- はじめに(てつを)
- フィルター制作プロジェクトの概要(てつを)
- AI活用ポイント①:ドキュメント化と知見の蓄積(hinapiyo)
- AI活用ポイント②:雰囲気で伝えるコーディングができる(hinapiyo)
- AI活用ポイント③:SNSマーケターだからこそ作れるフィルター(hinapiyo)
- エンジニアとしての支援と、なぜこれが可能になっているのか(てつを)
- まとめ(てつを)
はじめに(てつを)
こんにちは!事業開発部 Alive Project チームでエンジニアをしているてつをです。
Alive Project は、動画・ライブ配信支援事業における配信者及び表現者のクリエイティブ活動やアウトプット活動の支援を目的として、昨年9月にリリースされたプロジェクトです。 技術スタックやチーム体制の詳細については、こちらの記事で紹介していますのでぜひご覧ください。
突然ですが、AIを活用していますか?
目覚ましい進化を遂げるAI時代、気づけば私たちの生活のあらゆる場面にAIが当たり前のように使われるようになっています。 ペパボでもVibe Coding研修や競技Vibe Codingを実施したりとAIに関する取り組みが活発です。Vibe Codingについてはブログの方で詳しく紹介していますのでぜひご覧ください。
ペパボ全体でAIの活用が広まっていく中で、Alive Project チームでもAIを取り入れた開発が進んでいます。 最近では、AIエージェント「Devin」を導入し、Slack上で指示するだけで実装からPR作成までを自動で行ってくれる仕組みを整えました。さらに、エンジニアだけでなくデザイナーやディレクターといった非エンジニアのパートナーも「Cursor」を使った、「Agentic Coding」を行なっています。
こうしたDevinやCursorの導入により「コードを書くこと」はエンジニアだけが行うものではなくなりつつあり、その恩恵はチーム全体に広がっています。
今回は Alive Project チームのAI活用事例の一つであるSNSマーケターがVibe Codingで進めている取り組みと、それをエンジニアとしてどのように支援しているかをOBSのフィルター開発事例を通してご紹介します。
AIの推進や導入は進んでいるが、それがエンジニアに留まってしまっていることに課題を感じたことがある方はぜひご覧ください!
フィルター制作プロジェクトの概要(てつを)
Alive Project チームは、自社で開発したオリジナルのOBSフィルターを無料で配布しています。OBSとは、Open Broadcaster Softwareの略で、配信者がオンライン配信や録画を行うためのオープンソースソフトウェアです。OBSフィルターは、配信者が配信画面にエフェクトを加えるためのもので、例えば配信内のソースの色を変えたり、画面の一部をモザイクにしたり、動きをつけたりすることができます。
OBSフィルターはLuaスクリプトで作成できます。スクリプトをOBSにフィルターとしてインポートすると、映像や画像などの「ソース」に対してエフェクトを適用することができます。フィルターのLuaスクリプトは主に、設定管理、レンダリング処理、シェーダーコードの3つの構成要素から構成されています。 たとえば、以下は「映像をドット絵風に変換する」OBSフィルターのLuaスクリプトの一部です。
-- 中略 --
local CONSTANTS = {
FILTER_NAME = "ドット絵",
DOT_SIZE_LABEL = "ドットサイズ",
-- UIのラベルやデフォルト値などの定義
}
-- 中略 --
source_def.video_render = function(filter, effect)
if not filter.enabled then return end
obs.gs_effect_set_float(filter.params.dot_size, filter.dot_size)
-- 映像の幅・高さや色設定などをシェーダーに渡して描画
obs.obs_source_process_filter_end(filter.context, filter.effect, filter.width, filter.height)
end
-- 中略 --
shader = [[
float luminance = dot(centerColor.rgb, float3(0.299, 0.587, 0.114));
float dotRadius = (cellSize * 0.5) * (1.0 - luminance);
float dotMask = 1.0 - smoothstep(dotRadius - 1.0, dotRadius + 1.0, dist);
float4 finalColor = lerp(bg_color, dot_color, dotMask);
return finalColor;
]]
このフィルターではピクセルごとに「グリッド上のセル中心の輝度」をもとにドットの半径を変化させ、カスタムのドット色と背景色を合成することで、ドット絵風のエフェクトを実現しています。
一見するとフィルターの作成は「専門的な知識がないと作成できない」と感じる方もいるかもしれません。しかし Alive Project チームではAIを活用することで、専門的な知識が無くてもフィルターの作成を進めることができ、それを安全にリリースできるように取り組んでいます。
そこで、実際に作成をしている Alive Project チームのSNSマーケティング担当であるhinapiyoさんに、どのようにAIを活用してフィルター作成を進めているかを紹介してもらい、それをエンジニアとしてどのようにサポートしているかをご紹介します。
AI活用ポイント①:ドキュメント化と知見の蓄積(hinapiyo)
こんにちは、 Alive Project のSNSマーケティング担当をしているhinapiyoです。
普段はVTuberさん向けに、配信ツールAlive StudioのSNS運用やキャンペーン企画などを担当していますが、最近はちょっと変わった仕事もしています。
それは……OBS用のフィルター開発。
「え?マーケターが?コード書けるの?」と思われるかもしれませんが、実はAIコードエディターの「Cursor」の力を借りて、通常の業務を行いながら週1本ペースでフィルターをリリースしています。
きっかけは1本の投稿
始まりは、社内エンジニアが作ってくれたフィルターをAlive StudioのXアカウントで紹介したときでした。
👾フィルター無料配布します👾
— Alive Studio byGMOペパボ🧂 | 配信画面デザインサービス (@alive_studio_x) February 20, 2025
OBSで簡単に白黒ドット絵やモザイクにできるフィルターを作ってみました!
やり方はツリーに書きます!(すごい簡単) pic.twitter.com/riEj4ph4zB
「VTuberさんにとって、こういうフィルターってめちゃくちゃ需要あるんだ!」
と実感するくらいの大きな反響がありました。(1200いいね、1400保存)
「もっと作って配りたい!」と思ってエンジニアのてつをにお願いしたら、まさかの「hinapiyoさんも作れます」という一言が返ってきて、そこから私のOBSフィルター職人ライフが始まりました。
まずは「できること」「できないこと」を整理した
とはいえ、Cursorを触るのは初めて。いきなり「何作ろう!」とはなりませんでした。
「Cursorでフィルター作成って何ができるの?どこまでできるの?」がわからなかったので、まずは「できる・できない」をエンジニアとリスト化するところから始めました。
フィルターはスクリプトの中でOBSの機能を呼び出しているので、まずはOBSの機能を使ったフィルターで何ができるのかを確認しました。
OBSの機能だけではできないことをAIと作ろうとしても存在しない機能を使おうとして、いつまで経っても完成しないためです。リストはOBSのソースコードとエンジニアの経験をもとに作成しました。

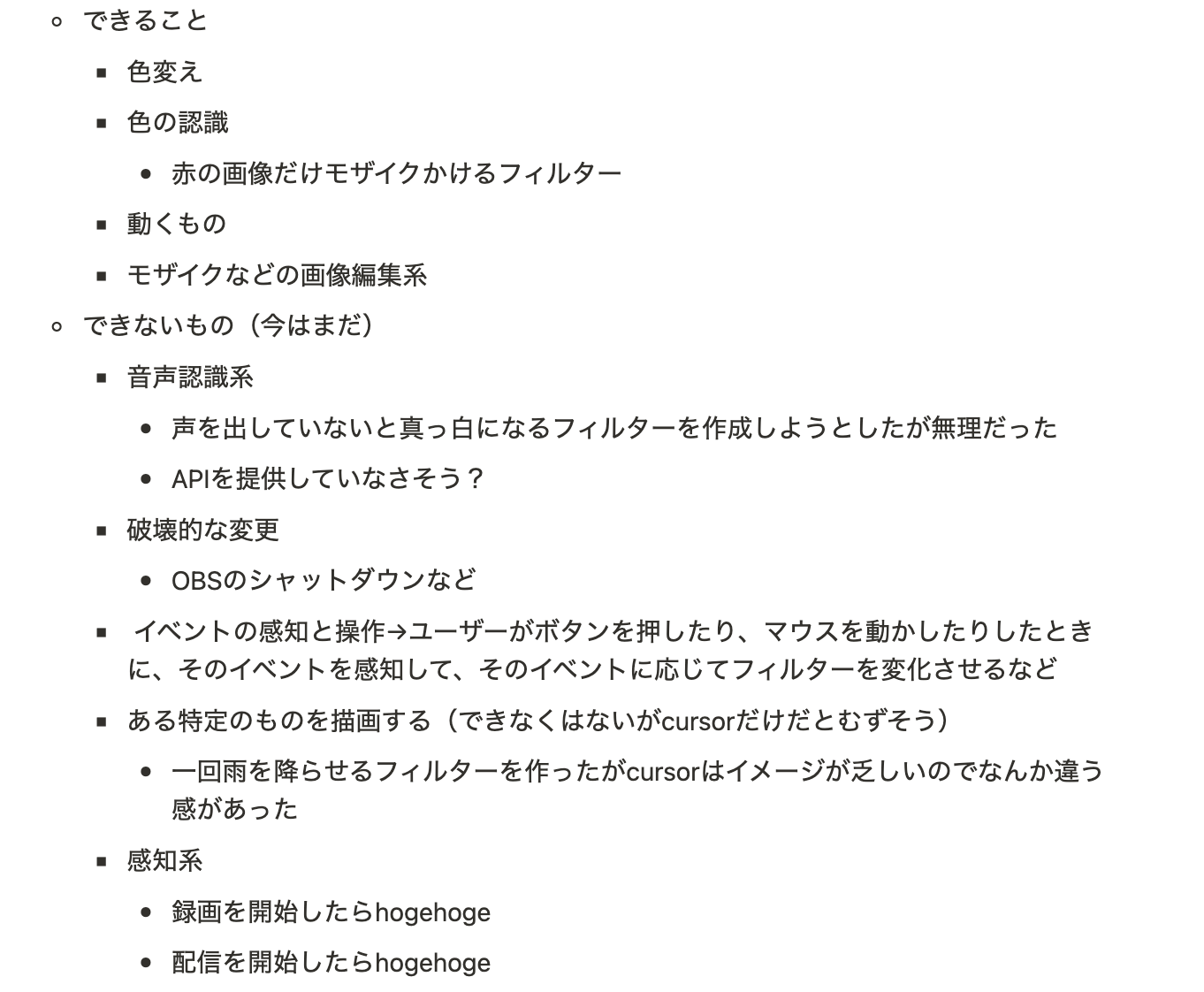
画像はフィルターとしてできることと、できないことをまとめたリストの一部です。
実際にこのリストをAI Agentにコンテキストとして理解させておくことで、フィルターを作る精度が向上しました。 時にはできないことに対して「〇〇はできないですが〇〇ならできます」のような判断までしてくれるようになりました。
AI活用ポイント②:雰囲気で伝えるコーディングができる(hinapiyo)
今まで作ったフィルターたち
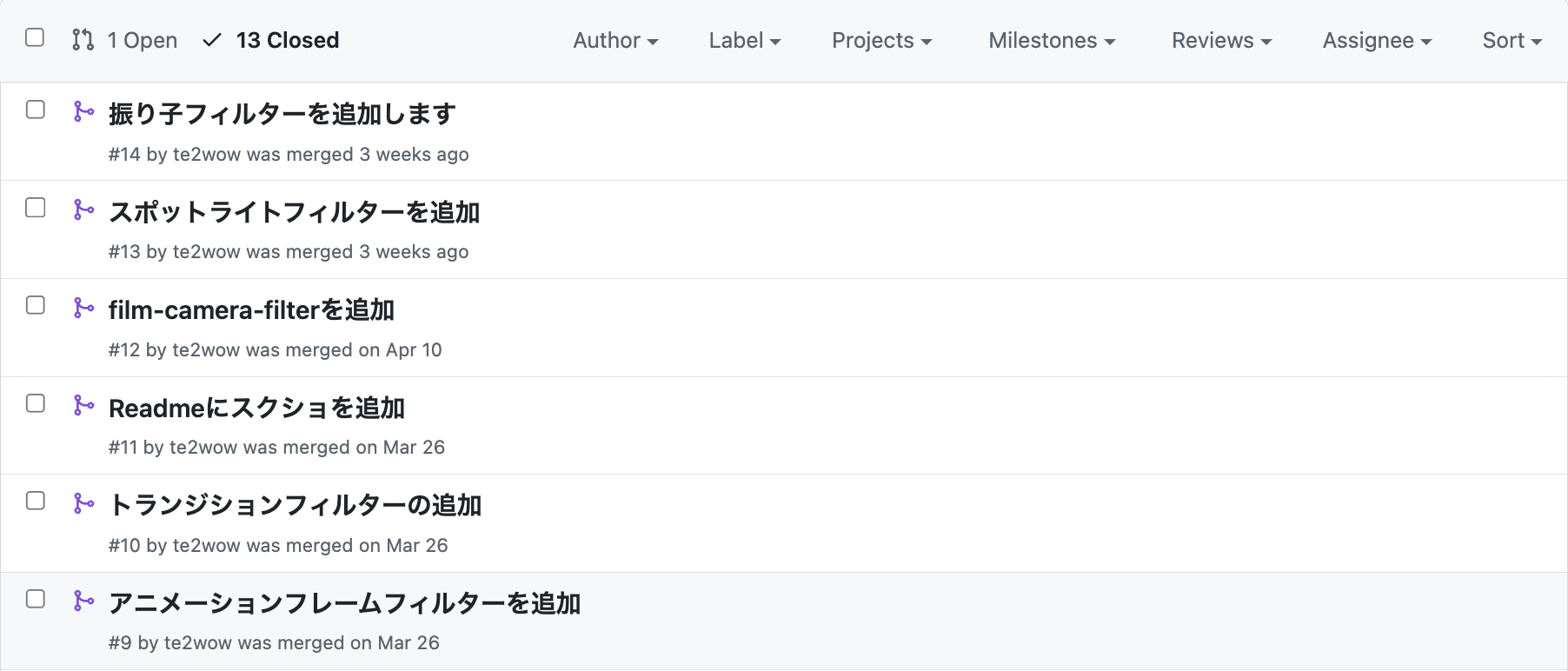
この記事執筆時点で、Alive Studioとして12本のOBSフィルターを無料配布しています。 そのうち、私がCursorで作成したものは5本あります。
| フィルター名 | 概要 |
|---|---|
| 🖼 animation-frame-filter | 映像ソースに装飾的なフレーム効果を適用できるフィルター |
| 🎥 film-camera-filter | 映像にアナログ調のフィルムカメラのような質感を追加できるフィルター |
| 🕰 pendulum-filter | 映像ソースを振り子のように左右に揺らすことができるフィルター |
| 🎭 spotlight-filter | VTuberの歌配信に最適な照明効果を提供するフィルター |
| 🔄 transition-filter | 映像にリズミカルなトランジション効果を適用できるフィルター |
「アイディアが浮かべば、早ければ30分で1本作れることもあります!」
SNSで1000いいね以上の反響があった投稿もあり、引用RPなどでのコメントを見ながら改善するのがとても楽しいです。
Vibe Codingで「雰囲気」を伝える
フィルター作成は、厳密な仕様書をもとにコードを書くというよりも、
「こういう雰囲気で」「この感じで」──という感覚的な指示をCursorに投げながら進めています。
動かないことも多々ありますが、その時はOBSで出力されたログをみてどこで処理が失敗したかを特定します。そして、特定した処理をCursorに質問して修正をしてもらいます。
これはペパボのエンジニアが実践している、Vibe Codingにも似ているところがあります。
普段から「こういうの作りたいんだけど」という想いをデザイナーやエンジニアに伝えているので、Cursorにも「ちょっとお願いしたいんだけど」というディレクションの延長線でプロンプトを書いている感覚です
AI活用ポイント③:SNSマーケターだからこそ作れるフィルター(hinapiyo)
SNSマーケターだからこそ作れるフィルターがある
SNS担当として、日々VTuberさんの動向や配信の傾向を観察している中で、「どんな演出がウケるか」「どういう雰囲気が求められているか」を分析し、ユーザーの声をもとに分析や使われ方まで想像した配布用の動画制作まで効率よく行う環境を作ることができています。
分析→制作→検証→発信をすべて回し、それを解像度が高いままアウトプットすることができるのはSNSやユーザーの近くにいるSNSマーケターだからこその強みであると考えています。
技術がなくても作れる
「フィルター制作だけでなく、ユーザーの声をもとに分析や配布用の動画制作まで全部自分でやってます。SNSマーケターだからこそ、使われ方まで想像して作れるんです」
また、自分で想像したものを作るって、こんなに楽しいんだ!!って思いました。
コード書けないし…と諦めなくてもいいんだと気づけたのはAIのおかげです。
エンジニアのみなさんには、そんな人たちの最初の一歩を、あたたかく応援してくれる存在であってほしいなと思っています。
エンジニアとしての支援と、なぜこれが可能になっているのか(てつを)
このようにAIツールを使ったOBSフィルターの開発から配布が実現できているのは、「既存のプロダクトが壊れないこと」と 「すぐ試せる環境」 があったことが要因にあります。
「既存のプロダクトが壊れないこと」に関しては、フィルター配布は既存のプロダクトとは完全に独立したリポジトリで管理しており、万が一フィルターに不具合があっても既存のプロダクトに影響が出ないようになっています。
また、配布を前提とする以上、動作の正しさや安定性の担保は不可欠であるため、すべてのフィルターはリリース前にエンジニアがコードレビューと動作確認を行い問題がないことを確認したうえで公開しています。
これらによって、非エンジニアの方が「自分が作ったスクリプトをリリースすることによって既存のプロダクトが壊れてしまうかもしれない」という不安を払拭することができます。
「すぐ試せる環境」に関してはOBSはもともとLuaスクリプトの変更が即時反映される仕組みを持っており、ワンクリックで結果をすぐ確認できます。このホットリロード的な挙動によって、AIツールと組み合わせた高速なプロトタイピングが可能になっています。
またリリース作業のような躓きやすい工程はエンジニアが担うことで、非エンジニアの方にはフィルターの調整や改善といった作業に集中してもらえるようにしています。

こうした「既存のプロダクトが壊れないこと」と「すぐ試せること」によって、企画→試作→検証→改善の試行回数が増え、結果として質や安全性の向上に繋がっていると考えています。
まとめ(てつを)
いかがだったでしょうか! 私は Alive Project チームが取り組んでいるAI活用の取り組みを通して、AIがもたらす影響の大きさを改めて実感しました。
これまで曖昧だったアイデアやイメージが具体的な形としてアウトプットされるまでのスピードが劇的に加速し、従来なら何日もかかっていたプロトタイプの作成が、その場でAIに指示するだけで一気に進むようになりました。
また、今回のような取り組みはOBSフィルターという限定的な文脈にとどまりません。既存のプロダクトにおいても、大きな変更を加える前に小さく検証できる設計を意識することで、AIファーストな開発スタイルを実現できるのではないかと考えています。
こうした新しい開発スタイルは、「思いついたら即形にする」ことを可能にし、これまで「技術的なハードル」を感じていた人たちも気軽に開発ができるようになっています。Alive Project チームはそんなAIの力を取り入れながら、ロールに囚われない新たなクリエイターの可能性を広げる取り組みを続けていきます。
今回は主にVibe CodingとCursorの事例でしたが、Devinを用いてPdMが自ら開発を行っている事例やナレッジなど、今後もAlive Project チームのAI活用事例をアウトプットし続けていきますので、ご期待ください!
フィルターのリクエスト・感想などあれば、ぜひX(@alive_studio_x)までお寄せください! フィルターの最新情報はこちら → GitHub: alive-project-obs-plugins





