この記事は 10期ブログリレー4回目の記事です。前回は@Tatsumi0000による、新卒エンジニアが配属後どのようなことをやってきたかでした。
- はじめに
- 働く上での基礎的な知識を教えてもらった
- 新しい技術に触れさせてくれ、雑談の楽しさを教えてくれた
- インフラの仕事を知れた
- 計測の大切さを学んだ
- 社内で使用しているbotについて知れた
- ユーザー目線の大切さ/難しさを学んだ
- サイクルOJTを終えて
はじめに
こんにちは! ホスティング事業部 SREチームのごーすと(@ghost)と ISRチームのはらちゃん(@harachan)です! 2020年7月にホスティング事業部に配属された僕たちですが、実は2021年4月7日になるまでチームに所属していませんでした。 サイクルOJTという形でホスティング事業部の業務に関して理解を深めるために、下記のエンジニアが所属しているチームへお邪魔して色々なお仕事を体験しました。(チーム編成は2020年7月当時のものです)
- Internal System Reliability(ISR)チーム
- Service Salability(SS)チーム
- ロリポップ!マネージドクラウド(マネクラ)チーム
- Messaging Reliability Engineering(MRE)チーム
- Site Reliability Engineering(SRE)チーム
- Customer Reliability(CR)チーム
- Customer Experience(CX)チーム
今回は、新卒でホスティング事業部に配属されOJTでどのようなことをやってきたか紹介していきたいと思います。
働く上での基礎的な知識を教えてもらった
ISRチームは、顧客管理システムや業務ツールなどの信頼性を高めるチームです。 ざっくり言うと、一緒に働く仲間がより働きやすい環境を作るチームです。
サイクルOJT最初のチームということもあって、働く上での基礎的な知識を教えてもらったチームです。 各種申請の仕方や確認依頼の仕方、meetなどの使いどきや作業記録をしっかりと残す大切さなど、今も実務をする上で必須となるスキルを習得することができました。 また、初めてしっかりとコードレビューをしていただいたチームでもあります。 プルリクエスト(PR)を適切な粒度に分解して作成することや、何をやってどこを見て欲しいかをしっかり書いてレビューしてもらいやすいPRにすることなど、いろいろ意識が変わったのもこのチームで貰った大切な学びです。 自分たちはこのチームでのアウトプットとして、顧客管理システムの機能改善を行ったり、自動デプロイの環境づくりなどを行いました。 初めて機能改修してたくさん褒めてもらったことは、大切な経験となっています。

多職種との協業する大切さを学んだ
SSチームは、サービスの継続利用につながる「新規利用者」数を最大化することを目標とするチームです。 自分たちはこのチームで、サイトの表示速度やレイアウトの改善と新規利用者に向けたステップメールの実装などを行いました。 このチームでは、どのようなアプローチを取ればもっとサービスを使っていただけるようになるのかという視点からどのような施策をするのがよいのかということを学ぶことができました。 ディレクターのパートナーと話し合いつつ施策を進めることができたので、他職種のパートナーが普段どのような視点をもって施策を進めているのか知れ視座が高くもてるようになった気がしました。
また、既存のアプリケーションの大きな改修をしたので、 「既存のアプリがどのような動作をしているのか」「どのように改修すれば他のエンジニアが手をいれやすいのか」などを踏まえて仕事を進めることができ、いい経験を積むことができたと思っています。
新しい技術に触れさせてくれ、雑談の楽しさを教えてくれた
マネクラチームは、ロリポップマネージドクラウドに関するチームです。 2021年4月現在では、他のサービス同様チームワイドで対応していくために他のチームに統合されました。 このチームでは、クリーンアーキテクチャの考え方や、Composition APIなど新しいものに触り学べたチームでした。
自分自身が気になっていたクリーンアーキテクチャについて分かりやすく教えていただき、実際にサービスの中で使用しているAPIをクリーンアーキテクチャを使ったものに置き換える経験をさせてもらいました。 また、Vue.jsで新たに導入されたComposition APIも教えていただき、実際にサービスで使われているページの置き換えをさせていただきました。 どちらもマネクラチームに来る前までは「なんかそういったものがあるらしいぞ」という認識だったのですが、実際に学び書いてみることでなぜそれが必要になったのかが分かり、どういった場合に使うといいのか学ぶことができました。 マネクラチームでは、リモートでも雑談がしやすい環境作りがされていて毎日頬が痛くなるほど笑って仕事が出来るチームでした。
学んだ内容も公開しているのでよかったら見てみてください。
インフラの仕事を知れた
MREチームは、メールなどの信頼性向上のためにエンジニアリングを行うチームです。 このチームでは、サーバーの発注からラッキングまでを一貫して経験させていただきました。 外部とのメールのやり取りをして見積もり依頼を出したり、稟議を出して購入承認を得たり納品登録をしたり、インフラに関わらないとしない仕事をたくさん経験しました。 今まで回ってきたチームで開発しているサービスを動かしているサーバーが、どのようにして準備され使える状態になっているかを知ることができとても貴重な体験だったと思います。 1台追加するだけでも大変だったのでインフラエンジニアの方々には感謝を忘れず仕事をしていこうと思いました。
またこのチームでは、メールの認証システムのテスト追加と機能追加を行いました。 テストをまず書くことで既存の実装を理解でき、そこから機能追加を行ったので仕組みを理解した上でスムーズに行うことができました。 全く知識がなかったメール関係の実装や認証などをこのOJTで学ぶことができました。
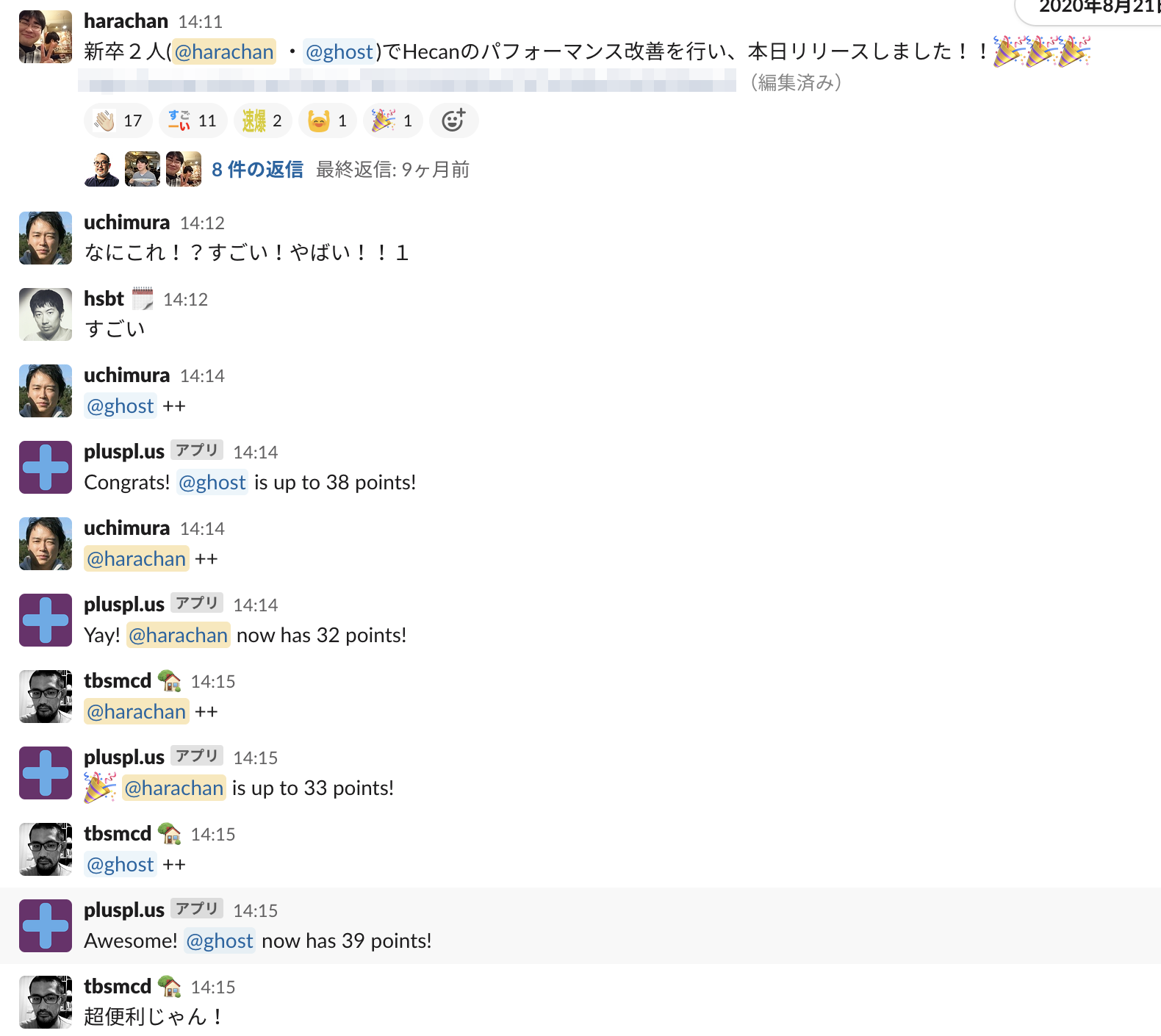
計測の大切さを学んだ
SREチームは、Webサイトの信頼性向上のためにエンジニアリングを行い、可用性を定量化し、安定したサービス提供をミッションとするチームです。 このチームでは、ロリポップのハイスピードプランとエンタープライズプランで利用できるWebサーバー「LightSpeed」の検証や、容量を多く使っているアカウントのサーバー移設対応を行いました。 LightSpeedというWebサーバーを題材に、自分たちで導入したい設定に関してどのような検証をすれば有用であると言えるのかを考えつつ実際に検証をするのは非常にやりごたえがあり、楽しかったです。
普段SREチームがどのようにしてサービスを安定稼働させようとしているのか理解でき、普段さわれないような技術を触ることができ非常に新鮮でした。 実際に計測しその結果から方針を決めないと全く見当違いの方針を立てかねないということを体感し、「推測するな、計測せよ」の重要性を理解することができました。
社内で使用しているbotについて知れた
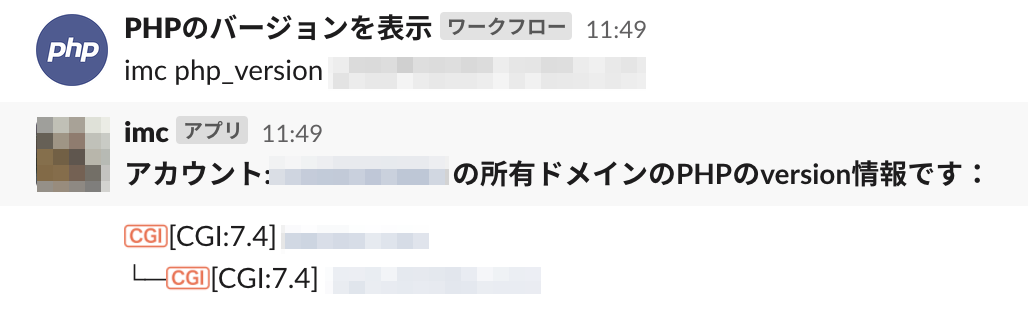
CRチームは、カスタマーが抱える困難や課題を技術を用いて解決することで、カスタマーの信頼性を高め、カスタマーとともにプロダクトを成長させるチームです。 このチームでは他のチームに比べて2週間という短い期間のOJTでしたが、1人3つほどbot機能追加を行いました。 特定アカウントが使っているPHPのバージョンを確認する機能追加では、今まで複数画面を経て確認していた項目をコマンド一つで確認できるようになりとても利便性が上がりました。

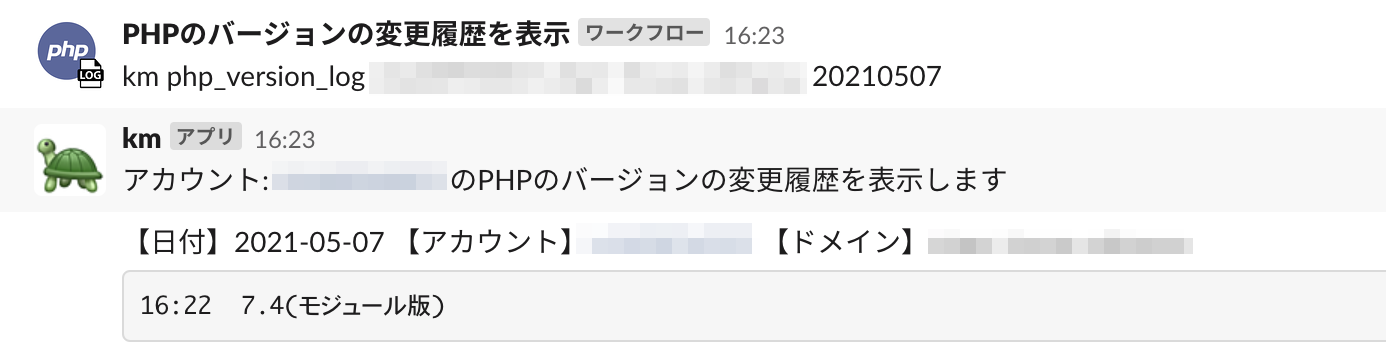
また、PHPのバージョン変更履歴を確認する機能追加も以下のように簡単に確認できるようなり、お問い合わせに対する調査スピード改善につながりました。

これらは社内で使うものなので、リリースした際にフィードバックが受けやすく開発していてとても楽しかったです。 加えてCRチームでは、データの分析を積極的に行っていたのがとても印象に残っています。 各お問い合わせ対応の原因がなんだったのかなどしっかり記録が残されていて、それらをグラフ化して視覚的に問題点を把握しやすくしていました。 問題点を解消することで同じお問い合わせが発生しないようにできるので、見習いたい取り組みだと思いました。 このOJTを通してbotの機能追加の仕方を学べ、この先業務を効率化したい際に取れる手段として選択肢を増やすことができました。
ユーザー目線の大切さ/難しさを学んだ
CXチームは、ユーザーが実現したいことに夢中になれるように、使いやすい環境を提供/改善することを目標としているチームです。 このチームでは、施策の案出しからWPインストール画面の改善を行いました。 担当したタスクは、以下のような流れで行いました。
- まず自分たちが実際に触ってみてどこに問題があるのかを認識する
- 認識した問題点をもとに改善案を考える
- Google Analyticsなどと照らし合わせてそれぞれの改善案がユーザーに対してどれくらい効果があるのか
- 改善案を元に実装
CXチームでは、実際にユーザーが直接触れている箇所を分析して改善する上で大事なこと(こちらの想定している動きと実際のユーザーの動きには差があるかもしれないといったことなど)を学ぶことができました。 また、ユーザーインタビューの場に同席させていただいたりなどエンジニアとしての経験だけではなく色んな職種の方と協業して働くことができたのですごく新鮮で楽しかったです!
サイクルOJTを終えて
ghost
技術スタック的にはフロントエンド、バックエンドからインフラまで様々なレイヤの技術を触ることができました。 それだけではなく、ユーザーの目線で物事を考えるということを色んなチームで体験することができペパボのホスティング事業部が何を大事に仕事をしているのか理解できました。 また、ユーザーといってもロリポップのユーザーだけではなく、社内のパートナーもユーザーとなりうるので非常に面白く、一言にユーザー目線といっても色んな角度からの目線があるのだなと勉強になりました。 7月〜3月末という長期間でしたが、様々なチームでたくさんの経験を積むことができ、非常に楽しかったです!
harachan
サイクルOJTを行うことでチームを横断していろいろな知識を得ることができました。 1つのチームだけだと知り得なかったこともこのOJTで知れたので、問題と対面した際にどこが原因となり得るのか候補を多方面から挙げられるようになったと思えます。 また、各チームの人との面識もできたので、質問や作業依頼を正しくルーティングできるようにもなりました。 本当に関わってくださった方々ありがとうございました!