背景
SUZURI事業部Webアプリケーションエンジニアの@kromiiiです。
SUZURIではUnleashを使った段階リリースの制御を行っています。
https://tech.pepabo.com/2023/06/19/suzuri-uses-unleash/
新機能をリリースする際、一度に全ユーザーに対して機能をリリースしてしまうと、不具合が見つかった場合の影響範囲も広くなります。
ユーザーにリリースする前に社内で試すといったことも可能になるので、新機能開発においては必ずといっていいほど活用されています。
このような運用を続ける中で、新機能を追加するにあたってA/Bテストを実施して施策の効果をみたいといったニーズも生まれてきました。
A/Bテストというと有名どころではVWO, Optimizely, GrowthBookといった専用のツールが存在しますが、Webアプリケーションエンジニアが中心のチームだとこうした効果検証専用のツールを導入したとしても、担当者が固定されてしまい、結局限られた人しか使えないツールになりがちです。
この記事では、UnleashとGA4を利用して、初心者でも簡単にA/Bテストを実装する方法を紹介します。
方法
UnleashとGA4を組み合わせたABテストの実装については実はUnleashの公式ドキュメントにも書かれています。
https://docs.getunleash.io/feature-flag-tutorials/use-cases/a-b-testing
基本的にはこれと同じように実装すれば問題ありませんが、比較対象がA/Bの2種類であればドキュメントに書かれているVariants機能を使わずとも実装可能です。
また、Google Analyticsの設定についてもドキュメントではさらっと書かれているのですが、少々工夫が必要だったので上記2点について解説したいと思います。
Unleashの設定
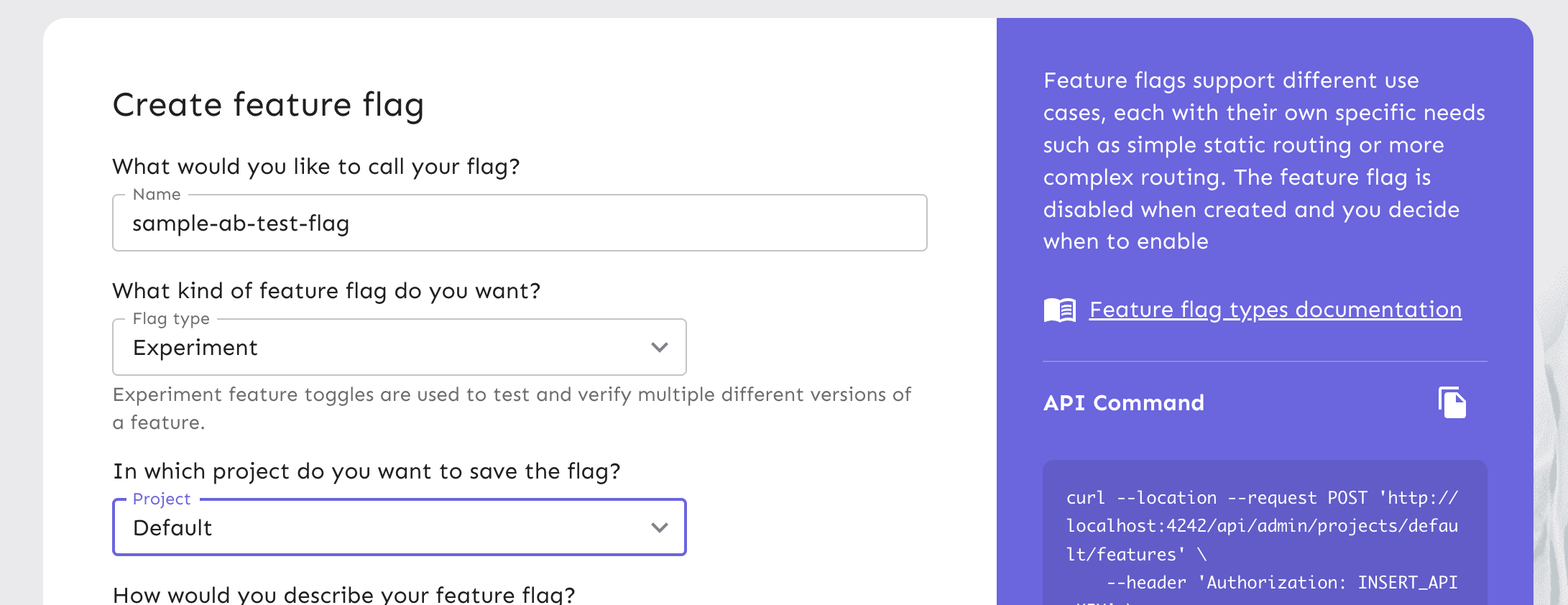
まずはFeature Flagを作成します。

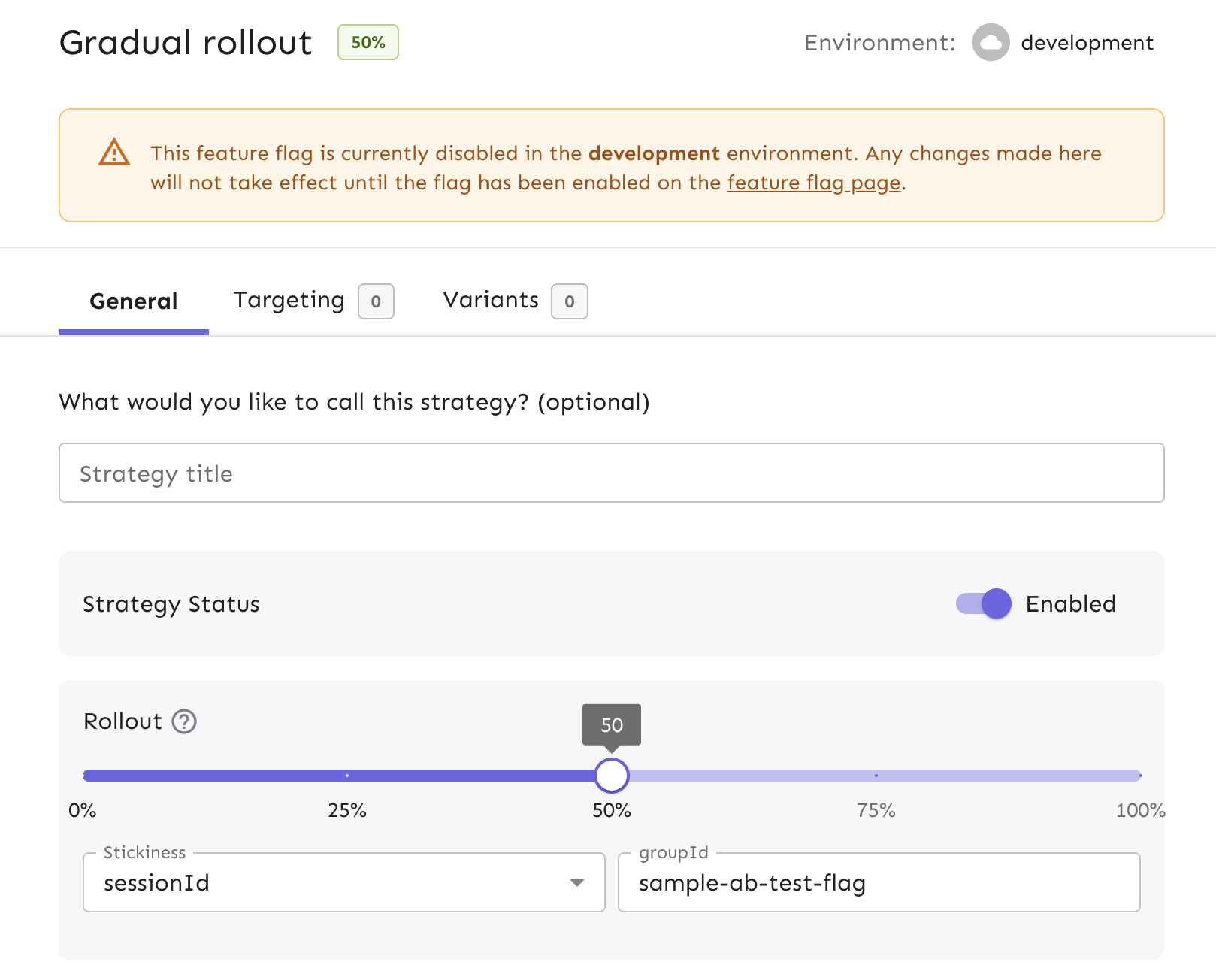
Strategy は Gradual Rollout を選択します。

公式ドキュメントだと、Rolloutを100%にしてVariantsにユーザーの割り付けを指定する方法が書かれています。
A/Bテストの候補が3つ以上ある場合は、Variantsを使った方法を採用する必要があるのですが、候補が2つの場合は、Gradual Rolloutで50%を指定する方法もVariantsを使う方法もどちらを使っても実現可能です。
今回は使い慣れた方法で実装するという意味でRolloutを50%にしてA/Bテストを実装する方法を採用しました。
バックエンドアプリの設定
次はバックエンドアプリ側の設定に移ります。例えばSUZURIのようにRailsを使ったアプリケーションであれば、先ほど設定したFlagを使って以下のようにユーザーごとにA/Bの出し分けが可能です。
target_group = UNLEASH.enabled?('sample-ab-test-flag', @unleash_context) ? 'group_a' : 'group_b'
ここで取得した target_group の値を元にコントローラー側で処理を分岐してあげればOKです。
フロントエンド側の設定
A/Bを出し分けるだけであればこれでおしまいなのですが、A/Bテストには計測がつきものです。
計測のためユーザーに割り当てられたグループを取得して、GA4のデータレイヤーにpushする設定を追加します。
これはGTMを使っている場合は以下のようなスクリプトで実現可能です。
dataLayer.push({
'event': 'sample-event',
'sample_ab_test_group': "#{@target_group}"
});
ここでイベント名は任意の値、その下にデータレイヤーに送りたいフィールド名と、コントローラーから取得した変数名を入れてください。
Google Analyticsの設定
最後に、ここで追加された情報をGA4上で集計できるための設定を整えていきます。
A/Bテストの割り付けを記録するにはGA4のユーザープロパティを使うと便利です。
先ほど申し上げた通り、Unleash公式のドキュメントではGA4の設定方法が詳細に記述されていないため、ユーザープロパティの設定に関してはこちらのサイトを参考にしました。
https://www.optimizesmart.com/how-to-create-and-use-user-properties-in-ga4/
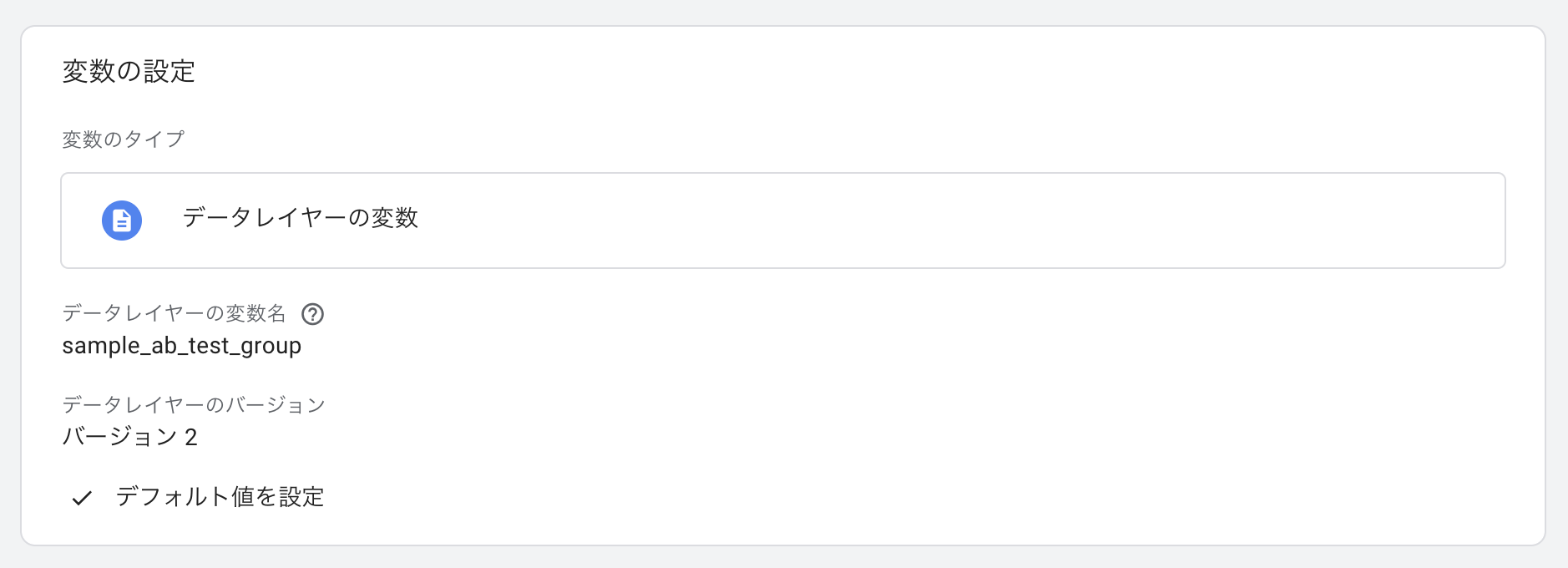
まずはデータレイヤー変数を作成します。これは先ほど dataLayer.push で送信した値を受け取るための入れ物のようなものと考えてください。

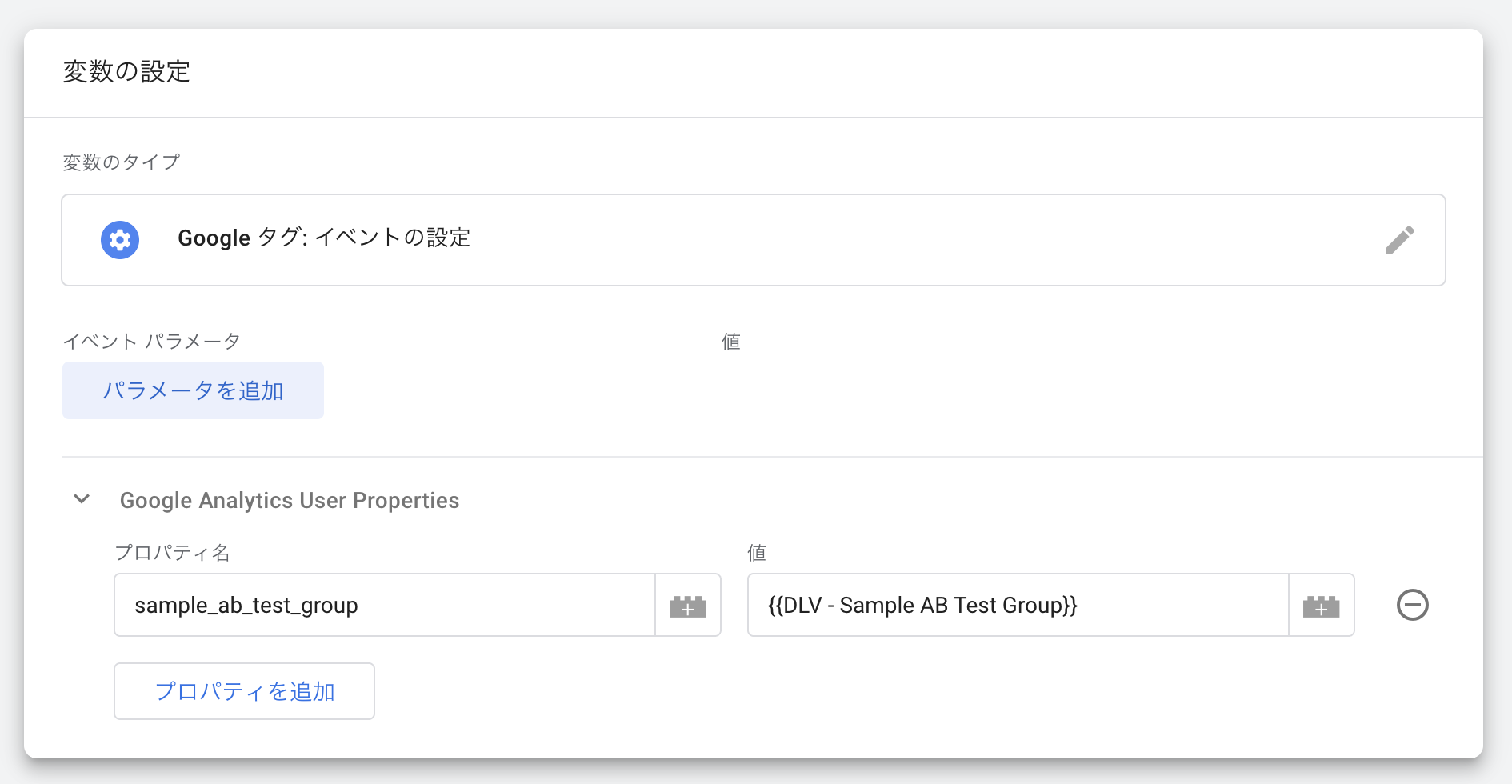
次にイベント設定変数を作成します。これによってデータレイヤー変数とユーザープロパティとの関連付けを定義します。
値には先ほど作成したデータレイヤー変数を代入します。

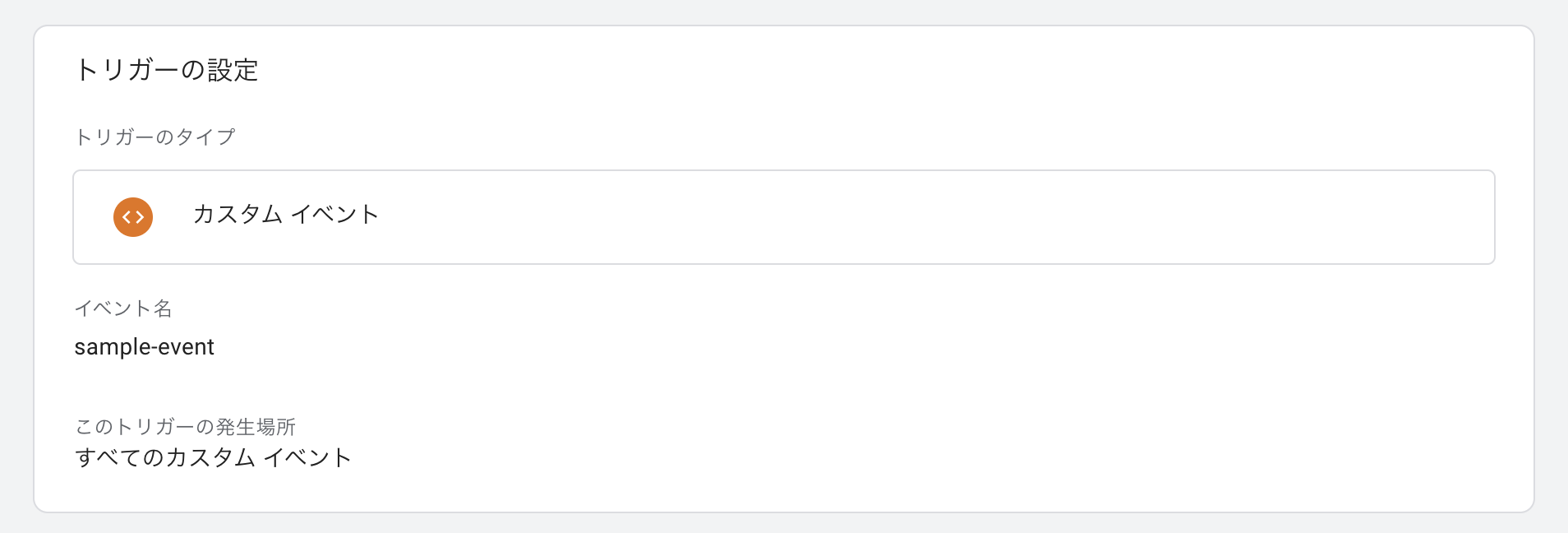
次にカスタムトリガーを作成します。ここには dataLayer.push で指定したイベント名を入れてください。

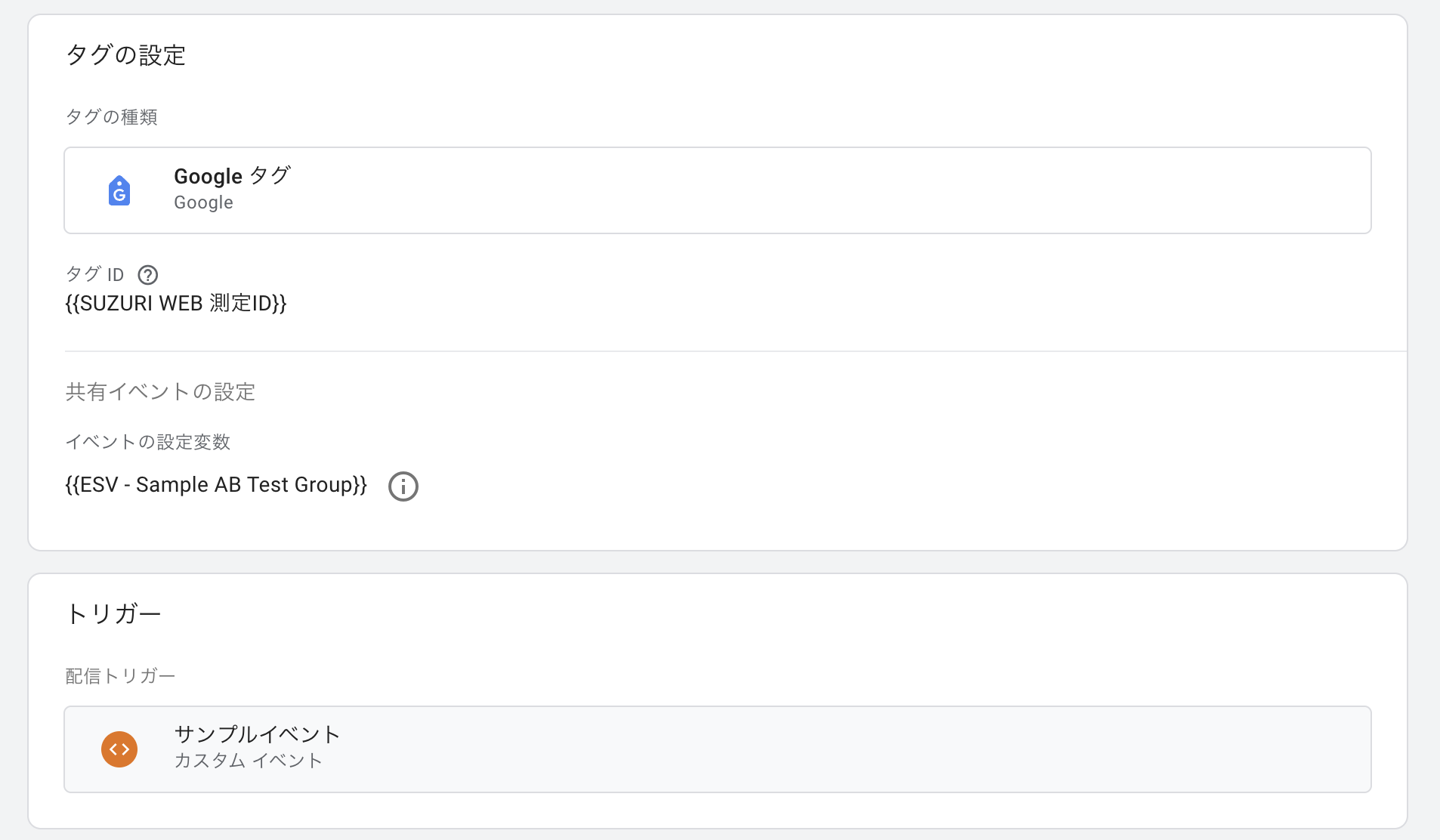
ここまでできたら最後にGタグとGA4イベントタグを作成します。
同じような設定を2つ書くのは何か冗長な気もするのですが、自分で試した限りではこの2つの設定がないとGA4に正しく記録されませんでした。


A/Bテストのための設定は以上で完了となります。
動作確認
設定が正しく記録されているかどうかを確かめるにはGA4のデバッグビューを使います。
注意点として、動作検証にはGTMのプレビュー画面ではなく必ずGA4のデバッグビューを使うようにしてください。GTMのプレビュー画面では記録されているのにGA4のデバッグビューには反映されていないことがあるためです。
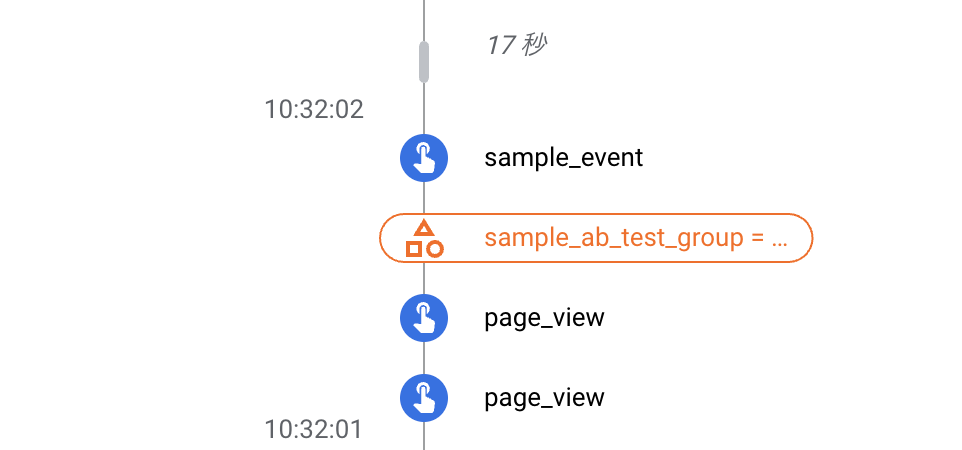
デバッグビューでフラグのON/OFFに合わせてのユーザープロパティの値が切り替わっていることを確認してください。
以下のように正しくユーザープロパティが記録されていればOKです。

まとめ
この記事ではUnleashとGA4を組み合わせて簡単なABテストを実装する方法を解説しました。
Webエンジニアのみで素早く対応したい場面では、新しい専用のツールを導入するよりも使い慣れたツールを組み合わせて実装する方が便利かと思いますので、ぜひ参考にしていただければ幸いです。