EC事業部エンジニアの @kumak1 です。この記事は ECブログリレー の5日目の記事です。 4日目は kenchan による tblsを導入してDBドキュメントを継続的にメンテナンスする でした。
外出自粛によって、実際に商品を手にとる事なくネットショップで購入することも増えたのではないでしょうか?届いた物を見ると、思っていたよりも大きい・小さいなんて経験をされた方も増えていそうです。このような期待と実物の差異をなるべく減らす方法として「ARで身近なものとサイズ感を比較・確認できる」のは有用な手段かと思います。
そこで本記事では、LiDARスキャナ搭載のiOS端末でAR対応の商品3Dデータを作成し、カラーミーショップの商品ページで表示する方法を紹介します。
3Dモデルを作成する
AR表示するにあたって「3Dモデルをどうやって用意するか」は大きな壁でした。3DCADを用いて設計図からおこす、ポリゴンメッシュを打つ、特殊なスタジオで撮影した写真から合成する、など技術や時間がかかるものばかりでした。(その分、最終的な成果物のクオリティは素晴らしいです)
2021年3月現在「iPhone 12 Pro」「同 Pro Max」「iPad Pro」の3つにLiDARスキャナが搭載されており、これらと 3d Scanner App というアプリを組み合わせることでAR表示できる3Dモデルのファイル(USDZファイル)を手軽に作ることができます。単純な形状をしているし、権利的にも安心なクッションを作例として利用します。
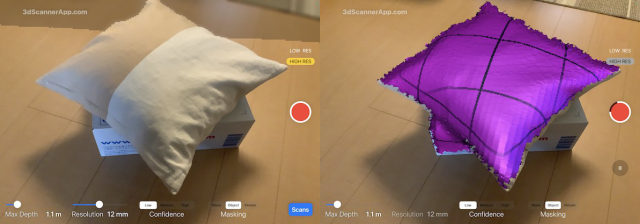
クッションをスキャンする

アプリを起動し、画面右の赤いボタンを押してからクッションの周りをゆっくり1周してみると、画像右のように紫色の3Dデータが形作られ、もう1度赤いボタンを押したらスキャン終了です。スキャンのコツは、撮影対象を箱やテーブルの上に置いてあげて、下部もしっかり撮影しましょう。
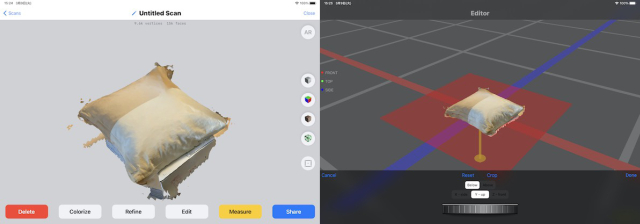
3Dモデルを編集する

スキャンしてしまった不要な箱は Edit > Crop から簡単に取り除くことができます。「必要な物だけを綺麗にスキャンする」必要はなく「後から取り除けばよい」ので気軽にスキャンしましょう。
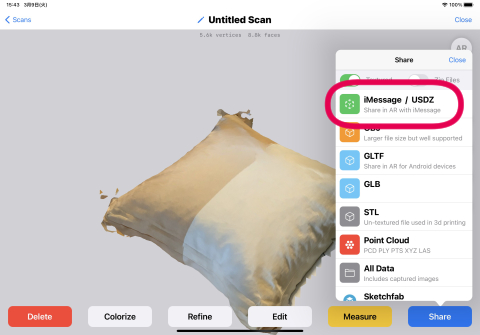
3Dモデルを出力する

Share > iMessage / USDZ を選択し、USDZファイルを出力します。お手持ちのPCに共有、あるいはiOS端末にFTP通信できるアプリをお持ちの方は ファイル App に出力するのもよいでしょう。
カラーミーショップに掲載する
USDZファイルをカラーミーショップにアップロードする
カラーミーショップではFTPでファイルをアップロードできるので、マニュアル を参考に操作します。USDZファイルとサムネイル画像もアップロードしておきましょう。

商品説明にタグを入力する
FTPアカウント情報 に記載されている 初期フォルダ と、アップロードしたディレクトリ階層を組み合わせてURLを割り出し、HTMLタグを Apple Developer の日本語ドキュメント の案内に沿って記述してみました。
<div>
<a rel="ar" href="https://filexxx.shop-pro.jp/PAxxxxx/xxx/cushion.usdz">
<img src="https://filexxx.shop-pro.jp/PAxxxxx/xxx/cushion.jpg">
</a>
</div>
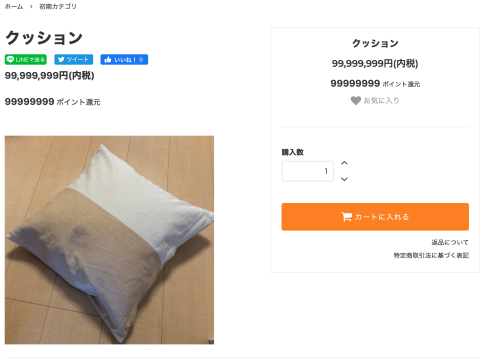
これを試しに 商品編集画面 の 商品説明 に入力して保存します。
商品をAR表示してみる
編集した商品ページをiOS端末のSafariで確認してみましょう。

サムネイル画像が表示されたことで、HTML登録とFTPアップロードが問題なくできたことが確認できました。そのままサムネイル画像をタップするとAR表示に切り替えることができます。

左が本物のクッション、右が今回スキャンしたモデルです。手間をかけた調整を全くしていないので多少アラはありますが、大きさや雰囲気を掴むには十分ですね。
まとめ
慣れてしまえば、ここまでのUSDZファイルの作成・登録に10分かからず行えてしまいます。このように、手軽に3Dで記録し3Dで表示する環境が整いつつあります。アピールしたい物につかう表現方法の一案としていかがでしょうか?