はじめまして。てっちゃん @outskirtsHinode と申します。
カラーミーリピートというサービスでデザイナーをしています。
主に管理画面のUI設計や検証といった作業を行っています。
今回、ひょんなことから応用情報技術者試験という資格試験を受けてみました。
その時感じたことをまとめてみようと思います。
応用情報技術者試験とは?
IPA 情報処理推進機構によりますと、
情報処理技術者試験は、「情報処理の促進に関する法律」に基づき経済産業省が、情報処理技術者としての「知識・技能」が一定以上の水準であることを認定している国家試験です。
とのことでした。周りでは、主にエンジニアの方が受けている印象が強い試験です。 ソフトウェアやハードウェア、ビジネスの知識まで問われる出題範囲の広さが特徴的です。
感じたこと
今回受験をしてみて感じたことは、主に3つありました。
UMLでデザイナーとエンジニアの意思疎通を図れそう
もし、「こう作成したい!」という明確なデザインがあり、そのデザインをエンジニアの人に伝えたい場合、図解を用いることは良い選択かもしれないと感じました。 なぜなら、UMLは概念やデータ、関係者のユースケースをモデル化したり、開発者が業務の手順を直感的に理解しやすいようにすることができる手法だからです。
最近カラーミーリピートでは、[開発しているサービスが達成すべきストーリー]をどのような画面で達成させるべきなのかがわかるようにするために、プロトタイピングツールを使用する際、一枚ストーリーを記述したアートボードを作成し、作成した画面とストーリーを遷移で繋ぐ試みを行っております。
そして、画面とストーリーに加えて、アクティビティ図を追加出来るようになったら、開発側で必要な情報をプロトタイピング一つでまかなえるようになります!
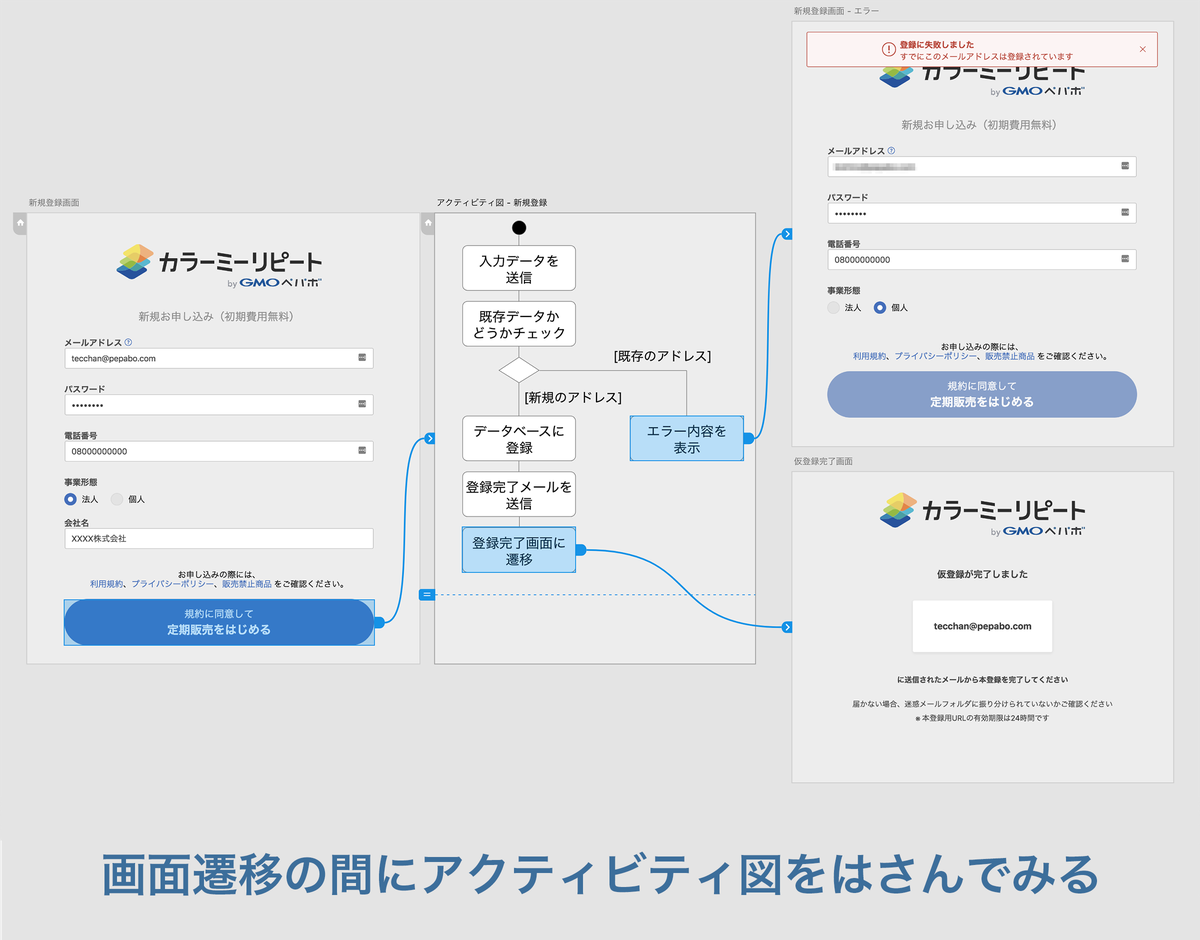
以下は、カラーミーリピートの新規登録のプロトタイプを作成してみた例です。
 上記画像のように、画面遷移と画面遷移との間で行われる処理をアクティビティ図として追加すると、時系列がわかりやすくなると感じました。
そして、デザイナーがアクティビティ図までも担当できるようになると、エンジニアさんとの意思疎通が少し簡単になると思いました!
上記画像のように、画面遷移と画面遷移との間で行われる処理をアクティビティ図として追加すると、時系列がわかりやすくなると感じました。
そして、デザイナーがアクティビティ図までも担当できるようになると、エンジニアさんとの意思疎通が少し簡単になると思いました!
SQLクエリ作ることで、デザインにも役立ちそう
SQLとはデータベース上にあるデータを操作したり定義することのできる言語です。 このSQL言語でクエリと呼ばれる命令文を扱えるようになると、データを自由に扱うことができます!
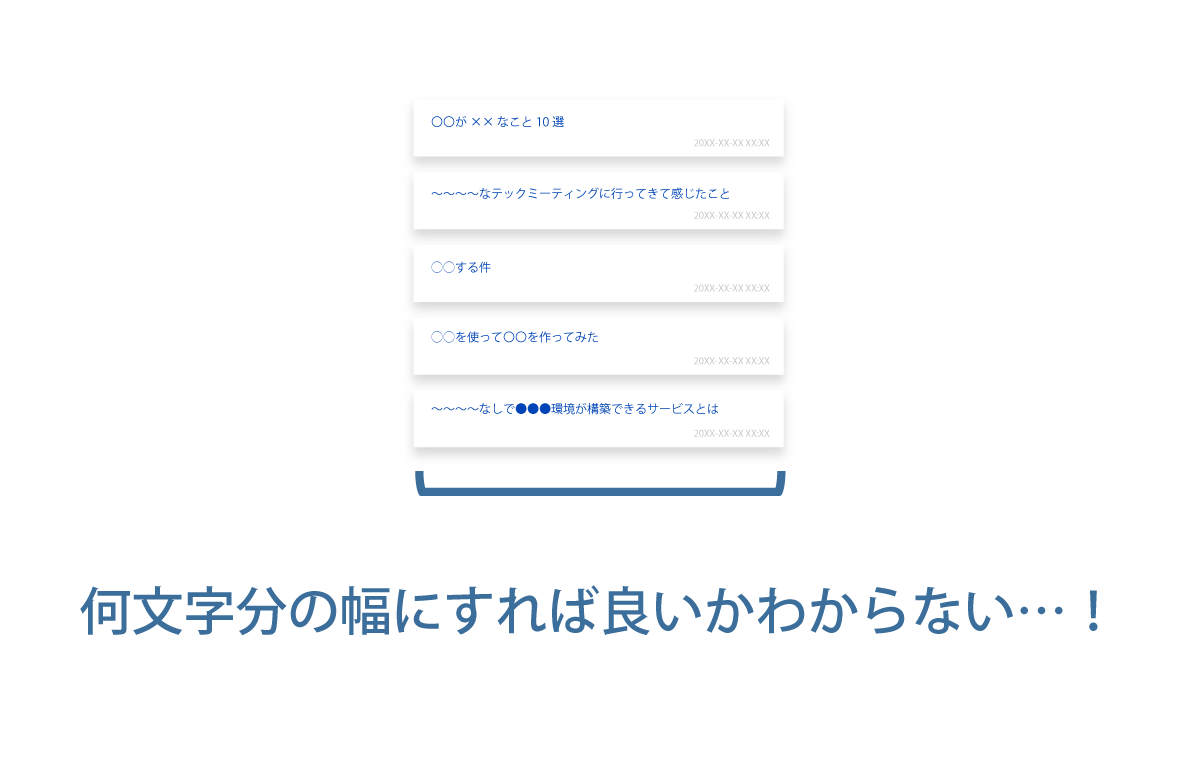
例えば、自分がブログのページを作成しているとして、「ブログ記事タイトルの長さって一行で何文字くらいの幅を用意したデザインにすればいいんだろう?」なんて思ったことはないでしょうか?

こういう時にSQLは役立つと思いました。
クエリを用いることで、今あるブログ記事タイトルをすべてガッツリ取得できます。
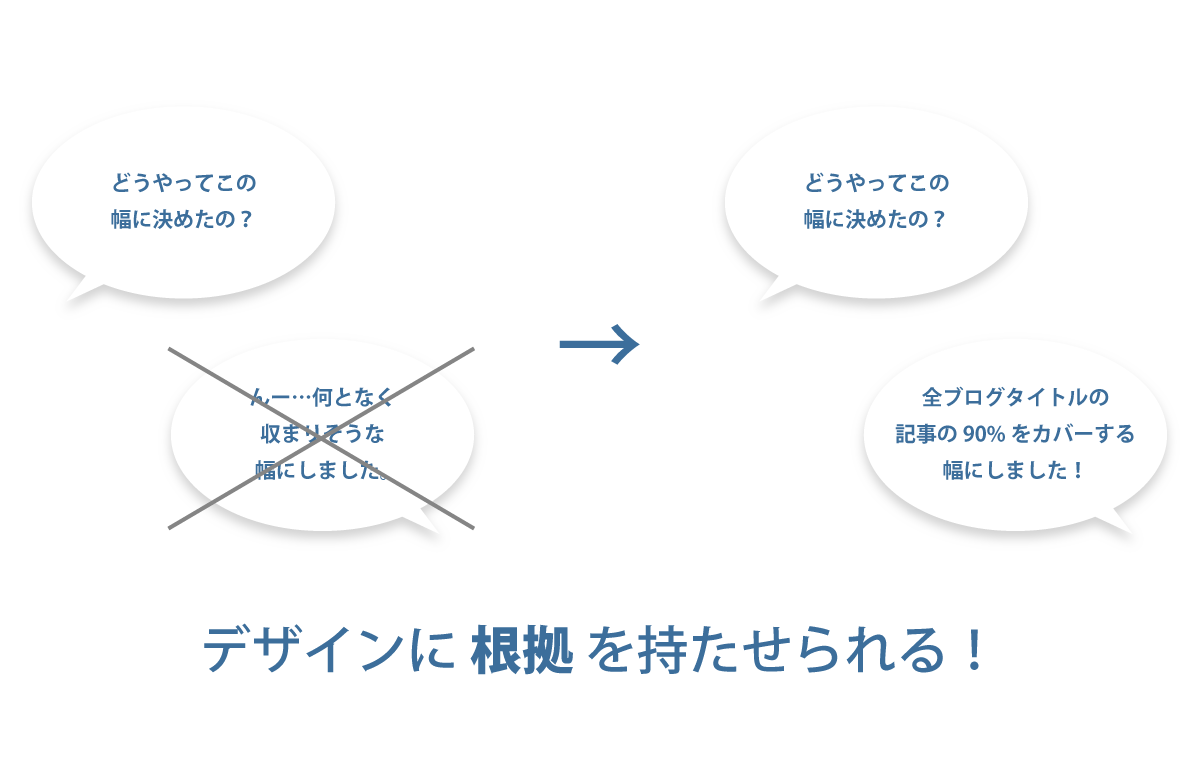
あとは、ブログ記事タイトルを集めたデータを統計にかけて、90%信用区間等をまかなえる文字数を算出すれば、〜文字分の文字数で行けば良いんだということがわかってしまうのです!
クエリを用いてデータを集める手法の利点は、 根拠 を構築できることです。
「〜だから、〜の様に作成した。」と、他人に自信をもって言い切れることは、デザイナーにとって嬉しいことではないでしょうか。
明確な根拠をもってデザインを伝えたいシーンがある時に、SQLは役立つなと感じました。

俯瞰的な知識を習得できるので、自身の視野を広げることができそう
応用情報技術者試験では、先のUMLやSQLだけでなく、様々な知識を知ることができました。 今までデザインを主として業務を進めてきた自分にとって、エンジニアの範囲を知ることは、視野が広がる体験でした。 考え方の切り口をひとつ手に入れたようなイメージでした。しかし、同時に諸刃の剣の様な気もしました。 というのも、得た知識によって考えごとを阻害してしまう様なケースが出てしまいそうだと感じたからです。
| 良い考え方の例 | 悪い考え方の例 |
|---|---|
| 「ここの画面ってこんなカラムもとってるのか!んじゃこのデータも表示させたほうが親切だよな…」 | 「このレイアウトは開発で実装するの難しいから違う策考えようかな…」 |
| 応用情報の知識から、アイデアが昇華している | 応用情報の知識から考え方が狭まっている |
「こういうデザインにしたい!」という気持ちに明確な意図があるのであれば、応用情報の知識で変に制限をかけない様にしていきたいと思いました。
おまけ:データベースの大枠を理解することで整理できそう
データベース構造を整理する考え方がわかると、以下の様な画面を設計する際にも役立ちそうだなと思いました。
HTMLマークアップの意味構造を考える時
データベースを正規化する際に使用される関数従属という考え方が、マークアップを行う際に活かせそうだと思いました。 しかしながら、実際には活かせそうな例は思い付きませんでした。(なんらか役に立ちそうな気はするんですが…!) もし、何かいい例が思いついた方いらっしゃったらお教えいただけると嬉しいです…!
ひとつの画面で使用している要素を確認する時
「この画面ではAというテーブルだけ使っているのに、この要素だけBというテーブルからデータを持ってきてる…!」といった仲間はずれ要素に気づきそうと思いました。しかしながら、原則業務の流れはデザイン→開発となるため、デザインを元にデータベースをうまく構成する様な時系列が基本的です。となると、このような仲間はずれ要素に気づけるというケースもあまり起こりえないかも…?となりました。
上記の様な状況だったので、データベース構造とデザインの掛け算に関しては、残念ながら具体的な役立つイメージがつきませんでした。 しかしながら、単純にデータベースを知ることで開発者の方とのコミュニケーションロスは減ると思いますし、自分にとってプラスに成ることは間違いないと思います。
まとめ
いかがでしたでしょうか?
デザイナーにとって、
UML は伝える力をくれ、
SQL は根拠をもたせてくれ、
俯瞰的な知識 はアイデアを昇華させてくれる。
応用情報技術者試験を受けると、こんな気づきがいっぱい散らばっています!ぜひご自身でも実際受けてみて、いろんな気付きを得ることができたら、ブログ執筆者としては万々歳です!!



![ペパボデザイナー11名で参加!Design Matters'22 Tokyo 参加レポート[後編]](/blog/2022/12/09/report-designmatters-2022-part-2/eyecatch.png)