こんにちは。EC事業部エンジニアのkeigoです。私たちは、2023年10月28日に開催された Vue Fes Japan 2023 に参加しました。
Vue Fes Japan 2023とは
Vue Fes Japan 2023とは、年に一度のVue.js大規模カンファレンスです。 主にVue.js日本ユーザーグループが運営しています。 これまで新型コロナウイルスや台風などの影響で、オフラインでは5年ぶりの開催となりました。
スポンサーについて
今回は、GMOインターネットグループとして、アフターパーティーのスポンサーをさせていただきました。
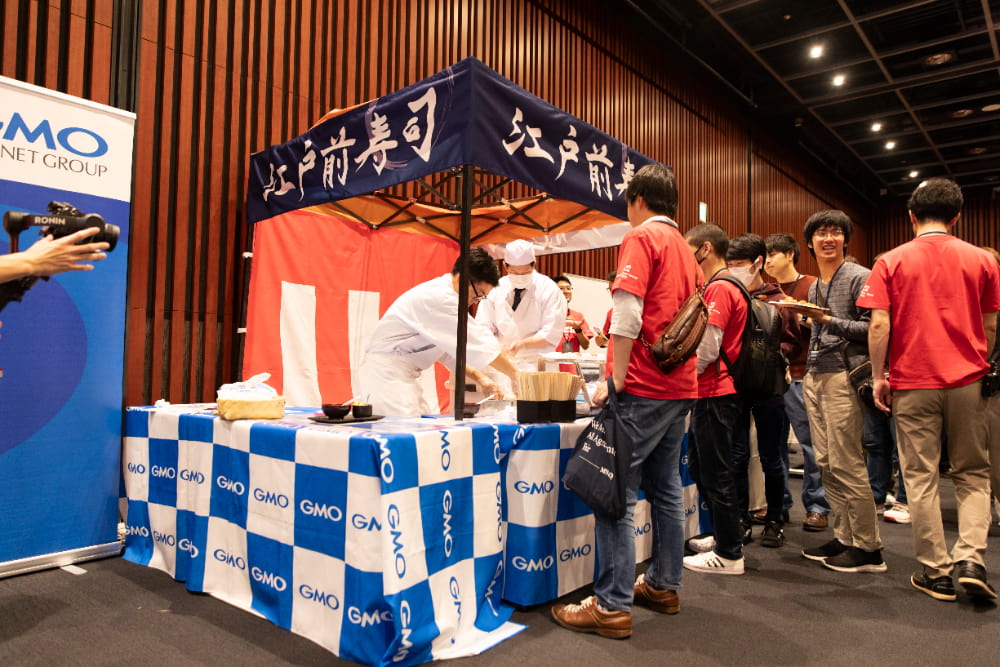
おかげさまで江戸前寿司大好評です🍣✨
— GMO Developers (@GMOdev) October 28, 2023
「青森産天然マグロ」ご賞味ください🐟
ノベルティもたくさんご用意しておりますので、
是非Getしていってください👏#vuefes #vuejs#GMOdev pic.twitter.com/kyPpimWvT8
GMOロゴが印刷されたスイーツやノベルティに加え、なんと職人さんが寿司を握るブースも出展していました!

Vue.js作者のEvan Youさんにも楽しんでいただけました!

アフターパーティーにきていただいたみなさん、ありがとうございました!

「defineCustomElement」を活用したサービス共通のUIコンポーネントライブラリ
EC事業部でエンジニアをしている @gatchan です。アフターパーティーでLTの機会を頂きました。
カラーミーショップでは、defineCustomElement APIを利用し、Vue.jsの単一ファイルコンポーネントをカスタム要素化して活用している事例をすでに紹介しています。
これらの取り組みを発展させて、 多くのサブシステムに対して横断的に利用できるUIコンポーネントライブラリの開発について発表させていただきました。
セッション
当日は多様な内容の発表を聞くことができました。どれも興味深い内容でしたが、いくつか印象に残ったセッションを紹介させていただきます。
Evan You氏のキーノート
Vue3で改善された点もある一方で、様々なエコシステムを抱えたフレームワークのメジャーバージョンアップの難しさが語られていました。 CIで定期的にエコシステムとの結合テストを行っていることは、Vueが今後もエコシステムを大切にしていく姿勢を感じられて印象的でした。 以降のバージョンでもカスタム要素のサポートが行われていくという発表もあり、Vueのカスタム要素サポートを便利に利用している立場として安心できました。
Nuxt 2から3へマイグレーションする方法考えてたら、マイクロフロントエンドのフレームワークができた話
Nuxt2のWebアプリケーションを、マイクロフロントエンドの垂直分割アーキテクチャの手法を用いて段階的にNuxt3にマイグレーションしていくという発表でした。 カラーミーショップでも類似の手法によってサービスのフロントエンドを段階的に分割することを検討しているのですが、先行事例として参考になるお話を聞くことができました。 開発によって生まれたマイクロフロントエンドのフレームワークがOSSとして公開されているようなので、今後も注目していきたいです。
Demystifying Nuxt Bridge 〜 あなたがまだ見ぬ可能性とその活用法 〜
Nuxt2のままNuxt3へコードベースを近づけていくことで移行の負担を減らすことができる「Nuxt Bridge」の利用イメージをつかむことができる発表でした。 弊社もNuxt2のプロジェクトがいくつかある中で、そのマイグレーション手法に頭を悩ませる機会が増えてきましたが、思っていたよりも Nuxt Bridge が使いやすそうという印象を感じることができました。 また、プレゼンの中でNuxt Bridge RC2のリリースを行うパフォーマンスがとても印象的でした。
おわりに
@keigo: 今回のVue Fesでは、海外スピーカーの方々とも気軽にコミュニケーションを取ることができ、とても思い出に残るイベントになりました。 Vue.jsの最新情報や、今後の動向などを知れて、モチベーションも上がりました! また、私はVue Fes Japan 2023 のコアメンバーでもあり、当日まで開催の準備を続けていました。 そして当日は多くの方々に参加していただくことができました!お越しいただいたみなさんありがとうございました。 引き続き、みんなでVue.jsコミュニティを盛り上げていきましょう!
@gatchan: 当日はVue.jsのコアコントリビューターや各社での取り組みなど、多くの話題に触れることができ、とても刺激を感じました。 あらためてVue.js界隈の熱気を感じることができたので、社内でもよりVue.jsを活用できるように今後も取り組んでいきたいです。 また、自分もVue.jsコミュニティに寄与できるようなアウトプットをしていきたい気持ちを高めることができました。久々のオフラインカンファレンスを十分に楽しむことができました。

