こんにちは。EC事業部カラーミーショップグループサービス基盤チームの @yano3 です。
カラーミーショップでは、2020年11月に商品画像の最適化を実施しました。この記事ではその技術面と最適化の効果について紹介します。
背景
カラーミーショップを使って作成されたショップページを Web ブラウザで表示する場合、商品の画像がトラフィックの大部分を占めています。カラーミーショップでは CDN を利用し高速かつ安定した画像配信を実現していますが、以下のようなことが課題となっていました。
- サービスの成長に伴う CDN の配信コストの増加
- ショップページの表示パフォーマンスへの影響
- 昨今の世界的なインターネットトラフィック増に対する帯域使用量を抑える流れ
これらの課題の解決のため、ショップページに表示される商品画像の最適化を実施しました。
商品画像最適化の概要
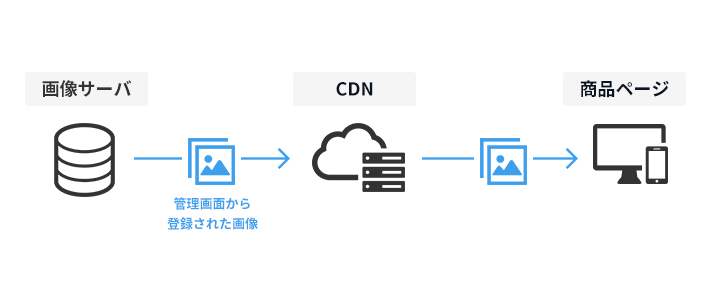
背景でも述べた通り、従来はストレージサーバに保存された画像を CDN を介して配信していました。(図1)
図1: 従来の構成(出典: ショップオーナー様向けのお知らせ)

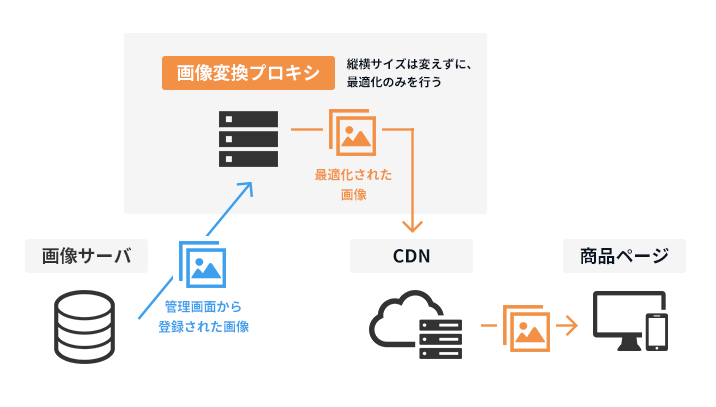
商品画像の最適化の実施にあたり、ストレージサーバと CDN の間に新たに画像変換を行うプロキシサーバを挿入し、 CDN からのオリジン取得時に動的に最適化を行い、最適化済みの画像を CDN でキャッシュする構成としました。(図2)
図2: 商品画像最適化実施後の構成(出典: ショップオーナー様向けのお知らせ)

画像の最適化の内容として、肉眼ではわからない程度の画質の調整のみ行っています。画像の縦横サイズの調整も最適化のひとつとして考えられますが、既存のショップの表示やテンプレートの仕様への影響が大きくなるため、今回は実施していません。また、同様の理由で画像の URL も最適化の実施前後でまったく変わらない仕様としています。
最適化前後の画像の比較等はショップオーナー様向けのお知らせの記事もご参照ください。
画像変換プロキシについて
プロキシサーバとして画像変換を行うプロダクトは様々な OSS やマネージドなサービスが存在していますが、これらの多くは画像の縦横サイズの変更が必須であったり、 URL のクエリパラメータで各種パラメータを指定するようになっています。上でも述べたように、今回はカラーミーショップの商品画像の縦横サイズ、 URL の仕様を一切変更することなく画質のみを変換する必要があったため、新たに画質変換プロキシを Go で開発しました。これは oyaki として GitHub で公開しています。
この oyaki を弊社のプライベートクラウド環境である Nyah 上に構築した Kubernetes クラスタ上でコンテナとして稼働させています。この画像変換プロキシは直接公開されることはなく CDN を経由しているため負荷の変動は限定的ですが、リリース直後など大きなリソースが必要となるシーンでは Kubernetes 上に構築したことにより、リソースを柔軟にスケールさせることができました。
商品画像最適化の効果
最後に今回の商品画像の最適化の効果について紹介します。
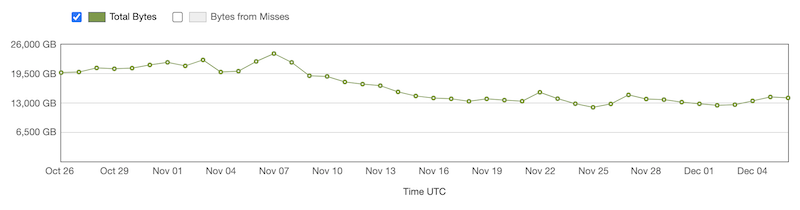
図3は CDN のデイリーの転送量のグラフです。グラフの期間中の11月9日に一部の商品画像の最適化を開始し、その後順次導入範囲の拡大や CDN のキャッシュクリアを実施し11月25日にはすべての商品画像の最適化を完了しました。最適化の実施前の転送量は 21TB/日 前後で推移していましたが、最適化の結果 13TB/日 程度となり、約40%の減少となりました。
図3: 商品画像最適化前後の CDN の転送量

まとめ
このように、カラーミーショップでは商品画像の最適化により大幅に画像配信のトラフィックを抑えることができました。我々サービスの運営者にとっては CDN のコストの圧縮がメリットですが、ショップでの購入者にとってはページの表示の高速化による体験の向上に繋がります。さらに、表示の高速化による離脱率の低下からショップオーナー様にもメリットにもなり得るものです。
カラーミーショップでは、今後も購入者にもショップオーナー様にも良い体験を届けることができる開発を続けていきます。