こんにちは!EC事業部のどすこいです。今回は、ペパボでのエンジニア以外のVibe Codingの取り組みについて紹介します。
ペパボではこちらのブログでもお話させていただいているように、コーディングのドライバーがAIで、ナビゲートが人間、というパラダイムを迎えていると考えています。
そんな中、そのパラダイムに対応するために、私たちはVibe Coding研修を企画しています。さっそく、新卒パートナーの実施に先駆けて、既存のパートナー向けに実施しました。
これはVibe Codingを実際に実施することで、以下のことを体感して理解することを目的としています。
- 大量のコード生成が十分可能であること
- ある程度動くものができるということ
- しかしそれをそのままプロダクトとしてリリースするには壁があるということ
本ブログでは、このVibe Coding研修を受けたパートナーで、エンジニアでない方の開発事例を紹介します。
それでは、ここからは新卒入社でサブマネージャーをやっている、じぇいさんにバトンタッチしたいと思います。
自己紹介
こんにちは!
ロリポップ・ムームードメイン事業部の事業開発チームでサブマネージャーをしている じぇい @jay_zonoです。
今回はエンジニアとしてのバックグラウンドを持たない私がVibe CodingによってChrome拡張機能を開発するまでのストーリーをご紹介します。
Vibe Codingとの出会い
これまでも「v0」などのツールを利用してプロトタイプを作るなどの取り組みはしていましたが、社内で開催された「Vibe Coding研修」に参加したことで、実際に日常業務で使えるものを自分で作ってみようという思いが強くなりました。
作るものの決め方
まず、日常業務の効率化、自動化を実現する機能を開発するということは決めていました。
その上で、開発する機能を考えるにあたり、以下の条件で候補を出しました。
- 自分が必ず人力で対応する必要がない作業: AIや自動化で代替できるもの
- 1日の中で何度も発生する作業: 自動化の恩恵が大きいもの
この条件で日常業務を洗い出した結果、「NotionやSlackに書き出したTODOをGoogleカレンダーにも手動で登録する」という作業が候補に挙がりました。ぼくはタスクをGoogleカレンダーに登録して管理する習慣があるのですが、この一連の作業は地味に面倒で、繰り返し発生する作業です。これを自動化できれば、かなり楽になるはずだと考えました。
Vibe Codingで作ったもの
テキストを選択するだけでGoogleカレンダーに予定を追加できるChrome拡張機能を開発しました。
https://github.com/jayzon43/calender-extension
使い方は、非常にシンプルです。
- Webページ上で、予定に関連するテキスト(例:「5/10 14:00 ジムでトレーニング」)を選択します。
- 右クリックメニューから「タスクを抽出してGoogleカレンダーに登録」を選択します。
- これだけで、GPT-4がテキストの内容を解析し、日時、場所、タイトルなどを抽出して、自動的にGoogleカレンダーに予定として登録してくれます。
使った技術スタックとアーキテクチャ
開発には、以下のツールや技術を利用したらしいです。
(エンジニアではない私が開発したとはいえ、実際には技術選定や実装はAIが行ったものです。そのため、正確な理解がない部分については「らしい」という表現を使っています。これもVibe Codingの特徴で、技術的な詳細を完全に理解していなくても、実際に動くものが作れるということの証明でもあります。)
システムアーキテクチャ
- フロントエンド: Chrome拡張機能 (JavaScript)
- バックエンド: FastAPI (Python)
- 外部サービス:
- OpenAI API (GPT-4)
- Google Calendar API
ユーザー操作から予定登録までの流れ
- ユーザー: Webページ上でテキストを選択し、右クリックメニューを実行。
- Chrome拡張機能: 選択されたテキストを取得し、バックエンドサーバーに送信。
- バックエンドサーバー (FastAPI):
/analyzeエンドポイントでOpenAI APIを呼び出し、テキストからタスク情報(タイトル、日時、場所、説明)を抽出。- 抽出した情報を元に、
/calendar/addエンドポイントでGoogle Calendar APIを呼び出し、予定を登録。
- 外部API:
- GPT-4: テキストを解析し、構造化された情報を返す。
- Google Calendar: 予定を登録し、結果を返す。
- Chrome拡張機能: バックエンドからの完了通知を受け取り、ユーザーに表示。
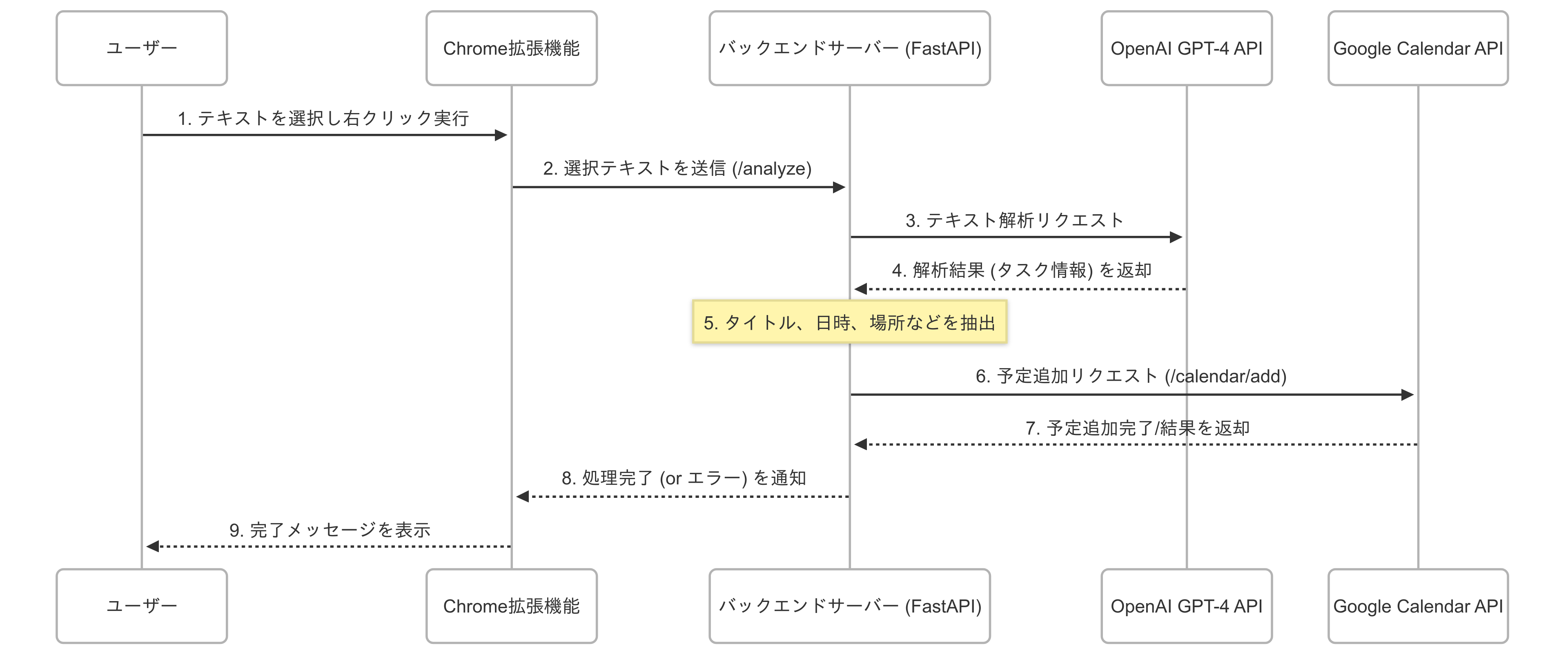
シーケンス図
処理の連携をシーケンス図で表すと以下のようになるらしいです。

作ってみた感想
自分の知識やスキルだけでは困難な機能を数時間で作り上げられたことに興奮しました!あまりに嬉しくて、オフィスにいる人たちにデモを見せて回りました。
このツールのおかげで、会議中に発生したタスクも、わざわざ後からカレンダーに登録し直す必要がなく、その場でテキストを選択して右クリックするだけで自動でカレンダーに登録されます。これにより、時間短縮だけでなくタスクの転記漏れもなくなりました。
Vibe Codingでは、実際に手を動かしながら開発を進める中で、分からないことは何でもAIに質問すれば、すぐに分かりやすい解説を得られます。これにより、従来の学習法と比較しても、格段に速いスピードで学習のサイクルを回せるようになりました。技術を学び、そして身につけることへのハードルが劇的に下がっていると実感しています。だからこそ、この大きな変化の波に全身で乗っかり、自身のスキルを新たな領域へと積極的に拡張し、エンジニアになるという意気込みで、臆せずソフトウェアの開発にチャレンジしていこうと考えています。
ここからは、この取り組みを見守ってきたエンジニアのyukyanの視点から、Vibe Codingがもたらす変化について考察します。
エンジニアがディレクターのVibe Codingを見て
エンジニアのyukyanです。普段はEC事業部にてセキュリティに関する取り組みをしていますが、最近は社内でVibe Codingを広げる活動も行っています。
じぇいがVibe Codingを使った成果物を見せてくれた時は驚きました。簡易的な機能ではありますが、LLM以前のパラダイムであれば職業エンジニアでないと難しいような実装が、そうでなくても作れてしまうことは、明らかに以前のパラダイムと違います。
今回はChrome拡張機能の実装ということで、比較的自分の環境で動かすまでが楽なソフトウェアだったと思います。しかし、今回の成果物をGitHubで公開する上で、以下のような課題も見つかりました。
- 依存パッケージにdeprecatedなものがある
- 依存パッケージにバージョンの低いものがある
- ライセンスや免責事項が記載されていない(後に免責事項を記載済み)
- GitHubへの公開が難しい(エンジニアが対応)
- 継続的なメンテナンスの難しさ
今後はAIツールによって、今回のようにエンジニアではなく、ディレクターやマーケターなど、エンジニアリングを専門としない人が自身でプロダクトに盛り込みたい新機能や仕様変更を実装し、提供する未来が来ると考えています。しかし現状は、今回の実践で分かった上述のような課題もあり、今エンジニアが行なっている業務と同様の形態でそのままプロダクションリリースすることは難しいでしょう。未来に向けてエンジニアリングの視点から、大量のコード生成に耐えうる基盤や環境の整備が求められると実感しました。
おわりに
今回はディレクターのVibe Coding活用事例を紹介しました。これ以外にも、CTOのあんちぽによるディレクター向けのVibe Coding研修など、様々な取り組みが進められています。
なぜペパボがここまでVibe Codingに取り組んでいるのか?に関しては、ぜひ 日本初!?「Vibe Coding研修」を2025年新卒研修の目玉として実施します をご一読ください。
全職種がVibe Codingを活用する未来が実現できれば、エンジニアはエンジニアリングの基盤作りや、セキュリティ対策、R&Dなどのさらに専門的な内容に集中することができ、もともとエンジニアに実装を委託していた人も、コミュニケーションコストを払わずに自身の思い描いた実装をすぐにプロダクトに適用することができ、大きな価値をユーザーに提供できると考えています。
そのためにさまざまな取り組みを今行っていくのが、エンジニアの責任だと感じました。そうした未来に向けてやっていくぞ!という気概のある方、ぜひ↓からご応募ください!