はじめに
こんにちは!この夏、GMOペパボのサマーインターンシップに参加したかいとです。インターンではEC事業部に配属され、カラーミーショップの機能改善・新機能開発に取り組みました。2週間という短い期間ではありましたが、本当に貴重な経験をさせていただき、楽しく成長できました。最高の2週間を体験記としてこの記事に書き留めようと思います。
GMOペパボ サマーインターン2024 概要
- 業務概要:機能改善や新機能の開発
- 配属サービス:
- 期間:2週間(7/29〜8/9 10:00〜19:00)
- 勤務形態:原則出社
- 参加人数:
- LOLIPOP! for Gamers:4人
- SUZURI:4人
- カラーミーショップ:3人
- 待遇:
- MacBook Pro 貸与(Windowsも可)
- ランチ無料
- ドリンク飲み放題
- 技術スタック:
- LOLIPOP! for Gamers:Go, Next.js
- SUZURI:Ruby on Rails, Swift
- カラーミーショップ:PHP, Ruby on Rails, Vue.js
参加までの流れ
応募・選考
僕はこのインターンの募集を見つけたのは魔法のスプレッドシートでした。当時の僕はとにかくWeb開発の実務経験を積みたかったので、片っ端から書類を出しまくっていました。
今回インターンに合格するまでの流れはこんな感じでした。
4/30 書類提出 → 5/10 書類選考通過 → 5/16 面接 → 5/20 合格
上記の通り僕はかなり早い段階で応募をしたので、ペパボが僕にとって初めてのインターン選考の面接でした。そのため最初はすごく緊張していたのですが、始まってみたら大学や個人開発の話で盛り上がり、リラックスした雰囲気で話が進みました。僕のテンションが上がってたくさん喋ったので、面接官だったkenchanさんから「すごく楽しんで開発してるんですね!」と言っていただいたのを覚えています(笑)
このインターンシップを通して、ペパボが大切にしている 「みんなと仲良くすること」 「ファンを増やすこと」 「アウトプットすること」 が自分にベストフィットしてると思ったので、振り返ってみると、面接中のソフトスキルの部分も評価していただいたのかなと思っています。
合格後
合格通知メールにて配属先の希望を尋ねられました。もともとフルスタックのWeb開発に興味があり、カラーミーショップがフロントエンド・バックエンドの両方を経験させてもらえる業務内容だったので第一志望にしました。ちなみに他の事業部では、API開発やモバイル開発がありました。
インターンシップスタート!
初日 & 2日目
ついにインターンシップが始まりました! まず最初はオフィスツアーから始まりました。壁がほぼ無いオフィスは新鮮でした! そして、初日は予定が合わなかった人が2人いたので、インターン生9人で写真撮影をしました。

初日は主にオリエンテーションと環境構築を行いました。オリエンテーションではパートナーの方々やインターン生同士で自己紹介を行いました。僕以外のインターン生は全員大学院生で、それぞれの研究の話などを聞いて個々のレベルの高さに「すげぇー!」と興奮したと同時にこの2週間みんなについていけるか不安になりました。
その後事業部ごとに分かれ、今回カラーミーショップのメンターをやってくださったshiorinさんから今回の課題の説明を受け、みんなでPCのセットアップを開始しました。
実はカラーミーショップにはとんでもない数のリポジトリが存在していて、必要なDockerコンテナもたくさんあったりして、環境構築に2日間かかりました。shiorinさんに頼りっきりで何度も助けていただきました。本当にありがとうございました!
3日目
3日目から本格的に開発がスタートしました。
今回の課題は、カラーミーショップのショップオーナーさんが使用するクーポン管理画面のソート・フィルタ・一括削除機能の実装 でした。最初はこの3つのタスクから1つを選んでやってくださいとのことだったのですが、チームメイトと相談した結果、「全部やろう!」ということでソートから順々に取り掛かることにしました。
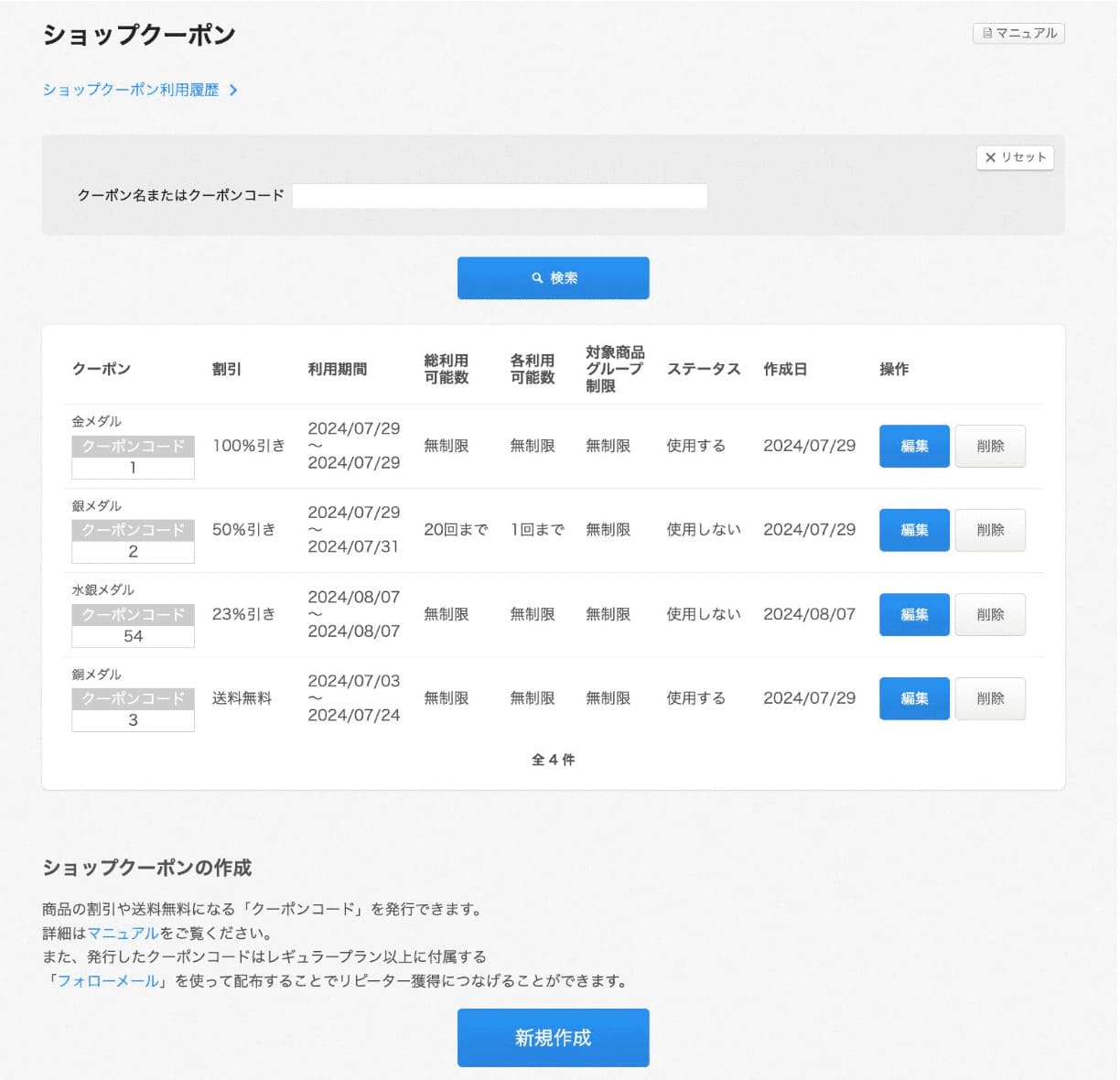
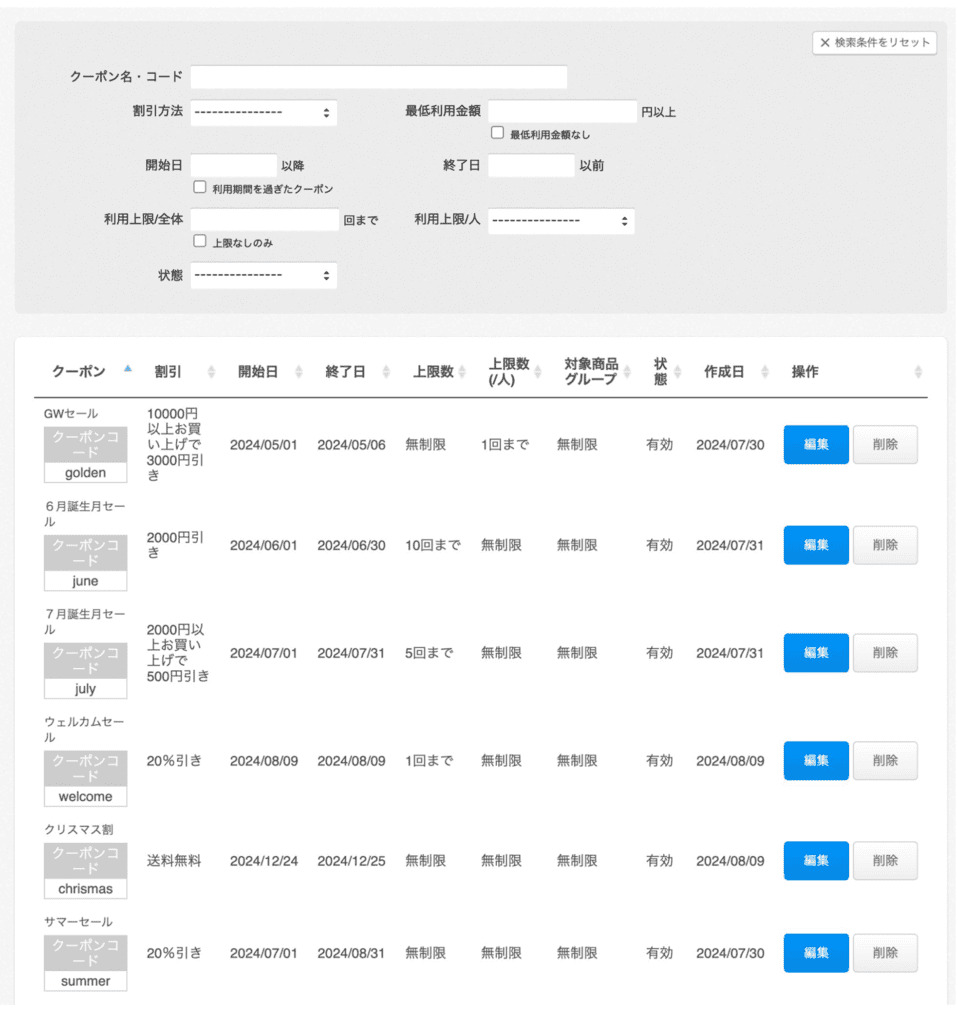
元々は、クーポン名とクーポンコードでしか検索できない状態でした…😱 最大約5万枚ものクーポンを発行しているショップもあるらしく、長年多くのショップオーナーさんがこのクーポン一覧画面の機能改善を希望していたそうです。

カラーミーショップは約20年続く歴史あるサービスで、主にVue.js, Ruby on Rails, PHPが使われているのですが、今回はPHPで書かれている部分を扱いました。
3日目からはショップクーポンの関連コードを読みつつ、タスクを細分化していくことにしました。僕が担当した最初のタスクは、「利用期間」カラムを「利用開始日」と「利用終了日」カラムに分割することでした。ソート機能を実装するにあたって、開始日と終了日両方でソートできるように、まずはスタイル変更のプルリクエスト(以下PR)を作成してリリースするのを短期的な目標に設定しました。なのでフロントエンド部分のコードを中心に読みはじめました。
4〜7日目
クーポン一覧のテーブルはDataTablesというJavaScriptライブラリを使用していて、公式ドキュメントなどをみんなで見ながらコードを読み解いていきました。また、スタイル調整などのフロントエンド周辺とバックエンドでのソート機能を他のチームメイトが担当してくれました。お互いに理解した部分を共有し合ったおかげで、チーム全体で効率よくコードを理解できたと思います。優秀なチームメイトに感謝です 🙏
その間に僕はカラーミーショップで使用されているfeature toggleを使って、カラムを分割するというスタイル変更がデプロイされた後、特定の人たちだけにその変更を反映させるようにしました。
5日目にはカラム分割のPRを作成して、レビュー修正も終えて、あとはマージされるのを待つだけになっていたので、僕は先にフィルタ機能の部分に取り組むことにしました。
6日目の朝にそのPRとソート機能のPRがマージされ、リリースされました 🎉

そしてフィルタ機能に取り掛かっていた僕は、元々の検索機能はクエリパラメータを使用していたところをAjaxに置き換え、リロードせずに絞り込めるように実装しました。
8日目
ソート機能が完成し、フィルタ機能もかなり出来てきたこの頃、フロントエンドを担当してくれたチームメイトを中心にチーム内でこんな課題を見つけました。
- いくつかの項目が何を指しているのか分かりにくい
- どの項目をどうやって絞り込むべきか
これらを解決すべく ユーザビリティテスト を行いました!
ユーザビリティテスト
この時点で開発環境で動作していた機能がこちら。
- 各カラムの並び替え(昇順・降順)
- クーポン名・クーポンコード・割引方法・最低利用金額・利用開始日・利用終了日・全体/1 人あたりの利用上限・ステータスでの絞り込み
パートナーの方にテストユーザーになってもらい、ディレクターの方にシナリオを作ってもらいました。今回は指定された条件のクーポンを作成し、特定のクーポンを探してもらうというようなシナリオでした。
テストユーザーの方の動きをみんなで観察しながら、終わった後にもテストユーザーの方にフィードバックをしてもらいました。そこで全く想像していなかった課題が浮き彫りになりました。
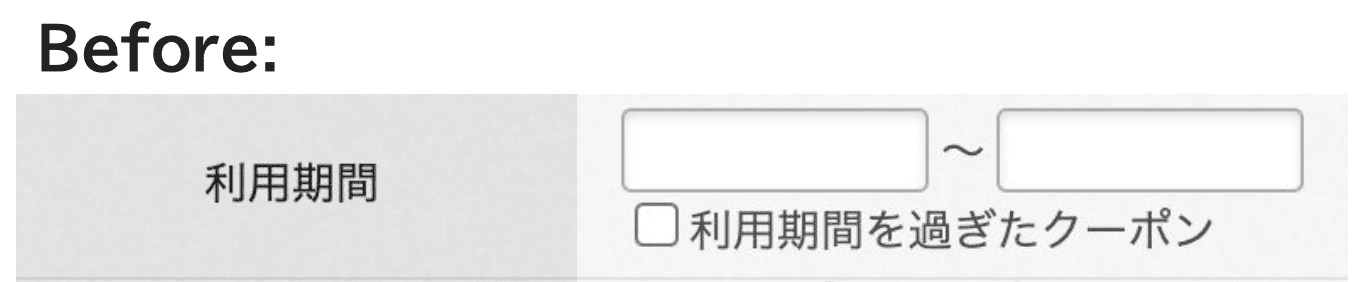
当時の利用開始日と利用終了日のフィルタのUIはこのようなものでした。

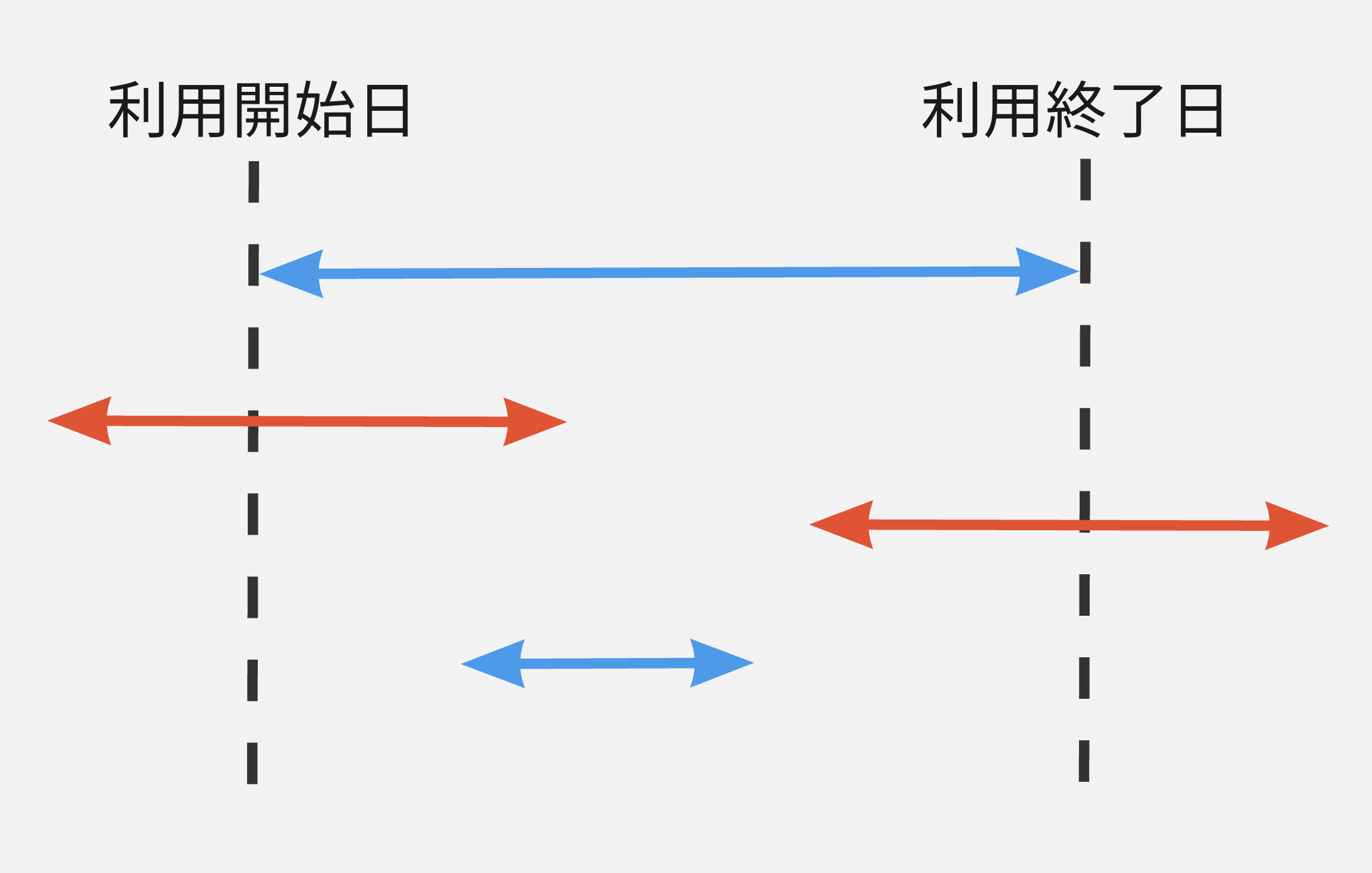
指定した利用期間の中で開始し終了するクーポン(青矢印)だけを絞り込むように実装しました。しかし、ユーザビリティテストの中で、テストユーザーは指定した利用期間内に1日でも有効であるクーポン(青と赤矢印)も絞り込めると思ってフィルタ機能を利用していました。

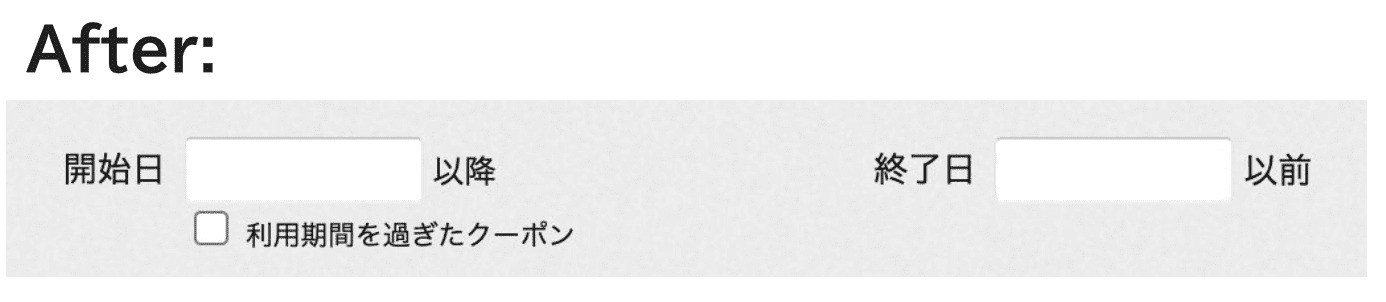
そのためショップオーナーさんにとって直感的で分かりやすくなるように文言を以下のように変更しました。

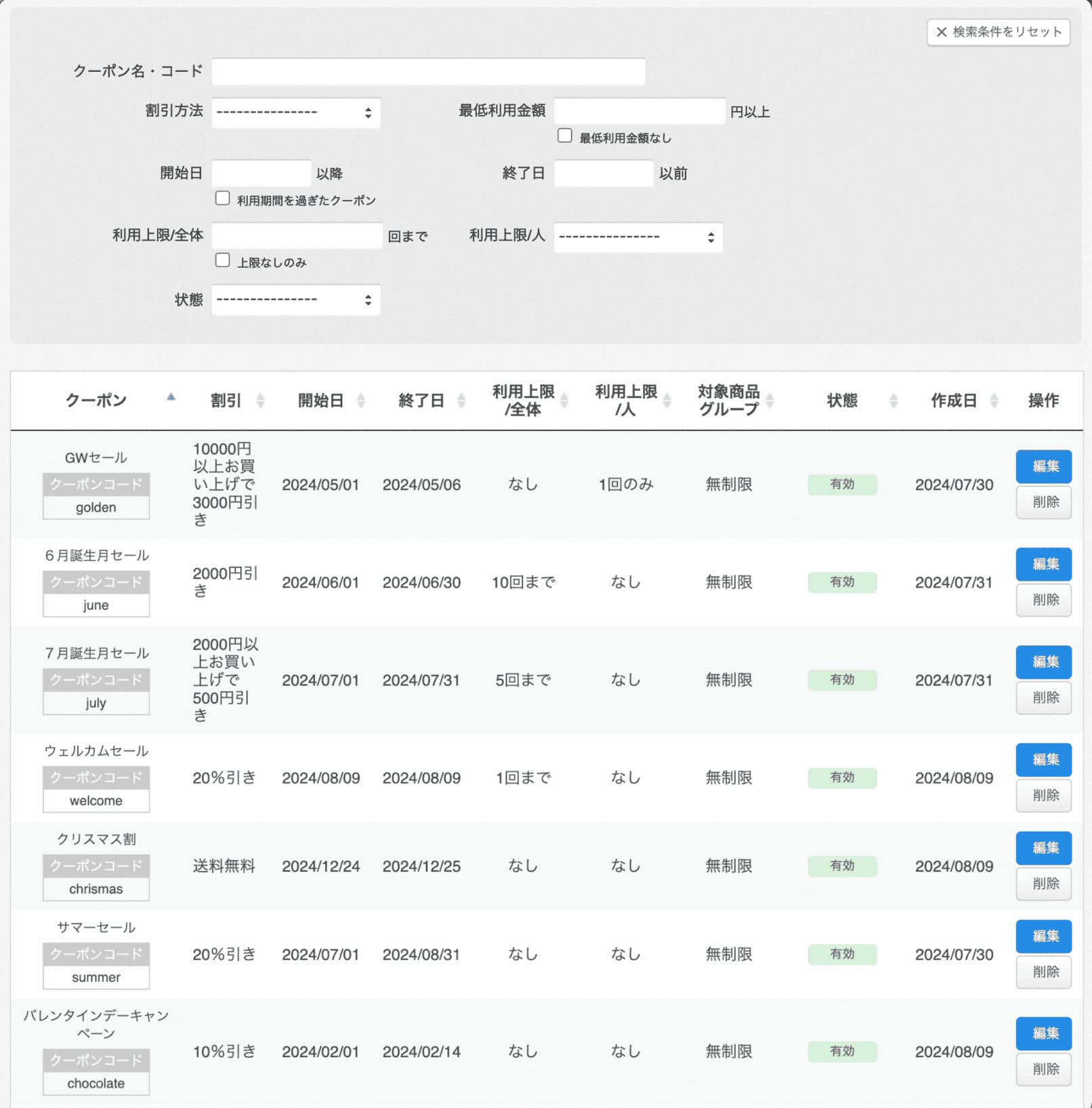
その他にも分かりづらかったカラム名などの文言変更も行い、こんな感じになりました!

ユーザビリティテストを通してわかる課題と向き合うことがプロダクトの改善に繋がっているということを実感できて勉強になりました。 このような貴重な体験を提案していただいたディレクターの方には大感謝です!ありがとうございました!
9 & 10日目
さてインターンも佳境を迎えて、今までの機能とUI変更のPRをこの最後の2日間で一気にマージしようとしました。そのせいで大量のコンフリクトが起きてしまい、最後の方はコンフリクト解消に時間をかなり取られました。
そうこうしている間に、最後の追い上げでチームメイトが担当していた一括削除の機能もほぼ完成した状態まで仕上がりました。 ただ、一括削除機能の実装はインターン期間中には間に合わず…(あとはshiorinさんに引き継いでもらうことになりました。よろしくお願いします 🙇)
完成!
最終的な見た目はこんな感じになりました 🎉 元々の画面に比べると、かなりUIが良くなり、機能も豊富になったと思います。実際にリリースされた時のショップオーナーさんの反応が楽しみです 😊

インターンを通して
ソート機能を完成させた際に、EC事業部のパートナーの方々に喜んでもらったことがとても嬉しかったです!また、この機能はショップオーナーさんから要望があった機能だったので、公開されればさらに多くの方々に喜んでいただけるだろうと思います。このインターンシップ期間中で、一番達成感を感じた瞬間でした!
ついつい開発のことばかり書いてしまいましたが、実は開発以外のイベントもたくさん用意していただきました。
- 様々な業種や事業部のパートナーの方々とのランチ
- ゲーム大会(中打ち上げ)
- 人事面談
- CTOのあんちぽさんと話す会
- GMO本社(セルリアンタワー)と第2本社(フクラス)のオフィスツアー
- 打ち上げ
このような交流を通して刺激を十二分にもらいました。2週間とは思えないほどの濃い時間で、最高に楽しく開発できました!
最後に
正直なところ、「楽しかった」の一言では言い尽くせない最高の2週間でした。PHPも未経験の状態で参加して、周りのレベルも高くて、最初はどうなることかと思っていましたが、終わってみれば自分なりに貢献できたと自信になりました。社風も明るく、インターン生に対しても気さくに声をかけてくれるパートナーの方々ばかりで、まさに 「みんなと仲良くする」 を体現してるなと感じました。
冒頭でも触れましたが、このようなペパボの温かい雰囲気が自分にすごく合ってるなと感じて、このインターンを通してペパボのことが大好きになりました。他のインターン生も「ペパボは良い会社だ」と口を揃えて言っていたのも同感です。 「ファンを増やす」 ことを徹底的にやっているからこそ、そのような声が生まれるのだと思います。もし今このブログを読んで、ペパボのインターンに応募してみようか迷っている人は、ぜひチャレンジしてみてください!!!
そして何よりも僕がこのインターンシップを通して学んだことは、「アウトプットする」 ことの大切さです。パートナーの方々は全員何かしらの形でアウトプットされていて、インターン生も日報や成果発表を通して実践しました。パートナーの方々と話していてもアウトプットすることを非常に大切にされているという印象でした。僕もこのようにブログを書くことで、今回のインターンを思い出し、いかに貴重な日々だったかを再認識しています。今後は技術的なことからそうでないことまで、積極的にアウトプットしていこうと決意しました。
長々書いてしまいましたが、ここまで読んでいただきありがとうございました! 改めまして、今回メンターをしていただいたshiorinさんはじめ、ペパボのパートナーの皆様、一緒に過ごしたインターン生のみんな、最高の2週間をありがとうございました!!!!!!

