こんにちは、SUZURI事業部ウェブエンジニアのほりゆうです。今回は7月にリリースしたスリスリAIラボに関して、プロジェクトの全体像をチームメンバーで記事にしました。
この記事を読んでいただけると、SUZURI事業部のプロジェクトの進め方やエンジニアの働き方について分かります!
機能の概要
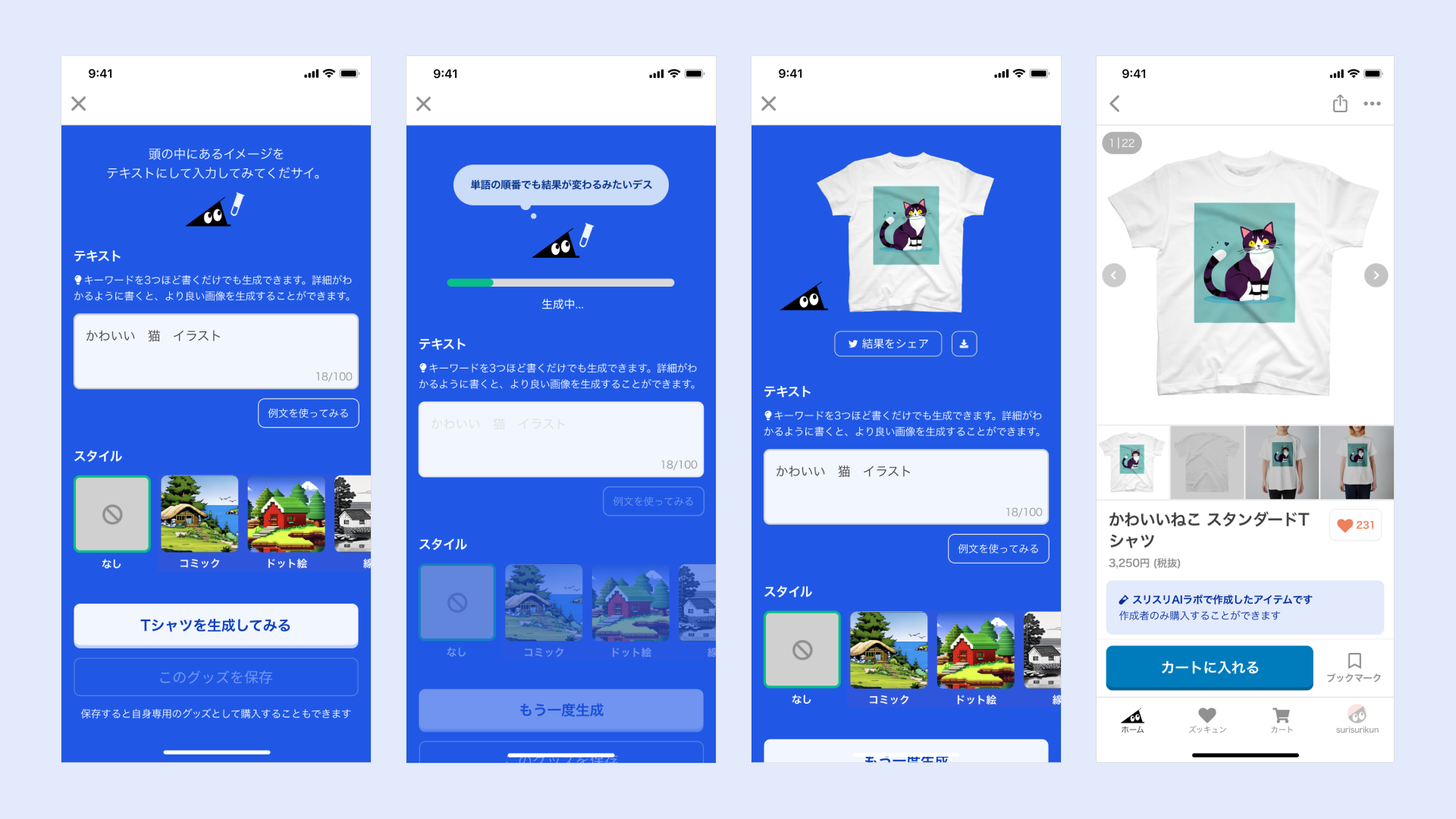
『スリスリAIラボ』は、画像生成AIを用いて簡単なテキストから画像を生成することができ、生成した画像でそのままグッズを作ることができる、SUZURIのiOSアプリ限定機能です。
これにより、イラストが描けない人でも、テキストを入力することで自らのアイデアをイラスト化してグッズにするという新たな楽しみ方を体験いただくことが可能になりました。
機能が生まれた背景
みるて:プロダクトマネージャーのみるてです。 この機能を考え出した23年3月頃は、ChatGPTをはじめとする生成AI技術が急激に発展し、世間でもAIを活用したサービスがどんどん生まれている時期でした。
ペパボにおいても、「AIへの取り組みを全社的に率先して進める方針」が全社的に共有されたり、ペパボのミッションでもある「人類のアウトプットを増やす」をAIを使って実現するための全社的な開発合宿が開催されていました。
※合宿については下記の記事に詳しくまとまっているので、是非ご覧ください。
テーマは”AIで「人類のアウトプットを増やす」” 過去最多!?の84名が参加!「お産合宿 2023」
このような動きの中で、アプリチームとしてもAIを活用し、誰かのアウトプットを増やすことにつながる取り組みができないかを考えていました。
MTGや雑談の中で、SUZURIの理念でもある「つくることを誰にでも簡単に、つくられたものを多くの人に届ける」につながる機能として、画像生成を利用した新機能のアイディアが出ました。
チームで話し合いをしたところ、モバイルエンジニアのsayhaさんが「のっていき」を発揮してくれてまずプロトタイプの開発を行なってくれました。
実際の動作を見て可能性を感じ、この機能を実現するためにはどうしたらいいか?をチームで考えることとなりました。
開発に着手するまでにチームで取り組んだこと
「誰にとって価値提供できるのか?」を言語化するために、チームで合宿を実施
みるて:この時点で、やりたいことのイメージはついていたものの、「この機能って、そもそも誰にとってどんな価値を生み出すの?」という点がまだ言語化できていませんでした。
ただSUZURIの運営チームがやりたいだけの機能を、ユーザーの皆様に提供するわけにはいきません。しっかり時間をとって考えたほうがいいということになり、アプリチームも2日間丸々使って独自の合宿をすることにしました。

合宿の中で行った議論は以下のような内容が挙げられます。
- この機能を使ってほしい人はどんな人なのか、機能の提供価値は何かの言語化
- 機能の訴求ポイントは何か
- 機能を利用する際のフローのイメージ
- 作成導線をどこにするか
- どこまでできる機能なのか(グッズの作成?デザインまで?)
- 既存のグッズ作成との共存はどのようにするか
- 画像生成AIの技術選定のための調査
- プロンプトについて
- ユーザーが入力するものは何か
- 運営側で渡すプロンプトはどのようなものが必要か
上記以外にも、さまざまな内容を議論しました。
この合宿を経て「Stability AIのAPIを使って、テキストを入力するだけでTシャツを作ることができる機能を提供する」ということが決まりました。
読書会・ユーザーインタビューの実施とリスクの再検討
まずは画像生成AIを取り扱う前に、画像生成AIのメリット・デメリットや、現在著作権についてはどのようなことが議論されているのか等をチームメンバーで読書会を通じてお互いの意見を出し合ったり、実際にクリエイターを含むユーザーの方々にプロトタイプをお見せして、画像生成AIを使った機能について印象を伺ったりすることで、解像度を高めていきました。
画像生成AIは、テキストを入力するだけで誰でもイメージを形にできるというメリットがある一方で、著作権に関する議論や悪用の事例、そもそも画像生成AIという存在自体に対するクリエイターの心象等、「ただ便利なもの」として導入することは難しい技術でもあるからです。

さらに、画像生成AIについては、著作権に関することや悪用リスクが世間でも議論されていたために、SUZURIとしてそうしたリスクをできるだけなくす、もしくは防止するために、どのような対策ができるかを検討しました。
また、SUZURI、並びにペパボとしての画像生成AIに対しての考え方を社内を巻き込み取りまとめドキュメントを作成することで、社内で同期した上で開発を進めることとなりました。
開発を進めていて検討したポイント
バックエンド編
ウェブエンジニアのほりゆうです。自分はスリスリAIラボのバックエンドを担当しました。実装のポイントや大変だったことを3つご紹介します。
1つ目は、機能の本質的な部分は画像生成と合成だけですが、全体的に規模の大きい処理をどう非同期で制御するか、エラーハンドリングをどのように行うか、不正なプロンプトにはどのように対応するかなど考慮すべきところがさまざまあったことです。課題を洗い出してみたところ、想像していた以上にリスクがある機能だったため、工数を細かく見積もりました。
課題の見積や設計に関しては事業部内外のエンジニアの方にも相談させていただきました。気軽に相談できる環境やパートナーがいるのは非常にありがたかったです。
2つ目は、iOSのフロントエンド側の望ましい状態の知識が自分に乏しかったため、後からより良い形を教えてもらって、手戻りを発生させてしまったことです。例えば、戻り値のGraphQLの型に関して考慮が漏れていたり、エラーの表示に関してGraphQLの戻り値の何を条件に分岐させるかなどです。その際は、以下の記事を参考にさせていただきました。(ありがとうございました)
GraphQLにおけるエラーハンドリングの仕方 - ZOZO TECH BLOG
最後に、S3やStability AI、OpenAIなど有料サービスを多種使用するので、コストの見積などを初めて行ったことです。かかるコストを計算して、できるだけ安価になるよう実装に注意しました。
モバイル編
モバイルアプリエンジニアのsayhaです。iOSのフロントエンド開発を行いました。
SwiftUIを用いてUIを作りました。SwiftUIのTextFieldがiOS15とiOS16で挙動や見た目に差異を統一するなど画面を作りの実装ボリュームが当初想定していたよりも多く大変でした。
また、画像生成中に状態を定期的に取得し状態を表示を行うポーリング処理、ヒント表示の切り替えのタイマー処理、ボタンの状態も複数あり状態管理処理が複雑となり、実装が大変な部分でした。
デザイン編
スリスリAIラボのUIデザインを担当したデザイナーのツバサです。今回特に検討・工夫した点は、この機能のアプリ上での見せ方です。
スリスリAIラボは当初、グッズ作成機能の一部として提供することを考えていたこともあり、UIも既存のデザインに合わせて設計していました。しかし議論を重ねるうちに、より気軽にこの機能を使って画像生成AIに触れることができる、そして気軽にアウトプットを楽しむことができるように、グッズ作成から切り離して提供する方針に着地しました。その方針を踏まえて、UIのデザインも既存のデザインと一緒にするのではなく「ラボ」という新しいテーマを与えるということを考えました。
画像生成AIを用いたグッズ作成は、SUZURIにおいても実験的な機能であったことやプロンプトを調合して、成功や失敗の過程を楽しむ体験があります。そこから「ラボ」というテーマを考え、UIデザインやクリエイティブの作成を進めました。
また、画像生成AIそのものに関してもまだ新しい技術であるため、親しみがないユーザーが大半であると考えていました。そのため、できるだけ機能について理解しやすいようにシンプルなフローの設計を心がけ、機能についてもアニメーションで視覚的に伝えたり、アウトプットのイメージがつきやすいようにスタイル選択の機能をつけたりと、機能自体の要件も工夫を行いました。

リリースまでのコミュニケーション
みるて:今回のプロジェクトは、開発はもちろん、さまざまなステークホルダーとの調整なども含めて数カ月単位となるとても大きなものでした。だからこそ、少人数での開発という状況を生かし、意識的に毎日コミュニケーションをとる場を設けることで、お互いの進捗状況をこまめに同期していました。
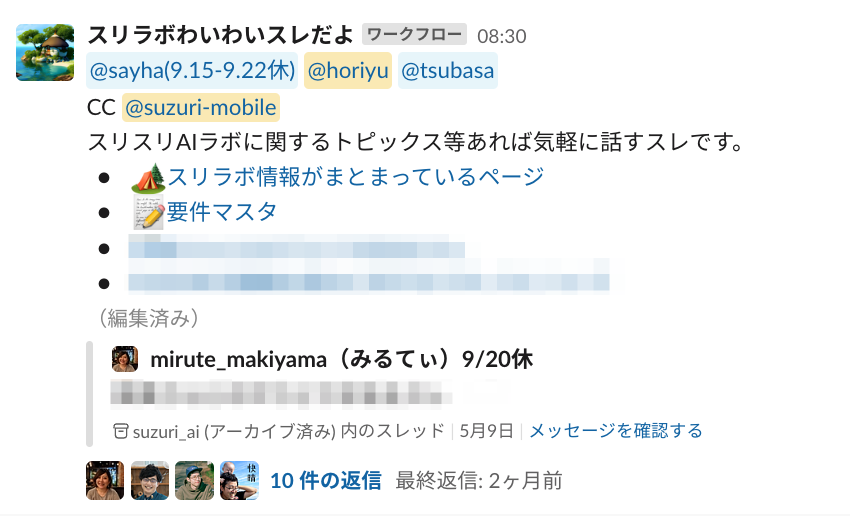
コミュニケーションについては、基本的に毎日Slackでワークフローで投稿される専用スレッドをベースに行っていました。

このスレで、「今日はこんなことをやりました」とか、「これってどうなってましたっけ?」といったような、ちょっとした気になることもお互いに気軽に書いていくことで、考慮の漏れの防止やより良い機能実装につながっていたと思っています。
sayha: 機能のコンセプトや対象ユーザーについて、途中疑問に思ったりすることもありましたが、すぐにチームで相談し機能に対する想いを共有・同期しながらものづくりにあたる事ができて良かったです。
ツバサ: UIに関してもチーム間で同期が図れるように、できるだけ早い段階でフローを確認できるプロトタイプを作成しました。フィードバックもリアルタイムで反映しながら議論することができ、チームでコミュニケーションをとりながら要件をUIに落とし込めたと思います。
ほりゆう:上記以外では、毎週(主にエンジニア同士のコミュニケーションの場として)定例を設定するのが良いのでは、という提案を行い、フロントエンドを担当しているsayhaさんと状況を共有しながら開発を進めました。また、定例以外にも、二人でハドルを繋げて作業をしたり、少しでも気になっている部分を出し合ったりしてお互いの認識のズレを減らしていきました。
みるて: ほりゆうくんが、定期的にPMやデザイナーも含めてバックエンド関連タスクの進捗確認機会を作るようなアクションを自発的にとってくれたのもよかったです。
スリスリAIラボの機能は、バックエンドがある程度完成してからフロントエンドが動作確認をできるようになるため、今はどのような実装の状態か、今後はどのようなスケジュールで実装するか予定かなどを共有してくれるのは良いコミュニケーションでした。
いずれにせよ、メンバーが各自、自発的にアウトプットしてくれていたことにとても助けられたプロジェクトでした。
リリースした後に発生したこと・対応したこと
ほりゆう:スリスリAIラボは、入力されたプロンプトをバックエンドで翻訳をしているのですが、その翻訳された後のプロンプトもログとして確認できるようにしました。理由としては、日本語では内容として問題ないが、英語では問題があって弾かれていた単語などを発見するためです。
また、名称の表記の揺れを修正しました。開発の中で「スリラボ」という略称でコミュニケーションを取っていたため、正式名称の「スリスリAIラボ」になっていない所がいくつかありました。これは、コミュニケーションの章であげたSlackのワークフローをリリース後も動かしていたので気づくことができました。
他にも、ボタンの配置に関してより押しやすいデザインに修正するなど改善を重ねました。
今後について
現在はiOSアプリのみ提供しているので、より多くの方々に楽しんでいただけるよう、WebアプリやAndroidアプリにも展開していければと考えています。
また、出力されるデザインの精度なども、よりTシャツに合ったものになるようアップデートしていったり、スリスリAIラボ上でTシャツ以外のアイテムにも展開するなども検討しています。
より多くの方のアウトプットにSUZURIを使っていただけるよう、チーム一丸となって頑張って参ります。
こちらからアプリをダウンロードし、会員登録をしていただくとスリスリAIラボを使えるのでぜひ試してみてください。
また、GMOペパボではエンジニアの採用を行なっております! SUZURIでは、以下のポジションの方を募集しておりますので、本記事に興味を持ってくださった方はぜひご応募ください。
Webアプリケーションエンジニア シニアWebアプリケーションエンジニア モバイルエンジニア シニアモバイルエンジニア
カジュアル面談も受け付けていますので、応募の前に話を聞いてみたい方などはこちらからお気軽にお申し込みください! カジュアル面談のお申し込みはこちら