こんにちは! ついこの間webpackの使い方を覚えたSUZURIデザイナーのputchomです。
webpackは設定ファイルを書くのがめんどくせーなぁと思っていたところ、Parcelというとてもよさげなビルドツールがでたようです。
なんと設定ファイルが不要で、webpackの2倍くらい速いみたいです。 さっそく公式のドキュメントどおりに試してみることにします!
基本的な使い方
まずは、
$ yarn global add parcel-bundler
でグローバルにParcelをインストールします。
次にプロジェクトのディレクトリ内でいつも通り、
$ yarn init -y
してpackage.jsonを作成します。
test-parcel/ (プロジェクトのディレクトリ)
└── package.json
次にテスト用のファイルindex.htmlとindex.jsを作ります。
<!-- index.html -->
<html>
<body>
Parcelのテスト
<script src="./index.js"></script>
</body>
</html>
// index.js
console.log("hello world");
test-parcel/ (プロジェクトのディレクトリ)
├── package.json
├── index.html
└── index.js
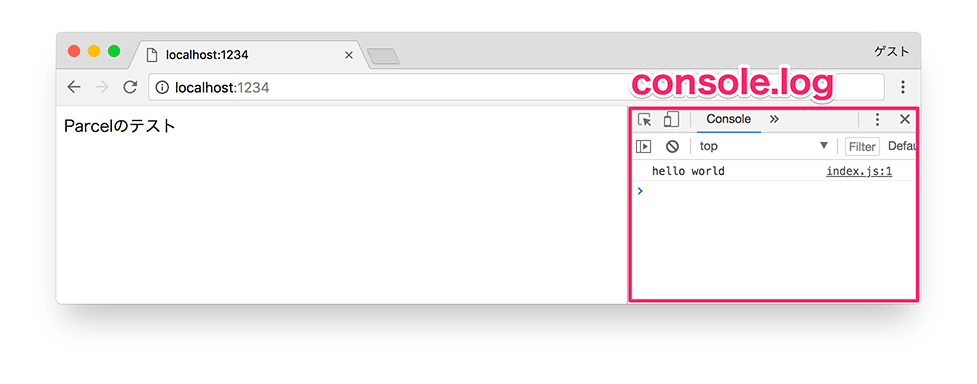
Parcelには開発サーバーが組み込まれているとのことなので
$ parcel index.html
するだけで、開発サーバーが立ち上がり、http://localhost:1234/でアクセスできます。

PostCSSも使える
設定ファイルは必要ですが、PostCSSも使えました。 今回は自動でベンダープレフィックスをつけてくれるautoprefixerを使ってみたいと思います。
まずは必要なモジュールをインストールします。
$ yarn add postcss-modules autoprefixer
次に、.postcssrcという設定ファイルをプロジェクトのルートに作成します。
{
"modules": true,
"plugins": {
"autoprefixer": {
"grid": true,
"browsers": [
"last 2 versions"
]
}
}
}
次にstyle.cssを作成します。
/* style.css */
a {
display: flex;
}
test-parcel/ (プロジェクトのディレクトリ)
├── package.json
├── index.html
├── index.js
├── style.css
├── yarn.lock
├── .postcssrc
├── .cache
├── dist/
└── node_modules/
そしてHTML側でCSSを読み込みます。
<!-- index.html -->
<html>
<head>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<a>Parcelのテスト</a>
<script src="./index.js"></script>
</body>
</html>
ブラウザで確認するとしっかり必要なベンダープレフィックスがついているかと思います。
本番環境用のビルド
これだけでは「じゃあ実際本番環境にあげるときはどうなるの?」という疑問が残ると思います。
Parcelのプロダクションモードを使うとプロダクション用にビルドしてくれます。
$ parcel build index.html
dist/を確認するとちゃんとファイルが書き出されておりました。
また、-dオプションを使うことでビルド先のディレクトリを設定することができます。
$ parcel build entry.js -d build/output
これらはnpm-scriptsに設定しておけばよさそうですね。
たったこれだけで超モダンな環境で開発できるようになりました。 デザイナーでもいい感じに使えそうです。
うれしまるなぁ。
今回作った環境はこちらから確認できます↓