13 期の@donokunと@yumuです。9 月は EC 事業で働いておりランチタイムには渋谷のカレーを食べ歩いています。ランチタイム以外ではカラーミーショップの開発に取り組んでおり、その中でショップ管理画面上でのユーザーの詳細な行動ログを取得する仕組みを開発しました。

- 目次
背景と課題
カラーミーショップはショップオーナーによるショップの作成、商品の管理、EC サイトでの販売を行えるサービスです。ペパボがカラーミーショップを提供し、それを用いてショップオーナーが EC サイトを運営しています。その EC サイト上でショップオーナーが販売する商品を売買する、というのが基本的な人の関わり方です。今回の実装で収集するのはショップオーナーが EC サイトを管理する際の行動ログです。
カラーミーショップでの行動ログの取得状況
現在、カラーミーショップのショップオーナーが操作する管理画面では詳細な行動ログを収集していません。かつては Google タグマネージャや Google Analytics を利用してボタンクリックなどの画面上での詳細な行動を取得していましたが、費用対効果の観点から現在は社内で推奨されていません。また、サーバやアプリケーションへのアクセスベースでのログ取得は別途行なっていますが、サーバーとの通信を行わないイベントは取得できません。このように、現在カラーミーショップの管理画面ではコストの問題から、限られた行動ログしか取得できていません。
細かい行動ログの必要性
サービスをもっと便利にするために、ユーザーがどこで困っているのかを明らかにしたいです。そのためには詳細な行動ログが有用でしょう。例えばカラーミーショップではカラーミー AI アシスタントとしてショップオーナーの作業を効率化する機能を提供しています。具体的には EC ショップに掲載する商品説明文を自動生成する機能や商品ページの SEO 設定を自動生成する機能などです。このように、かゆいところに手が届くような機能を開発してきましたが、これからさらに追加する機能を検討するにあたって、ショップオーナーがどこで困っているかを特定する必要があります。例えば商品説明文を生成したものの、それを採用しなかった場合は説明文の品質が不十分だったのだろうと推測できます。
目的
今回達成したい目的は気軽に詳細な行動ログを取れるようにすることです。背景で述べた通り、現在カラーミーショップの管理画面ではコストの問題から、限られた行動ログしか取得できていません。しかし、ユーザーが画面を操作する上でどこで困っているのかを明らかにし効果的な施策を立案するためには、画面上での詳細な行動ログが必要です。そこでコストパフォーマンスがよく、なおかつログ対象の追加も簡単な仕組みを構築することを目的としました。
やったこと
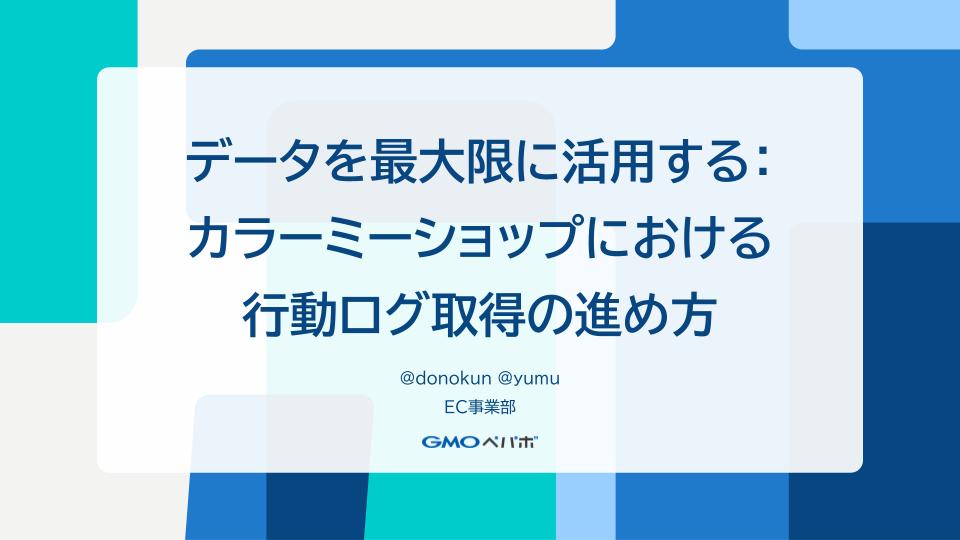
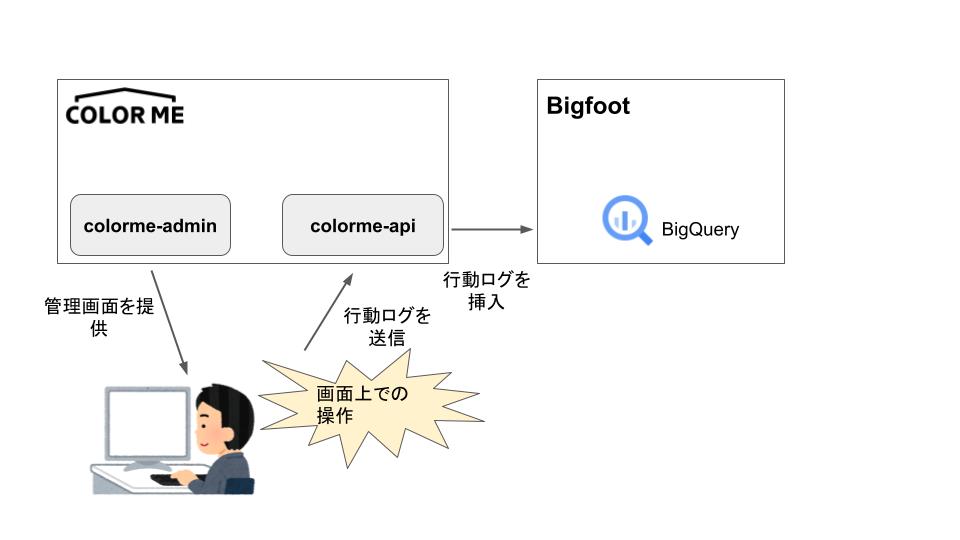
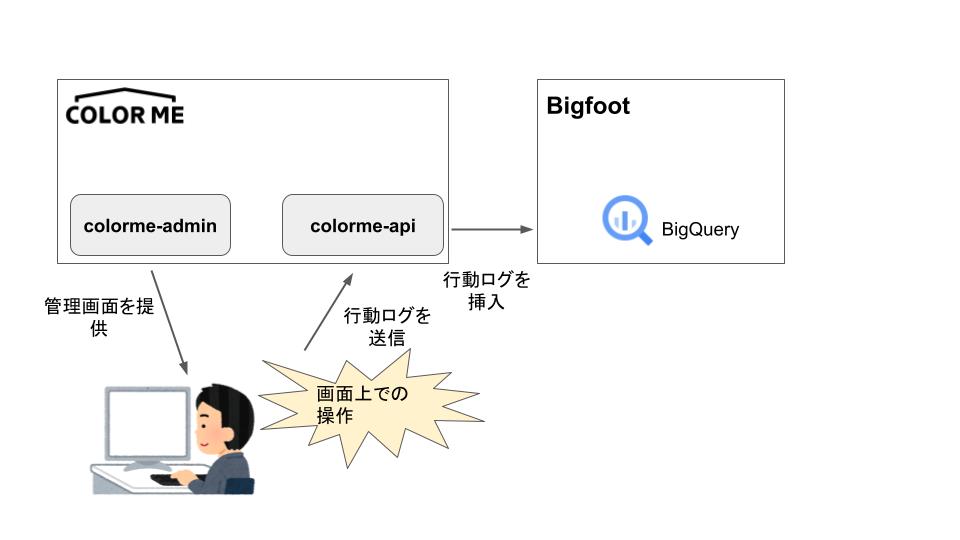
今回実装した仕組みは下記のような構成になっています。カラーミーショップのショップオーナーに提供する管理画面での行動を収取して、社内データ基盤である Bigfoot にデータを貯めます。詳細をサーバサイドとクライアントサイドに分けて説明します。

サーバサイド
サーバサイドでは API リクエストに対して行動ログを記録するエンドポイントを実装しました。ブラウザで取得したイベントはカラーミーショップでさまざまな API を提供している colorme-api で処理した上で BigQuery (Bigfoot) に保存します。
colorme-api での行動ログの処理はデータ基盤チームが提供している Rack ミドルウェアを利用しており、実装の多くが Rack ミドルウェアの設定だけで済みました。ペパボで開発・運用しているサービスである SUZURI や minne ではすでにこのミドルウェアを使用してデータを収集しており、今回の実装でも同じライブラリを用いることで運用コストを下げることを狙っています。
フロントエンド
フロントエンドでは、Vanilla JS と TypeScript を組み合わせて Vite を使った npm パッケージを作り、その中で、ユーザーのクリックアクションを捕捉し、そのデータを API に送るための関数を定義しました。
カラーミーショップの管理画面を扱う「colorme-admin」リポジトリでは、フロントエンドで使う npm パッケージを npm workspaces を使って管理しています。monorepo 構成にすることで、一つのリポジトリで複数の npm パッケージをまとめて管理できます。今回追加した関数も管理画面全体で使いたかったので、npm パッケージとして作成しました。
計測対象のボタンやリンクは、data-activity-logging=onという属性で判別できるようにしました。今後計測対象を増やしたい場合も、属性を追加するだけで簡単に対応可能です。
できるようになったこと・効果
今回の開発では、ユーザーの操作、例えばクリックアクションなどのイベントログを、わずかな設定変更で簡単に収集できる体制を構築しました。これにより、Google Analytics などの外部サービスに依存せず、独自のロギング機構を持つことが可能になりました。
さらに、colorme-admin における AI 関連機能の使用状況が詳細に計測可能になりました。具体的には、商品説明文生成機能を使用したユーザーが、生成結果を実際に採用したかどうかといった詳細な行動を追跡できます。これらのデータは、今後 AI 機能を開発・改善していく際の貴重な情報源になります。
SUZURI や minne では、BigQuery に蓄積されたデータを基に多腕バンディットアルゴリズムを活用し、アプリケーションの動作を動的に調整しています。今回収集を開始したデータも BigQuery に送信されるため、それが基盤となり、今後カラーミーショップでの多腕バンディットアルゴリズムの活用につながる可能性があります。
まとめ
今回は、カラーミーショップの管理画面におけるユーザー行動ログ収集システムの導入についてご紹介しました。 これにより、今後の開発において、収集データを基にしたより高度な最適化や機能追加が期待されます。
ここまで読んでいただいた皆様、ありがとうございました!