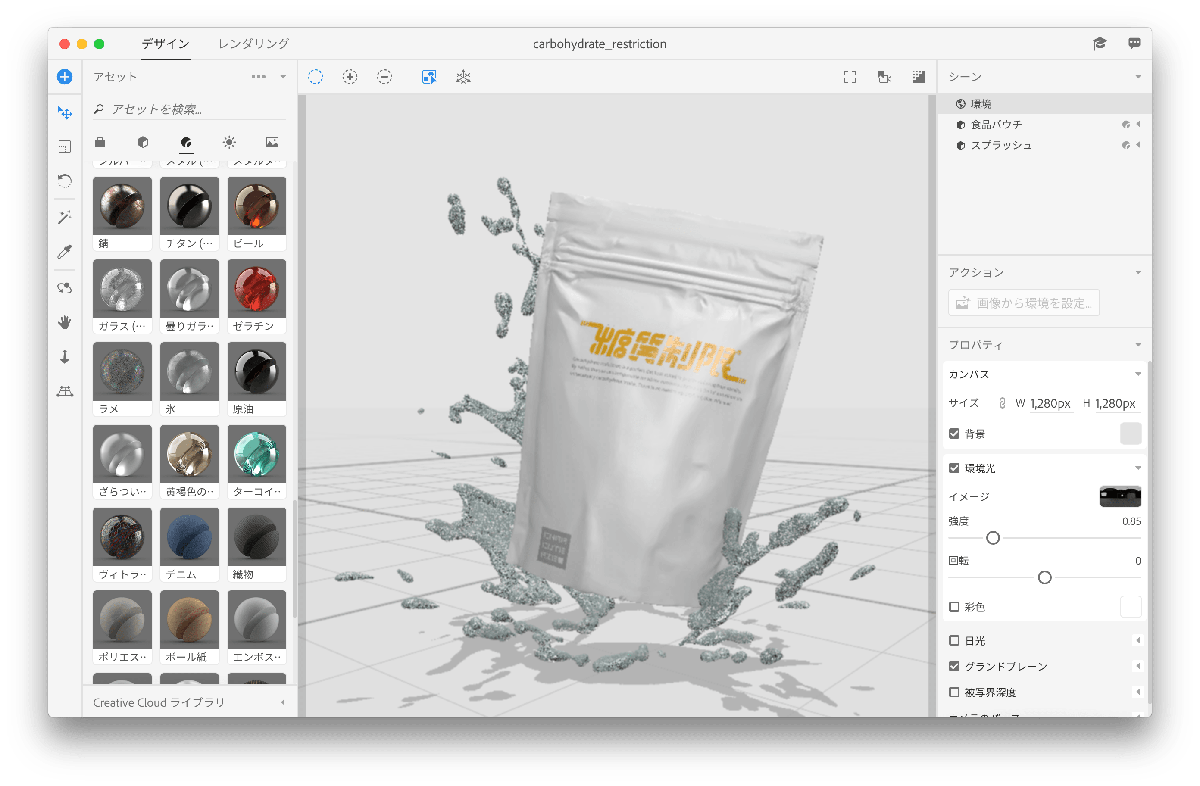
右側のシーンメニューにある「環境」をクリックします。 すると下部の「プロパティ」に「サイズ」の項目が現れるのでこれを調整します。

デフォルトでは画面サイズは1,024x768になっています。 今回は正方形にしたいのでこちらから1,280x1,280に設定します。
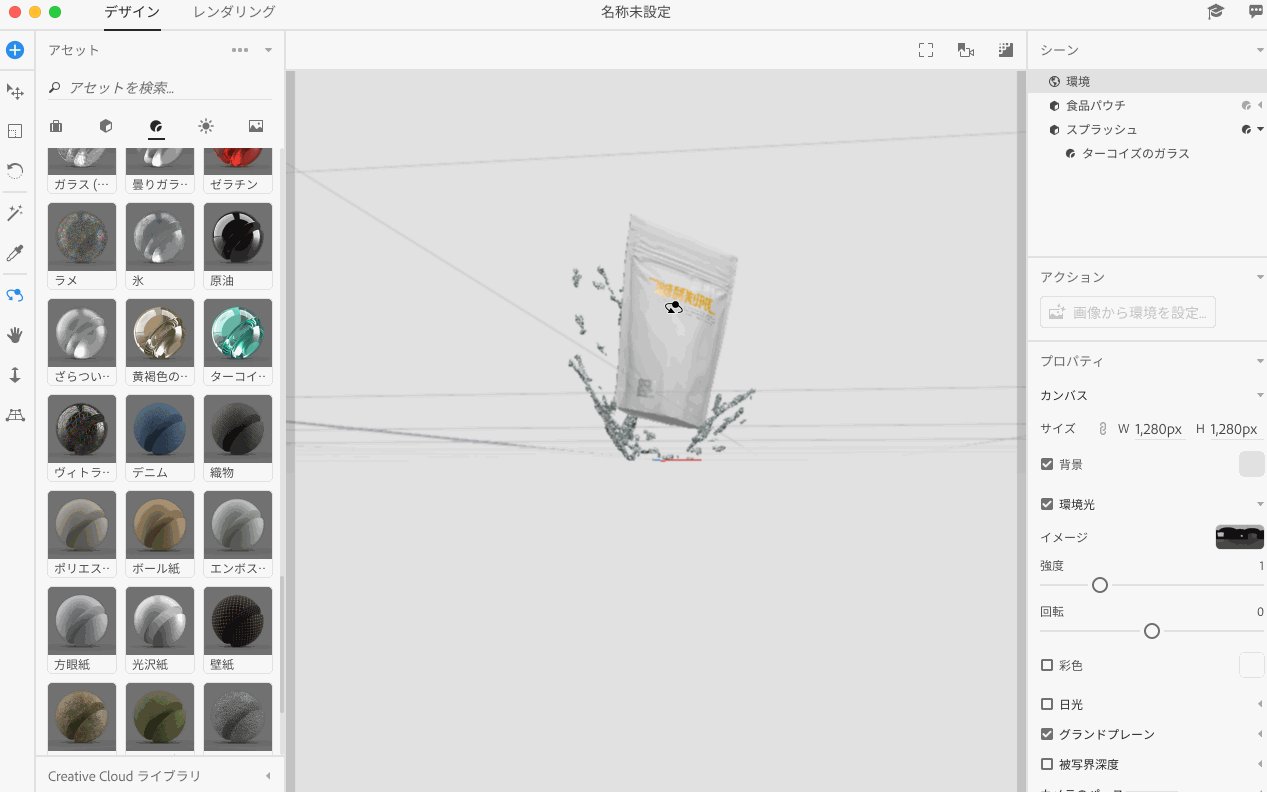
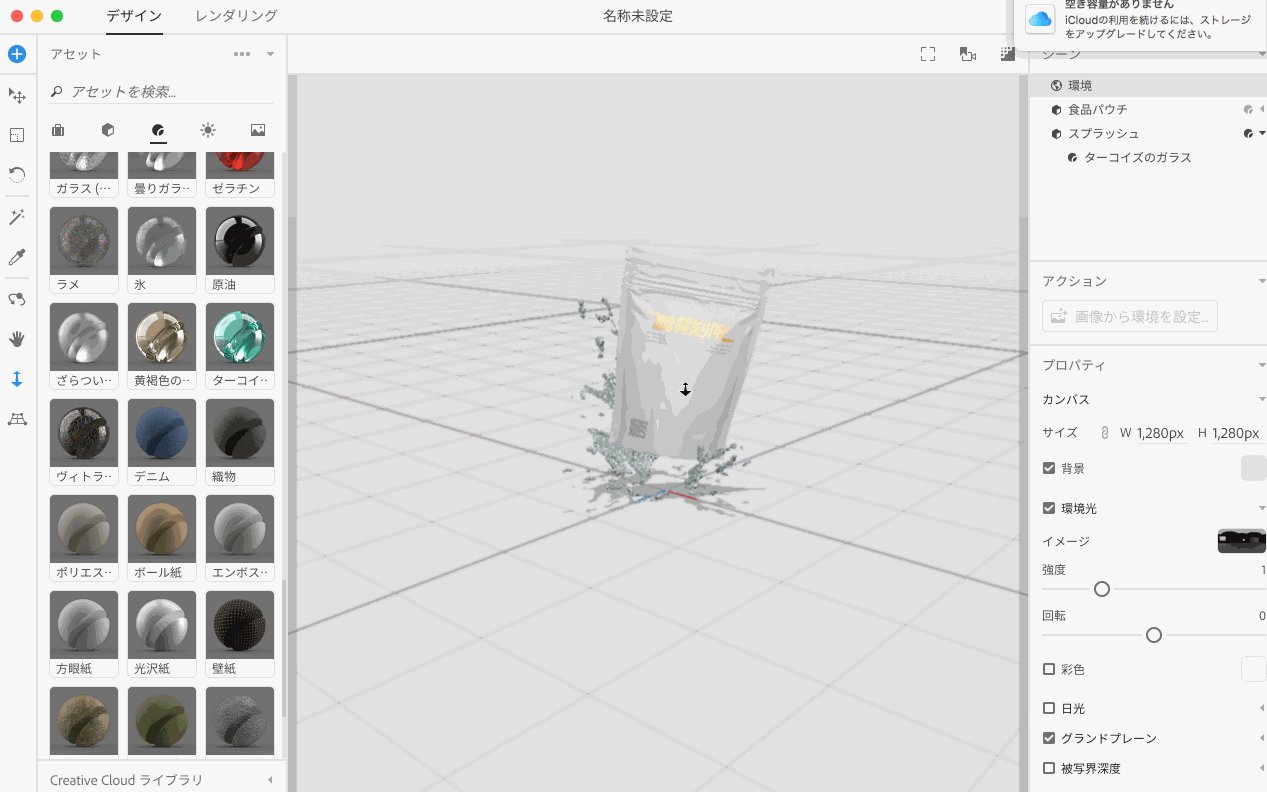
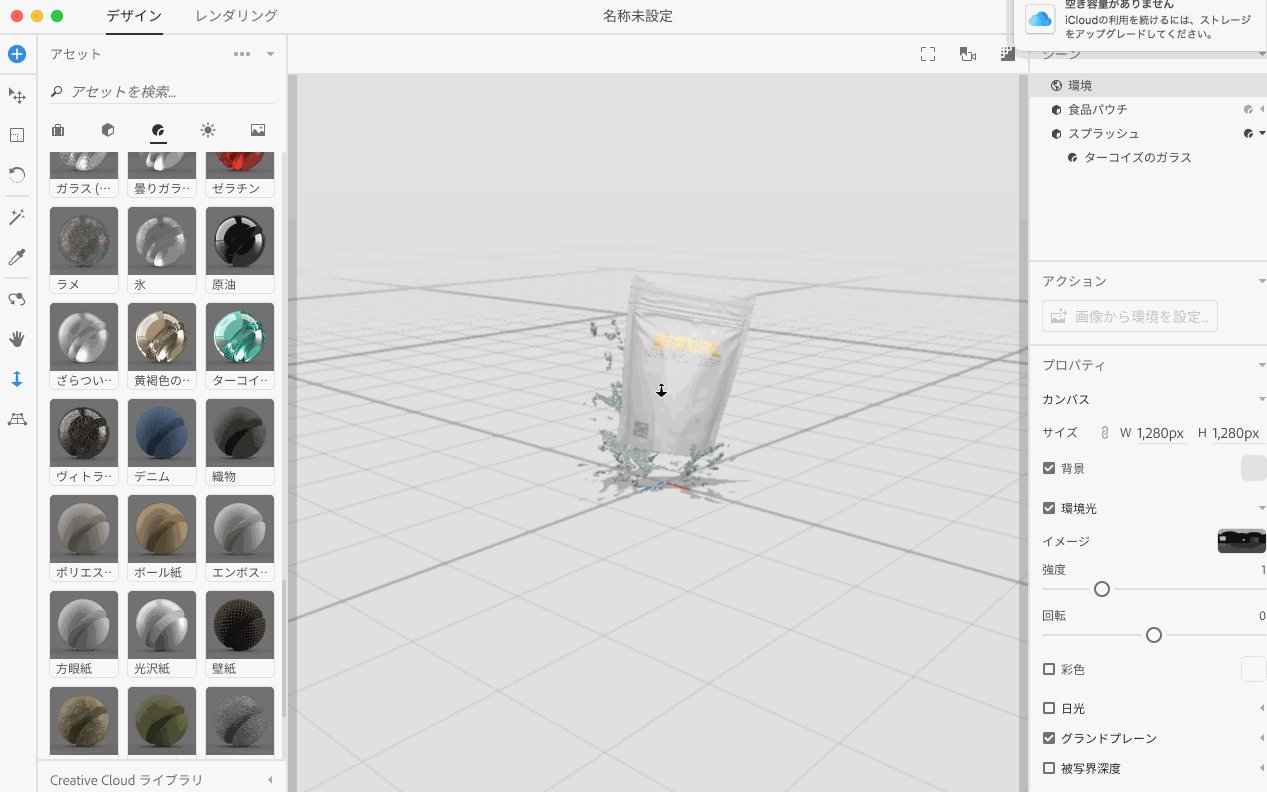
カメラを調整する
Adobe Dimension CCにはカメラという概念があります。After Effectsを触った事がある人には馴染みがあるかもしれません。
カメラの調整には左のツールバーにある「軌道カメラツール」「ハンドツール」「遠近ツール」「地平線ツール」の4つを使います。

軌道カメラツール
ドラッグするとカメラを回転させることができます。

ハンドツール
ドラッグするとカメラを上下左右に動かすことができます。

遠近ツール
ドラッグするとカメラを寄ったり引いたりできます。

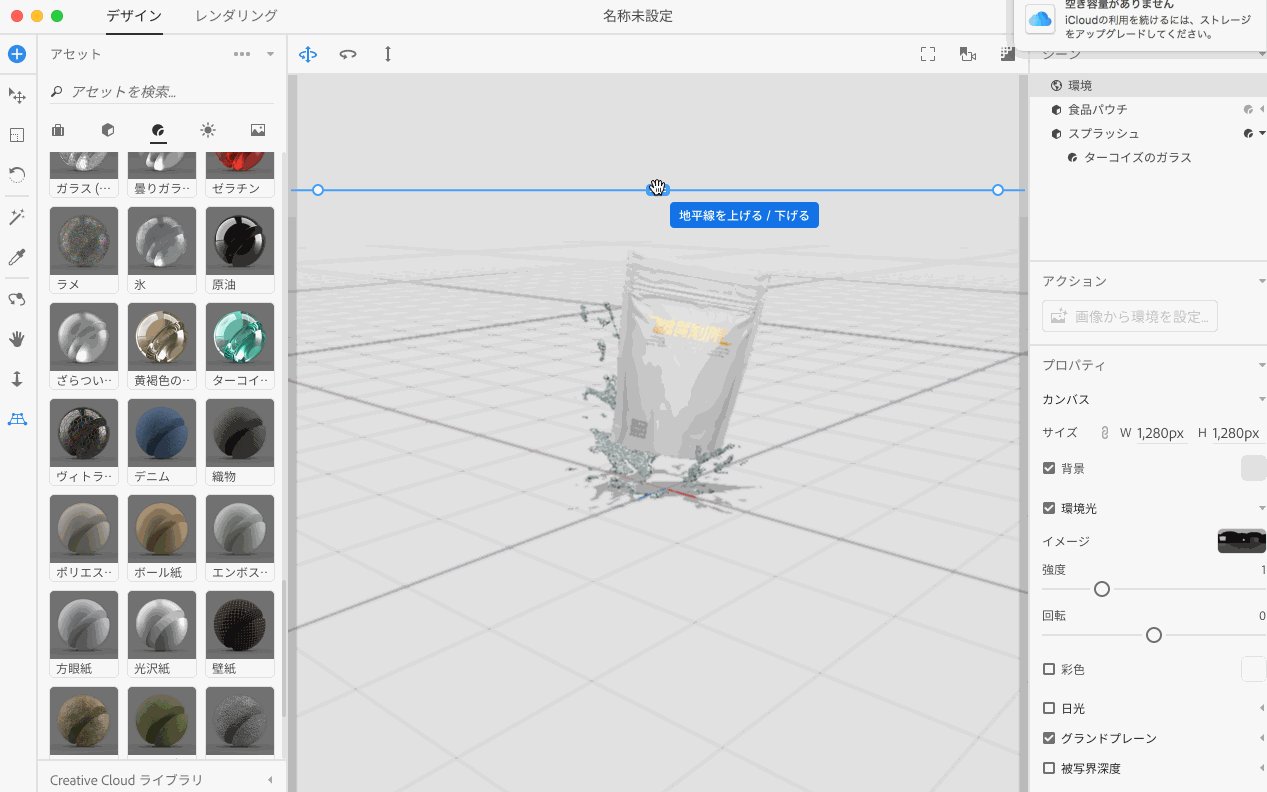
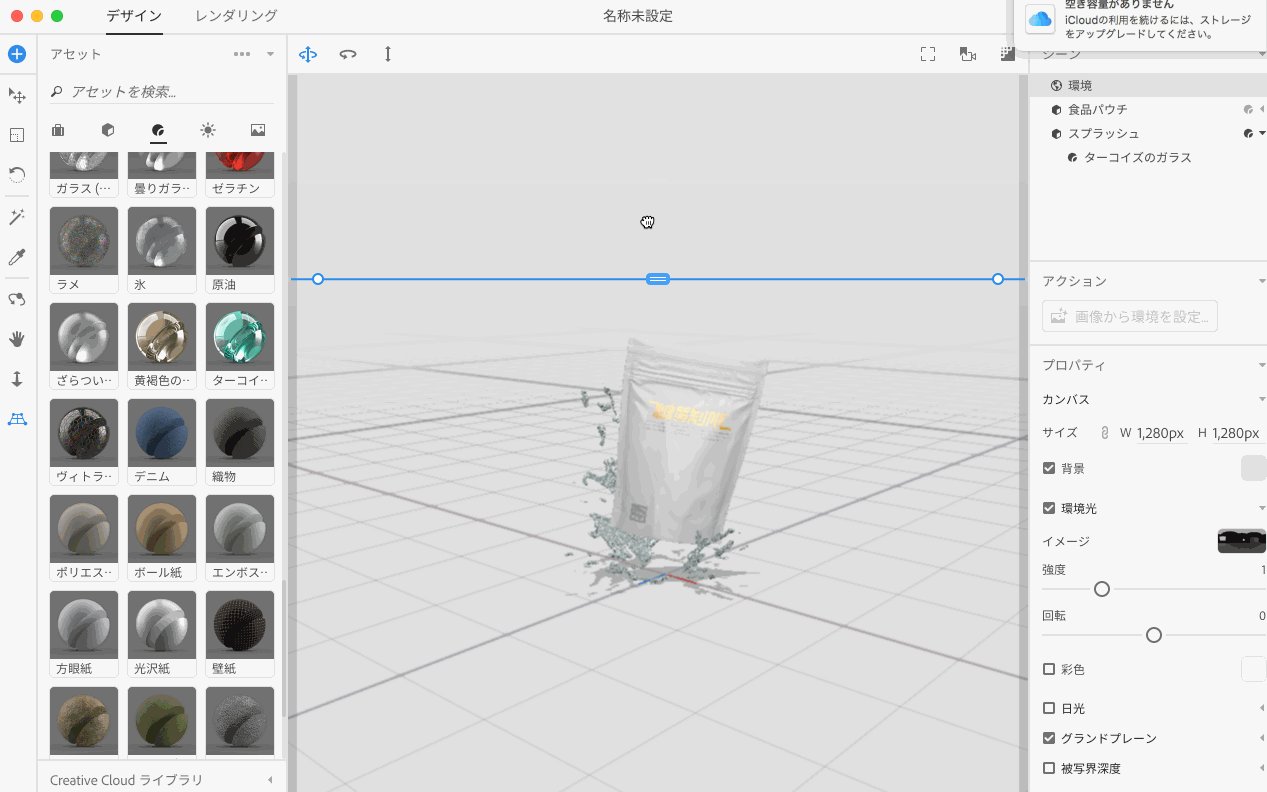
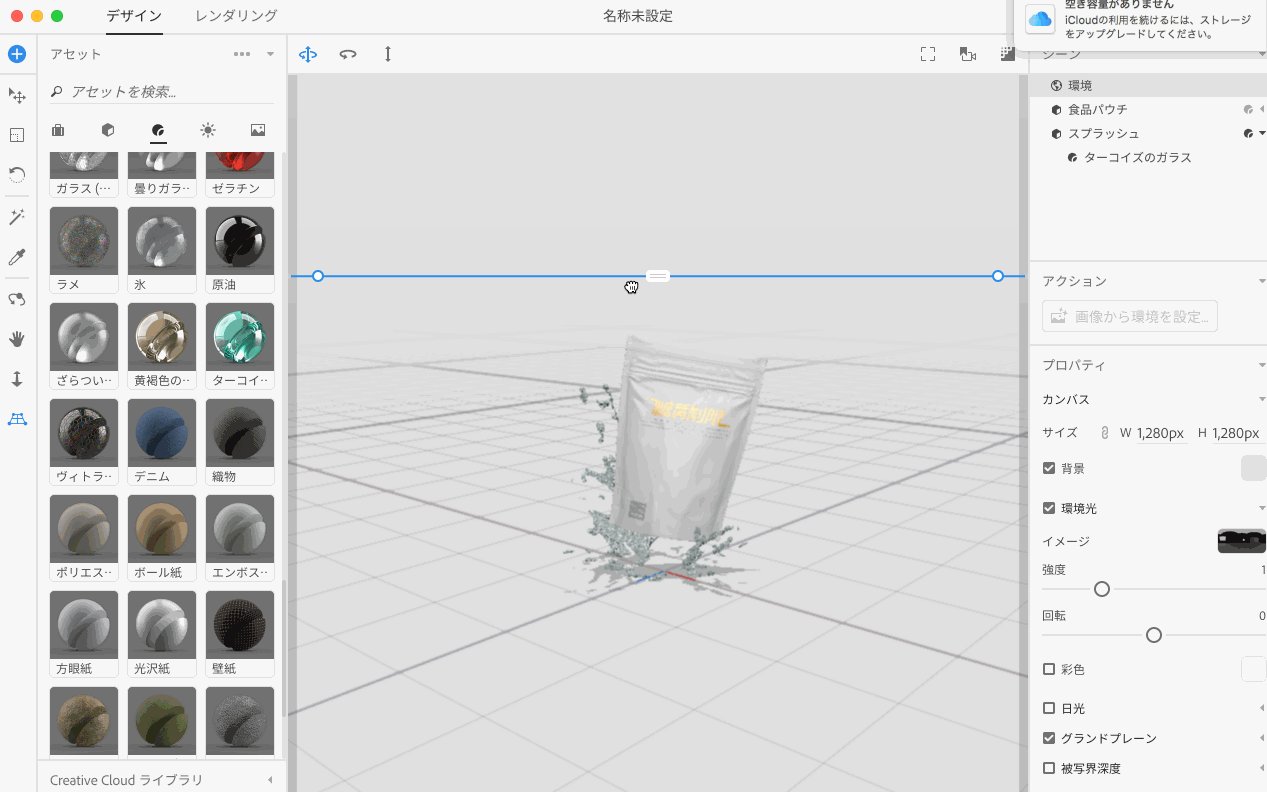
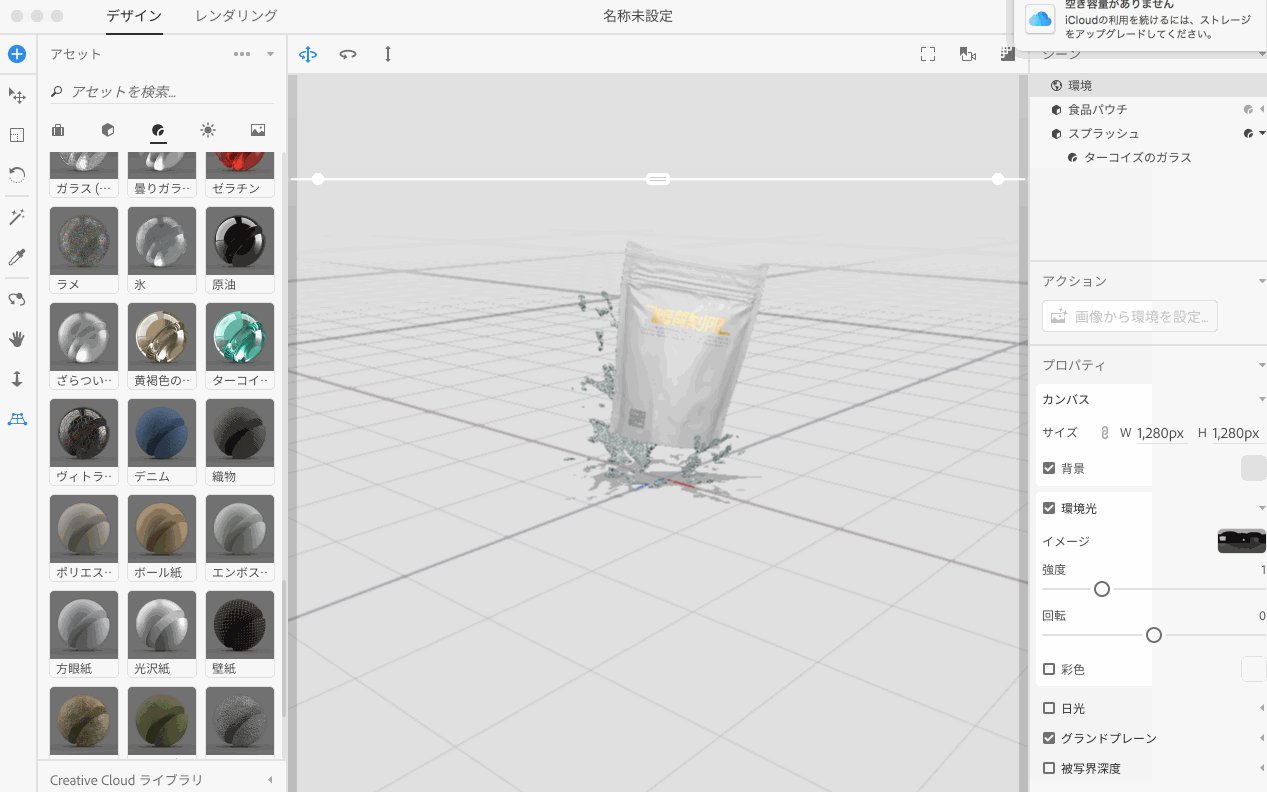
地平線ツール
地平線を調整できます。

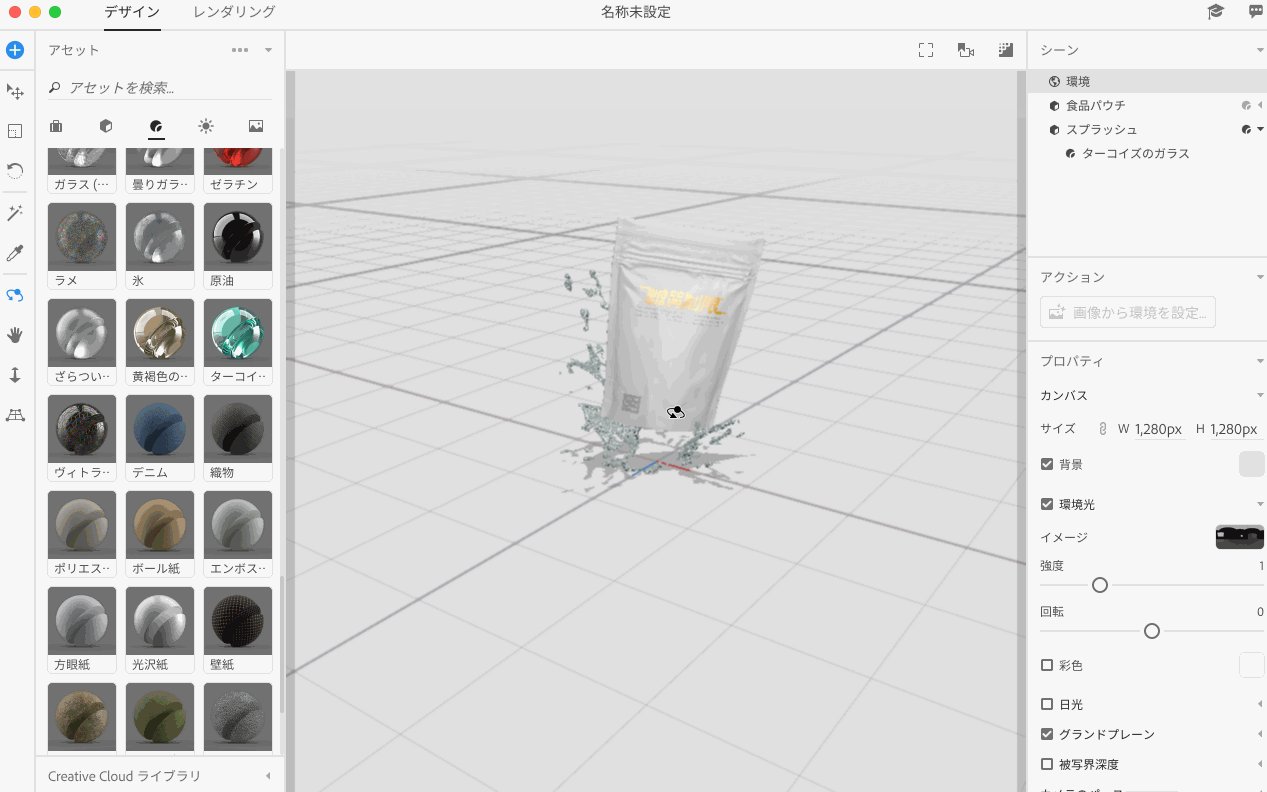
上のツールをうまく使っていい感じの位置に調整します。

あとで文字を載せたりする場合は適切な余白をあけたり、ドロップシャドウが切れないように調整したほうがいいかもしれません。
レンダリングする
一番上にある「レンダリング」タブをクリックすると、レンダリング画面に移ります。

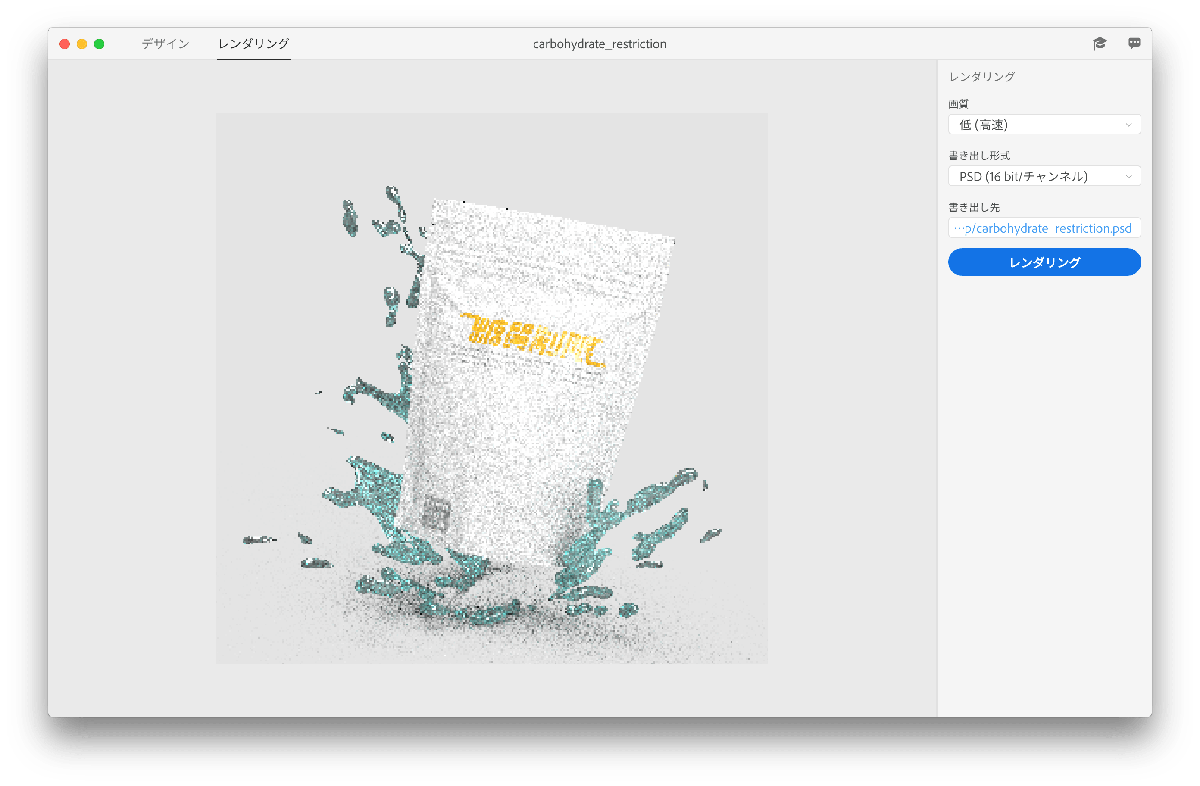
右のレンダリング設定から「画質」、「書き出し形式」、「書き出し先」を設定して「レンダリング」ボタンをクリックします。
結構時間がかかるので気長に待ちましょう。
自分は、「画質:低(高速)」に設定しておよそ10分くらいかかりました。
(マシンスペック:13インチMacBook Pro、第7世代の2.5GHzデュアルコアIntel Core i7プロセッサ、16GB 2,133MHz LPDDR3メモリ)
少しずつレンダリングされた画像が現れて鮮明になっていきます。
※ 画質を高くする場合はより高いマシンスペックを要求されるのでハイスペックなマシンで望みましょう。
完成です!

おまけ
八面体のモデルもあるので、好きな場所に「第5使徒ラミエル」を飛ばすこともできます。

ちなみに上のような背景画像を3D空間内にドラッグ&ドロップするとモデルへの映り込み、パース、ライトすべてをいい感じに勝手に調整してくれます(すごい)
ロゴの展開例などを作るのに便利そうなので、デザイナーの皆さんはぜひ活用してみてはいかがでしょうか。
今回使ったデカールの「糖質制限」というロゴのグッズはSUZURIにて販売しています。

putchom の【糖質制限】サコッシュ ∞ SUZURI(スズリ)
SUZURIでは画像をアップするだけで合成イメージができるだけでなく、在庫を持たずに販売できるのでぜひ使ってみてください。
以上、@putchomでした。




![ペパボデザイナー11名で参加!Design Matters'22 Tokyo 参加レポート[後編]](/blog/2022/12/09/report-designmatters-2022-part-2/eyecatch.png)