はじめまして。GMOペパボのデザイナー、氷室 @kozzzo と申します。 花粉と電波が飛び交う4月の渋谷で、今日もズビズビインターネットしております。

さて、GMOペパボでは先日より2017年度の新卒採用が本格的に始動しております。 フレッシュで希望に満ち溢れた新卒生から、倦怠感と憎悪に満ち溢れた新卒生まで、ペパボでは幅広くエントリーをお受けしております。 変人でも大丈夫。ペパボでは多種多様な人材を受け入れる器の広さがございます。
新卒サイトの方も、今年も元気にオープンいたしました。 今年のメインコンテンツは、皆様が入社した際のイメージを想起させやすいように、1日の流れを自身で選択して進む、ゲーム形式となっております。

さて、ペパボの新卒サイトは、基本的にデザイナーが企画から制作まで担当しているのですが、 今年は私が担当させていただきました。 そこで今日は、どのようにこんな七めんどくさいサイトを企画し、制作したのか。 そしてその中で、何を皆様にお伝えしたかったのか、簡単にではありますがご説明させていただこうと思います。

1.課題の設定
まずは新卒サイトを制作する上での課題を設定しました。 この部分に関しては単純明解で、
「ペパボに適した有能な新卒生の獲得」
です。
社名部分を変更すれば、どこの企業の新卒サイトでもそう大差ないのではないでしょうか。
問題はその課題をいかにして解決していくかです。
2.課題の解決方法を探る
まず課題解決の糸口を探るために、
- 他社の新卒サイトの研究
- 昨年の新卒サイトに関して2016年度内定者へヒアリング
を実施しました。
その中でも特に参考になったのがヒアリングにより得られた意見です。
- 両親にも説明したいので、労働環境についてもっと詳しく知りたい
- 全社員のまとめページを作ってほしい
など、こちらの予想もしなかったような意見がたくさんありました。
そしてその中でも特に目立っていたのが、
「1日の流れをリアルに知りたい」
という意見でした。 確かに新卒にしろ中途にしろ、会社に入る事で自分の毎日がどのように変化していくのかとても気になる所だと思います。日々の変化を想像できなければ、未来を思い描く事もできないでしょう。
そこで今年は、ペパボに入社した際の日常をよりリアルに感じてもらえようなサイトにしようと考えました。 テーマは「臨場感」です。 ペパボでの働き方や社内の雰囲気を、自分の事として感じていただき、 「この会社でなら自分はイキイキと働けそうだ」 と思っていただければ、課題であった 「ペパボに適した有能な新卒生の獲得」 につながるのではないかと考えたのです。

3.表現方法の決定
さて、ではどのような表現を用いれば、 「臨場感」を感じてもらえるでしょうか。
最初にいくつかアイデアを考えました。
- 社員の1日に密着したドキュメンタリー風のサイト
- 日記のような表現で社員に1日を綴ってもらうサイト
- YES、NO形式でペパボでの1日を疑似体験できるサイト
このうち、 「YES、NO形式でペパボでの1日を疑似体験できるサイト」 を選びました。
このアイデアは他のものよりも、一層臨場感を感じてもらえると思いましたし、 その他にも解決してくれる大きな問題が2つあったからです。
その1. スマホで見ても問題なく楽しめる。
元々、スマホでの見え方を強く意識してアイデアを考えていました。 その中でもこのアイデアは、片手で楽しめるゲームコンテンツとして最適だと考えました。
その2.「もっとおもしろくできる」を体現できている。
ペパボの企業理念に「もっとおもしろくできる」という言葉があります。 特に新卒サイトのように、企業の姿勢を強く見せていかなければならない場所で、 その理念を無視しては、不信感につながってしまいます。 このアイデアなら、通常の発想から一歩踏み込んだ、 「もっとおもしろくできる」姿勢を体現できていると考えました。
アイデアは方向性が見えた時点で、再度若いスタッフからベテランのスタッフまで幅広くヒアリングし、意見をいただきました。

大きな問題はなさそうだったので、次はアイデアを元に構成を作成していきます。
4.全体の構成を作る
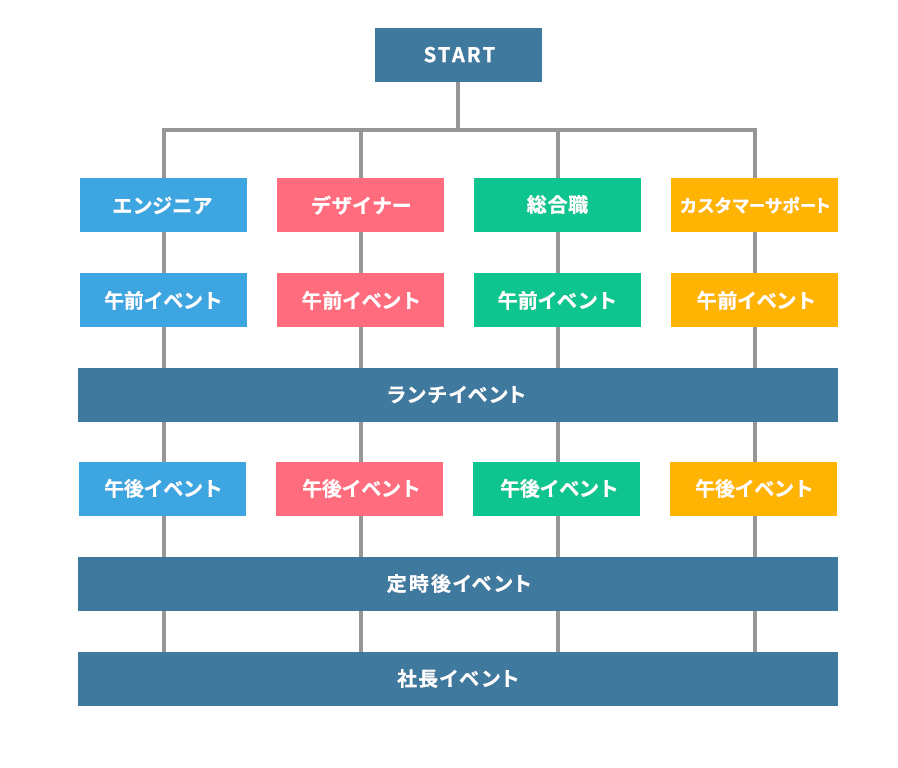
アイデアが出た時点で、ぼんやりと全体の構成は頭に浮かんでいました。 主要な4職種を軸に、午前、午後とそれぞれのストーリーが展開していくといったものです。

しかしその詳細をどのようにまとめていくかに関しては非常に悩みました。 ストーリーがAからBとCに別れ、 BからさらにDとEに別れ、全体を通して膨大な量のコンテンツが分岐していきます。 手書きにしろツールを使うにしろ、これを資料にまとめようとするとなかなか大変です。 何かうまくまとめるための便利なツールはないものか・・。
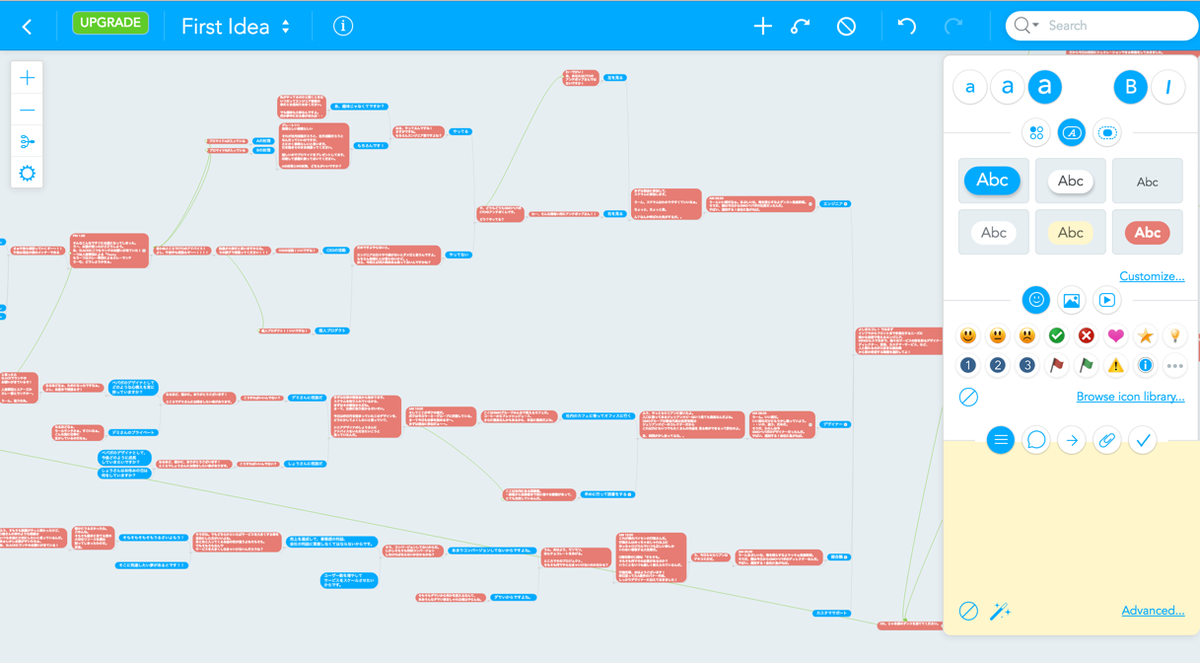
そこで行きついたのがMindMeisterというマインドマップツールでした。
マインドマップの使い方としては間違っていると思いますが、
これを使用することで、全体感の把握と細部の描写、そして軌道修正が簡単にできるようになりました。(スマホにも同期できるので便利です)
というわけで、MindMeisterを用い、全体のイメージをスケッチしていきます。

各4職種、どのコースを選んでも一定の満足感が得られるように全体を構築していきました。
真面目な部分ばかりでも退屈だし、面白い部分ばかりでは新卒サイトとして成立しないので、 両者のバランスが最適なものになるよう意識しました。
5.各セクションの内容を詰めていく
全体の構成が大方出来たら、次は各セクションの内容を詰めていきます。
あらかじめ簡単なストーリーをこちらで考えておいてから、
出演者の方にヒアリングをして、一緒にストーリーを練っていきました。

- 新卒生に伝えたいメッセージは何か??
- 実際の業務においてどのような問題が出てくるか?
- 新卒生が陥りやすいミスはどのような部分か。
- それはサイト内のコンテンツとして成立し得るか?
そのような部分に重点を置き、話を引き出しながらストーリーの詳細を決定していきます。
リアリティを持ったサイトにしたかったので、
サイトに出てくる言葉は全て出演者の皆様が語った実際の言葉です。
6.デザイン
全体の構成が出来たら次はデザインです。
テキストが主体の読み物コンテンツであるため、読みやすさに配慮したデザインを第一に考えました。 それと同時に、臨場感も出していかなければならないので、 背景に実際の写真を用いたり、スクロールアニメーションで時間を感じてもらうといったような工夫を凝らしてあります。
また、カラフルな色使いの方が、若々しく元気な新卒感が出ると思ったので、
4職種それぞれを「青、赤、緑、黄」で表現し、それをサイト全体のキーカラーとしています。
サイト全体から漂う独特のゆるさは、私の考えるペパボの雰囲気を表現したものです。

ちなみに写真は新卒サイト以外にも社内コンテンツの9割の写真を担当している、ヒルティ @hilty さんにお願いしました。 ヒルティさんは、ペパボの日常を切り取った、ペーパーボーイズ&ガールズという素敵なブログも運営されています。

7.最終確認
コーディング終了後は、スタッフ間でテストを繰り返し、矛盾点などを修正していきました。
全体の流れの中でバランスがおかしい所があれば、その都度コンテンツ量を調整し、サイトを整えていきます。
これは自称「コンテンツ盆栽」と呼んでいた部分で、制作当初から一番大事になってくるだろうと考えていました。
ですので、スケジュールにもあらかじめ入れさせていただいていました。

感想
作るの大変でした。 はてぶのコメントでも「大変そう」みたいなコメントがありましたが、 大変感は出したくないものなので、反省してます。
サイト自体の反省は他にも多々あるのですが、それは来年度の制作に生かすとして、 最後に一番大切にしたかった事を皆さまにお伝えして、このエントリーを終わりにしようと思います。
このサイトで一番大切にしたかった事、それは「素直な表現」という事に尽きます。
インターネットは良くも悪くも嘘が通用しない世界だと思います。
誇張しても美化しても何故か見透かされてしまう、あるいはスルーされてしまう。
そのような恐ろしい世界だと思うのです。
ですので、表面的な体裁を整えるという事よりは
「素直で嘘のない表現をする」という事を一番大切にしました。
お笑い要素こそ多少ありますが、基本的には黒い戦略も
自社を過剰に装飾するような表現もないです。
そういうわけで、このサイトはペパボという会社をそのまま反映したサイトになっています。
どのように受け取っていただいても構いませんが、嘘はないです。
皆様なりのペパボをサイトから感じていただき、もし共感できる部分があれば 是非ともエントリーしてみてください。
社員一同心よりお待ちしております。