こんにちは。EC事業部のチーフテクニカルリードの@kenchanです。今回は、2019/09/04~2019/09/11に開催した「カラーミーアプリ開発ウィーク」という社内イベントを紹介します。
カラーミーアプリ開発ウィークとは
カラーミーショップでは、2019年5月にカラーミーショップアプリストア(以後「アプリストア」)をリリースしました。これは、カラーミーショップの利用者に向けて、様々な機能をアドオンとして提供するための仕組みです。このような仕組みによって、メインとなるプロダクトの機能をシンプルでわかりやすく保ちつつ、利用者のニーズに合わせた多種多様な機能を提供できるようになると考えています。
さて、アプリストアで公開されているアプリには、GMOペパボが開発・運用しているアプリ(以後「ファーストパーティアプリ」)と、それ以外の方が開発・運用しているアプリ(以後「サードパーティアプリ)があります。カラーミーアプリ開発ウィークは、以前から寄せられている機能要望の中からいくつかをピックアップし、その機能をファーストパーティアプリとして開発・公開することを目標としたハッカソンイベントです。
アプリ開発ウィークの目的や狙い
今回、カラーミーアプリ開発ウィークを実施するにあたり、目的・狙いを2つ掲げていました。
1つ目は、アプリストアのアプリ数をもっと増やし、より多くの要望を叶えられるサービスにしたいという点です。5月のリリースから、開発パートナーの皆様の協力もあり、順調にアプリケーション数および利用者数は増えています。しかしながら、アプリストア公開以前からも寄せられている要望に対し、それらを十分に叶えられているとは言えない状況です。また、そういった要望の中には、標準機能として提供するよりもアドオンとして提供する方が好ましいものも存在します。そういった機能をアプリ開発ウィークを利用して開発することで、カラーミーショップの機能拡充とアプリストアの認知拡大に貢献できないかと考えました。
2つ目は、アプリストアで公開するアプリの「開発者体験を向上させたい」という点です。アプリストアは、カラーミーショップの利用者のためのものであるのと同時に、アプリを開発・公開する開発者のためのものでもあります。アプリストアがこれから大きく成長・拡大していくにためには、アプリを開発してくれる方の体験を向上させることは不可欠であり、それがアプリの量と質の両面によい影響をあたえてくれると考えています。しかしながら、ファーストパーティアプリの開発・運用に携わっているエンジニアは多くはありません。そのため、まずは現状のアプリ開発を実際に体験することで、開発者体験の改善アイデアを集めたいという狙いもありました。
またペパボでは、同時期にエンジニアインターンを実施しており、EC事業部に来ていただいた方はチームの一員として職業体験をしていただきました。
アプリの開発キット
アプリ開発ウィークをはじめるにあたって、今回は@tsuchikazuと@kymmt90であらかじめRailsアプリの開発キットを用意しました。このキットは
- カラーミーショップとの連携機能がもともと入っている
- colorme_shop_appというRails Engineの機能による
- Vue CLIを組み込んだRailsアプリのボイラープレートになっており、SPA+Web APIなアプリの開発をすぐに始められる
といった特長を持ちます。
なぜ用意したか
今回、開発キットを用意したのは、主に次のような理由によります:
- カラーミーアプリ開発ウィークの参加者のほとんどがRailsに慣れている開発者だったため
- プラットフォームの仕様上、どうしても必要な実装を楽に進められるようにするため
- 将来的なSDKの開発に向けて、自分たちで試しに開発用のツールを作り、使ってみるため
ひとつめの理由は単純なので、それ以降の理由について見ていきます。
まず2.についてです。あるプラットフォームと連携するアプリを作るには、決まった処理を実装をしなければならないことが多いです。例えば、カラーミーショップと連携するアプリであれば、OAuth機能を通じてユーザの認可を取ったり、アプリインストール時のWebhookを受ける処理が挙げられます。
そういった処理それぞれについてのタスクをこなせるライブラリはすでに存在します。しかし、アプリごとにそれらを使ったコードを書くのは、労力の浪費やメンテの煩雑化を招きます。この問題は、ファーストパーティアプリの開発/運用時に顕著になりますし、複数アプリを開発されるデベロッパーの方でも同じ問題に直面すると予想されます。そこで、決まりきった処理の実装を統一して管理できるように、gemとしてまとめてみることにしました。このgemは先ほど述べた問題をある程度解決します。また、単純にアプリ開発時に初速が出るので、デベロッパーの体験向上にも役立ちます。
3.については、そもそもプラットフォーム上で様々なデベロッパーにアプリを提供していっていただくためには、SDKを提供することが有効1とされています。カラーミーショップとしても、もちろん多くのデベロッパーにアプリを提供していただきたいところです。そこで、アプリ開発ウィークの狙いにもあったとおり、まずは自分たちで開発キットを作り、使ってみることで、デベロッパーとして開発を体験し、SDKとして提供するためになにが必要か、また、解決すべき課題はなにか捉えることできるのではないかと考えました。
どう用意したか
まず、colorme_shop_appというRails Engineをgemとして作りました。このgemは現在GitHub Enterpriseのリポジトリで社内用gemとして公開しています。Mountable Engineであり、Railsアプリに組み込むと
- 設定ファイル、モデル、マイグレーションファイルのジェネレータ
- マウントするとカラーミーショップとのOAuth連携によるログインやアプリインストール関連の機能
が入ります。ジェネレータについては、次のようなコマンドで設定ファイルなどが生成できます:
# routes.rbへの設定追加やOmniAuthの設定生成
$ bin/rails g colorme_shop_app:install
# モデルファイルの生成とマイグレーションの実行
$ bin/rails g colorme_shop_app:shop
$ bin/rails db:migrate
ジェネレータ colorme_shop_app:install によってルーティング定義が追加されると、OAuth連携やWebhookに利用するエンドポイントが追加されます:
Rails.application.routes.draw do
mount ColormeShopApp::Engine, at: '/'
end
$ bin/rails routes
...
Routes for ColormeShopApp::Engine:
login GET /login(.:format) colorme_shop_app/sessions#new
GET /auth/:provider/callback(.:format) colorme_shop_app/sessions#create
installations POST /installations(.:format) colorme_shop_app/installations#create
shop GET /shop(.:format) colorme_shop_app/shops#show
uninstallations POST /uninstallations(.:format) colorme_shop_app/uninstallations#create
カラーミーショップにおけるユーザであるショップのモデルにはアプリごとに固有の情報を追加するように、モデルは改変することが多いので、エンジンでモデルは持たずにジェネレータだけ提供するようにしています2。
また、カラーミーショップとの連携機能などについては、omniauth-colormeshopやactive_record-type-encrypted_stringなどのgemを組み合わせて提供しています。
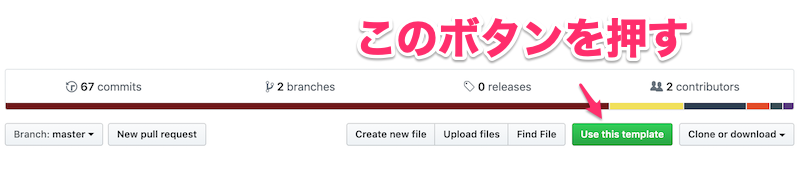
次に、これを使ったボイラープレートについてです。ボイラープレートはGitHubのtemplate repositoryを利用しています。この機能は2019年6月にGitHubに導入されており、GitHub Enterprise 2.18以降でも利用できます。このボイラープレートは、上述したcolorme_shop_appやVue CLIなどフロントエンドの開発ツールをひととおり組み込んだRailsプロジェクトの雛形となっています。次の”Use this template”ボタンを押して、このボイラープレートをコピーしたリポジトリを作ることで、カラーミーショップアプリの開発が始められるようになっています。

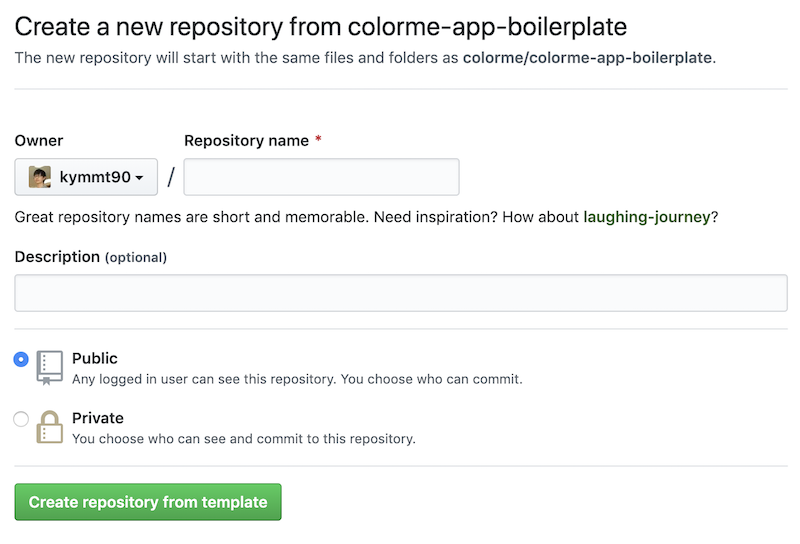
すると、次のような画面になり、template repositoryから新たなリポジトリを作ることができます。

Vue.jsを使いたい場合はこのボイラープレートからリポジトリを作ることで開発が楽になります。
以上のように、決まりきった実装をスキップできるようにしたツールを用意することで、アプリ開発ウィークでコアロジックの実装に集中できるようにしつつ、基盤部分のコードの標準化を図りました。今後も開発を進め、より使いやすくしていく予定です。
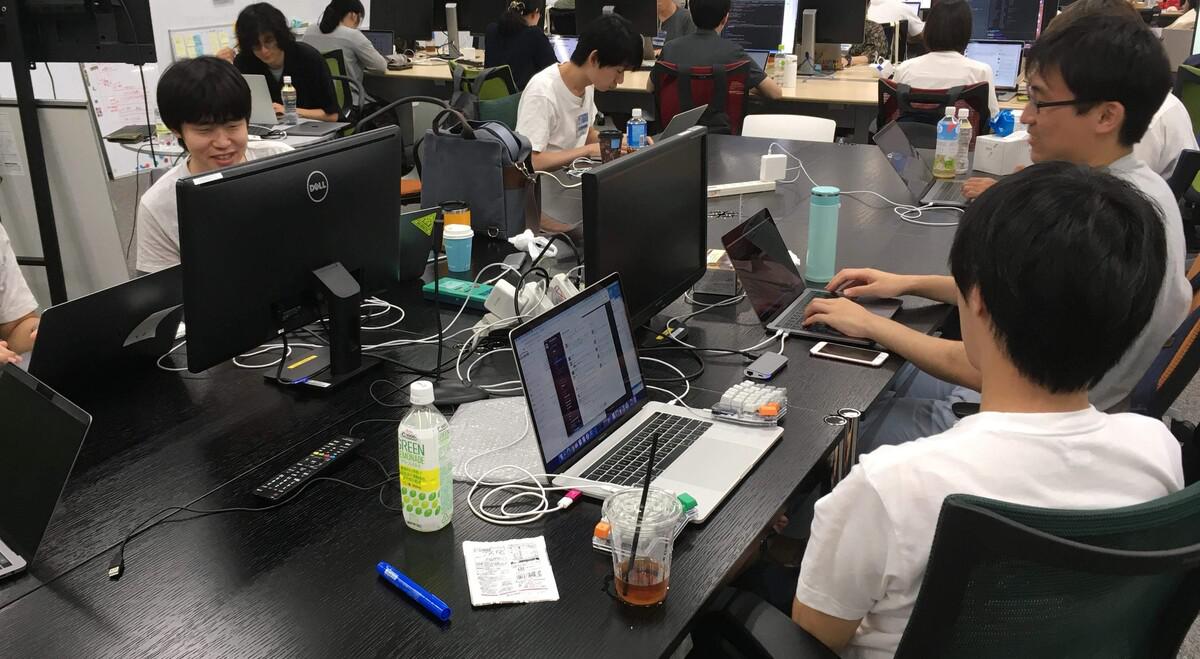
開発中の様子と開発したアプリ
アプリ開発ウィークには、4チームのべ13名が参加しました。開催期間中に台風が来るなどのアクシデントがありましたが、無事に1つのアプリを公開できました!また、残り3つのアプリも、デモ可能な状態までは開発が完了し、見た目の調整やマニュアルの整備、本番環境の用意などを進めれば公開できそうです。
公開できたアプリはあと○円で送料無料アプリというもので、このチームはインターン生を含むチームでした。このチームは、アプリ開発とインターンという2つのミッションがあって大変でしたが、どちらも期待以上の結果となったと思います。チームメンバーのみなさんありがとうございました。
それでは、開催中の様子として、「受注状況表示アプリ」を開発していたチームのレポートを掲載します。
受注状況表示アプリ
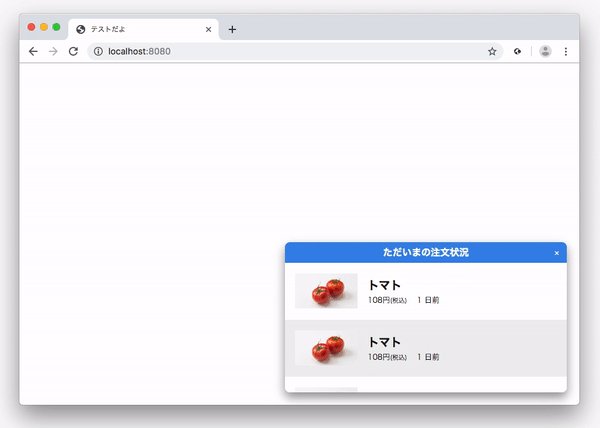
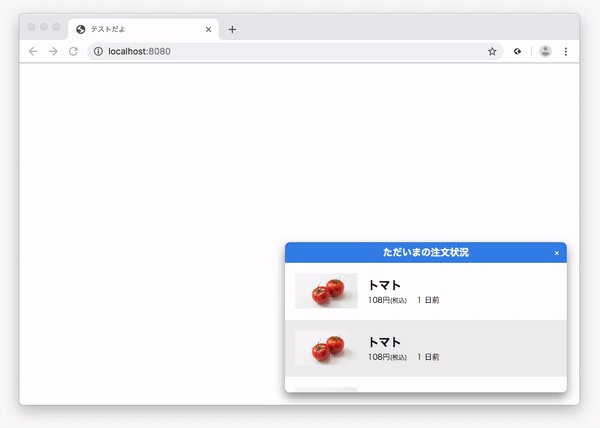
このチームは @azuki, @kymmt90, @windyakin の3名で、そのショップで他の人がしたアイテムの注文をリアルタイム的にトップページへ表示するアプリを開発しました。
入社して2日目の @windyakin は、「今日から『賑やかしのアプリ』を開発してもらいます」という説明をされて何がなんだかという状態だったのですが、どうやら「EC 賑わい演出」というワードで検索をするとECサイト上にリアルタイムな注文状況やランキングを表示して、人気(ひとけ)を演出するためのツールが様々な会社から提供されているらしいということを知ることができます。
今回は1週間という短い期間で作り上げるため、直近で注文された商品を指定件数表示するというシンプルな機能を作成することにしました。
採用した技術
サーバーサイドのベースは先述の @kymmt90 が作成したGemを導入したRailsプロジェクトを、フロントエンド側となるウィジェットの表示部分に関しては Hyperapp というフレームワークを採用しています。選定の理由としては、フレームワーク自体が軽量で今回実装したい機能に対して必要十分であるということ、すでに公開されている再入荷通知アプリも採用しており運用実績があったことなどが挙げられます。
開発の進め方
最初は各人で担当する部分を決めて行おうとしていましたが、新たなアプリを作る際に起きがちな「決めの問題の解決」を行う場面が多々あることや、環境の構築もできていない段階では作業分担することも難しい状態であったことから、他のチームが行っていたモブプログラミングで行うことにし、3人で同じモニタを見ながら作業を進めました。
モブプログラミングが狙い通り作用し、環境構築を終えてある程度作業が進んでいった段階で作業分担を行いつつ、問題点が出てきたらまたモブプログラミングをして全員で解決するなど、少人数のチームだからこそ行えるスピーディーな切り替えができて非常に良い体験ができたように思います。
完成

最後に行ったのがIE11への対応で若干悩まされましたが、なんとか期日内に無事アプリが完成しました。アプリインストール後に、管理画面で有効化することで上記のウィジェットがストアのトップページ上に表示されるようになります。

コンテンツに対してオーバーフローで表示されるので、邪魔にならないようにヌルッっと表示されたあとは閉じられるようにもなっていたり、スマホ画面への対応も行ったりとこだわりポイントはたくさん。近日中に公開されるのをお楽しみに。
まとめ
今回は、EC事業部で開催した「カラーミーショップアプリ開発ウィーク」の様子をお届けました。EC事業部では、カラーミーショップの利用者、カラーミーショップのショップで商品を購入してくださる購入者、アプリ開発者、すべての関わる方が幸せになれるEC事業のプラットフォームを構築・運用していくべく、日々の業務にあたっています。カラーミーショップアプリストアは、そのプラットフォームを支える基盤としてこれからも開発を続けていきます。
一緒にプラットフォーム基盤を開発してくれる仲間はもちろん、アプリストアでアプリを開発してくれるパートナーも探しております。興味のある方は、ぜひ以下のリンクやSNS等でお気軽にご連絡ください。
-
『ソーシャルアプリプラットフォーム構築技法』でも「プラットフォームを使ったアプリの開発をできるだけ簡単にする」ことがSDKの意義として述べられています ↩
-
このあたりの設計はShopify/shopify_appも参考にしました ↩