こんにちは! GMOペパボのグループ会社であるGMOクリエイターズネットワーク に9月から入社したよしだです。
今回は、朝会を始めた経緯や、話す順番とお題を決めるbotを作った話をします。
朝会を始めた背景
弊社では、グループ内外のエンジニアの方々に協力いただきながらフリーナンスを運営しています。 現状のチーム構成としては、以下の2つのチームがあります。
- 新規開発チーム
- 技術基盤チーム
開発を進める中で、チーム間での情報共有や技術的な議論、相談をスピーディに行うために、朝会を実施することにしました。
朝会開始当初
Slackに朝会スレッドを作成し、概要を記載します。 順番に今日の作業内容、懸念点、疑問点、議論したいことを共有し、 内容によっては朝会後に個別で相談したりもします。
朝会開始1週間後
開始当初と大まかな内容は変わりませんが、話す順番をお題制にすることにしました。 お題は私が用意しておき、その日の気分でお題を出します。 お題には以下のようなものがあります。
- 今朝起きたのは何時ですか?
- 昨晩夕飯を食べたのは何時ですか?
- 最後に焼き肉を食べたのは何日前ですか?
- 最後に踊ったのは何日前ですか?
お題制にしたことで、朝会の雰囲気が和やかになり、相談事もしやすくなっていったように感じます。
朝会開始2週間後
朝会を重ねていく中で、お題を出す私自身が単一障害点になっていることに気づいてしまいました。 エンジニアとして、見過ごすわけにはいきません。早急に朝会のお題を自動化することとしました。
全体の構成
あまり工数をかけたくないこともあり、お題を集めたスプレッドシートを用意し、Google Apps Script(以下GAS)からSlackに投稿するbotを作成することにしました。
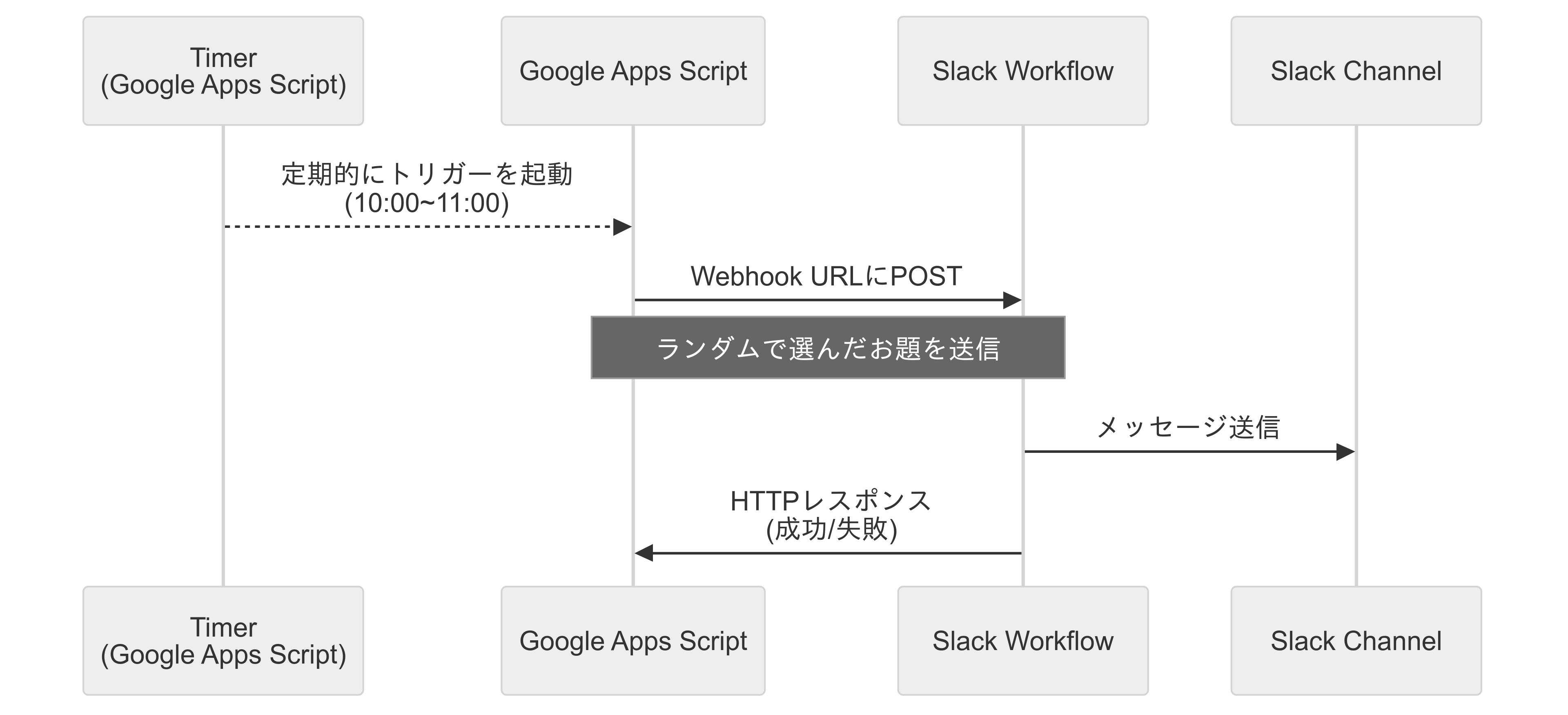
下記に簡単なフロー図を示します。

GASのタイマーからGASを起動し、GASからスプレッドシートの内容をSlackにイベント送信する構成とします。
Slackワークフローの用意
まずはSlackワークフローを用意します。
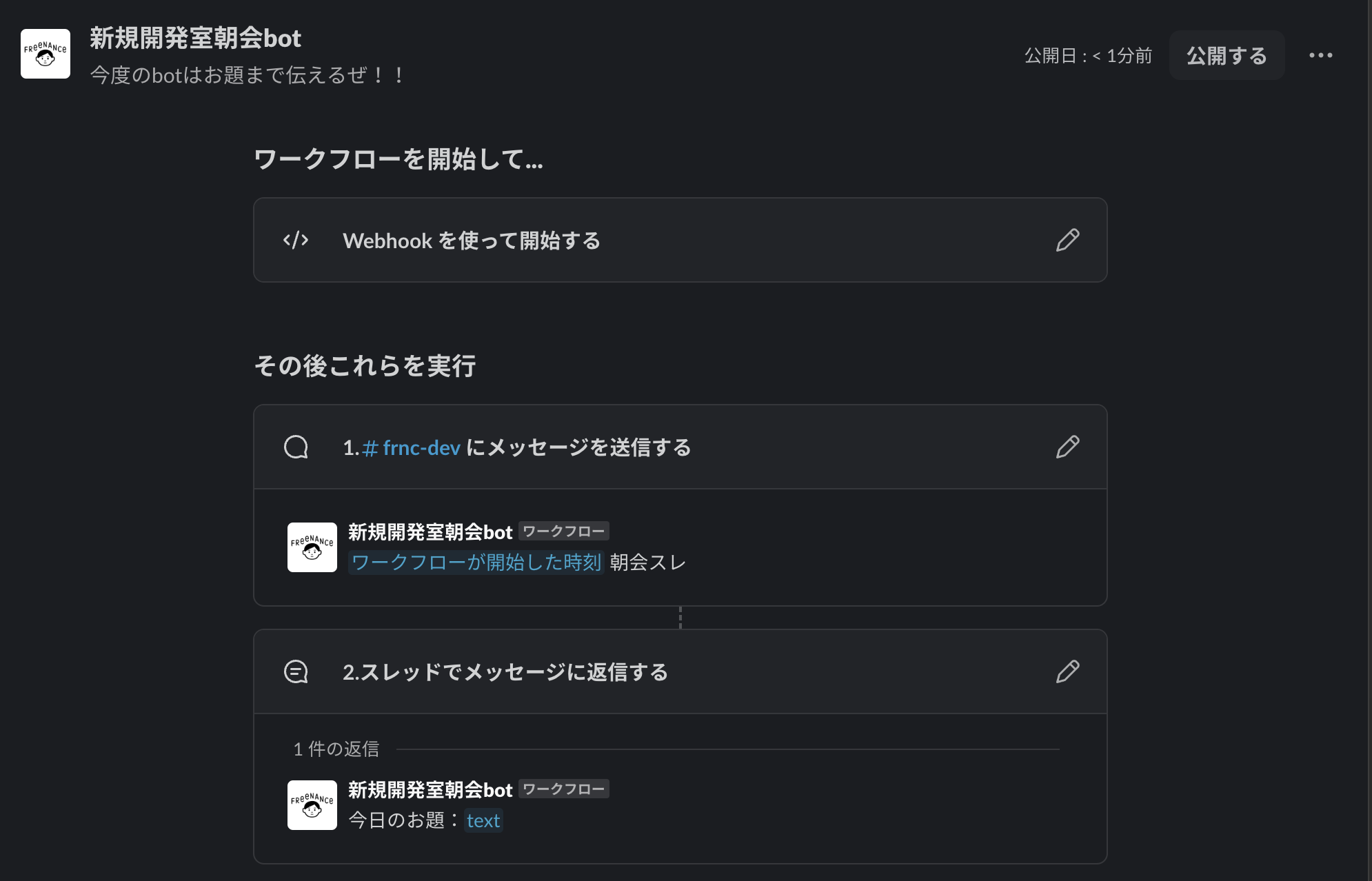
「自動化 » ワークフロー」から「新しいワークフロー」を選択し、設定を行います。

上記画像は、設定例です。
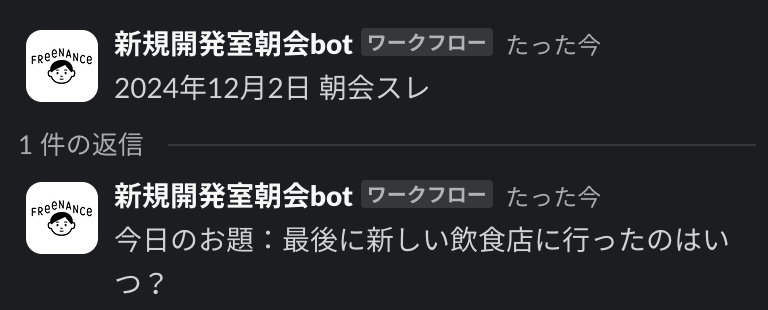
- Webhook受け取って開始
- 指定したチャンネルに「本日の日時 + 朝会スレ」を投稿
- スレッドに返信する形で、今日のお題をWebhookで取得した値から表示
ここで取得したWebhook URLは、GASから投稿する際に使用します。
スプレッドシートとGASの用意
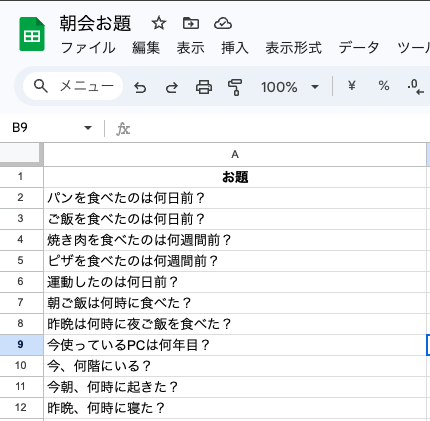
下記のように、お題を記載するスプレッドシートを用意します。
スプレッドシートのA列にお題を記載します。

用意したスプレッドシートに、GASを記載してデプロイします。 以下はGASのコード例です。
// SlackのWebhook URL
const SLACK_WEBHOOK_URL = 'https://hooks.slack.com/triggers/hogehogehogehoge';
// お題を取得してSlackに送信する関数
function sendQuestionToSlack() {
const today = new Date();
// 土日なら何もしないで終了
if (today.getDay() === 0 || today.getDay() === 6) return; // 0:日曜, 1:月曜, ..., 6:土曜
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("question");
const values = sheet.getRange(2, 1, sheet.getLastRow(), 1).getValues();
// お題のランダムな選択
const randomIndex = Math.floor(Math.random() * values.length);
const question = values[randomIndex][0];
// Slackメッセージを作成
const payload = {
text: question,
};
// Slackにメッセージを送信
const options = {
method: 'POST',
contentType: 'application/json',
payload: JSON.stringify(payload),
};
UrlFetchApp.fetch(SLACK_WEBHOOK_URL, options);
}
sendQuestionToSlackを呼ぶことで、指定したURL(Slack Webhook URL)にランダムなお題を投稿します。
GASのトリガーで土日は除外できなかったため、関数内で除外するようにしています。
GASのトリガー設定
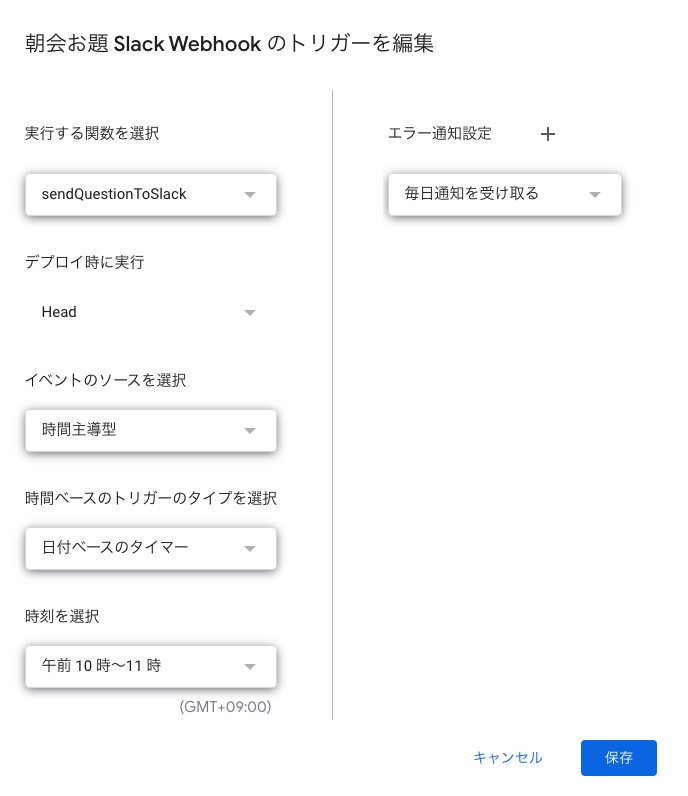
最後にGASのトリガーを設定します。

上記画像の通り、実行する関数に先ほど作成したsendQuestionToSlackを指定し、イベントのソースを下記の中から選択します。
- 時間主導型
- カレンダーから
- スプレッドシートから
今回は時間主導型に設定し、10~11時の間に自動起動してもらいます。
動作確認
そして翌朝、無事に自動化できていることが確認できました。
以後は平日のみ自動でお題が投稿されるようになりました。

まとめ
今回の朝会のお題を自動化することにより、私が不在のときでもお題が決まるようになりました。 今後、お題の補充まで自動化できると良いのですが、それはまた別の機会に取り組むことにします。 GASに関してもChatGPTと二人三脚で作成しましたが、GAS自体始めてでしたので、今後の業務にも活かせるようにしていきたいと思います。
GMOクリエイターズネットワークでは、プロダクト開発職種の採用をおこなっています!
フリーナンスでは今、プロダクト開発組織を立ち上げていこうとしている最中です。
ソフトウェアエンジニアとして面白い部分は、フロントエンド〜バックエンド〜インフラを横断的に触る開発スタイルで開発している点です。 Goのコードを書いたり、Terraformを書いたりしながら開発を進めていることが多いです。
一番大きなインフラ面での課題は解消出来たため、引き続きインフラ改善を進めていきつつ、次はアプリケーションレイヤーの技術課題が主戦場となっていくのではないかと考えています。 また、技術課題を解消する部分も大事なのですが、ユーザや社内の業務を行っているユーザに対しても課題や新たな価値を発見しそれをプロダクトに落とし込む部分に関してもまだまだやれることは非常に多いです。
そんな技術課題の解消やユーザに価値を提供出来る仕組みづくりを私と一緒に進めていってくださる方々を募集中です!以下の職種を積極採用しています!
また、カジュアル面談も大歓迎ですのでお気軽に申し込んでいただけると嬉しいです!