リモートワークを長期的に続けるには、何かと工夫が必要だなと感じていて、ずっと筋トレ不足を解消したいと考えていました。昨日、懸垂バーを買ったらネジが一本しか入ってなくて、全く使えない鉄屑を前にネジが一式送られてくるのをまだかと待ちわびているlinyowsです。みなさん元気にお過ごしですか?
今日は、「GitHub Actionsで「ロリポップ!」「ヘテムル」をもっと便利に使おう」の記事の続編?にあたる、ブログやサイトを作る上で欠かせないWordPressを、低コストに爆速にする方法をご紹介します。少し、難易度は上がるかもしれません。
WordPressは、利用方法の一つとしてレンタルサーバーに設置して使います。レンタルサーバーは、サーバーリソースを利用者と共有することで安価になるのですが、リソースを共有している以上、パフォーマンスに優れているわけではありません。Googleは、マルチデバイス時代における、Webサイトの新しいアーキテクチャであるPRPL(パープル)パターンを提唱しています。ちなみに、PRPLパターンは、Progressive Web Application(PWA)を実現する手法になります。この、PRPLパターンをWordPressに組み合わせることで、WordPressで管理するサイトが体感的に速く表示されるようになるのです。
PRPLパターン
PRPL(パープル)パターンは、信頼性の低いネットワークを使うことがあるスマートフォンやその他のデバイスのために、Googleがユーザー体験向上のために提唱しているWebサイトのアーキテクチャです。具体的には以下のキーワードとなります。
- Push or Preload
- Render
- Pre-cache
- Lazy-load
重要なリソースをPush(現状現実的にはPreload(事前ロード))し、初期ルートをRendering。他のリソースをPre-cache(事前キャッシュ)して、最後に重要では無いリソースをLazy-load(遅延ロード)するというものです。要は、リソースの読み込みに優先度をつけて表示し、リソースを事前にキャッシュしておくことでサイトを高速に表示するというものです。詳細については、web.devの記事を読んでいただければと思います。
GatsbyとGridsome
ReactやVue.jsもしくはNuxt.jsなどを使えば、PRPLパターンなアプリを作ることはできますが、自前で一からやろうとするとそれなりに大変です。もちろん、自由度は高いので仕事で使う分にはいいのですが、個人ブログや小規模のサイトだとコストと見合わずあまりマッチしません。そこで、GatsbyやGridsomeの登場です。Gatsbyは、JekyllやHugoといった静的サイトジェネレーターといわれる部類のもので、先述のPRPLパターンに近い形式で静的サイトが作られるのが特徴です。つまり、Gatsbyを使うだけで楽して高速なサイトを構築できるのです。また、データをQueryで操作できるGraphQLによって、必要なものだけを効率的に取得するというのもユニークなとこです。では、データソースはどうするのかというと、MarkdownやJSON、YAMLのようなファイルやCMSやその他のAPIから選択して使うことになります。それらを自作することもできます。GatsbyはReactを使って実装されており、GridsomeはGatsbyインスパイアのVue.jsで実装されているツールです。今回は、Gatsbyを使用して説明しますが、Vue.jsに馴染み深い方はGridsomeを選択するのも良いでしょう。同様のことができます。
WordPressと組み合わせ
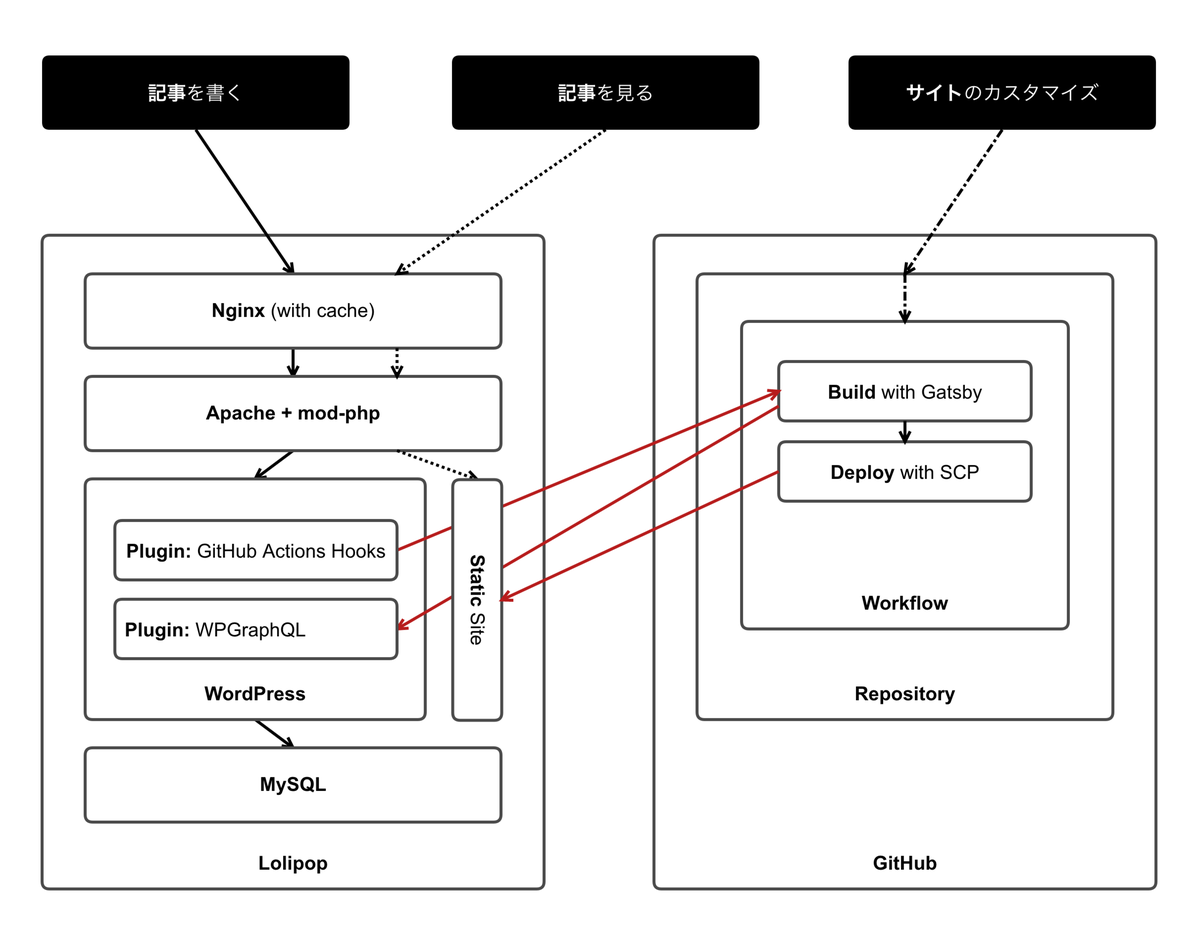
前置きはそれくらいにして、「ロリポップ!」や「ヘテムル」のWordPressを爆速にするという本題に戻りましょう。今回は、ロリポップ!に用意したWordPressとGatsbyリポジトリをGitHubホストする構成で進めます。ハイレベルアーキテクチャとして以下の図になります。上の3つの黒い部分がユースケースです。ロリポップ側のNginxやApacheまたはMySQLは、サービス側の仕様になります。
WordPressで記事を書いたり、サイトのコードを変更し git push したら自動的にロリポップ!にある静的ファイルが更新されるシステムです。

使用するもの
以下のサービスやツールを使用します。
- ロリポップ!スタンダードプラン(SSHが使えるプランで一番安価なのがスタンダード。可能であればハイスピードプランの方が好ましいでしょう)
- WordPress
- Plugin: WPGraphQL
- Plugin: GitHub Actions Hooks
- Plugin: Headless Mode
- 独自ドメイン(ロリポップ!が提供するドメインでもOKです)
- WordPress
- Gatsby App
- Gatsby WPGraphQL Starter
- GitHub Repository
- GitHub Actions(GatsbyのビルドとSCPでデプロイ)
WordPressのセットアップ
まずは、ロリポップ!のスタンダードプランで申込みます(安心してください!クレカ登録無しでお試しで10日間使えます)。申込みが完了するとユーザー専用ページというコンソールサイトへ遷移します。
独自ドメインの設定
独自ドメインを持っている場合は、左のナビゲーションから サーバーの管理・設定 → 独自ドメインの設定 から進んで、ドメインのセットアップを行いましょう。公開フォルダーは、わかりやすいようにドメインに public フォルダを掘った形にします。静的サイトをホストする想定なので、アクセラレーターを利用します。ちなみに、ドメインのセットアップは最長で1時間かかるので少し待ちます。

SSHの有効化
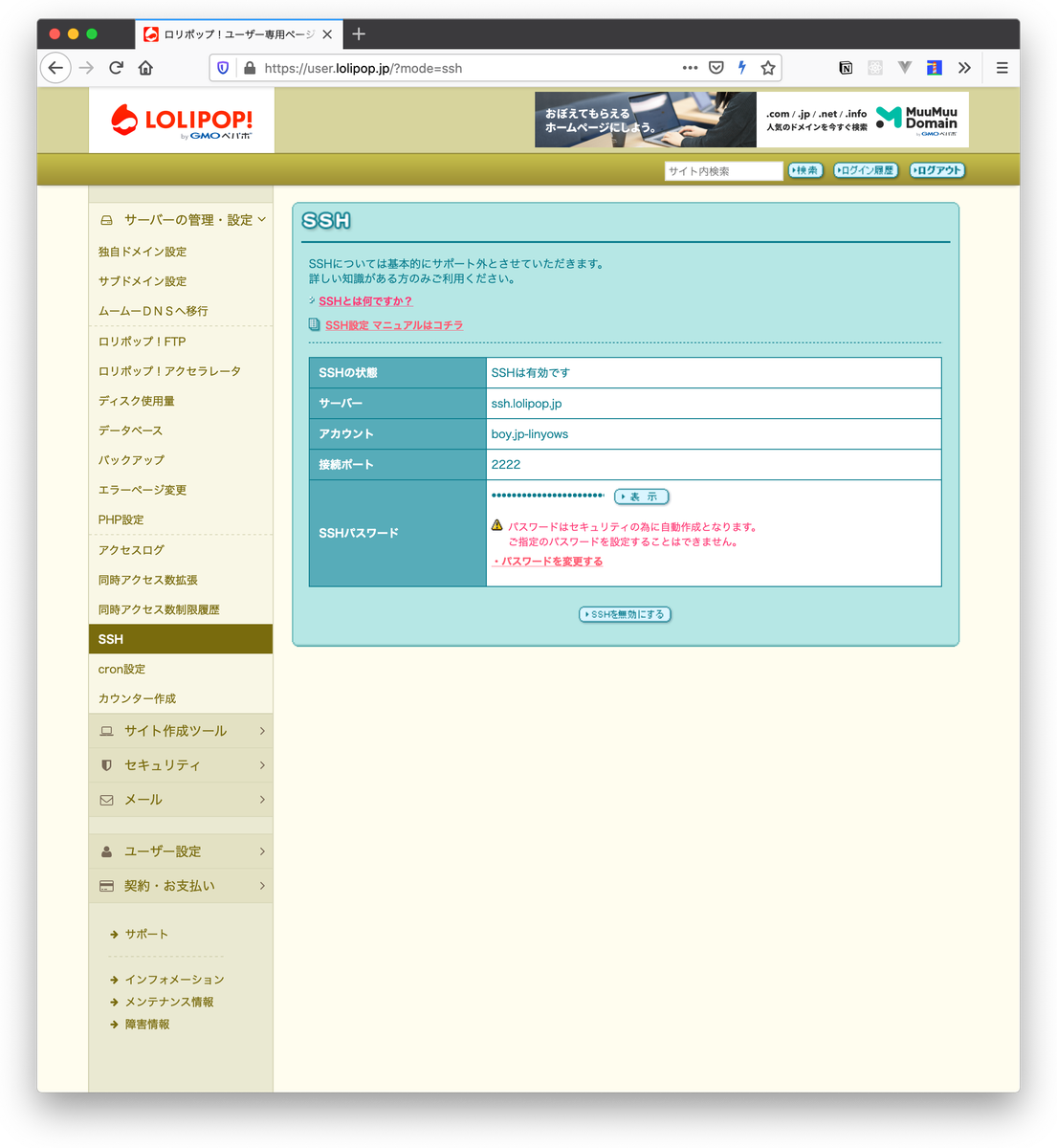
ドメインの設定を待っている間に、次に進みましょう。後に行うWordPressのプラグインインストールに git を使ったり、ビルドした静的サイトをSCPでデプロイしたりするので、 サーバーの管理・設定 → SSH から SSHを有効にします。有効にすると、SSHの接続情報が表示されます。この情報はいつでもこのページから参照できます。

サブドメインの設定
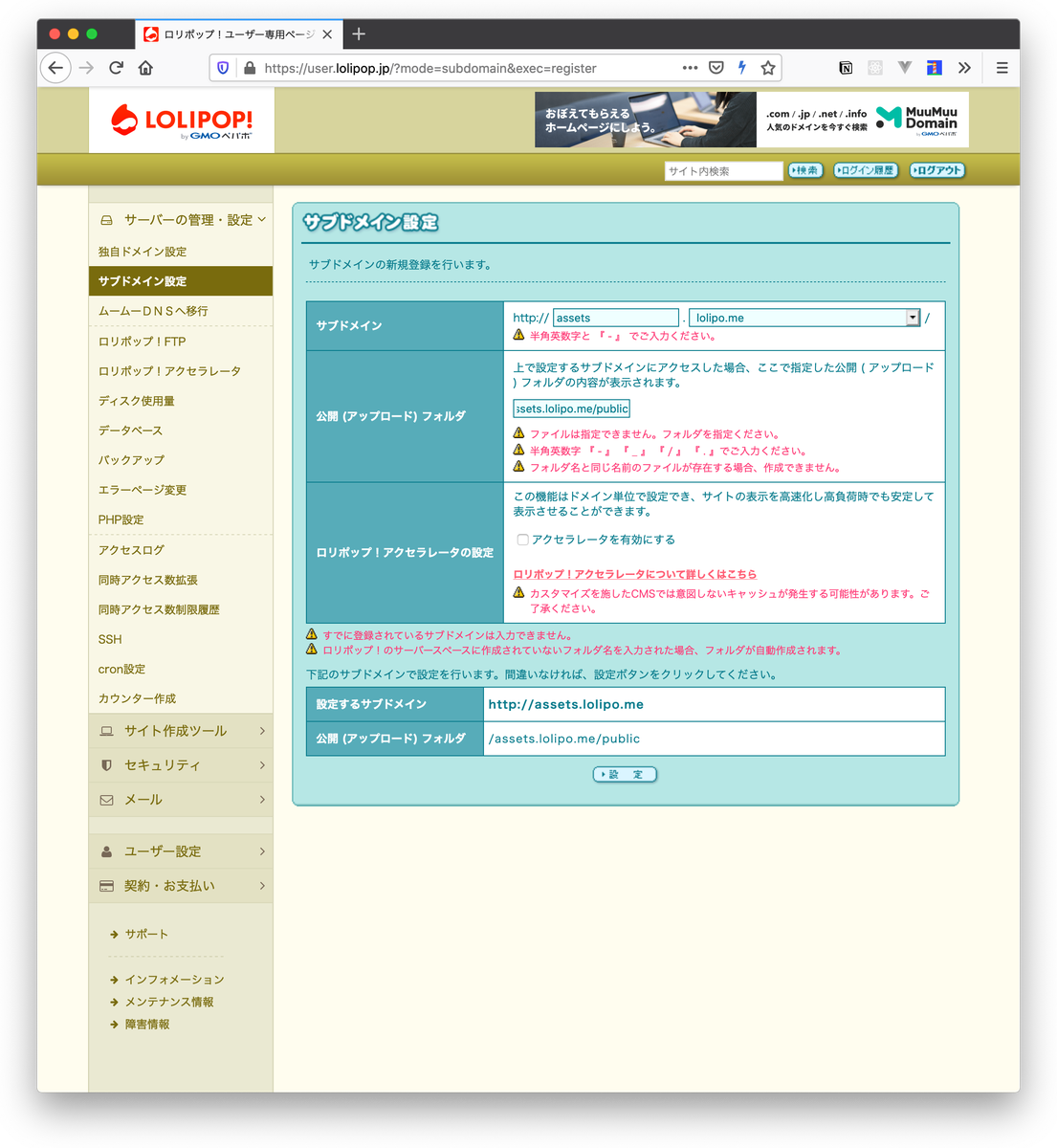
WordPressを動かすためのサブドメインを設定します。ここでは、 assets というサブドメインにしました。また、このサブドメインはWordPressを使うので、Webサーバーのキャッシュはしない方が好ましいです。念のために アクセラレーターを有効にする のチェックを外しておきます。公開フォルダーは、Bare Domainと同じくドメインと同様にしておきます。

SSL証明書の設定
独自ドメインを設定したら、SSLで通信したいので、Let’s Encryptの証明書を発行します。 セキュリティ → 独自SSL証明書導入 からドメインを選択して設定ボタンを押しましょう。
ロリポップ!提供ドメインを使用する場合は、コンソールサイトのホームに SSL用のドメインが表示されています。

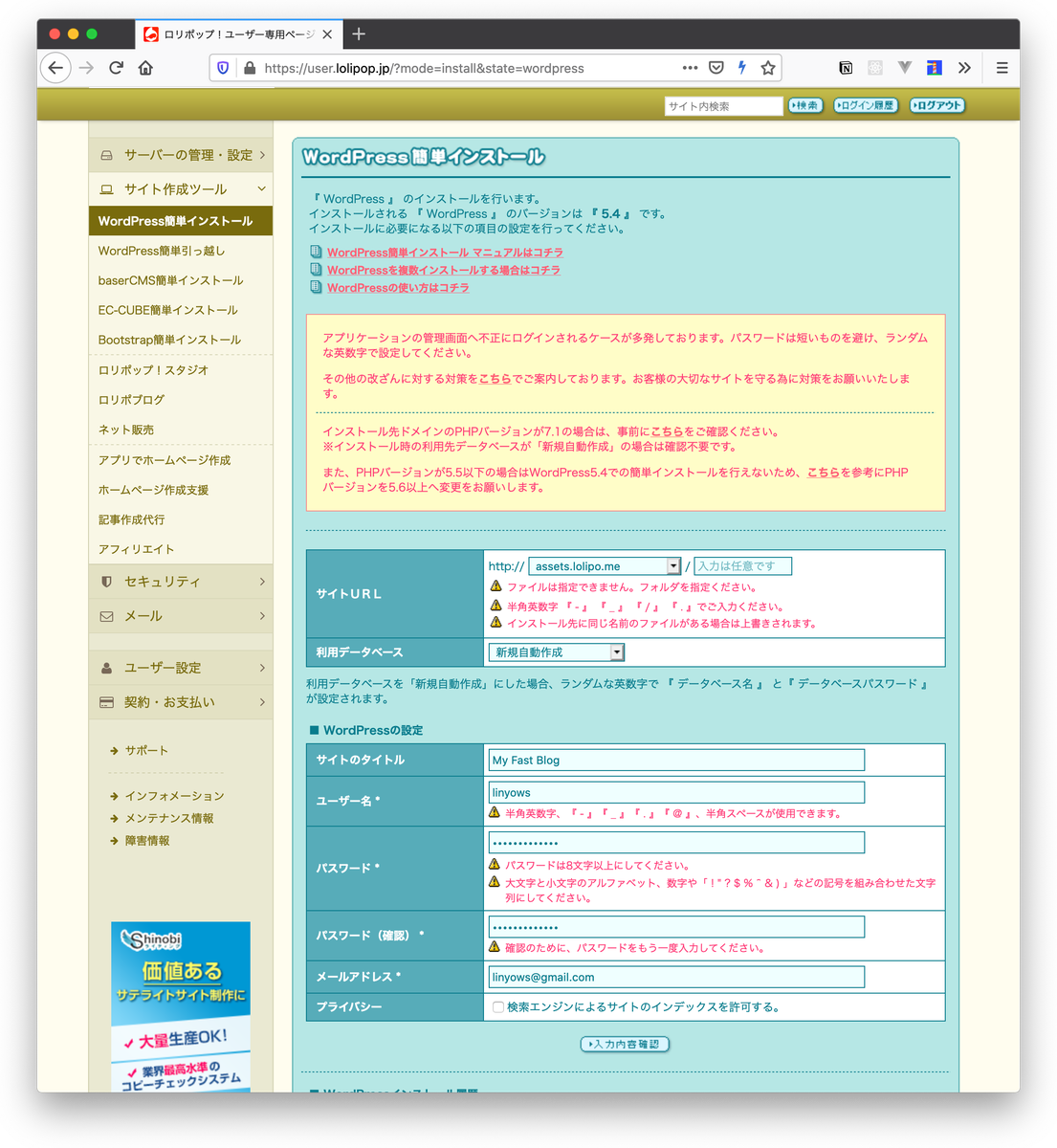
WordPress簡単インストール
WordPressをインストールしていきましょう。 サイト作成ツール → WordPress簡単インストール から行います。先ほど設定したサブドメインを選択し、WordPressで使うデータベースは自動作成、WordPressで作るサイトのタイトルやユーザ情報を入力します。メールアドレスは、利用するGatsby Starterがアイコン表示にGravatarを使うので、Gravatarの登録があるものが良いです。
今回、WordPressの作るページ(View)は使わずGatsbyによって作られる静的サイトを使用します。WordPressはCMSとしての役割のみで、Headless APIとして使用します。このため、”検索エンジンによるサイトのインデックスを許可する” はチェックを外します。

WordPressのPluginをインストール
WordPressにログインしたくなる気持ちを差し置いて、WordPressのPluginをCLIでインストールていきます。なぜCLIなのかというと、WordPress Plugin LibraryにUploadされていないPluginを使うので、Gitリポジトリからcloneして入れます。 git clone するために、SSHの有効化で取得した接続情報を使ってホストされたWebサーバーにログインし、先ほどインストールしたWordPressのPluginディレクトリで各プラグインを git clone します。
## ssh boy.jp-linyows@ssh.lolipop.jp -p2222
boy.jp-linyows@ssh.lolipop.jp's password:
$ cd web/assets.lolipo.me/public/wp-content/plugins
$ git clone --depth 1 https://github.com/Shelob9/headless-mode.git
$ git clone --depth 1 https://github.com/wp-graphql/wp-graphql.git
$ git clone --depth 1 https://github.com/wp-graphql/wp-graphiql.git
$ git clone --depth 1 https://github.com/linyows/wp-github-actions-hooks.git
Headless Mode
WordPressが作るページにリダイレクトを入れてWordPressをHeadlessにしてくれるPluginです。
WPGraphQL
WordPressは、標準でREST APIを提供していて、GatsbyもDataSourceをWordPressにする機能があります。しかし、Gatsbyのビルド時にWordPress REST APIに対してリクエストが増えてしまうので、あまりレンタルサーバー向きではありません。そこで、GraphQL APIを提供するPluginを使います。
WPGraphiQL
WPGraphQLをWordPress内でクエリを確認できるプラグインです。確認するのに便利というだけで、GatsbyにもGraphQLのクエリを見るインターフェースがありますので、必須ではありません。
GitHub Actions Hooks
WordPressの記事や個別ページを公開したり更新したりすると、指定のリポジトリのGitHub Action用のWorkflow実行Endpointを叩くプラグインです。GitHubのPersonal Access Tokenが必要です。
WordPress Pluginの設定
WordPressの設定ファイルである wp-config.php は、簡単インストールからのちにパーミッションが OwnerのRead Onlyに設定されています。一時的に変更したら元に戻しておきます。
$ cd web/assets.lolipo.me/public
$ ls -l wp-config.php
-r-------- 1 boy.jp-linyows LolipopUser 4308 2020-04-28 22:34 wp-config.php
$ chmod 600 wp-config.php
$ cat << EOF >> wp-config.php
> define('GITHUB_ACTIONS_HOOKS_API', 'https://api.github.com/repos/linyows/blog-on-lolipop/dispatches');
> define('GITHUB_ACTIONS_HOOKS_TOKEN', 'xxxxxxxxxxxxxxxxxxxxx');
> define('HEADLESS_MODE_CLIENT_URL', 'https://assets.lolipo.me/wp-admin');
> EOF
$ chmod 400 wp-config.php
後で、Gatsbyで作成するAppをGitHubへ git push する予定ですが、ここでもうAPIの実行先としてRepositoryを設定しておきます。GitHubのTokenは、RepositoryへのRead権限を付与したPersonal Access Tokenを発行して使います。
Personal Access Token: https://github.com/settings/tokens
ここでは、Headless Client URLをWordPressのログインURLとすることでWordPressのViewを非表示にしつつログインしやすくしましたが、静的サイトのドメインにしても良いでしょう。
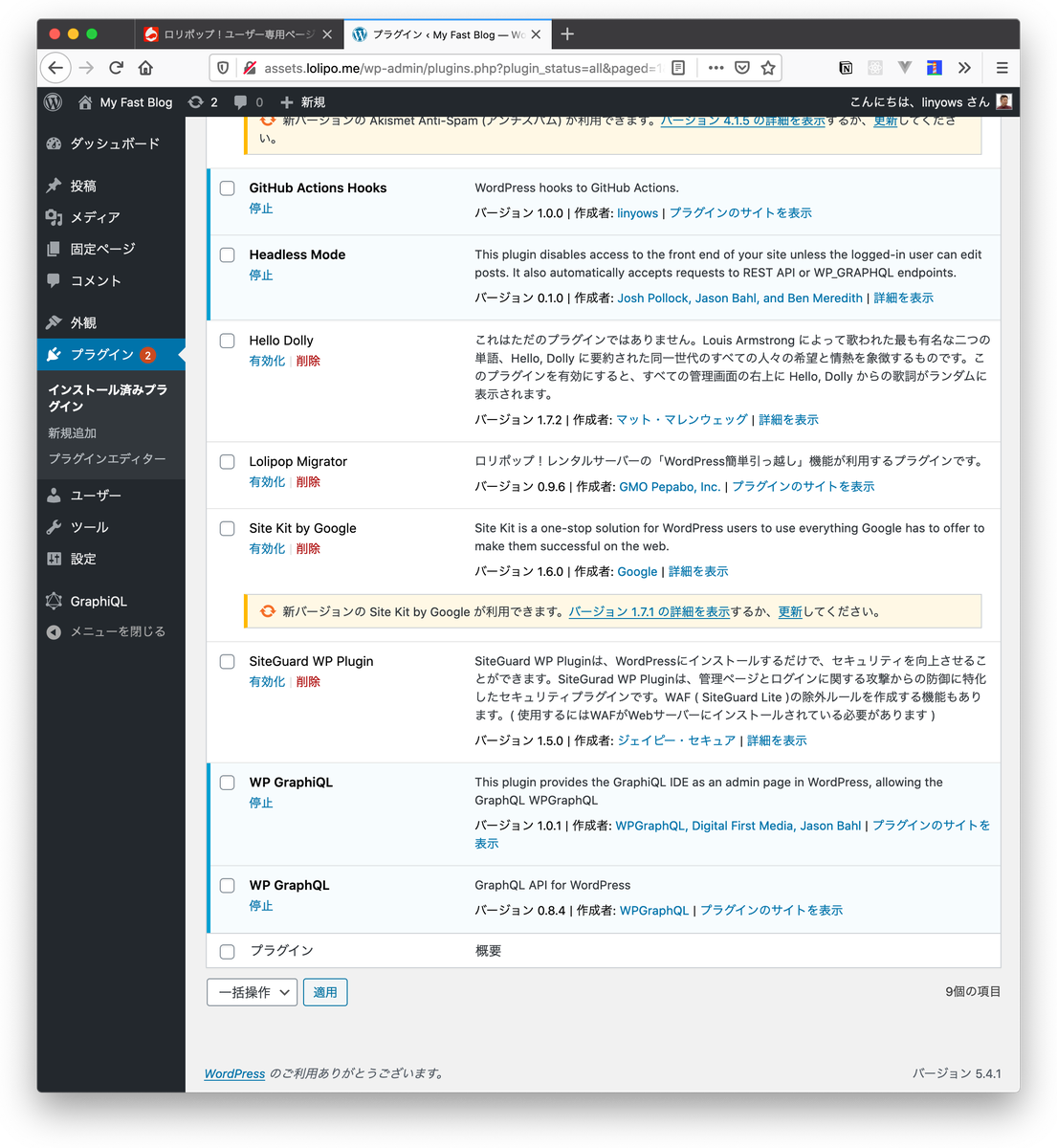
WordPress Pluginの有効化
Pluginの有効化は、WordPressにログインして先ほど git clone で入れた4つのPluginをポチポチ有効化していきます。WordPressの左ナビゲーションに、GraphiQLが現れています。

Gatsby Appの作成
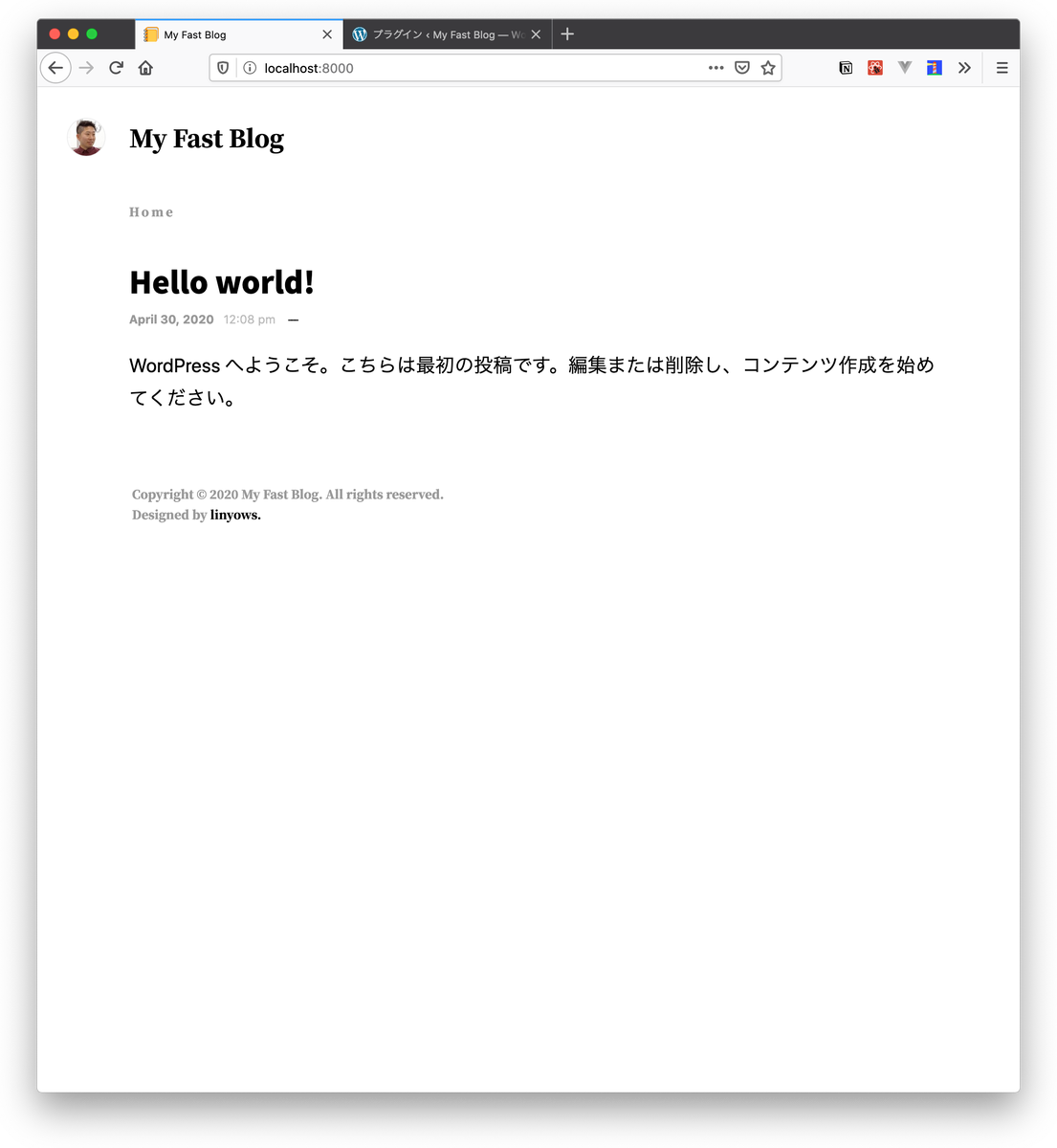
手元のマシンにNode.jsが入っている想定で、GatsbyのCLIツールをインストールします。そして、WPGraphQLを使う前提になっているGatsby Starterを使ってプロジェクトを作成します。このStarterは GATSBY_API という環境変数をみるようになっているので、WordPressのドメインを設定します。では、Gatsbyを開発モードで起動し、 [localhost:8000](http://localhost:8000) を見てみましょう。
$ npm install -g gatsby-cli
$ gatsby new blog-on-lolipop https://github.com/linyows/gatsby-starter-wpgraphql
$ cd blog-on-lolipop
$ export GATSBY_API=https://assets.lolipo.me
$ npm run develop
$ open http://localhost:8000
WordPressのデフォルト記事が見えていたら成功です。WordPressのGraphQL APIから取得した情報によってサイトが表示されています。

このStarterは、TypeScriptで作れられているため、GatsbyのBuildのタイミングでGraphQLのクエリの型情報を動的に ./types/graphql-types.d.ts へ出力します。これは git commit します。
GitHub RepositoryとWorkflowの準備
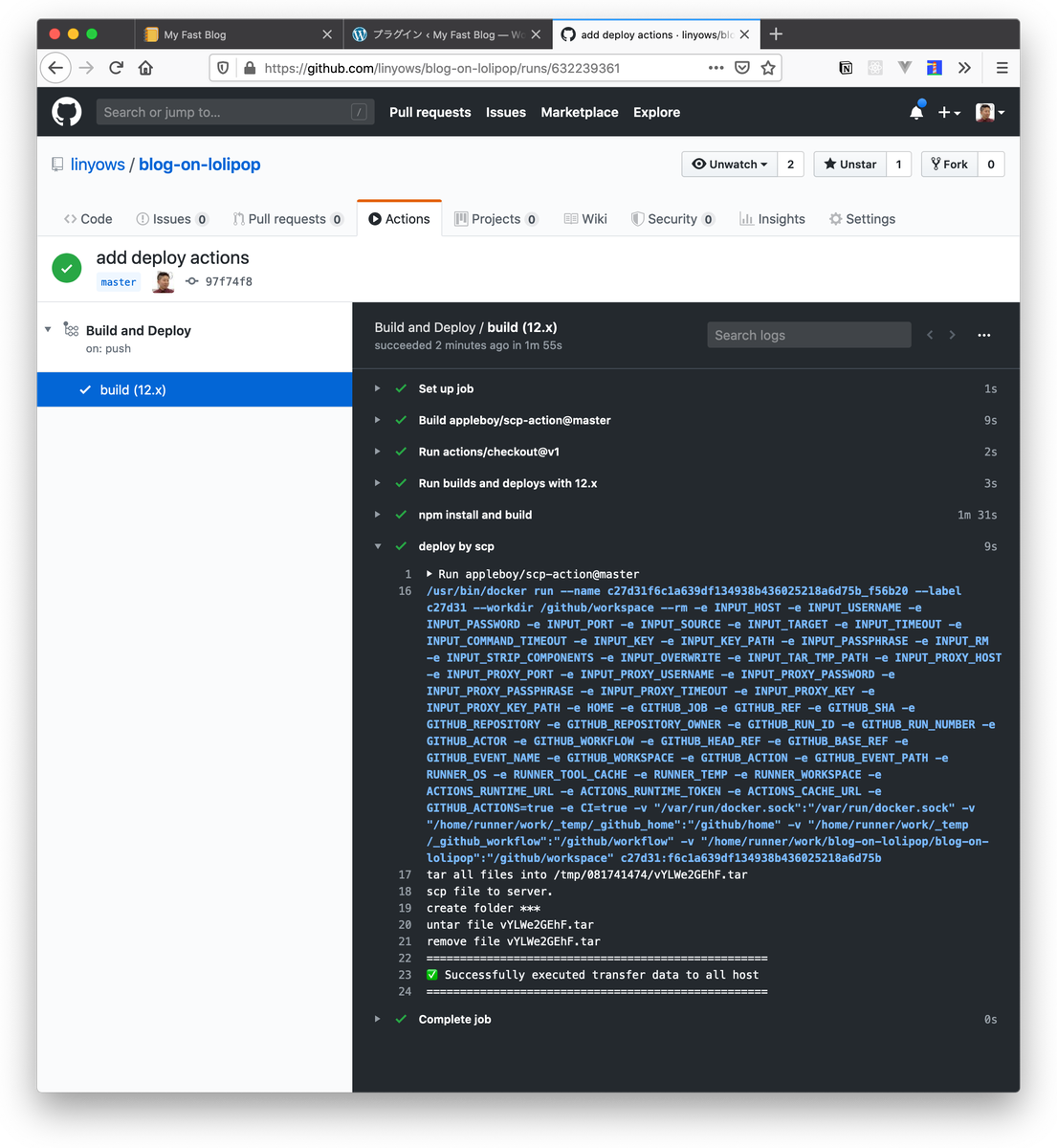
Gatsby Starterには、 .github/workflows/deploy-and-deploy.yml というnode.jsランタイムでビルドを行うWorkflowと SCP deployを行うWorkflowが用意されています。実際には、ymlファイルを見ると後半がコメントアウトされているのでコメントアウトを解除し git commit します。
name: Build and Deploy
on:
repository_dispatch:
push:
branches:
- master
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [12.x]
steps:
- uses: actions/checkout@v1
- name: Run builds and deploys with ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- name: npm install and build
env:
GATSBY_API: ${{ secrets.GATSBY_API }}
run: |
npm i -D
npm run build
- name: deploy by scp
uses: appleboy/scp-action@master
with:
host: ${{ secrets.HOST }}
username: ${{ secrets.USERNAME }}
password: ${{ secrets.PASSWORD }}
port: ${{ secrets.PORT }}
source: ${{ secrets.SOURCE }}
target: ${{ secrets.TARGET }}
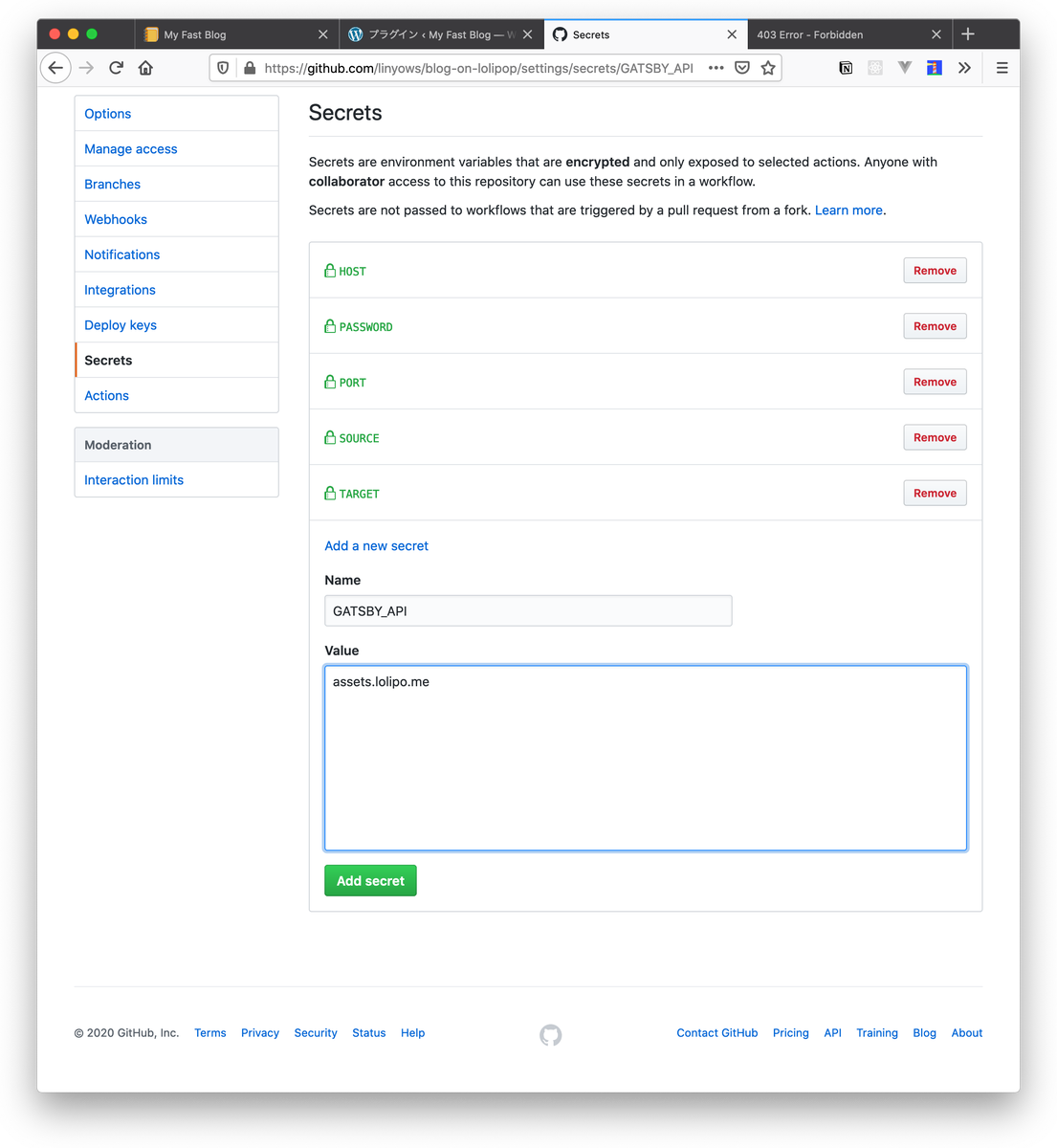
続いて、GitHubに blog-on-lolipop という名前で新しいRepositoryを作ります。作成したら、GitHub Secretsに以下の環境変数を追加しましょう。先ほどのGitHub Actions内で定義した環境変数の呼び出し先になります。
## For gatsby build
GATSBY_API=assets.lolipo.me
## For deploy by SCP
HOST=ssh.lolipop.jp
USERNAME=boy.jp-linyows
PASSWORD=xxxxxxxxxxxxxxxxxxxx
PORT=2222
SOURCE=public/*
TARGET=web/lolipo.me


ここまで完了したら、手元のGatsby AppをPush しましょう。GitHub Workflowが動いて、しばらくすると指定したロリポップ!のディレクトリに、ビルド済みの静的ファイルがデプロイされているはずです。
$ git remote add origin git@github.com:linyows/blog-on-lolipop.git
$ git push -u origin master
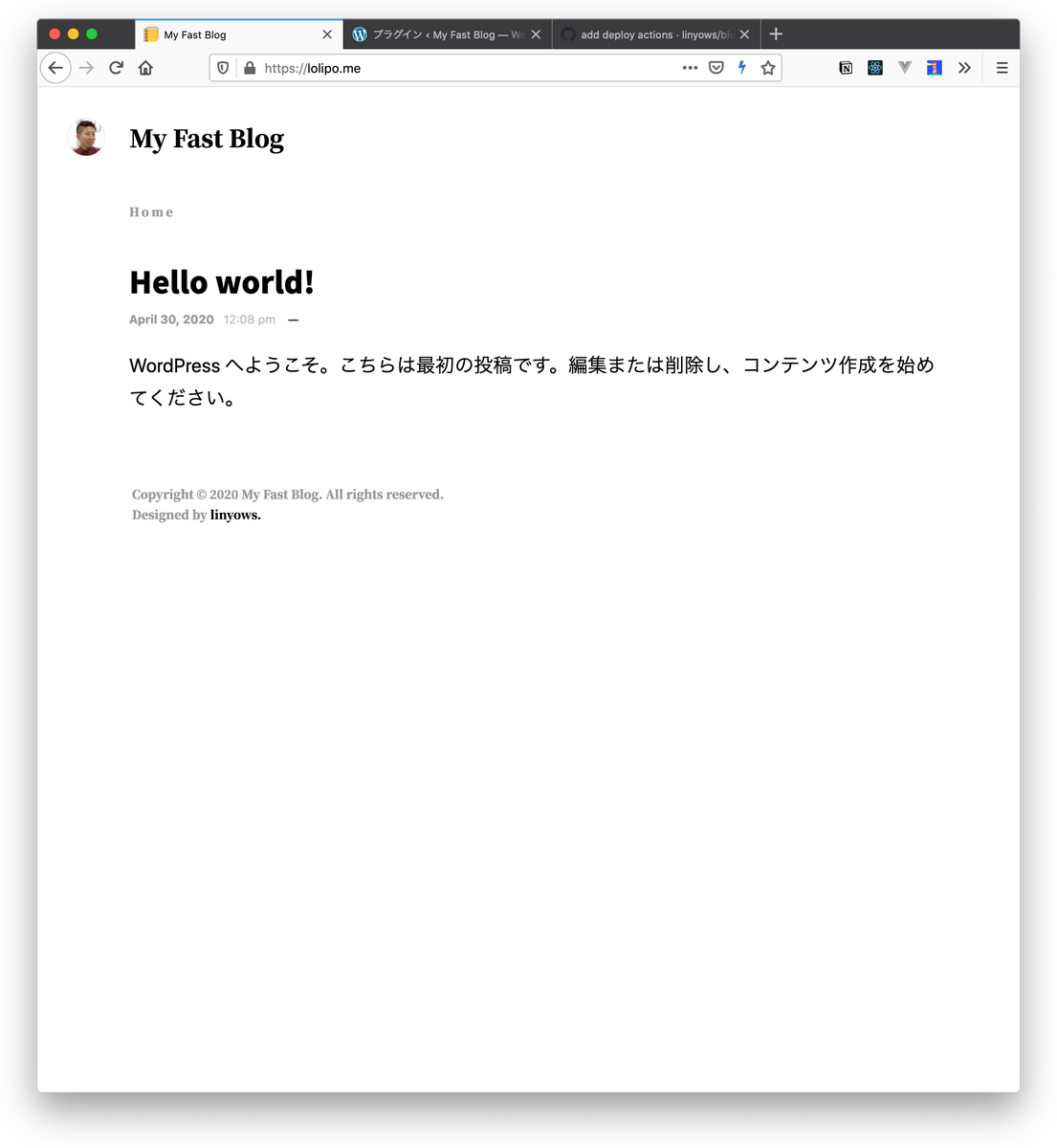
実際にアクセスしてみましょう。
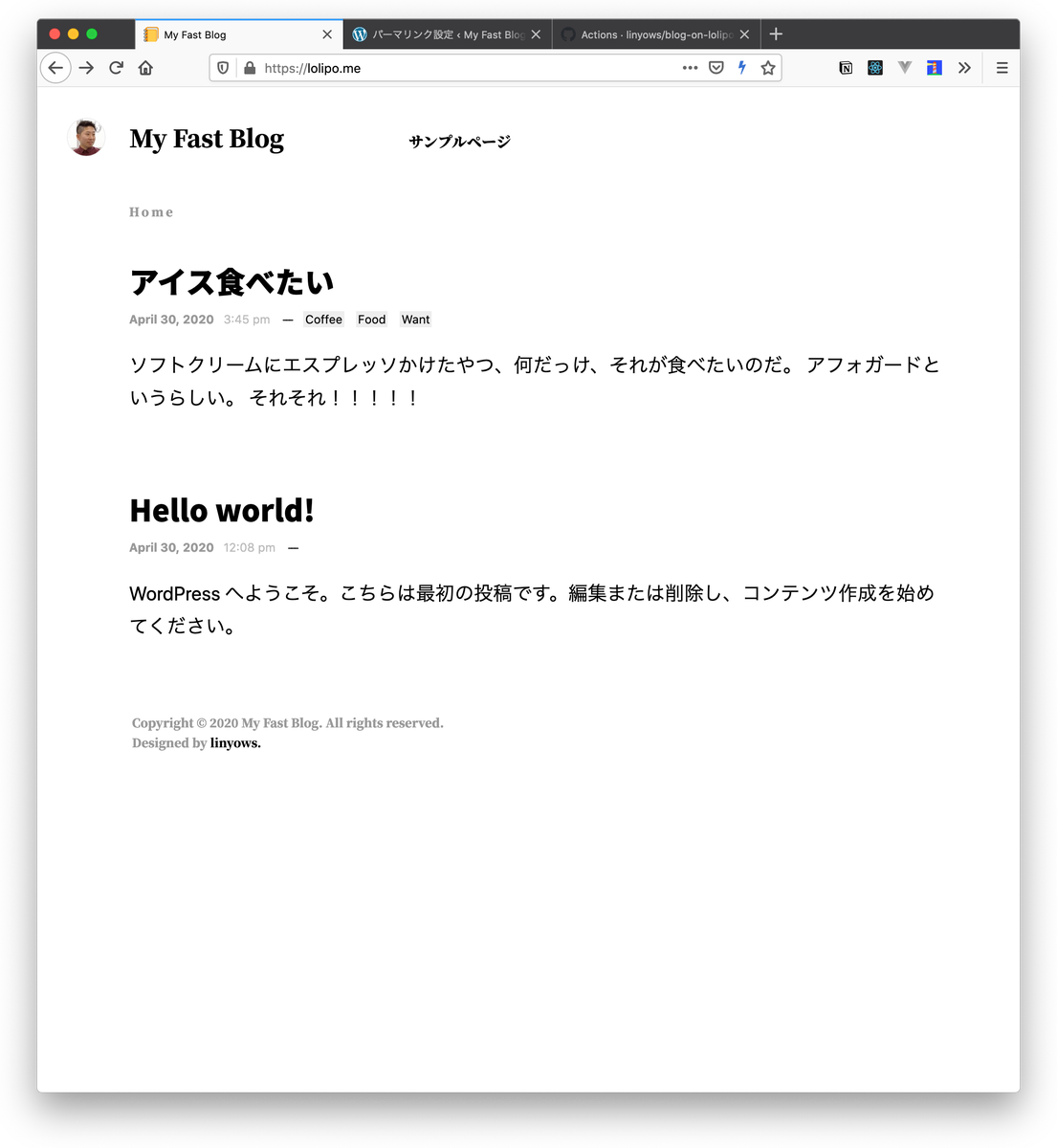
$ open https://lolipo.me

記事を書いて動作確認
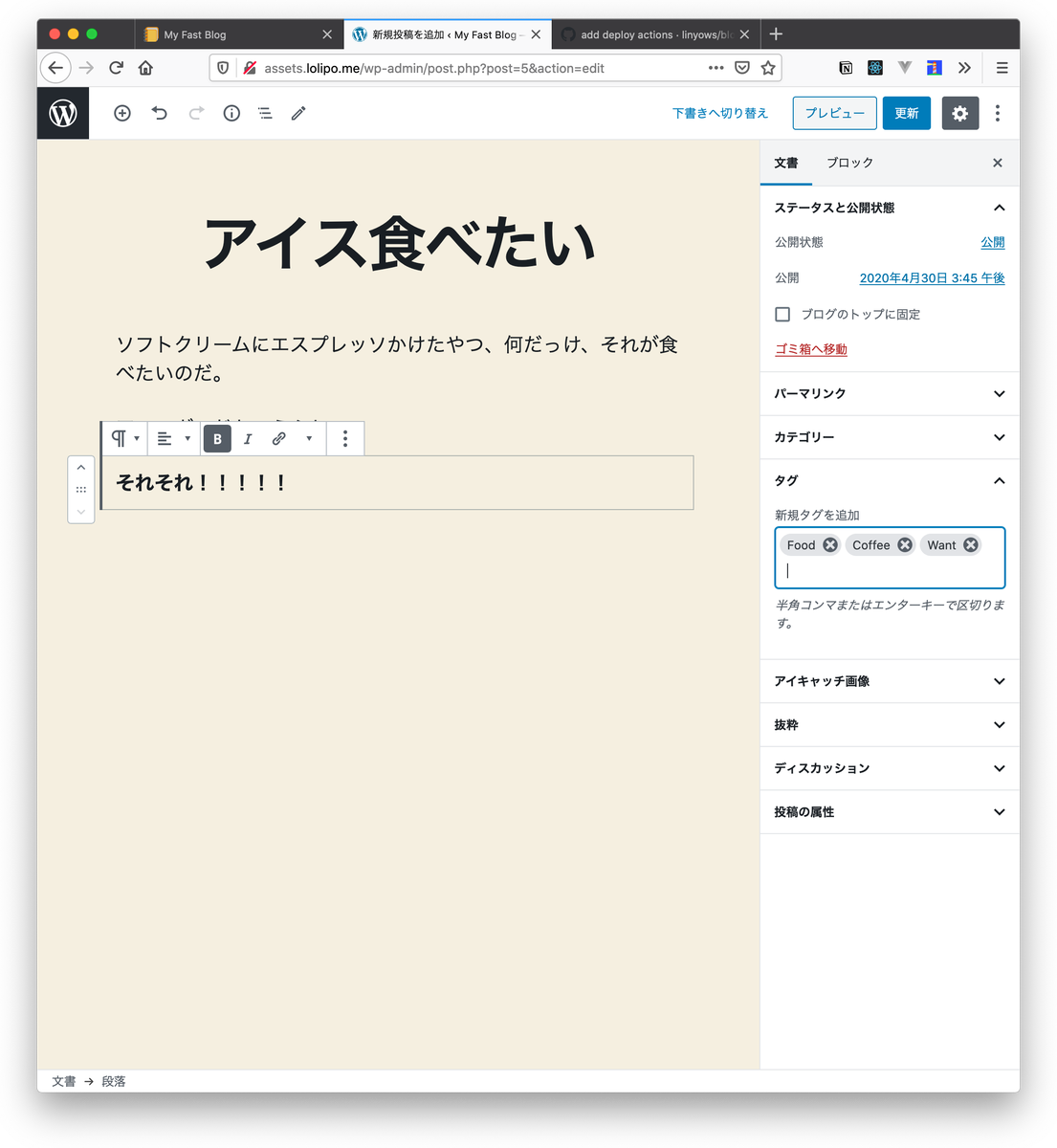
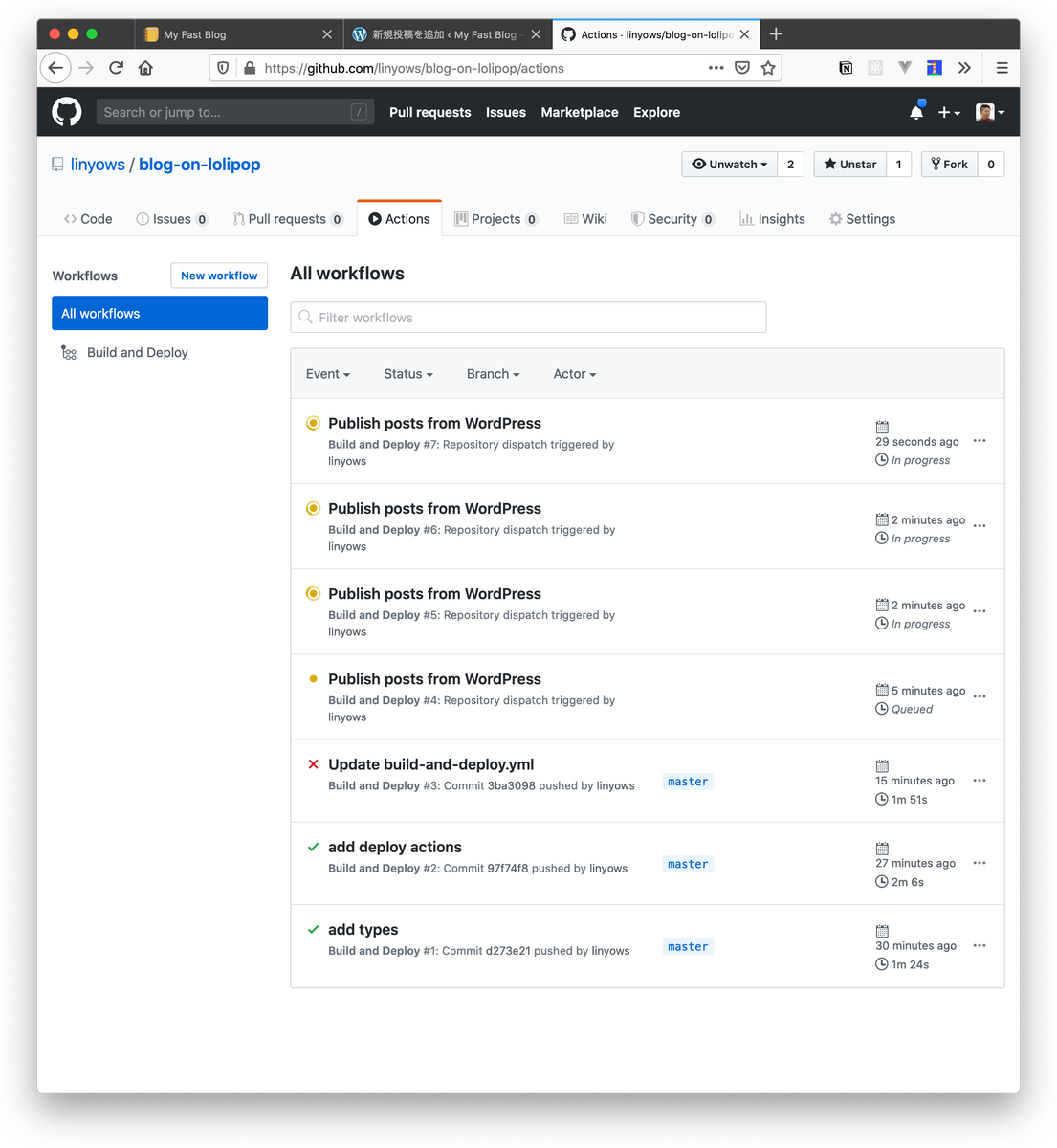
WordPressの管理ページから新規投稿を行いましょう。投稿を公開するボタンからGitHub Actionsが実行され、何分かのちに投稿がサイトの方に自動的に反映されるのが確認できるでしょう。


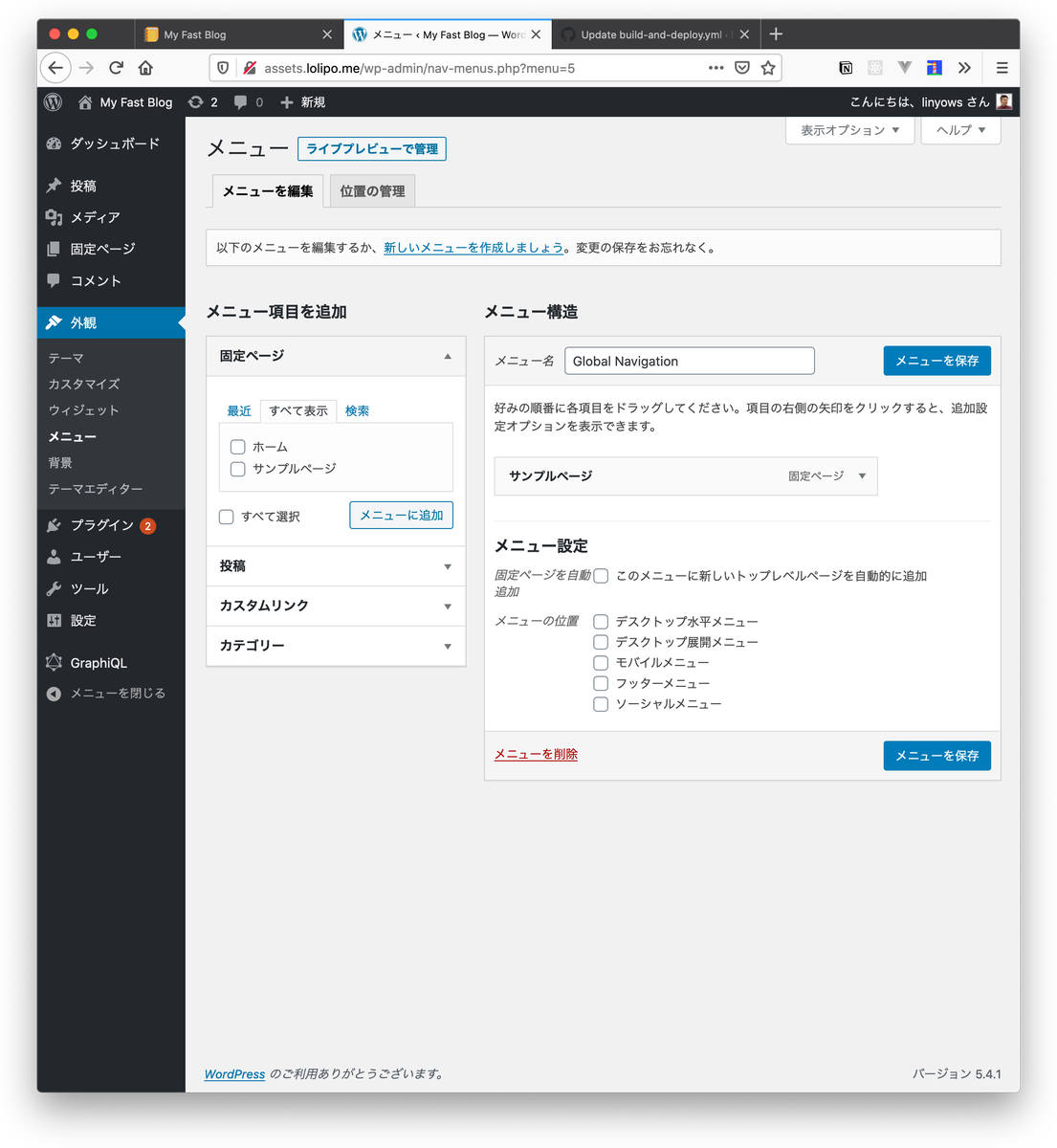
Gatsby Starter WPGraphQLは、WordPressのメニューの設定と連動しているので、メニューに個別ページを割り当てることで、サイトのグローバルナビゲーションが反映されます。


パフォーマンスの変化
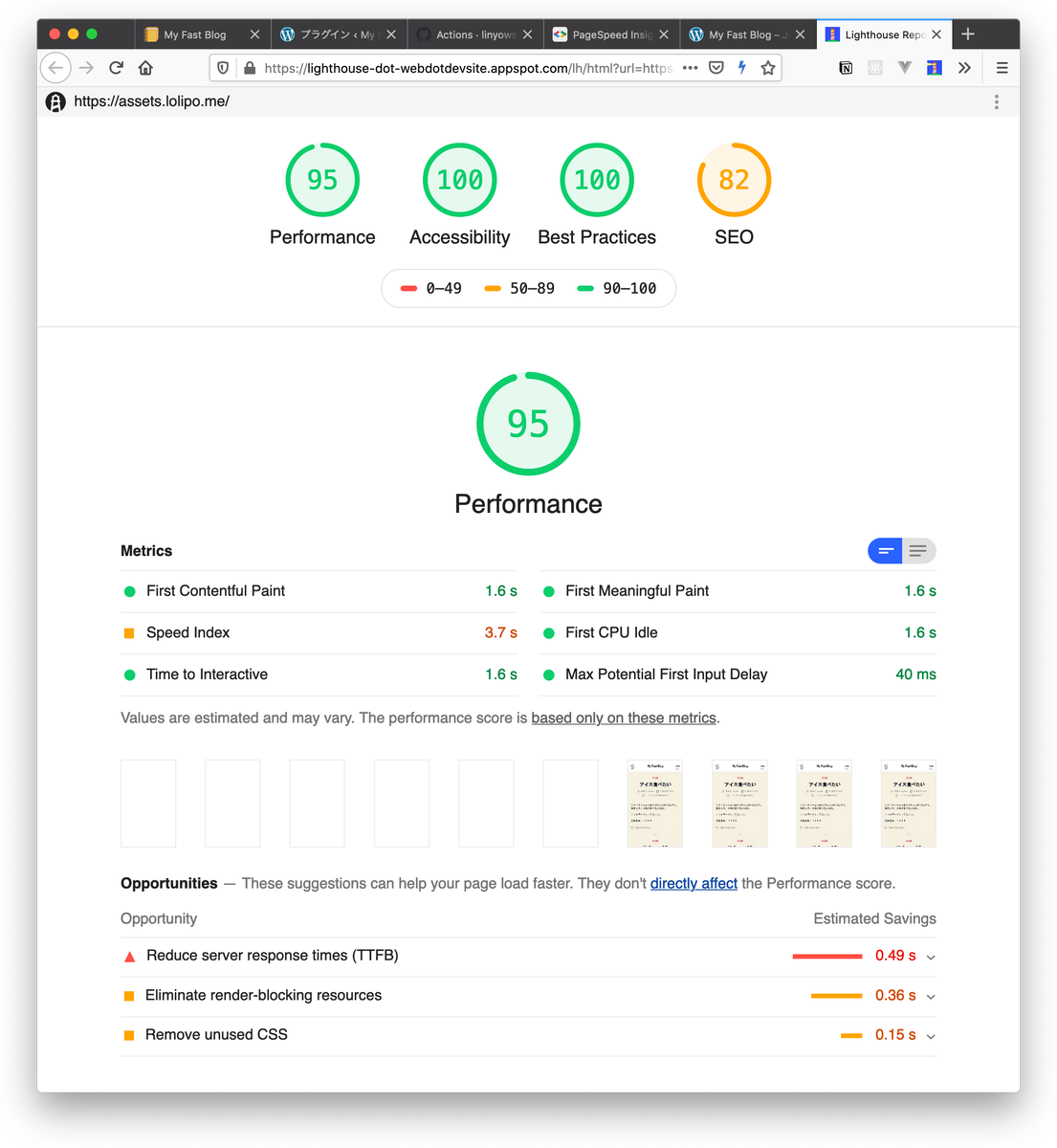
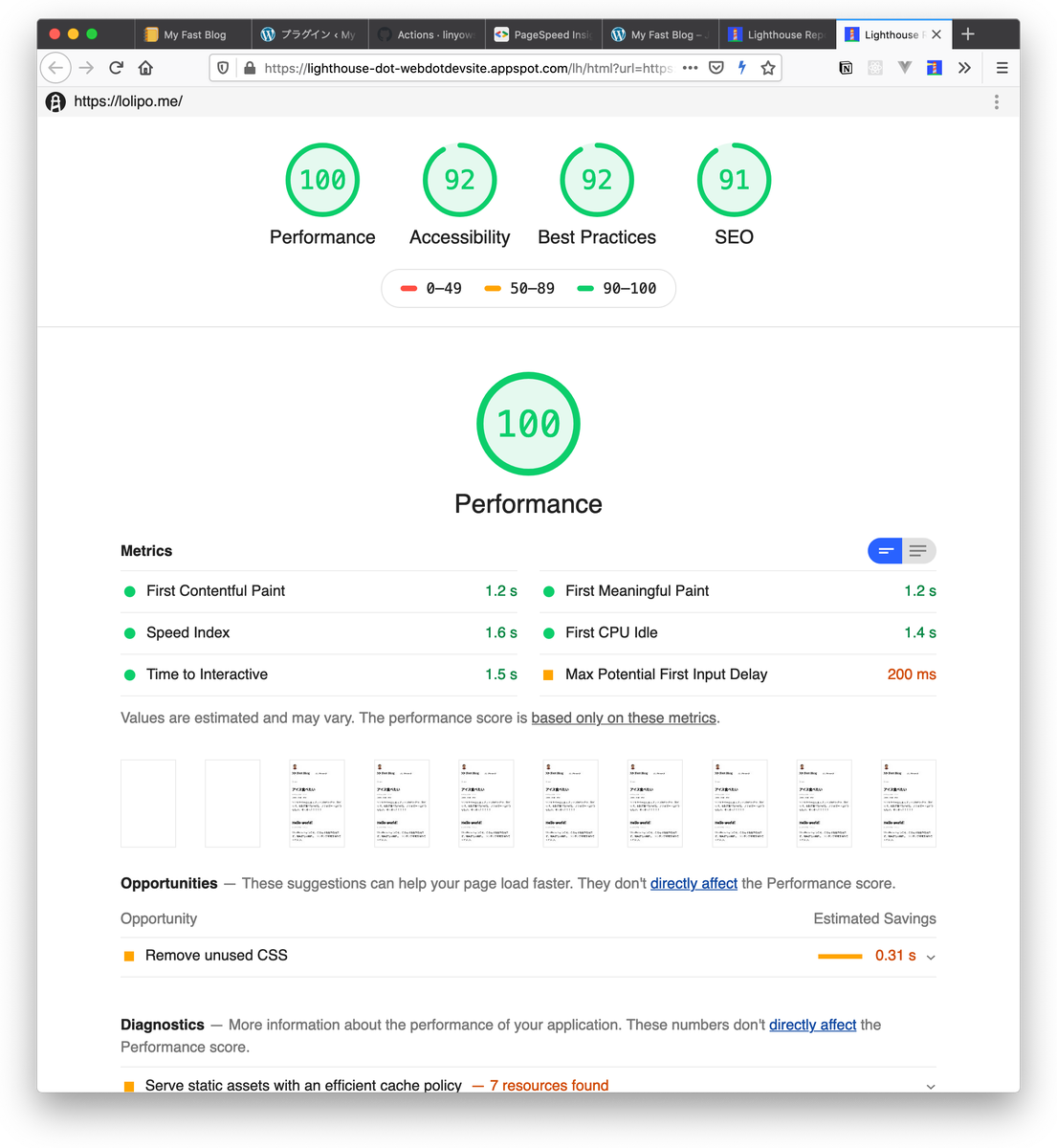
WordPressのプラグインページからHeadless Modeプラグインを停止して、WordPress生のページとGatsbyが作った静的サイトをLighthouseで評価してみましょう。


記事数が少ないのと記事中に画像を使ってないため、素のWordPressでもいい線いってる模様です(実はもっと評価低いと思っていたのでした)。しかし、体感的にはWordPressのサイトはページ遷移時に少しもたつくかなという感じはあります。Gatsbyの方は、PRPLパターンでコンテンツを先読みしているので、申し分ないページ表示速度です。
まとめ
WordPressにGatsbyを組み合わせることで、レンタルサーバーの「ロリポップ!」でも体感的に表示が速いサイトを構築できました。また、WordPressのプラグイン、GitHub Actionsを使うことで、記事の公開や更新を自動的にサイトに反映することができました。別ブランドレンタルサーバーの「ヘテムル」でも同様にできるはずです。
ここで使っているサービスは「ロリポップ!」とGitHub Actionsなのですが、Webサーバーに依存しない形式でサイトを提供することができています。古くからあるレンタルサーバーがモダンなJAMStack(JavaScript、API、Markupの構成のもの)になったと言えるでしょう。COVID-19のゴールデンウィーク真っ只中ではありますが、皆様が守るべき #stayhome の糧になれば幸いです。(…このサイトを速くしないといけないなぁ)
今回の成果物
- https://lolipo.me/
- https://github.com/linyows/blog-on-lolipop