こんにちは!2022年4月にペパボに新卒入社しました、新卒12期エンジニアズ(通称12th-dev)です。
今年は5月末から8月上旬にかけて新卒エンジニア研修が実施されています。 その中のフロントエンド研修では、ブラウザの仕組みやモダンな環境構築の方法などを学んだ上で、2チームに分かれて実際にWebサービスを作成しました。
この記事では、作ったサービスの概要や使用した技術スタックについてお伝えします。
オフィス内カフェのメニューサイト
新卒12期エンジニアのseiji, keigo, yukyan です。私たちのチームは社内カフェを便利にするサービスを作りました。
GMOインターネットグループには「シナジーカフェ GMO Yours」と呼ばれるカフェが福利厚生として用意されています。しかし、メニュー表がパソコンのみでしか見られず、列に並んでいる間などにメニューをみることができないという問題がありました。私たちは、カフェメニューをスマホ・パソコンなどで閲覧でき、自分のお気に入りメニューを保存したり、コメントが可能なWebサービスを開発しました。
使用した技術スタック
フロントエンド
- Next.js
- React
バックエンド
- Rails API
実際に業務で使われていたり、研修の中で学んだ技術を活かすことを意識して選定しました。
チームメンバーの感想
seiji
Next.jsを初めて書いたので、概念を理解するのに多くの時間を使ってしまいました。 実装する中で思いもよらぬ落とし穴がたくさんあって、カフェメニューサービスの完成がギリギリになってしまったので、工数見積の大切さを改めて実感できた研修になりました。
keigo
フロントエンド研修を通して、初めてNext.jsに触れました。 Reactにも触れたことがなかったので、いろいろと戸惑いながら進めていました。 しかし、Nuxt.jsに触れた経験があったので「Nuxtでいうアレね!」という形で理解が深まっていきました。 Web APIを使用した非同期処理など、フロントエンドの基礎的な部分をNext.jsで実装することができました。
yukyan
フロントエンドとバックエンドを分担して開発する経験は初めてだったので、この研修を通してそれぞれがどのような責務を果たすのか、はっきりイメージできるようになってよかったなと思っています。
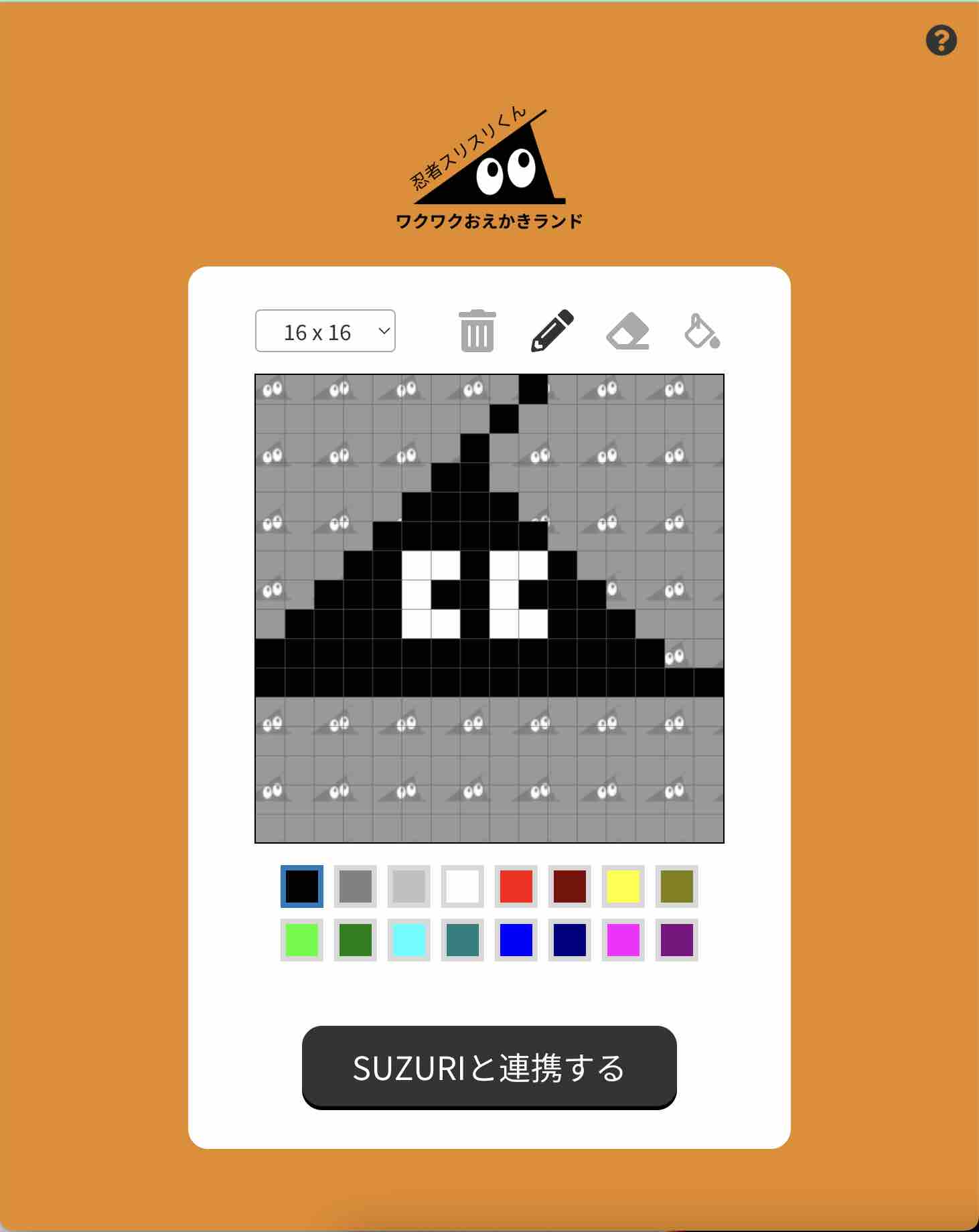
忍者スリスリくんワクワクおえかきランド
新卒12期エンジニアのpochy, nacal, ugo, yuchiです。私たちのチームは「忍者スリスリくんワクワクおえかきランド」というサービスを作りました。
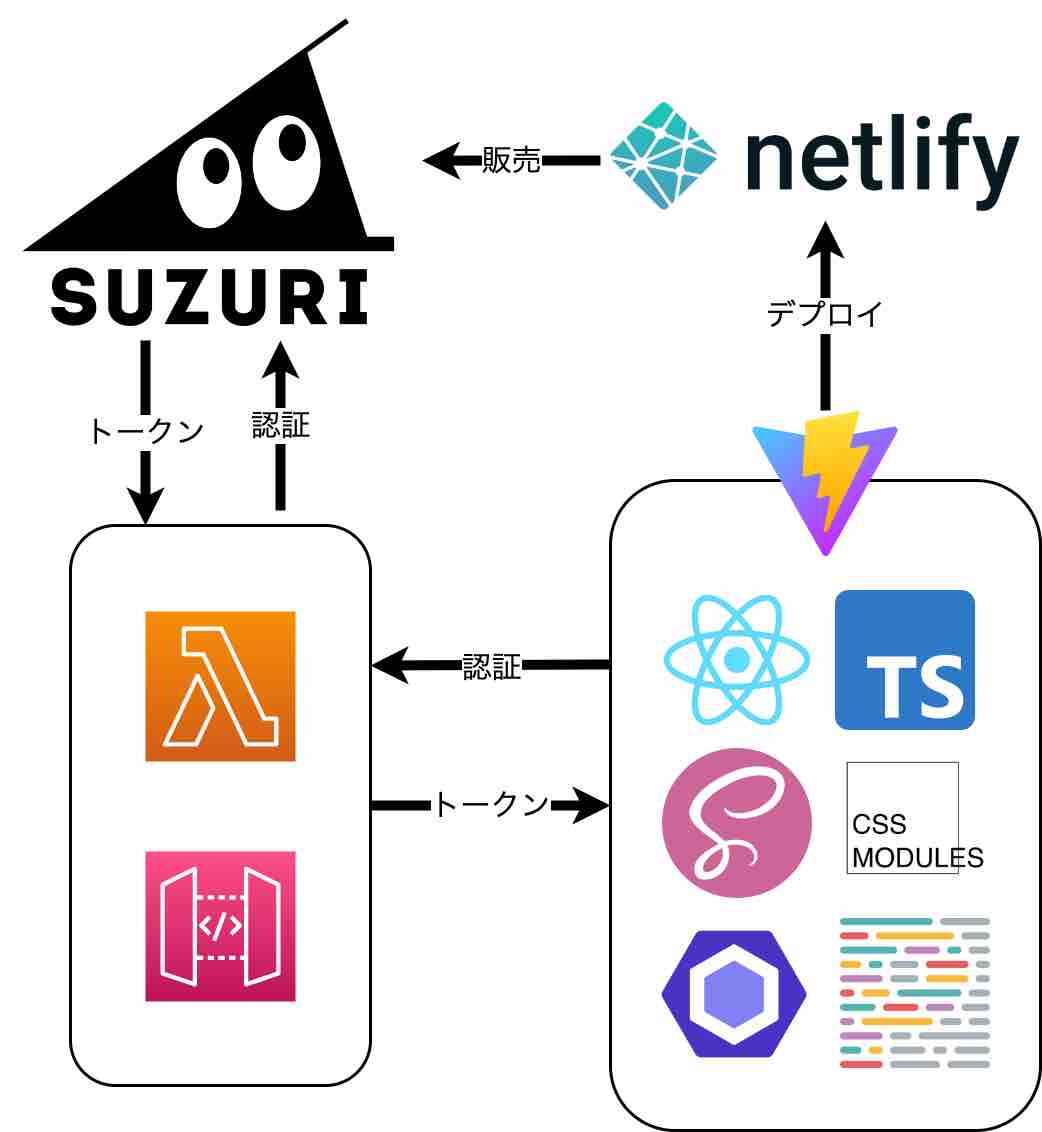
ペパボが提供するサービスの一つであるSUZURIと連携し、ブラウザ上で描いたドット絵をそのままTシャツとして販売できるサービスです。

使用した技術スタック

フロントエンド
- TypeScript
- React
- Sass(SCSS)
- CSS MODULES
- Vite
コード解析、コード整形
- ESLint
- Prettier
デプロイ
- Netlify
バックエンド
- Amazon API Gateway
- AWS Lambda
- SUZURI API
実際に業務で使われているライブラリやパッケージを使うことを意識しました。
チームメンバーの感想
pochy
主にドット絵を描くキャンバス部分の実装を担当しました。モダンな技術スタックを使いながらGitHub上でタスク管理やコードレビューを実践したので、現代的なフロントエンドにおけるチーム開発のやり方を身につけることができました。
nacal
研修のために「とりあえず動くなにかをつくろう」ではなく「どうせならおもしろいものをつくろう」という気持ちでチームで取り組めたのが良かったです。2週間という限られた期間で、チーム開発の流れやフロントエンドを中心とした全体像をつかめたと思います。
ugo
SUZURI APIを通じて、アイテムの作成ができた時には感動しました。フロントエンドの経験が少ないので、チームのみんなからコードレビューをしてもらい、より良いコードの書き方を学べました。
yuchi
チーム開発では主にホスティング担当をしました。自分はフロントエンドの経験がほぼなかったので去年のフロントエンド研修などの資料を見ながら学ぶことができました。
おわりに
今回はペパボの新卒エンジニア研修の一部として、フロントエンド研修の内容を紹介しました。
いかがでしたでしょうか?
ペパボに興味を持っている方の参考になれば嬉しいです!