本日をもって12月に突入した事に驚きを隠せない、minne事業部 プロダクト開発チームでモバイルアプリ開発(主にiOSアプリ)をしているふみーです。本日よりスタートした、GMOペパボエンジニア Advent Calendar 2023の記念すべき(?)1日目を担当させて頂く事になりました。
今回は、私が担当しているminneのモバイルアプリ開発を担当する中で、仕様をより深く理解する&Webエンジニアとより円滑に連携する際に取り組んできた事に加えて、実務や個人での開発の中でこの様な視点を持つとより理解が深まると考える点を、簡単にご紹介できればと思います。
1. Railsのコードを読んでみようと思い立ったきっかけ
私もモバイルアプリエンジニアになる前は、6年間程バックエンドの開発業務はありましたが、転身後は個人的な開発や検証以外で触れる機会はほとんどありませんでした。しかしながら、minneは作品を購入・販売できるハンドメイドマーケットアプリである特性上、バックエンドの開発が起点となる場合も多くあります。ブランクが長かったので足踏みしていましたが、後述する2つのきっかけから「モバイルアプリ開発に関連しそうな部分のバックエンドのコードは積極的に読んでみよう」と思い立ちました。
社内インシデント訓練で思い切ってコードリーディングを試みた
社内でインシデント訓練を実施した際に、思い切ってminneの本番コードを自分でも読んでみようと思い立ちました。当時は入社して間もない&Rails関連知識も結構忘れている状態であったにも関わらず、事象とコードを読みながら不具合に向き合う姿勢をメンバーから褒められた事はとても嬉しかったです。
これがきっかけとなり、必要に迫られる場合以外で余力がある場合には、気になる箇所のコードやSentry等のエラーログを読む様にしています。
関連資料:
バックエンドの仕様調査〜連携が必要な業務に携わった
もう一つの大きなきっかけは、春〜秋頃まではminne広告に関する開発業務に携わった事でした。
こちらは対象画面への広告表示に加えて、必要なデータをログとして送信する必要がありました。そのため、モバイルアプリでの対応方針を決める際には、サーバーから返却される広告関連データ設計に加えて、ログで利用する値を調査するためRailsのコードでの処理を実際に追いかける様にしました。
その結果として良かった事:
- バックエンドの実装をより正確に把握できた事で、実装前調査を早めに終わらせる事ができた。
- minne広告関連サーバーへ送信するログの内容とAPIレスポンスとの関連性調査など、Web・モバイルアプリ双方の知識が必要でかつ、根本的な原因がどちらにあるかを切り分ける必要がある場面でも対処できた。
- 技術的なコミュニケーションが発生する場合に、ディレクターをはじめとする関係者と円滑に業務を進める際にも役立った。
また、バックエンドの実装経験を活かしながら、モバイルアプリ⇔バックエンドの関係性を整理するためのドキュメントや資料を作成する事で仕様理解や知見共有にも役に立てると考えています。
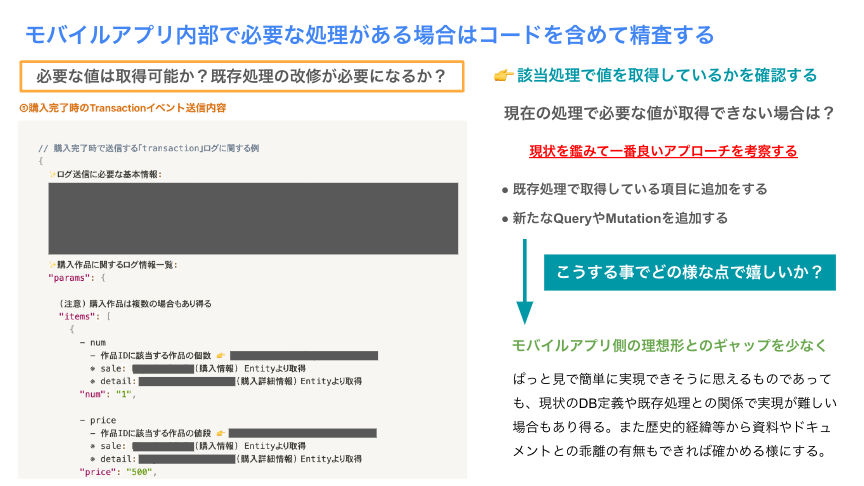
例1: 調査時点でのAPIやGraphQLから返却される値を手がかりにしてログ送信に必要なものを整理する

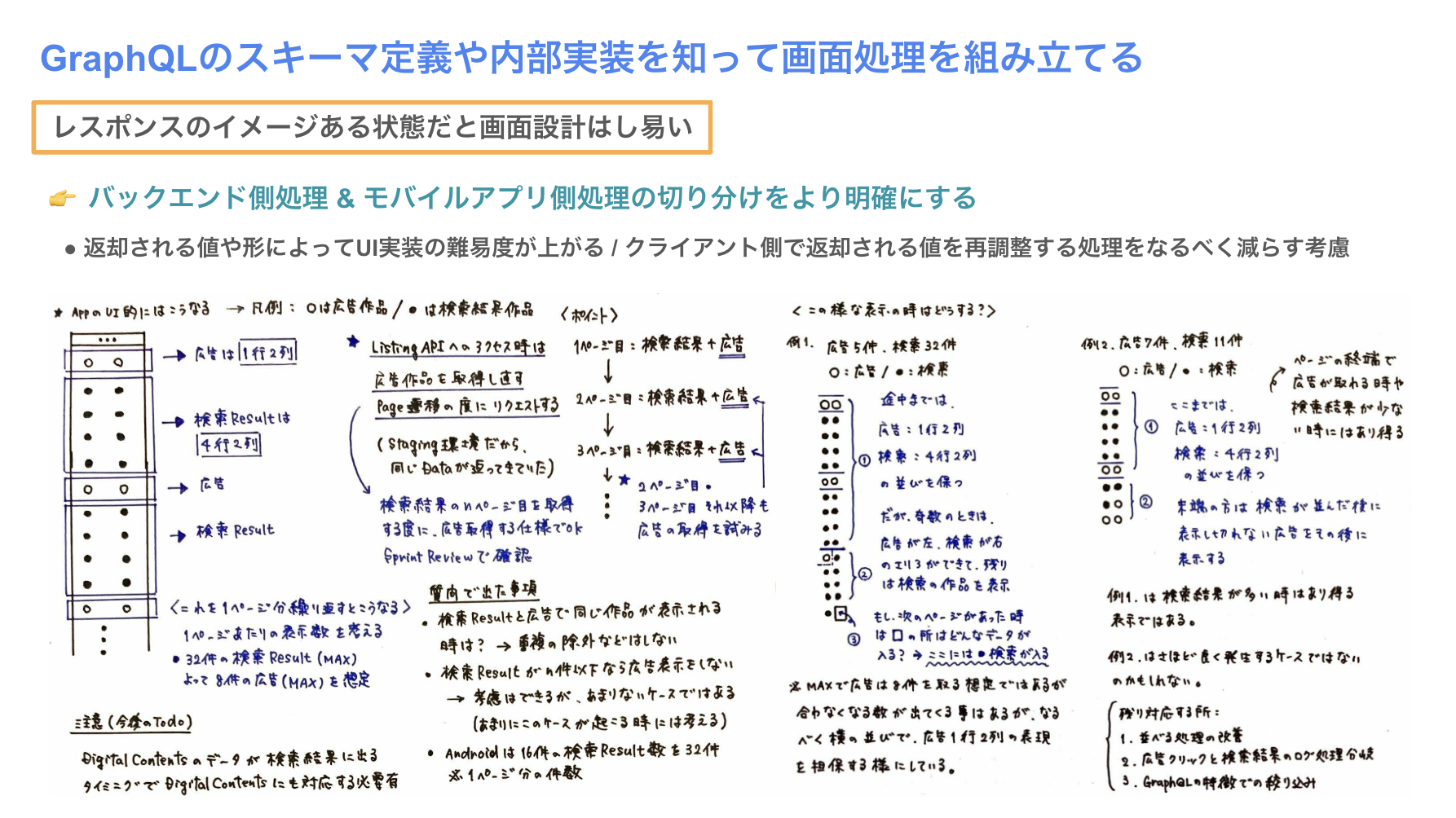
例2: APIやGraphQLから返却される値や形を深く知る事でUI実装時のイメージがしやすくなる

Railsのコードを読んだ際に感じたのは「過去に取り組んでいた事が想像以上に役にに立つ場面」が想像以上にあった事でした。とはいえ、サーバー処理や関連部分の知見についてはまだ理解し切れていない部分が多いので、引き続き業務を通して研鑽を重ねて行きたいと思います。
2. 担当業務に+αで個人的に情報収集や検証の機会を設ける
とはいえ、いきなりブランクがある状態や基本事項が曖昧な状態で、本番で動いているコードを読み解くのは難しいと感じたので、私の場合は、書籍等を活用した基本事項のインプットと合わせて下記の様な事に自発的に取り組みました。
自分の手元でまずは簡単な環境を作って試す
自分が気になったTIPSや実装、現在または今後実務で利用する技術を利用して簡単なサンプル実装を試してみました。画面数や規模は小さく、バックエンドの実装が必要な場合はモックサーバーの延長程度の規模で試すと、継続しやすいと思います。
【今年取り組んだサンプル実装事例】
担当する施策についてはWebのコードを可能な限り読む
モバイルアプリで施策を実施する際は、改修範囲に関係するRails処理のコードリーディングはもちろん、Pull Requestについてもできる限り目を通す様に心がけています。
最初は自分のタスクに追われて、余裕を生み出す事が難しい事の方が多いかもしれませんが、少しずつでも良いのでコードを向き合う時間を作ってみると思わぬ発見があったりするものです。また、画面処理と照らし合わせながら見る事が多いので、便利なデバッグツール等や利用しているエディタのプラグイン等を有効活用しながら進めてみると良いかもしれません。
【活用している便利ツール例】
- Proxyman 👉 iOS SimulatorでBuildする際に便利なDebugging Proxy Toolです。
- graphql-voyager 👉 GraphQL Schemaのフィールド同士の関係性を図にするOSSです。
外部勉強会への参加
20代後半ぐらいまでは、人前で話す事自体に苦手意識が強く克服したかったというきっかけから、エンジニアが主催する勉強会に足を運んだ事がアウトプットの楽しさを知るきっかけになりました。最初はまだ知らない事が圧倒的に多いですが、理解が深まってきた時に「あの時の事はこういう事だったのか!」と繋がる瞬間があるので、是非とも新たな発見や未来の業務に繋がる種を見つける小さくとも大きな第一歩を踏み出してみて下さい。
【最近ではKaigi on Rails 2023に顔を出してきました!】
Rails関連のカンファレンスに参加するのは4年振りではありましたが、RubyやRuby on Railsを本格的に学び始めた時の気持ちを懐かしみながら参加しました。改めて驚きを感じると共に、より一層業務へのモチベーションにもつながっている様に感じています。
Rails関連の勉強会に参加したのは何年振りだろう。復習をしたり、ご友人ともお会いしたりできて楽しかった!#kaigionrails pic.twitter.com/GFriFNs9yF
— fumiyasac@iOSアプリ開発UI実装であると嬉しいレシピブックシリーズ販売中です〜📖 (@fumiyasac) October 27, 2023
昨日に引き続き、参加しています🧑💻#kaigionrails pic.twitter.com/jPdn7C0bgf
— fumiyasac@iOSアプリ開発UI実装であると嬉しいレシピブックシリーズ販売中です〜📖 (@fumiyasac) October 28, 2023
ここまでは、私が取り組んできた事例の紹介になりましたが、負担が少なく&楽しく継続できる事が大切だと改めて感じております。そして、今後ともこの様な活動は時間が許す限り継続していきます。
3. 最近の事業部内での取り組みをご紹介
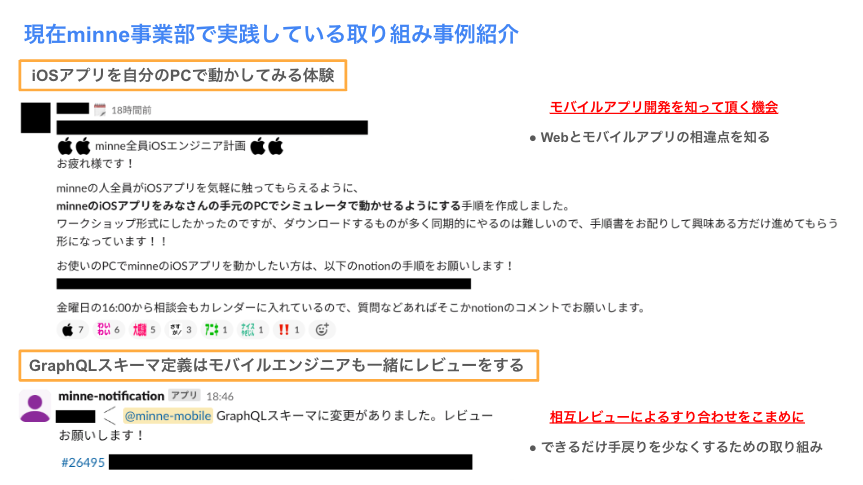
現在minne事業部内においてモバイルアプリ⇔バックエンド間の連携をより密に進めて、仲良く開発を進めていくために、現在この様な取り組みを進めています。
(メンバーの皆様が自発的に企画や実践をして頂き本当に感謝です🙇)

現在一緒に業務に携わっているメンバーにも、Web開発の知見を持った上でiOSアプリ開発を主軸としている方もいらっしゃったり、GraphQLのメリットを活かしたコラボレーションを全面的に進めている中で活発なコミュニケーションが生まれている事は、本当に良い刺激を頂けると思います。
まとめ
最初は「小さな興味・関心を持って少しずつ調べながら進める事」から始めていき、少しずつ試しながら自分ができる事を増やす取り組みを実践していくのが良さそうに思います。
自分がまだ知らない事に対して、試行錯誤を繰り返しながら1つのテーマに取り組んでいくプロセスは、進める途中でしんどい場面もありますが、取り組んだ経験が未来の業務に活かされたり、これまで持っていた苦手意識を克服して自信を持つきっかけになる事も、今思い返してみても数多くありました。
私自身もこの心意気を大切にし、モバイルアプリ開発分野を軸としながらも、Webエンジニアとの上手な架け橋となれる様に今後とも精進して行きたいと思う所存です。
(来年は隙があれば…じゃなくて機会があれば、前向きにWeb開発にも少しでもコミットできれば嬉しいなと思っています☺️)